[Webinar Digest] SEO in Orbit : SEO intelligent pour les navigateurs de smartphones
Publié: 2019-10-23Le webinaire Smart SEO pour les navigateurs de smartphones fait partie de la série SEO in Orbit et a été diffusé le 29 mai 2019. Pour cet épisode, Cindy Krum nous explique les différences entre le référencement mobile et le référencement de bureau. D'où viennent les différences et que devriez-vous faire en tant que référenceur ? Nous couvrons des sujets allant de l'indexation Mobile-First à AMP, et tout le reste.
SEO in Orbit est la première série de webinaires qui envoie le SEO dans l'espace. Tout au long de la série, nous avons discuté du présent et de l'avenir du référencement technique avec certains des meilleurs spécialistes du référencement et avons envoyé leurs meilleurs conseils dans l'espace le 27 juin 2019.
Regardez la rediffusion ici :
Présentation de Cindy Krum
Cindy Krum est PDG et fondatrice de MobileMoxie, LLC, qui fournit des services de conseil en marketing mobile et propose une suite personnalisée d'outils de marketing mobile et de référencement en ligne de pointe. Cindy apporte des idées fraîches et créatives à ses clients, offrant des formations et des ateliers sur place.
Cindy est un membre actif des communautés de marketing numérique et de croissance. Elle prend régulièrement la parole lors de conférences nationales et internationales et a été citée par de nombreuses publications respectées, notamment PC World, Internet Retailer, TechWorld, Direct Magazine et Search Marketing Standard. Elle est également l'auteur de Mobile Marketing: Finding Your Customers No Matter Where They Are.
Cet épisode a été animé par Rebecca Berbel, Content Manager chez OnCrawl. Fascinée par la PNL et les modèles de langage machine en particulier, et par les systèmes et leur fonctionnement en général, Rebecca n'est jamais à court de sujets techniques SEO pour s'enthousiasmer. Elle croit en l'évangélisation de la technologie et en l'utilisation des données pour comprendre les performances des sites Web sur les moteurs de recherche.
Qu'est-ce que le référencement mobile
Même si de nombreux principes de référencement mobile et de bureau sont les mêmes, avec l'index mobile d'abord, les versions mobiles deviennent les plus importantes des deux pour les mesures de classement.
Le référencement mobile se concentre davantage sur l'apparence de la page de résultats des moteurs de recherche (SERP). Google a toujours empilé plus de choses en haut du SERP avant les résultats organiques sur mobile, car tout ce qui apparaît dans la barre latérale droite des recherches sur ordinateur fait baisser vos résultats.
Même si Google limite les annonces qui apparaissent dans la recherche mobile, les fonctionnalités de recherche non organiques occupent beaucoup d'espace. Ce n'est pas nouveau, mais c'est de pire en pire. C'est aussi quelque chose dont de plus en plus de gens commencent à prendre conscience : malgré le classement numéro 1, ils apparaissent au milieu de la page.
Qu'est-ce que l'indexation Mobile First ?
Mobile-First est quelque chose dont Google a commencé à parler il y a plus de deux ans. Avec ce changement, Google a commencé à explorer et à indexer le Web en tant que téléphone mobile. Ils continuent d'explorer les versions de bureau et le contenu de bureau uniquement, mais ils préfèrent désormais explorer et indexer le contenu adapté aux mobiles ou réactif.
Peu de temps avant la diffusion de ce webinaire, Google a annoncé qu'à partir de juillet 2019, l'indexation mobile d'abord serait la norme pour tous les nouveaux sites.
Qu'est-ce que l'AMP
Les pages mobiles accélérées (AMP) sont un sous-ensemble spécial de HTML qui suit des directives rigides quant à ce qui peut et ne peut pas être inclus dans une page.
Google préfère AMP et aimerait que le Web soit uniquement AMP.
Vous pouvez implémenter AMP de différentes manières :
- En construisant des versions AMP des pages, qui peuvent coexister avec la version standard de la page
- En passant à l'AMP canonique, ce qui signifie que vous remplacez la version standard précédente de la page par la version HTML améliorée
Différence entre le référencement mobile et desktop
Il existe une différence observée entre les SERP mobiles et de bureau.
Google déclare qu'ils essaient de répondre à l'intention du chercheur et aux besoins du chercheur.
– Google : réutiliser le contenu
Cindy pense que, bien que Google se concentre sur l'expérience de recherche de l'utilisateur, ils l'utilisent comme un moyen d'inciter les webmasters à créer un contenu plus facile à explorer, indexer, réutiliser, réutiliser et emprunter.
