Liste de contrôle SEO pour la refonte Web : comment éviter de perdre du trafic
Publié: 2017-08-03Vous êtes en train de refondre votre site Web ? Ou déménager dans un nouveau domaine ?
Il peut être difficile de reconcevoir ou de déplacer un site déjà établi sans nuire au classement de vos mots clés dans les moteurs de recherche. Même les grandes entreprises établies peuvent perdre jusqu'à 70 % de leur trafic organique lorsqu'elles effectuent de tels changements.
Mais cela n'a pas besoin de vous arriver.
Chez WebAlive, nous gérons plusieurs projets de refonte Web chaque mois. Nos clients constatent rarement une baisse significative du trafic lors du passage à un nouveau domaine ou d'une refonte. Grâce à nos experts SEO internes, nous avons développé une liste de contrôle éprouvée qui tient à distance les désastres SEO.
L'expérience nous a appris les principaux points à garder à l'esprit lors de la refonte d'un site Web, et aujourd'hui, nous allons les partager avec vous. Ici, nous présentons la liste de contrôle SEO exacte que nous suivons lors de la refonte d'un site Web.
Téléchargez la liste de contrôle et remettez-la à votre équipe marketing et à vos développeurs. Cela vous fera économiser beaucoup d'argent et de maux de tête à l'avenir.
Qui devrait télécharger cette liste de contrôle ?
- Vous allez refondre votre site Internet ?
- Vous souhaitez migrer vers un nouveau domaine ?
- Migrez-vous de HTTP vers HTTPS ?
Si votre réponse est oui à l'une des trois questions ci-dessus, la liste de contrôle vous sera utile.
Avant de commencer la refonte
Souvent, un propriétaire de site ne pense pas aux problèmes de référencement avant le début du processus de refonte. C'est une erreur grave et très coûteuse. Bon nombre de vos tactiques de référencement précédentes ne peuvent pas être mises en œuvre sur votre nouveau site à moins que vous ne preniez ces mesures nécessaires au préalable -
1. Sauvegardez votre site actuel
Avant d'apporter des modifications à votre site, vous devez demander à votre développeur d'en créer une copie. Stockez la sauvegarde sur une URL différente. N'oubliez pas de garder cette URL verrouillée loin des moteurs de recherche.

Astuce : Si vous voulez le faire vous-même, vous pouvez télécharger une copie complète de n'importe quel site sur votre disque local en utilisant HTTrack. C'est un outil gratuit et très facile à utiliser.
2. Explorer les pages actuelles
Explorez votre site Web et examinez tous les liens et métadonnées. Cela vous aidera à identifier les liens brisés, à marquer les pages obsolètes et à vérifier la balise de titre et les méta descriptions.
Conseil : Screaming Frog fournit un excellent outil pour explorer votre site Web. La version gratuite a une limite d'exploration de 500 URL. Mais cette limite peut être contournée si vous téléchargez directement une liste d'URL. Utilisez un outil gratuit comme Link Sleuth pour générer la liste.
3. Identifiez les pages obsolètes
C'est le moment idéal pour se débarrasser de certaines de ces pages obsolètes. Y a-t-il des pages de votre site Web qui affichent des offres promotionnelles obsolètes ? Avez-vous des pages de destination qui ne sont plus utilisées ? Faites une liste de ceux-ci et marquez-les pour qu'ils soient supprimés.
Astuce : Soyez prudent. Même les pages obsolètes peuvent avoir de bons backlinks ou des visiteurs organiques. Vérifiez avant de supprimer une page que ce n'est pas le cas. Si une ancienne page reçoit toujours un bon trafic, mettez-la à jour au lieu de la supprimer.
4. Collectez les métriques de référence
Collectez et stockez au préalable des données importantes sur le site Web, telles que le classement, le trafic organique, les pages indexées, le taux de conversion et les revenus de votre site. Ces données vous aideront à comprendre les performances de votre nouveau site une fois qu'il sera en ligne.
Conseil : Google Analytics et Search Console sont les deux outils que vous devez utiliser pour analyser ces données. Envisagez également d'utiliser un service payant comme SEMrush pour obtenir plus d'informations.
