La vitesse en tant que facteur de classement : comment cela a-t-il changé et qu'est-ce qui est « rapide » en 2019
Publié: 2019-07-25
En tant qu'utilisateurs, nous nous soucions beaucoup de la vitesse. En 2006, nous nous attendions à ce qu'un site Web se charge en moins de quatre secondes (comme l'a découvert Forrester). En 2009, nous disions que deux secondes suffisaient.
Mais aujourd'hui, même deux secondes semblent "longtemps". En fait, la norme de chargement des pages en deux secondes tient à peine en 2019, car nous voulons tous obtenir rapidement les informations dont nous avons besoin, plus rapidement.
Google, lui aussi, s'est toujours soucié de la vitesse, avant même de faire de la vitesse un facteur de classement ou de publier la "mise à jour de la vitesse".
Et il se soucie autant de ses utilisateurs mobiles que de ceux de bureau. C'est pourquoi la mise à jour de vitesse lancée l'année dernière a introduit la vitesse comme facteur de classement pour les recherches mobiles. Auparavant, l'utilisation de la vitesse comme signal de classement était limitée aux seules recherches sur ordinateur.
De plus en plus, les utilisateurs et Google souhaitent que les webmasters cessent de penser en termes de secondes et cherchent des moyens d'économiser chaque milliseconde possible, car cela compte.
Mais cet article ne concerne pas l'optimisation de votre site Web pour la vitesse (bien que vous puissiez en trouver un ici). Il ne s'agit pas non plus des avantages commerciaux d'un site Web rapide. La plupart des gens savent et comprennent maintenant que les sites Web à chargement rapide enregistrent des taux de rebond plus faibles, offrent des expériences utilisateur meilleures et plus positives et génèrent des revenus plus élevés, entre autres. Au lieu de cela, cet article explique comment la vitesse a évolué en tant que signal de classement, quelle vitesse est considérée comme rapide en 2019 et pourquoi l'optimisation de la vitesse du site mobile est essentielle pour votre stratégie de référencement 2019 (et pour l'avenir !).
Mais avant de voir cela, voyons comment Google a trouvé que chaque milliseconde comptait pour l'expérience utilisateur Web.
L'expérience de vitesse de Google
Avant que Google n'introduise la vitesse comme facteur de classement dans son algorithme de recherche (en 2010), Google a mené une expérience pour comprendre l'impact de la vitesse sur son expérience de recherche.
Dans son expérience, Google a injecté un délai côté serveur (de l'ordre de 100 à 400 ms) afin que les résultats de la recherche soient récupérés et affichés plus lentement.
Voici quelque chose qui vous aidera à mettre cela en perspective : une seconde compte mille millisecondes. Et cligner des yeux une fois prend environ 300 millisecondes.
Et pourtant, lorsque Google a introduit des retards qui prenaient à peu près autant de temps que nous pour clignoter, les utilisateurs l'ont remarqué. Ces délais « à peine perceptibles » ont entraîné de moins en moins de recherches. Le ralentissement de la page de résultats de recherche de 100 à 400 ms a entraîné en moyenne 0,2% à 0,6% de recherches en moins de la part des utilisateurs.
Non seulement cela, mais il a également été constaté que les utilisateurs exposés à des périodes plus longues de l'expérience des résultats différés avaient tendance à effectuer encore moins de recherches au fil du temps.
Ceux qui ont connu un retard d'environ une demi-seconde (400 ms) ont effectué 0,44 % de recherches en moins au cours des trois premières semaines et environ 0,75 % de recherches en moins au cours des trois semaines suivantes de l'expérience de six semaines. En outre, les utilisateurs qui ont connu de longs délais ont mis du temps à revenir à leur niveau d'utilisation d'avant l'expérience. Ceux qui ont connu les retards les plus élevés de 400 ms ont effectué en moyenne 0,21 % de recherches en moins au cours de la période de cinq semaines suivant l'expérience.
La vitesse compte… plus encore maintenant, en 2019 – lorsque Google la reconnaît comme un signal de classement pour les recherches sur ordinateur et sur mobile.
