Progressive Web Apps : ce que vous devez savoir pour votre entreprise
Publié: 2020-03-08Applications Web progressives.
Si vous en avez entendu parler et que vous l'avez ensuite mis de côté, vous venez de donner un énorme soulagement à vos rivaux ! Ils ont un concurrent de moins à se soucier !
Malgré son efficacité fulgurante, c'est encore un mot à la mode dans la plupart des industries. C'est pourquoi nous en parlerons en détail afin que vous puissiez utiliser ses avantages pour dynamiser la croissance de votre entreprise.
Avant de commencer à vous raconter l'histoire de PWA, laissez-nous vous montrer quelque chose :


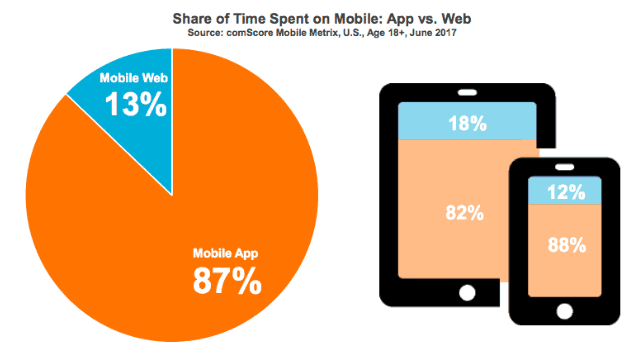
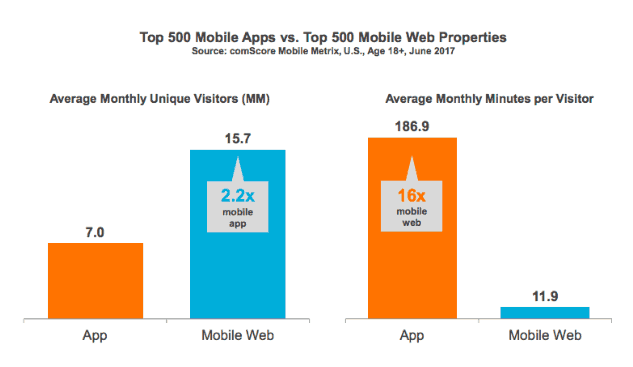
(Source de l'image)
Nous avons observé quelque chose de très intéressant dans les données ci-dessus. Le constat est :
Les gens passent environ 7 fois plus de temps sur les applications mobiles que sur le navigateur Web mobile.
Les données ont également révélé quelque chose qui nous a laissé plutôt perplexe !
Même si les navigateurs Web mobiles bénéficient d'un temps d'utilisation inférieur, le volume de trafic de visiteurs uniques qu'ils reçoivent est plus du double de celui des applications mobiles !
Vous devez maintenant vous demander si vous pourriez obtenir le meilleur des deux mondes : une durée de session plus longue des applications mobiles et le volume de trafic stupéfiant des navigateurs Web mobiles.
C'est là qu'interviennent les PWA. La technologie qui peut aggraver la conversion de votre site et éventuellement engraisser votre compte bancaire !
Nous allons couvrir :
- Qu'est-ce que PWA ?
- Pourquoi votre entreprise a besoin d'un site basé sur PWA.
- Quelles sont les bonnes pratiques lors de la conception de votre site PWA ?
- Défis que vous auriez à surmonter lors du développement de votre site PWA.
- Comment vous pouvez fournir une excellente UX via un site PWA.
- Comment inciteriez-vous les gens à installer votre site PWA.
- Inconvénients de PWA et comment vous pouvez les surmonter.
- Questions supplémentaires liées aux PWA auxquelles vous devez connaître les réponses.
Curieux? Eh bien, commençons la visite !
Qu'est-ce qu'une PWA exactement ?
PWA est un acronyme. Il signifie application Web progressive.
En termes simples, il s'agit essentiellement d'un site Web qui restitue la douceur d'une application native sur votre smartphone. Vous pourrez y accéder via votre navigateur Web mobile, tout comme vous visitez n'importe quel site Web.
Ce qui est si cool, c'est que vous pouvez ajouter un PWA à votre écran d'accueil et l'utiliser comme vous utilisez Facebook, Messenger, Instagram ou toute autre application sur votre smartphone.
