Comment créer un popup avec React
Publié: 2022-06-29L'ajout de certains éléments à un site Web crée un changement considérable. Vous pouvez vous démarquer de vos concurrents et attirer facilement l'attention de vos visiteurs si vous suivez les bonnes étapes.
Afin d'augmenter les conversions de ventes et d'interagir avec vos visiteurs, vous pouvez bénéficier de popups ! Les popups sont parfaits pour atteindre un public particulier sur un problème important. Les popups sont là pour vous si vous avez une annonce à faire ou un produit à promouvoir.
Il existe de nombreuses solutions différentes pour créer des popups. Vous pouvez utiliser différents langages de programmation et codes tout en créant une fenêtre contextuelle pour votre site Web. Avec un peu de patience et de recherche, vous pouvez les créer vous-même avec React.
Dans cet article de blog, nous avons expliqué ce qu'est une fenêtre contextuelle React et comment créer une fenêtre contextuelle React pour votre site Web.
Commençons!

Qu'est-ce que React Popup ?
React est une bibliothèque JavaScript open source utilisée pour créer des interfaces utilisateur. Il s'agit d'un outil gratuit créé par Meta pour les composants de l'interface utilisateur. Il rend le codage JS plus fonctionnel avec les outils de développement et la conception de modèles.
De plus, React est une bibliothèque compétente et facile à adopter que vous pouvez utiliser sur votre site Web. React est un outil puissant pour créer des popups et des modaux. Il est facile à utiliser et polyvalent, ce qui en fait un excellent choix pour de nombreuses applications.
La fenêtre contextuelle React présente de nombreux avantages, notamment la possibilité de :
- Créez et personnalisez facilement des popups.
- Créez des modaux contextuels React qui sont réactifs.
- Créez des popups qui s'affichent parfaitement sur différents appareils.
Comment créer une popup React ?

Il existe différentes manières de créer une popup avec React. Nous allons vous montrer comment vous pouvez créer des popups React personnalisables. Vous pouvez créer votre propre popup pour votre site Web en consultant ces solutions.
React permet aux utilisateurs de créer des composants réutilisables, ce qui facilite la création de composants contextuels. Par exemple, pour créer un modal avec React JS, vous pouvez ajouter l'attribut "modal" à un composant popup.
Créer une fenêtre contextuelle simple avec des déclencheurs et la personnaliser
Créer des popups React avec reactjs-popup est pratique lorsque vous installez les composants nécessaires. Après avoir installé reactjs-popup avec npm et yarn, vous pouvez ajouter les éléments dont vous avez besoin pour votre popup.
Vous pouvez personnaliser le modal précédemment créé en ajoutant différentes fonctionnalités. Par exemple, vous pouvez ajouter un code à votre site Web qui ressemble à ceci :
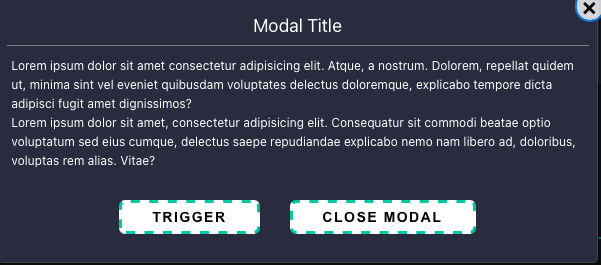
import React from 'react';import Popup from 'reactjs-popup'; export default () => ( <Popup trigger={<button className="button"> Open Modal </button>} modal nested > {close => ( <div className="modal"> <button className="close" onClick={close}> × </button> <div className="header"> Modal Title </div> <div className="content"> {' '} Lorem ipsum dolor sit amet consectetur adipisicing elit. Atque, a nostrum. Dolorem, repellat quidem ut, minima sint vel eveniet quibusdam voluptates delectus doloremque, explicabo tempore dicta adipisci fugit amet dignissimos? <br /> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consequatur sit commodi beatae optio voluptatum sed eius cumque, delectus saepe repudiandae explicabo nemo nam libero ad, doloribus, voluptas rem alias. Vitae? </div> <div className="actions"> <Popup trigger={<button className="button"> Trigger </button>} position="top center" nested > <span> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Beatae magni omnis delectus nemo, maxime molestiae dolorem numquam mollitia, voluptate ea, accusamus excepturi deleniti ratione sapiente! Laudantium, aperiam doloribus. Odit, aut. </span> </Popup> <button className="button" onClick={() => { console.log('modal closed '); close(); }} > close modal </button> </div> </div> )} </Popup>);Parallèlement à ce code, l'ajout du code ci-dessous vous permet d'ajuster les détails de votre popup. Par exemple, les éléments contextuels de réaction tels que la largeur, la taille de la police, l'alignement du texte, la position, la marge, l'arrière-plan et le rembourrage de votre popup peuvent être personnalisés.