Nous voyons Google retirer le contenu des pages Web dans les fonctionnalités SERP telles que les extraits de code et les histoires AMP, dans lesquels ils prennent le contenu et le réutilisent pour leurs propres besoins.
Justifier cela avec l'intention de l'utilisateur semble bien. Cependant, les choses que Google nous pousse à faire pour bien se classer dans le mobile facilitent également leur travail.
– Recherches sans résultat et gamification
Certaines recherches mobiles affichent un fait, sans résultats de recherche réels, obligeant l'utilisateur à cliquer pour accéder aux résultats si sa question n'est pas résolue par le fait.
Cindy associe également cela à la gamification : Google a gamifié le référencement dans une certaine mesure. Nous devons nous rappeler que la réalité est que la maison gagne toujours : nous jouons dans leur cour de récréation. Les éléments qui nous aident à nous classer aident également Google à monétiser le contenu de différentes manières.
– Intention plus large sur les recherches mobiles
Sur les mobiles, il y a une intention potentielle plus large parce que les gens ont leur téléphone avec eux pendant une plus grande partie de la journée.
Par example:
- Un chercheur peut rechercher un restaurant alors qu'il est dans la rue, ce qui ne pourrait pas arriver avec un ordinateur de bureau ou même un ordinateur portable.
- Un chercheur peut être assis sur son canapé à la recherche de quelque chose à regarder à la télévision, ce qui est également moins susceptible de se produire sur un ordinateur.
– Google : monétisation de la recherche
Google essaie de comprendre comment monétiser ces types de comportements et de besoins, et ils font un excellent travail. Ils ont élargi le nombre de façons dont ils peuvent gagner de l'argent, ce qui est exceptionnellement important sur mobile.
De nombreux référenceurs ne regardent pas cela de près.
– PWA
Certaines des nouveautés qui viennent de sortir de Google I/O en sont d'excellents exemples.
Google a préconisé un nouveau type d'expérience Web appelé PWA. Les PWA peuvent être conçues comme des applications JavaScript d'une seule page, que Google a toujours eu du mal à explorer et à indexer. Google continuera à les explorer et à les indexer, même avec un rendu JavaScript différé - et même lorsqu'ils sont explorés et indexés, il y aura un délai avant que Google ne voie même le contenu JavaScript.
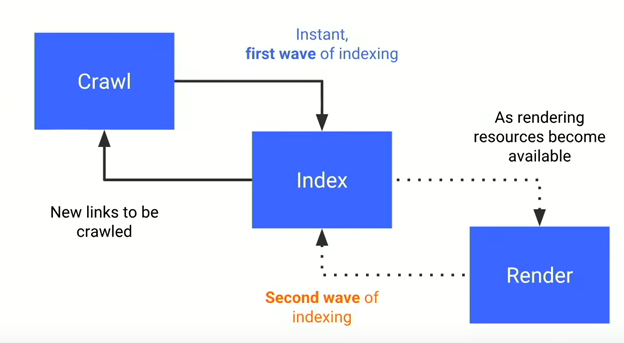
"Actuellement, le rendu des sites Web alimentés par JavaScript dans la recherche Google est en fait différé jusqu'à ce que Googlebot dispose des ressources nécessaires pour traiter ce contenu.
[…] Et donc en fin de compte, ce que j'essaie vraiment de dire, c'est que parce que Googlebot de Google exécute en fait deux vagues d'indexation sur le contenu Web, il est possible que certains détails soient manqués.

[Remarque : Cela évolue également. Martin Splitt, dans un Google Webmaster Hangout d'août 2019, a déclaré : « Les deux vagues d'indexation jouent de moins en moins de rôle. Je ne dirais pas que deux vagues d'indexation sont mortes, ce n'est certainement pas le cas. Je m'attends à ce que l'exploration du rendu et l'indexation finissent par se rapprocher. »]
– API d'indexation
Google a également lancé une API d'indexation. Il est limité pour le moment à des choses comme les emplois et les vidéos en direct. Cependant, Google commence toujours des choses comme ça petit, avec un sous-ensemble de types de contenu, avant de le généraliser.
La raison pour laquelle Google pourrait fournir une API d'indexation est de sauvegarder le support intenable qu'ils ont eu pour les PWA, qui a été si difficile à indexer.
Cindy pense que nous verrons une évolution vers davantage de PWA et l'utilisation de l'API d'indexation pour s'assurer qu'elles sont prises en compte.