5. Faites une liste des backlinks de votre site Web
Préparez une liste de tous vos liens entrants avec les pages liées. Cela vous sera très utile plus tard si vous changez de nom de domaine ou si vous changez de marque pour votre entreprise.
Conseil : Vous pouvez analyser les backlinks à l'aide de la Search Console. Mais utiliser plusieurs outils comme Majestic, Ahrefs, SEO SpyGlass, SEMRush et combiner leurs résultats vous donnera une liste complète.
Pendant le processus de refonte/migration
Avouons-le, il se passe beaucoup de choses pendant le processus de refonte. En ce qui concerne l'optimisation du site, il n'est pas rare que l'équipe de développement manque une chose ou deux. Assurez-vous donc de rester au courant des choses suivantes -
6. Utilisez une URL de développement
Généralement, l'équipe de développement utilise une URL temporaire pour stocker votre site dans sa phase de pré-lancement. Cela facilite une meilleure collaboration. Mais cette version de développement doit être bloquée des moteurs de recherche.
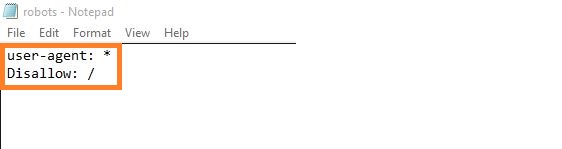
Astuce : Configurez robot.txt pour empêcher votre site d'être indexé. Créez un fichier texte contenant les deux lignes suivantes et téléchargez-le à la racine de votre site de développement.
7. Assurez-vous que l'équipe de développement collabore avec l'équipe SEO
Le référencement est crucial pour le succès de votre site Web. Mais généralement, les développeurs ne se concentrent pas sur les nuances du SEO. Une bonne collaboration entre les équipes lors de la refonte fera gagner du temps à chacun et assurera le bon déroulement de tout.
Astuce : Assurez-vous qu'il y ait des réunions régulières où l'équipe de référencement et de développement s'assoient ensemble. Informez vos développeurs des aspects SEO qui doivent être inclus dans le processus de refonte.
8. Assurez-vous que votre contenu est sans erreur
Un site Web repensé aura très probablement du nouveau contenu. Vous pouvez également réutiliser le contenu de votre ancien site. C'est une excellente occasion de vous assurer que votre contenu est sans erreur et optimisé pour vos mots clés cibles.
Conseil : même après avoir relu votre contenu, il peut encore y avoir quelques erreurs ici et là. Utilisez un outil de vérification de la grammaire comme Grammarly pour revérifier.
9. Vérifiez le titre de la page, la description et les balises d'en-tête
Toutes les pages de votre site ont-elles des balises de titre et des descriptions appropriées ? Les balises de titre sont-elles utilisées correctement ? Ce sont des choses que vous devez vérifier pour chacune de vos nouvelles pages.
Conseil : Une balise de titre doit comporter environ 50 à 60 caractères et contenir des mots clés liés à la page. La méta description est ce qui apparaît sous le lien bleu dans les SERP. Il doit présenter un résumé concis de la page en 160 caractères. Une description plus longue sera tronquée.
10. Vérifiez les liens externes et internes
C'est le bon moment pour vérifier que tous vos liens externes pointent vers les bons sites (c'est-à-dire qu'ils ne sont pas cassés). De plus, lorsque vos URL changent, assurez-vous que les liens internes fonctionnent également comme ils le devraient.
Conseil : Si vous ajoutez de nouvelles pages à votre site Web, essayez de les connecter avec d'anciennes pages pertinentes via des liens internes.
11. Assurez-vous que vos URL sont conviviales pour la recherche
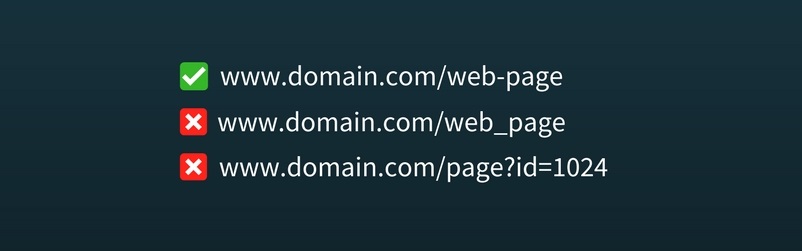
Une URL conviviale pour les moteurs de recherche est courte, compréhensible et contient des mots-clés liés au contenu de la page. Assurez-vous que les nouvelles URL de votre site les suivent. Utilisez également des traits d'union (-) au lieu de traits de soulignement (_).