Vitesse : des débuts en tant que signal de classement à l'obtention de sa propre mise à jour
Les webmasters ont toujours émis l'hypothèse que la vitesse aurait un impact sur l'algorithme de classement de Google. Mais comme Google ne divulgue jamais ses facteurs de classement, toutes les idées autour de la vitesse sont restées à peu près cela : des spéculations.
Mais peu de temps après son "expérience de vitesse", Google l'a rendue "officielle". En 2010, Google a introduit la vitesse du site comme nouveau signal que son algorithme de classement utiliserait pour décider quels sites Web afficher pour les recherches sur ordinateur :
Vous avez peut-être entendu dire que chez Google, nous sommes obsédés par la vitesse, dans nos produits et sur le Web. Dans le cadre de cet effort, nous incluons aujourd'hui un nouveau signal dans nos algorithmes de classement de recherche : la vitesse du site. La vitesse du site reflète la rapidité avec laquelle un site Web répond aux demandes Web.
Webmaster Central Blog (vendredi 9 avril 2010
Et près de 8 ans après avoir introduit la vitesse comme facteur de classement pour les recherches sur ordinateur, Google a publié sa Speed Update ciblant les recherches mobiles :
Les gens veulent pouvoir trouver des réponses à leurs questions aussi vite que possible — des études montrent que les gens se soucient vraiment de la vitesse d'une page. Bien que la vitesse soit utilisée dans le classement depuis un certain temps, ce signal était axé sur les recherches sur ordinateur. Aujourd'hui, nous annonçons qu'à partir de juillet 2018, la vitesse des pages sera un facteur de classement pour les recherches mobiles.
Blog du centre pour les webmasters — (lundi 9 juillet 2018
Les deux mises à jour ont établi la vitesse comme l'un des principaux facteurs de classement SEO pour les recherches sur ordinateur et sur mobile.
Cependant, tous les sites Web ne sont pas impactés par la vitesse :
En parlant de vitesse, Google a souligné à plusieurs reprises que seul un nombre marginal de sites Web – qui sont en fait criminellement lents – sont affectés par le facteur de vitesse, et que même une page lente avec un excellent contenu peut surclasser une page ultra-rapide.
Voyons maintenant ce que Google pense du temps de chargement de votre site Web et s'il considère votre site Web comme rapide, correct ou lent.
Comment Google mesure la vitesse des pages
Je ne sais pas si vous avez déjà vécu cela, mais souvent, vous constaterez que votre site Web se charge en quelques secondes ou même instantanément.
Mais les informations sur la vitesse de votre compte Google Analytics raconteraient une histoire différente.
C'est quelque chose qui a constamment bogué les utilisateurs.

En 2011, Matt Cutts, qui dirigeait l'équipe de spam Web de Google, expliquait cela en expliquant comment Google utilisait les données de sa barre d'outils pour estimer les temps de chargement réels d'un site Web. En fait, si vous consultez la politique d'utilisation des données de la barre d'outils Google, vous trouverez une ventilation de la façon dont Google a mesuré la vitesse d'un site Web :
Une façon de mesurer cela consiste à utiliser la barre d'outils Google comme minuteur de chargement de page. Par exemple, lorsque votre navigateur envoie une demande pour récupérer Google Maps, nous démarrons le minuteur. Lorsque la page est chargée, nous arrêtons le chronomètre et renvoyons le temps écoulé à Google avec la demande d'URL Google Maps. En agrégeant ces temps de réponse pour de nombreux utilisateurs, nous pouvons mesurer avec précision le temps de chargement de la plupart des sites Web et rendre nos sites plus rapides.
Donc, essentiellement, la façon dont vous vivez votre site Web n'est pas la même que la façon dont vos utilisateurs (et par conséquent, Google) le vivent.
