La compilation pratique des tests A/B de Shopify Store : 15 idées de test de conversion et de stimulation des ventes (pour inspirer votre succès)
Publié: 2022-10-12
Tenté de changer de thème Shopify ou d'essayer une autre couleur de bouton CTA pour augmenter les conversions ? Si vous avez peaufiné des éléments de votre boutique mais que les conversions restent lentes, il est peut-être temps de changer votre approche de l'expérimentation.
Au lieu d'aller dans le terrier du lapin en peaufinant des éléments aléatoires sur votre site, commencez par identifier où vos clients se bloquent dans leur parcours. Une fois que vous savez où ils se débattent, vous pouvez concevoir des expériences spécifiquement pour résoudre ces problèmes.
Et l'importance de cette approche axée sur la recherche ne peut être surestimée.
- Vous devez mener des recherches qualitatives et quantitatives approfondies. Sondez ces parcours d'utilisateurs pour les peurs, les incertitudes et les doutes.
- Vous pouvez vous inspirer de ce que les autres autour de vous ont fait. Tous ces efforts devraient à juste titre susciter des solutions créatives à vos problèmes identifiés. Mais ils ne doivent pas remplacer votre réflexion (en partie la capacité de voir ce qui est réellement cassé, et en partie la direction que vous voulez que votre marque prenne - c'est-à-dire comment vous souhaitez innover)
TL; DR : Cette compilation d'idées est une source d'inspiration pour des problèmes spécifiques au contexte et propres à votre marque.
Chaque idée de test dans cet article de blog s'articule autour d'un obstacle à la conversion important mais souvent négligé - par exemple, un manque de preuves sociales ou de démonstrations d'utilisation de produits - et présente plusieurs hypothèses et recommandations à tester.
Allons-y.
- Idées pour tester A/B la page d'accueil
- Idée de test de page d'accueil n° 1 : Mentions dans la presse et les médias sous la section Héros
- Exemple 1 : Huel.com
- Exemple 2 : PetLabCo.com
- Idée de test de page d'accueil #2 : Utilisez l'histoire du fondateur
- Exemple 1 : Lunya.com
- Exemple 2 : American-Giant.com
- Exemple 3 : Yeti.com
- Exemple 4 : Goldfadenmd.com
- Idée de test de page d'accueil n ° 3: section héros axée sur les avantages
- Exemple 1 : Fleuriste.com
- Exemple 2 : ConcreteMinerals.com
- Exemple 3 : Press-London.com
- Idée de test de page d'accueil n° 1 : Mentions dans la presse et les médias sous la section Héros
- Idées de pages de collecte de tests A/B
- Idée de test de page de collection n° 1 : Utiliser des badges de produit
- Exemple 1 : CrunchyRoll.com
- Exemple 2 : Mejuri.com
- Exemple 3 : Partakefoods.com
- Idée de test de page de collection #2 : Ajouter une barre de recherche
- Idée de test de page de collection n° 1 : Utiliser des badges de produit
- Idées pour les pages produits d'A/B Testing
- Idée de test de page de produit n ° 1 : Comment utiliser la section
- Exemple 1 : LastObject.com
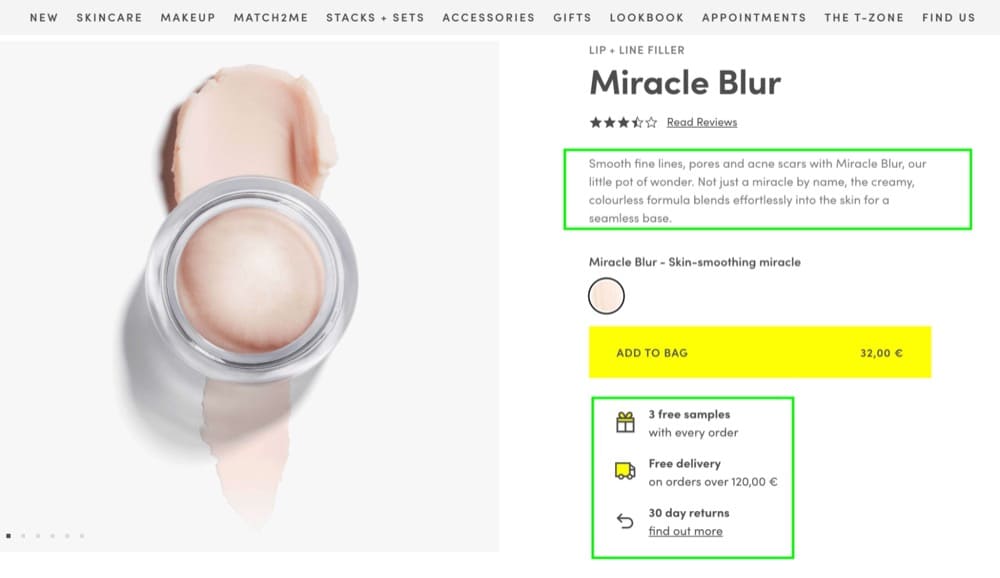
- Exemple 2 : TrinnyLondon.com
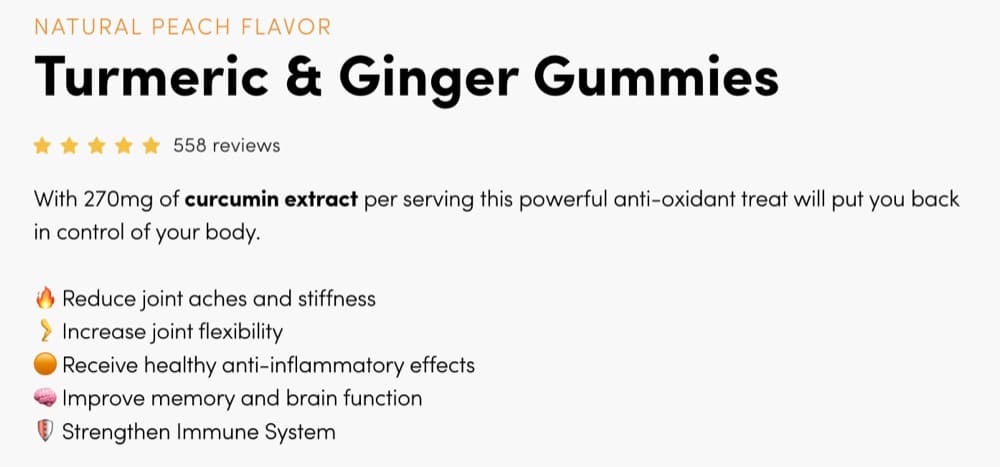
- Exemple 3 : 47skin.com
- Idée de test de page de produit n ° 2 : Mettez en évidence les principaux avantages
- Exemple 1 : TrinnyLondon.com
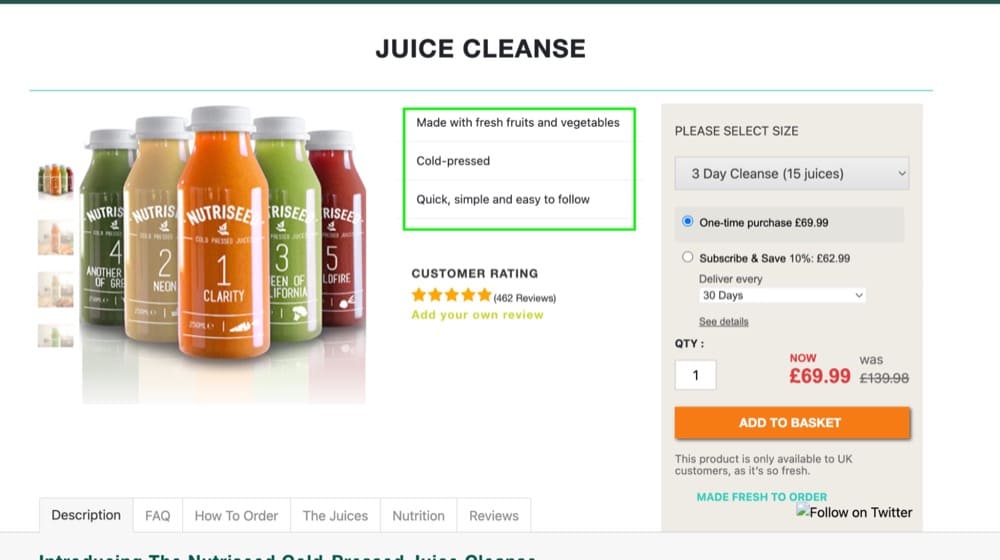
- Exemple 2 : NutriSeed.co.uk
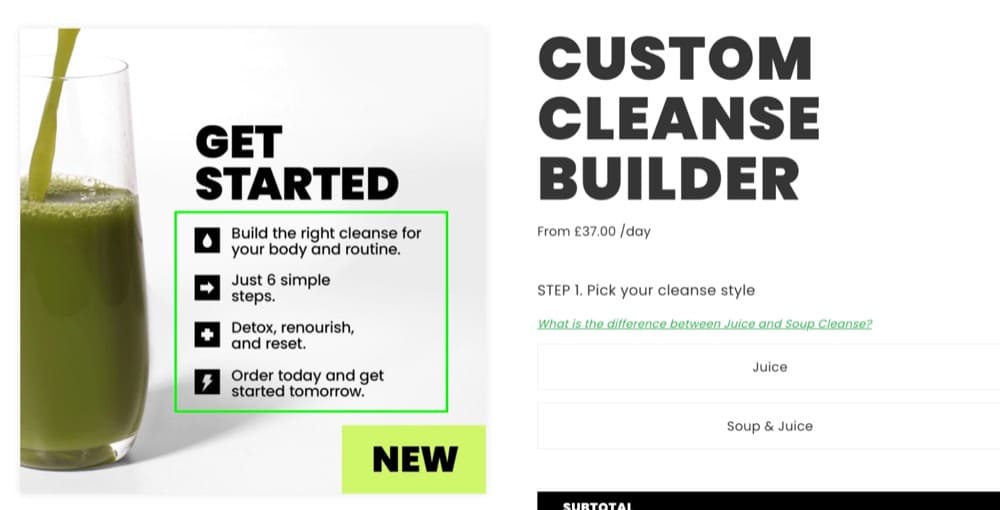
- Exemple 3 : Fresh-London.com
- Exemple 4 : Pipsnacks.com
- Idée de test de page de produit n ° 3 : présenter des résultats réels
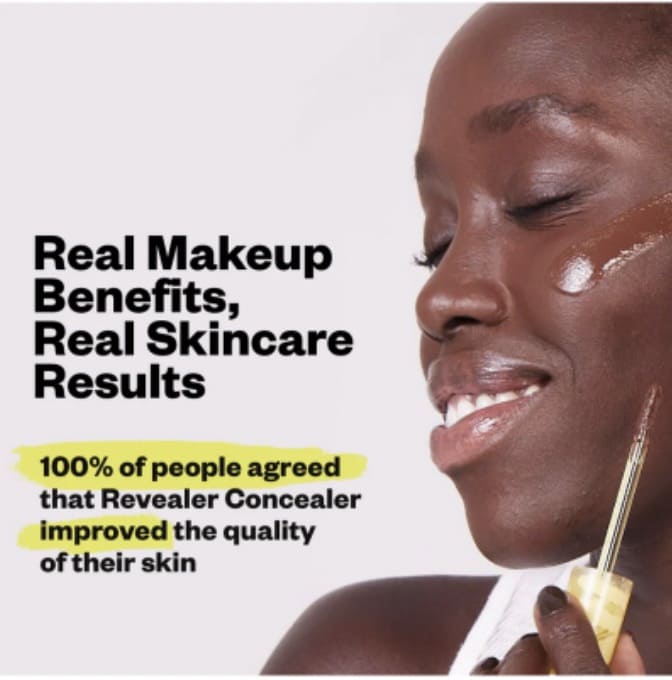
- Exemple 1 : 47Skin.com
- Exemple 2 : TrinnyLondon.com
- Exemple 3 : SolDeJaneiro.com
- Idée de test de page produit n° 4 : narration d'images
- Exemple : ThenIMetYou.com
- Idée de test de page de produit #5 : Utilisez une preuve sociale sur mesure
- Page produit et idée de test de paiement : estimation du délai d'expédition/de livraison
- Idée de test de page de produit n ° 1 : Comment utiliser la section
- Idées de pages de panier de test A/B
- Idée de test de panier n° 1 : afficher le prix final
- Exemple 1 : Sephora.com
- Exemple 2 : Asos.com
- Exemple 3 : Mejuri.com
- Idée de test de panier n° 2 : mettre en évidence les garanties et les avantages
- Exemple 1 : SolDeJaneiro.com
- Exemple 2 : LastObject.com
- Idée de test de panier n° 3 : Optimisation du panier vide
- Idée de test de panier n° 1 : afficher le prix final
- Une idée pour les tests A/B sur l'ensemble du site : utilisez la microcopie pour éliminer les frictions
Idées pour tester A/B la page d'accueil
Votre page d'accueil doit représenter ce qu'il y a de mieux à propos de la marque et pourquoi les clients devraient acheter chez vous. Dans de nombreux cas cependant, la page d'accueil ne met pas clairement l'accent sur les motivations et les avantages de l'utilisateur et ne représente pas assez bien la marque.
Lorsque vous recherchez des idées de test, l'inspiration peut venir de n'importe où, même de vos concurrents ! Mais ne vous contentez pas de mettre en œuvre leurs idées ; testez-les dans votre magasin pour voir s'ils trouvent un écho auprès de vos clients. La page d'accueil est un endroit pour présenter la marque et les produits présentés d'une manière qui intéresse les utilisateurs et les fait avancer dans l'entonnoir.
Le test de la page d'accueil est une partie importante de la piste d'optimisation, car il peut vous aider
- Augmenter le CTR aux prochaines étapes de l'entonnoir
- Créer une perception positive de la marque et jeter les bases d'une excellente expérience d'achat
Des idées de test peuvent venir de
- Recherche heuristique
- Tests utilisateurs
- Enregistrements de session
- Cartes thermiques
- Enquêtes clients
Idée de test de page d'accueil n° 1 : Mentions dans la presse et les médias sous la section Héros
De nombreux magasins Shopify ont tendance à négliger l'importance des mentions dans la presse et les médias sur la page d'accueil. Dans les rares cas où ils l'utilisent, il est souvent situé en bas de page.
Recommandation
Mettre en évidence les mentions de la presse et des médias juste en dessous du héros de votre page d'accueil est un excellent moyen de montrer ce qui a été dit à votre sujet.
Testez les éléments suivants :
- Ajout d'une section sous le héros de la page d'accueil qui met en évidence les mentions presse et médias.
- Fournir plus de contexte en présentant des citations des médias et de la presse aux côtés de logos.


