3 problèmes UX les plus courants avec les systèmes de gestion de l'apprentissage
Publié: 2022-05-07Lorsque vous comparez les centaines d'options différentes de système de gestion de l'apprentissage (LMS) pour votre petite ou moyenne entreprise (PME), vous devez tenir compte d'une tonne de facteurs : coût, intégrations, rapports, support client. La liste se rallonge de plus en plus.
Mais un facteur est manifestement plus important que les autres, comme le souligne Gartner dans son « Market Guide for Corporate Learning Suites » (recherche complète disponible pour les clients de Gartner) :
« Placer l'expérience de l'apprenant et la convivialité de la solution en tête de liste des priorités pour tout nouveau projet d'apprentissage.
Assez facile. Il vous suffit de trouver un LMS super convivial, n'est-ce pas ?
Oh, lecteur… si seulement c'était aussi simple.

Malgré les progrès technologiques réalisés au cours de leurs plus de 20 ans d'existence, les LMS ont encore beaucoup de mal en matière de convivialité. Selon une étude réalisée en 2017 par Brandon Hall Group, seuls 33 % des utilisateurs de LMS de petites entreprises de 500 employés ou moins se disent satisfaits de leur système actuel, et la mauvaise expérience utilisateur est citée comme la principale raison.
Le problème est si omniprésent et si préjudiciable que nous estimons que jusqu'à 80 % des implémentations LMS dans les PME échouent parce que le leadership ne fait pas de la convivialité et de l'expérience utilisateur leur priorité absolue lors de l'évaluation des systèmes.
Le succès de votre programme de formation, et donc de votre expérience employé, repose sur le fait que les employés ne veuillent pas s'arracher les cheveux lorsqu'ils utilisent votre nouveau LMS.
C'est pourquoi nous sommes ici pour examiner les trois problèmes d'expérience utilisateur les plus courants avec les systèmes de gestion de l'apprentissage et comment vous pouvez identifier les systèmes présentant ces problèmes lors de votre recherche.
Sauter à:
Problème n° 1 : la navigation est un cauchemar
Problème n° 2 : les cours sont fades et peu engageants
Problème n°3 : les smartphones sont traités comme des appareils de seconde classe
Problème n° 1 : la navigation est un cauchemar
La solution : savoir ce qu'il faut rechercher lors des démonstrations pratiques et étudier les préférences des travailleurs
Chaque année, les fournisseurs de LMS intègrent de nouvelles fonctionnalités et fonctionnalités intéressantes dans leurs plates-formes, des coachs virtuels et des analyses en temps réel aux capacités d'apprentissage social et à la gamification.
Ensuite, ils relient le tout avec une navigation qui gratte la tête et provoque la colère.

Une approximation approximative de la navigation dans tous les LMS ( Source )
Ce problème LMS UX fait un double dommage pour les entreprises : les apprenants ne peuvent pas passer de manière transparente entre la recherche de cours, la prise d'évaluations et le suivi de leurs progrès ; et les formateurs et les gestionnaires ne trouvent pas facilement les outils dont ils ont besoin pour administrer l'apprentissage et créer du contenu attrayant. La frustration s'ensuit et les niveaux de satisfaction chutent.
Lorsque les fournisseurs dirigent des démonstrations, ils peuvent facilement contourner ces problèmes en suivant des chemins soigneusement sélectionnés, c'est pourquoi il est important d'avoir un temps de pratique prolongé avec n'importe quel système que vous envisagez.
Voici quelques éléments auxquels vous devez faire attention en matière de navigation :
- Le LMS a-t-il une fonctionnalité de recherche ? Lorsque vous faites une recherche, cela fait-il apparaître des résultats pertinents ?
- La navigation est-elle cohérente entre les différents modules ou écrans (par exemple, les éléments de menu ont les mêmes noms et icônes et sont au même endroit sur l'écran) ?
- Pouvez-vous passer d'un module important à un autre en trois clics ou moins ?
- Les menus sont-ils trop encombrés ?
- Est-il facile de revenir en arrière et d'annuler les erreurs ?
- Êtes-vous autorisé à personnaliser les éléments de navigation et les raccourcis ? Ces autorisations s'étendent-elles aux apprenants individuels afin que chacun puisse personnaliser la navigation à sa guise ?
Ce dernier est particulièrement important car la vérité est la suivante : il n'existe pas de navigation parfaite. Certains utilisateurs préfèrent une vue sur une seule page avec un peu de tout ce que votre LMS a à offrir, tandis que d'autres fonctionnent mieux lorsque les fonctions sont réparties entre différents onglets.