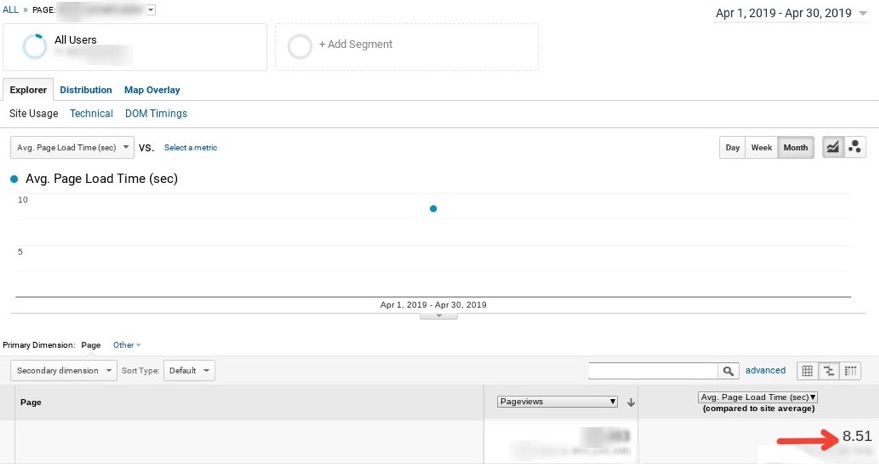
Pour savoir combien de temps vos pages mettent à se charger, connectez-vous à votre compte Google Analytics et accédez à Comportement > Vitesse du site > Synchronisation des pages.
Oh, et si vous faites partie de ces webmasters qui trouvent que le temps de chargement indiqué dans Google Analytics est inexact, il existe également de nombreux autres outils pour vous aider à tester les temps de chargement de votre page/site Web.
Voici une page avec un temps de chargement moyen de 8,5 secondes :

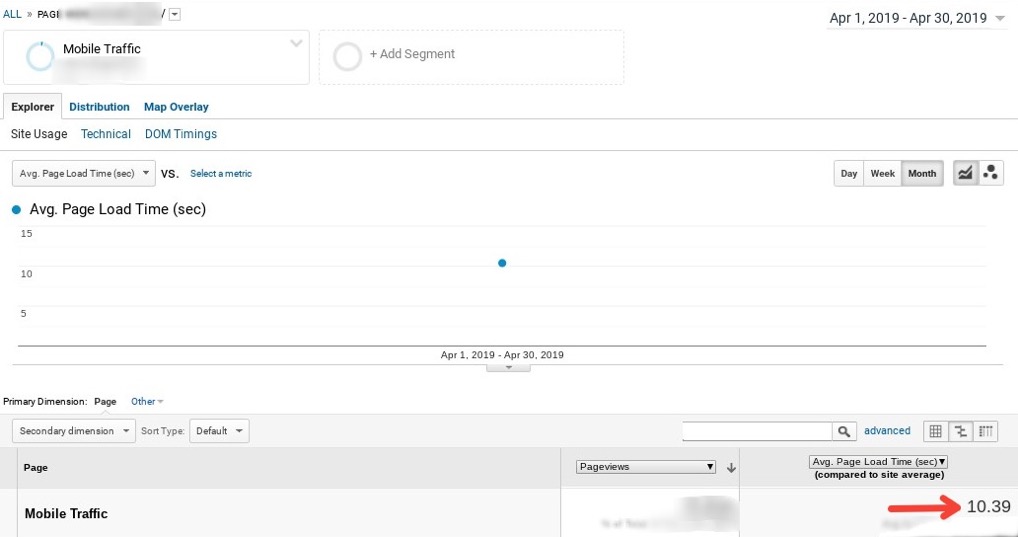
De plus, vous pouvez appliquer le segment de trafic "Mobile" uniquement pour comprendre les temps de chargement de la version mobile de votre page :

Je sais que vous ne pouvez pas vous empêcher de penser à la lenteur de cette page mobile, avec un temps de chargement moyen de 10,3 secondes.

Mais les vitesses de chargement des pages mobiles se situent dans cette plage pour la plupart des sites Web. En fait, une étude récente (2018) de Google a révélé que la vitesse moyenne des pages mobiles se situe à 15 bonnes secondes. Donc vous voyez, cette page n'est même pas si lente.
Effectuons quelques calculs pour donner un contexte à la vitesse.
Votre site Web est-il rapide, correct ou lent ?
Bien que la norme de temps de chargement de 2 secondes existe depuis des années, la plupart des sites Web ne la respectent pas.
Sur la base des tests effectués jusqu'en 2018, Pingdom (un outil qui alimente des millions de tests de vitesse de site Web/page chaque mois) a partagé que le temps de chargement moyen d'une page Web est d'environ 3,21 secondes.
