Ce qu'il faut regarder dans vos revues de conception préliminaires
Publié: 2017-03-30Le texte d'espace réservé peut dérouter vos visiteurs. La mauvaise police peut obscurcir le message de votre page. Lorsque tant de petits détails sont réunis pour former une conception de page de destination post-clic réussie, en négliger un seul peut vous coûter des conversions.
C'est pourquoi il est nécessaire, avant de finaliser votre landing page post-clic, de procéder à une revue de conception préliminaire.
La revue de conception préliminaire
La conception d'une landing page post-clic nécessite la coordination de toute une équipe de créatifs. Les concepteurs UX, les rédacteurs, les chefs de projet et les développeurs ont tous un rôle à jouer dans le processus. (Découvrez comment la solution de collaboration Instapage peut accélérer ce processus.)
Souvent, avant même qu'un wireframe basse fidélité ne soit dessiné, les équipes de conception répondent à ces questions sur chaque élément de la page.
Cliquez pour tweeter
1. Pourquoi faisons-nous cela / Quel problème essayons-nous de résoudre ?
Disons, par exemple, que vous concevez des médias pour votre page de destination post-clic. À la première étape, vous voulez identifier le « pourquoi » derrière votre décision. Regardez votre page de destination post-clic. Pourquoi avez-vous ajouté des médias ?
Est-ce pour montrer aux prospects à quoi ressemble votre produit ? Est-ce pour expliquer le fonctionnement de votre service ? Utilisez la réponse pour déterminer quel type de média permettrait le mieux d'atteindre votre objectif.
Une photo de héros peut aider les visiteurs à imaginer une vie meilleure avec votre produit. Si votre problème est "Notre service est nouveau et les gens ne le comprennent pas", une vidéo explicative peut montrer exactement comment cela fonctionne.
N'oubliez jamais : rien sur votre page de destination post-clic ne doit être conçu sans but. Chaque élément contribue au taux de conversion.
2. Pour qui le faisons-nous ?
Votre préférence pour une police de titre particulière ? Oublie. Cette image de stock que vous pensez être "à la pointe de la technologie" ? Jetez-le. Le cœur de votre design doit tourner autour de ce que vos visiteurs préfèrent.
Pour qui créez-vous cette page ? Quel message leur parviendra ? Une bonne étape vers une compréhension complète de vos prospects consiste à créer des personnalités d'acheteurs.
Ces représentations basées sur la recherche de vos segments de clientèle cibles vous donneront une idée des données démographiques et des comportements (et plus) que vous pouvez utiliser pour baser la conception de votre page de destination post-clic.
Construisez-les à l'aide de données qualitatives provenant d'enquêtes auprès des clients et de données quantitatives provenant d'outils d'analyse. Avant d'avoir une idée de qui vous vendez, vous ne pouvez pas commencer à élaborer une stratégie pour leur vendre.
3. Comment saurons-nous que nous avons réussi ?
Si vous envisagez d'implémenter un élément de conception particulier, vous devez disposer d'un moyen de mesurer si cet élément a atteint votre objectif.
Si vous pensez qu'une page avec une copie plus longue décrira le mieux votre service, vous pouvez mesurer son succès avec la profondeur de défilement et le taux de conversion.
Si vous pensez qu'une vidéo fonctionnerait mieux qu'une longue copie, vous pouvez utiliser les lectures comme métrique et taux de conversion pour déterminer son succès par rapport à une page contenant beaucoup de texte.
Assurez-vous d'avoir identifié, au préalable, une métrique capable de mesurer avec précision le succès de vos éléments de conception. Sinon, vous ne saurez pas ce qui contribue à votre taux de conversion. Et si vous ne savez pas ce qui contribue à votre taux de conversion, vous ne pourrez pas l'améliorer.
Éléments à évaluer dans la revue de conception préliminaire
« Traitez chaque composant comme s'il pouvait être présenté à un concours de design », explique Claudio Guglieri, designer chez Microsoft. "Si vous prêtez attention à chaque composant, le tout sera plus que la somme de ses parties."
Chacun des composants de votre page de destination post-clic pourrait-il remporter un prix de design ? Avant d'envoyer vos wireframes au développement, il est important de s'en assurer. Il est maintenant crucial de détecter les erreurs pour éviter des erreurs coûteuses après la publication.
Bien que les réponses aux trois questions précédentes varient d'une entreprise à l'autre, les meilleures pratiques pour les éléments de page de destination post-clic ne le sont pas. Assurez-vous que votre page n'épuisera pas votre taux de conversion une fois en ligne en évaluant les éléments suivants :
Mise en page
Pendant des milliers d'années, nous avons lu à l'aide d'un système de grille. Aujourd'hui, les colonnes et les lignes guident nos yeux sur le Web comme elles le faisaient avant l'aube d'Internet, dans les magazines, les livres et les journaux.

