Assurez-vous que vos tests A/B sont infaillibles grâce à l'assurance qualité : le guide complet pour contrôler vos tests A/B
Publié: 2022-04-05
Les tests A/B qui ne fonctionnent pas correctement ne sont pas convertis.
Un test A/B peut consommer beaucoup de temps, d'argent et de ressources pour les optimiseurs. Et, bien sûr, personne ne veut que son dur labeur soit gaspillé. C'est pourquoi vous devez effectuer une assurance qualité (AQ) sur les sites Web, les pages de destination, les personnalisations, les tests A/B, les campagnes par e-mail, etc., pour vous assurer que tout fonctionne comme il se doit .
Et la meilleure façon de créer des tests A/B simples, faciles à utiliser, intuitifs, sans erreur et efficaces est d' adopter un processus d'assurance qualité approprié . De cette façon, les visiteurs reçoivent un produit final précieux, fiable et hautement interactif.
L'AQ est la clé de la prévention des catastrophes. Sa capacité à découvrir les défauts et les vulnérabilités avant qu'ils ne deviennent critiques aide les optimiseurs à éviter des coûts élevés à mesure que les tests progressent.
Bien qu'il soit de notoriété publique que l'assurance qualité est importante, de nombreux optimiseurs ne prennent pas vraiment le temps d'effectuer correctement leurs tests. En conséquence, ces tests échouent souvent. Il y aurait moins de sites Web qui « ne fonctionnent pas » s'ils fonctionnaient.
- Qu'est-ce que l'assurance qualité ?
- Qu'est-ce que la qualité ?
- Qu'est-ce que l'assurance ?
- Assurance qualité dans les tests A/B
- Tests utilisateurs vs assurance qualité
- Pourquoi l'assurance qualité est-elle importante dans les tests A/B ?
- Les optimiseurs et les développeurs sont trop proches des tests A/B
- Les émulateurs ne sont pas la vraie affaire
- Interactions
- Points d'arrêt et modification du mode d'affichage de l'appareil
- Tests d'un point de vue humain
- Que se passe-t-il si vous ne faites pas de tests QA A/B ?
- Retards dans le lancement des tests A/B
- Erreurs dans les résultats du rapport
- Mauvaise compatibilité
- Frustration des clients et perte de réputation
- Un manque de confiance dans l'outil de test A/B
- L'entreprise souffre de pertes de ventes
- 4 bonnes pratiques pour les tests QA A/B
- 1. Développer une stratégie d'AQ
- 2. Identifiez ce qu'il faut vérifier dans un test A/B
- Éléments sur la page
- Intégrations avec des outils tiers
- Clignotant ou scintillant
- Multi-navigateur et multi-appareil
- 3. Concentrez-vous sur l'expérience de la page
- 4. Alignez le contrôle qualité avec vos objectifs de conversion
- Pourquoi le QA n'est pas fait correctement
- Contraintes de temps
- Codes de suivi mal implémentés
- Pas d'hypothèses claires
- Taille d'échantillon inadéquate
- Comment Convert surmonte les défis typiques de l'assurance qualité
- Le débogueur Google Chrome Convert
- Aperçu des URL de variantes
- Forcer les URL de variation
- Utilisation des paramètres de requête dans les audiences QA
- Journaux en direct
- Regardez devant vous, toujours !
Qu'est-ce que l'assurance qualité ?
Commençons par quelques définitions rapides.
Qu'est-ce que la qualité ?
La qualité se traduit par « adapté à l'usage ou à l'usage ». Dans le contexte de la fonctionnalité, de la conception, de la fiabilité, de la durabilité et du prix des tests A/B, il s'agit de répondre aux souhaits et aux attentes des clients .
Qu'est-ce que l'assurance ?
L'assurance est simplement une déclaration positive sur un test A/B qui inspire confiance. C'est la certitude qu'un test A/B fonctionnera correctement et selon les attentes ou les exigences.
Assurance qualité dans les tests A/B
En termes simples, l'assurance qualité est une technique permettant de vérifier la qualité d'un test A/B . Il rassemble les optimiseurs et les développeurs pour s'assurer que tout s'affiche et fonctionne correctement sur tous les appareils et navigateurs concernés.
En d'autres termes, un site Web (ou une page de destination, une variante, une campagne par e-mail, etc.) doit être de haute qualité pour éviter d'exposer les visiteurs à des frictions et à d'autres problèmes.
Tests utilisateurs vs assurance qualité
Les tests utilisateur examinent comment un utilisateur expérimente réellement un site Web, tandis que l'assurance qualité se concentre davantage sur la conception réelle du site Web.
Tests utilisateurs :
- Examine comment de vraies personnes utilisent un site Web et comment cela diffère de ce que les développeurs avaient prévu
- Repérez les incompréhensions potentielles des visiteurs et les points de friction dans un environnement d'utilisation réel.
Assurance qualité:
- Fait apparaître les erreurs et les éléments cassés sur le site Web
- Améliore les performances du site
Donc, ils sont différents, QA étant un terme beaucoup plus large.

Pourquoi l'assurance qualité est-elle importante dans les tests A/B ?
Bien sûr, quelques bugs ici et là sont irritants .
Mais, en fin de compte, ont-ils un impact sur le résultat net ? L'assurance qualité vaut-elle la peine d'investir plus de ressources ? Quelle différence cela fait-il si les choses ne sont pas parfaites ?
Bien que nous ayons surmonté des obstacles considérables en matière d'assurance qualité, de nombreuses organisations continuent de la sous-évaluer.
Découvrons les plus grands risques affectant l'assurance qualité et pourquoi elle joue un si grand rôle dans les tests A/B.
Les optimiseurs et les développeurs sont trop proches des tests A/B
Les optimiseurs et les développeurs travaillent généralement ensemble pour mettre en place des tests A/B. Ils sont si proches qu'il est facile de négliger des aspects mineurs mais cruciaux lorsqu'ils sont en charge de l'assurance qualité.