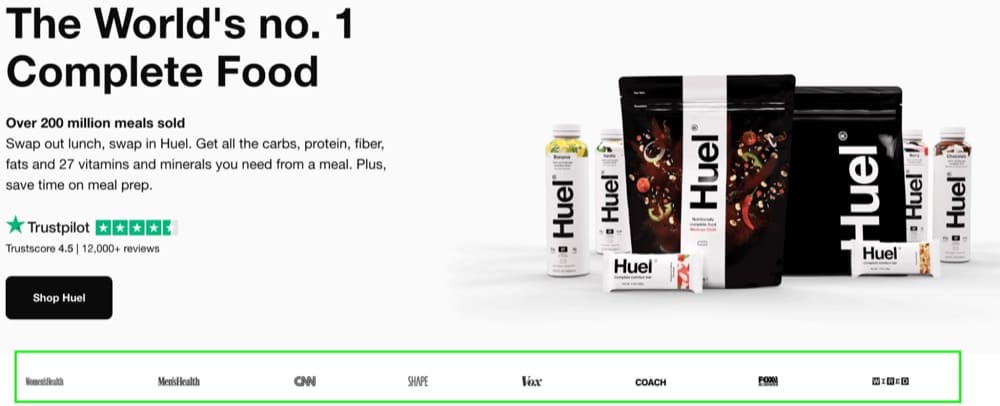
Les mentions presse et médias sur un site sont essentielles pour établir la confiance avec de nouveaux visiteurs. Les nouveaux utilisateurs sont sceptiques s'ils n'ont pas entendu parler de la marque. Les mentions dans les médias sur le site Web peuvent les rassurer sur le fait qu'ils font affaire avec une entreprise réputée.
Examinons maintenant quelques vraies marques qui ont utilisé ce type de preuve sociale sur leurs pages d'accueil.
Exemple 1 : Huel.com

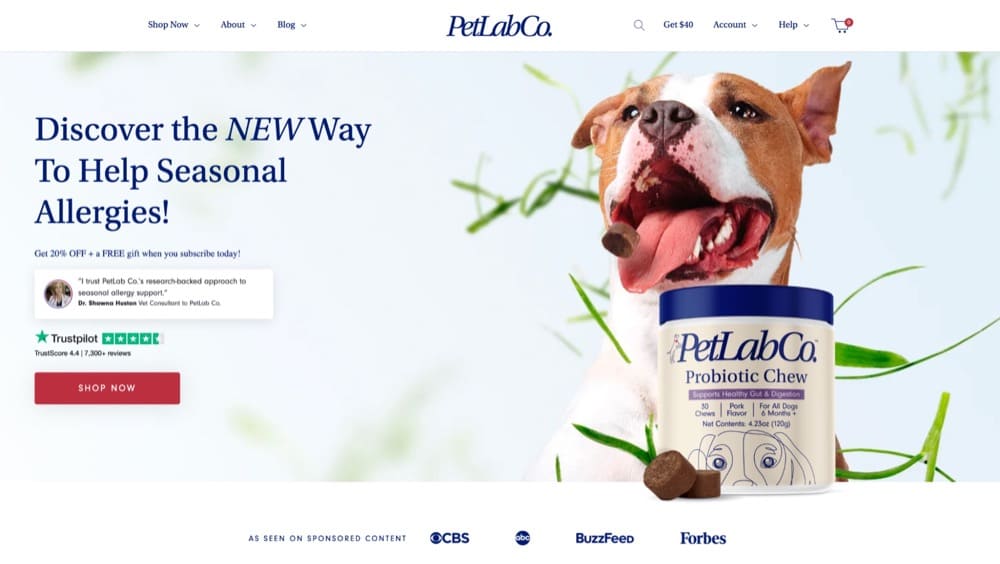
Exemple 2 : PetLabCo.com

Idée de test de page d'accueil #2 : Utilisez l'histoire du fondateur
Les histoires fondamentales sont souvent négligées par les entreprises de commerce électronique, mais elles constituent un élément important de la fidélisation des clients. Non seulement les clients veulent savoir comment une marque a été fondée et quelle est sa vision, mais ils veulent aussi faire partie de l'histoire et s'identifier à une marque à un niveau personnel.
Il est très courant que les marques de commerce électronique cachent cette histoire sur leurs pages À propos de nous ou même l'ignorent complètement. C'est un énorme oubli, car ils perdent la chance de gagner un public très fidèle.
Hypothèse à tester
Nous avons testé l'ajout de l'histoire du fondateur sur l'un des sites Web sur lesquels nous travaillons et les résultats ont été excellents.
Nous pouvons voir de nombreuses marques qui ont des histoires incroyables, mais elles sont cachées sur la page À propos de nous .
Après avoir analysé les segments d'utilisateurs qui voient la page À propos de nous , par rapport à ceux qui ne la voient pas, les utilisateurs qui la voient convertissent considérablement mieux car ils ont gagné plus de confiance dans la marque et savent qu'ils soutiennent une marque dirigée par un fondateur.

Arrière plan
En racontant l'histoire du fondateur de votre marque, vous créez du lien avec vos visiteurs et utilisateurs et fidélisez votre marque. Il humanise l'expérience du visiteur lorsqu'il atterrit sur le site.
Une histoire ajoutée à votre page d'accueil attirera davantage l'attention des utilisateurs et les rendra plus confiants envers votre marque. En conséquence, il devrait y avoir une augmentation des clics et des ventes sur les pages de produits.
Découvrez quelques marques qui y sont parvenues avec succès :
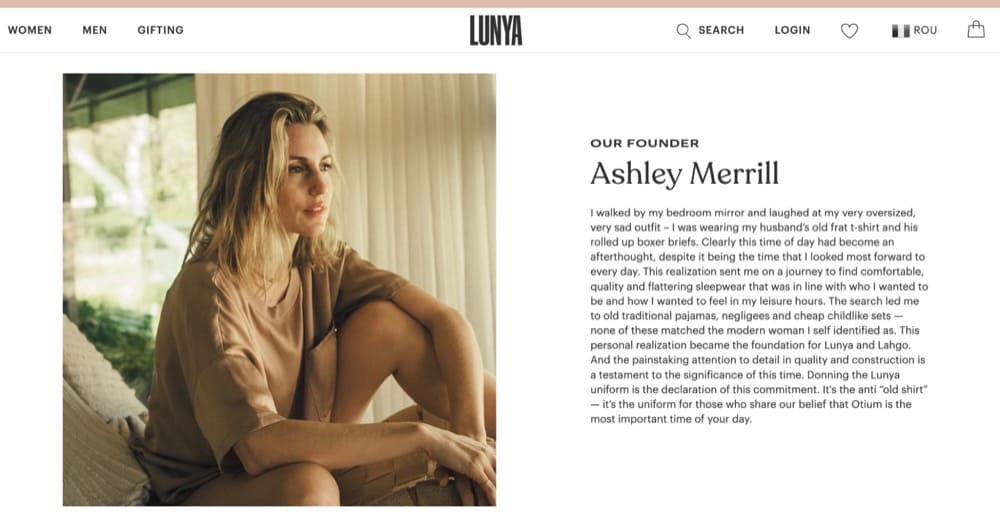
Exemple 1 : Lunya.com

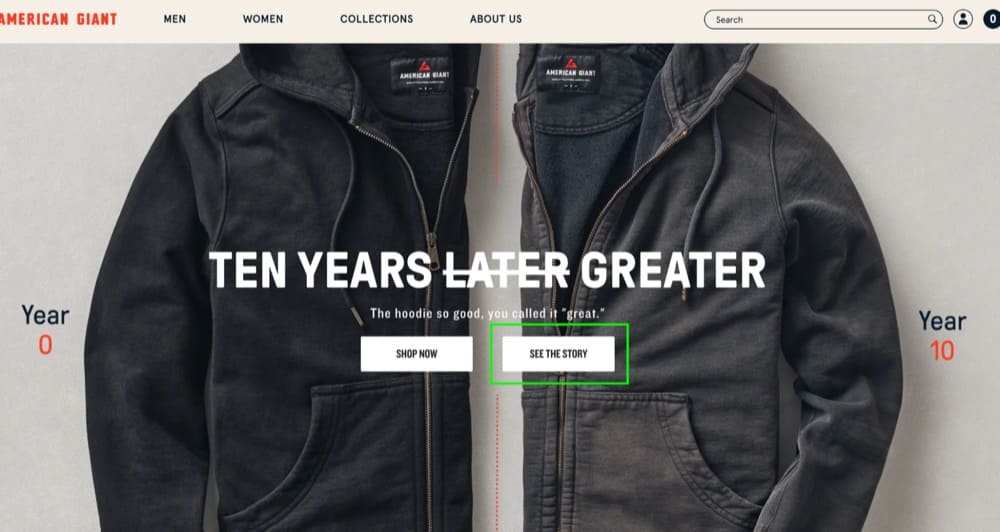
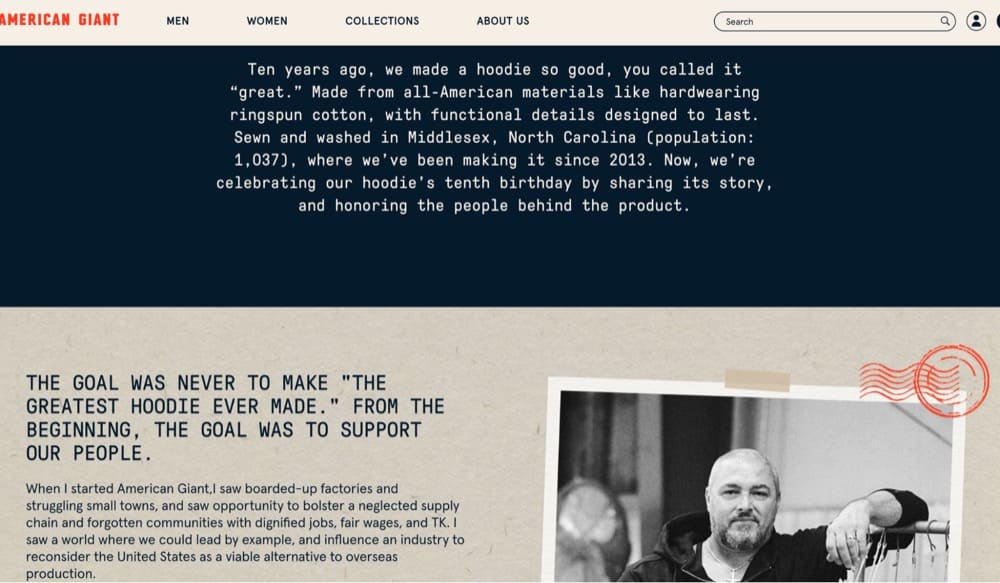
Exemple 2 : American-Giant.com


