6 étapes pour une optimisation SEO parfaite des images sur le site Web
Publié: 2022-11-10Il n'y a pas de trafic excessif sur le site Web, n'est-ce pas? L'une des méthodes pour l'obtenir est l'optimisation des images SEO. Bien que l'optimisation du référencement soit plus compliquée que le simple ajout de texte alternatif (description alternative) aux images de votre site, avec nos instructions étape par étape, vous optimiserez les images comme un pro sans une longue étude de la théorie. Allons-nous commencer?
Contenu
Comment l'optimisation SEO des images est utile
L'optimisation SEO des images sur le site affecte à la fois l'amélioration du rendu de la page entière et la probabilité d'arriver en tête des recherches d'images.

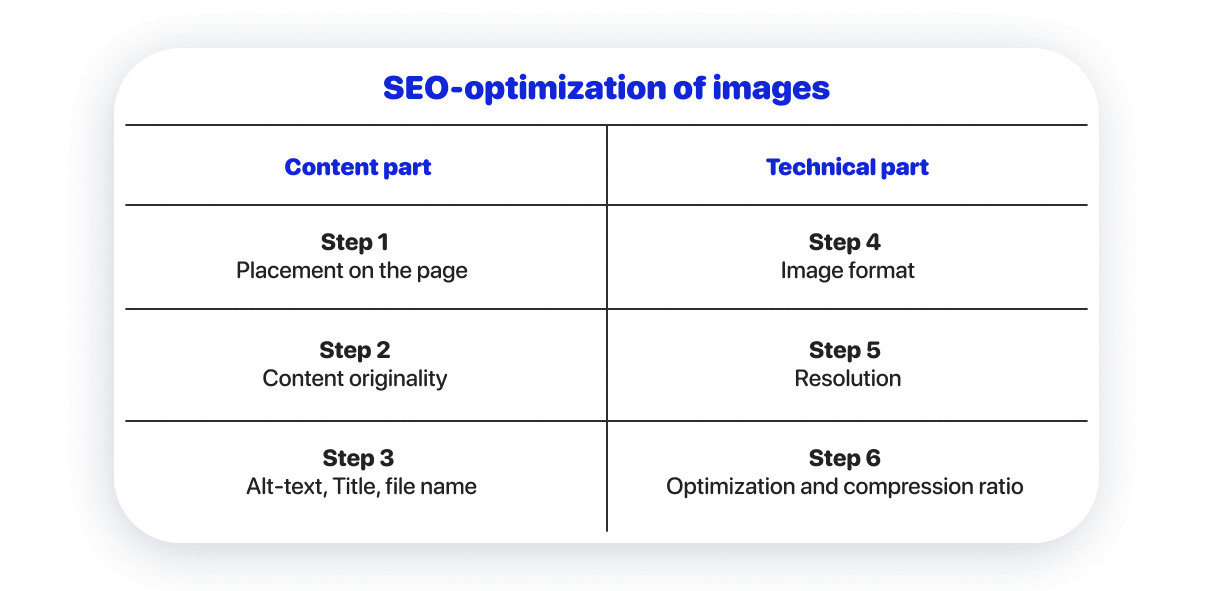
La partie contenu de l'optimisation du référencement des images affecte les résultats de la recherche d'images.
Pour évaluer le contenu des images, les moteurs de recherche s'appuient sur 3 outils : étudier le texte à côté des images, analyser les objets dans les images avec des algorithmes, ainsi que l'étude des attributs SEO des images et des noms de fichiers.
Pour arriver en haut des résultats de recherche d'images : vous devez spécifier un texte alternatif significatif, ajouter le nom correct aux fichiers et ajouter des images aux endroits de la page qu'ils illustrent. De plus, les images doivent être uniques.
La partie technique de l'optimisation SEO des images affecte les positions SEO de toute la page.
En général, plus la page se charge rapidement, plus elle a de chances d'atteindre le sommet. La vitesse de téléchargement est affectée à la fois par la qualité du code du site et l'organisation de sa plate-forme technique, ainsi que par la quantité de contenu nécessaire au téléchargement. Par conséquent, si les images de la page sont de petite taille, la page se chargera plus rapidement.
Pour ce faire, vous devez optimiser techniquement l'image: choisissez le bon format et la résolution d'image optimale, obtenez une qualité optimale en compressant les images à l'aide de services spéciaux.
Étape 1 : placez les images aux endroits appropriés sur la page
La qualité et la pertinence des images ne sont pas le seul aspect du référencement d'images. C'est l'essence même du contenu des pages de votre site.
Choisissez des images qui illustrent le contenu de la page ou ajoutent de l'ambiance au design. Pour l'optimisation des images SEO, il est important que le texte à côté de l'image soit lié à l'image.
Étape 2. Vérifiez l'originalité des images pour le site
Les moteurs de recherche donnent la priorité aux images uniques. Si vous prenez vos propres photos ou demandez à un artiste numérique embauché de créer des illustrations, il n'y aura pas de problèmes de référencement.
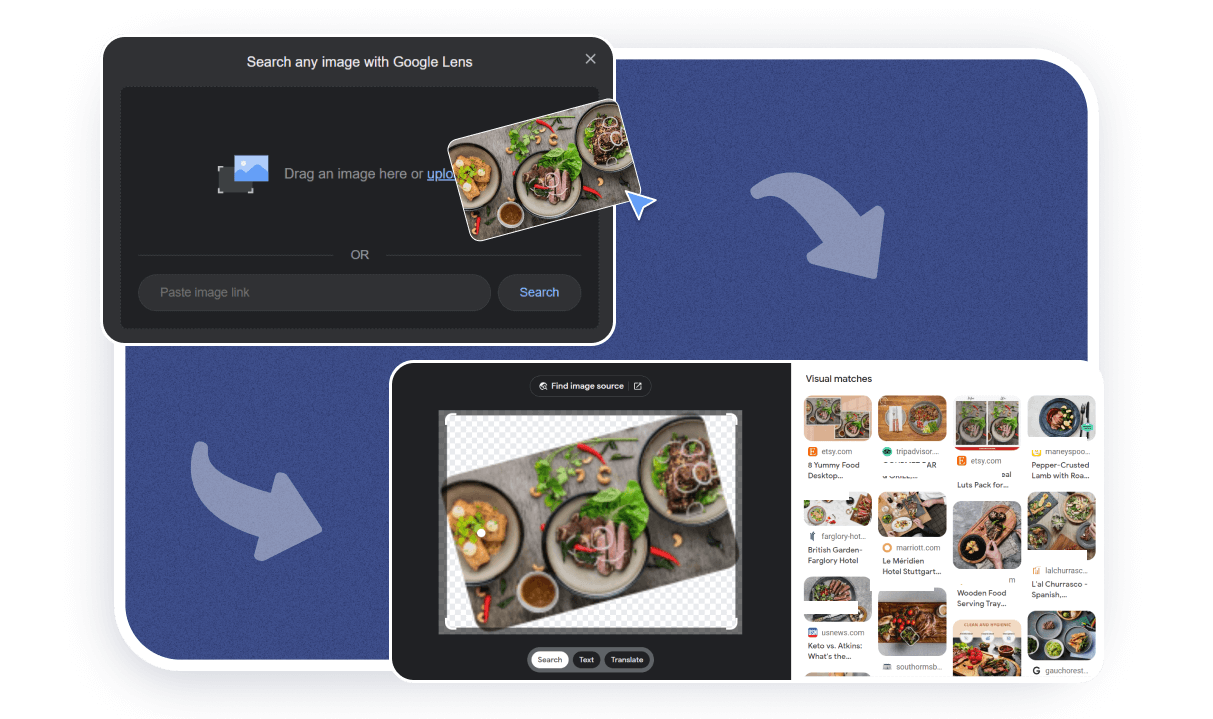
Pour vérifier l'originalité de vos images, vous devez utiliser le service Google Images . Ensuite, sélectionnez "rechercher par images" et téléchargez votre photo. Vous verrez des images similaires dans les résultats de la recherche. S'il existe de nombreuses images similaires trouvées, vos images n'ont aucun potentiel de référencement.