Cependant, les testeurs QA s'assurent que l'attention est portée sur la qualité. Ils exécutent des fonctions non évidentes qui propulsent une application de « manières inattendues », souvent non prévues. Les testeurs d'assurance qualité refusent d'accepter que "des bogues ont été corrigés" à moins qu'ils n'aient la preuve. Ils n'ont pas peur d'essayer de nouvelles choses et d'échouer. S'ils ne trouvent pas de bogue la première fois, ils deviennent plus créatifs avec les tests et les alignent sur les normes attendues.
Une deuxième paire d'yeux sur les tests A/B et leur conception peut révéler des défauts inattendus.
Les émulateurs ne sont pas la vraie affaire
Les utilisateurs finaux n'utilisent pas d'émulateur ; à la place, un appareil réel avec un navigateur. Il est tout à fait possible de passer à côté de problèmes spécifiques au navigateur si vous ne les étudiez pas sur de vrais appareils ou navigateurs.
Nous avons vu de nombreux cas de support où les utilisateurs sont tout à fait convaincus que leur expérience A/B fonctionne correctement sur BrowserStack (simulant l'apparence d'un test A/B sur différents navigateurs). Mais lors du lancement du test pour les vrais visiteurs, ils contactent nos agents d'assistance pour signaler un dysfonctionnement du test A/B.
Cas de support réel :
J'ai un problème avec une conversion sur mon projet.
Click_Cart_Checkout_1 ne semble pas se déclencher sur iPhone XR/Safari. J'ai vérifié la console des outils de développement sur les deux (chrome://inspect et la liaison d'un iPhone à un macbook), et je peux voir le code s'exécuter pour cette conversion, mais il n'est pas suivi dans les rapports.
La conversion est suivie lors de l'utilisation de XR pour émuler un iPhone dans les outils de développement, mais pas dans les tests du monde réel.
Nous avons testé sur deux iPhones distincts. Notre testeur QA et le mien.
Vous ne pourrez peut-être pas tester si la configuration de vos métriques est correcte, sauf si vous effectuez un contrôle qualité manuel sur tous les navigateurs. Après quelques semaines, vous pourrez même vérifier vos résultats et découvrir que votre action principale ne se déclenche pas correctement ou pas du tout sur certains navigateurs !
Assurez-vous donc de QA vos tests dans différents environnements, pas seulement dans les émulateurs.
Interactions
Vous pouvez également manquer des bugs liés aux interactions de page ou de variante si vous n'examinez pas les variantes manuellement . Cela peut entraîner des problèmes simples tels que la difficulté à ouvrir un accordéon, à appuyer sur un bouton ou quelque chose d'important qui affecte l'ensemble de l'entonnoir.
Cas de support réel :
Sur la page de variation, nous avons des problèmes avec le bouton CheckOut et parfois des problèmes avec le bouton PayPal, bien que sur la page d'origine, tout fonctionne bien.
Lorsque je clique sur le bouton de paiement, il me redirige ici : cart.php/checkout.php mais devrait être /checkout.php
Nous avons aussi des problèmes avec le Logo ; parfois ça se voit, parfois non.
Les tests A/B ne consistent pas seulement à ajouter de nouveaux éléments aux variations de page et à la façon dont ces éléments interagissent les uns avec les autres et comment ils améliorent la fonctionnalité globale du site.
Points d'arrêt et modification du mode d'affichage de l'appareil
Si vous utilisez des émulateurs, vous risquez de négliger les problèmes liés au changement du mode de l'appareil de portrait à paysage ou vice versa. Vous pouvez rapidement vérifier si la variation s'affiche correctement dans les deux modes et si l'utilisateur bascule entre les deux en assurant la qualité des variations sur de vrais appareils mobiles ou tablettes.
Cas de support réel :
Nous faisions un test multivarié sur notre projet, et le client a remarqué que les images ne s'affichaient pas correctement en mode paysage mobile. Puis-je obtenir votre aide pour comprendre pourquoi?
Tests d'un point de vue humain
Seule une AQ manuelle effectuée par un humain peut dire quand quelque chose semble « bizarre ». Les méthodes de test automatisées ne détectent pas ces défauts visuels. Un ingénieur QA peut trouver des problèmes d'utilisabilité et des problèmes d'interface utilisateur (UI) en interagissant avec un site Web comme s'il était un utilisateur. Les scripts de test automatisés ne peuvent pas les tester.
Que se passe-t-il si vous ne faites pas de tests QA A/B ?
Maintenant qu'il est clair que l'assurance qualité peut faire la différence entre le succès ou l'échec d'une entreprise, voyons ce qui se passe si vous l'ignorez (indice : ce n'est pas joli) .
Retards dans le lancement des tests A/B
Pour garantir le succès d'un test A/B, il est crucial de prévoir suffisamment de temps pour l'assurance qualité en amont. Cela implique de s'assurer que tous les éléments Web ou d'application fonctionnent correctement et répondent aux besoins de l'entreprise et des clients. Le QA permet d'identifier et de résoudre les problèmes avant de commencer les tests afin d'éviter les retards de lancement.
Erreurs dans les résultats du rapport
Sans AQ, des erreurs de variation surviennent et peuvent entraîner des erreurs statistiques dans les résultats du rapport.
Un résultat faussement positif (également connu sous le nom d' erreur de type I ) se produit lorsque les résultats du test montrent une différence significative entre l'original et la variation lorsqu'il n'y en a pas. Une autre erreur est un faux négatif (alias erreur de type II ) lorsque les résultats ne montrent aucune différence significative entre la variation et l'original, mais il y en a une.
Sans une assurance qualité appropriée, vous ne pourrez peut-être pas déterminer avec précision les résultats de vos tests A/B. Cela peut conduire à des conclusions erronées sur les performances de votre entreprise et les optimisations potentielles. Quelles autres statistiques un manque d'assurance qualité affecte-t-il ?
Mauvaise compatibilité
Vos visiteurs accèdent à vos services à partir de divers emplacements et navigateurs.
Compatibilité avec les appareils et les langues auxquelles vous devriez penser et tester, si possible. Il est de votre responsabilité de vous assurer que votre application fonctionne dans différents navigateurs, en particulier dans toutes les versions.
