SEO pour JavaScript : une expérience pour tester les moteurs de recherche
Publié: 2022-10-11Cet article examine les meilleures ressources SEO pour JavaScript et un test pour comprendre comment les moteurs de recherche (Google, Bing et Yandex) se comportent lorsqu'ils doivent explorer et indexer des pages rendues via JS. Nous aborderons également certaines considérations dédiées aux experts et développeurs SEO.
JavaScript est un acteur majeur sur le Web d'aujourd'hui, et comme l'a dit John Mueller : « Il ne disparaîtra pas facilement. ”
Le sujet JavaScript est souvent vilipendé par la communauté SEO, mais je pense que cela est dû à un manque de compétences techniques dans le développement JavaScript et le rendu des pages Web . Mais cela dépend aussi de la difficulté de communication entre les experts SEO et les équipes de développement.
Ce billet est divisé en deux parties : la première (courte) propose quelques ressources pour approfondir le sujet ; dans la seconde (plus approfondie), nous examinons une expérience très simple qui teste les moteurs de recherche sur une page Web rendue à l'aide de JavaScript.
Quelques ressources qui introduisent le SEO pour JavaScript
Dans la vidéo suivante, Martin Splitt , se référant à Google, introduit le sujet, expliquant l'importance de penser d'un point de vue SEO lors du développement de projets en JavaScript. En particulier, il fait référence aux pages qui restituent du contenu critique en JS et aux applications d'une seule page .
"Si vous souhaitez que les actifs soient indexés dès que possible, assurez-vous que le contenu le plus important se trouve dans la source de la page (côté serveur rendu)."
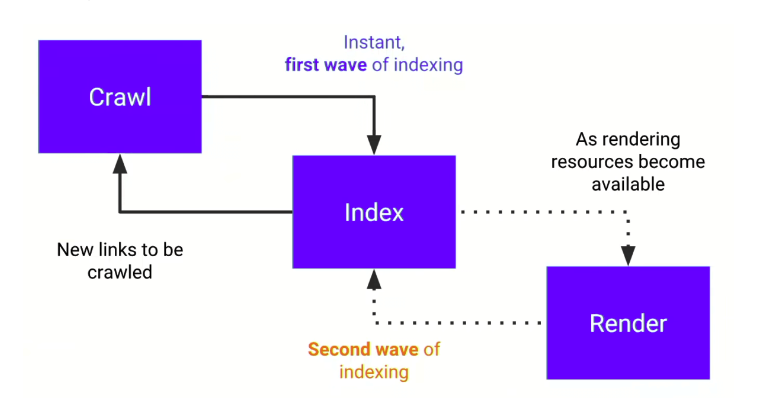
Quelle est la raison? Car il faut toujours garder à l'esprit le schéma suivant, c'est-à-dire les deux vagues d'indexation .

