SMX Boot Camp : Conception Web conviviale pour le référencement (#smx #14A)
Publié: 2022-06-12Ah. C'est une bonne. Dans cette session, Shari Thurow (@sharithurow, fondatrice et directrice du référencement chez Omni Marketing Interactive) nous montrera comment créer des sites conviviaux pour les moteurs de recherche qui peuvent être lus et indexés par les araignées de recherche, mais qui sont également attrayants pour les visiteurs humains. Une excellente ressource pour ceux qui s'occupent de, euh, je veux dire… qui respectent hautement les commentaires des concepteurs de sites Web qui ne sont pas convaincus que vous pouvez avoir une conception Web conviviale pour le référencement sans compromettre l'expérience utilisateur.
 Bravo pour le SEO et l'UX travaillant ensemble, et youpi pour éduquer des équipes entières sur la valeur des deux ! Allons-y.
Bravo pour le SEO et l'UX travaillant ensemble, et youpi pour éduquer des équipes entières sur la valeur des deux ! Allons-y.
À propos de Shari Thurow – C'est le (wo)man quand il s'agit de design convivial SE. Je le fais depuis 1995. Elle est designer et développeur ; bonne ressource technique. Professionnel de l'ergonomie Web et de l'UX depuis 2002.
Il n'y a "aucun autre domaine où il y a plus de jurons que la convivialité du site Web", déclare Shari. ( CA : J'adore ça et je suis d'accord. )
Toutes les recommandations de cette présentation sont basées sur des données !
La trouvabilité comporte trois domaines :
Navigation
Recherche
Demande réseau social
Lorsque vous testez UX un site Web, vous ne testez pas la personne, vous testez le site Web.
Nous jouons à un jeu maintenant. Il s'appelle « Ce site Web est-il convivial pour les SE ou non ? "
Shari dit que nos cerveaux (homme et femme) sont câblés pour penser à trois choses :
Puis-je le manger? Est-ce que ça va me manger ? Puis-je avoir des relations sexuelles avec ? (Donc, si vous êtes un restaurant, vous feriez mieux de vous assurer que votre site Web affiche de la nourriture !)
La clinique Mayo est un site qui réussit extraordinairement bien en ce qui concerne la conception de sites Web adaptés aux SE.
Ce que vous devez savoir :
1) Concevoir un site Web pour les personnes qui utilisent les moteurs de recherche
2) La conception conviviale SE n'est PAS conçue uniquement pour obtenir le classement SERP. Vous ne voulez pas vous concentrer sur une conception centrée sur la technologie.
3) Accorder l'accès au contenu souhaitable
4) Limiter l'accès au contenu indésirable (IE : contenu dupliqué)
5) La façon dont vous placez les mots et les images graphiques sur votre site Web – comment vous organisez physiquement les choses – indique aux SE ce que vous pensez être important. Si c'est important, les SE supposent que vous le mettrez plus haut sur votre page.
Google ne va pas vous aimer ; Google ne s'abonnera pas à votre newsletter ; Google ne va pas ajouter une paire de lunettes de ski au panier. Google, Yahoo et Bing essaient de comprendre ce que veulent les chercheurs et de le leur donner ; alors VOUS devez comprendre ce qu'ils (les humains) veulent et le leur donner aussi.
5 règles de conception de sites Web : faites-le….
1) Facile à lire
(lisible, scannable, compréhensible, logique dans la liste de recherche. Les gens peuvent-ils le lire ?? Les gens peuvent-ils le lire SUR UN SMARTPHONE ? )
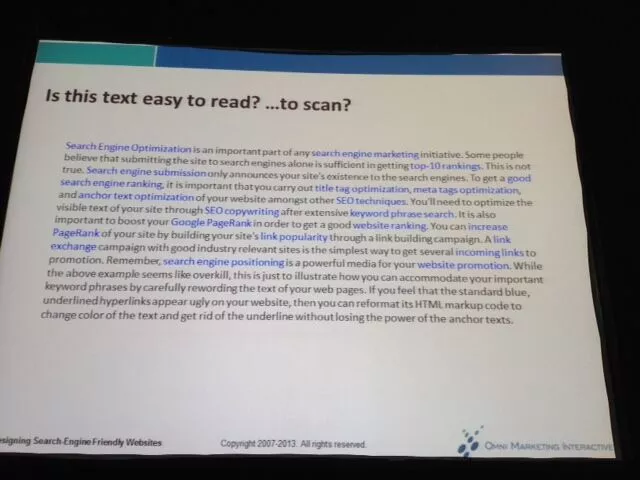
Le contenu doit être facile à lire et plus facile à scanner.
TEST! Est-ce facile à lire ? 
Non!
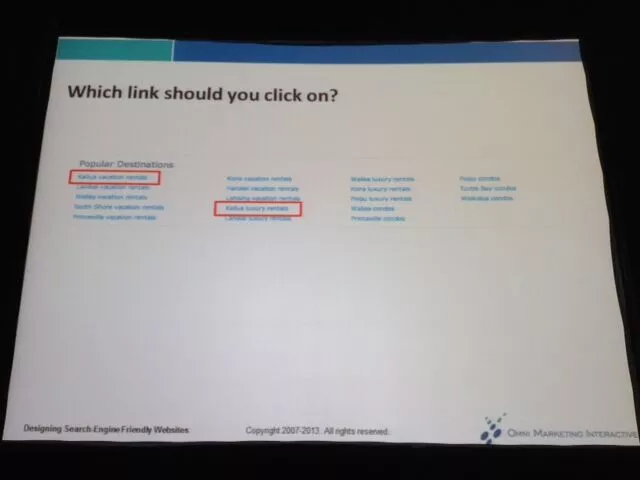
Soyez prudent lorsque vous utilisez le gris. Beaucoup de gens ne reconnaissent pas le gris comme cliquable.
Ne formatez pas votre texte cliquable et non cliquable pour qu'il se ressemble. Il s'agit d'une mauvaise expérience utilisateur et pour les SE, cela ressemble à du spam.
2) Facile à naviguer
(Les gens scannent avant de lire ; les humains peuvent-ils comprendre votre contenu ainsi que la technologie ?) Tout le texte cliquable doit avoir l'air cliquable, tout le texte non cliquable doit avoir l'air NON cliquable.
La navigation facile répond aux questions : Où suis-je ? Où puis-je aller? Comment puis-je y arriver?
Aidez les utilisateurs à décider sur quel lien cliquer.