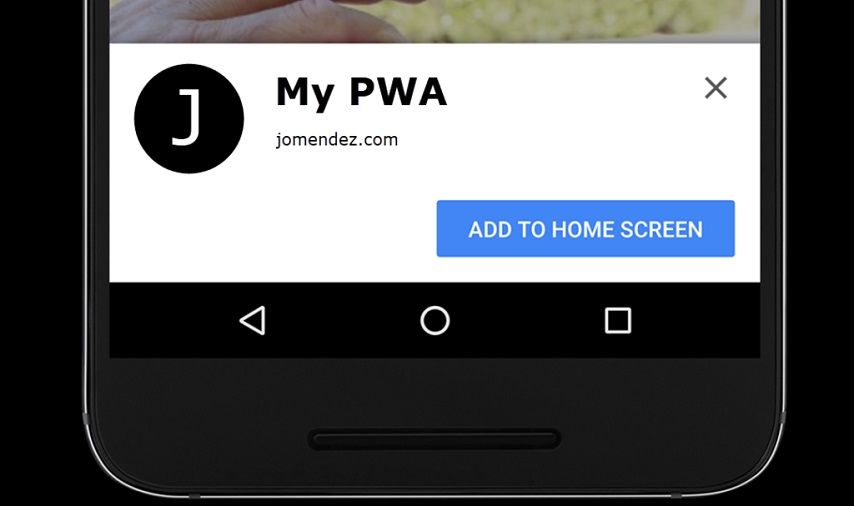
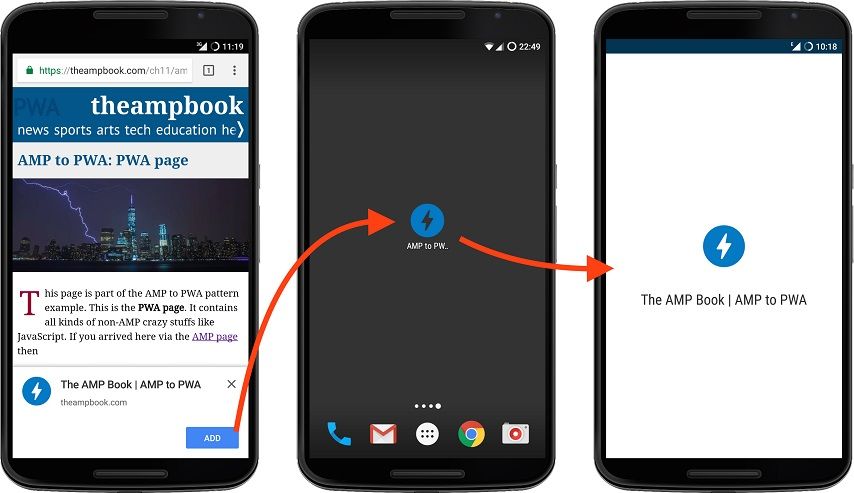
Regarde:

(Source de l'image)

(Source de l'image)
Passons maintenant à la technique.
PWA est une technologie Web basée sur JavaScript.
Il nécessite le développement des composants suivants :
- Travailleur des services
- Manifest.json
- HTTPS
1. Service worker est un élément de code JavaScript qui permet à une PWA d'être accessible même lorsque vous êtes hors ligne. De plus, il gère la fonctionnalité de "notifications push" pour laquelle les sites PWA sont célèbres.
2. Manifest.json est un fichier JSON (c'est un format de fichier tout comme pdf ou jpg) qui contient des informations dont votre site PWA aurait besoin lorsque vous l'ajouteriez à votre écran d'accueil et l'utiliseriez comme une application native.

(Source de l'image)
Comme vous pouvez le voir sur l'image de démonstration ci-dessus, l'icône et le nom court de l'application React PWA apparaissent automatiquement lorsque vous appuyez sur le bouton bleu "Ajouter à l'écran d'accueil". Cela se produit parce que le fichier manifest.json de React PWA contient toutes les informations, y compris l'icône de l'application, le nom abrégé, la couleur d'arrière-plan, le thème et d'autres informations concernant son interface.
3. HTTPS est le moyen de communication par lequel le Service worker récupère en toute sécurité votre site pour l'afficher sur l'appareil d'une personne.
Pourquoi votre entreprise a besoin d'un site PWA
Les trois composants mentionnés ci-dessus vous offrent ensemble les avantages suivants :
- Votre site est fonctionnel même en mode hors ligne
- Il rend une expérience semblable à une application
- Il est capable de s'auto-mettre à jour
- Il est facilement repérable par les moteurs de recherche
Comment ces fonctionnalités se traduisent-elles en avantages pour votre entreprise ? Eh bien accrochez-vous !
Votre site est fonctionnel même en mode hors ligne
Tout d'abord, les sites PWA sont accessibles même lorsqu'une personne est hors ligne.