Mais vous pouvez encore modifier les images de stock. Bien que l'effet de telles actions soit minime, vous obtiendrez toujours un meilleur résultat que sans aucun changement.
Les moyens les plus simples de modifier les images sont :

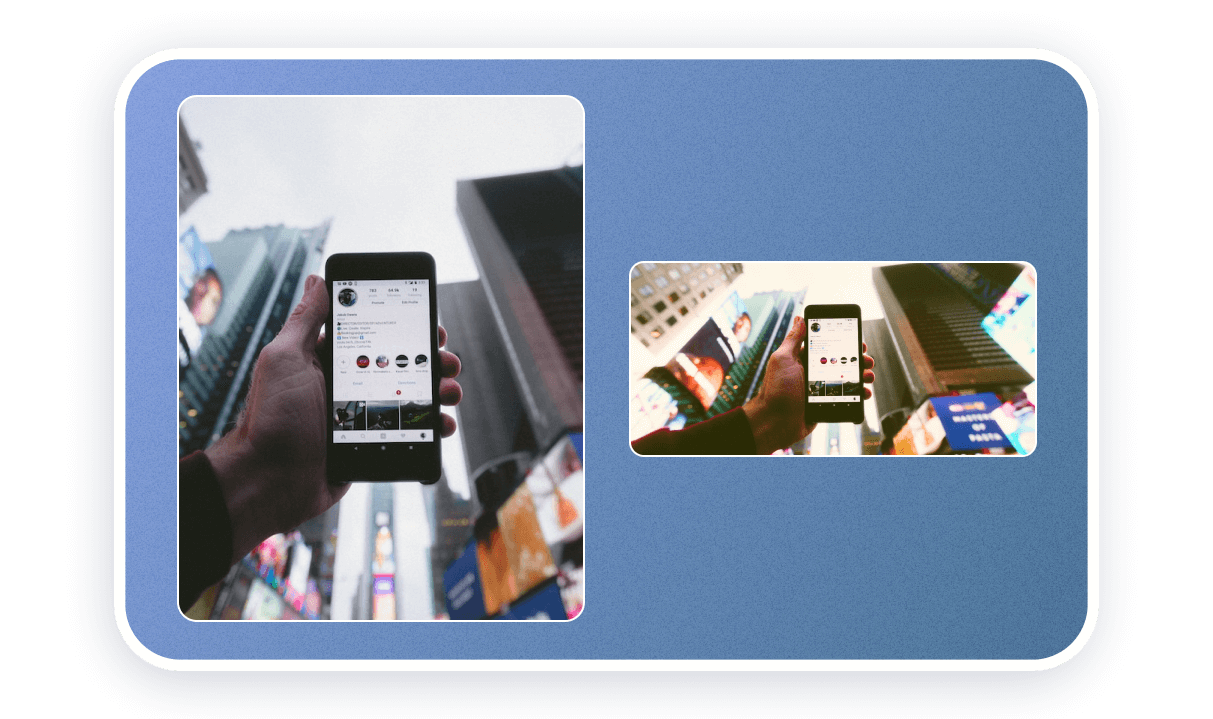
Recadrage et mise en miroir. Recadrez l'image et faites également pivoter l'image dans un miroir. Veillez à conserver la composition et le sujet de l'image lors du recadrage de l'image et assurez-vous que certains éléments (par exemple, le texte des inscriptions en arrière-plan) ne sont pas inversés. Les utilisateurs le verront immédiatement.

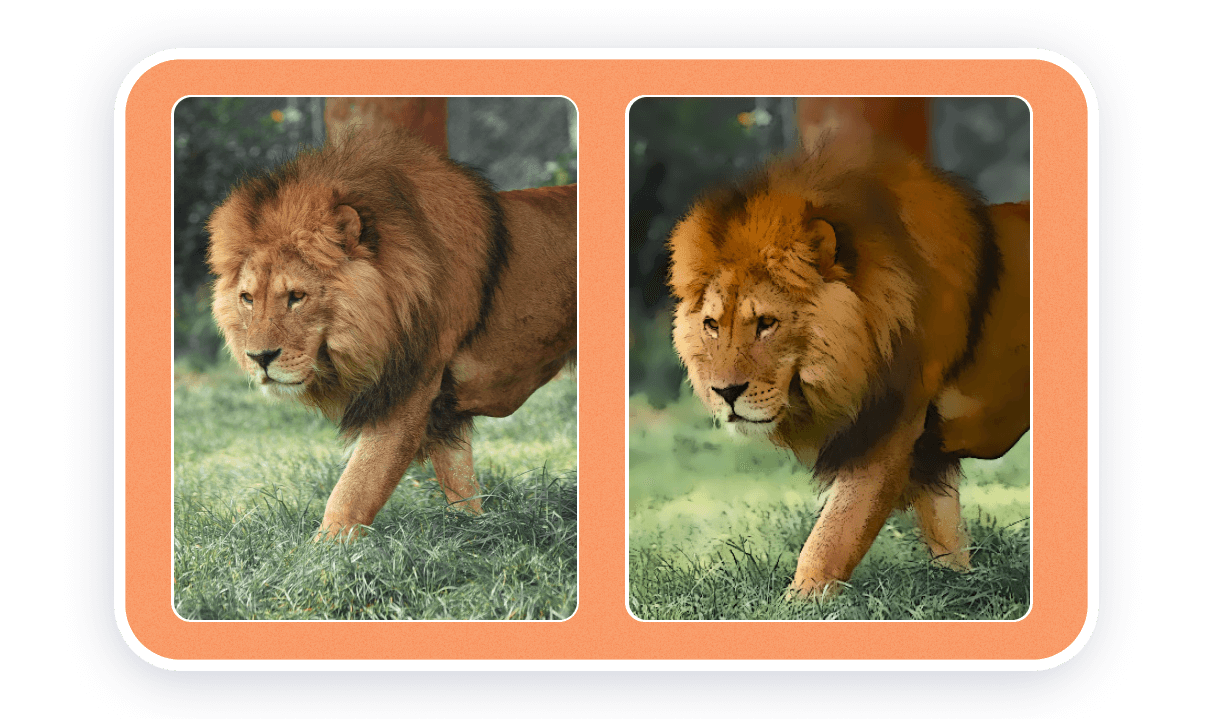
Correction des couleurs, filtres d'ambiance et filtres artistiques. Ce changement de photos sera efficace si l'image est radicalement différente de l'original. Une option consiste à changer complètement les couleurs individuelles de l'image en d'autres couleurs. Pour cela, vous devez sélectionner une zone de couleur dans votre éditeur graphique et changer sa teinte (Teinte).

