Apprenez à créer automatiquement des expériences de page réactives
Publié: 2019-02-19Liens rapides
- Qu'est-ce qu'une expérience de page réactive ?
- Comment ça fonctionne
- Quoi de neuf?
- Présentation du Thor Render Engine™
- Comment activer le Thor Render Engine™
- Points faibles et comment les expériences de page réactive les résolvent
- Commencez à utiliser les expériences de page réactives dès aujourd'hui
Ordinateur de bureau, mobile, tablettes… Dans notre société multi-écrans, vous ne savez jamais quel appareil quelqu'un utilise pour visiter votre expérience de page de destination post-clic. Les pages de destination post-clic qui négligent d'optimiser l'affichage sur ordinateur, mobile et tablette sont souvent difficiles à naviguer et découragent les conversions potentielles lorsque les visiteurs deviennent frustrés et abandonnent votre page. Ce scénario est amplifié si l'on considère que 57 % de tout le trafic en ligne aux États-Unis provient désormais de smartphones et de tablettes.
Et avouons-le, personne ne veut pincer et zoomer.
Pour les annonceurs et les spécialistes du marketing qui décident d'optimiser l'expérience de leurs pages sur différents appareils, la conception et la mise à jour d'expériences mobiles et tablettes dédiées prennent du temps. Aujourd'hui plus que jamais, il est important pour les annonceurs et les spécialistes du marketing de créer des expériences adaptées aux mobiles.
Au lieu de créer une expérience de page de destination post-clic dédiée pour chaque taille et résolution d'écran, vous méritez une meilleure solution. Cette solution devrait vous permettre de créer une expérience de page unique qui s'adapte automatiquement à l'appareil sur lequel elle est visualisée, économisant ainsi des ressources précieuses tout en optimisant les conversions.
Maintenant, vous l'avez avec les expériences de page réactives.
Que sont les expériences de page réactives dans Instapage ?
À partir d'aujourd'hui, vous pouvez lancer des pages de destination post-clic entièrement réactives pour optimiser les expériences sur différents ordinateurs de bureau et appareils mobiles. Notre plateforme adapte automatiquement le contenu et les éléments de la page pour correspondre à la taille de l'écran sur lequel les expériences de la page sont visualisées. Désormais, vos visiteurs bénéficieront d'expériences cohérentes optimisées pour leur appareil et la taille de leur écran sans avoir à effectuer de panoramique, de zoom ou de défilement.
Avec une vitesse de chargement de page quasi instantanée (plus sur cela plus tard), vos visiteurs peuvent désormais vivre des expériences de chargement rapides sur tous leurs appareils. Les expériences de page réactives sont prises en charge sur tous les types, tailles et résolutions d'appareils populaires, y compris les smartphones, tablettes et modèles de bureau populaires.
En quoi est-ce différent d'être réactif sur mobile ?
Il y a longtemps, les pages de destination post-clic Instapage ont été rendues mobiles, mais cette nouvelle fonctionnalité ne concerne pas seulement le mobile. Cette mise à jour concerne également les navigateurs, car toutes les nouvelles expériences de page sont entièrement réactives sur les appareils populaires des principaux navigateurs Web, notamment Google Chrome, Firefox et Safari.
La combinaison des expériences de page réactives, de l'AMP et des fonctionnalités réactives mobiles telles que le masquage des blocs mobiles, la régénération des blocs mobiles et le verrouillage du rapport d'aspect mobile fait d'Instapage la plate-forme d'optimisation post-clic avec les fonctionnalités d'optimisation mobile les plus complètes du marché.
Comment ça fonctionne
Pour les curieux de la technique, nos expériences de page passent de la vue de bureau à la vue mobile à 768 pixels et la taille de notre contenu mobile est de 400 pixels. La mise à l'échelle se produit lorsque la taille de l'écran est inférieure à la taille du contenu (entre 768 px et 1 200 px) et lorsque la taille de l'écran est inférieure à 400. Lorsque la taille de l'écran de l'appareil est inférieure à la taille du contenu, le contenu est automatiquement mis à l'échelle pour s'adapter à la taille de l'écran de l'appareil. Si la taille de l'écran est supérieure au contenu, la taille du contenu reste fixe.