Cela signifie que vos clients potentiels (et existants) pourront parcourir votre site et effectuer des actions telles que commander un produit ou un service.
Cela rend non seulement votre site plus utilisable, mais offre également une expérience client plus agréable et stimule la conversion !
Il rend une expérience transparente semblable à une application
En ce qui concerne l'approche mobile d'abord, on peut dire que les PWA ont fréquenté la meilleure université et l'ont maîtrisée avec brio !
Est-ce que ça sonne trop? Nous vous assurons que non !
Les sites PWA ont un affichage transparent et identique sur tous les appareils, qu'il s'agisse d'un smartphone, d'une tablette ou d'un ordinateur de bureau, tout en occupant moins d'espace qu'une application native ! Twitter a pleinement profité de son PWA qui l'a propulsé à une énorme augmentation de 75% du nombre de tweets réalisés ! Cela les a également bénis avec un taux de rebond de 20 % !
Bien qu'il ne soit pas si facile d'obtenir des résultats aussi impressionnants que ceux de Twitter, il est possible d'offrir une bien meilleure expérience utilisateur avec l'interaction et le confort de navigation qu'offre une PWA !
Ainsi, vos visiteurs peuvent finir par être vos clients réguliers, être ravis des autres fonctionnalités intéressantes offertes par votre PWA et, à leur tour, gonfler votre compte bancaire.
Il est capable de s'auto-mettre à jour
Imaginez ne pas avoir besoin de mettre à jour manuellement les applications de votre smartphone. Même le fait d'y penser vous détend (jusqu'au cœur peut-être) ! C'est l'une des nombreuses fonctionnalités intéressantes d'un site PWA !
Grâce à sa fonction de pré-cache, il peut se mettre à jour automatiquement. Et ça ne s'arrête pas là !
Si vous publiez une mise à jour de votre site PWA sur votre serveur de site, la version de l'application de votre site peut également récupérer le contenu mis à jour ! Ainsi, cela vous évite d'avoir à publier un fichier de mise à jour séparé pour l'application tout en évitant à vos clients d'avoir à se rappeler de mettre à jour votre application PWA.
Il est facilement repérable par les moteurs de recherche
Une application PWA, contrairement à son homologue native, peut être indexée par les moteurs de recherche. Cela vous permet d'obtenir du trafic organique vers votre site PWA (à condition que vous vous classiez dans le SERP), ce qui est fondamentalement gratuit !
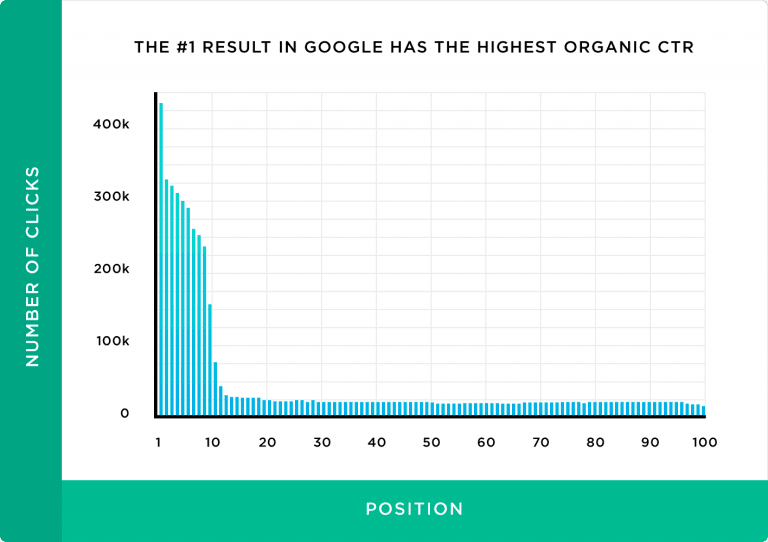
Étant donné que plus de 9 expériences en ligne sur 10 commencent par une recherche, il serait imprudent de ne pas profiter du trafic potentiellement massif que vous pouvez obtenir en vous classant dans le SERP.

(Source de l'image)
Comme vous pouvez le voir clairement dans le graphique ci-dessus, plus les gens trouvent votre site, plus ils ont de chances de cliquer dessus et éventuellement de se convertir ! Combiné avec une expérience utilisateur fluide, une capacité de déploiement de mise à jour unique (si vous mettez à jour votre site PWA, la version de l'application est également mise à jour) et une fonction d'auto-mise à jour, il serait beaucoup plus facile de stimuler la croissance de votre entreprise !