– TWA
Une autre nouvelle fonctionnalité annoncée à Google I/O était les TWA, qui signifie "Trusted Web Activities", qui, selon Cindy, sera bientôt modifiée en "Trusted Web App". Ce sont des fenêtres que vous pouvez soumettre à Google Play (et, vraisemblablement, éventuellement à l'App Store également). Ce sont essentiellement des applications de fenêtre, qui sont plus sécurisées et plus rapides que les vues Web traditionnelles. Cela vous permet d'utiliser votre TWA pour concurrencer les applications natives.
Ceci est un autre exemple de la façon dont ce qui était à l'origine un site Web peut être transformé pour concurrencer les applications natives, non seulement dans les classements Google, mais peut également apparaître dans Google Play ou dans un pack d'applications.
– Nouvelles fonctionnalités de Google en dehors du SEO
Les référenceurs doivent rester au courant de ce qui se passe dans Google, même si vous ne le faites pas, ou même si ce n'est pas quelque chose dont parlent les référenceurs techniques et les référenceurs sur les scènes des conférences.
« Il y a un monde en dehors de notre univers. Parfois, ce genre de choses s'infiltre, et on en parle généralement dans d'autres groupes, avec des groupes de développeurs ou lors d'autres événements Google. Ce n'est tout simplement pas encore intégré à l'état d'esprit SEO.
Être conscient de ce genre de chose pourrait vous faire savoir que le sol en dessous pourrait se déplacer. Par exemple, si vous avez une application qui a beaucoup de concurrents Web mais pas beaucoup de concurrents d'applications, les changements qui permettent aux concurrents Web d'être présents dans l'App Store vous affectent. Vous pourriez avoir de nouveaux concurrents qui vous surpassent pour des mots-clés dans l'App Store dont vous n'auriez jamais pensé qu'ils pourraient vous concurrencer.
Cela peut arriver très rapidement. La façon dont Google parle de ces nouvelles technologies laisse penser que leur mise en place est très rapide : votre site web peut devenir une PWA en un jour ou deux ; ils ont fait la démonstration de la mise en place d'un TWA sur scène en cinq minutes.
Importance du référencement mobile
Le référencement mobile est quelque chose sur lequel vous devriez toujours vouloir vous concentrer.
– Facteurs qui rendent le référencement mobile critique
Vous pouvez avoir un besoin accru de référencement mobile dans les situations suivantes :
- Le référencement mobile est absolument essentiel si vous ciblez des personnes dans des régions du monde où le mobile est encore plus important que la moyenne mondiale de plus de 50 %. Dans certains endroits, c'est nettement plus de 50 % et les gens n'achètent pas d'ordinateurs portables ; ils achètent des tablettes et des téléphones.
- Le référencement mobile est essentiel si vous travaillez dans le référencement local. Nous avions l'habitude d'ouvrir un ordinateur portable pour imprimer une carte afin d'aller quelque part, mais personne ne le fait aujourd'hui. Tout le monde utilise son téléphone pour s'orienter : il peut lire les instructions étape par étape au fur et à mesure ou se connecter au système de votre voiture.
- Le référencement mobile est peut-être le plus important si vous avez un magasin physique.
– Marchés ayant un plus grand besoin de référencement mobile
Tous les marchés ont besoin de SEO, mais les besoins de certains marchés sont plus importants :
- Restaurants locaux, magasins et achats hors ligne
- Divertissement et médias
Dans le domaine du divertissement, le mobile est le nouveau tout : vous l'utilisez pour rechercher des émissions, de la musique, des podcasts… Le téléphone est devenu l'appareil de divertissement, allant au-delà du simple remplacement de l'ancien guide TV.
Ces plateformes sont des exemples d'endroits où la recherche vocale est de plus en plus importante, par exemple pour trouver des médias disponibles via les câblodistributeurs, Hulu ou Netflix.
C'est très similaire à la façon dont les téléphones portables ont besoin de mémoriser les numéros de téléphone : nous ne connaissons plus le numéro de téléphone de personne. Il en va de même pour les chaînes de télévision, par exemple : vous n'avez plus besoin de connaître le numéro de chaîne de CNN pour la regarder. Google héberge toutes ces informations que vous n'avez plus besoin de stocker dans votre cerveau.
Indexation mobile d'abord
- Comment savoir si vous avez été changé
Google indique que le moyen officiel de savoir si vous êtes passé à l'indexation mobile d'abord est avec la notification dans Google Search Console, qui ne précise pas la date du changement. OnCrawl a constaté que ces notifications pouvaient être envoyées jusqu'à trois semaines après les faits, sur la base des données de log des visites de Googlebot.