.modal { font-size: 12px;}.modal > .header { width: 100%; border-bottom: 1px solid gray; font-size: 18px; text-align: center; padding: 5px;}.modal > .content { width: 100%; padding: 10px 5px;}.modal > .actions { width: 100%; padding: 10px 5px; margin: auto; text-align: center;}.modal > .close { cursor: pointer; position: absolute; display: block; padding: 2px 5px; line-height: 20px; right: -10px; top: -10px; font-size: 24px; background: #ffffff; border-radius: 18px; border: 1px solid #cfcece;}Après avoir ajouté ces deux codes à la partie d'injection de code de votre site Web, votre fenêtre contextuelle de réaction peut ressembler à ceci :

(La source)
Créer des popups d'invite avec React
Les fenêtres contextuelles d' invite sont utiles si vous souhaitez également recueillir des informations auprès de vos visiteurs. Avec les popups rapides, vous pouvez demander à vos visiteurs leurs noms, e-mails et bien d'autres choses selon vos besoins.
Vous pouvez créer des formulaires pour collecter les données de vos visiteurs. En outre, la collecte des commentaires de vos visiteurs est un excellent moyen d'optimiser votre site Web avec des popups rapides.
Vous pouvez ajouter une invite contextuelle avec React en utilisant un code qui ressemble à ceci :
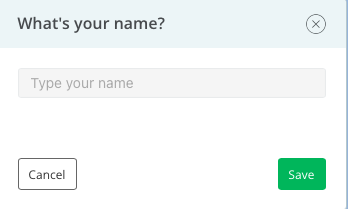
/** The prompt content component */ class Prompt extends React.Component { constructor(props) { super(props); this.state = { value: this.props.defaultValue }; this.onChange = (e) => this._onChange(e); } componentDidUpdate(prevProps, prevState) { if (prevState.value !== this.state.value) { this.props.onChange(this.state.value); } } _onChange(e) { let value = e.target.value; this.setState({value: value}); } render() { return <input type="text" placeholder={this.props.placeholder} className="mm-popup__input" value={this.state.value} onChange={this.onChange} />; } } /** Prompt