Ajoutez ou supprimez des objets de l'image. Dans un souci d'optimisation, il est préférable de ne pas le faire , le résultat ne sera pas parfait et la photo n'aura pas l'air très naturelle. Habituellement, de tels changements apparaissent lorsque vous ajoutez, par exemple, des photos de produits à des images de stock ou à des maquettes.
Étape 3 : Ajouter des attributs SEO et un titre à l'image sur le site
Le texte alternatif est la description textuelle de l'image sur le site. Ses moteurs de recherche l'utilisent pour évaluer le contenu des images. Lorsqu'un utilisateur effectue une recherche d'image sur Google, c'est la description du texte alternatif qui indique si une image particulière doit être montrée au chercheur.

Les utilisateurs verront également une description textuelle du texte alternatif s'il y a des problèmes avec le chargement des images sur la page.
Les exigences pour la description alternative de l'image sont les suivantes :
- La longueur ne dépasse pas 100-150 caractères. La description elle-même peut être longue, mais les moteurs de recherche analysent exactement ce premier nombre de caractères.
- Représentation fidèle du sens des images. Vous devez décrire avec des mots simples ce qui est exactement montré dans l'image. Par exemple, "Projet d'intérieur avec des murs couleur pêche et des meubles blancs".
- Pas de duplication de texte à partir du titre de la page. Dans ce cas, les moteurs de recherche considéreront l'image comme inutile et l'ignoreront.
- Le caractère unique de chaque description sur la page. Les moteurs de recherche considéreront le contenu graphique comme diversifié et donc utile.
- Pas de spam de mots-clés. Vous ne devez pas répéter plusieurs fois le mot thématique principal de la page dans la description de l'image. Par exemple, "intérieur avec murs couleur pêche, intérieur élégant, intérieur avec mobilier blanc".
Différentes versions linguistiques de la même page peuvent utiliser les mêmes images, mais doivent utiliser un texte alternatif différent. La description doit être faite dans la langue utilisée pour le contenu textuel de la page.
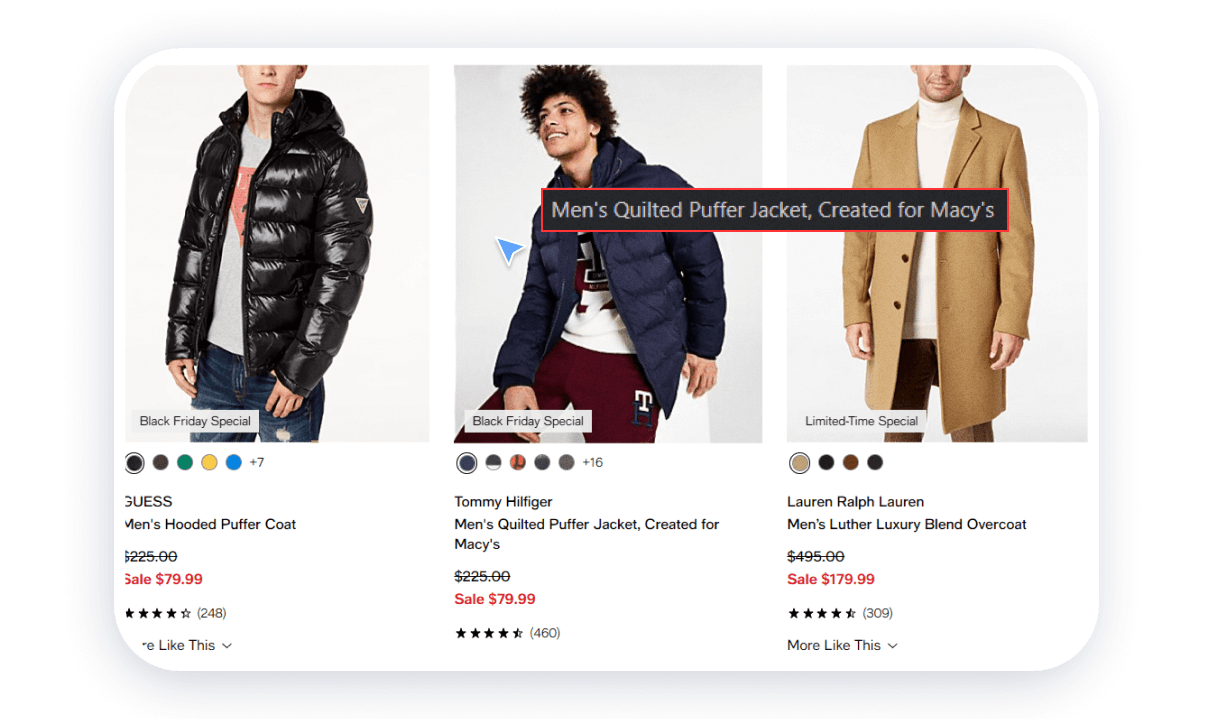
L'attribut Image de titre n'a aucun impact sur le référencement. Il est utile dans un sens pratique et affecte l'expérience d'utilisation du site. Lorsque l'utilisateur déplace le curseur sur l'image, une inscription explicative Titre apparaît en plus.

Nom du fichier image. Le nom du fichier fournit également des informations utiles aux moteurs de recherche. Google recommande qu'avant de télécharger des images sur le site, vous changiez les noms des fichiers en noms significatifs et lisibles. Le texte doit être écrit en latin avec des traits d'union au lieu d'espaces. Par exemple, au lieu de « img02879791.jpg », vous pouvez utiliser le texte « interior-with-peach-walls.jpg ».
Regardons des exemples réels de la façon de créer correctement le titre et le texte alternatif des images sur le site.