Quoi d'autre vient avec la fonctionnalité?
L'augmentation de la vitesse des pages n'est pas une nouvelle révélation pour les spécialistes du marketing numérique. C'est évident maintenant, mais laissez-nous vous demander ceci…
Avez-vous un algorithme propriétaire comme le Thor Render Engine™ ?
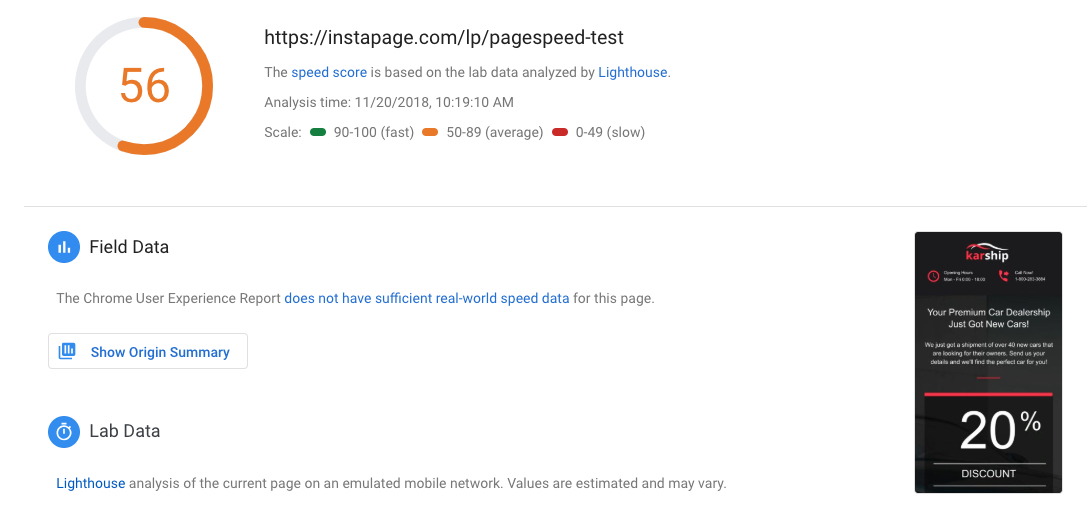
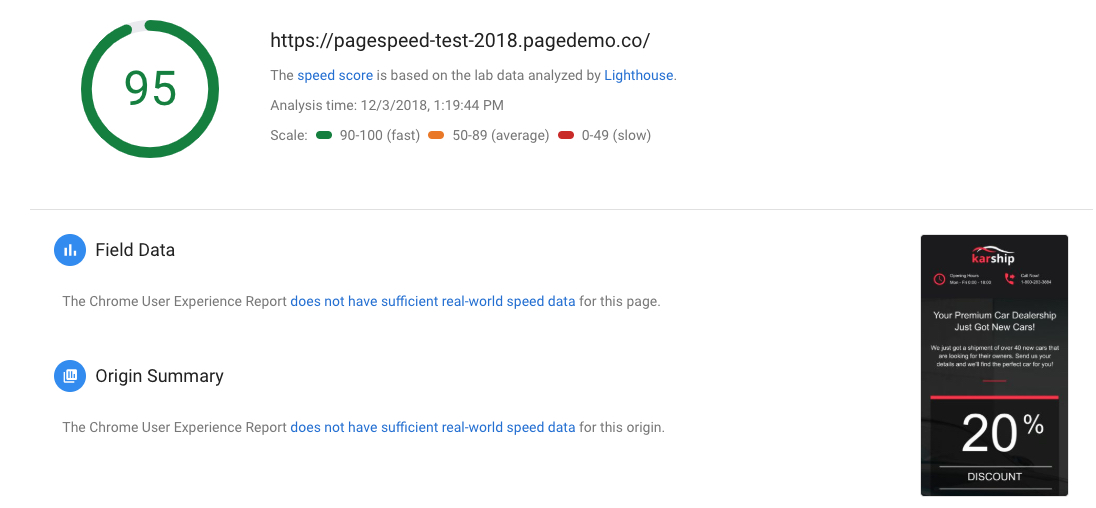
Quel que soit l'appareil utilisé, vos pages se chargent plus rapidement que jamais. Comme il a fait ses débuts en décembre 2018 avec 4 nouvelles fonctionnalités de produit, l'Instapage Thor Render Engine ™ est nettement plus rapide. Les clients Instapage peuvent gagner des pages jusqu'à 3 fois plus rapides. À l'aide de Google PageSpeed Insights, nous avons exécuté un exemple de test pour montrer les améliorations.