plugin */ Popup.registerPlugin('prompt', function (defaultValue, placeholder, callback) { let promptValue = null; let promptChange = function (value) { promptValue = value; }; this.create({ title: 'What\'s your name?', content: <Prompt onChange={promptChange} placeholder={placeholder} value={defaultValue} />, buttons: { left: ['cancel'], right: [{ text: 'Save', key: '⌘+s', className: 'success', action: function () { callback(promptValue); Popup.close(); } }] } }); }); /** Call the plugin */ Popup.plugins().prompt('', 'Type your name', function (value) { Popup.alert('You typed: ' + value); });Lorsque vous ajoutez ce code à la partie corps de votre site Web, il peut ressembler à ceci :


(La source)
Utilisez Popup Builder Popupsmart pour votre site Web
Si vous ne voulez pas vous occuper du codage avec React JS, vous pouvez également créer des popups avec Popupsmart. Popupsmart est un générateur de popups sans code, facile à utiliser et gratuit !
Popupsmart vous assiste lors de la création de popups axés sur la campagne sur votre site Web. Vous pouvez utiliser différentes fonctionnalités de Popupsmart lors de la création de votre popup. Vous pouvez choisir parmi de nombreuses mises en page pour votre popup.
En outre, vous pouvez définir votre public cible pour atteindre correctement vos visiteurs.
Voyons comment vous pouvez créer un popup avec Popupsmart étape par étape.
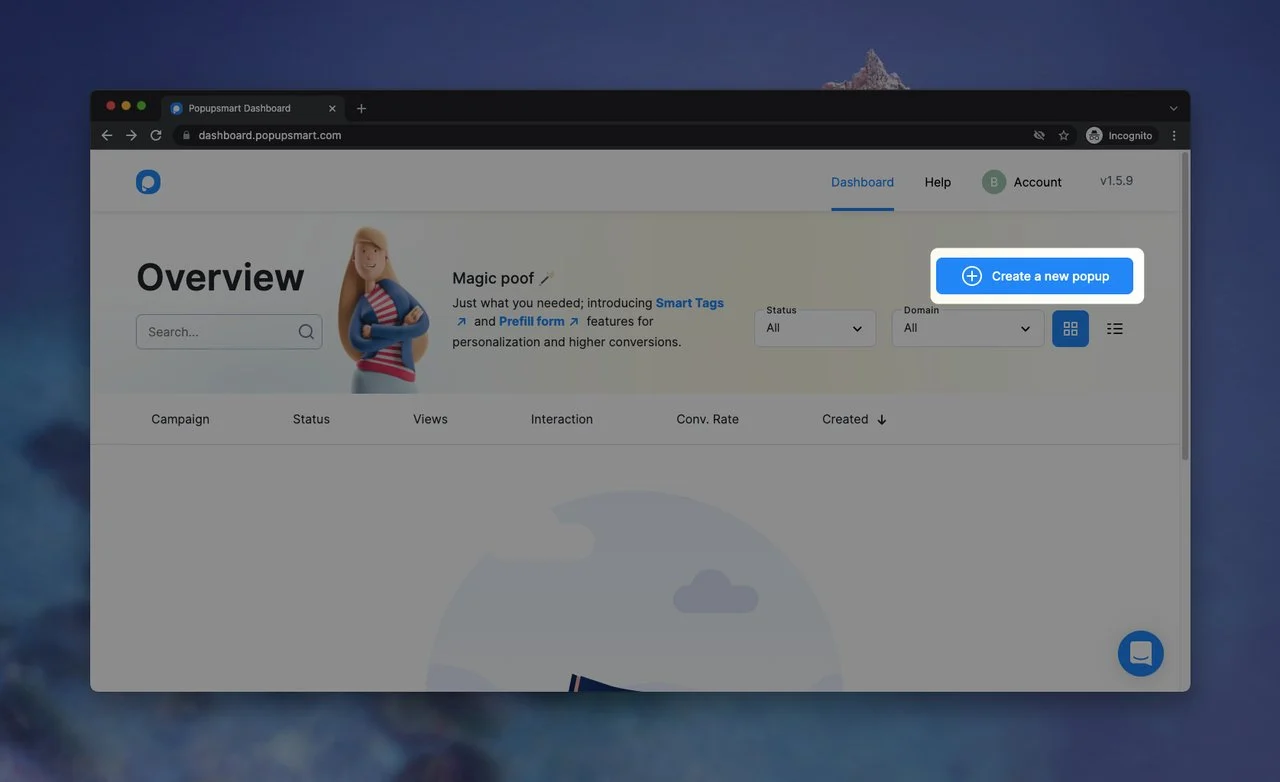
Tout d'abord, vous devez vous inscrire si vous ne l'avez pas déjà fait. Ensuite, rendez-vous sur le tableau de bord et cliquez sur la partie "Créer une nouvelle popup" pour commencer à construire votre popup.

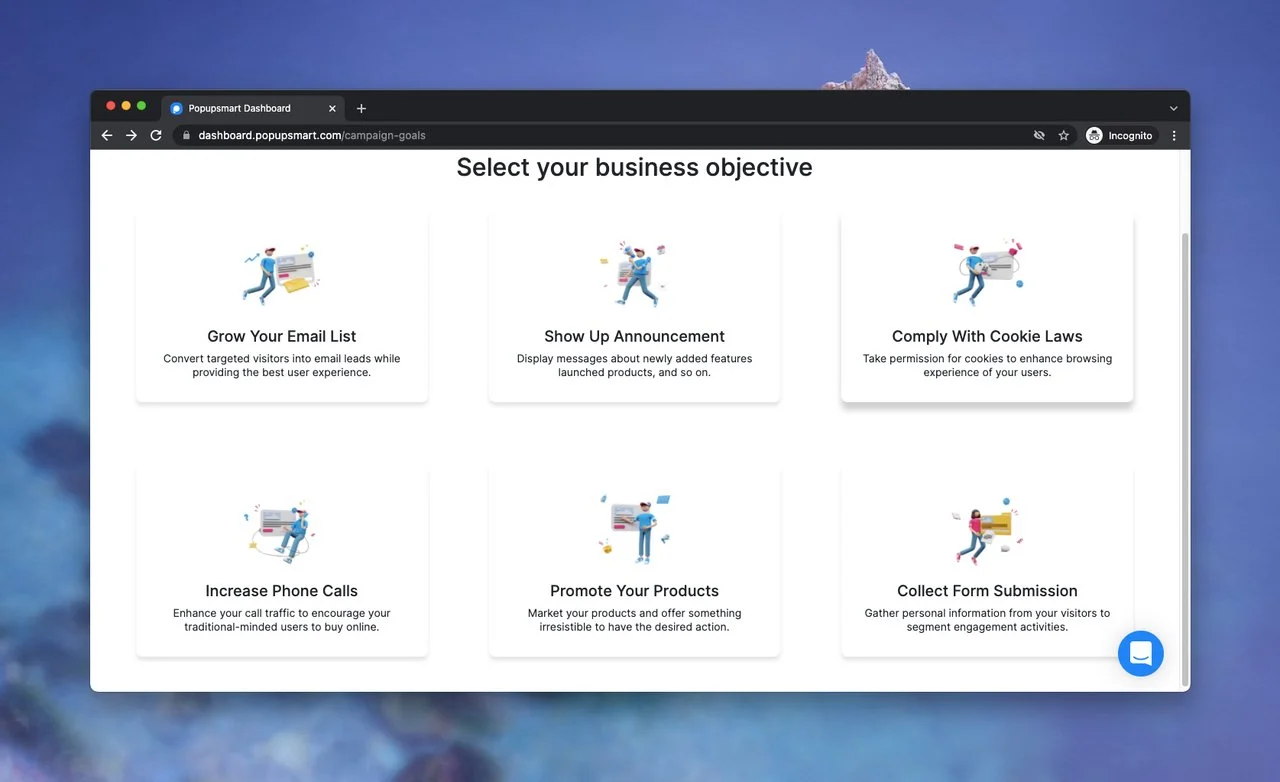
Deuxièmement, vous devez sélectionner votre objectif commercial. Nous avons six objectifs commerciaux différents que vous pouvez choisir pour différents objectifs de votre entreprise.