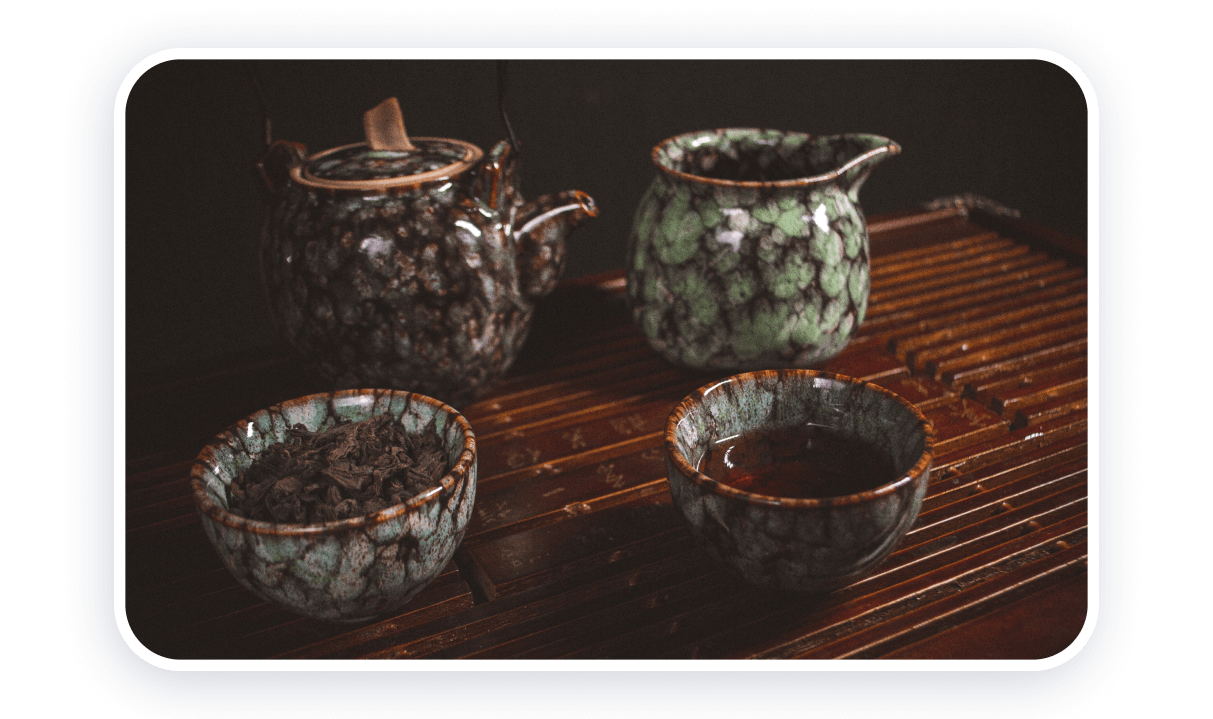
Nom : infusion de thé pu-erh.
Texte alternatif : Infusion appropriée du thé vert pu-erh à la maison.

Nom : posture-pour-jouer-de-la-guitare.
Texte alternatif : S'asseoir correctement tout en jouant de la guitare classique à l'aide d'un support.

Nom : fleur-bras-tatouage.
Texte alternatif : Tatouage minimaliste d'une fleur sur l'épaule du bras.
Vous avez peut-être remarqué que le format de titre optimal est une simple dénomination de l'objet image en 3 à 5 mots.
Pour Alt-text, il est préférable d'utiliser l'ordre des mots suivant : le nom de l'objet + sa qualité unique + les circonstances.
Étape 4 : Choisissez le format d'image optimal pour le site
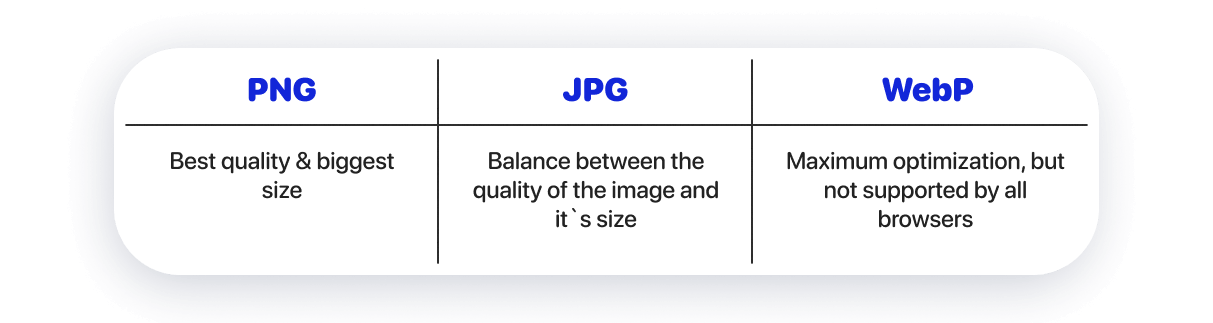
Le format d'image est un type de stockage de données dans un fichier image. Chaque format a son propre type d'extension de fichier. Par exemple, *.png, *.jpg, *.webp, *.svg. Différents formats ont leurs avantages.

Le format PNG offre la meilleure qualité d'image. Mais la taille de ce type d'images est beaucoup plus grande que celle des autres types de fichiers.
Le format JPG utilise des algorithmes de compression, de sorte que la taille des fichiers finaux est petite. Dans le même temps, la qualité d'image reste acceptable.
Le format WebP offre des algorithmes de compression modernes, avec lesquels les images peuvent être extrêmement petites avec une qualité acceptable. Jusqu'à présent, WebP n'est pas parfaitement pris en charge par tous les navigateurs (en particulier le format WebP v2).