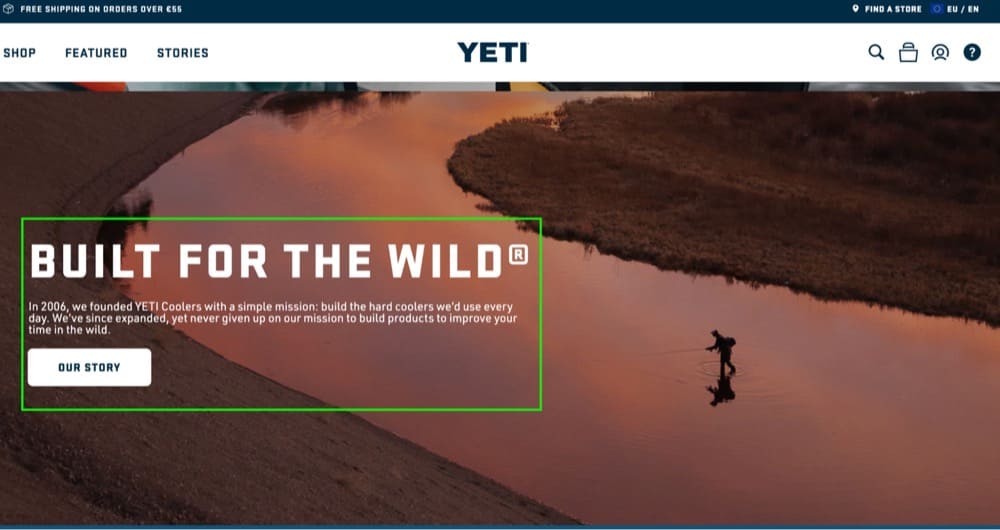
Exemple 3 : Yeti.com

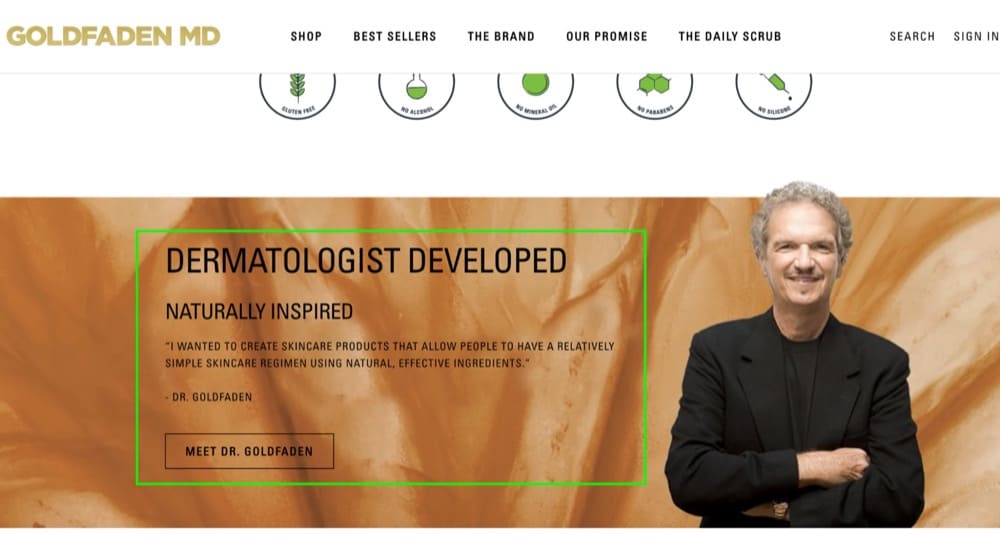
Exemple 4 : Goldfadenmd.com

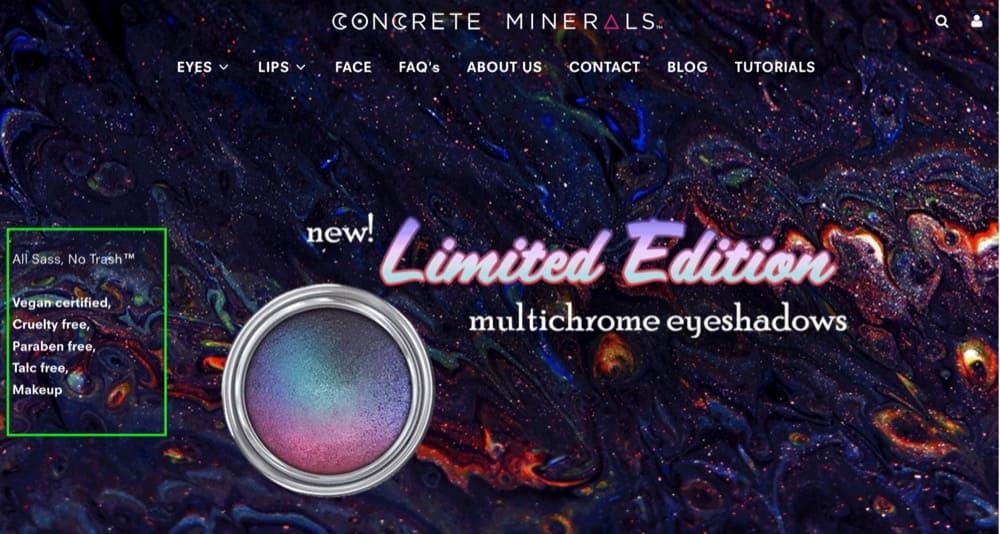
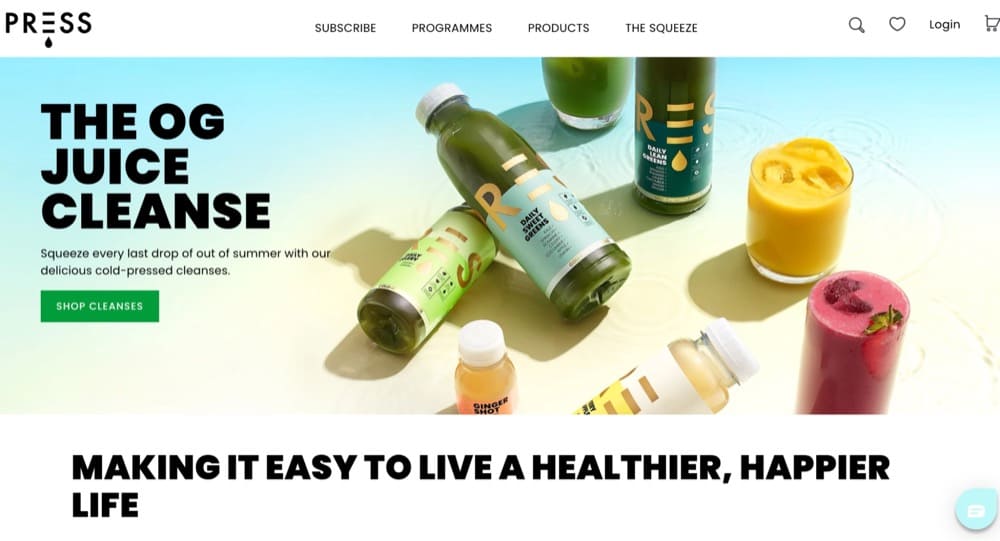
Idée de test de page d'accueil n ° 3: section héros axée sur les avantages
Les premières impressions sont essentielles, c'est pourquoi vous voulez vous assurer que votre section héros de la page d'accueil se démarque vraiment. L'utilisateur décide généralement de continuer à explorer le site Web ou de l'abandonner à ce stade.
C'est pourquoi vous devez rendre la section des héros aussi attrayante que possible et communiquer immédiatement sa valeur.
Recommandation
Assurez-vous de tester ces éléments :
- Une proposition de valeur claire
- Une image héros qui met en valeur le produit
- Un CTA exploitable
- Preuve sociale pouvant inclure des notes ou un témoignage

Hypothèse à tester
La section au-dessus du pli de la page d'accueil est la première chose que les visiteurs voient lorsqu'ils arrivent sur le site. Si les visiteurs ne comprennent pas ce que vend la marque, ils sont plus susceptibles d'abandonner le site.
Une section héros bien optimisée peut être utilisée pour guider les visiteurs au milieu de l'entonnoir depuis le haut de l'entonnoir.
Voici quelques marques qui font exactement cela.
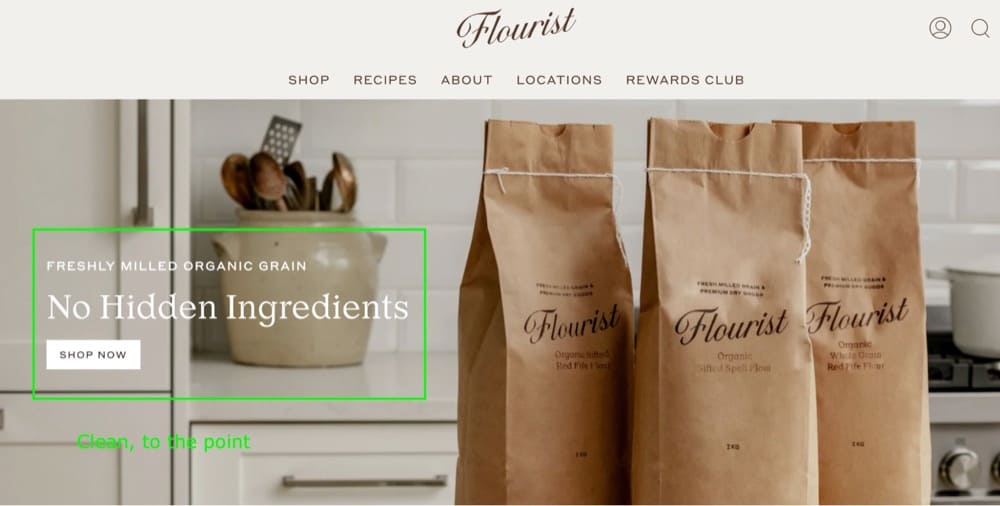
Exemple 1 : Fleuriste.com

Exemple 2 : ConcreteMinerals.com

Exemple 3 : Press-London.com

Idées de pages de collecte de tests A/B
Félicitations pour garder les visiteurs sur votre site Web et les amener vers vos pages de collection !
Voici la partie amusante - aider les acheteurs de tous les intérêts (et budgets) à trouver ce qu'ils recherchent. Considérez les pages de collection (également appelées pages de catégorie) comme des allées dans votre magasin. Vous ne voulez pas que vos visiteurs s'y perdent.
Pour rendre cette expérience aussi fluide que possible, aidez les utilisateurs à filtrer les résultats et à trouver les produits qui répondent à leurs besoins.
Le test de la page de collection est une partie importante de la piste d'optimisation, car il peut vous aider
- Augmenter le CTR aux prochaines étapes de l'entonnoir
- Augmentez le CTR des vues de la page produit
Les idées de test peuvent provenir de diverses sources
- Recherche heuristique
- Tests utilisateurs
- Enregistrements de session
- Cartes thermiques
- Enquêtes clients
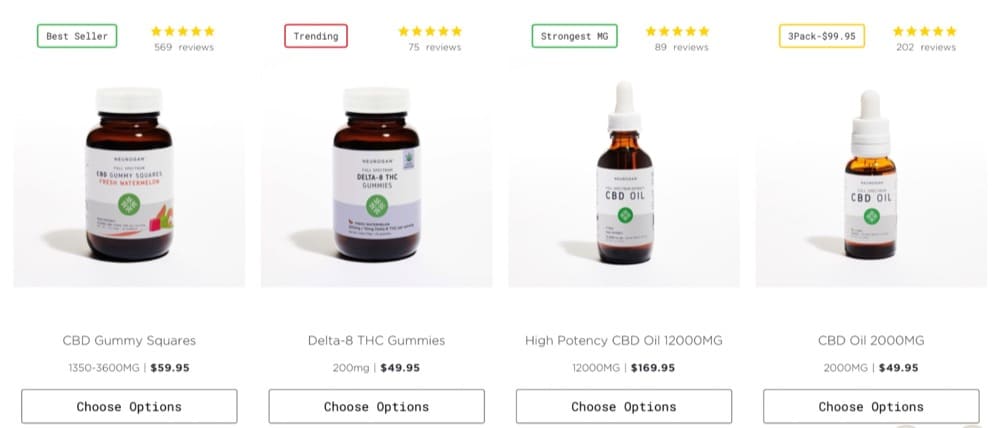
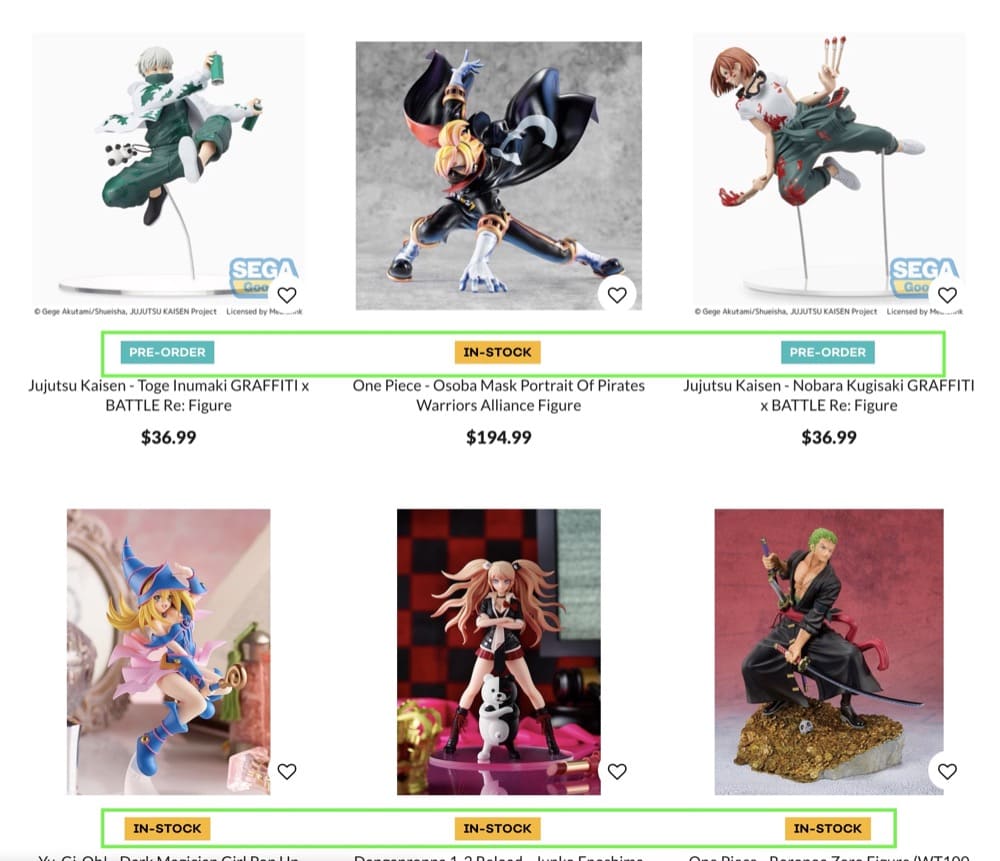
Idée de test de page de collection n° 1 : Utiliser des badges de produit
La page de collection est l'une des pages les plus importantes d'une boutique en ligne, où les visiteurs peuvent rechercher et parcourir des produits. Les visiteurs seront plus susceptibles d'acheter sur un site qui a des pages de collection bien pensées.
Les badges de produit utilisés sur ces pages sont un moyen puissant de mettre en valeur certains produits de votre magasin et d'encourager les clients à les acheter. Vous pouvez utiliser des badges pour promouvoir vos articles les plus populaires, vos nouveaux produits, vos offres spéciales ou vos articles en liquidation.
L'analyse de suivi de défilement et l'analyse d'enregistrement de session peuvent être utilisées pour comprendre comment les visiteurs interagissent avec une page de collection et identifier les domaines à améliorer.
Recommandation
- Testez l'ajout de badges de produit, tels que "Meilleur vendeur" et "Tendance", à certains des produits de la page de collection.