«Ce sont les systèmes qui ont été plus ou moins directement transférés sur le Web, et ils fonctionnent», explique Alex Bigman. « Parole au sage : de nombreux designers ont tenté d'éviter la grille au nom de la « créativité » ; beaucoup de ces sites Web ne sont pas lus.
La recherche le confirme. Une étude de Microsoft et du MIT a révélé que lorsque deux groupes de sujets se voyaient présenter des mises en page différentes, l'une traditionnelle et l'autre non traditionnelle, leurs réponses étaient les suivantes :
- Le groupe non traditionnel a surestimé le temps qu'il a fallu pour lire la pièce et a parfois affiché un mécontentement physique à l'égard de la mise en page sous la forme d'un froncement de sourcils.
- Le groupe traditionnel a sous-estimé le temps qu'il leur a fallu pour lire l'article et a signalé une plus grande concentration lors de la lecture.
De la même manière, les conventions de mise en page ne doivent pas être évitées ; les conventions de conception ne devraient pas l'être non plus. La loi de Jakob Nielsen sur l'expérience utilisateur Web stipule que les internautes passent la plupart de leur temps sur d'autres sites Web. C'est sur ces autres sites Web qu'ils ont formé leurs attentes quant au fonctionnement du Web.
Par exemple, les utilisateurs en sont venus à reconnaître le texte souligné comme un lien hypertexte. Les logos sont le plus souvent situés dans le coin supérieur gauche de la page, et cliquer dessus redirige généralement un utilisateur vers la page d'accueil (cependant, il ne devrait pas être sur votre page de destination post-clic). La familiarité d'un système a un impact considérable sur la satisfaction des utilisateurs, déclare Nielsen :
Plus les attentes des utilisateurs s'avéreront justes, plus ils se sentiront maîtres du système et plus ils l'apprécieront. Et plus le système brise les attentes des utilisateurs, plus ils se sentiront en insécurité.
Au-delà des conventions de conception, la hiérarchie visuelle dirige le regard des visiteurs vers le contenu le plus important d'une page. En en créant un avec des techniques ancrées dans la psychologie de la Gestalt, vous pouvez utiliser le formatage pour faire ressortir vos informations les plus importantes.
- Taille : plus il est grand, plus il attirera l'attention.
- Position : Les gens consultent les pages de haut en bas, de gauche à droite. Par conséquent, les éléments en haut à gauche seront affichés plus souvent que ceux en bas à droite.
- Couleur : Les couleurs qui contrastent avec le reste de la page attireront l'attention.
- Densité : L'ajout de plusieurs éléments à un petit espace augmentera la quantité d'attention attirée par cette zone.
- Valeur : un objet plus sombre sera dessiné plus visiblement qu'un objet plus clair. Les mots en gras attirent davantage l'attention, par exemple.
Les éléments qui transmettent vos informations les plus importantes - titres, avantages, supports d'information et votre bouton CTA - doivent être formatés avec les caractéristiques ci-dessus pour attirer l'attention du lecteur.
Taper
La capacité de conversion de votre page dépend fortement du type et de sa mise en forme. Une police judicieusement choisie peut renforcer la confiance et la lisibilité, tandis qu'une police mal choisie peut avoir un impact négatif sur les deux. Sois sûr que:
La police de votre page de destination post-clic est cohérente avec la police de votre site Web
La cohérence de la marque influence fortement les décisions d'achat. Si les visiteurs fidèles ne reconnaissent pas la page de destination post-clic comme appartenant à votre entreprise, ils peuvent ne pas croire que c'est le cas. Restez sur la marque avec les polices d'Adobe Typekit et Google Fonts.
Votre police est lisible à toutes les tailles
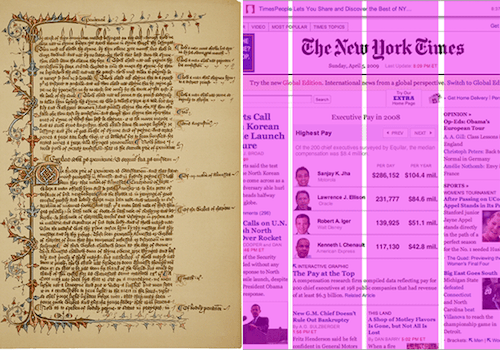
L'expert en ergonomie D Bnonn Tennant recommande 16px car c'est proche de ce que l'on voit dans les livres (écran à gauche, page de livre à droite) :