Pendant que vous faites la démonstration de différents systèmes, demandez à un assortiment de travailleurs de s'asseoir afin que vous puissiez connaître leurs préférences de navigation et découvrir les tendances générales qui peuvent influencer votre décision d'achat.
Problème n° 2 : les cours sont fades et peu engageants
La solution : recherchez des fonctionnalités de création de cours robustes et des options de commentaires des utilisateurs
Vous voulez que vos employés soient enthousiasmés par votre nouveau LMS. Vous avez hâte qu'ils se lancent tête première dans la formation, car vous savez que cela profitera à votre PME de plusieurs façons.
Mais cela n'arrivera jamais si vos cours ressemblent à ceci :

Que se passe-t-il lorsque vous disposez d'outils et d'actifs limités pour créer vos cours LMS ( Source )
OK, cet exemple est un peu exagéré, mais il n'en demeure pas moins que les cours que vous créez dans votre LMS, si vous n'avez pas d'outil de création de cours autonome, ne sont aussi bons que les ressources qui vous sont données fais les. Et dans certains cas, ces actifs peuvent être extrêmement insuffisants ou obsolètes.
Alors que 52 % des travailleurs de moins de 40 ans considèrent que les méthodes de formation actuelles de leur entreprise sont ennuyeuses, il est temps d'attendre plus de votre LMS que des images d'archives et de simples évaluations.
Voici quelques outils et fonctionnalités plus avancés que vous devriez demander aux fournisseurs et qui peuvent ajouter une touche d'enthousiasme et d'engagement à votre programme de formation numérique :
- Parcours d'apprentissage ramifiés et personnalisés. Certains LMS permettent aux administrateurs de personnaliser la séquence de cours que les travailleurs voient en fonction de leurs performances aux évaluations ou des cours qu'ils ont suivis dans le passé. Organiser des séquences de cours et proposer un contenu pertinent à chaque individu peut les maintenir engagés.
- Micro-apprentissage. Au-delà de la possibilité de diviser les cours en petits morceaux moins chronophages, un bon LMS devrait également vous permettre d'offrir des opportunités de micro-apprentissage via d'autres systèmes intégrés que les travailleurs utilisent beaucoup, comme un CRM.
- Forums de discussion. Trop souvent, le eLearning se déroule en silos. Les forums de discussion permettent à vos employés d'interagir les uns avec les autres, de revoir ce qu'ils ont appris et d'acquérir de nouvelles connaissances. Il a également été prouvé que les forums de discussion augmentent l'engagement et la participation à la formation.
- Simulateurs. Rien ne peut mieux préparer les employés à leur quotidien que des simulations de scénarios de travail réels. Si un fournisseur prend en charge les simulations personnalisées, appuyez-le sur la complexité et l'implication qu'il peut obtenir. Vous pouvez même ajouter une couche supplémentaire d'immersion en incorporant la réalité virtuelle.

Si vous ne savez pas si vos programmes de formation sont obsolètes ou non, cela signifie que vous ne disposez pas de bons mécanismes de rétroaction pour que les travailleurs puissent vous le dire. Des fonctionnalités telles que les évaluations de cours et les enquêtes post-cours peuvent vous fournir les données dont vous avez besoin pour apporter des améliorations, alors recherchez-les dans votre nouveau LMS.
Problème n°3 : les smartphones sont traités comme des appareils de seconde classe
La solution : découvrez la différence entre les différentes conceptions de mise en page mobile et renseignez-vous sur les applications mobiles dédiées
En 2016, les smartphones et les tablettes ont dépassé les ordinateurs de bureau en tant que principaux appareils utilisés pour accéder à Internet dans le monde. Les appareils mobiles sont devenus tellement ancrés dans nos vies professionnelles que 64 % des apprenants déclarent qu'il est essentiel qu'ils puissent accéder à leur contenu de formation à partir d'un appareil mobile.
Tout cela pour dire que si votre LMS de choix ne fournit pas une bonne UX mobile, vos employés ne seront pas contents.