Hypothèse à tester
L'ajout de badges contextuels à vos listes de produits peut aider un acheteur à décider, en un coup d'œil, quels produits il pourrait souhaiter étudier plus en détail.
Par exemple, un acheteur régulier sur votre site Web peut vouloir savoir ce qu'il y a de nouveau. Un badge "Nouveau" sur les produits d'une catégorie permettrait à un tel acheteur de savoir rapidement ce qui a été ajouté au fur et à mesure de sa navigation.
Voici quelques exemples de boutiques de commerce électronique qui utilisent intelligemment les badges de produits sur les pages de collection.
Exemple 1 : CrunchyRoll.com

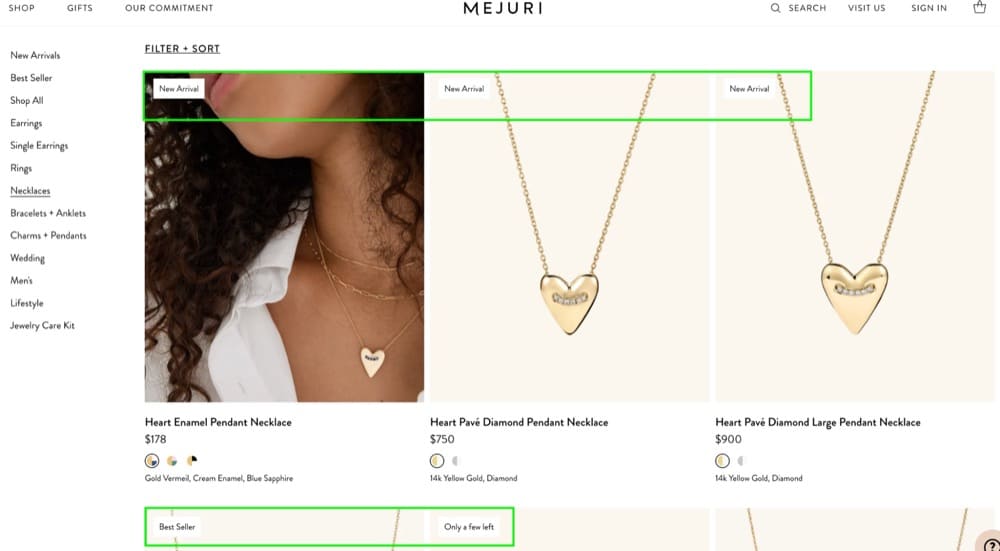
Exemple 2 : Mejuri.com

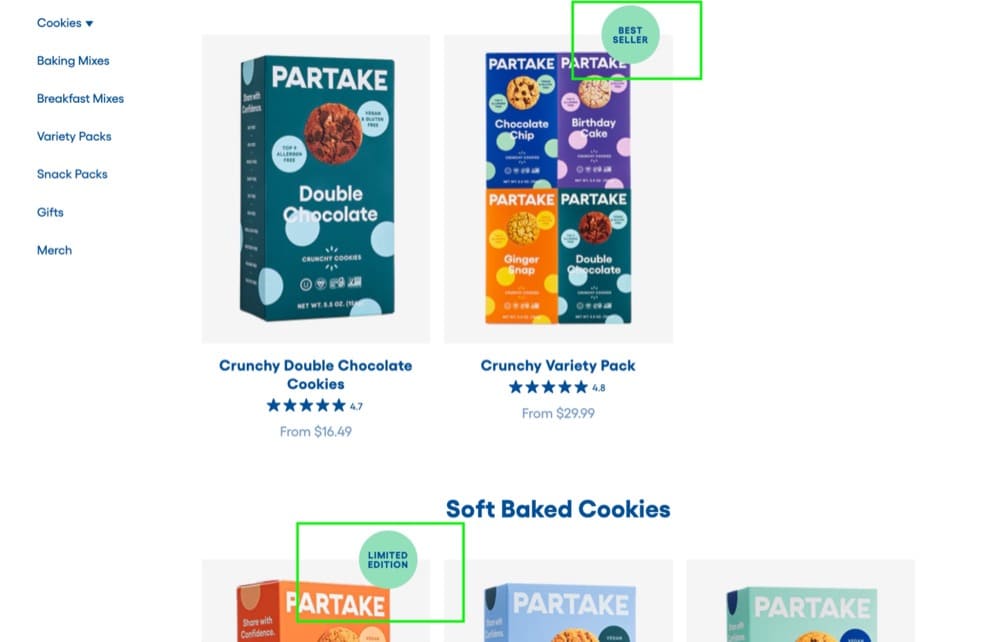
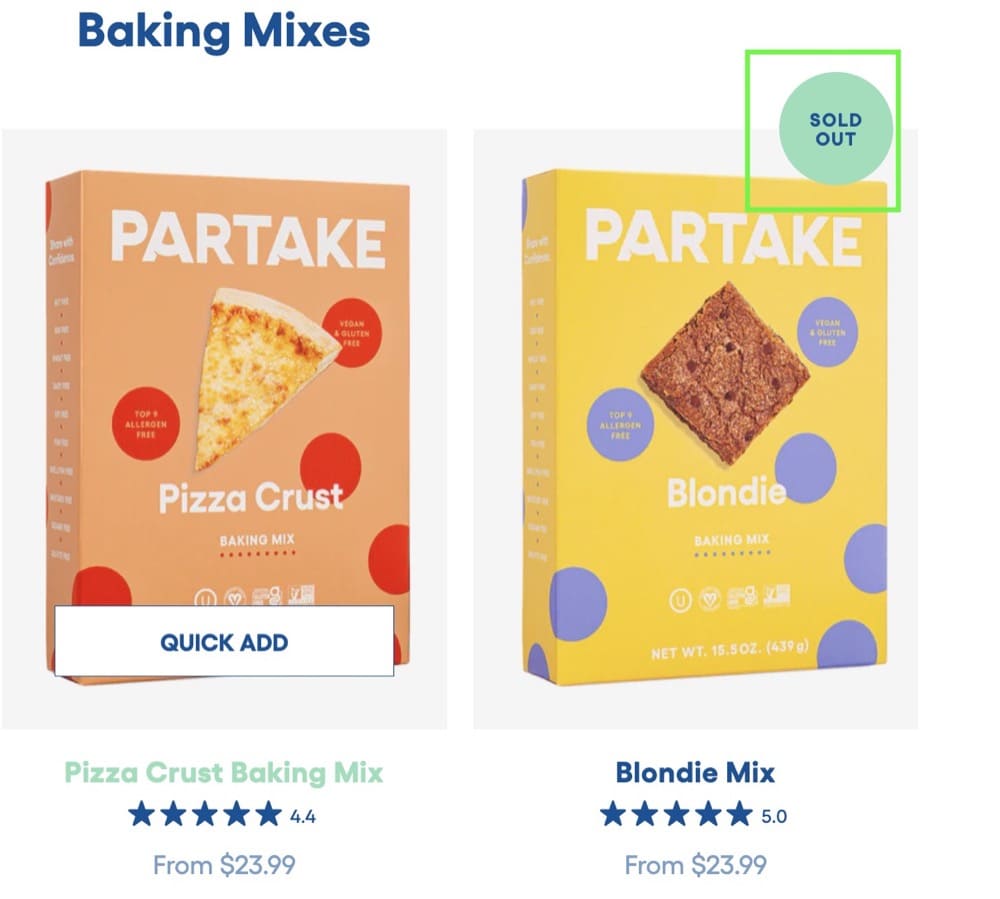
Exemple 3 : Partakefoods.com


Idée de test de page de collection #2 : Ajouter une barre de recherche
Les pages de catégories sont généralement celles où les visiteurs parcourent un grand nombre de produits et trouvent l'article spécifique qu'ils recherchent. Cependant, les pages de catégorie peuvent parfois poser problème. Si les visiteurs ne parviennent pas à trouver le produit exact qu'ils souhaitent, ils peuvent quitter le site sans acheter.
Recommandation
Les visiteurs du site Web qui utilisent la fonction de recherche sont plus susceptibles de convertir.
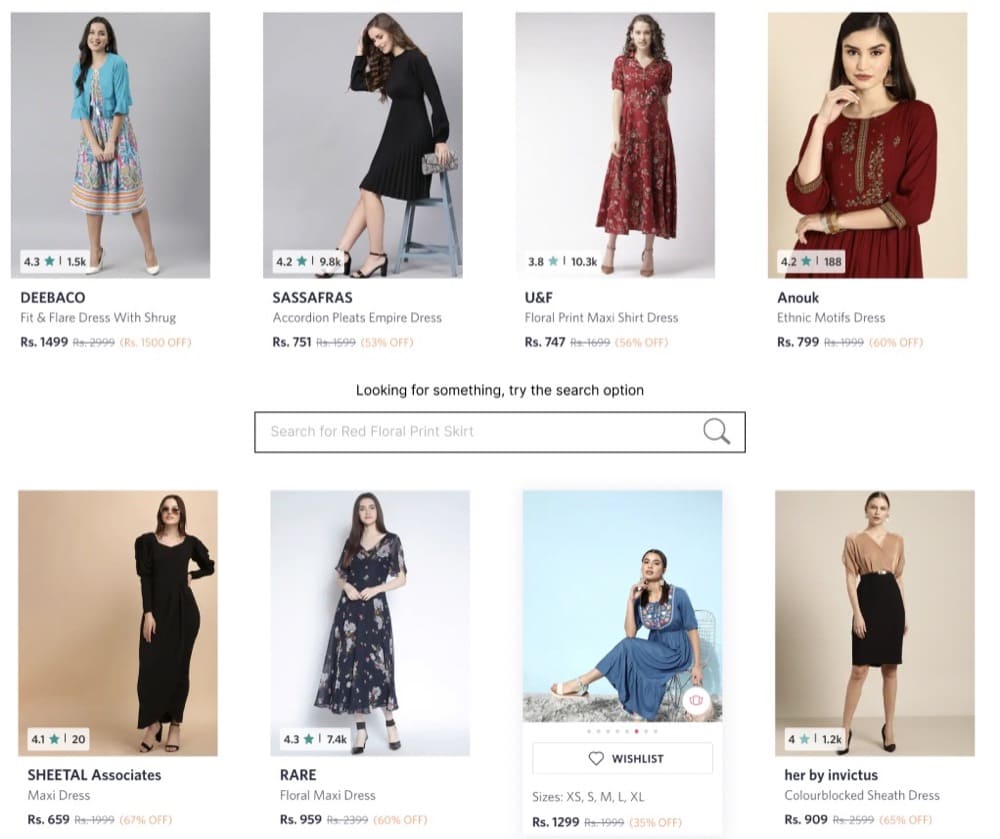
Assurez-vous de tester en plaçant la barre de recherche dans un endroit bien en vue, comme au milieu de la page des collections. Cela permettra aux visiteurs de trouver plus facilement ce qu'ils recherchent.