Les pages mobiles font bien pire.
Lorsque Google a étudié la vitesse des pages mobiles en 2017, il a constaté qu'il fallait en moyenne 22 secondes pour charger complètement une page de destination mobile. L'analyse de Google de 2018 a cependant montré une amélioration notable de la vitesse des pages mobiles, ramenant la moyenne à 15 secondes. Cette recherche qui comprenait l'étude de 11 millions de pages de destination d'annonces mobiles a révélé que 70 % des pages prenaient plus de 5 secondes pour afficher le contenu visuel dans la zone de pliage, et plus de sept secondes pour afficher l'intégralité du contenu de la page (à l'intérieur et en dessous du pli). Région!).
Même si de nombreux utilisateurs mobiles ont mis à niveau la vitesse de leur réseau de la 3G à la 4G, les sites Web mobiles continuent d'être gonflés et lents. Et étant donné que 53 % des visiteurs d'un site mobile abandonnent une page qui prend plus de trois secondes à se charger, une vitesse de page mobile de 15 secondes (voire de 7 secondes) n'est pas bonne.
Tout le monde parle de la création de sites Web rapides, mais à quelle vitesse une page de site Web doit-elle être ?
Cette question est, on le comprend, un peu difficile à répondre tant les repères du « rapide » changent vite.
Mais cela dit, à partir de maintenant, pour Google, un site Web rapide commence à se charger en moins d'une seconde .
Un site Web moyen commence à se charger en 1 à 2,5 secondes .
Et un site Web lent, en revanche, commence à se charger en plus de 2,5 secondes .
Et pour le trafic mobile, un temps de chargement de 5 secondes ou moins (pour les connexions 3G) est le point idéal pour atteindre .
Amélioration de la vitesse du site : voici comment être rapide sur Google (sur mobile)
L'utilisation croissante du mobile, les vitesses de réseau mobile plus rapides et les attentes croissantes des utilisateurs mobiles poussent tous à un Web mobile plus rapide. Et Google, avec ses mises à jour d'algorithmes, veut s'en assurer.
Jetez un œil à quelques-uns des changements récents de l'algorithme de classement de Google et vous verrez qu'ils sont tous de plus en plus orientés vers les utilisateurs mobiles.
Si vous vous souvenez, au début de 2015, Google a annoncé qu'il allait adapter son algorithme pour correspondre à l'évolution des habitudes d'utilisation des personnes, car de plus en plus d'utilisateurs ont commencé à utiliser des mobiles pour effectuer des recherches. Plus tard cette année-là, Google a publié sa mise à jour adaptée aux mobiles et a introduit la convivialité mobile comme facteur de classement. Il a également lancé des outils tels que le test Mobile-friendly pour aider les webmasters à créer des sites Web adaptés aux mobiles.
Avance rapide jusqu'en 2018 : Google a annoncé qu'il utiliserait désormais l'indexation mobile d'abord. Ce qui signifiait que Google commencerait à utiliser les versions mobiles des pages pour l'indexation et le classement :
Pour récapituler, nos systèmes d'exploration, d'indexation et de classement ont généralement utilisé la version de bureau du contenu d'une page, ce qui peut causer des problèmes aux internautes mobiles lorsque cette version est très différente de la version mobile. L'indexation mobile d'abord signifie que nous utiliserons la version mobile de la page pour l'indexation et le classement, afin de mieux aider nos utilisateurs - principalement mobiles - à trouver ce qu'ils recherchent.
Blog du centre pour les webmasters (lundi 26 mars 2018)
Cette annonce a été suivie par la Speed Update mi-2018. Comme mentionné ci-dessus, maintenant avec cette mise à jour, Google voit la vitesse de chargement de la page mobile d'un site Web lors du classement pour les recherches mobiles.
Si ces développements vous disent quelque chose, alors c'est ceci :
Le référencement passe d'abord au mobile, avec un accent particulier sur la vitesse.