Comparaison de l'ancien générateur avec le Thor Render Engine™
L'exemple ici est exactement la même page, la seule différence étant que le premier résultat utilisait l'ancien générateur de page, tandis que le second résultat montre la vitesse de la page avec Thor Render Engine™ :


Obtenir un 56 au premier test et l'augmenter à 95 au deuxième test représente une augmentation de 58,9 % de la vitesse de chargement de la page.
Comment activer le Thor Render Engine™
Les nouvelles pages utiliseront automatiquement le nouveau générateur de pages, mais pour les pages existantes, les utilisateurs doivent "Mettre à jour les modifications", puis confirmer que vous souhaitez effectuer la transition.
Remarque : Cette mise à jour de produit est distincte des pages de destination post-clic AMP, car il s'agit de cadres de code différents. Pour plus de détails sur AMP, lisez notre annonce officielle de produit ici.
Points faibles et comment les expériences de page réactive les résolvent
Point douloureux 1
Je souhaite proposer des expériences de page réactives à mes différents visiteurs, mais je manque de ressources supplémentaires pour coder mes pages en tant que telles.
Solution
Les expériences de page de destination post-clic d'Instapage sont intégrées avec une conception entièrement réactive par défaut et s'adaptent automatiquement pour s'adapter de manière optimale aux appareils avec différentes tailles d'écran.
Point douloureux 2
Mes visiteurs proviennent de nombreux types et tailles d'appareils différents. J'ai besoin d'une solution qui ajustera automatiquement mes expériences de page de destination post-clic pour qu'elles s'affichent de manière optimale, quels que soient l'appareil et la résolution.
Solution
Les expériences de page de destination post-clic Instapage sont intégrées avec une conception entièrement réactive qui s'adapte automatiquement pour s'adapter de manière optimale aux appareils avec différentes tailles d'écran. L'expérience de la page réactive Instapage permet à vos visiteurs de découvrir systématiquement une version optimisée pour la conversion de votre page de destination post-clic, quel que soit l'appareil utilisé.
Point douloureux 3
J'ai besoin d'un meilleur moyen d'offrir des expériences optimisées à mes visiteurs que de créer individuellement des expériences dédiées pour différents appareils et tailles d'écran.
Solution
Les expériences de page réactive Instapage vous permettent de créer une page qui se redimensionne intuitivement pour s'adapter à différentes tailles d'écran.
Offrez à vos visiteurs la meilleure expérience à ce jour
Personne ne veut pincer et zoomer, et nous voulons tous que les choses soient faites maintenant sans avoir à attendre. Vos prospects et clients ne sont pas différents.
Ne laissez pas vos conversions au hasard. Générez des conversions avec des expériences de page réactives sur tous les appareils et résolutions populaires. Découvrez comment créer des expériences de page réactives en vous inscrivant à une démo Instapage Enterprise dès aujourd'hui.