Le flux d'exploration, d'indexation, de rendu et de reconsidération. Et les deux vagues de traitement.
Le contenu généré par JavaScript est considéré dans la deuxième vague d'indexation, car il doit attendre la phase de rendu .
Dans la vidéo suivante, cependant, des conseils SEO de base sur les projets développés en JavaScript sont expliqués.
"On va vers des expériences utilisateurs extraordinaires, mais on va aussi vers le besoin de compétences techniques toujours plus grandes."
Un test simple pour clarifier comment les moteurs de recherche traitent JavaScript
Je vais décrire un test que j'ai effectué juste pour retracer les étapes décrites par la documentation de Google ( crawling, indexing, rendering, reconsideration ). Un test, cependant, qui s'étend également au-delà du moteur de recherche de Mountain View.
Remarque : il s'agit d'un test assez « extrême » au niveau de la solution technique appliquée, et il a été réalisé à l'aide de fonctions JavaScript simples, sans recours à des frameworks particuliers. Le but est uniquement de comprendre la dynamique du moteur de recherche, pas un exercice de style.
1) La page internet
Tout d'abord, j'ai créé une page Web avec les caractéristiques suivantes :
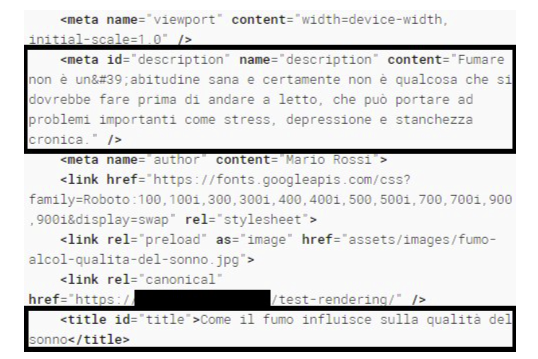
- Une page HTML contenant les principaux TAG structurels, sans texte, sauf le contenu de la balise <title>, un sous-titre dans une balise <h4> et une chaîne dans le pied de page.
- Le contenu, disponible dans le code source HTML, a un objectif précis : fournir des données aux moteurs de recherche immédiatement après le premier traitement.
- Une fonction JavaScript, une fois le DOM ( Document Object Model ) terminé, se charge de restituer tout le contenu ( un post complet généré à l'aide de GPT-3 ).
$(document).ready( fonction () {
hydratation();
});- Le contenu rendu par la fonction n'est pas présent sur la page dans les chaînes JavaScript ou JSON, mais est obtenu via des appels distants (AJAX).
- Les données structurées sont également « injectées » via JavaScript en obtenant la chaîne JSON via un appel à distance.
- J'ai délibérément fait en sorte que la fonction JavaScript remplace le contenu de la balise <title>, génère le contenu de la balise <h1> et crée la description. La raison est la suivante : si les données rendues par JS avaient été prises en compte, l'extrait de résultat dans SERP aurait complètement changé.
- L'une des deux images qui sont rendues via JS, a été indiquée dans l'en-tête de la page dans une balise <link> ( rel = "preload" ) pour comprendre si cette action peut accélérer l'indexation de la ressource.
2) Soumission de la page aux moteurs de recherche et tests
Après avoir publié la page, je l'ai signalée aux moteurs de recherche, et notamment à Google (via le « URL check » de la Search Console), à Bing (via le « Submit URL » de Webmaster Tool) et à Yandex (via le « Reindex pages ” de l'outil Webmaster).
A ce stade, j'ai fait quelques tests.
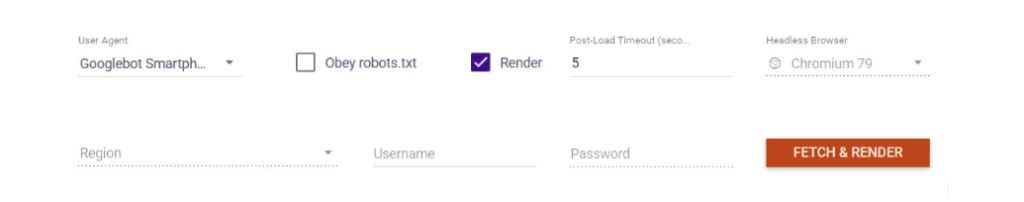
- L'outil "Fetch & Render" de Merkle que j'utilise habituellement pour faire des tests de rendu, a généré la page correctement. L'outil simule Googlebot en utilisant Chromium 79 sans tête.
Remarque : parmi les outils Merkle, il existe également un testeur de pré-rendu , qui vous permet de vérifier la réponse HTML en fonction de l'agent utilisateur à l'origine de la requête.

Merkle Fetch & Render : outil de test de rendu
- Le test de résultats enrichis de Google a généré avec succès le DOM et la capture d'écran de la page. L'outil a également correctement détecté les données structurées, identifiant l'entité de type « Article ».

Le DOM généré par Google Rich Results Tes
- L'outil de vérification d'URL de la Search Console montrait initialement un rendu imparfait à certains moments. Mais je pense que la raison était le temps d'exécution.
3) Indexation
A ce stade, tous les moteurs de recherche se comportaient de la même manière : au bout de quelques heures, le résultat était présent dans toutes les SERP.