Frustration des clients et perte de réputation
Saviez-vous que les consommateurs insatisfaits sont plus susceptibles de laisser un avis public que les clients satisfaits ?
Les plaintes en ligne et hors ligne, ainsi que l'abandon de produits, sont de mauvaises nouvelles pour votre entreprise. En raison des informations négatives, d'autres acheteurs potentiels hésitent à acheter le produit. Quelques clients mécontents (et francs) peuvent signifier une baisse de confiance dans votre marque. Si les consommateurs publient un avis négatif en ligne, leur insatisfaction peut affecter leurs futurs achats.
Un manque de confiance dans l'outil de test A/B
La seule raison pour laquelle les marques investissent dans une solution de test A/B en premier lieu est de prendre des décisions éclairées et d'offrir à leurs visiteurs la meilleure expérience en ligne possible. Vous ne pouvez pas compter sur vos efforts d'optimisation pour se traduire par des avantages significatifs si vous ne pouvez pas faire confiance à votre solution de test A/B.
En vous assurant que tous les tests A/B sont de qualité garantie, vous saurez que les données sont collectées de manière appropriée et que vos efforts d'optimisation offrent de réels avantages à vos visiteurs .
Les problèmes techniques des tests A/B sont critiques car ils présentent des risques importants pour les marques, notamment la perte de données, des rapports déformés et une prise de décision biaisée. Ils ont aussi de graves conséquences financières. Les marques doivent faire entièrement confiance à leur solution car il s'agit d'un outil de décision qui a un impact direct sur l'augmentation des taux de conversion, des ventes et des revenus.
L'entreprise souffre de pertes de ventes
Vous n'avez qu'une seule chance de faire une première impression. C'est vrai à bien des égards, et si vous ne prenez pas le temps de l'AQ, vous risquez de laisser de l'argent sur la table.
Des choses apparemment insignifiantes, comme empêcher la progression de la commande ou ne pas afficher les CTA, peuvent amener vos clients à abandonner votre boutique. Il faut tester tout cela pour enrichir l'expérience client .
La clé du succès et du bonheur des clients est de fournir un produit de haute qualité. Les clients satisfaits reviennent et peuvent même en recommander d'autres.
4 bonnes pratiques pour les tests QA A/B
Si vous avez lu jusqu'à présent, cela signifie que vous comprenez la valeur de l'assurance qualité et que vous souhaitez en savoir plus à ce sujet. Mais quelles parties d'un test A/B pouvez-vous contrôler ? Et quelles sont les bonnes pratiques à suivre ?
Voici quelques façons de démarrer.
1. Développer une stratégie d'AQ
Avant de procéder au contrôle qualité de vos tests A/B, créez une stratégie ou établissez un processus structuré. Il doit avoir un objectif clair et des normes de qualité spécifiques pour mesurer l'AQ.
Discutez également des points faibles avec vos équipes de développement et d'optimisation. Amenez toutes les personnes impliquées sur la même longueur d'onde en considérant différentes perspectives et en définissant des objectifs et des normes communs.
Votre stratégie d'assurance qualité doit également s'aligner sur vos objectifs de conversion . Si le temps et les ressources que vous consacrez à l'assurance qualité ne contribuent finalement pas aux conversions, vous devrez peut-être repenser l'ensemble du processus.
Une petite liste qui veut exactement ce que vous offrez vaut mieux qu'une plus grande liste qui n'est pas engagée.
S. Ramsay Leimenstoll, conseiller en placement et planificateur financier chez Bell Investissement
De quoi avez-vous généralement besoin pour élaborer une stratégie pratique ?
- Jeter les bases et attribuer les rôles
- Savoir exactement quoi contrôler
- Prévoir les problèmes qui peuvent survenir et les moyens de les résoudre
- Variantes de liste
- Identifier à qui l'AQ est destinée (groupe d'utilisateurs cible)
- Établir des normes pour l'assurance qualité
2. Identifiez ce qu'il faut vérifier dans un test A/B
S'assurer de la qualité d'un test A/B peut être assez fastidieux et complexe si vous ne savez pas quoi et comment vous préparer pour un QA. Voici quelques-uns des aspects les plus critiques à prendre en compte.
Éléments sur la page
Les éléments sur la page sont la viande d'un test A/B. Parce qu'ils sont destinés aux clients et affectent directement la vitesse des pages et l'expérience utilisateur, vous devez constamment les tester pour en vérifier la qualité. Avant de commencer, préparez une liste de tous les éléments à AQ. Cela devrait constituer une partie plus importante de votre stratégie d'assurance qualité pour mener à bien des audits, réduire les délais d'exécution et identifier et résoudre les faiblesses et les problèmes flagrants du site.
Certains domaines critiques sur lesquels vous devriez vous concentrer :
- Vitesse et réactivité de la page : ce sont facilement les plus essentiels et les plus négligés dans un contrôle qualité. De nombreux facteurs de site dynamiques influencent les performances et la réactivité de la page. Et bien que vous puissiez évaluer ces facteurs pour des fonctionnalités individuelles, regardez s'ils ralentissent votre site et comment cela peut faire toute la différence. Vous devez créer une image plus grande et explorer toutes les possibilités d'une conception réactive, en gardant à l'esprit à la fois les performances de votre site et l'expérience client.
- Type d'appareil : les résolutions d'écran diffèrent en fonction de l'appareil à partir duquel une page est accessible. Ceci est extrêmement important lors des tests pour un public mobile où les résolutions ont un impact important sur le comportement des utilisateurs. Pour permettre une expérience de qualité, vous devez identifier quel appareil vos consommateurs utilisent. Suivez les modèles et AQ vos éléments de test (pour ces appareils) en conséquence.
- Graphiques et éléments visuels : tous les éléments graphiques et visuels de la page doivent être soumis à un contrôle qualité, ce qui affecte les performances de la page et le temps de chargement. Idéalement, vous devez comprendre comment utiliser les images dans vos tests A/B. Toute image que vous utilisez doit être synchronisée avec la structure et la conception de votre site et se charger correctement sur différents appareils.