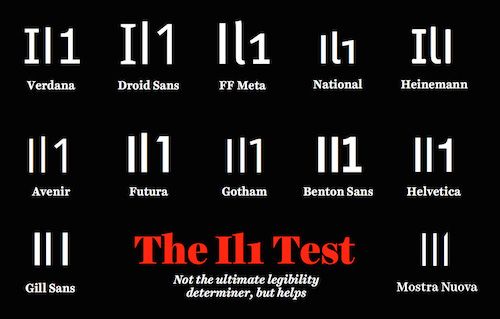
Utilisez du texte sans empattement dans le corps du texte, car des études ont montré que l'empattement est plus difficile à lire à des tailles plus petites en ligne. Un bon moyen d'assurer la lisibilité consiste à vous assurer que votre police peut passer le test "il1":

Vous limitez au minimum les différentes polices
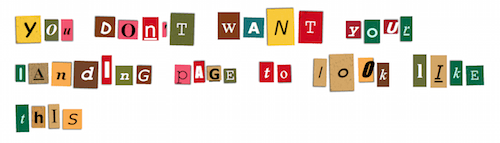
Les polices décoratives peuvent attirer l'attention et ajouter une touche de personnalité à votre page de destination post-clic. Cependant, si vous en utilisez trop, votre page de destination post-clic ressemblera à une lettre de rançon en ligne :

Ne vous en tenez pas à plus de deux polices différentes sur votre page de destination post-clic, sinon vous risquez de diluer la puissance de votre marque, de donner à votre page une apparence désorganisée et de nuire à sa lisibilité.
Vos lignes de texte sont d'une longueur équilibrée
N'oubliez pas que les gens sont habitués à lire à l'aide d'une grille. Si vos lignes de texte ne tiennent pas compte de cette grille et s'étendent sur toute la page, elles repousseront les limites de la capacité d'attention des visiteurs. En même temps, s'ils sont trop courts, l'œil du lecteur devra trop souvent revenir en arrière, ce qui cassera leur rythme.
Inconsciemment, sauter à une nouvelle ligne dynamise le lecteur. Mais cette énergie se dissipe au fur et à mesure que la ligne s'allonge. Pour cette raison, l'équipe de conseil en utilisabilité, l'Institut Baymard, recommande une longueur de ligne comprise entre 50 et 75 caractères.
L'espacement des lignes améliore la lisibilité
L'espace vertical entre vos lignes doit trouver un équilibre entre le grand et le petit. Trop petit et une ligne commencera à se confondre avec celle en dessous ; trop grand et l'œil de votre visiteur se perdra d'une ligne à l'autre.
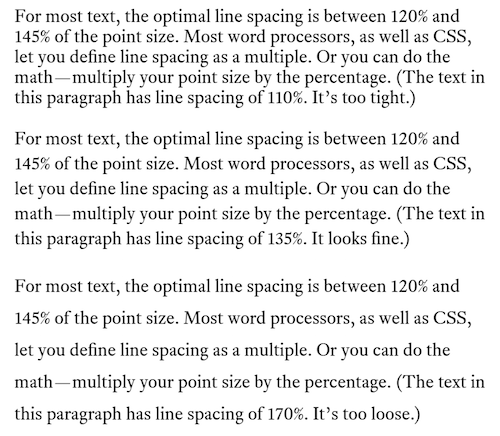
Le concepteur de polices Matthew Butterick affirme que, pour une lisibilité maximale, l'espacement entre chaque ligne doit être un pourcentage de la taille de la police - 120% à 140% pour être exact.

Le texte s'adapte aux modèles de lecture sur le Web
Sur les pages contenant beaucoup de texte, les lecteurs ont tendance à traiter une page selon un modèle qui ressemble à un "F". Sur les pages contenant des images, ce motif ressemble plus à un « Z ».