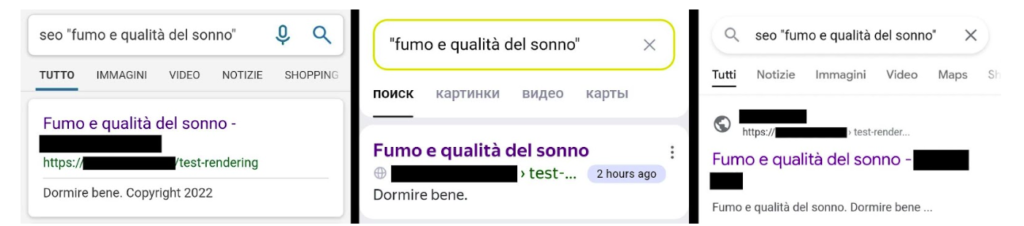
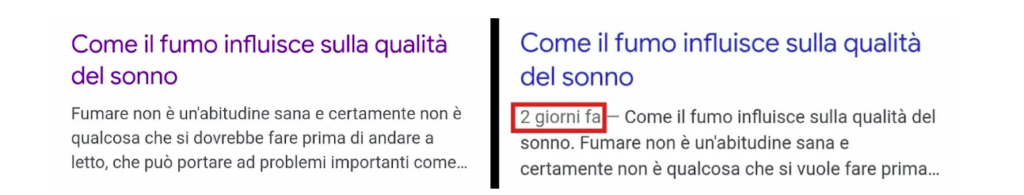
L'extrait généré dans la première phase sur Bing, Yandex et Google
Les extraits, comme on le voit dans les images, sont composés du contenu de la balise <title> et d'une description obtenue à partir des données disponibles dans le contenu principal.
Aucune image de la page n'a été indexée.
4) Opérations d'édition, sitemap, API d'indexation Google
Le lendemain, les extraits étaient les mêmes. J'ai effectué quelques actions pour envoyer des signaux aux moteurs de recherche.
- J'ai changé le HTML de la page, en ajoutant le favicon, le nom de l'auteur du post et la date de publication. L'objectif était de déterminer si les moteurs de recherche mettraient à jour l'extrait avant une analyse potentielle du contenu rendu.
- En parallèle j'ai mis à jour le JSON des données structurées en mettant à jour la date de modification (« dateModified »).
- J'ai envoyé le sitemap contenant l'URL de la page web aux outils webmaster des différents moteurs de recherche.
- J'ai signalé aux moteurs de recherche que la page avait été modifiée, et notamment, pour Google, via l'API d'indexation.
[Étude de cas] Empêchez votre refonte de pénaliser votre référencement
Les résultats
Que s'est-il passé après quelques jours ?


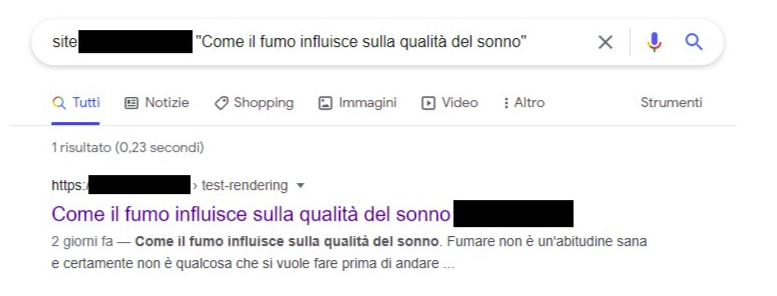
Google a rendu et retravaillé l'extrait
1) Google a rendu le contenu en traitant le JavaScript, puis a retravaillé le résultat sur le SERP en utilisant correctement le contenu.

Google a indexé le contenu rendu à l'aide de JavaScript
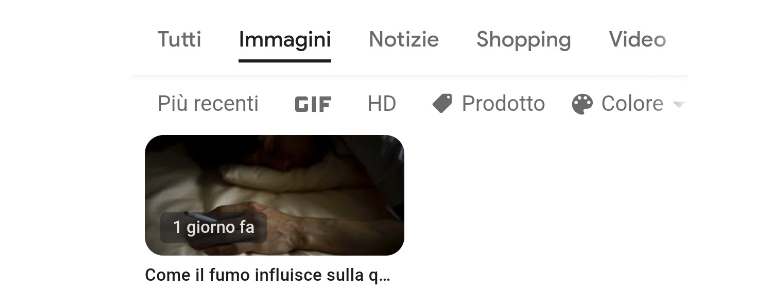
2) La première image de la publication a également été indexée et est apparue sur Google Images.

L'image de la publication, rendue via JavaScript, apparaît sur Google Images
3) Les extraits sur Bing et Yandex n'ont pas changé. Cela signifie que dans les jours qui ont suivi la publication, ils n'ont pas pris en compte le DOM final.
4) L'image montrée dans le lien pour la précharge n'a pas reçu de traitement favorable par rapport à l'autre.
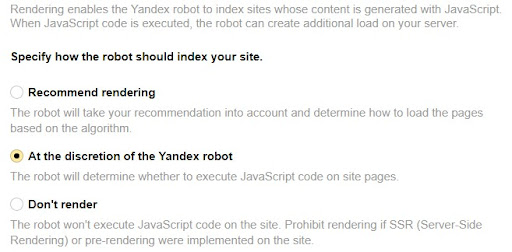
Rendu de page JavaScript (β) par Yandex
Dans les outils pour webmasters de Yandex, il existe une fonctionnalité "bêta" qui vous permet de spécifier le comportement du robot lorsqu'il parcourt des pages.