- Fondamentalement, tout : les formulaires sur la page fonctionnent-ils correctement ? Une modification a-t-elle affecté la qualité du site ? À quoi ressemble l'ancien par rapport au nouveau ? Nous pouvons discuter de centaines d'éléments à QA sur un site mais toujours manquer le point. C'est pourquoi vous devez connaître chaque petit détail qui nécessite une validation et des tests. Et comment faites-vous cela? En vérifiant et en assurant constamment les résultats apportés par vos changements.
Intégrations avec des outils tiers
Si vous avez configuré une intégration Google Analytics (ou toute autre interface tierce, telle que Google Analytics, Mixpanel ou Kissmetrics) pour envoyer des données spécifiques aux variations entre les plates-formes, assurez-vous que les données circulent de manière fluide et précise.

Clignotant ou scintillant
Supprimez tout scintillement avant de mettre le test en direct.
En utilisant un extrait de code asynchrone sur votre site, vous pouvez voir l'original avant le chargement de la variante. Pour offrir à vos visiteurs une expérience de site fluide, passez à un « site Web synchrone ». Pour le court temps de chargement, l'original est caché, et votre visiteur ne voit que la variation
Découvrez comment Convert a résolu l'effet de scintillement.
Multi-navigateur et multi-appareil
L'un des problèmes les plus courants avec les tests A / B est la «compatibilité du navigateur et de l'appareil». Examinez comment la variation apparaît dans les navigateurs les plus populaires, y compris Chrome, Safari, Firefox, Edge et les types d'appareils, ordinateur de bureau, tablette et mobile.
Ce n'est pas parce que votre site est réactif qu'il s'affichera et fonctionnera correctement sur tous les appareils. Vous devez toujours effectuer le contrôle qualité en gardant à l'esprit les problèmes spécifiques aux mobiles . N'oubliez pas qu'une bonne « expérience de bureau » n'est pas la même chose qu'une bonne « expérience mobile ».
Vous devez toujours effectuer QA. Vous devez également tenir compte des problèmes spécifiques aux mobiles. N'oubliez pas qu'une bonne expérience de bureau n'est pas la même chose qu'une bonne expérience mobile.
Talia Wolf, consultante en optimisation des conversions chez GetUplift, résume assez bien les problèmes multi-appareils et propose quelques solutions possibles :

Le point de vue de Talia sur la convivialité de l'appareil met en lumière plus que les aspects habituels de l'expérience de l'appareil, se concentrant essentiellement sur les domaines qui permettent une navigation facile et une manipulation simple. Vous devez aller au-delà et prendre en compte les capacités existantes et futures des appareils pour offrir la bonne qualité.
3. Concentrez-vous sur l'expérience de la page
Pourquoi faites-vous tous ces efforts s'ils n'améliorent pas l'expérience de la page ? La fonctionnalité d'une page a un impact significatif sur l'expérience de la page et doit être vérifiée rapidement.
- Interaction de l'utilisateur : commencez par analyser comment un utilisateur interagit avec une page. Répertoriez les différents points de contact d'interaction et classez-les en fonction de leur technicité. Assurez-vous de vérifier le moindre détail. Est-ce que tout est cliquable et correctement redirigé ? À quoi ressemble le survol de navigation ? Existe-t-il des problèmes de page ou des déclencheurs de rebond ?
- Temps de chargement de la page : Avant d'exécuter un test A/B et juste après l'avoir lancé, vérifiez le temps de chargement de votre page. Toute différence dans le temps de chargement de la page est généralement négligeable, mais revérifiez les changements de variation si vous constatez une augmentation significative. Cela peut être dû au fait que les modifications que vous avez apportées à la variante prennent beaucoup de temps à charger ou à la vitesse de l'extrait de code de suivi.
Il convient de noter que le temps de chargement est plus long que d'habitude lors de l'exécution d'un contrôle qualité avec un outil de test - une représentation inexacte du temps de chargement réel de la page.
Conseil : Le script de suivi de Convert ajoute environ 450 ms de temps de chargement supplémentaire pour atteindre la première page des sites Web sur lesquels il est installé. Il capture les chargements ultérieurs au niveau du navigateur ou au niveau de la périphérie CDN.
De plus, la prévisualisation du test dans différentes variantes garantit qu'il se charge correctement et produit les résultats attendus.
4. Alignez le contrôle qualité avec vos objectifs de conversion
L'A/B testing est le précurseur des conversions. Si vos tests ne correspondent pas à vos objectifs de conversion et de test A/B, vous êtes sur le long terme et vous courez le risque d'épuiser les ressources existantes.
Le meilleur design n'est pas celui qui donne à votre entreprise un aspect cool, avant-gardiste et sophistiqué. C'est la conception qui prend en charge la conversion, offre de la place pour une copie intéressante et alimente les appels à l'action qui incitent les gens à cliquer sur le gros bouton orange.
Brian Massey, scientifique de conversion chez Conversion Sciences
Si l'on se fie aux mots de Brian, tous les éléments évoqués précédemment ne devraient pas seulement faire descendre vos visiteurs dans l'entonnoir de conversion, mais également conduire à des conversions . Vous ne pouvez tester et réessayer que tant que vous avez le temps, les personnes et le budget. Cela nécessite d'optimiser tous ces domaines d'une manière qui a un impact sur vos résultats et maintient votre entreprise en activité.
Voici un cas d'utilisation :
Si vous exécutez des sélecteurs CSS dans votre console, vous pouvez voir si les éléments produits correspondent à ce que vous recherchez. Si quelque chose dévie, vérifiez si les expressions régulières n'étaient pas assez étroites. Pour être sûr, prenez une poignée d'URL de sites Web et exécutez-les avec un outil comme RegEx Pal. Cela s'applique à la fois à l'exécution de vos tests et au suivi des conversions. Vous pouvez également vérifier si vous exécutez votre test sur des pages qui ne sont pas conçues pour cela ?