Attention à mettre la navigation dans la zone « Banner blindness »
Apple Germany et Apple UK = de très bons exemples de navigations qui déchirent.
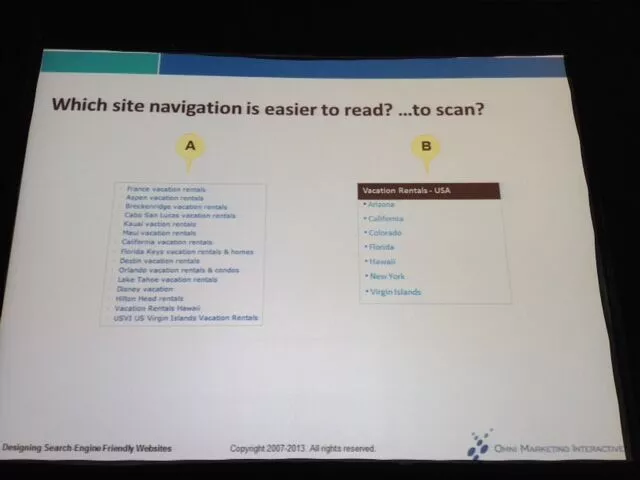
TEST : Quelle navigation du site est la plus facile à lire ?

Types de schémas de navigation sur le site (du plus au moins convivial SE)
Liens texte
Boutons de navigation
Images cliquables
Menus (formulaire et DHTML)
Éclat
Les navigations en expansion et en réduction (celles qui affichent le signe + et -) sont les pires pour les moteurs de recherche).
Les menus déroulants contiennent le plus d'erreurs ; les menus déroulants ont tendance à avoir le moins d'erreurs.
Les MegaMenus ont tendance à perdre jusqu'à 20 % de revenus ! Si vous AVEZ BESOIN de faire un MegaMenu, le FoodNetwork a un bon exemple qui est convivial pour SE et convivial.
Si vous donnez trop de choix aux gens, cela décourage les utilisateurs. Mais si vous leur donnez trop de choix, ils sont également cochés parce qu'ils ne savent pas par où commencer. Vous voulez quelque chose entre les deux; que "entre les deux" vous vous sentirez avec les tests.
[Vous avez du mal à condenser votre MegaMenu ? Embaucher un architecte de l'information ; c'est ce qu'ils font. C'est ce qu'on appelle un « test de tri de cartes » et il y en a deux types ; ouvert et fermé. Vous avez besoin des deux.]
Si un système de navigation sur un site n'est PAS adapté aux moteurs de recherche, ne devriez-vous pas l'utiliser ? NON! L'EXPÉRIENCE UTILISATEUR AVANT TOUT ! Si vos utilisateurs aiment utiliser la navigation, utilisez-la, mais assurez-vous d'inclure également des liens de texte.