Astuce : Certaines de vos anciennes URL (non adaptées à la recherche) peuvent avoir beaucoup de backlinks. Avant de les modifier, définissez des redirections 301 afin de ne pas perdre le jus du lien.
Article connexe : Guide complet des URL optimisées pour le référencement
12. Préparez un plan de redirection 301
Si vous envisagez de changer de domaine ou de modifier les URL de certaines de vos pages, il est utile d'élaborer un plan de redirection. En clair, marquez toutes les pages qui auront une nouvelle URL. Répertoriez également les pages que vous allez supprimer du nouveau site.
Astuce : Faites un document contenant toutes les URL des pages de votre site actuel dans une seule colonne. Dans la colonne suivante, écrivez les nouvelles URL que ces pages auront. Après avoir implémenté une redirection d'une ancienne URL vers une nouvelle, cochez-la à côté. C'est un moyen facile de garder une trace de tous les changements.
13. Vérifiez la vitesse de la page
Souvent, lors du processus de refonte, une grande partie de l'importance est accordée aux éléments visuels. En conséquence, la question de la vitesse et des performances est ignorée. Assurez-vous que vos nouvelles pages sont optimisées pour une vitesse maximale.
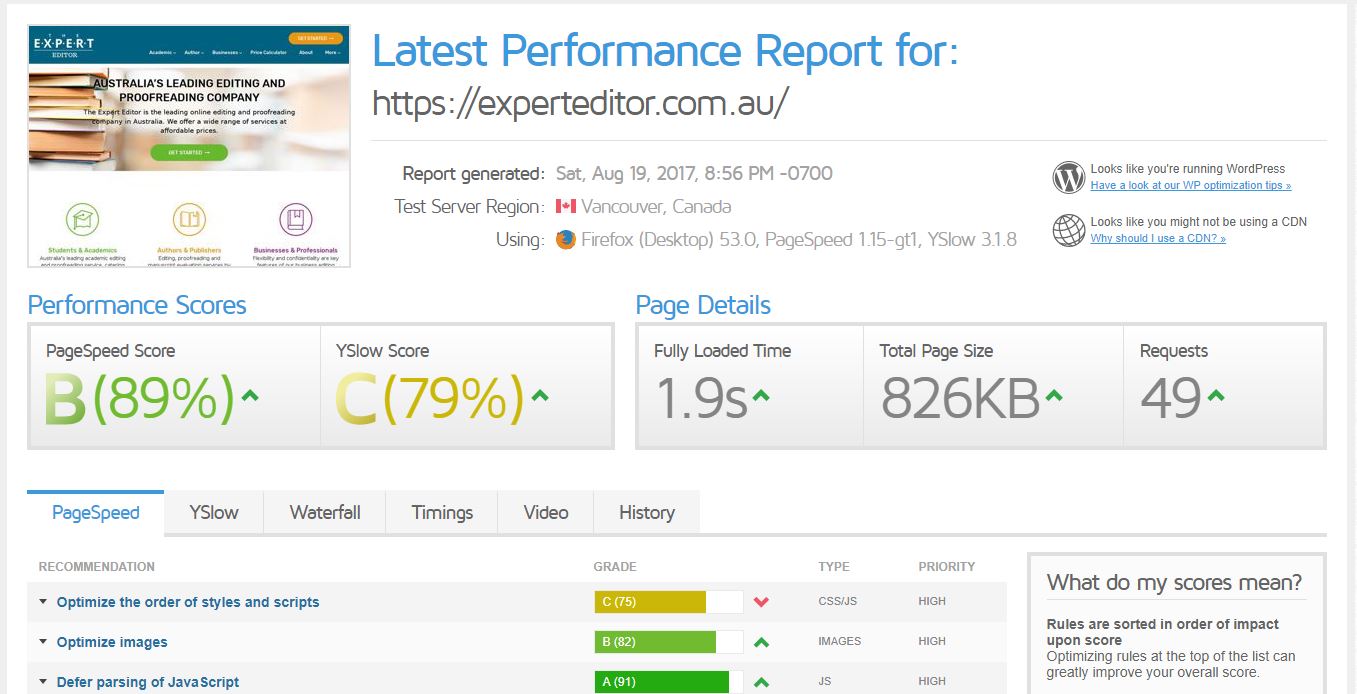
Astuce : Google PageSpeed Insights est un outil très utile pour analyser le temps de chargement de votre site. L'outil identifie les points d'amélioration possibles afin que vous puissiez facilement les corriger. Vous pouvez également analyser la vitesse des pages de votre site en utilisant GTmetrix .