Tout cela peut sembler beaucoup, mais le processus devrait être similaire aux tests approfondis que vous feriez lors de la publication d'un nouveau site Web / application, ce qui peut prendre des jours et beaucoup d'efforts.
Pourquoi le QA n'est pas fait correctement
Les facteurs suivants contribuent à ce que vos tests A/B ne soient pas correctement contrôlés.
Contraintes de temps
Les équipes de développement sont soumises à une pression constante pour maintenir un rythme de test fractionné élevé afin d'accélérer la croissance. Cependant, les tests A/B sont plus susceptibles d'être mis en œuvre de manière incorrecte sous une telle charge.
Codes de suivi mal implémentés
C'est une erreur simple à faire, mais c'est une erreur qui peut avoir d'énormes conséquences. Lorsque vous implémentez des codes de suivi de manière incorrecte ou que vous les oubliez complètement, les données d'un test A/B deviennent inutiles car il n'y aura aucun moyen de savoir quelle variante était la meilleure pour convertir les visiteurs en prospects et en clients.
Pas d'hypothèses claires
De nouvelles hypothèses sont testées par rapport à votre page d'origine dans des tests A/B - rien de plus, rien de moins . Et ils doivent être correctement délimités et définis.
Par exemple, vous voudrez peut-être voir si l'inclusion d'une citation d'un PDG augmente ou diminue le taux de conversion d'une page de destination. L'hypothèse nulle indique que le devis intégré n'a pas d'impact significatif sur le taux de conversion. Vous pouvez développer une hypothèse dirigée : l'inclusion du devis entraîne un taux de conversion beaucoup plus élevé .
Votre hypothèse est-elle correctement formulée ? Obtenez de grandes augmentations de conversion avec le générateur d'hypothèses de Convert.
Taille d'échantillon inadéquate
Cela peut être le cas pour les petites boutiques en ligne et les sites Web où les tests ne sont ni utiles ni appropriés. En raison de la petite taille de l'échantillon, les résultats sont sujets à une forte volatilité et à des distorsions.
Plus l'échantillon est « petit », plus la probabilité d'inexactitude de l'estimation est « élevée ».
Des échantillons trop volumineux peuvent également être un problème. Même des différences moyennes mineures deviennent significatives dans les grands échantillons lors de l'utilisation de données à échelle d'intervalle, comme la mesure de la durée du séjour. Le calcul de la taille de l'effet et de la taille d'échantillon idéale peut vous aider à résoudre ce défi.
Astuce : Utilisez notre calculateur d'importance des tests A/B en ligne pour planifier vos tests.
Comment Convert surmonte les défis typiques de l'assurance qualité
Toute entreprise introduisant l'expérimentation dans sa stratégie de marketing numérique doit intégrer des mesures d'assurance qualité dans ses flux de travail opérationnels , telles que la certification des intégrations et la prévisualisation des expériences avant la mise en ligne.
Chez Convert, nous intégrons les nombreuses pièces d'un puzzle pour créer une stratégie personnalisée de la manière la plus simple possible . Nous avons aidé des centaines d'entreprises à améliorer leur capacité à créer, tester, réviser et lancer des expériences avec nos divers outils et ressources.
Laissez-nous vous montrer ce qu'ils sont et comment ils peuvent constituer une solution complète à tous vos problèmes d'assurance qualité.
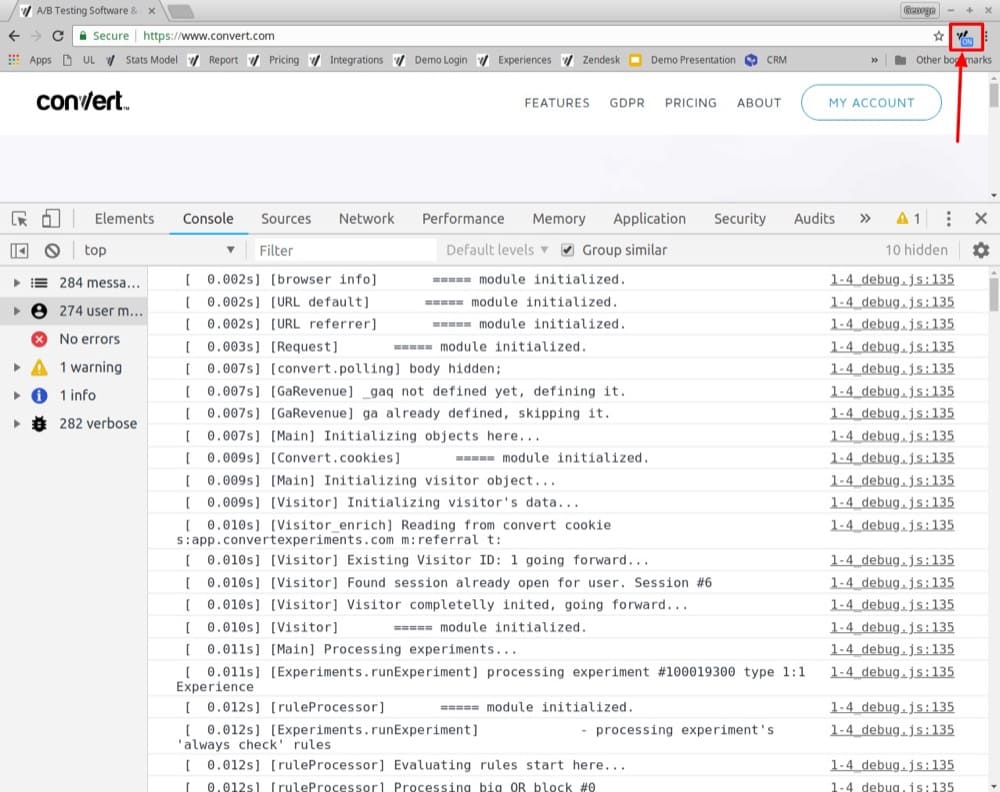
Le débogueur Google Chrome Convert
Notre extension Google Chrome génère "Convertir les journaux de script" sur la console Chrome Developer Tools. Il comprend des expériences et certaines variations déclenchées. Cet outil vous permet de déterminer la séquence des événements de test et fournit des informations précieuses lors du débogage d'un test.