Essayez toujours d'avoir une certaine forme de navigation textuelle sur votre site Web. Un gros pied de page peut être vraiment utile QUAND C'EST BIEN FAIT.
Les sites Web vraiment volumineux doivent avoir un index de site plutôt qu'un plan de site.
3) Facile à trouver.
Avant que les gens puissent interagir avec votre site Web, ils doivent trouver votre site Web.
Si vous ne voulez pas que les gens remarquent quelque chose, placez-le dans le coin inférieur droit de l'écran. Les gens sont moins susceptibles de regarder là-bas.
Après leur arrivée, les gens n'hésitent pas à cliquer sur les pages tant qu'ils ont l'impression de progresser.
4) Cohérence dans la mise en page, la conception et l'étiquetage
C'est ainsi que les ES sont en mesure de déterminer le « sujet » de votre site Web. La mise en page/conception/étiquetage communique la confiance…
5) Rapide à télécharger
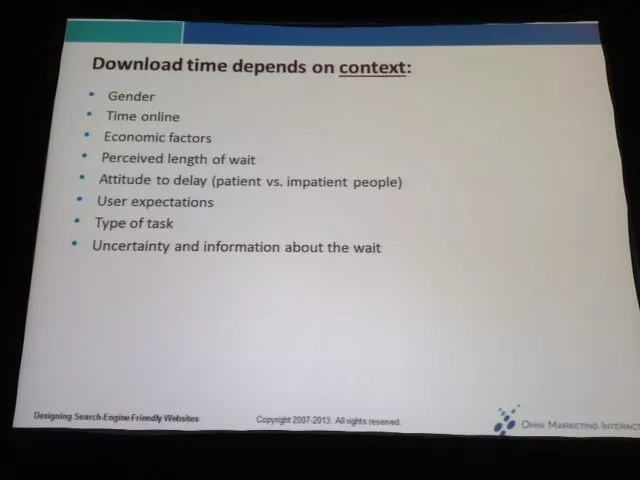
Il y a le temps de téléchargement réel et le temps de téléchargement perçu. Ce dernier est plus important que le premier. Si les gens font valider leurs mots-clés, ils considéreront le temps de téléchargement comme bon ; s'ils n'obtiennent pas ce qu'ils veulent, ils percevront le temps comme lent.
Le temps de téléchargement perçu dépend du contexte :

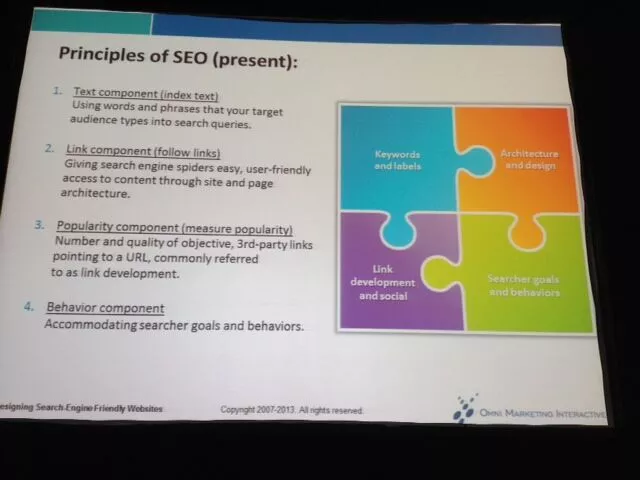
Comment les moteurs de recherche lisent les sites Web
- Texte d'index
- Suivre les liens
- Mesurer la popularité
- Tenir compte des objectifs et des comportements des chercheurs
Les gens disent-ils la même chose ou des choses similaires à propos de votre site Web que vous dites à propos de votre site Web ? (C'est là que le lien entrant et la "création de liens" sont très importants.)

Les objectifs du chercheur sont TRÈS importants ! Votre chercheur souhaite-t-il des requêtes de navigation, d'information (63 à 80 % des requêtes SE) ou transactionnelles (24 à 24 %). Shari appelle ces objectifs « Go, Know or Do ».