Cindy note que vous pouvez également utiliser l'outil d'inspection d'URL pour voir quel bot a été le dernier à explorer et indexer vos pages.
[Remarque : depuis fin juin 2019, Google Search Console contient également des indicateurs du crawler principal utilisé sur votre site.]
Vous trouverez deux nouveaux indicateurs dans plusieurs rapports :
1- Crawler principal utilisé pour des rapports spécifiques ????
2- Annotation graphique indiquant quand votre site est passé à l'indexation mobile d'abord ????En savoir plus sur l'indexation mobile d'abord https://t.co/yo4mGRgVhP pic.twitter.com/R2tZW9pPyr
– Webmasters Google (@googlewmc) 26 juin 2019
– Robot de smartphone en tant que crawler principal
Google parle ouvertement de l'indexation mobile d'abord et du bot smartphone utilisé comme robot d'exploration principal.
Une chose sur laquelle ils n'ont pas été aussi ouverts est le fait que le bot pour smartphone est le principal robot d'exploration depuis environ 2014 ; d'après ce qu'on nous a dit, il n'a tout simplement pas été autant utilisé pour l'indexation.
– Meilleur accès aux listes dans les fonctionnalités SERP
L'inquiétude de Cindy est que les sites Web qui n'ont pas encore reçu la notification officielle pourraient avoir moins de capacité à se classer de certaines manières dans les résultats de recherche sur mobile et sur ordinateur. Habituellement, cependant, même ces sites Web sont déjà explorés régulièrement par le bot du smartphone.
Si vous êtes exploré par le bot du smartphone mais que vous n'avez pas encore reçu la notification indiquant que vous avez été déplacé vers l'indexation mobile d'abord, le risque le plus probable est que vous ayez plus de difficulté à faire entrer votre site Web dans ce que Cindy appelle "inclusions hébergées". ” ou des résultats riches.

Ceux-ci incluent des clusters de contenu sur les SERP :
- Vidéos
- Découvertes intéressantes
- Etc.
– Extraits et contenu en vedette dans les pages
L'expérience de Cindy l'amène à croire que l'indexation axée sur les mobiles permet aux sites d'obtenir davantage d'extraits de code et une indexation plus potentielle des aspects individuels des éléments d'une page. (C'est ce qu'elle a appelé "fraggles" de "fragment" + "handle".)
Les Fraggles sont la preuve que Google semble indexer non seulement des pages, mais des parties de pages. Vous pouvez en voir les effets dans des fonctionnalités telles que :
- Histoires AMP, qui s'inspirent de certaines parties du contenu
- Surlignages AMP, qui défilent jusqu'à la partie pertinente d'une page, même si la partie surlignée omet des parties du texte d'origine
- Extraits optimisés composés de paragraphes non adjacents sur une page
Il s'agit d'une forme d'indexation beaucoup plus sophistiquée, qui, selon Cindy, fait partie de l'indexation mobile de Google, par opposition aux méthodes d'indexation traditionnelles.
Points clés pour un site adapté aux mobiles
Bien que vous n'ayez pas besoin d'une version mobile de votre site pour passer à l'indexation mobile d'abord, le bot mobile de Google peut rencontrer des difficultés avec des sites qui ne sont ni mobiles ni réactifs. Cela pourrait, à son tour, avoir un impact sur votre classement.
– Les directives de Google
Un site adapté aux mobiles doit au moins respecter les directives de Google pour les sites Web mobiles.
Beaucoup de ces points sont liés à l'UX ou au crawl. Cela inclut des éléments tels que :
- Utilisez une taille appropriée pour le texte
- Utilisez une taille appropriée pour les cibles tactiles
- Ne bloquez pas les ressources image, CSS ou JavaScript
- Si vous avez des versions distinctes pour mobile et ordinateur de bureau, assurez-vous qu'elles correspondent, non seulement dans le contenu, mais aussi dans les hreflangs, le schéma, les liens internes, etc.
– Adopter la culture du divertissement
En plus des directives de Google, Cindy encourage les gens à adopter les cas d'utilisation de l'infodivertissement afin de s'adresser à un public mobile. Les exemples peuvent inclure l'utilisation du type de contenu sur votre site :
- Ajouter des vidéos
- Ajouter des opportunités audio
Cette idée est renforcée par la façon dont Google a poussé les podcasts. Auparavant, seuls le titre et la description du podcast étaient disponibles. Désormais, grâce à sa fonction de transcription en direct, Google dispose de textes qui peuvent être indexés et utilisés comme fraggles. Cela a beaucoup de potentiel pour être utilisé comme réponses audio, en particulier sur les appareils avec haut-parleurs ou qui pourraient être utilisés pour lire des podcasts, comme les téléphones.