N'oubliez pas : utilisez ce débogueur tout au long du processus d'assurance qualité pour décider si vous êtes inclus dans l'expérience et observer les variations.
En savoir plus sur l'installation de l'extension Chrome Debugger pour les expériences de conversion.

Il est courant de se retrouver avec la variante d'origine et de supposer à tort que l'expérience ne fonctionne pas. Nous vous recommandons d'activer l'extension et d'effectuer le contrôle qualité dans des sessions incognito pour résoudre ce problème . Toutes les références de variation et d'expérience dans la sortie du débogueur sont faites avec les ID correspondants.
Découvrez comment déterminer les ID de test et de variante.
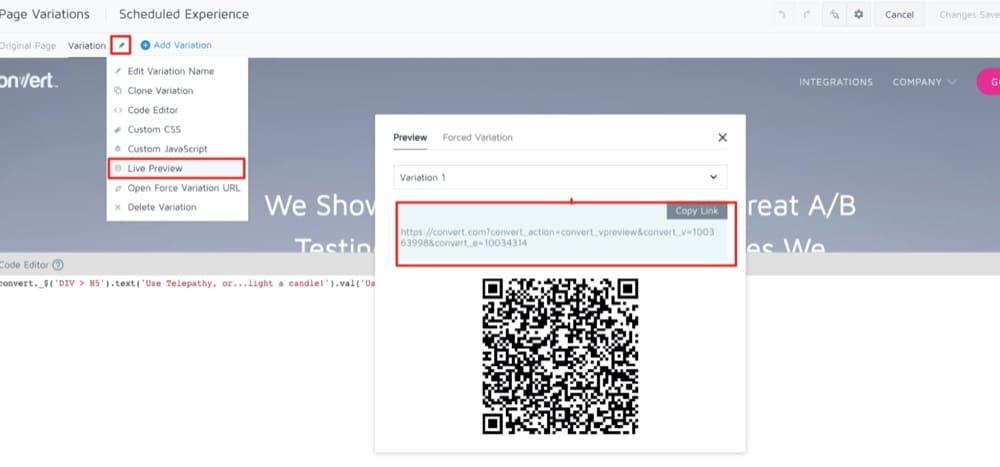
Aperçu des URL de variantes
Ces URL prennent en charge le développement ou la rédaction d'une expérience avec l' éditeur visuel . Pendant son fonctionnement, le testeur d'assurance qualité de l'expérience doit faire des allers-retours entre ces URL et la vue de l'éditeur visuel. La vue peut ne pas être entièrement précise car la fenêtre d'édition n'a qu'un seul cadre. De plus, le code qui apporte des modifications dans l'éditeur s'exécute à plusieurs reprises pour une meilleure expérience utilisateur .


Gardez quelques points à l'esprit lors de la prévisualisation des variantes d'URL :
- Les conditions de zone de site et d'audience ne sont pas prises en compte lors de la prévisualisation avec l'"URL de prévisualisation en direct".
- Les modifications sont apportées à l'URL de la page où les paramètres sont ajoutés. Ceci permet de tester facilement différentes vues.
La prévisualisation d'une campagne et la conduite du processus d'assurance qualité sont assez différentes.
La prévisualisation d'une campagne ne remplace pas un véritable processus d'assurance qualité, car le "mode de prévisualisation" force l'affichage des modifications pour générer un aperçu et ne vous permet pas de vérifier le suivi des clics ou le ciblage.
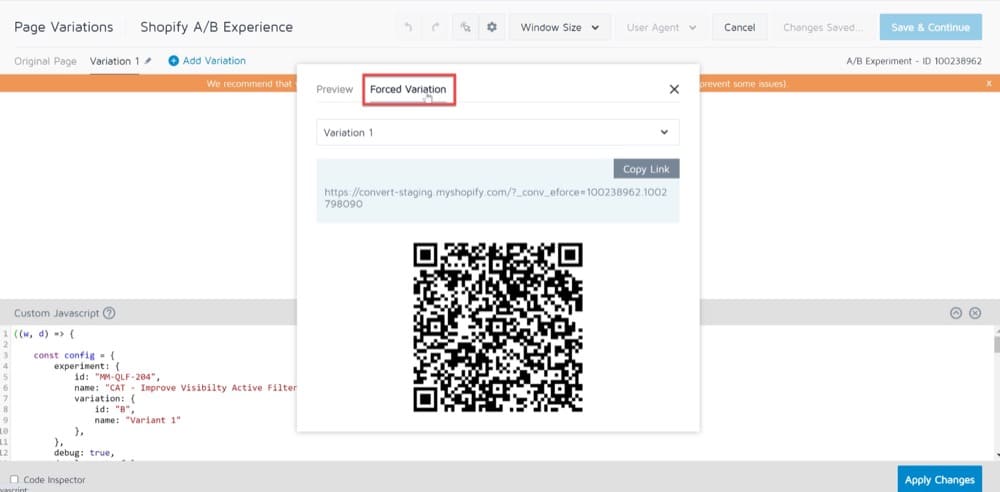
Forcer les URL de variation
Les URL de variation de force vous offrent une perspective de test sans ambiguïté. Avec ceux-ci, vous testez votre expérience dans un environnement similaire à celui d'un visiteur.
N'oubliez pas : vous devez utiliser ces URL pour le test final de votre test.

Les variantes diffusées avec cette URL sont diffusées à partir du serveur CDN utilisé pour diffuser les tests.

Lorsque vous utilisez une URL Force Variation, les conditions de test sont évaluées, assurez-vous donc qu'elles correspondent. N'oubliez pas non plus que les configurations d'objectifs incluent souvent des conditions d'URL. Cela pourrait être la raison pour laquelle vos cibles ne se déclenchent pas avec une URL Force Variation.
Vous avez du mal à formater les URL de variante ? Voici quelques conseils utiles.