En fonction des tâches, choisissez le format d'image approprié. Vous pouvez également combiner plusieurs formats sur une même page.
- P NG - s'il est important d'afficher le contenu dans la qualité maximale. Par exemple, sur le site Web d'un photographe ou d'un architecte d'intérieur.
- JPG - si vous avez juste besoin d'afficher du contenu en qualité normale. Dans le même temps, la compatibilité avec les navigateurs sera excellente.
- WebP — si vous souhaitez atteindre une vitesse de téléchargement maximale. Vous devez également convertir l'image dans ce format, car généralement le contenu, par exemple, sur les flux, est distribué aux formats PNG et JPG. Pour convertir des images d'autres formats au format WebP, utilisez des convertisseurs en ligne : Convertio ou CloudConvert .
Le format SVG doit être mentionné séparément . Il est utilisé pour les illustrations, les icônes, les logos et les graphiques géométriques simples sur le site. C'est un format vectoriel - l'image est construite à l'aide de formes géométriques. Tous les formats d'image précédents sont bitmap. Leur image est formée de points séparés de couleurs différentes. Par conséquent, les images raster ont un paramètre de résolution.
L'utilisation d'images SVG aidera à afficher l'illustration dans la meilleure qualité. Veuillez noter que parfois les navigateurs peuvent ne pas afficher correctement SVG. D'autre part, les images vectorielles peuvent avoir une très petite taille, ce qui aura un effet positif sur la vitesse de chargement du contenu.
Une bonne optimisation SEO des images SVG nécessite des connaissances supplémentaires et peut être difficile sur certaines plateformes.
Étape 5 : Choisissez la résolution optimale
La résolution est le nombre de points horizontaux et verticaux qui composent l'image.
Résolution d'image horizontale
La plupart du trafic provient d'appareils mobiles. Pour les appareils Android, la résolution d'écran horizontale la plus courante est de 1080 pixels. Pour les téléphones Apple, c'est 1170 pixels. Par conséquent, une résolution d'image horizontale de plus de 1200 pixels est excessive pour les appareils mobiles. Si vous faites un site principalement pour mobile, visez cette largeur au maximum.
2000 pixels de résolution horizontale suffisent pour visualiser un contenu sur un ordinateur (même si l'image occupe tout l'écran). Cette taille est due à la résolution d'écran d'ordinateur la plus courante - Full HD avec 1920 pixels horizontalement et 1080 pixels verticalement).
Résolution des images verticales
Pour choisir une résolution verticale, il faut partir de la partie de l'écran occupée par l'image. Si l'image est entièrement située sur un seul écran, la résolution verticale maximale ne doit pas dépasser 1000 pixels.
Après avoir déduit les commandes de la fenêtre du navigateur et du panneau de configuration de 1080 pixels de résolution Full HD, ces ~1000 pixels sont formés.
