Comment utiliser Schema Markup pour améliorer la visibilité de votre site Web dans la recherche
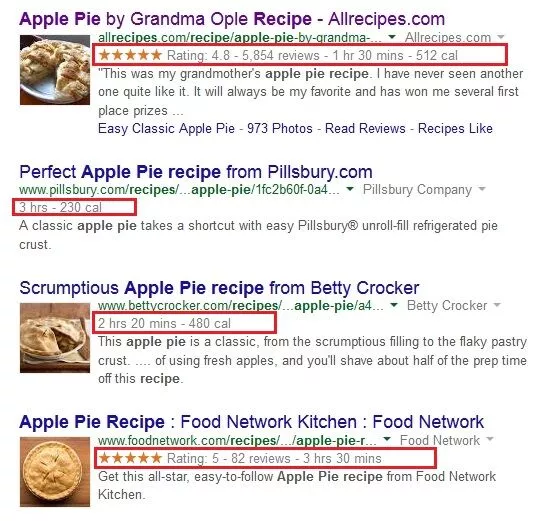
Publié: 2022-06-12Le balisage de schéma est devenu un sujet brûlant parmi les référenceurs, en particulier depuis que le chef de produit senior de Bing, Duane Forrester, a confirmé que le balisage de schéma est un facteur de classement. Google encourage également l'utilisation de données structurées. C'est la toute nouvelle forme d'optimisation de site Web que presque personne n'utilise. Dans une étude récente, Searchmetrics a révélé que seule une petite fraction des domaines intègre le balisage de schéma (moins de 1 % !). Cependant, plus d'un tiers des résultats de recherche Google contiennent des extraits enrichis , qui sont des éléments d'information supplémentaires qui font ressortir un résultat, comme le montrent les images ci-dessous.

Conclusion : les spécialistes du marketing Internet et les référenceurs ont une énorme opportunité de devancer leurs concurrents en mettant en œuvre un schéma pour les extraits enrichis.
Cet article vous aidera à comprendre ce qu'est le balisage de schéma, comment il fonctionne et pourquoi il est important pour rendre votre site Web plus visible dans les résultats de recherche organiques. Je vais également vous montrer comment baliser vous-même du contenu et vous indiquer quelques ressources pratiques que vous ou votre webmaster pouvez utiliser. S'il y a une chose que vous faites aujourd'hui, assurez-vous qu'il s'agit de baliser l'une de vos pages Web et de voir quel type d'impact cela a sur les résultats de recherche.
Qu'est-ce que le Schema Markup ?
Le balisage de schéma peut être le nouveau meilleur ami d'un spécialiste du marketing Internet. Il s'agit d'un ensemble unique de balises HTML, ou métadonnées, qui peuvent être ajoutées à vos pages Web HTML autour d'éléments de contenu spécifiques pour aider les moteurs de recherche à mieux comprendre le sujet d'une page particulière. Cela permet aux gens de trouver plus facilement exactement ce qu'ils recherchent en ligne et d'avoir ainsi une meilleure expérience de recherche. À l'aide de micro-données dérivées de Schema.org, qui est devenu la norme de l'industrie pour le langage de données structurées reconnu par Google, Yahoo! et Bing, vous pouvez aider les moteurs de recherche à mieux comprendre les données de votre site Web avec des informations plus détaillées qui fournissent un contexte supplémentaire. .
Alors que la plupart des balises HTML indiquent aux moteurs de recherche ce que dit votre site Web , le balisage de schéma indique aux moteurs de recherche ce que signifie votre site Web , ce qui les aide à fournir des résultats de recherche de meilleure qualité aux utilisateurs. Lorsque vous définissez des types d'éléments et des propriétés d'éléments sur votre site, vous fournissez aux moteurs de recherche les informations structurées dont ils ont besoin pour créer des résultats de recherche plus riches. Sans sémantique, les moteurs de recherche finissent par devoir interpréter eux-mêmes les données de votre site Web - et vous vous retrouvez avec une liste qui n'est peut-être pas la meilleure représentation de votre site.
Pourquoi le Schema Markup est-il important pour les référenceurs ?