Avec les popups créés avec Popupsmart, vous pouvez :
- Développez votre liste de diffusion et ciblez vos visiteurs.
- Montrez une annonce de vos produits et services à vos clients.
- Respectez les lois sur les cookies et prenez le consentement de vos visiteurs pour stocker des cookies.
- Augmentez le nombre d'appels téléphoniques et établissez des relations plus solides avec vos visiteurs à l'ancienne.
- Faites la promotion de vos produits et services en présentant des offres spéciales à votre public.
- Collectez la soumission de formulaires pour recueillir des informations personnelles et des données sur vos visiteurs afin d'améliorer leur expérience utilisateur.
Pour ce guide de création de popup, nous utiliserons l'objectif "Promouvoir vos produits" .
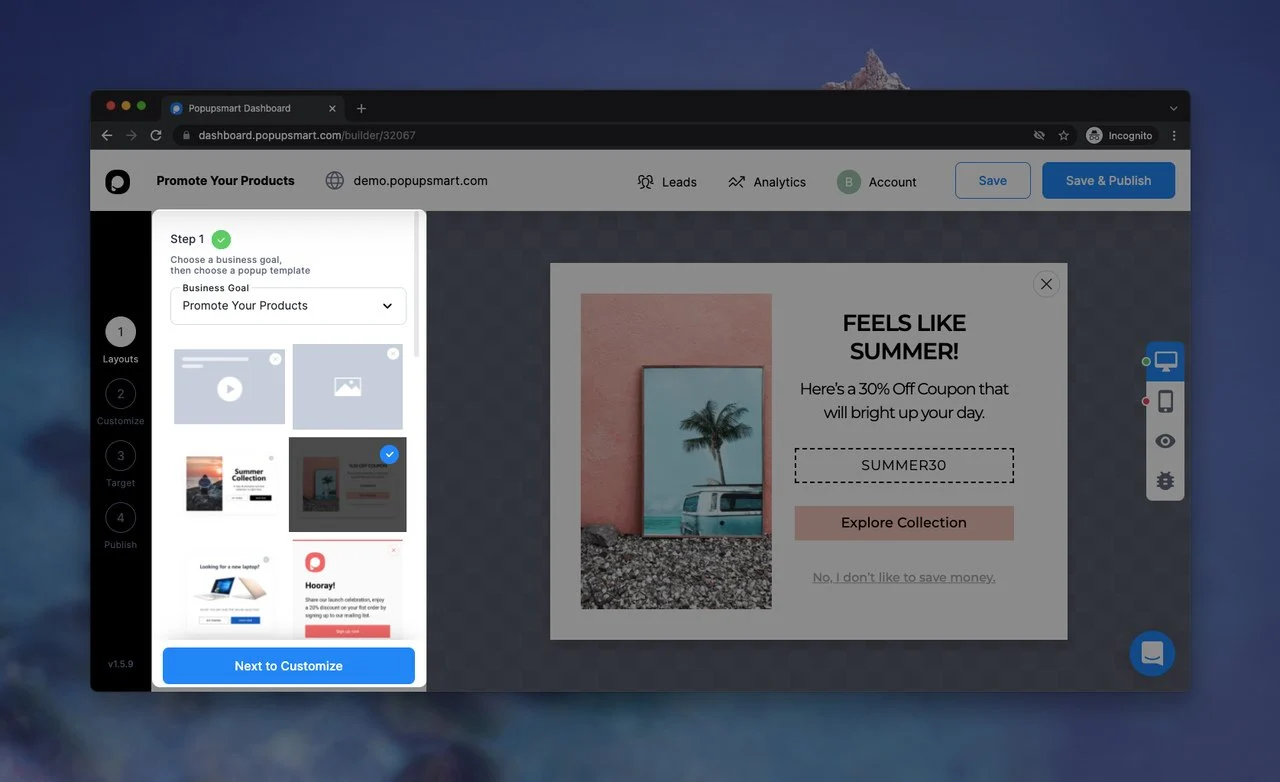
Après avoir choisi votre objectif, l'écran du générateur de popup apparaîtra. Dans la section "Mises en page", vous pouvez sélectionner une mise en page adaptée à votre site Web. (Nous avons tellement d'options!)

Après avoir choisi votre mise en page préférée, cliquez sur la partie "Suivant pour personnaliser" . Il vous redirigera vers la partie "Personnaliser" , où vous pourrez jouer librement avec votre popup !