Cela peut fournir des réponses plus qualitatives : la plupart des gens préfèrent de loin entendre des extraits de podcast mettant en vedette une vraie voix avec profondeur et émotion plutôt qu'écouter une voix de robot leur lire du texte à partir d'un site Web.
Gestion des différentes versions pour mobile vs ordinateur de bureau
Si vous avez deux versions différentes de votre site pour mobile et desktop, Google vous recommande de vous assurer que les éléments suivants sont cohérents entre les deux versions :
- Balisage Schema.org
- Déclarations hreflang
- Liens internes
- Teneur
- Images : vous pouvez utiliser différentes tailles et formats d'une image, mais Google préfère que vous utilisiez le protocole d'image réactive pour éviter d'envoyer une version massive d'une image à un téléphone.
Avantages de l'AMP
Il y a beaucoup de débats sur l'opportunité ou non d'adopter AMP pour votre site Web. Si Cindy voit les deux côtés du débat, elle est théoriquement en faveur de l'AMP : un Web plus rapide avec des normes plus strictes sont des points positifs pour elle.
De plus, si vous jouez au jeu pour vous classer dans Google, il convient de noter que Google semble préférer classer les éléments qu'il héberge, comme AMP. Si Google veut AMP et que nous voulons nous classer, nous devrions envisager de faire AMP.
AMP se développe également, c'est maintenant un aspect par défaut de nombreuses discussions PWA afin de rendre les PWA encore plus rapides. Il s'est également glissé dans les e-mails.
– Web plus rapide avec moins d'échange de données
En général, AMP reflète un effort louable de Google : ils veulent que le Web soit plus rapide et fonctionne avec moins d'échange de données.
C'est aussi une grande partie des PWA : ne pas avoir à aller chercher tout sur un serveur dans le monde entier tout le temps.
– AMP en tant que CDN hébergé par Google
L'hébergement Google pour AMP est rapide, gratuit et local.
Lorsque Cindy a entendu pour la première fois que la mise en cache AMP allait directement à la foule de Google, elle s'est demandée pourquoi les webmasters ne voudraient pas abuser du fait que Google offrait essentiellement un CDN gratuit. Quand elle a parlé à John Mueller à Zurich à ce sujet, et il a dit que vous pouviez aller de l'avant et faire ce genre de chose ; Google pourrait éventuellement trouver un moyen de bloquer ce type d'utilisation, mais pourrait également ne pas s'en soucier.
Cela a changé le point de vue de Cindy sur AMP : profiter de l'utilisation gratuite du CDN inhérent à AMP n'est pas réellement un abus pour Google. Google veut héberger votre contenu. Cela permet à Google d'en savoir beaucoup plus sur votre contenu et ses performances :
- Quand et à quelle fréquence votre contenu change
- Si cela génère beaucoup de trafic SEO
- Etc,
– Favoriser une évolution vers des résultats interactifs basés sur les entités et Google Play
Cindy a déjà fait des déclarations audacieuses sur la façon dont l'indexation mobile d'abord est l'indexation d'abord entité.
Lorsque l'indexation axée sur le mobile a été annoncée pour la première fois, des sujets tels que l'AMP et les liens profonds étaient très importants. Google a reculé sur ce point et pousse plutôt les PWA : AMP et les liens profonds étaient trop difficiles pour beaucoup d'entreprises et les PWA sont beaucoup plus faciles.
Si vous regardez comment Google Play est organisé, vous pouvez voir l'indexation des entités en jeu. Google Play est organisé par média :
- Livres
- la télé
- Films
- Clips courts
- Jeux
- Application
Cela montre déjà une compréhension sémantique de ce qu'est un contenu et où il est approprié. Cindy s'attend à ce qu'avec les PWA, ils ajoutent une catégorie pour le contenu Web. Si vous recherchez une entité, comme Katy Perry, vous obtenez un résultat composé de différents éléments : photo, info, albums, chansons, vidéos… C'est un résultat de graphe de connaissances magnifique et super interactif.