Le balisage de schéma est probablement l'outil le plus sous-utilisé pour le référencement. Voici quelques raisons de commencer à utiliser des données structurées si vous souhaitez attirer davantage l'attention sur votre site Web :
- Schema aide les moteurs de recherche à interpréter les données de votre site Web avec plus de précision, de manière organisée et structurée.
- Les extraits enrichis rendent une annonce plus attrayante et augmentent les taux de clics jusqu'à 15 à 50 %.
- Les sites Web utilisant le balisage de schéma ont tendance à être mieux classés dans les résultats de recherche.
- Plus vous utilisez de types de schémas, plus vous aurez d'opportunités d'apparaître dans la recherche.
- Moins de 1% des sites Web utilisent actuellement le schéma, ce qui signifie des opportunités majeures.
Malgré tous les avantages SEO de l'utilisation du schéma, son adoption a été lente. Cela n'est pas nécessairement dû à un manque de sensibilisation autant qu'à un manque de savoir-faire technique. Cela crée une autre opportunité incroyable pour les entreprises, en particulier celles dont les départements marketing et informatique travaillent en synergie pour un objectif commun. Les spécialistes du marketing peuvent comprendre pourquoi il est important d'utiliser le balisage de données structurées, mais les webmasters sont généralement ceux qui l'implémentent car ils ont une connaissance plus avancée du HTML. Nous espérons que ce guide de balisage de schéma vous mettra, vous ou votre webmaster, sur la bonne voie.

Votre guide de balisage de schéma pour les extraits enrichis
Il existe en fait deux façons d'incorporer un schéma pour booster vos efforts de référencement. Si vous êtes familier avec le HTML de base, il vous sera facile d'apprendre à utiliser le balisage de schéma. Si vous n'êtes pas familier avec le langage HTML, vous pouvez utiliser l'outil d'aide au balisage des données structurées de Google pour identifier les éléments de votre site Web et simplement les étiqueter avec le vocabulaire sémantique approprié. Kissmetrics a un très bon article sur la prise en main du schéma à l'aide de cet outil. Quant à ceux d'entre vous qui aiment jouer avec le code HTML, voici ce que vous devez savoir sur l'utilisation du balisage sémantique pour améliorer la visibilité de votre site Web.

Éléments de base du balisage de schéma
Passons maintenant à la partie technique de ce didacticiel de schéma. Les données structurées comportent trois éléments de base : un attribut itemscope , un attribut itemtype et un attribut itemprop . Explorons chacun de ces attributs plus en détail en utilisant le livre de marketing de contenu de Bruce Clay comme exemple.
L'attribut itemscope indique que le contenu entre un ensemble de balises <div> concerne un élément particulier, donc votre balise <div> d'ouverture ressemblera à ceci :
<div itemscope >
<h1>Stratégies de marketing de contenu pour les professionnels</h1>
</div>
Mais il ne suffit pas d'étiqueter un élément en tant qu'élément sans spécifier ce qu'est exactement cet élément.
L'attribut itemtype fournit aux moteurs de recherche un peu plus de contexte indiquant que le contenu entre un ensemble de balises <div> concerne en fait un élément particulier, ou dans cet exemple, un livre. Cela se fait en utilisant l'attribut itemtype immédiatement après l' itemscope , de sorte que votre balise d'ouverture <div> ressemblera à ceci :
<div itemscope itemtype=“http://schema.org/Book ”>
<h1>Stratégies de marketing de contenu pour les professionnels</h1>
</div>
Notez que le type d'élément est présenté au format URL avec un lien dérivé d'une liste de schémas trouvés sur Schema.org.
L'attribut itemprop est la dernière pièce du puzzle du schéma. Il est utilisé pour fournir aux moteurs de recherche encore plus d'informations sur un élément en étiquetant toutes les propriétés qui lui sont associées. Par exemple, pour identifier Bruce Clay en tant qu'auteur, vous devez ajouter itemprop="author" à l'élément de contenu faisant référence à son nom. Cela donnerait à votre code HTML l'aspect suivant :
<div itemscope itemtype="http://schema.org/Book">
<h1>Stratégies de marketing de contenu pour les professionnels</h1>
<span> Auteur : <span itemprop="author" >Bruce Clay</span> et <span itemprop="author" >Murray Newlands </span>
</div>
Notez l'utilisation de balises <span> supplémentaires pour garantir que l'attribut de propriété de l'élément est associé au bon élément de contenu. Il s'agit d'un élément HTML pratique qui empêche les modifications de la façon dont une page apparaît dans un navigateur.