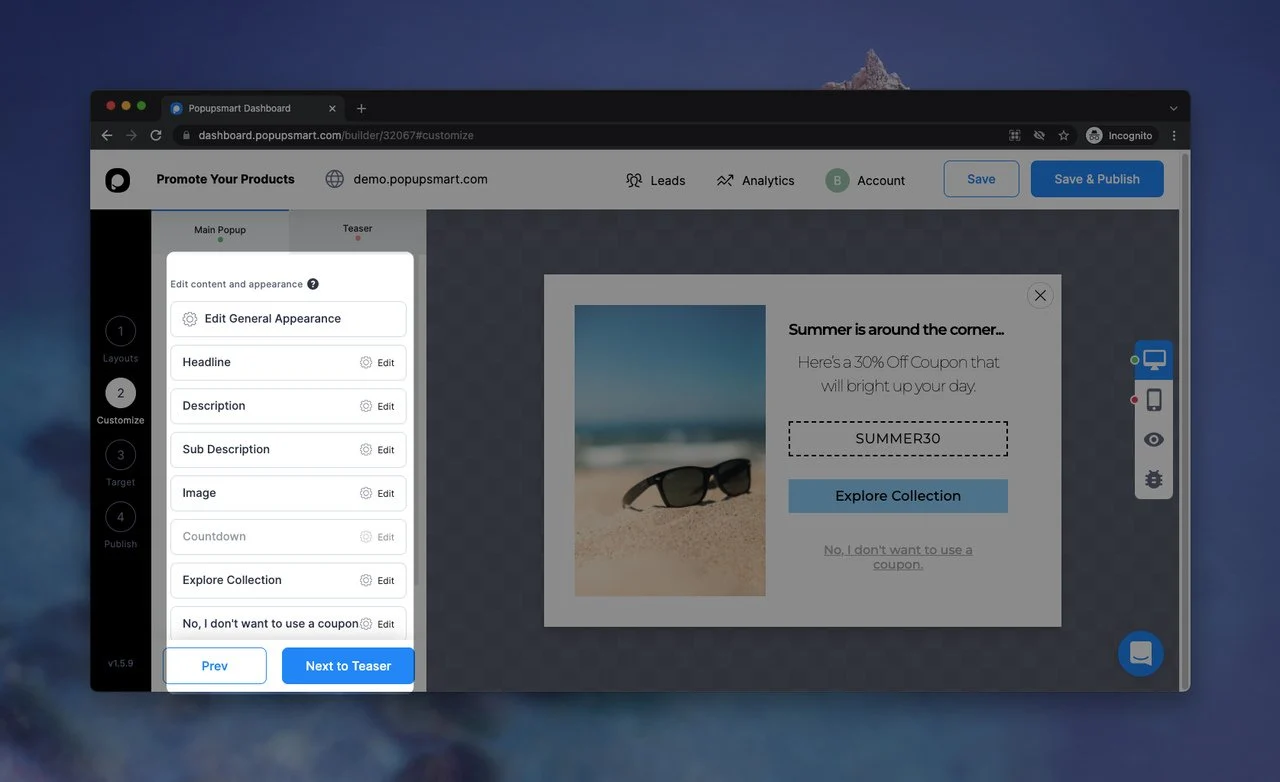
Par exemple, vous pouvez modifier l'image, le titre et la description d'une mise en page en fonction de votre activité.

Assurez-vous d'ajouter des phrases CTA à votre popup afin que votre public puisse interagir avec votre popup ! De plus, il peut être utile de personnaliser la mise en page de votre popup en fonction du style général et de la personnalité de votre site Web.
Lorsque vous avez fini de personnaliser votre popup et que vous vous êtes assuré qu'il est remarquable, cliquez sur la partie "Next to teaser" .