Hypothèse à tester

Les visiteurs qui utilisent l'option de recherche ont tendance à convertir plus que ceux qui ne le font pas. L'intégration d'une barre de recherche au milieu de la page de collection peut aider les visiteurs à trouver plus rapidement le produit qu'ils recherchent et ainsi augmenter le taux de conversion.
Idées pour les pages produits d'A/B Testing
Vous l'avez vu à maintes reprises : les utilisateurs parcourent vos pages de produits (PDP), mais ils n'ajoutent aucun produit à leur panier.
Les pages de produits offrent aux clients potentiels un endroit idéal pour obtenir toutes leurs informations sur les produits qui les intéressent. Vous pouvez utiliser cet espace pour découvrir les caractéristiques du produit, les témoignages, les critiques et tout ce que vous pouvez utiliser pour présenter votre produit. .
Le test de la page produit peut vous aider
- Augmenter les taux d'ajout au panier
- Augmenter les taux de conversion des ventes
Les idées de test peuvent provenir de diverses sources
- Recherche heuristique
- Tests utilisateurs
- Enregistrements de session
- Cartes thermiques
- Enquêtes clients
Idée de test de page de produit n ° 1 : Comment utiliser la section
L'un des principaux points de friction dans tout parcours d'achat est de ne pas comprendre clairement le fonctionnement du produit.
Recommandation
Nous vous recommandons de tester :
- Ajout d'une section "Comment utiliser / Comment ça marche" sur la page du produit pour éduquer les visiteurs sur le produit.
- Utiliser des images ou des gifs pour montrer le produit utilisé
- Démontrer comment le produit peut être utilisé tout en mettant en avant ses avantages

Hypothèse à tester
Les sections "Comment utiliser" peuvent fournir aux clients potentiels une explication rapide et concise et supprimer l'anxiété d'acheter un produit qu'ils ne comprennent pas.
Ces magasins ecom ont compris la mission :
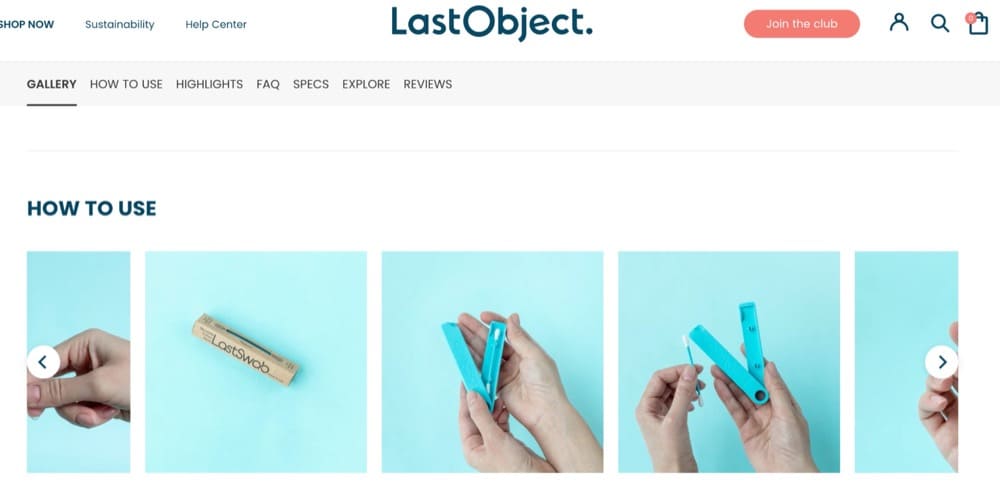
Exemple 1 : LastObject.com

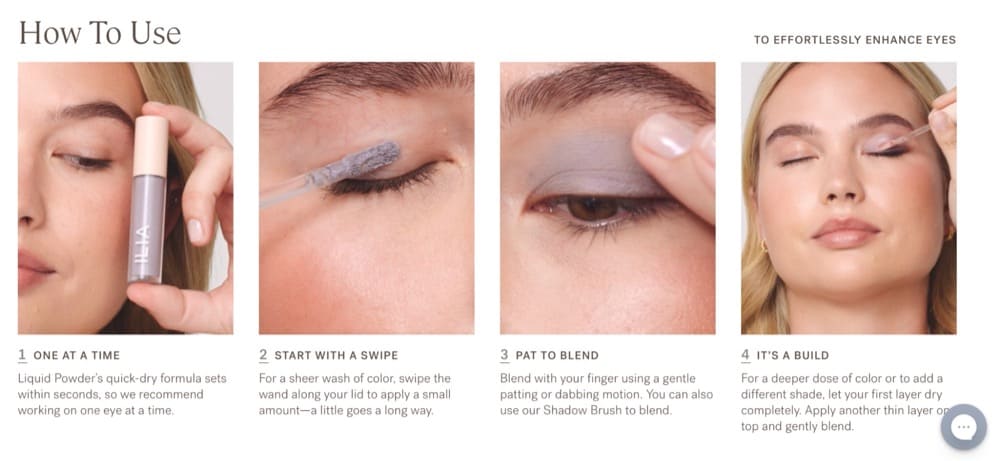
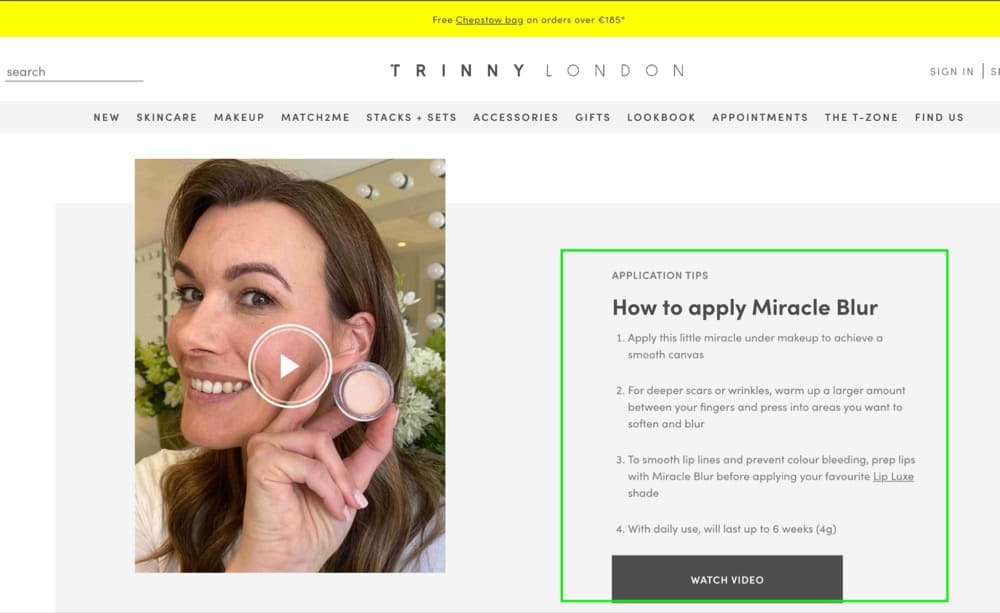
Exemple 2 : TrinnyLondon.com

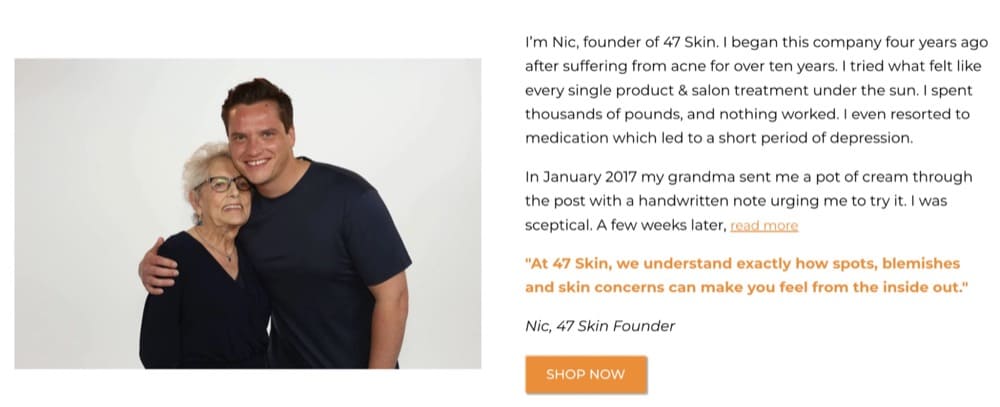
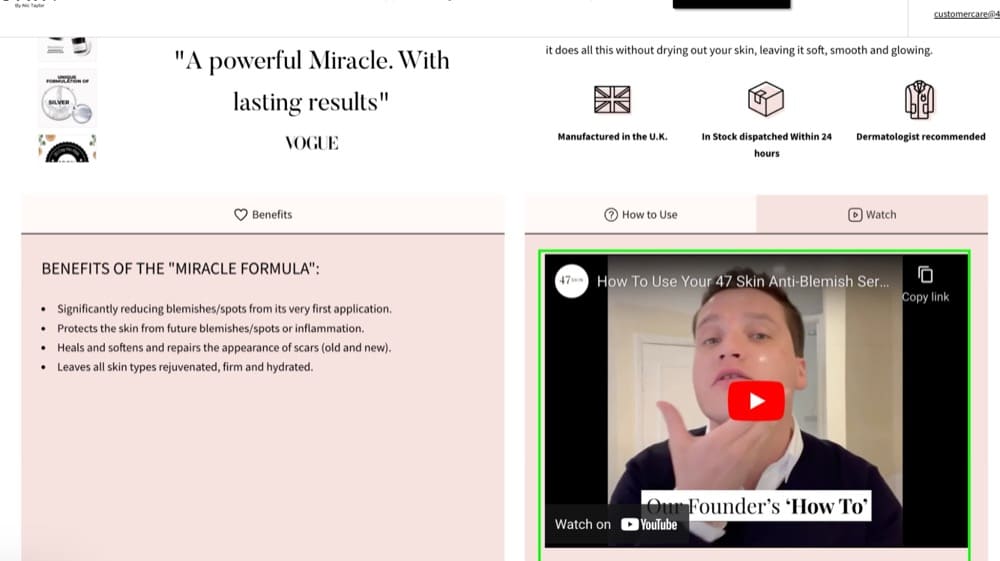
Exemple 3 : 47skin.com

Idée de test de page de produit n ° 2 : Mettez en évidence les principaux avantages
La section héros d'un PDP est l'endroit où un visiteur doit être en mesure de comprendre ce que fait le produit et en quoi il est bénéfique pour lui.

Recommandation
- Mettez en évidence les trois à cinq avantages les plus importants du produit.
Hypothèse à tester
La section au-dessus de la ligne de flottaison d'une page de produit doit répondre à la question du visiteur "Qu'est-ce que cela m'apporte ?" ou "Comment cela va-t-il m'être bénéfique ?".
En mettant en avant les avantages du produit, nous visons à augmenter sa valeur perçue. De la même manière que ces marques l'ont fait :
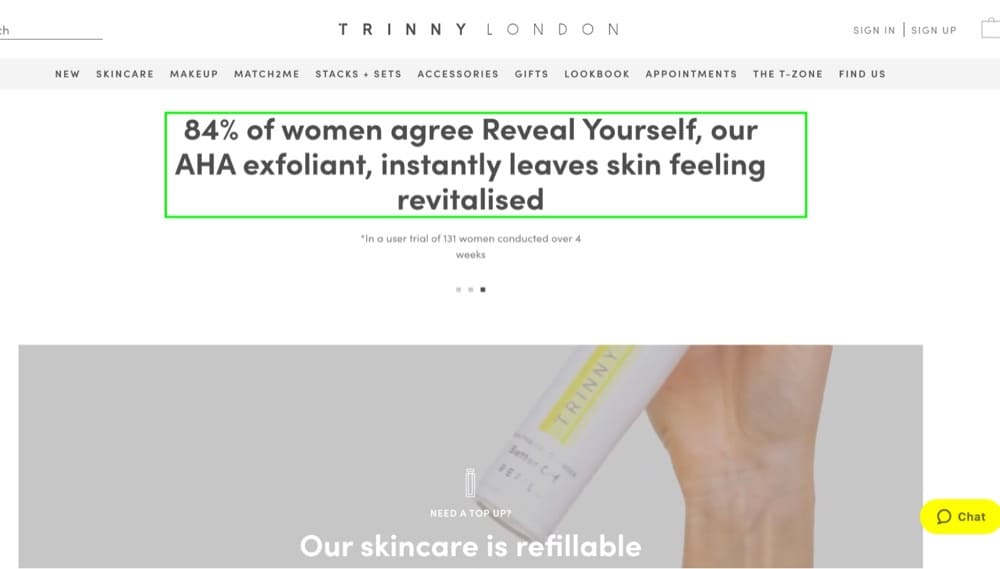
Exemple 1 : TrinnyLondon.com

Exemple 2 : NutriSeed.co.uk

Exemple 3 : Fresh-London.com

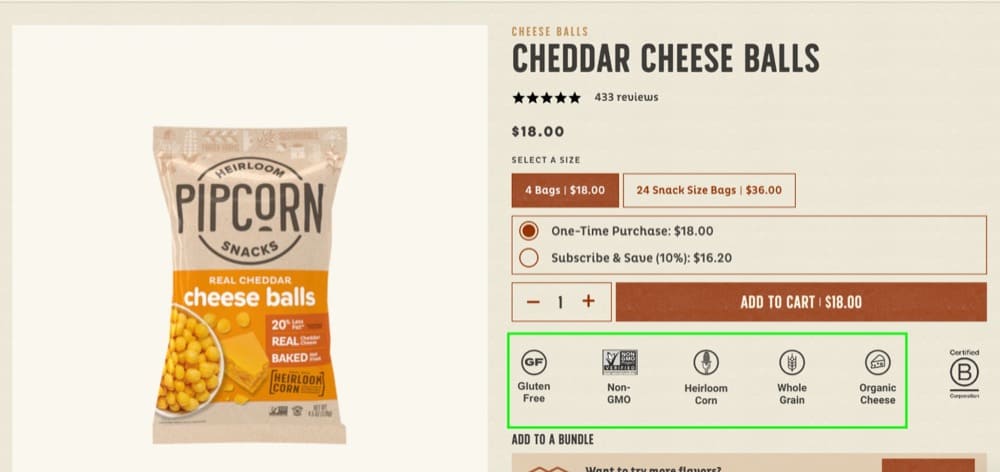
Exemple 4 : Pipsnacks.com

Idée de test de page de produit n ° 3 : présenter des résultats réels
En ce qui concerne les marques de beauté et de santé en particulier, les nouveaux visiteurs s'inquiètent généralement de savoir si les produits fonctionneront pour eux.
Recommandation
Essayer:
- Affichage des résultats réels dans la section au-dessus de la ligne de flottaison
- Fournir des exemples de la façon dont le produit a fonctionné pour d'autres utilisateurs