Pour ceux d'entre vous qui se sentent ambitieux, vous pouvez également intégrer un type d'élément dans une propriété d'élément si la propriété étiquetée peut également être un autre élément avec son propre ensemble de propriétés. Par exemple, nous pouvons spécifier que l'auteur d'un livre est également une personne dont les propriétés incluent un nom et une date de naissance. Visitez Schema.org pour en savoir plus sur l'intégration d'éléments.
Une chose qu'il est important de noter lors du balisage de votre contenu est de rester à l'écart du balisage de texte masqué afin de ne pas ressembler à du spam. Au lieu de cela, concentrez votre énergie et votre attention sur les éléments de contenu affichés visuellement sur votre site Web.
Types de schémas les plus couramment utilisés
Il existe toutes sortes de types de schémas reconnus par Google, Bing et Yahoo!, parmi les centaines que vous pouvez trouver sur Schema.org. De nouveaux types d'éléments sont définis régulièrement, mais les types de schémas les plus couramment utilisés incluent la paternité, les articles, les blogs, les produits, les critiques, les films et les événements, pour n'en nommer que quelques-uns. Quel que soit le type de données pouvant être présentées sur votre site Web, il existe probablement une étendue d'élément et un type d'élément associés.
Vous ne savez pas quels types de schéma vous devez utiliser ? La longue liste de types de schémas peut être longue, mais avant de vous lancer dans une frénésie de balisage de schémas, restez simple en commençant par des types d'éléments larges avant de vous limiter à des types plus spécifiques.
Tester votre balisage de schéma
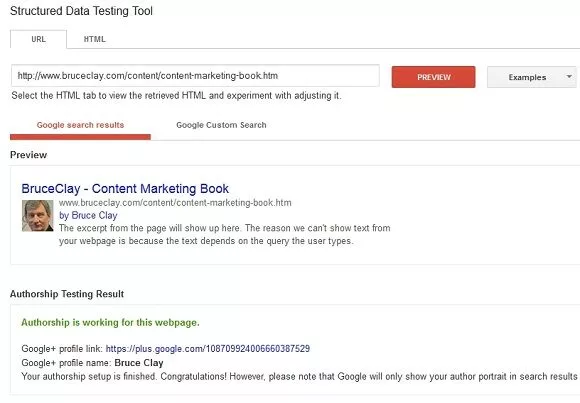
Pour vous assurer que votre balisage de schéma peut être lu par les moteurs de recherche, utilisez un outil de test de données structurées pour voir comment votre contenu apparaîtra dans les résultats de recherche. Vous aurez même la possibilité de modifier le code HTML directement dans l'outil si vous souhaitez mettre à jour le schéma et le tester à nouveau. Une fois que vous avez testé vos implémentations de schéma et que vous êtes satisfait des résultats, les moteurs de recherche comme Google pourront le lire la prochaine fois qu'ils exploreront votre site Web et interpréteront les données de votre site Web plus efficacement, vous aurez donc plus d'opportunités d'être visible. dans les résultats de recherche. Dans cet exemple, vous verrez que le balisage d'auteur fonctionne.

Points à retenir du balisage de schéma clé
Vous n'avez pas besoin d'être un programmeur pour ajouter du balisage à votre contenu. Schema.org est une excellente ressource pour démarrer.
Familiarisez-vous avec les types de schémas disponibles en visitant la page Organisation des schémas et commencez à optimiser votre contenu pour les extraits enrichis. Il existe littéralement des dizaines de catégories de balisage parmi lesquelles choisir, alors trouvez celles qui représentent le mieux le contenu de votre site Web.
Enfin, ajoutez autant d'éléments de balisage que nécessaire pour votre site Web. Plus vous balisez votre contenu, meilleures sont vos chances d'améliorer votre visibilité et d'augmenter votre trafic.