Quelles sont les bonnes pratiques lors de la conception de votre site PWA ?
Vous avez donc décidé de faire développer un site PWA pour votre entreprise ou de convertir votre site existant en PWA.
Excellente décision ! Vous allez rendre un immense service à votre entreprise !
Mais avant d'approcher une agence de développement (ou de le faire vous-même), il y a certains facteurs que vous devez garder à l'esprit pour un site PWA exceptionnel.
Utilisation des polices système
Chaque système d'exploitation (Android, iOS, Windows) a sa propre police de texte. Si votre PWA affiche son contenu en utilisant la police native d'un système, les clients la trouveront plus attrayante et accorderont donc plus d'attention à votre contenu.
Permettre au contenu d'être partagé facilement
À l'ère des médias sociaux, la facilité de partage de contenu sur le Web est obligatoire pour tout contenu Web. Il est donc très impératif que vous fournissiez la possibilité de partager facilement le lien de votre site PWA.
Nous vous suggérons de placer un bouton de type hamburger en bas de votre PWA afin qu'il soit facilement accessible par le pouce d'un utilisateur sur un écran mobile. Et puisque tous vos boutons de partage social seraient cachés dans le bouton hamburger, l'interface serait beaucoup plus propre.
Gardez-le épuré et léger
Un site PWA épuré et léger offrirait une bien meilleure expérience de type application. En fait, l'une des principales caractéristiques de PWA est qu'elle apporte l'expérience d'une application sur le Web.
L'un des meilleurs moyens d'offrir une telle expérience consiste à utiliser une bonne quantité d'espace blanc. Cette pratique aiderait votre site PWA à adopter l'interface élégante et minimaliste que vos clients trouveraient plus alignée avec ce à quoi ils sont habitués.
Conserver le défilement sur la page de liste précédente
Lorsque vos visiteurs cliquent sur le bouton "retour", ils ne doivent pas seulement être redirigés vers la page précédemment consultée, mais vers le segment particulier qu'ils consultaient. Cela peut sembler très simple, mais cela offre un confort énorme car les gens n'ont pas à faire défiler pour trouver où ils se trouvaient.
Thème sombre
Étant donné que les gens passent environ un tiers de leurs heures d'éveil sur leur smartphone, il est primordial que vous offriez également la possibilité d'afficher votre site PWA dans un thème sombre.
Cela permet d'obtenir deux choses.
Tout d'abord, les gens associeraient votre site à d'autres plateformes populaires telles que Twitter, FB Messenger.
Deuxièmement, votre site serait convivial, ce qui contribuerait à améliorer l'expérience utilisateur !
Défis auxquels vous seriez (probablement) confrontés lors du développement de votre site PWA
Utilisation élevée de la batterie
Comme les PWA sont généralement développées à l'aide de JavaScript (qui n'est pas le langage natif d'iOS ou d'Android), elles nécessitent une batterie de smartphone pour travailler plus dur. Ainsi, la batterie d'un appareil s'épuise plus rapidement lors de l'exécution d'une application PWA.
Comment y remédier : que vous développiez vous-même votre propre PWA ou que vous ayez choisi une ferme de développement pour le faire à votre place, assurez-vous que le backbone du code JavaScript est optimisé à la perfection !
Restriction d'accès aux fonctionnalités de l'appareil
Étant donné que les applications PWA ne sont pas des applications "natives", elles ne peuvent pas accéder à de nombreuses fonctionnalités domestiques d'un appareil telles que Bluetooth, les capteurs de proximité, les commandes de caméra avancées, les altimètres et autres. Cela restreindrait la façon dont votre contenu est perçu par les utilisateurs.
Comment le surmonter : Poussez votre capacité d'innovation à la limite lors de la conception de contenus pour votre site PWA afin qu'ils puissent être consommés avec aussi peu de fonctionnalités domestiques d'un appareil.
Intégration avec des appareils Apple plus anciens ou des versions iOS
Même si les PWA sont autorisés à fonctionner depuis iOS 11.3, ils ne peuvent pas être exécutés sur la plupart des appareils Apple plus anciens. Étant donné que les appareils Apple sont relativement chers, tous les utilisateurs n'achèteront pas toujours le dernier appareil ou ne mettront pas à jour leur système d'exploitation.
Comment vous feriez la promotion de votre site PWA
Maintenant que votre site PWA est développé, il est temps d'en informer les gens afin qu'ils puissent accéder à votre service et en bénéficier.