Utilisation des paramètres de requête dans les audiences QA
Vous pouvez limiter le nombre de visiteurs qui voient votre expérience en y ajoutant une audience de contrôle qualité.
Si vous ajoutez des paramètres de requête QA à l'URL du test, vous pouvez regrouper davantage cette audience.
https://www.domain.com/mypage.html?utm_medium=qa
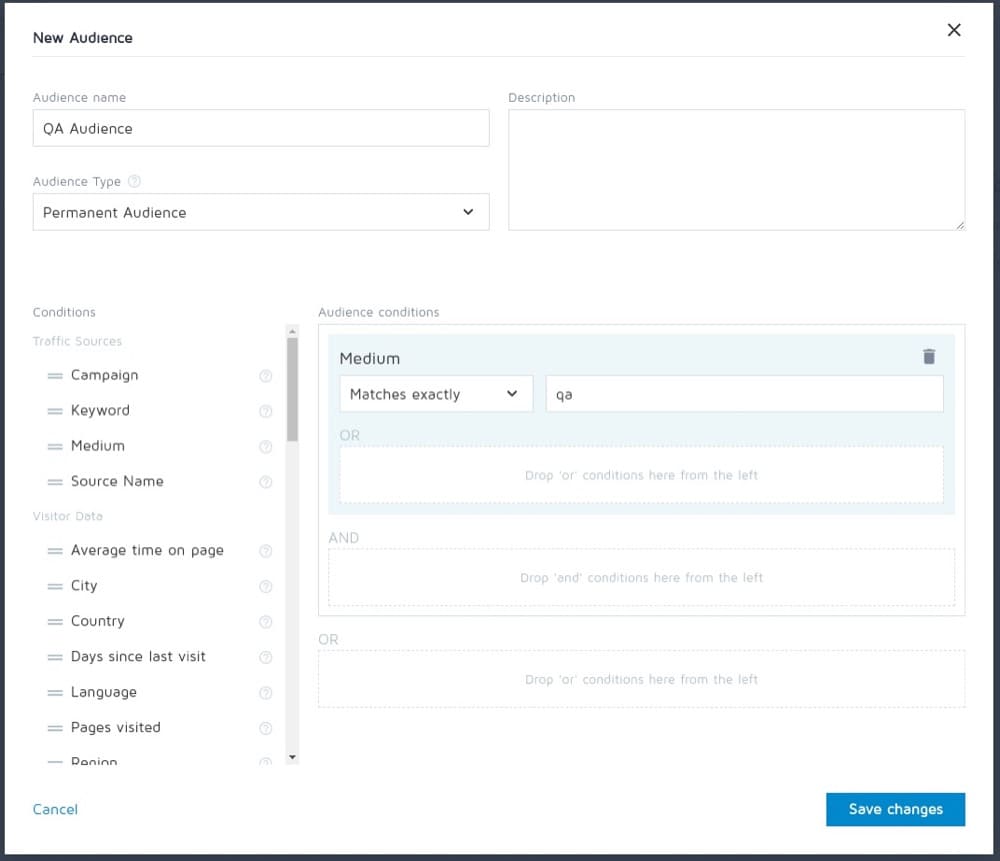
Pour créer une "nouvelle audience", vous pouvez utiliser une condition telle que :
Moyen : correspond exactement à qa

L'audience QA vous permet d'« activer » et de vérifier un test sans y regrouper les visiteurs.
- Tout d'abord, affectez un groupe cible à votre expérience.
- Ouvrez une nouvelle fenêtre de navigation privée dans votre navigateur pour tester.
- N'ouvrez pas un deuxième onglet et assurez-vous qu'aucune autre fenêtre de navigation privée n'est ouverte.
- Fermez la fenêtre lorsque vous avez terminé le test en cours et ouvrez une nouvelle fenêtre pour chaque nouveau test.
Avant de visiter le site, ajoutez ce qui suit à la fin de votre URL :
?utm_medium=qa (remplacez qa par la valeur que vous avez choisie lors de la création de l'audience).
Vous visitez principalement l'URL qui correspond aux conditions "Site Area". Selon la structure de votre test, dans certains cas, vous pouvez d'abord visiter une page différente, puis accéder à la zone du site qui déclenche l'exécution du test. Dans les deux cas, assurez-vous d' ajouter le paramètre de requête à la toute première URL que vous visitez . Ce paramètre est enregistré même si vous naviguez vers d'autres pages.
Par exemple, si l'URL est "http://www.monsite.com", vous devez visiter :
http://www.monsite.com?utm_medium=qa
Si vous suivez les instructions ci-dessus, vous pouvez voir toutes les variantes de l'expérience car elles sont choisies au hasard. De plus, si vous n'avez pas déjà commencé avec l'URL qui correspond aux conditions de la zone du site, vous pouvez visiter celle qui le fait. Vous devriez alors voir soit "l'original", soit l'une des variantes, en fonction de ce que l'expérience sélectionne au hasard.
N'oubliez pas : l'ajout d'une audience de contrôle qualité peut affecter votre capacité à faire correspondre les conditions de la zone du site et de l'URL de destination.