Hypothèse à tester
Il est courant que les visiteurs recherchent plusieurs solutions avant d'acheter un produit. De nombreux visiteurs ont peut-être déjà essayé d'autres produits, ce qui les rend prudents lorsqu'ils essaient de nouveaux produits.
Plus nous pouvons montrer de résultats, plus nous pouvons réduire le scepticisme et donner aux nouveaux utilisateurs l'espoir que le produit fonctionnera pour eux.
Les marques qui inspirent la confiance grâce à des résultats réels incluent :
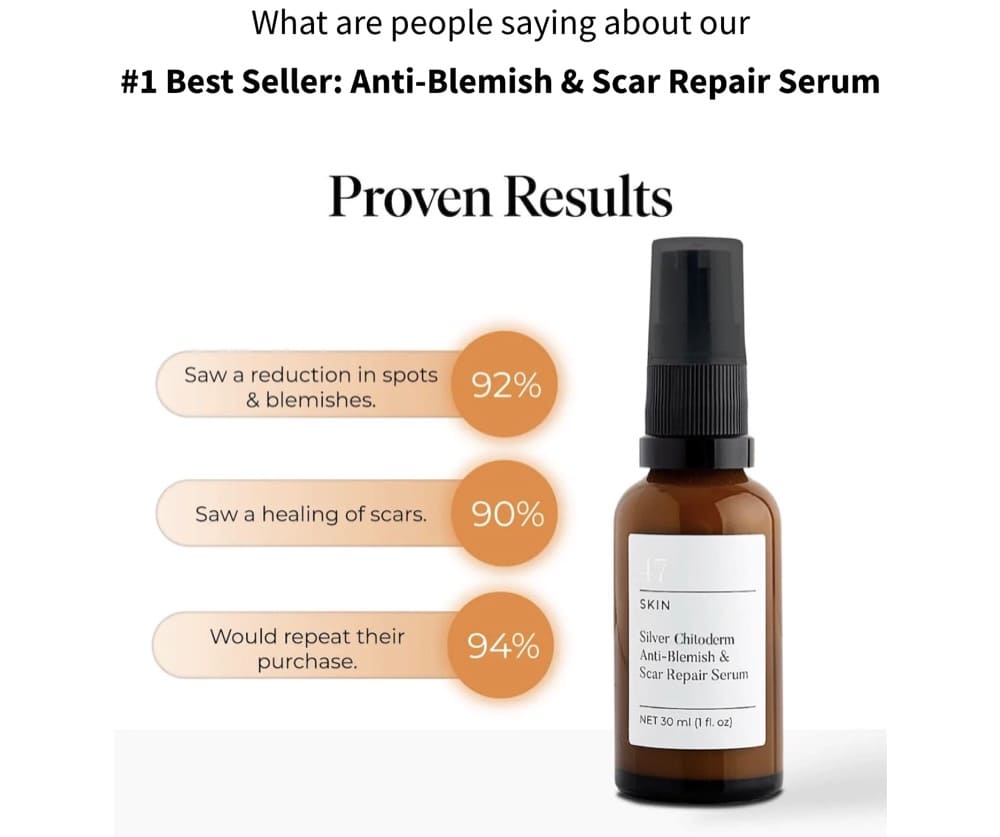
Exemple 1 : 47Skin.com

Exemple 2 : TrinnyLondon.com

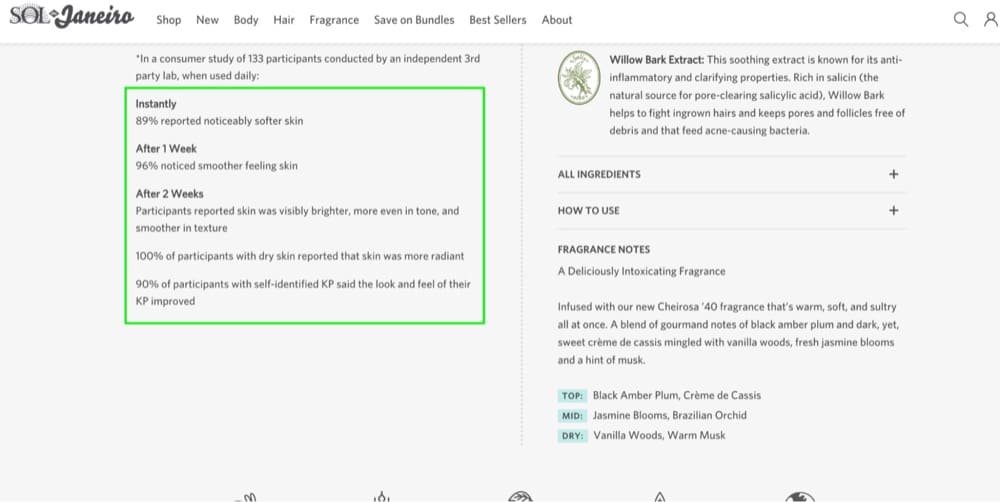
Exemple 3 : SolDeJaneiro.com

Idée de test de page produit n° 4 : narration d'images
Les photos de produits sont un élément important d'une boutique en ligne. Ils fournissent aux clients potentiels une représentation visuelle du produit et aident à leur donner une idée de ce que ce serait de le posséder ou de l'utiliser.
Recommandation
Nous vous recommandons de tester les éléments suivants :
- Utiliser des photos de produits qui véhiculent une histoire (images lifestyle)
- Incorporant une copie liée au produit, telle que des avantages ou des faits sur le produit.

Hypothèse à tester
Lorsque les clients achètent en ligne, ils s'appuient fortement sur les images pour prendre leurs décisions d'achat.
Les photos de produits donnent aux clients potentiels une idée claire de ce à quoi ressemble le produit et comment il peut être utilisé, tandis que les images de style de vie aident à raconter une histoire sur le produit et à se connecter avec le client sur le plan émotionnel.
De bonnes photos de produits et des images de style de vie peuvent faire toute la différence en matière de taux de conversion. En racontant une histoire à travers des images, les entreprises peuvent s'assurer que leurs produits se démarquent de la concurrence et que leurs clients disposent de toutes les informations dont ils ont besoin pour effectuer un achat.
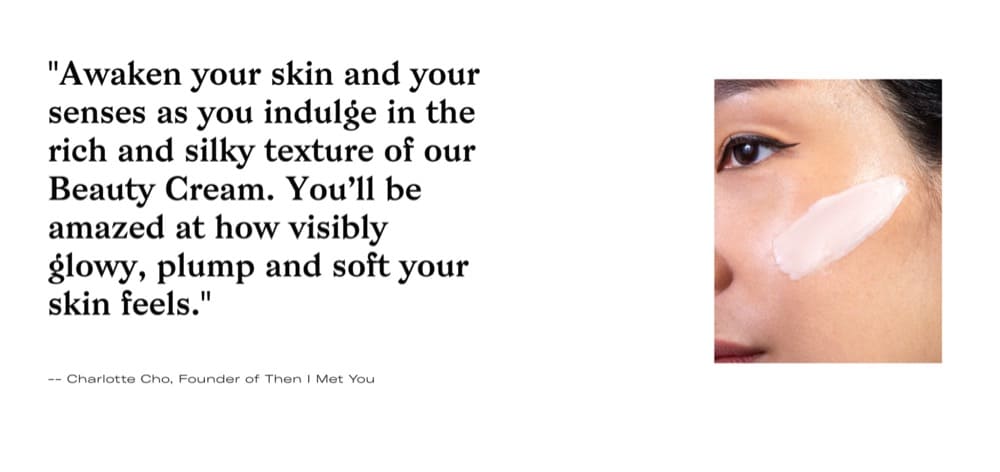
Exemple : ThenIMetYou.com

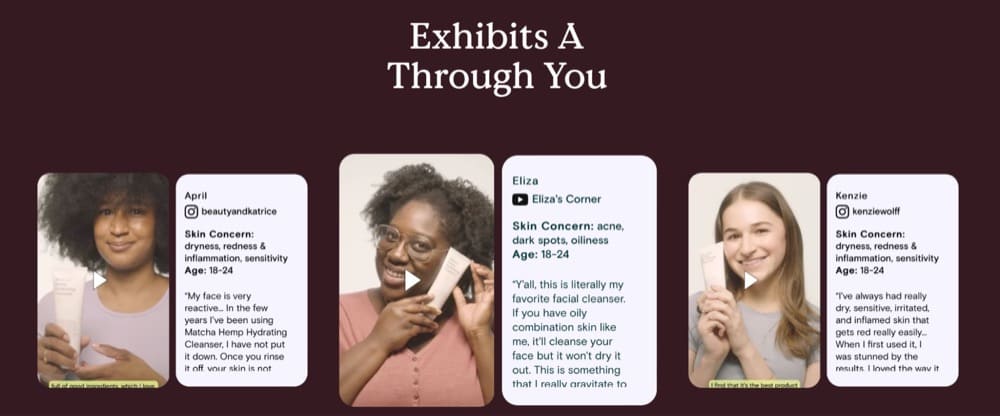
Idée de test de page de produit #5 : Utilisez une preuve sociale sur mesure
Les magasins de commerce électronique utilisent souvent des applications Shopify comme Judge.me ou Loox pour collecter et afficher les avis. Bien qu'ils soient généralement utiles pour instaurer la confiance, ils peuvent parfois échouer à convaincre le visiteur d'acheter car ils ne ciblent peut-être pas le point douloureux le plus pressant du visiteur.
Recommandation
Nous vous recommandons de tester :
- Organiser des témoignages qui traitent des points les plus douloureux et de la manière dont le produit a aidé
- Affichage des résultats avant et après
- Ajouter des UGC aux pages produits

Hypothèse à tester
En utilisant des preuves sociales pertinentes et ciblées, les entreprises peuvent créer une connexion plus personnelle avec leurs visiteurs et augmenter la probabilité de les convertir en clients.
Page produit et idée de test de paiement : estimation du délai d'expédition/de livraison
Il s'agit d'un problème courant avec les achats en ligne. Souvent, il n'y a pas de clarté sur l'estimation de l'expédition ou du délai de livraison, ce qui peut créer de l'anxiété quant au moment où le produit arrivera enfin. Cela peut être frustrant pour les clients, en particulier s'ils comptent sur le produit pour un événement ou une occasion spéciale.
Recommandation
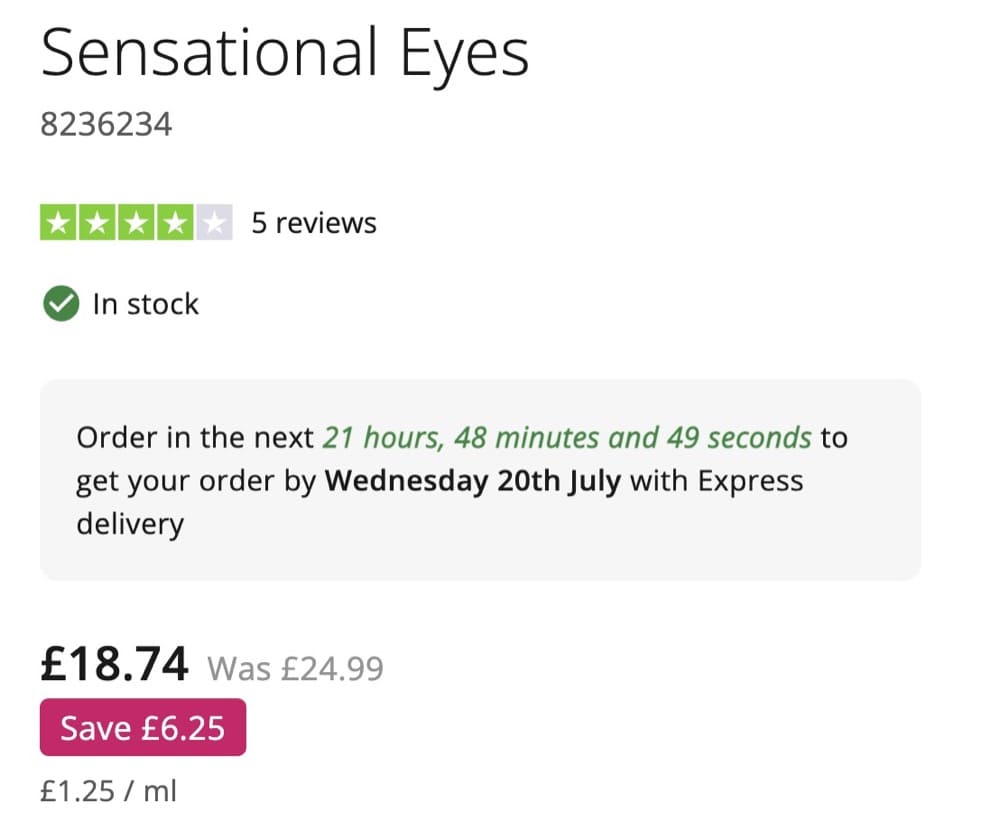
- Indiquez le délai de livraison estimé sur la page du produit et la page de paiement.
- Utilisez l'urgence comme "commandez dans les 6 prochaines heures pour qu'elle soit expédiée aujourd'hui" pour persuader les visiteurs d'acheter.