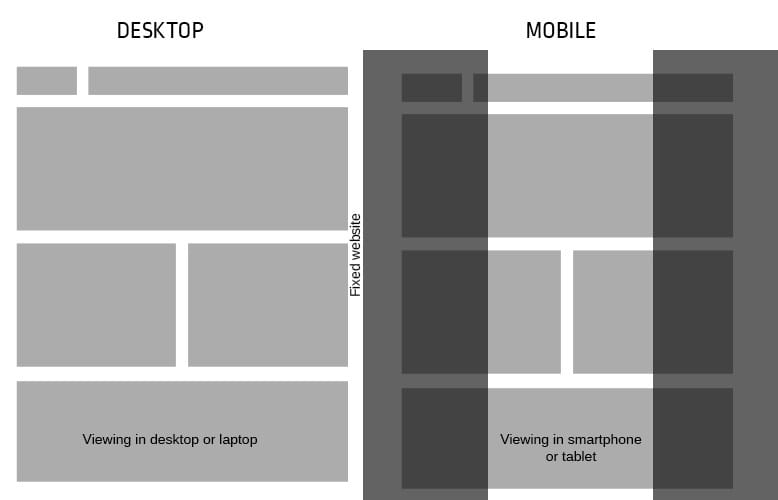
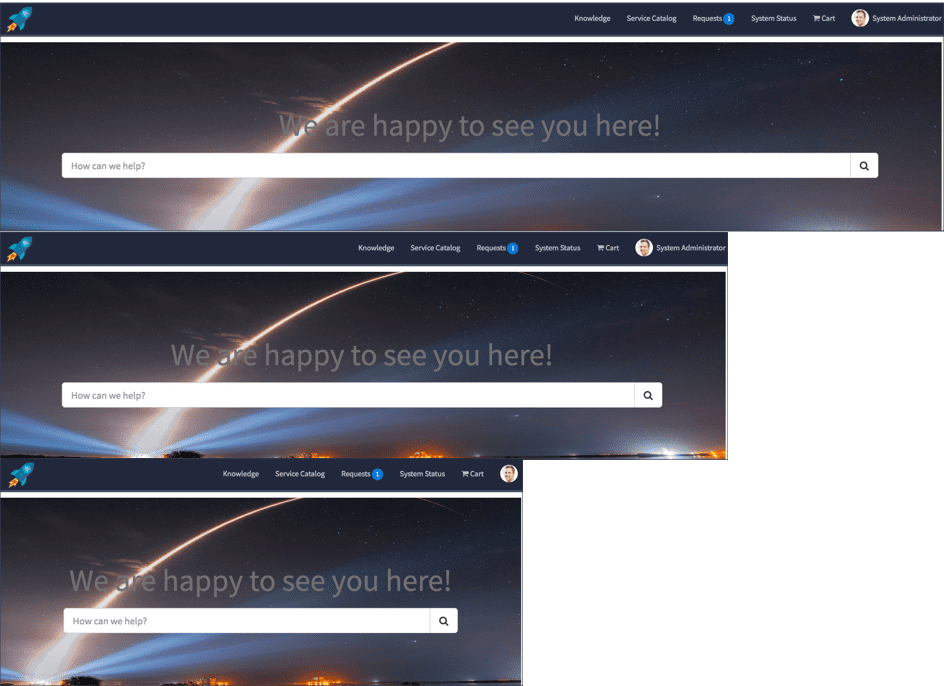
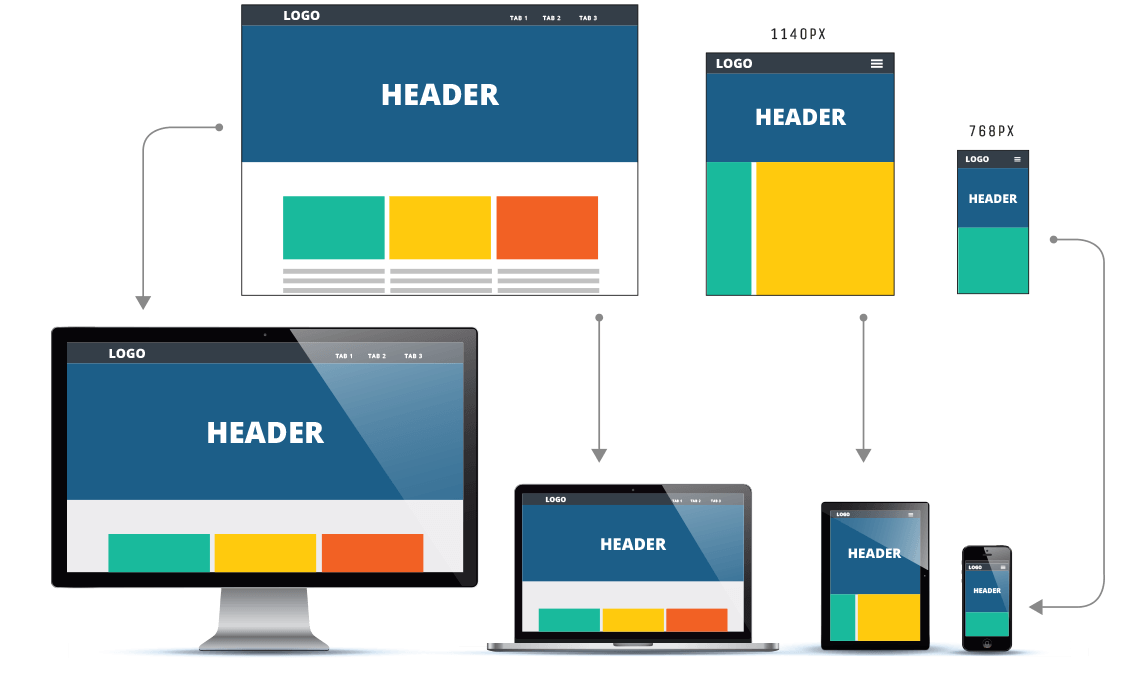
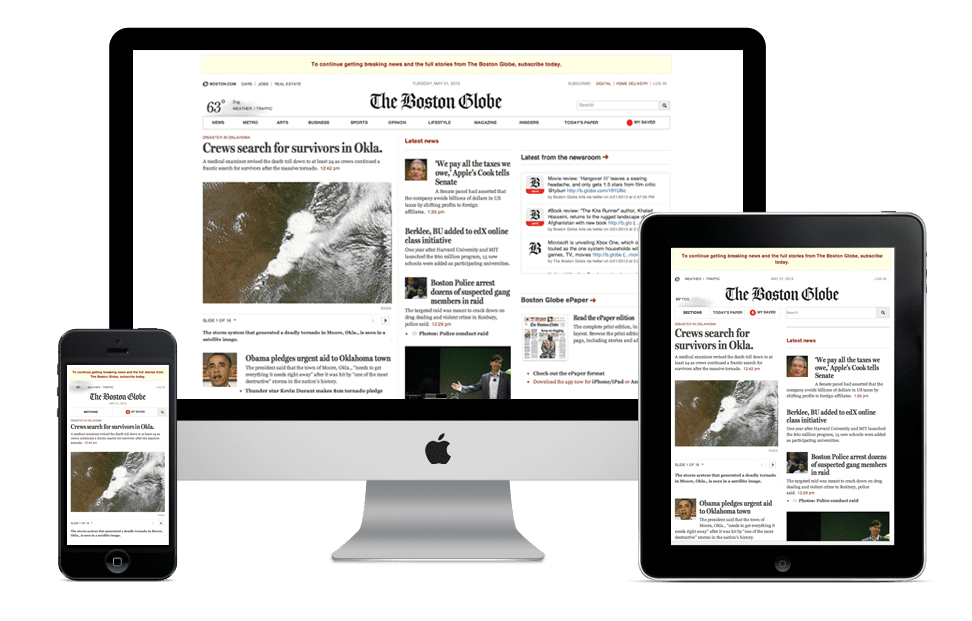
C'est pourquoi il est important que vous compreniez la différence entre les mises en page fixes , fluides , adaptatives et réactives , car l'apparence et l'action de vos cours sur les appareils mobiles peuvent