Voici une capture d'écran de la façon dont GTmetrix affiche les résultats de la vitesse de la page

14. Vérifiez la taille de l'image et les balises alt
Bien sûr, les belles grandes images sont magnifiques. Mais s'ils deviennent trop gros, cela peut nuire à la vitesse de votre page et aux données de l'usine hôte. De plus, toutes les images doivent avoir leurs balises alt descriptives.
Astuce : Il existe de nombreux outils et plugins gratuits (pour CMS) disponibles que vous pouvez utiliser pour compresser des images volumineuses. Cependant, assurez-vous que vos images ne semblent pas floues sur grand écran en raison d'une surcompression.
15. Testez la réactivité
L'une des étapes les plus importantes du processus de refonte consiste à vérifier si le site est réactif. Votre équipe de conception doit être consciente que les éléments réactifs fonctionnent correctement.
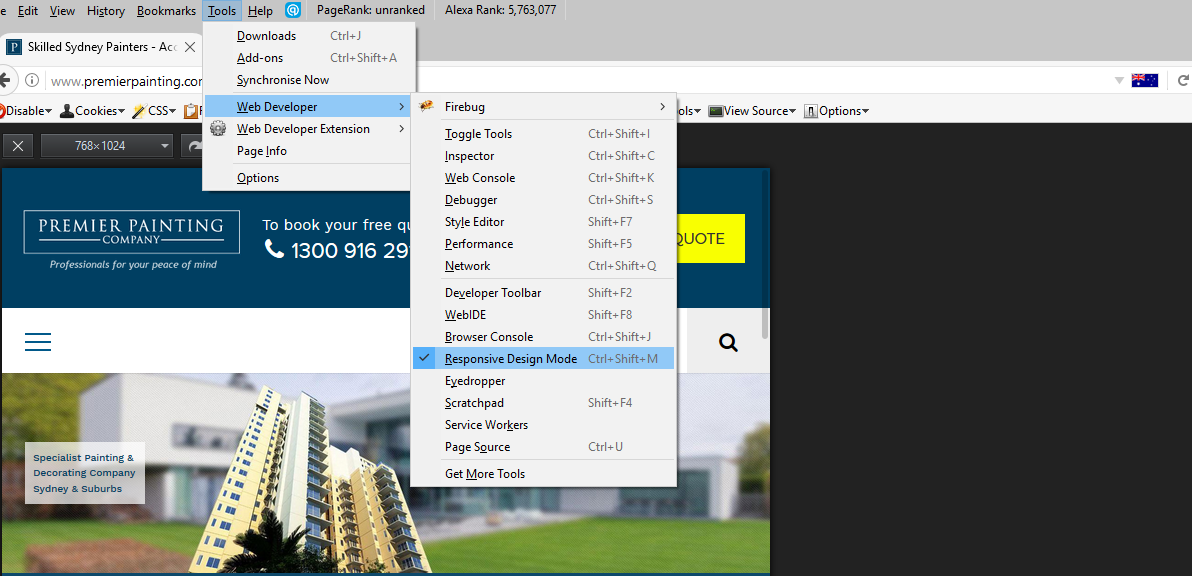
Firefox dispose d'un "mode de conception réactif" qui peut être utilisé pour vérifier l'apparence et le comportement de votre site Web sur différentes tailles d'écran et appareils. Ouvrez votre site dans Firefox. Ensuite, allez dans Menu> Outils> Mode de conception réactif. Vous pouvez également utiliser le raccourci clavier Ctrl + Maj + M (Cmd + Opt + M sous Mac).