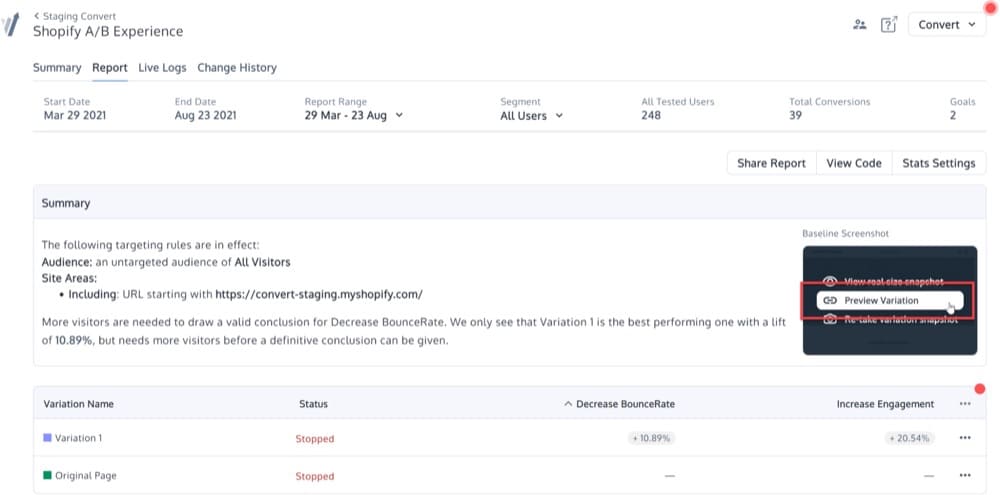
Journaux en direct
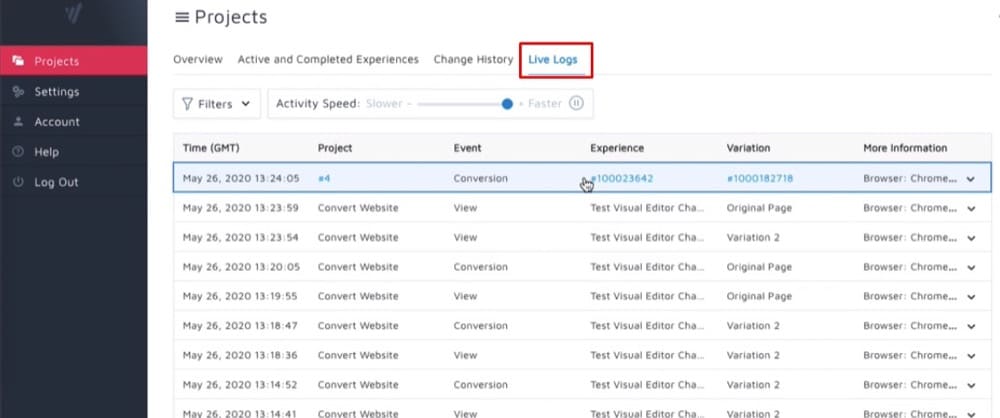
Les journaux en direct dans Convert Experiences suivent la façon dont les utilisateurs finaux interagissent avec les pages Web et les expériences au niveau du projet et de l'expérience en temps réel. Ils capturent des informations telles que l'horodatage du déclenchement d'une cible, le type d'événement déclenché, la variation présentée à l'utilisateur final, etc.
Pour afficher les journaux en direct d'un projet spécifique, vous pouvez accéder à Projets > Journaux en direct sur le panneau supérieur.

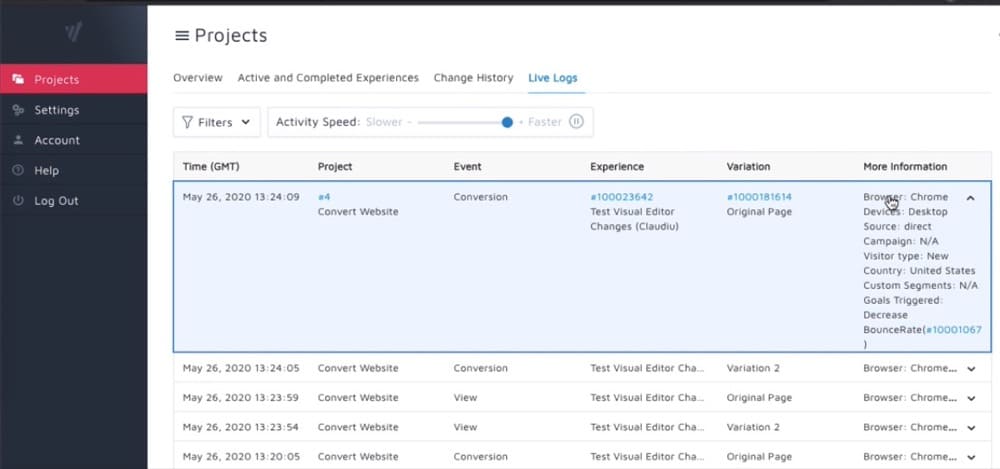
Ici, vous pouvez cliquer n'importe où dans la ligne pour afficher plus de détails sur l'activité, tels que le nom de l'expérience, le type de navigateur, l'appareil utilisé pour accéder à l'expérience, le pays de l'utilisateur, les objectifs déclenchés lors d'une visite, etc.

Avec Live Logs, vous pouvez suivre et surveiller la façon dont les conversions se produisent. Ils vous permettent également de valider facilement votre configuration et de déboguer tout problème rencontré lors de la configuration du test ou des conversions. Les journaux en direct agissent également comme une source pour vous aider à suivre les revenus et à valider l'expérience et les objectifs définis.
Regardez devant vous, toujours !
Les tests d'assurance qualité A/B sont essentiels pour garantir que votre site Web est entièrement fonctionnel et sans erreur. L'assurance qualité aide non seulement à résoudre les problèmes actuels, mais jette également les bases de la prévention des problèmes futurs.
Cependant, la mise en place d'un processus d'assurance qualité peut être difficile. Avec autant d'utilisateurs potentiels sur de nombreux appareils avec des objectifs et des ambitions différents, il est difficile de savoir par où commencer et quelles questions poser.
Nous avons interrogé la communauté de l'optimisation du taux de conversion sur l'importance du contrôle qualité.
La réponse a été sans équivoque.
La procédure d'assurance qualité est importante pour le succès d'une expérience, selon 100 % des répondants.
Nous avons combiné les meilleures pratiques d'AQ à l'échelle de l'industrie avec les informations des agences partenaires certifiées de Convert pour créer une liste de contrôle complète que vous utiliserez encore et encore.
La liste de contrôle ci-dessus n'est pas destinée à être une liste complète de tout ce que vous devez vérifier, mais plutôt un point de départ pour réfléchir à ce qui doit être fait avant de lancer vos tests A/B. Il est important de se rappeler que l'assurance qualité est un parcours, pas un objectif et qu'elle doit être effectuée régulièrement et tout au long des changements majeurs.