Une grande partie du thème de Google I/O cette année était de savoir comment Google veut apporter plus d'interactivité aux résultats de recherche. Si Cindy était Google, elle irait dans cette direction en déplaçant les résultats Web dans Google Play, où l'indexation des entités est déjà en place. Dans Google Play, les relations sont cartographiées très clairement, mais il n'y a pas autant de spam, de 404 ou de contenu inutile. Cela permettrait d'imposer des normes plus strictes avec l'indexation mobile pour ce qui constitue un contenu de qualité, puis de l'ajouter à un index interactif plus propre, basé sur les entités.
Bien que Cindy parle de cette idée depuis près de deux ans, cela ne s'est pas encore produit, mais elle voit des preuves que nous allons dans cette direction.
[Étude de cas] Optimisez les liens pour améliorer les pages avec le meilleur retour sur investissement
– Profiter du code AMP même sans validité AMP
Tout le monde peut profiter de l'utilisation du code AMP, y compris JavaScript et CSS, même si vous n'essayez pas de créer des sites Web AMP validés.
AMP JavaScript et AMP CSS ont été écrits par des personnes très intelligentes et approuvés par les principaux acteurs de la recherche comme Google dans le but d'augmenter la vitesse du site. C'est gratuit et open source. Vous pouvez fragmenter le code AMP disponible pour améliorer les performances de votre site Web, même si vous ne remplissez intentionnellement aucune des autres exigences AMP telles que la modification de votre code d'analyse.
Histoires AMP et nouveau contenu remixé
Cindy est extrêmement intéressée par la capacité de Google à « fragmenter » une page et à la remixer à l'aide de l'IA.
Les histoires AMP sont l'un des exemples les plus évidents de ce nouveau type de contenu. Dans une histoire AMP, Google prend des photos et des extraits de texte à partir de pages AMP et crée un diaporama (auparavant une vidéo). Il superpose des faits textuels et des images qui pourraient provenir de différents articles AMP pour créer une expérience engageante.
Auparavant, cela se limitait aux biographies de célébrités, mais le protocole a été ouvert à tous ceux qui souhaitent classer les histoires AMP. Il s'agira d'une nouvelle fonctionnalité SERP : "voir les histoires sur ce sujet".
Un autre exemple sont les interviews et les podcasts de Google, qui sont souvent présentés tout au long du texte, découpés en tranches et remixés.
Que cette capacité à soulever et remixer du contenu soit de l'IA, ou de l'IA avec une assistance humaine, Cindy trouve l'idée passionnante. Cependant, il a le potentiel d'exclure les webmasters : c'est un signe de l'intention de Google de rivaliser avec des entreprises comme Hulu, Netflix et les câblodistributeurs en tant que créateur de contenu abrégé. Il y a beaucoup d'argent à gagner avec du contenu propriétaire.
Le manque d'attribution sur le nouveau contenu remixé est décevant, mais la capacité de créer ce type de contenu est toujours passionnante.
Avantages pour les utilisateurs précoces des nouvelles fonctionnalités de Google
Chaque fois que quelque chose est nouveau, il y en a une pénurie, mais Google veut le montrer. En tant que référenceurs, l'adoption de nouvelles fonctionnalités signifie qu'il se classe très bien. Les premiers utilisateurs voient d'énormes avantages à faire les choses que Google annonce lors d'événements tels que Google I/O.
Cette technique n'est pas toujours infaillible ; vous pouvez vous brûler. Il peut y avoir des problèmes majeurs avec la paternité et l'attribution du contenu.
Il ne s'agit pas de sauter dans le train en marche : si personne d'autre ne le fait encore, c'est vous qui donnez le rythme. Être un adopteur très précoce a des avantages au-delà de l'adoption de quelque chose quand cela devient une meilleure pratique.
Googlebot-image et images d'indexation
L'image Googlebot est un Googlebot intéressant en partie à cause du mélange de longue date de contenu d'image et de contenu d'achat, qui a récemment attiré plus d'attention.