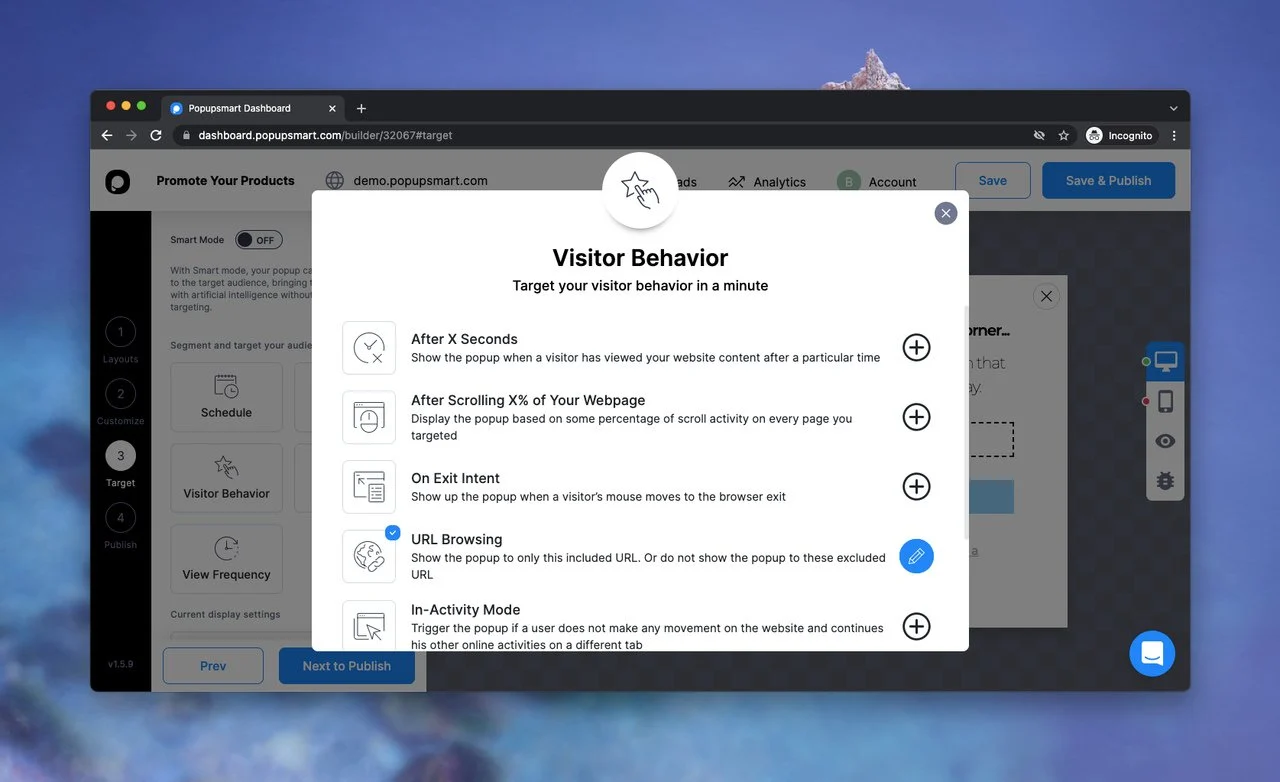
En dehors de ceux-ci, vous pouvez optimiser la cible de votre popup. Dans la section "Cible" , vous pouvez cliquer sur le "Comportement des visiteurs" pour sélectionner comment cibler vos visiteurs.

Il existe différentes options de ciblage que vous pouvez choisir en fonction de votre objectif commercial. Lorsque vous avez terminé avec cette partie, cliquez sur le bouton "Suivant pour publier" .

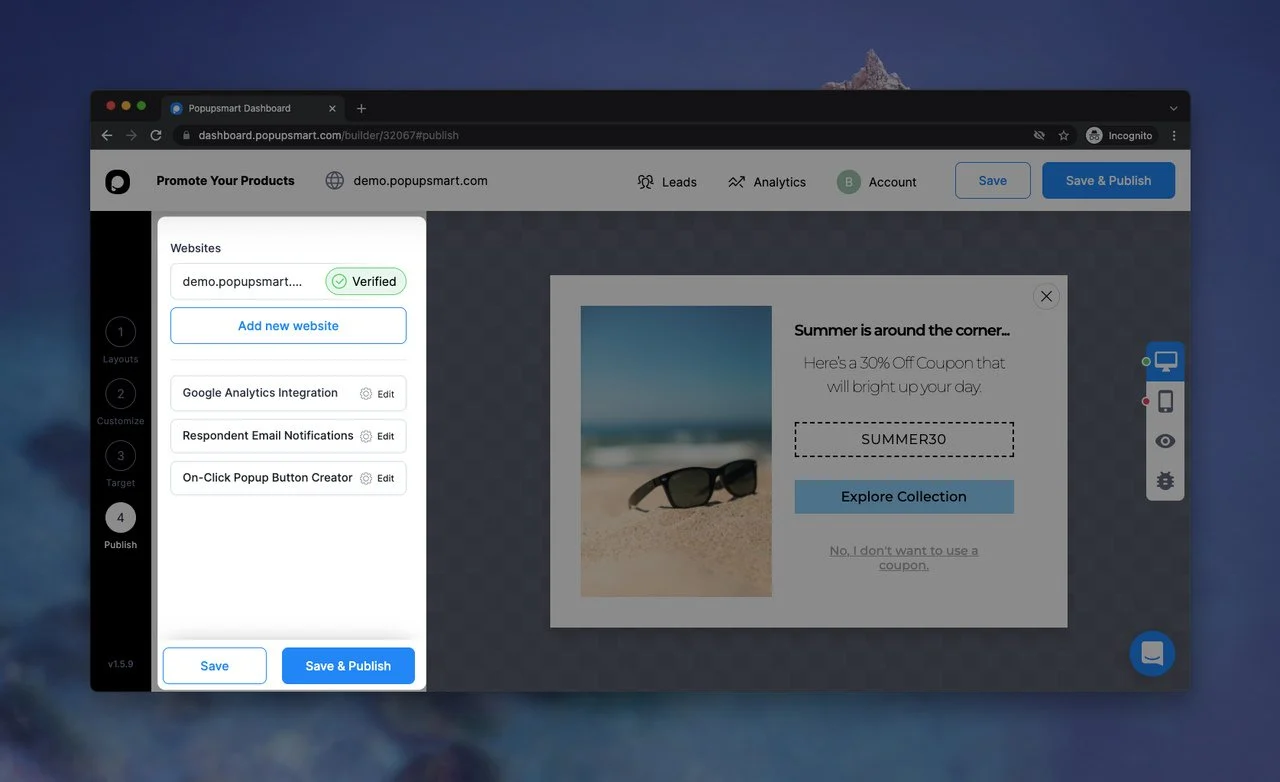
Dans la section "Publier" , vous pouvez voir qu'il est possible d'intégrer vos popups avec Google Analytics. En outre, vous pouvez optimiser les "Notifications par e-mail du répondant" et le "Créateur de bouton contextuel au clic" dans cette section.