Google y investit également massivement. Prenez son initiative AMP, par exemple. Avec AMP, Google souhaite que les webmasters puissent créer des sites Web qui " se chargent presque instantanément - sur tous les appareils et plates-formes". ”
De plus, avec son plugin AMP officiel pour WordPress, Google souhaite que les propriétaires de sites Web WordPress créent des sites Web mobiles encore plus rapides. Trois années de développement et de tests solides ont été nécessaires à la création de la première version de ce plugin et cela montre amplement que Google souhaite que vous utilisiez AMP, et souhaite également rendre son adoption facile et transparente pour vous : « Le plugin AMP officiel pour WordPress fournit des outils et des fonctionnalités essentiels pour la création de contenu AMP, à la manière de WordPress. « De plus en plus de plugins et de thèmes devraient également offrir des fonctionnalités AMP complètes dès la sortie de la boîte. Ce plugin a déjà franchi la barre des 300 000+ installations actives.
Certains influenceurs SEO prédisent même que l'AMP pourrait être un facteur de classement pour les recherches mobiles à l'avenir. Pour l'instant, ce n'en est pas un. Par exemple, Brain Dean de Backlinko — a (presque) inclus le facteur AMP dans sa liste de facteurs de classement SEO pour 2019. Il note : version mobile du carrousel d'actualités Google. »
Chez Convert.com, où nous aidons les propriétaires de sites Web à effectuer des tests A/B, nous commençons déjà à recevoir des requêtes de nos utilisateurs WordPress concernant notre prise en charge d'AMP. Nous comprenons qu'en tant que service tiers qui ajoute du code aux sites Web de nos clients, même nous sommes responsables de notre part pour maintenir la vitesse de leur site.
À bien y penser, optimiser vos pages mobiles pour de meilleurs temps de chargement est aussi la chose la plus naturelle à faire. Je pense que si vous creusez dans votre Google Analytics et comparez votre trafic de recherche mobile pour le mois dernier avec la même période d'il y a deux ans, vous remarquerez une augmentation. Et vous pouvez supposer que la tendance se maintiendra. Et si votre trafic mobile n'est pas du trafic de recherche et provient, par exemple, de vos envois d'e-mails ou d'annonces PPC, même dans ce cas, vous ne pouvez pas les conserver si vos pages de destination mobiles sont lentes à se charger. Le trafic mobile est un lot impatient et rebondit rapidement si vous n'êtes pas assez rapide.
Sommaire
Comme vous pouvez probablement le constater, vous ne pouvez pas vous concentrer uniquement sur l'optimisation de la vitesse de votre site Web pour les recherches sur ordinateur. Vous devez également prendre en compte l'optimisation de la vitesse du site Web mobile. Ce dont vous avez besoin est une stratégie en deux parties pour optimiser la vitesse de votre site Web WordPress en 2019 tout en répondant aux recherches sur ordinateur et sur mobile.
Une partie doit se concentrer sur les recherches sur le bureau. Voici un guide épique d'optimisation de la vitesse de WordPress pour les étapes sur la façon de créer des sites Web qui se chargent en une seconde et gagnent les prospects SEO de bureau !
Et l'autre doit optimiser votre site Web mobile pour un meilleur classement dans les recherches. Lorsque vous travaillerez sur cette partie, vous devrez penser ou envisager d'utiliser Google AMP. Et s'il est vrai que AMP est un excellent moyen de créer des sites Web mobiles WordPress ultra-rapides, vous n'êtes pas obligé de l'utiliser. Parce que si vous créez une page mal "AMP" qui se charge lentement, vous n'obtiendrez toujours aucun avantage SEO. Google a clairement indiqué qu'il ne se souciait que des pages rapides, et pas nécessairement de la technologie utilisée pour les créer. Cela dit, "AMPing" votre chemin vers un site Web mobile rapide peut avoir du sens, étant donné qu'il offre également de nombreux autres avantages et peut être utilisé de manière transparente avec WordPress. Oh, et voici un guide détaillé sur l'utilisation de Google AMP avec votre site Web WordPress.
Alors dites-nous : quelle est votre stratégie d'optimisation de la vitesse pour 2019 ? De plus, pendant que nous y sommes encore, pourquoi ne pas vous diriger vers l'outil de test de vitesse de site mobile de Google et calculer combien de revenus supplémentaires vous pourriez gagner en réduisant le temps de chargement de votre site à 1 seconde ou peut-être 2,5 secondes ? Oui, vous pouvez en fait mettre un chiffre sur votre "impact sur la vitesse".