Règles de choix de la résolution d'image
Dans la mise en page de votre site , lorsque vous travaillez sur la conception, vous verrez approximativement la proportion de la version de bureau occupée par l'image. Après avoir déterminé la zone approximative de l'image, vous comprendrez les paramètres nécessaires de la résolution.
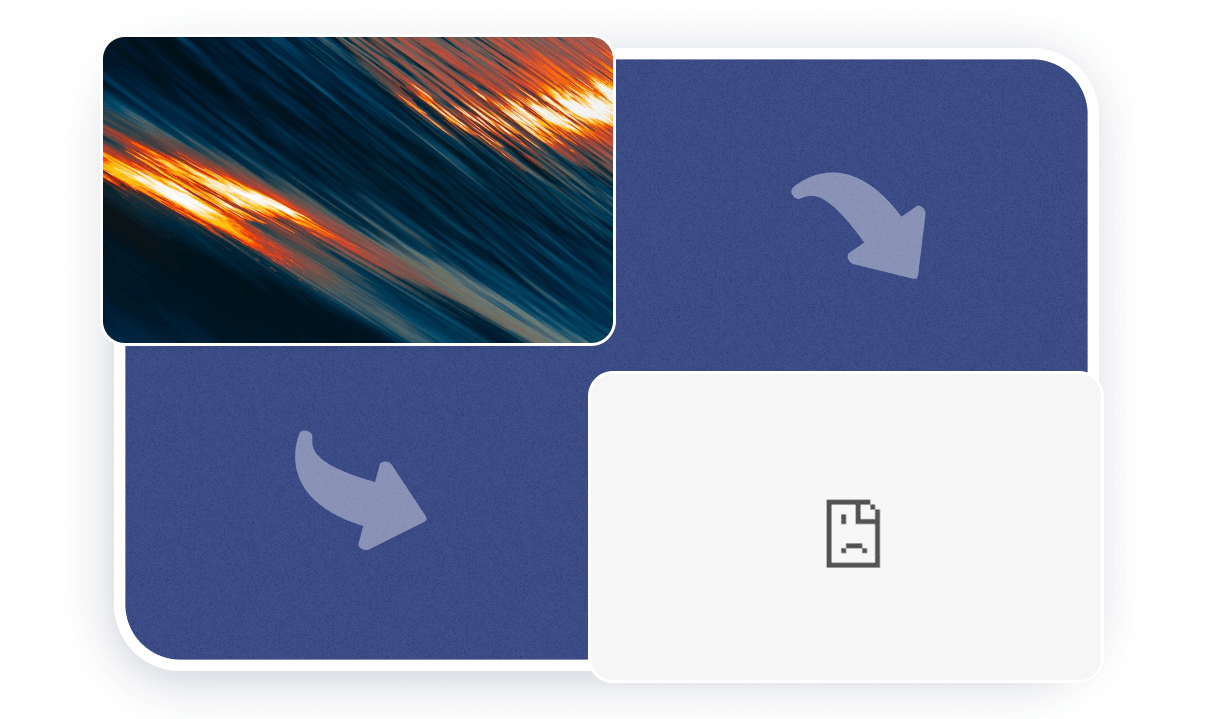
Par exemple, vous avez trois cartes de survol sur votre site Web. Ils occupent la moitié de l'écran verticalement et tout l'écran horizontalement. Alors:
- la résolution horizontale des images ne doit pas dépasser ~ 670 pixels (divisez les 2 000 pixels en trois objets).
- la résolution verticale des images ne doit pas dépasser ~500 pixels (la moitié de 1000 pixels).
Ensuite, en fonction du résultat souhaité (la beauté du site ou la rapidité de son chargement), choisissez enfin la résolution.
100% pour la meilleure qualité d'image (dans notre cas, c'est 670×500 pixels).
85% pour l'équilibre entre vitesse et qualité (dans notre cas c'est 570×425 pixels, soit 670×500*85%).
70% pour le chargement de site le plus rapide (dans notre cas, c'est 470×350 pixels, soit 670×500*70%).
Si votre site sera principalement consulté à partir d'appareils mobiles, vous devez alors multiplier la résolution des images environ deux fois pour obtenir la qualité maximale des images sur le site. Cela est dû au fait que les cartes seront disposées séquentiellement dans la version mobile du site.
Le calcul ressemble à ceci.
1200 pixels horizontalement. 500 pixels verticalement doivent être multipliés par le rapport entre la résolution d'origine et la nouvelle résolution horizontalement (1200/670 * 500 = 895 pixels). La taille finale pour une qualité d'image maximale lors de la visualisation d'images sur mobile est de 1200 × 895 pixels.
Étape 6 : Optimisez la qualité des images
La taille d'une image est déterminée non seulement par le format et la résolution, mais aussi par le degré de sa compression. Certains formats d'image peuvent ne pas utiliser la compression (comme PNG). Dans d'autres, il est obligatoire (par exemple, en JPG).
Il existe deux types de compression, sans perte et avec perte :
- Perdu. Dans ce cas, la taille de l'image est considérablement réduite, mais la qualité de l'image est légèrement dégradée.
- Sans perte. Dans ce cas, la taille de l'image est légèrement réduite, mais la qualité de l'image reste la même.
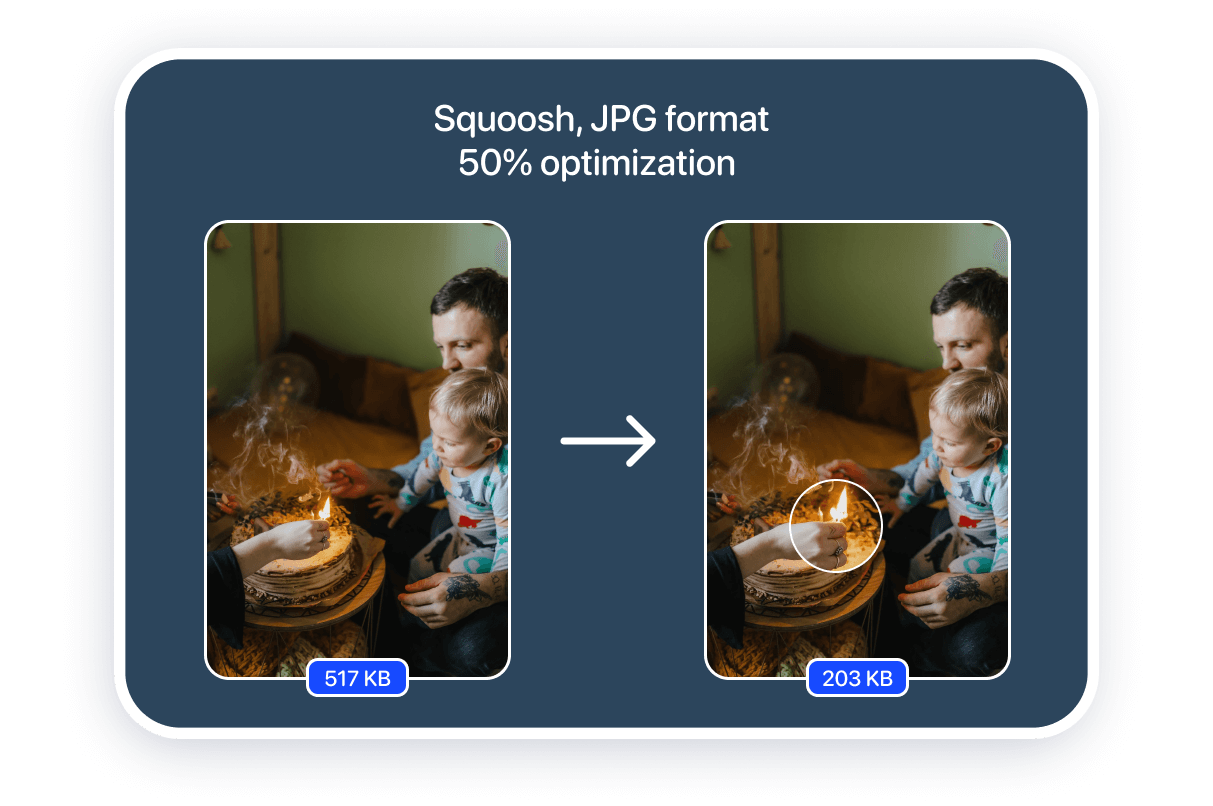
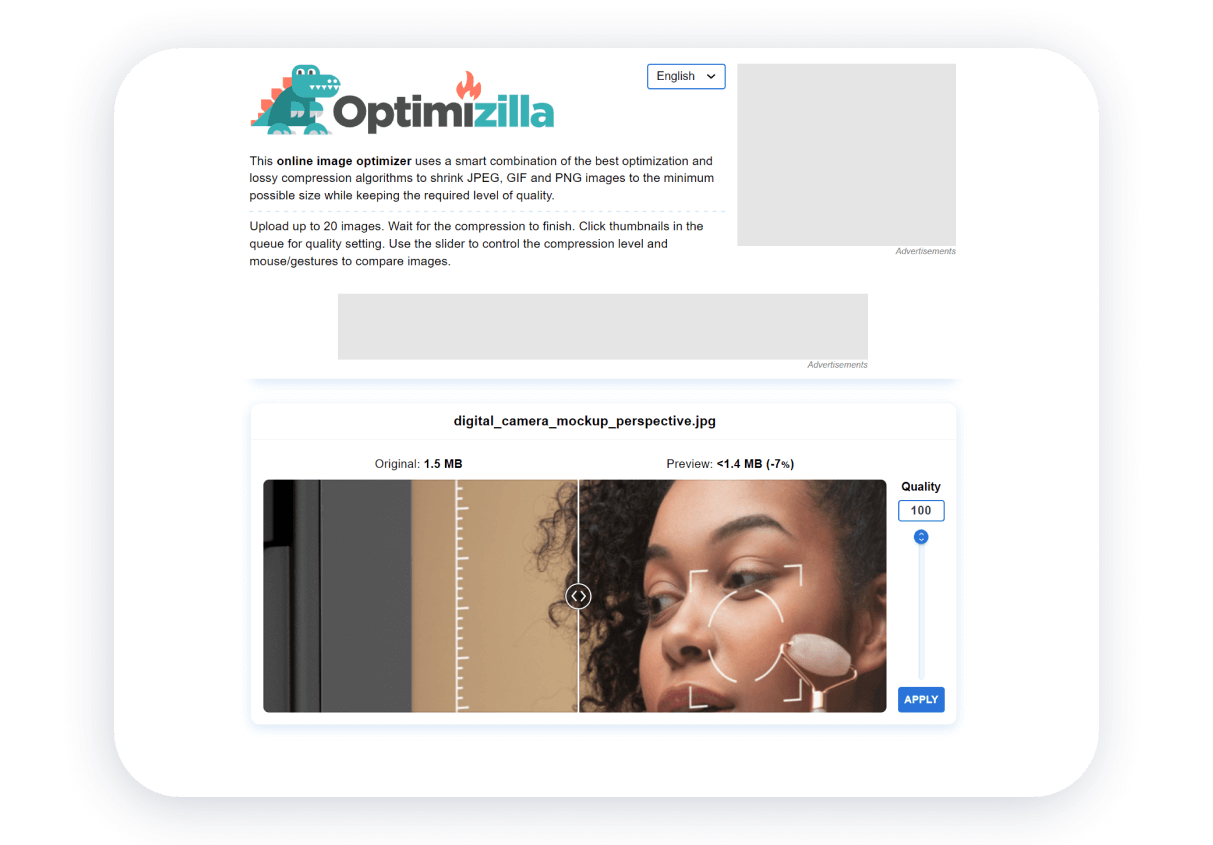
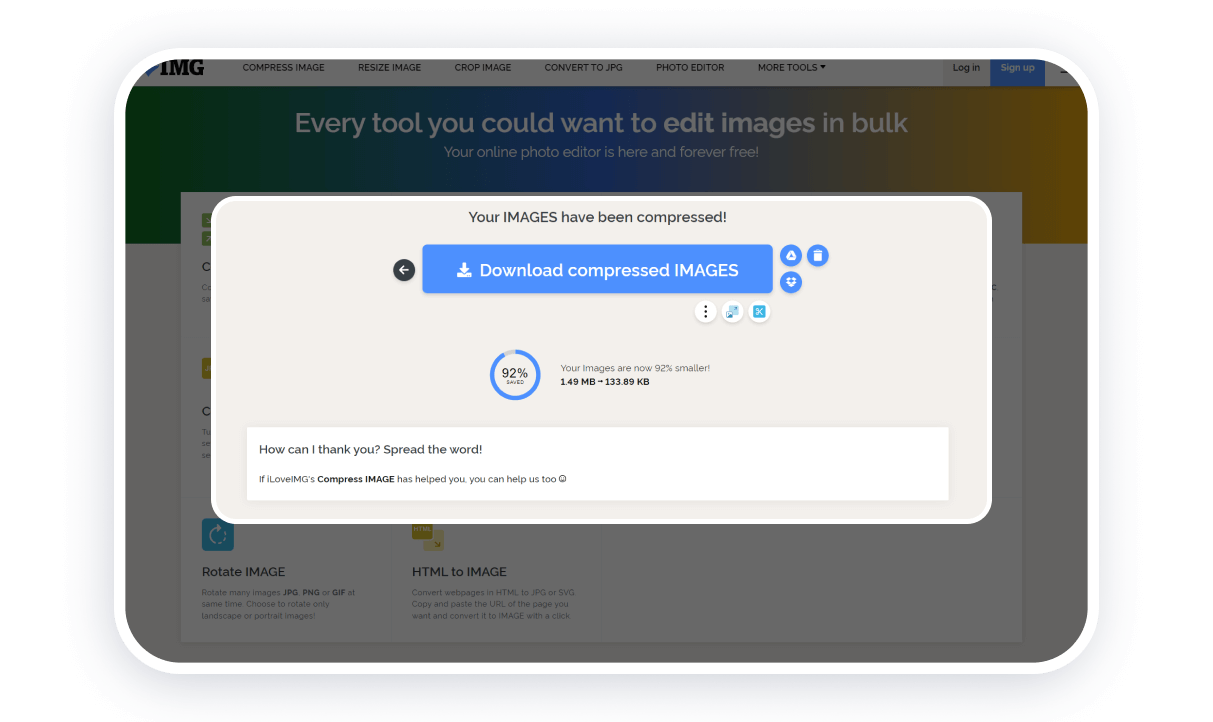
Vous pouvez obtenir un haut degré de compression avec une qualité acceptable en utilisant des services d'optimisation d'image en ligne. Parfois, vous pouvez choisir la résolution finale de l'image. Selon les fonctions de résolution et de compression, la taille de fichier optimale peut aller de 50 à 500 kilo-octets.