En parlant de promouvoir votre PWA, il y a deux aspects à cela.
Ce sont:
- Vous souhaitez promouvoir l'installation de la version app de votre PWA
- Vous souhaitez promouvoir votre site PWA pour augmenter le volume de trafic qu'il génère
Discutons-en un par un.
Promouvoir l'installation de l'application PWA
Il existe plusieurs façons de favoriser l'installation de votre PWA. Ici, nous couvririons la promotion sur votre site PWA.
Dans un premier temps, nous parlerions des bonnes pratiques en matière de promotion de votre application installée sur votre site.
Les voici:
Placer la promotion de l'application en dehors du flux de parcours de l'utilisateur
Par exemple, sur la page de connexion de votre site PWA, placez le CTA d'installation de l'application sous le formulaire de connexion et le bouton "Soumettre" . De cette façon, les gens seraient moins distraits de l'action de connexion.
Gardez l'option de refuser ou de rejeter la promotion intuitive

Certaines promotions nécessitent de cliquer sur le bouton croix. Les utilisateurs de Windows ont l'habitude d'avoir le bouton "croix" sur le côté droit alors qu'il est laissé aux utilisateurs d'Apple MacBook. Ainsi, où que vous le placiez, assurez-vous qu'il est grand et facilement visible.
Utilisez la promotion de l'application avec modération
Une trop grande quantité affecterait négativement l'expérience utilisateur de votre site PWA.
La promotion ne doit être affichée que lorsque l'invite avant l'installation est détectée
Ce BeforeInstallPrompt est un extrait de code JavaScript que vous devez intégrer dans la structure de code de votre site PWA. Il détecte certaines interactions de l'utilisateur (atteindre une certaine partie de votre site, cliquer sur un certain bouton) qui déclenche la promotion de l'application.
Une fois les meilleures pratiques couvertes, passons maintenant au placement de la promotion de l'application sur votre site PWA.
Il existe plusieurs endroits sur votre site PWA où vous pouvez placer la promotion de l'application. Ceux-ci sont:
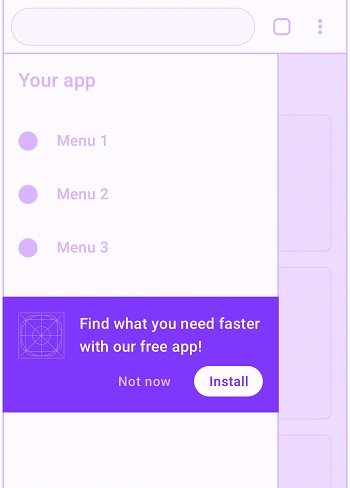
1. Menu de navigation

(Source de l'image)
C'est un endroit efficace pour la promotion de votre application PWA. En effet, l'ouverture du menu de navigation indique un niveau élevé d'engagement de l'utilisateur.
Ce qu'il faut retenir :
- Comme indiqué dans l'image ci-dessus, placez la promotion sous les éléments de menu pour éviter de perturber le fil d'attention de l'utilisateur.
- Affichez un argumentaire court et pertinent expliquant comment l'utilisateur bénéficierait de l'installation de votre application PWA.
2. Page de destination

La page de destination est utilisée pour promouvoir un produit ou un service. C'est donc un endroit idéal pour promouvoir l'installation de votre application PWA.
Ce qu'il faut retenir :
- Assurez-vous que votre proposition de valeur unique est superbement accrocheuse et pertinente pour les points faibles des utilisateurs.
- Informez les gens de ce qu'ils obtiendront de l'application.
- Incluez des mots-clés dans le contenu de la page de destination qui ont amené les gens à votre page de destination en premier lieu.
- Rendez le CTA accrocheur et placez-le à un endroit stratégique sur la page de destination.
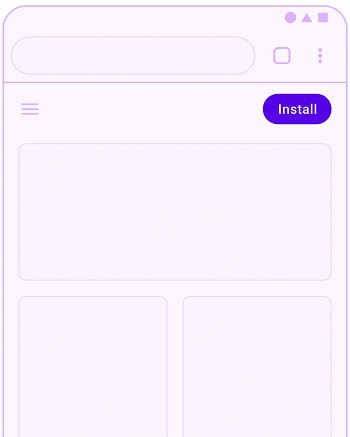
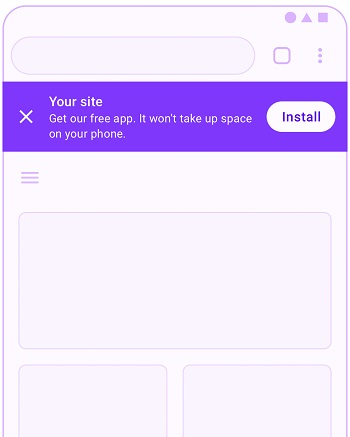
3. En-tête fixe en haut de la page

Étant donné que l'en-tête est la partie la plus visible d'un site, il s'agit d'un endroit hautement souhaitable pour promouvoir votre application.