Le panneau de configuration du rendu Yandex
Vous pouvez suggérer d'exécuter le JavaScript pour terminer le rendu, ou de ne pas l'exécuter. L'option par défaut donne à l'algorithme la "liberté" de choisir la meilleure action.
Dans le cas précis où la quasi-totalité du contenu est généré côté client, mais plus généralement, par exemple pour un framework JavaScript, il convient de forcer le rendu.
Rendu dynamique
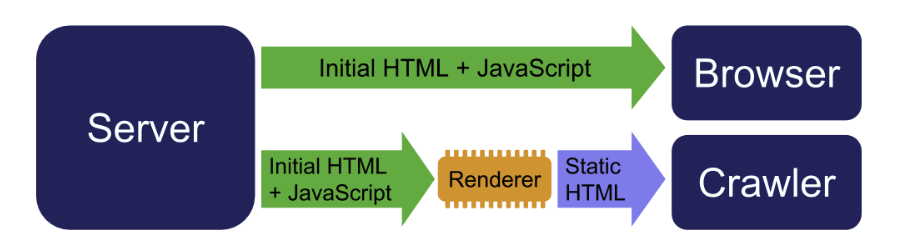
Dans la dernière phase de test, j'ai implémenté une solution de rendu dynamique pour Bing et Yandex. Cette solution permet de différencier la réponse qui est envoyée au client afin que :
- Les navigateurs des utilisateurs reçoivent la réponse contenant le HTML et le JavaScript nécessaires pour terminer le rendu ;
- Le robot d'exploration reçoit une version statique de la page, contenant tout le contenu critique dans la source.

Fonctionnement du rendu dynamique
Après avoir terminé la mise en œuvre, j'ai demandé à nouveau l'indexation via les outils Bing et Yandex.
Yandex, en quelques heures, a reconstruit l'extrait de code dans SERP comme suit. Donc, Yandex a considéré la nouvelle version rendue côté serveur.

L'extrait Yandex après le rendu dynamique
Bing n'a pas changé le résultat dans le temps disponible pour le test, mais certainement ( ehm.. du moins j'espère ) l'aurait intégré dans les jours suivants.
conclusion
Ce test simple démontre que Google fonctionne comme le précise la documentation, en respectant les deux phases du schéma vu dans la partie initiale du post. Dans la première phase, en effet, il indexait quasi instantanément le contenu présent dans la source de la page (le HTML généré côté serveur) ; dans le second, en quelques jours, il a indexé les parties rendues via JavaScript.
Bing et Yandex, en revanche, ne semblent pas détecter les contenus générés via JavaScript .. du moins dans les jours suivant la publication.
Ces éléments mettent en évidence certains aspects liés à JavaScript que je vais essayer d'expliquer un peu plus en détail ci-dessous.
- L'accent mis sur les marchés de référence de la communication doit être maintenu : si on s'adresse à une audience qui utilise d'autres moteurs de recherche que Google, on risque de ne pas être aussi visible qu'on le voudrait.
- Même si les utilisateurs utilisent Google, nous devons tenir compte du temps qu'il faut pour obtenir les informations complètes dans le SERP. La phase de rendu, en effet, est très coûteuse en ressources : dans le cas du test, avec une seule page en ligne, le snippet a été obtenu correctement en quelques jours. Mais que se passerait-il si nous travaillions sur un très grand site Web ? Le « budget » que le moteur de recherche met à notre disposition et la performance du site deviennent déterminants.
- Je pense que JavaScript nous permet d'offrir aux utilisateurs des expériences utilisateur supérieures, mais les compétences requises pour y parvenir sont nombreuses et coûteuses. En tant qu'experts SEO, nous devons évoluer pour proposer les meilleures solutions. Le pré-rendu ou le rendu dynamique sont toujours des techniques utiles pour générer du contenu critique sur des projets qui doivent assurer une visibilité globale.
- Tous les frameworks JavaScript modernes, basés sur l'architecture JAMstack, tels que Astro, Gatsby, Jekyll, Hugo, NuxtJS et Next.JS, offrent la possibilité de rendre le contenu côté serveur, afin de fournir la version statique de les pages. De plus, Next.JS, qui à mon avis est le plus avancé, permet un mode de rendu « hybride », appelé « Incremental Static Regeneration » (ISR). ISR permet la génération de pages statiques de manière incrémentielle, avec un traitement en arrière-plan constant. Cette technique permet des performances de navigation très élevées.
« La question est… est-ce que cela vaut la peine d'introduire une telle « complexité » dans un projet ? La réponse est simple : oui, si nous voulons produire une expérience utilisateur incroyable ! »
Notes complémentaires
- Nous devons faire attention à la différence entre les événements "document prêt" et "fenêtre chargée": le premier prend effet après la génération du DOM, tandis que le second lorsque le DOM a été généré et que les ressources ont été chargées.
- Clairement, pour des tests comme celui-ci, cela n'a aucun sens d'analyser la copie de cache de Google, car lorsque les pages sont ouvertes, le JS serait ré-exécuté, ne donnant pas la perception du contenu pris en considération par Google.
Bon JavaScript et bon référencement !