Hypothèse à tester
L'expédition cause des frictions pour les visiteurs car elle implique des coûts. Lorsqu'aucun délai d'expédition estimé n'est mentionné, cela augmente la possibilité qu'ils abandonnent l'entonnoir.
En ajoutant de la clarté autour du temps d'expédition estimé, nous pourrions réduire le taux d'abandon dans l'entonnoir.
Idées de pages de panier de test A/B
Les utilisateurs ajoutent des produits à leur panier mais terminent rarement leurs achats.
En fait, l'acheteur en ligne moyen abandonne son panier 70 % du temps. Cela peut être dû à de nombreuses raisons, notamment le fait que les acheteurs peuvent utiliser leur panier comme liste de souhaits, plutôt que d'avoir l'intention d'effectuer un achat immédiatement.
Par conséquent, les détaillants en ligne doivent trouver des moyens de motiver leurs utilisateurs à effectuer leurs achats.
Cela peut se faire par divers moyens, tels que l'offre de remises, la simplification du processus de paiement ou la livraison gratuite. En trouvant la bonne combinaison d'incitations, les détaillants peuvent augmenter leurs chances de convertir les paniers abandonnés en achats terminés.
Les tests sur les pages de panier sont une partie importante du processus d'optimisation car ils peuvent
- Augmenter les taux d'initiation à la caisse
- Augmenter les taux de conversion des ventes
Comme pour les autres pages, les idées de test peuvent provenir de diverses sources
- Recherche heuristique
- Tests utilisateurs
- Enregistrements de sessions
- Cartes thermiques
- Enquêtes clients
Idée de test de panier n° 1 : afficher le prix final
Les frais d'expédition et autres frais ne sont pas toujours calculés avant que les visiteurs n'atteignent l'entonnoir de paiement après avoir ajouté un produit au panier.
Recommandation
Nous vous recommandons de tester :
- S'il y a des frais d'expédition impliqués, affichez-les dans le panier.
Tenez compte des frais d'expédition, des remises, etc. lors du calcul du montant total.

Hypothèse à tester
Pour finaliser l'achat, vos clients ont besoin de toutes les informations relatives au paiement. Ils sont plus susceptibles d'abandonner leur panier avant de payer s'ils ne sont pas certains de ce qui leur sera facturé.
L'affichage du prix final dans le panier avant la page de paiement augmente les chances que le client n'abandonne pas sa commande.
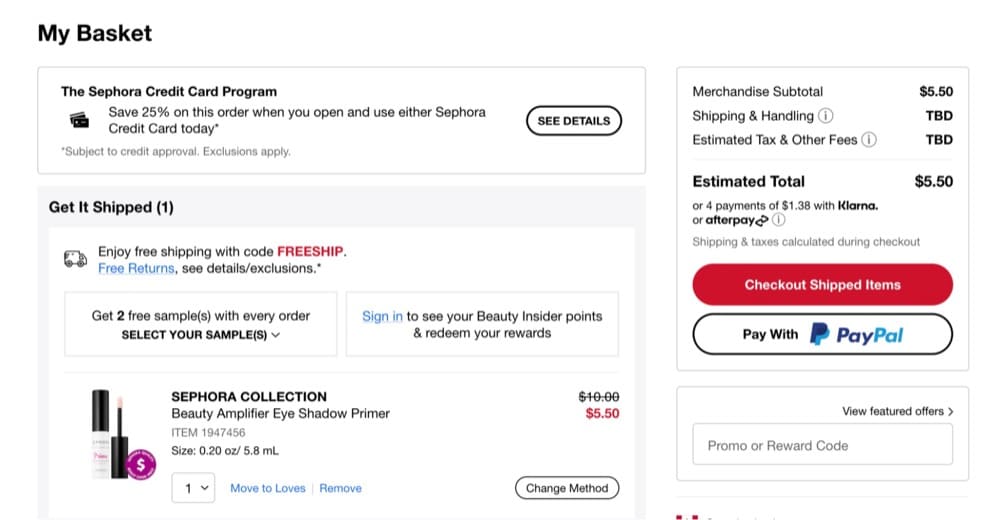
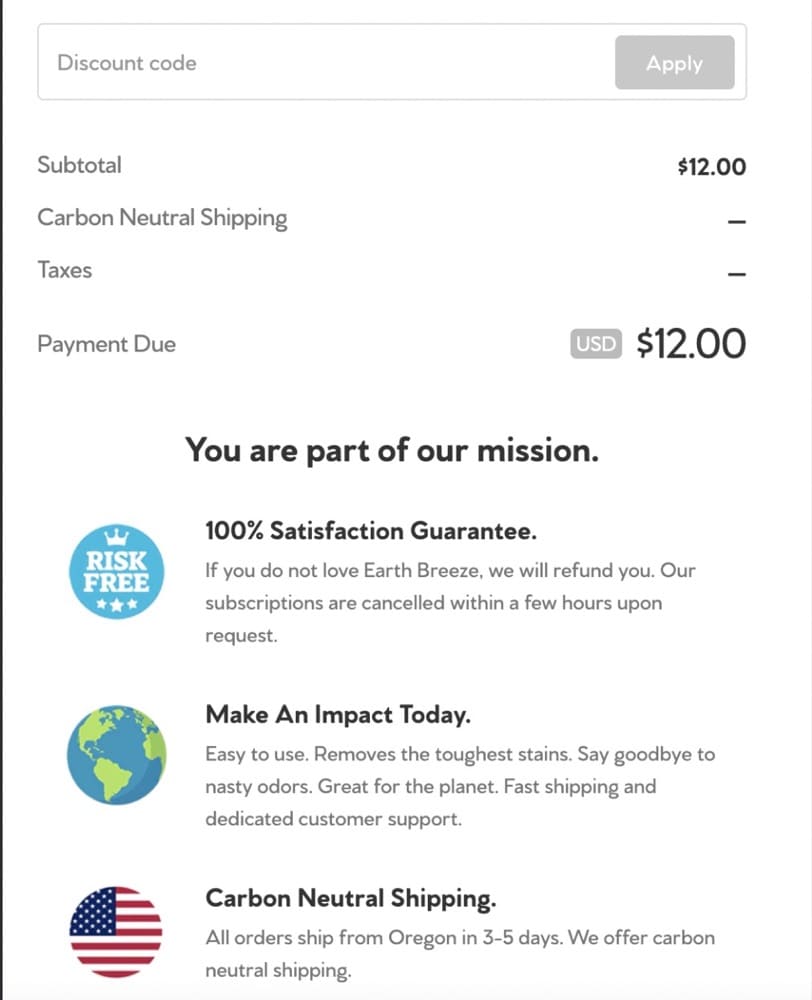
Exemple 1 : Sephora.com

Vous pouvez voir comment Sephora informe les utilisateurs du fait qu'il peut y avoir des frais supplémentaires à la commande.
Idéalement, vous pouvez demander un code postal, puis calculer les frais de port et les taxes sur place.
De cette façon, les utilisateurs n'auront pas de mauvaises surprises lorsqu'ils arriveront en caisse.
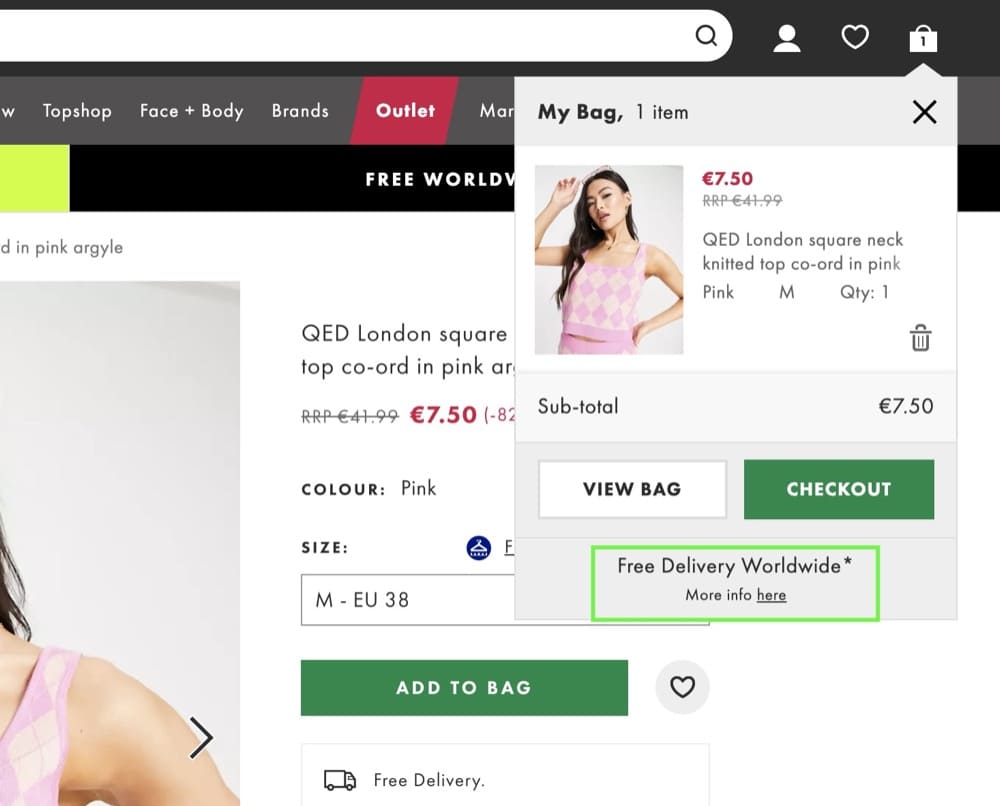
Exemple 2 : Asos.com

Asos.com fait encore mieux car il offre la livraison gratuite dans le monde entier et le montre dès que vous ajoutez un produit à votre panier.
Cela suffit est un facteur de motivation très fort pour réduire l'abandon de panier.
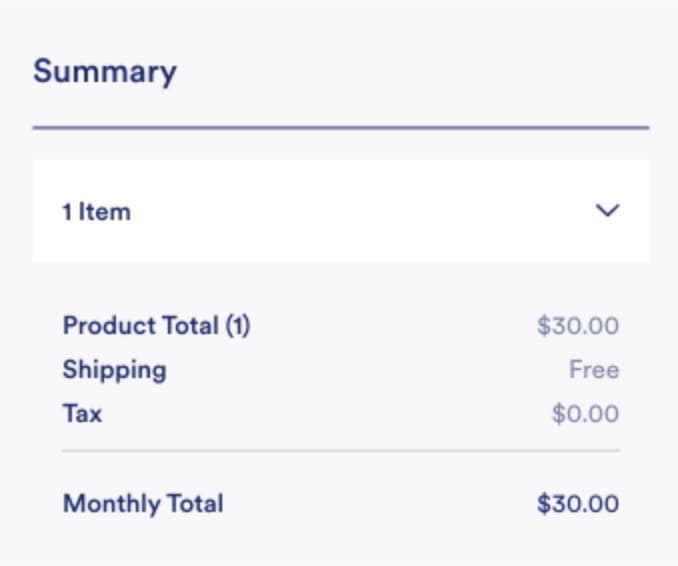
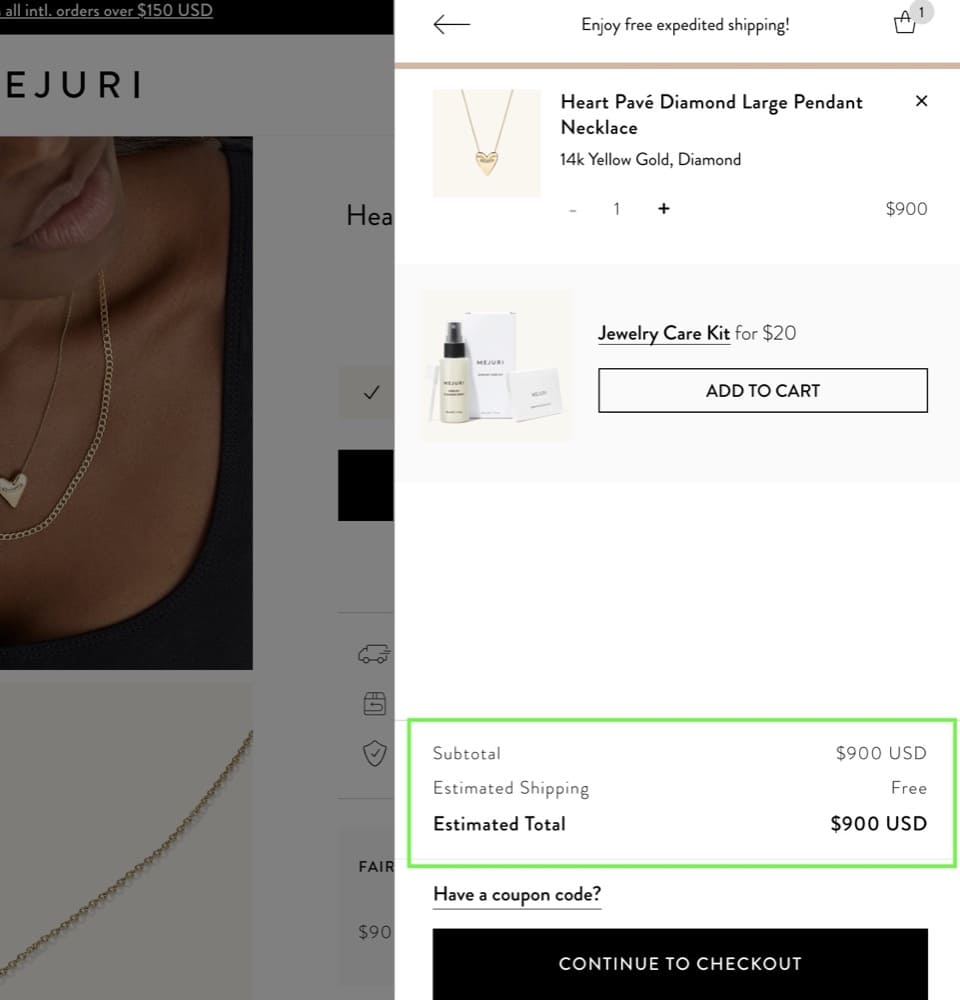
Exemple 3 : Mejuri.com
Mejuri affiche également l'expédition estimée directement sur le panier.