Ce qu'il faut retenir :
- Tous les utilisateurs ne réagiraient pas positivement à une telle méthode de promotion. Assurez-vous donc qu'il n'est affiché qu'aux personnes qui montrent des indications spécifiques d'engagement.
- Avant de vous précipiter vers cette méthode de promotion d'applications, comparez-la à d'autres éléments que vous pouvez placer dans l'en-tête. Votre objectif ultime est d'obtenir plus de prospects qualifiés pour la vente, pas seulement d'obtenir plus d'utilisateurs de l'application.
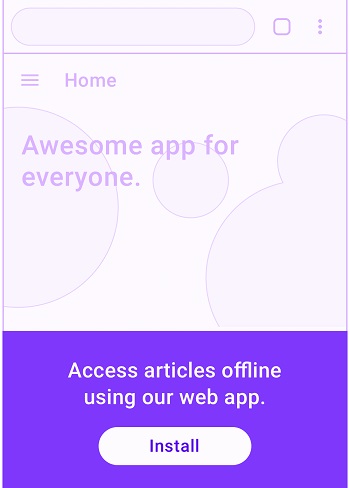
4. Bannière d'installation amovible et collante en haut/bas de la page

La plupart des gens ont rencontré des bannières d'installation ou des bannières en général sur un site Web ou sur l'autre. Ce qui signifie qu'ils sont familiers avec les promotions affichées de cette façon.
Ce qu'il faut retenir :
- De telles bannières peuvent être extrêmement perturbatrices. Assurez-vous donc qu'il s'affiche après qu'un utilisateur a déclenché un événement de conversion soigneusement choisi qui indique un engagement plus profond avec votre contenu.
- Dans la bannière, incluez un bref texte informant les utilisateurs de la valeur que votre application apporterait, par exemple : "lisez notre contenu même hors ligne". Lorsque vous choisissez ce texte, assurez-vous qu'il est très pertinent pour la partie de votre site PWA sur laquelle votre utilisateur se trouve, le contenu et le thème général de votre site, le niveau d'engagement de l'utilisateur détecté, l'emplacement de l'utilisateur (si pertinent pour le contenu du site), le comportement de l'utilisateur etc.
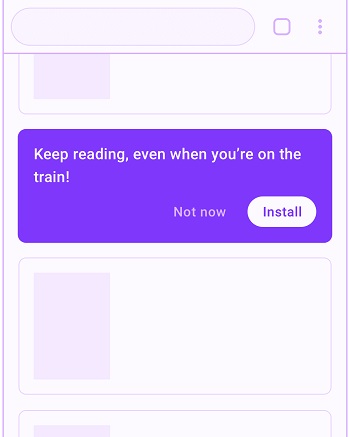
5. Entre info-liste ou articles

Comme le titre l'indique, ce type de promotion apparaît entre des articles sur votre site ou des blocs d'informations. Si un utilisateur a atteint un point spécifique dans un article, cela implique un engagement important et c'est l'endroit dans la promotion de l'article qui est susceptible de fonctionner le mieux. Le but d'une telle promotion est généralement d'informer les utilisateurs des moyens plus simples d'accéder au contenu dont ils profitent actuellement.
Ce qu'il faut retenir :
- N'en abusez pas. Cela ne ferait qu'ennuyer vos utilisateurs.
- Gardez les moyens de rejeter la promotion disponibles et assurez-vous que le choix de l'utilisateur de le rejeter est mémorisé.
- Comme le montre l'image ci-dessus, le texte de la promotion doit être extrêmement pertinent tout en faisant la promotion de l'avantage d'obtenir l'application.
Promouvoir votre site PWA
La promotion de votre PWA n'est pas différente de la promotion de n'importe quel site Web d'ailleurs. Par ailleurs, la promotion du site implique toute une discussion en soi. Ainsi, nous parlerions ici de certains moyens clés de la promotion.
1. Utiliser les médias sociaux comme tremplin
Les médias sociaux ne sont pas seulement puissants, ils constituent également une plate-forme extrêmement efficace pour diffuser du contenu et interagir avec le public ciblé. Nous l'avons donc placé au premier rang.