Quel type de texte devriez-vous utiliser sur votre site Web ?
Texte principal - TOUS les moteurs de recherche lisent et utilisent pour déterminer la pertinence
- Balises de titre (épelez vos abréviations dans votre balise de titre s'il y a de la place !)
- Corps du texte
- Texte en haut de la page Web
- Texte dans et autour des hyperliens
Texte secondaire - CERTAINS moteurs de recherche lisent un duse pour déterminer la pertinence
- Contenu de la balise Meta (TRÈS important pour l'optimisation de la vidéo)
- Texte alternatif
- Noms de domaine et de fichiers
Les éléments de texte principaux sont plus importants que les éléments de texte secondaires. Assurez-vous de placer des mots-clés dans vos titres, le corps du texte visible, le texte d'ancrage, les balises META et le texte ALT.
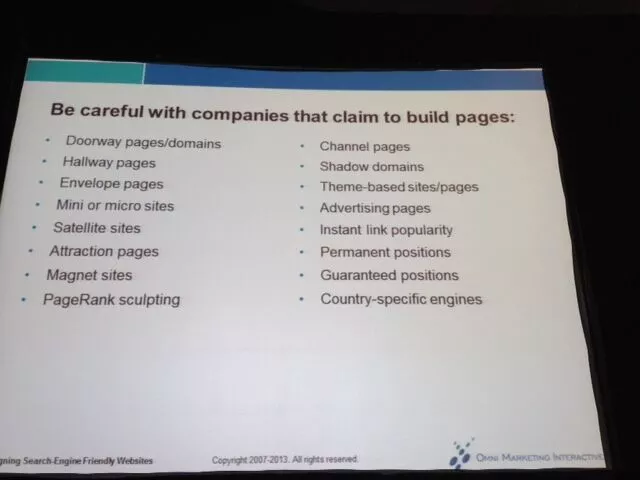
Ce ne sont pas des non :

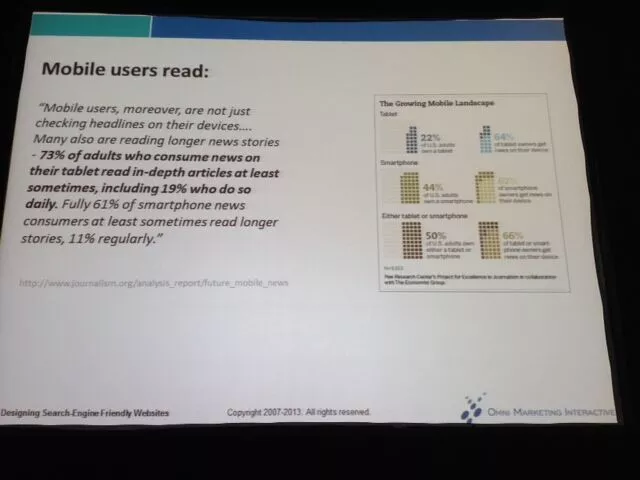
Mobile
Les mobinautes lisent ! (choquant !)

Ne présumez pas que le design réactif est nécessairement compatible avec les moteurs de recherche ! Les sites Web conçus pour les mobiles doivent suivre les mêmes 5 règles de conception Web ( couvertes ci-dessus ) que les sites Web de bureau.
La conception réactive fonctionne bien pour certains types de sites Web (un restaurant par exemple), mais la plupart des sites doivent avoir un site Web spécifique au mobile créé (par exemple : le site Web de la Mayo Clinic)
La conception réactive augmente le temps de téléchargement d'un site Web. Comptez le nombre d'images ; le nombre de scripts - ceux-ci enlisent les sites Web mobiles.
Composante de popularité
Les signaux sociaux et la popularité sont deux formes de validation. L'idée est d'obtenir une quantité de liens de qualité.
Lorsque vous êtes connecté, les moteurs de recherche se souviennent de la popularité des clics et ajustent vos résultats SERP en fonction de cela.

Quelques autres méli-mélo aléatoires
Lis ce livre! Conception émotionnelle par Donald Norman
"Je ne m'attends pas à ce que vous sachiez tout, je m'attends simplement à ce que vous ayez une CONSCIENCE."
Les moteurs de recherche ne lisent pas les signes de ponctuation
La colonne de droite doit avoir une largeur d'au moins 200 pixels (si elle est inférieure, les gens ont tendance à l'ignorer car ils pensent que la colonne est constituée d'annonces)
Les gens ont tendance à regarder à trois ou quatre pouces du haut de l'écran ; c'est pourquoi le H1 est incroyablement important.
En général, 7 à 12 FAQ par page suffisent ; après 16 ans, il devient vraiment difficile de numériser (ce qui est une mauvaise expérience utilisateur.
Les gens vont décider de faire défiler les premières secondes en fonction de ce qui est visible. C'est l'une des raisons pour lesquelles il est important d'obtenir les informations les plus importantes au-dessus du pli. (Au-delà du pli, Shari ne recommande pas que la page dépasse 2,5 écrans.)
Beaucoup de gens ignorent les publicités « banner blindness » (dans les 200 premiers pixels de la page)
FreeDictionary.com = mauvaise saturation et placement des annonces
Mayo Clinic et ABC News = excellente saturation et placement des publicités
Visibilité des moteurs de recherche = Le livre de Shari. Lisez-le pour plus d'informations sur le classement d'un PDF.