différer considérablement selon la mise en page utilisée par votre fournisseur LMS.
1. Disposition fixe

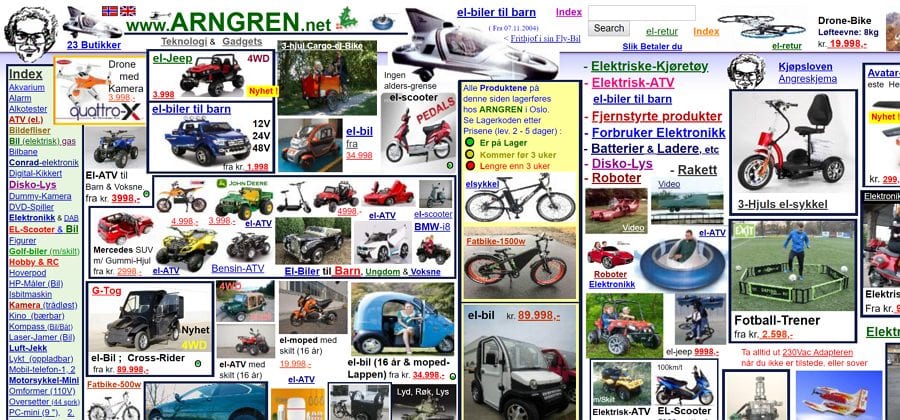
Un exemple de mise en page fixe (Source)
Une mise en page fixe comporte des éléments définis à une certaine largeur en pixels. Quel que soit l'appareil sur lequel se trouve un utilisateur, ces éléments conservent la même largeur.