Vous pouvez voir le code Popupsmart dans la partie "Publier" .

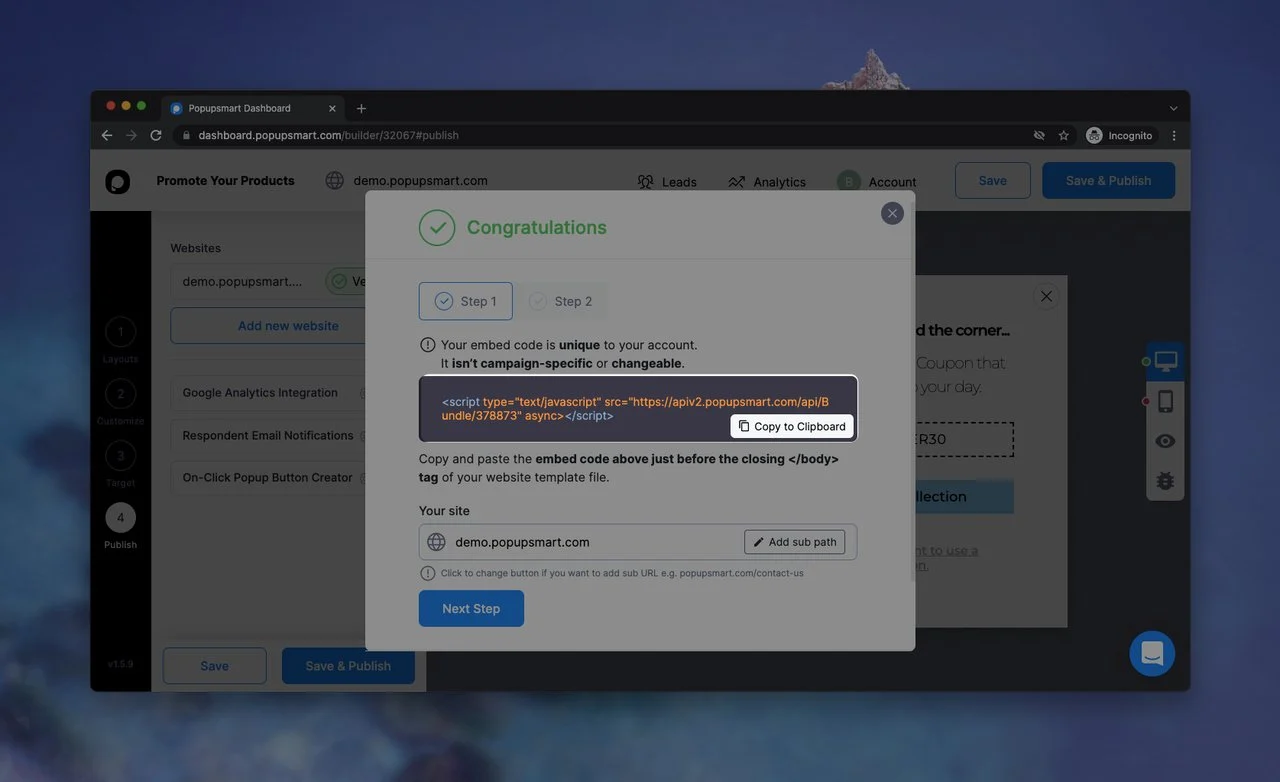
Lorsque vous avez fini de créer votre popup, ajoutez le code d'intégration de votre popup à la partie injection de code de votre site web. Vous pouvez l'ajouter facilement avant la balise de fermeture </body> . En outre, vous pouvez ajouter des popups avec Google Tag Manager à votre site Web.
Cliquez sur le bouton "Enregistrer et publier" lorsque vous êtes prêt et prêt à partir !