Idée de test de panier n° 2 : mettre en évidence les garanties et les avantages
L'abandon de panier est un problème majeur pour les marques de commerce électronique. On estime que 70 % des paniers sont abandonnés, donc l'optimisation de cette partie de l'entonnoir offre de nombreuses opportunités.
Recommandation
- Mettez en évidence les avantages, les garanties, la livraison gratuite, les retours et échanges faciles, les sceaux de confiance, etc. dans le panier.

Hypothèse à tester
La livraison gratuite, les garanties de remboursement ou les retours et échanges faciles sont de puissants facteurs de motivation qui peuvent réduire l'abandon de panier et encourager les clients à finaliser leurs achats. Bien que ces incitations puissent coûter de l'argent à l'entreprise à court terme, elles peuvent être payantes à long terme en réduisant l'anxiété des clients potentiels, en offrant une meilleure expérience client et, en fin de compte, en augmentant les ventes.
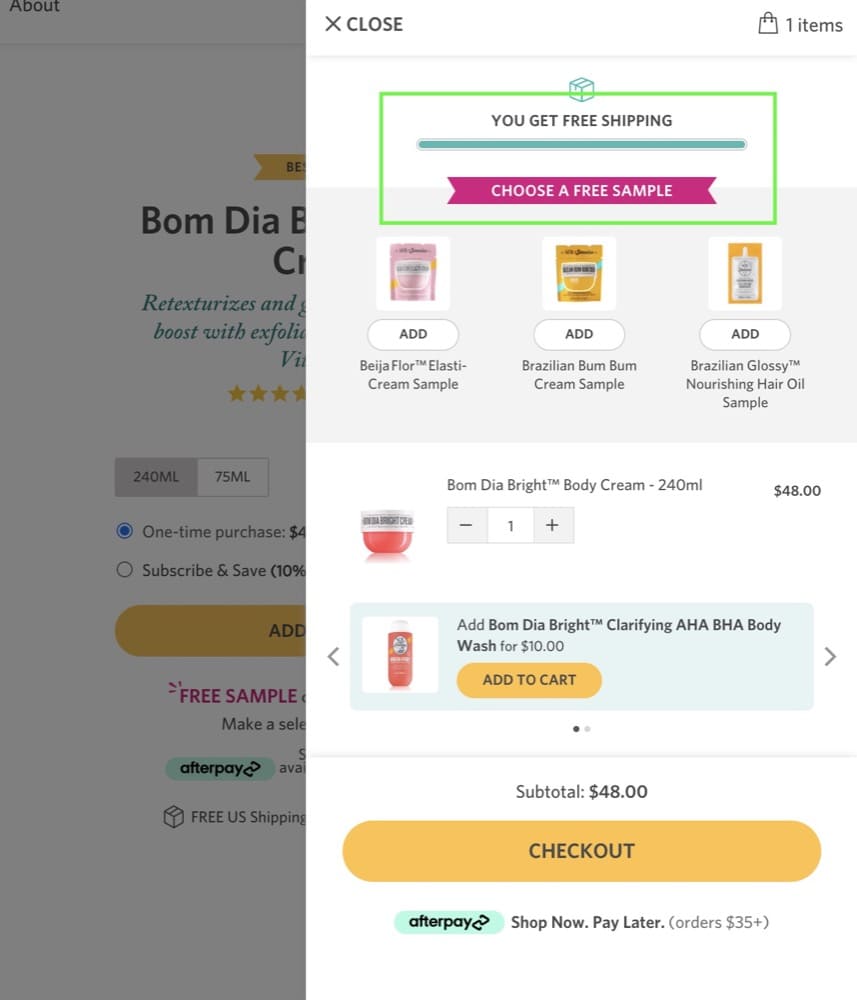
Exemple 1 : SolDeJaneiro.com

SolDeJaneiro.com apporte tout cela sur le chariot. Il est sûr d'attirer les utilisateurs et de réduire l'abandon de panier avec la livraison gratuite et un échantillon gratuit parmi lesquels ils peuvent choisir.
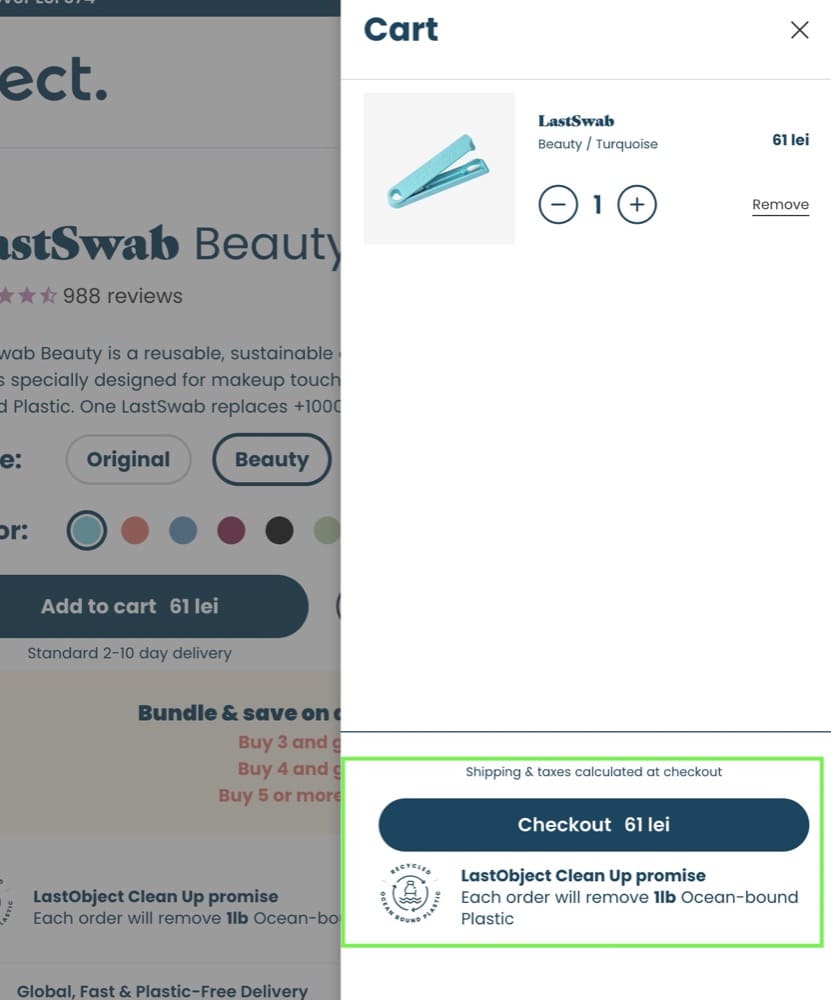
Exemple 2 : LastObject.com

Les avantages ne doivent pas nécessairement être financiers. Parfois, vous pouvez utiliser un avantage qui les fera se sentir beaucoup mieux dans leur achat et leur fera du bien.
Dans cet exemple de LastObject, chaque commande supprime 1 livre de plastique lié à l'océan, soutenant la mission de la marque.
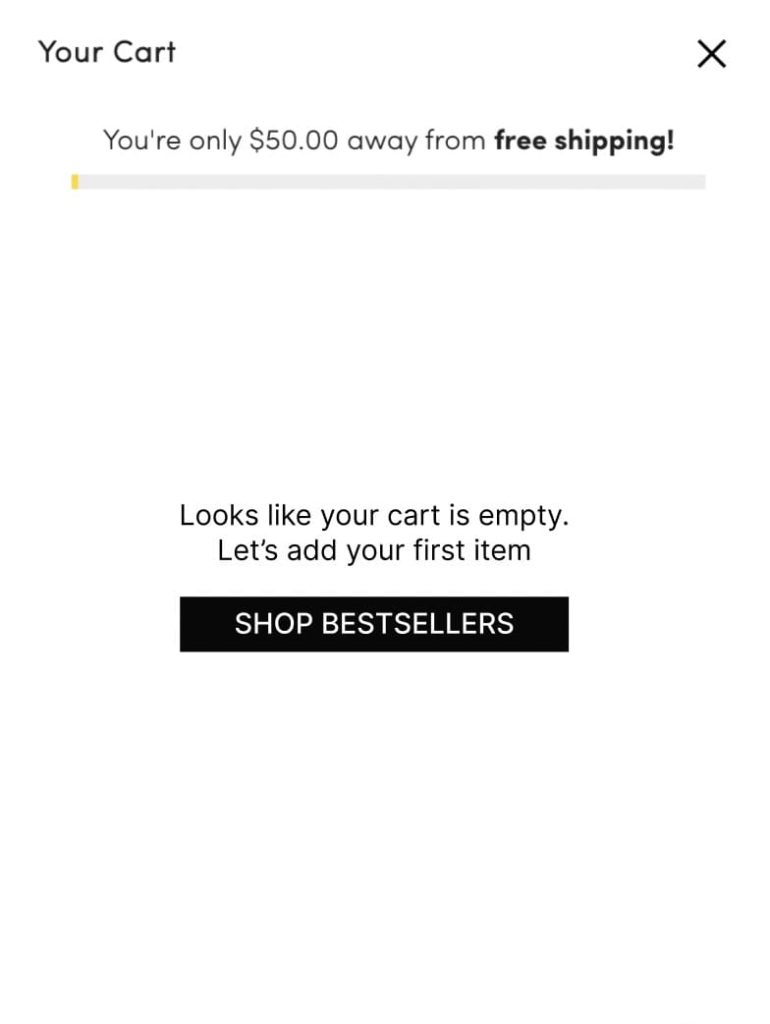
Idée de test de panier n° 3 : Optimisation du panier vide
Un chariot vide ne doit pas rester vide longtemps. Au lieu de cela, il devrait inciter le visiteur à commencer son parcours d'achat.
Recommandation
Nous vous recommandons de tester :
- Ajouter un ou deux produits les plus vendus comme suggestions dans le panier
- Avoir un CTA qui envoie le visiteur vers la page des best-sellers

Hypothèse à tester
Ce faisant, les visiteurs sont plus susceptibles de se souvenir de leurs chariots et moins susceptibles de les laisser derrière eux. De plus, cela pourrait aider à augmenter le nombre total d'articles dans le panier, ce qui entraînerait une augmentation des ventes pour le magasin.
Une idée pour les tests A/B sur l'ensemble du site : utilisez la microcopie pour éliminer les frictions
Parfois, des éléments de votre site Web, tels que des CTA peu clairs ou des exigences complexes, font que les visiteurs hésitent à cliquer davantage, en particulier au milieu et au bas de l'entonnoir.
La microcopie peut être utilisée pour fournir des instructions, clarifier la terminologie ou réduire les frictions à des moments clés du parcours de l'utilisateur. Lorsqu'il est utilisé efficacement, il peut aider à éliminer les obstacles et faciliter la conversion des visiteurs. En répondant directement aux préoccupations des clients potentiels, les entreprises peuvent s'assurer que les visiteurs se sentent en confiance pour avancer dans le parcours d'achat.
Recommandation
Essayer
- Ajout d'une microcopie sous les CTA et dans des positions stratégiques où cela implique une interaction de l'utilisateur.
Hypothèse à tester
En utilisant la microcopie de manière stratégique, nous visons à réduire l'anxiété ou le doute que le visiteur pourrait avoir avant de cliquer sur un CTA et ainsi aider à augmenter les taux de clics.

Alors voilà. 15 idées de choses à tester dans votre boutique Shopify, sur votre page d'accueil, vos pages de collection, vos pages de produits, vos pages de panier et tout le site, pour renforcer la fidélité à la marque, augmenter les conversions et augmenter les ventes.
Et n'oubliez pas de me faire savoir comment vous vous en sortez avec ces tests à [email protected].