À mesure que l'utilisation des smartphones a augmenté, les mises en page fixes sont largement tombées en disgrâce pour des raisons évidentes. Étant donné que les éléments de la page ne sont pas réduits pour les petites tailles d'écran, les utilisateurs mobiles doivent faire défiler horizontalement sur des mises en page fixes pour trouver des choses, ou même simplement pour lire du texte, ce qui est une douleur géante.
Il est très peu probable que vous trouviez un LMS de nos jours qui utilise une mise en page fixe, mais si vous le faites, évitez-le comme la peste.
2. Disposition fluide

Un exemple de mise en page fluide (Source)
Également connue sous le nom de "mise en page liquide", une mise en page fluide agrandit ou réduit les éléments de la page d'un certain pourcentage en fonction de la taille de l'écran.
Les mises en page fluides éliminent le problème de défilement horizontal des mises en page fixes, mais elles ont également tendance à rendre les éléments beaucoup trop petits sur les appareils mobiles, où tout est entassé pour tenir sur le petit écran. Les utilisateurs doivent ensuite « pincer et zoomer » pour se déplacer, ce qui n'offre pas une bonne expérience.
Pour cette raison, les LMS à mise en page fluide doivent également être évités.
3. Mise en page adaptative

Un exemple de mise en page adaptative (Source )
Une mise en page adaptative est essentiellement constituée de plusieurs mises en page fixes qui « s'adaptent » en fonction de la taille de l'écran de l'utilisateur. Si la fenêtre d'un utilisateur est comprise entre les largeurs X et Y, il obtient la mise en page A. Si elle est comprise entre les largeurs Y et Z, il obtient la mise en page B. Et ainsi de suite.
L'avantage des mises en page adaptatives est que vous pouvez personnaliser l'apparence de vos cours pour chaque taille d'écran. Le seul inconvénient est que la personnalisation de différentes mises en page pour un seul cours sur trois appareils différents (ordinateur, tablette et téléphone) peut prendre beaucoup de temps. Il est également possible que de nouvelles tailles d'écran émergent qui ne soient pas prises en compte.
4. Mise en page réactive

Un exemple de mise en page responsive (Source )
Les mises en page réactives sont capables d'envelopper le texte, de mettre à l'échelle différents médias et de réorganiser automatiquement les éléments de la page en fonction de la taille de l'écran de l'utilisateur. Mélange de principes de mise en page fluides et adaptatifs, les mises en page réactives sont devenues la méthode préférée pour concevoir des pages Web et des systèmes logiciels pour les appareils mobiles.
Vous devriez demander aux fournisseurs de LMS si leur système prend en charge les mises en page réactives pour vous assurer que vous offrez la meilleure expérience aux apprenants mobiles.
Vous devriez également demander aux fournisseurs s'ils ont une application mobile dédiée conçue spécifiquement pour ces appareils. Si vous vous dirigez vers notre répertoire LMS, vous pouvez filtrer les résultats pour n'afficher que les systèmes dotés d'applications Android ou iOS.
Faites preuve de diligence raisonnable pour éviter ces problèmes courants et plus encore
Les LMS ont acquis la réputation d'être des produits encombrants et exaspérants pour une raison. Si vous ne faites pas attention, vous pourriez vous retrouver avec un système maladroit que les employés n'adopteront pas.
Là où d'autres entreprises ont faibli, cependant, vous pouvez l'emporter. En posant les bonnes questions aux fournisseurs, en recherchant certaines choses lors des démonstrations et en ne faisant aucun compromis sur vos attentes, vous pouvez vous retrouver avec un LMS qui offre une excellente UX, ainsi que des résultats de formation améliorés.
- Si vous recherchez une liste des produits LMS les plus conviviaux, vous êtes au bon endroit. Nous effectuons des tests directs auprès des utilisateurs pour proposer notre infographie "Top 20 des logiciels LMS les plus conviviaux".
- Notre page d'annuaire LMS est interactive et vous permet de filtrer la liste des produits par notes, fonctionnalités et plus encore pour vous aider à trouver le système qui correspond le mieux à vos besoins.