Mentionnons rapidement quelques conseils dont beaucoup de nos clients ont bénéficié :
- Placez des liens vers différentes sections de votre site PWA correspondant à votre publication récente dans votre profil Instagram. Cela offre non seulement une expérience utilisateur riche et transparente, mais contribue également à stimuler la conversion.
- Demandez à votre base d'abonnés existante de partager l'URL de votre site PWA pour des points de fidélité. Cela les incite à promouvoir votre site, améliore votre engagement auprès de votre public et augmente le trafic du site.
- Créez des concours et des cadeaux adaptés à votre créneau auxquels les gens peuvent participer en partageant votre URL PWA.
2. Obtenir des références
Cela se trouve être l'un des moyens les plus vrais et les plus efficaces d'amener du trafic vers votre site Web. Cela peut se faire de différentes manières, telles que l'échange de liens, le lien dans la biographie de l'auteur des publications d'invités, etc.
Quelle que soit la méthode que vous choisissez, essayez d'obtenir un maximum de liens Dofollow car ceux-ci aident à transmettre le jus de lien. Récompense? Une augmentation significative de votre classement SERP et donc du trafic organique !
3. Inscription dans les annuaires
Les annuaires sont approuvés par les clients lorsqu'il s'agit de solutions d'affaires. Ceux-ci incluent, mais sans s'y limiter, Yelp, Google My Business et FourSquare. La plupart d'entre eux sont gratuits et exposent votre site PWA au trafic local et mondial en tant que solution fiable.
4. Utiliser l'affichage omniprésent
Ces biens immobiliers d'affichage ne vous viennent généralement pas à l'esprit lorsque vous réfléchissez à un espace promotionnel, mais peuvent être considérablement efficaces pour renforcer la présence numérique et diriger le trafic vers votre site. Quelques exemples fantastiques sont la signature d'e-mail, les cartes de visite, les bannières physiques que vous affichez lors d'événements, etc.
Logiciel de construction PWA Vs. faire appel à une agence
Il existe une multitude d'outils qui vous permettent de créer un site PWA à partir de votre site Web existant. Comme vous pouvez l'imaginer, ce sont tous des outils payants. Néanmoins, ils offrent une gamme intéressante d'avantages. Ce sont:
- Pas besoin de rencontrer des équipes de développeurs
- Facturation fixe mensuelle/annuelle
- Livraison rapide du site PWA
Parlons maintenant de certains des avantages de faire appel à une agence pour développer votre PWA personnalisée.
- Vous pouvez avoir des fonctionnalités personnalisées qui vous aident à vous démarquer de vos rivaux.
- Obtenez des suggestions en temps réel de la part de professionnels PWA.
- Avoir la possibilité de choisir parmi un grand nombre de modèles PWA qui ont réussi.
- Épargnez-vous le casse-tête de la maintenance et de la mise à jour.
- Service client instantané (presque toujours).
L'un des principaux inconvénients de l'embauche d'une agence de développement PWA est que cela vous coûterait plus cher qu'un outil de création de PWA. Vous devez donc faire le choix qui correspond le mieux à votre capacité financière et à vos besoins commerciaux.
Tester votre site PWA
Si vous avez développé votre site PWA, alors s'il vous plait, n'ouvrez pas la bouteille de champagne…….pour l'instant ! Il y a encore du boulot !
Il y a plusieurs aspects de votre site PWA que vous devez vérifier avant de lancer votre campagne de marketing de site. Ces aspects sont cruciaux pour la performance infaillible et cohérente de votre site.
Voici les aspects de votre site PWA que vous devez tester :
1. Invite AJOUTER À LA MAISON
Étant donné que votre PWA n'est pas une application native, elle ne sera pas disponible sur l'App Store d'Apple ou sur Google Play Store. La seule façon dont les visiteurs de votre site peuvent obtenir votre application PWA sur leur smartphone est via l'invite AJOUTER À LA MAISON. Ainsi, nous vous suggérons de vérifier d'abord avant toute autre chose.
2. Chargement hors ligne
Une caractéristique clé des sites PWA est qu'ils sont capables de charger des éléments fonctionnels même en cas de mauvaise connectivité (mode avion pour l'un). Étant donné que cette fonctionnalité des sites PWA serait l'une des pierres angulaires de votre stratégie marketing, il est impératif que vous vérifiiez la capacité de chargement hors ligne de votre PWA.