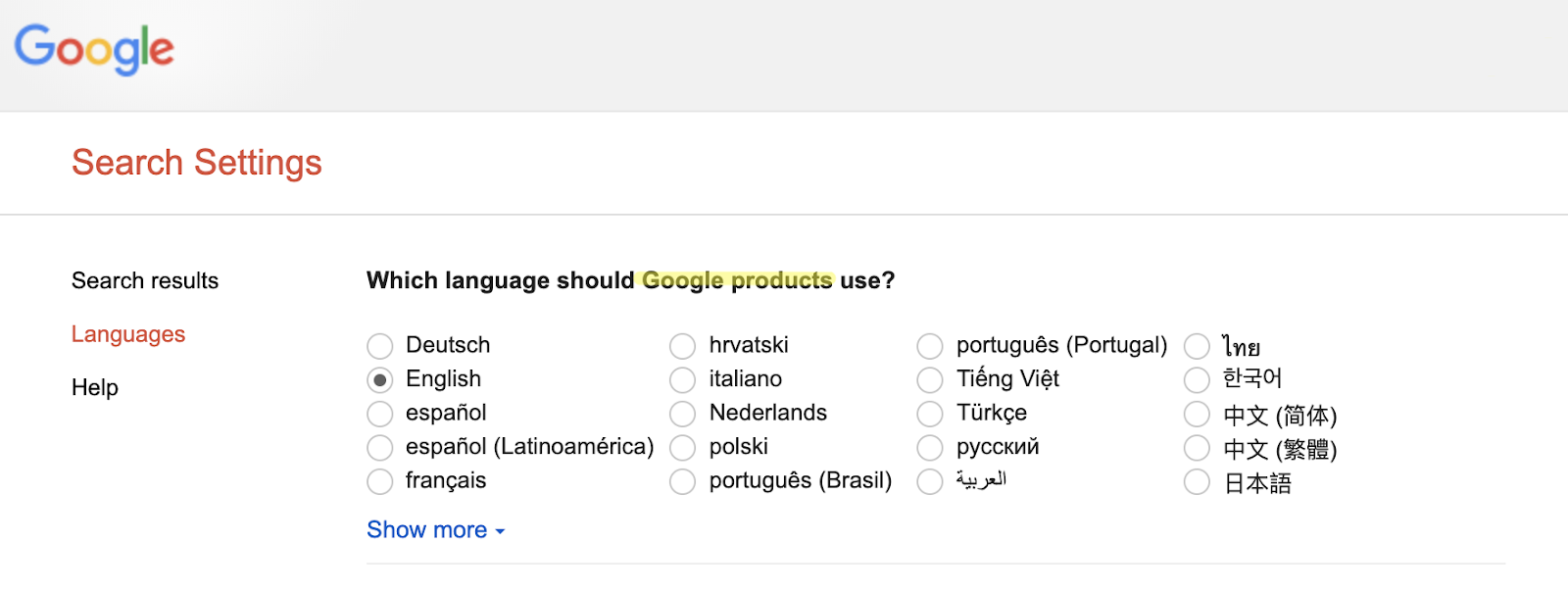
Cindy a récemment remarqué que si vous regardez les résultats d'image et que vous cliquez sur "changer de langue", cela vous amène à une page de destination avec une liste de langues. Cette page de choix de langue a été créée pour les produits Google. Qu'est-ce que cela inclut ? Achats? Images, où a-t-elle commencé la requête ?

Cela montre qu'il y a un certain mélange entre les types de résultats.
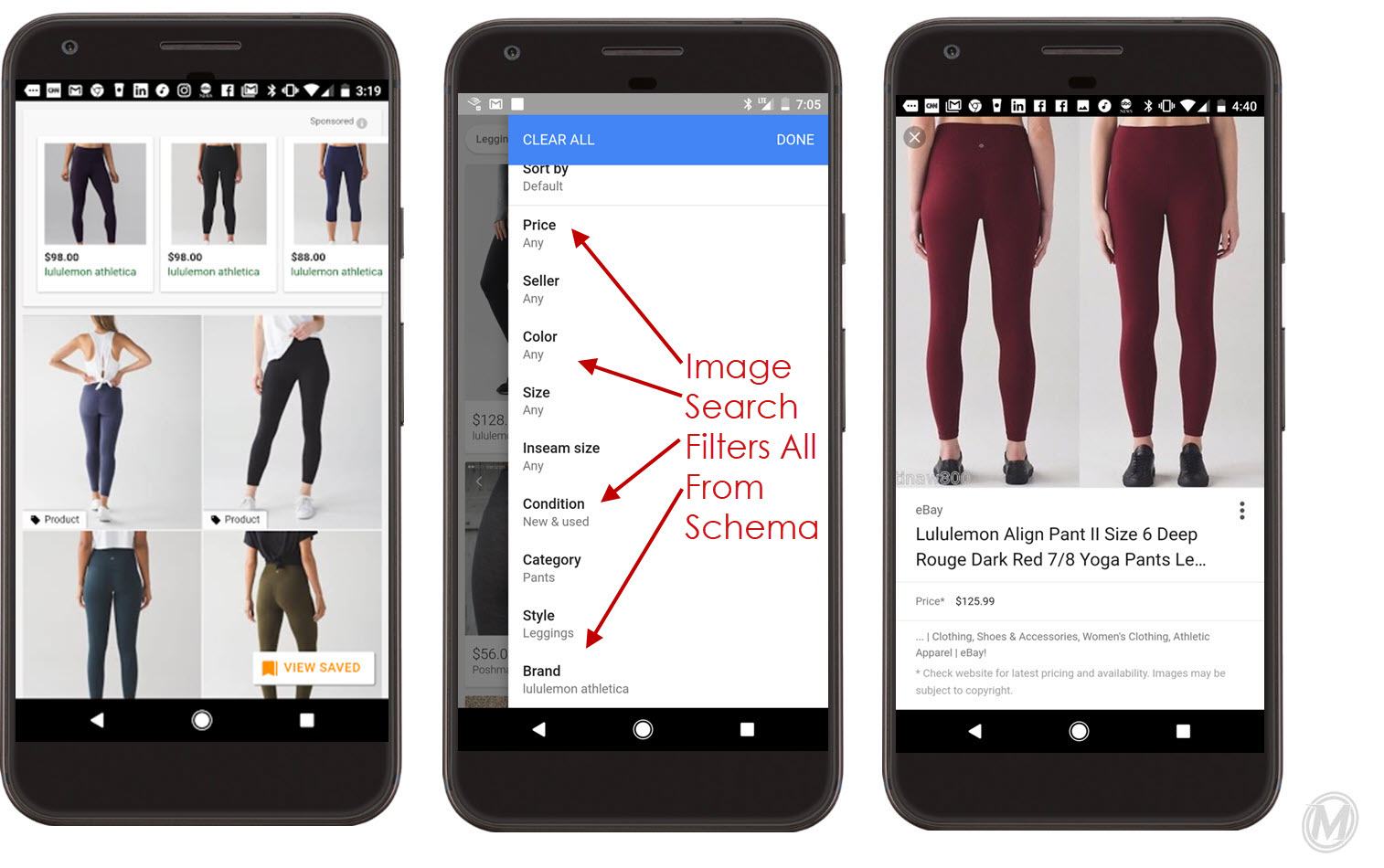
Google utilise l'apprentissage d'image et l'IA d'image depuis longtemps. Par exemple, si, dans Google Shopping, vous recherchez quelque chose comme "robe bleue", vous pouvez cliquer sur un article pour obtenir un carrousel d'articles connexes. Ils ne sont pas liés par le prix ou par le fabricant ; ils sont en fait visuellement liés. Ce que Cindy a découvert, c'est que si l'image originale est un modèle portant une robe, tous les éléments associés contiennent un modèle portant une robe ; si l'image originale est un mannequin portant une robe, tous les articles associés contiennent un mannequin.
Pour un autre exemple, lorsque Google a lancé pour la première fois la prise en charge de Product Schema, vous pouviez cliquer sur une image dans Google Image Search et Google afficherait les informations telles que la taille, la couleur, etc. tirées du balisage Schema.org dans le cadre des informations sur l'image. Maintenant, cependant, ils