Dans le cas de chaque image individuelle, le degré de compression sur les services sera différent. En utilisant la même image comme exemple, vous pouvez estimer le degré de réduction de la taille du fichier.
Vous pouvez évaluer vous-même les possibilités d'optimisation de la taille des fichiers pour les tâches d'optimisation d'images SEO :

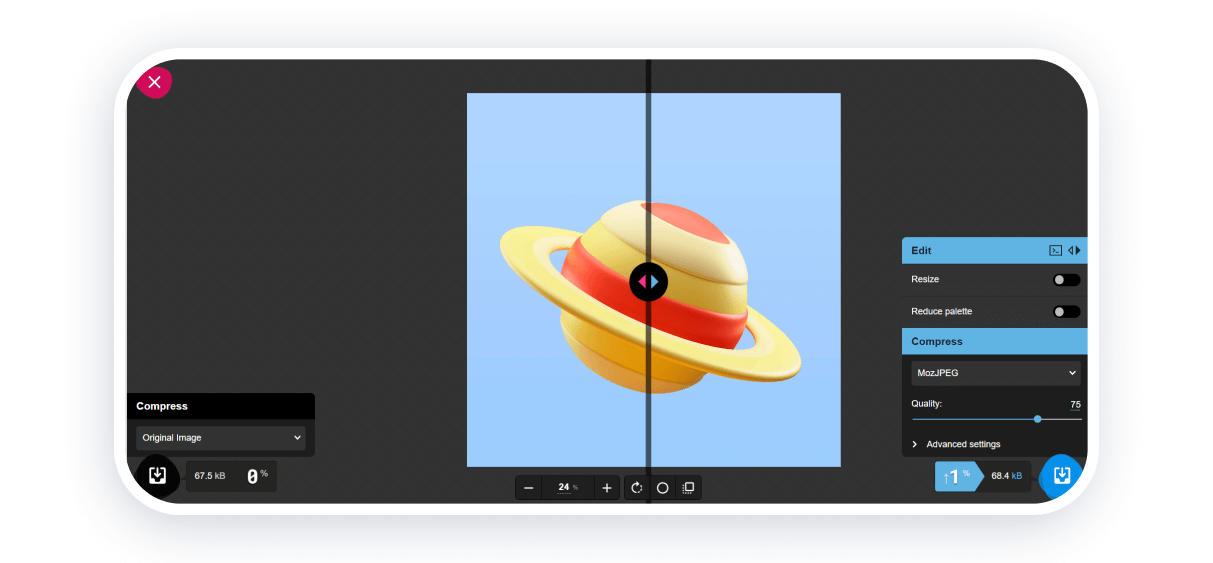
Squoosh
Vous aurez des opportunités non négligeables, mais maîtriser le convertisseur prendra du temps. Vous pourrez immédiatement apprécier la différence entre le fichier original et le fichier converti. Vous pouvez travailler avec une image à la fois. La conversion de format et le redimensionnement d'image sont pris en charge. Le service prend en charge WebP, PNG et JPEG.