Astuce : Bien que vous puissiez le faire à partir d'un seul ordinateur, nous vous recommandons d'utiliser de vrais appareils avec différentes tailles d'écran et différents navigateurs pour tester la réactivité de votre site.
Article connexe : Qu'est-ce que le Responsive Web Design ?
16. Vérifiez si les formulaires de votre site fonctionnent correctement
Généralement, un site comporte de nombreux formulaires tels que - contact, abonnement, paiement, devis, etc. Assurez-vous que les nouveaux formulaires envoient ou stockent les données exactement où ils le devraient et se comportent de la bonne manière (c'est-à-dire que les champs de mot de passe cachent les champ rejette les entrées autres que les e-mails, etc.) Vérifiez explicitement chaque formulaire de votre site pendant le processus de refonte.
Conseil : remplissez vous-même chacun des formulaires manuellement. Et voir s'ils fonctionnent correctement.
17. Préparez une page bientôt disponible
Il n'est pas rare de voir une ou deux fonctionnalités cruciales d'un site ne fonctionnent pas correctement une fois le processus de conception terminé. Dans ces cas, vous devrez peut-être supprimer le site pendant un bref instant avant qu'il ne soit remis en ligne. Préparez une page à venir qui sera affichée aux visiteurs pendant que votre site est en réparation.
Astuce : Pour un site qui compte des millions de visiteurs, se déconnecter est vraiment le pire scénario. Une page à venir ou en cours de maintenance est cruciale pour ce type de sites. D'autres sites plus petits peuvent prendre ce problème un peu à la légère.
Après refonte/migration
Une fois le processus de refonte terminé, vous avez terminé le gros du travail. Mais il reste encore quelques éléments à garder à l'esprit.
18. Testez la navigation du site et les redirections 301
Assurez-vous que la navigation de votre site fonctionne comme il se doit et que les redirections 301 sont correctes.
19. Télécharger des fichiers de vérification et des codes de suivi
Une fois la refonte terminée, vous devez vous assurer que tous les fichiers de vérification et les codes de suivi sont en place. Outre les plus importants tels que - Google Analytics, Tag Manager et Search Console, vous pouvez également avoir des codes pour d'autres services installés sur votre site. L'assistant de balises peut vous aider à résoudre les problèmes d'installation des balises Google.
20. Vérifiez les objectifs de Google Analytics
À mesure que la conception et les URL de votre site changent, vos objectifs Analytics doivent évidemment être modifiés. Arrêtez de suivre les objectifs précédents et définissez de nouveaux objectifs pour votre site repensé.
Article connexe : Pourquoi votre entreprise devrait utiliser Google Analytics
21. Créer, télécharger et soumettre de nouveaux robots.txt et sitemap
N'oubliez pas de créer un nouveau fichier robot.txt pour votre site. Créez également un sitemap XML et téléchargez-le sur la console de recherche Google. Il existe plusieurs outils disponibles pour générer un sitemap XML de n'importe quel site.
22. Vérifiez l'indexabilité de vos pages
Toutes les pages que vous souhaitez indexer doivent être accessibles par les moteurs de recherche. Vérifiez si un paramètre noindex est placé par erreur sur une page. Parfois aussi, les moteurs de recherche ne peuvent pas accéder à une partie particulière d'une page en raison d'une mauvaise configuration ou d'un codage incorrect. Affichez les pages importantes de votre site à l'aide de la Search Console pour vous assurer que les moteurs de recherche sont capables d'indexer les pages entières.
23. Observez l'évolution du classement et du trafic organique
Une fois que tout est terminé et que votre site est lancé, observez comment le trafic organique et le classement de votre nouveau site changent au cours des prochaines semaines. En examinant cela, vous pouvez savoir si une optimisation supplémentaire sera nécessaire pour votre site repensé.
Une refonte ou une migration introduit de nombreux changements importants sur votre site. Bien que vous soyez prudent et que vous suiviez toutes les règles, vous constaterez peut-être que votre classement de recherche a légèrement baissé. Ne pas paniquer. Analysez les données pour déterminer ce qui ne va pas. Et suivez tous les points que nous avons mentionnés dans la liste de contrôle. Vous serez sûrement prêt à partir en un rien de temps.