affichent simplement la balise d'image. C'est la preuve que Google est capable d'indexer des images avec Schema, ou du moins de savoir que des images peuvent être associées à un schéma de produit.

Image de MobieMoxie – « Indexation Mobile-First ou un tout nouveau Google ? Comment le shopping pourrait-il être pris en compte dans une image plus large ? Article 3 sur 4 »
Conseils pour les blogs de recettes : images haute résolution
Pour améliorer la visibilité et obtenir des extraits en vedette pour les blogs de recettes.
Lors du Google I/O de cette année, il y a eu des discussions sur une nouvelle utilisation des images haute résolution lors de la Developer Keynote. Ils ont suggéré que les images haute résolution commenceront à se classer avec une image pleine largeur, et pas seulement une vignette placée sur le côté.
Si vous voulez "être le premier sur ce bateau", vous devez utiliser un balisage spécial pour indiquer les images haute résolution. L'avantage est que de nombreux sites de recettes ont déjà des images haute résolution.
Astuce
"Les premiers utilisateurs se classent bien s'il n'y a personne d'autre dans le train en marche, car Google veut montrer de nouvelles fonctionnalités."
Le référencement en orbite est allé dans l'espace
Si vous avez raté notre voyage dans l'espace du 27 juin, rattrapez-le ici et découvrez tous les conseils que nous avons envoyés dans l'espace.