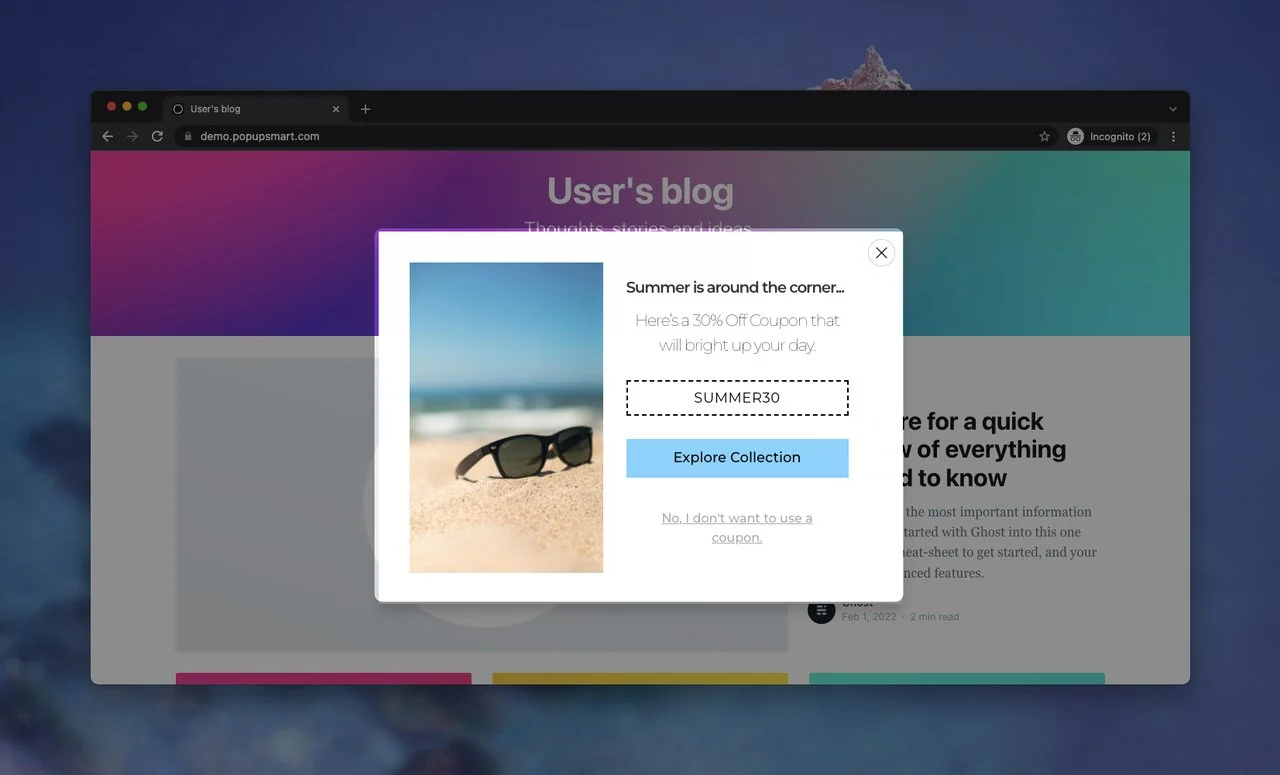
Voici le look final du popup que nous avons créé pour promouvoir un produit :

Très facile, non ? Vous pouvez maintenant créer votre propre popup pour promouvoir vos produits ou services et augmenter les conversions de ventes !
Popupsmart s'intègre à de nombreux outils marketing et sites Web tels que Mailchimp, HubSpot, Shopify, Sendinblue, Squarespace ; ce qui améliore encore le processus de marketing numérique des entreprises.
Emballer

Créer des fenêtres popup avec React, qui est une bibliothèque JS open-source, est possible et facile à adapter. Comme nous l'avons expliqué, ajouter une fenêtre contextuelle à votre site Web à l'aide de React peut être simple si vous connaissez le langage de codage Javascript. Vous pouvez installer React JS sur votre site Web et créer vos popups modaux.
Il est possible de personnaliser certains éléments d'un popup tels que la largeur, l'arrière-plan, la taille de la police, etc. Grâce à différentes options de personnalisation, vous pouvez créer votre propre popup pour atteindre vos objectifs commerciaux.
D'un autre côté, tout le monde n'a pas à gérer l'écriture de codes et à ajouter plus de codes pour personnaliser leur popup. Vous pouvez utiliser notre constructeur de popup Popupsmart, qui a un plan gratuit.
Nous espérons que vous avez aimé lire sur ce sujet et que vous avez appris comment créer facilement une fenêtre contextuelle avec React et Popupsmart. Faites-nous savoir quelle solution popup vous décidez de choisir pour votre site Web. :-)
Consultez également ces articles de blog :
- Comment créer des fenêtres contextuelles Vue Modal
- Comment créer une popup PHP pour votre site Web
- Comment créer une popup bootstrap pour votre site ?
- Meilleures pratiques de conception de popup qui incitent les clients à acheter
- Comment créer des popups CSS Modal Tailwind pour votre site Web
- 21 plates-formes CMS sans tête que vous devriez vérifier