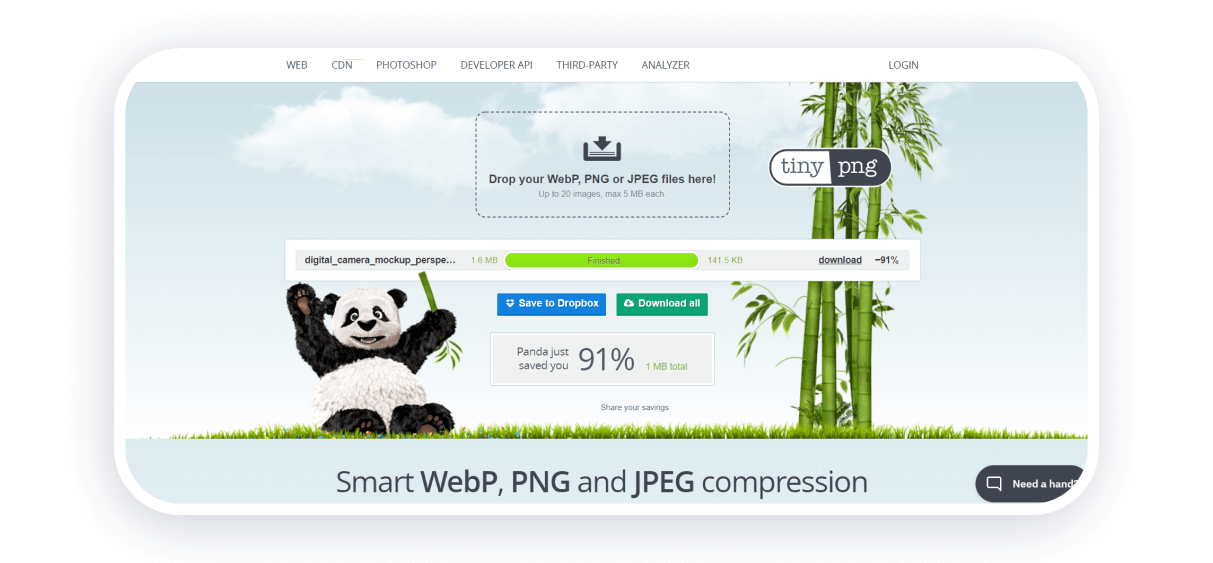
TinyPNG
Ce service vous permettra d'optimiser les fichiers aux formats WebP, PNG et JPEG. Vous pouvez convertir jusqu'à 20 images jusqu'à 5 mégaoctets chacune à la fois. Il n'y a pas de limite au nombre de conversions de fichiers par jour. Il n'y a pas de paramètres d'optimisation.

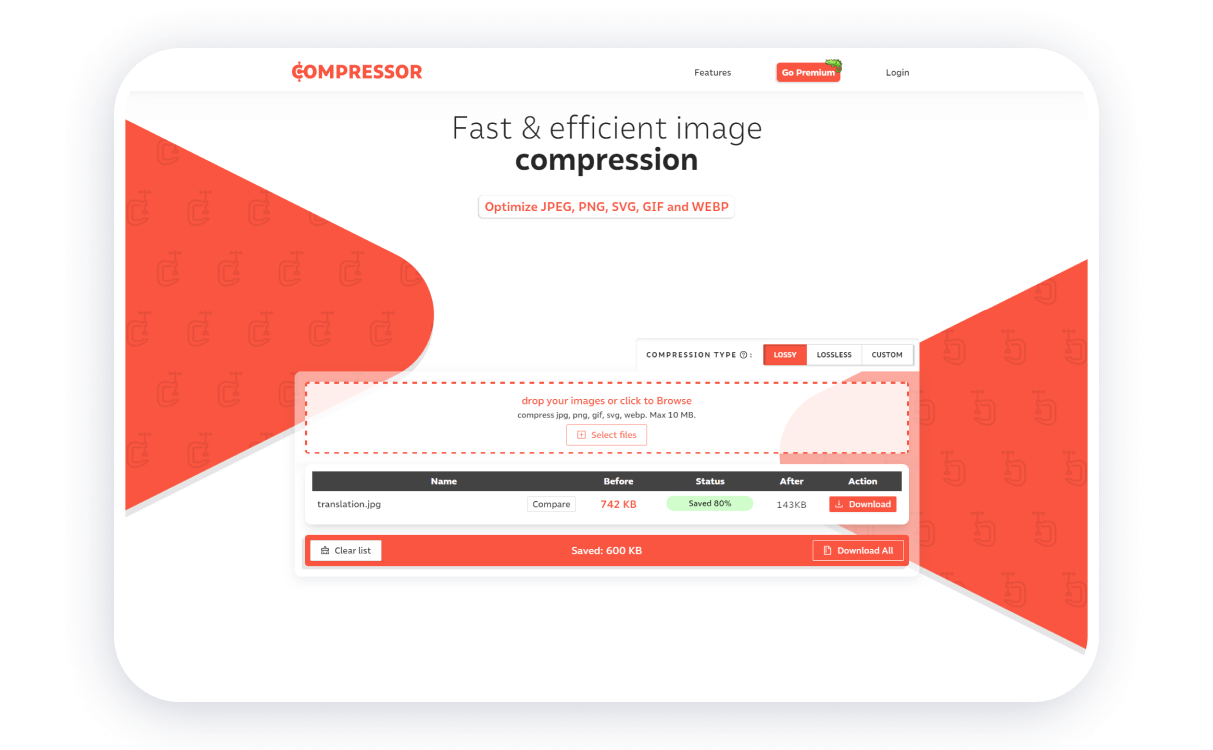
Compresseur.io
Sans abonnement, vous pouvez traiter jusqu'à 50 fichiers par jour. Les formats JPEG, PNG, SVG, GIF, WEBP sont pris en charge. Vous avez le choix entre la compression avec perte et sans perte. Vous pouvez optimiser plusieurs fichiers à la fois (taille totale jusqu'à 10 mégaoctets).

Compresseur d'images
Vous pouvez optimiser les fichiers au format JPEG, GIF et PNG. Vous pouvez optimiser plusieurs fichiers à la fois. Il n'y a pas de limite au nombre d'optimisations de fichiers par jour. Il n'y a pas de paramètres sauf limiter la palette de couleurs. Jusqu'à 20 fichiers peuvent être téléchargés simultanément pour optimisation.

iLoveIMG
Service multifonctionnel pour travailler avec des images. Tous les outils sont divisés en groupes. L'optimisation d'image, la conversion de fichiers d'autres formats en JPG, le redimensionnement et le recadrage d'images sont disponibles. En même temps, vous pouvez effectuer des opérations avec 30 fichiers d'une taille totale allant jusqu'à 200 mégaoctets.
Autres aspects de l'optimisation des images SEO
Travailler avec le plan du site et l'emplacement de stockage des images, choisir les bonnes adresses (URL) pour les images et activer le chargement différé (chargement du contenu au fur et à mesure que la page défile) nécessite des connaissances particulières, ainsi qu'une interaction avec les fichiers de structure du site.
Si vous construisez un site sur Weblium , vous n'avez pas à vous soucier de l'aspect technique de la construction d'un site. Tant au niveau du référencement que du fonctionnement de l'ensemble du site.

Pour accélérer le chargement du site, notre créateur de site réduit automatiquement la taille des images tout en conservant leur qualité. Si vous avez besoin d'afficher une photo en haute qualité, vous pouvez afficher des images d'arrière-plan sur le site avec des paramètres d'origine.
Lorsque vous ajoutez des images, vous ajoutez immédiatement tous les attributs nécessaires aux moteurs de recherche à l'outil de traitement d'images. Vous pouvez obtenir plus de trafic non seulement avec l'aide du référencement , mais aussi avec l'utilisation des réseaux sociaux. Les pages de sites Web sur Weblium prennent en charge le balisage Open Graph, afin qu'elles s'affichent correctement sur les réseaux sociaux.