3. Réactivité
La réactivité n'est plus considérée comme une caractéristique intéressante d'un site Web ou d'une application. Il a été pris pour acquis à grande échelle et il ne va pas revenir en arrière. Ainsi, toute personne visitant votre site à partir d'un smartphone, d'une tablette ou d'un ordinateur de bureau s'attendra à ce que votre site s'adapte à la taille de l'écran. Ce qui signifie qu'il n'y a pas sur terre que ce facteur puisse se retrouver sur votre liste "vérifier plus tard".
Pointe
Un outil compétent et gratuit que vous pouvez utiliser à cette fin est le navigateur Mozilla Firefox.
- Ouvrez simplement Mozilla sur votre bureau.
- Tapez l'URL de votre site PWA dans la barre d'adresse.
- Appuyez sur Ctrl + Maj + M et votre site s'ouvrira dans l'environnement de test de réactivité.

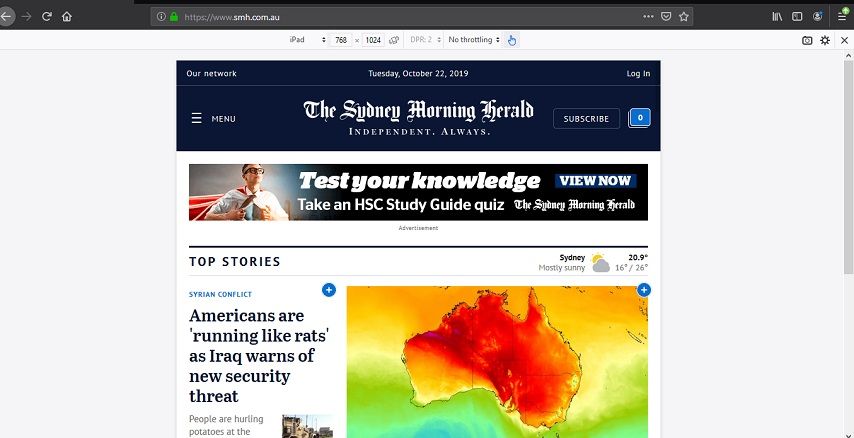
Dans l'image ci-dessus, une capture d'écran avec le site Web du Sydney Morning Herald ouvert dans une fenêtre iPad dans l'environnement de test de Mozilla.
Si vous regardez attentivement, vous verrez plusieurs onglets juste en dessous de la barre d'adresse.
Celui le plus à gauche vous permet de choisir un appareil sur lequel vous souhaitez voir l'aperçu de votre site. Vous pouvez également vérifier le temps de vitesse de chargement dans différents types de connexions telles que 2G, 3G, etc.
4. Tests multi-navigateurs
Il est impossible de dire à partir de quel navigateur vos utilisateurs peuvent se connecter à votre site PWA. Ainsi, il n'est pas seulement important mais obligatoire que vous vous assuriez que votre site offre ses performances optimales dans chaque navigateur !
5. Test de mise en réseau
Tous vos visiteurs n'arriveront pas sur votre site via une connexion 5G ou haut débit. Certains peuvent même utiliser la 3G ! Pour assurer une expérience utilisateur fluide quel que soit le réseau de clientèle, il est fortement suggéré de tester votre site dans différentes connexions.
Vous pouvez utiliser la fonction de test du navigateur Mozilla Firefox à cette fin. Outre les tests de mise en réseau, vous pouvez également vérifier la réactivité de votre site PWA via cette fonctionnalité.
6. Test de temps de chargement
Avec l'attention des gens qui décroît, il est crucial que votre site se charge en 2 secondes (plus vite, mieux c'est) ! Même si les sites PWA sont connus pour leur faible temps de chargement, il est préférable de rester prudent et de tester le temps de chargement de votre site.
GTmetrix est un outil gratuit et extrêmement populaire que vous pouvez utiliser pour tester avec précision le temps de chargement de votre site. Il fournit également un rapport détaillé indiquant tout élément susceptible de ralentir votre site.
Laissez PWA guider votre entreprise vers l'avenir
Depuis que les grands garçons de diverses industries, dont Twitter, Uber et Pinterest, ont adopté PWA dans leur présence numérique, ce n'est qu'une question de temps pour que d'autres suivent. Et avant que vous ne le sachiez, cela serait très probablement considéré comme acquis (tout comme la réactivité mobile).
Donc, si vous souhaitez obtenir un avantage concurrentiel sur vos concurrents et fournir votre précieux service/produit à une clientèle en constante expansion, faites développer votre site PWA ! Laissez-le tracer la voie de votre présence numérique !