Assurez-vous qu'avec l'aide de la hiérarchie visuelle, votre texte communique vos informations les plus précieuses d'une manière qui s'adapte au style de lecture des visiteurs.
Les titres, les sous-titres, les puces et les lettres en gras attirent tous les yeux des visiteurs sur l'écran lorsqu'ils parcourent la page.
Vous ne cassez pas la marge de gauche
Lorsque nous lisons, la marge de gauche est « la maison » pour nos yeux. Les lignes de texte peuvent se terminer à de nombreux endroits différents, mais la marge de gauche est l'endroit où nos yeux rebondissent une fois que nous l'avons terminée.
C'est pour cette raison que vous devez toujours aligner votre corps de texte à gauche (les titres peuvent être centrés) et vous ne devez jamais casser la marge de gauche avec des éléments tels que des photos.
Sinon, vous créerez votre page de destination post-clic
beaucoup plus
difficile pour vos visiteurs
lire.
Couleur
Choisir les bonnes couleurs pour votre page de destination post-clic a moins à voir avec la signification psychologique des couleurs qu'avec la façon dont elles attirent l'œil. Avec deux à trois couleurs (simple, c'est mieux, selon les études) choisies dans la roue chromatique, vous pouvez créer un schéma qui attire l'attention sur les éléments impliqués dans la conversion : votre formulaire et le bouton CTA.

Jeu de couleurs complémentaires

Des schémas complémentaires sont créés en choisissant des couleurs opposées sur la roue chromatique. Cette opposition crée un contraste entre les éléments de ce schéma.
Schéma de couleurs analogue

Un jeu de couleurs analogue est créé avec des voisins sur la roue chromatique. Cela ne créera pas le même niveau de contraste qu'un schéma complémentaire, mais ce sera visuellement facile à digérer.
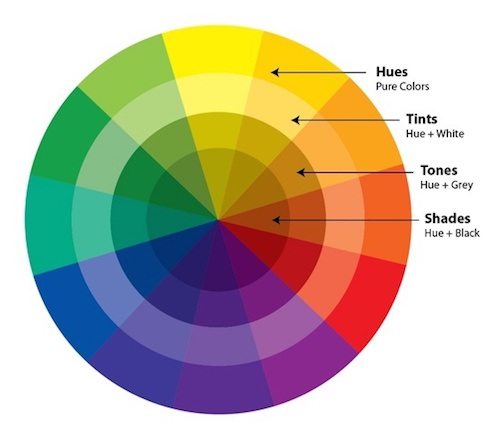
Schémas de couleurs monochromes


Un jeu de couleurs monochromatique est créé avec des teintes, des tons et des nuances de la même teinte sur la roue chromatique. Étant donné que les différences entre les couleurs dans un schéma monochrome sont subtiles, elles sont souvent associées à une seule couleur complémentaire pour faire apparaître des éléments tels que le formulaire et le bouton CTA.
Votre palette de couleurs reflète-t-elle votre marque ?
En regardant ces diagrammes, vous vous demandez peut-être comment choisir une couleur de base, d'accent et d'arrière-plan. La réponse? Commencez par les couleurs de votre marque.
- Utilisez les couleurs de votre logo comme point de départ pour créer une palette de couleurs qui renforce la cohérence de la marque.
- Ensuite, créez une couleur de base en déterminant sur quoi votre logo s'affiche.
- Enfin, choisissez une couleur d'arrière-plan et d'accent (couleur de votre bouton CTA) qui contrastent pour attirer le maximum d'attention.
Découvrez ici si vous avez choisi les bonnes couleurs.
Menu de navigation, pied de page
Ce sont peut-être les éléments de conception les plus faciles à cocher sur votre liste. Regardez en haut de la structure filaire de votre page de destination post-clic. Quelqu'un a-t-il dessiné un menu de navigation ? Si c'est le cas, jetez-le.
Maintenant, regardez en bas. Un pied de page avec de nombreux liens annexes a-t-il été esquissé ? Si c'est le cas, supprimez-les.
Le taux de conversion de votre page de destination post-clic doit être de 1: 1, ce qui signifie qu'il ne doit y avoir qu'un seul élément cliquable sur votre page de destination post-clic - votre bouton CTA. Des études renforcent l'idée que les liens sortants diminuent le taux de conversion, alors gardez vos visiteurs concentrés en les excluant.
Images
Les médias peuvent être un puissant moyen de persuasion sur votre page de destination post-clic lorsqu'ils sont utilisés de la bonne manière. Certaines images que vous voudrez envisager de présenter :
- Des images de produits qui donnent à vos visiteurs une idée de ce à quoi ressemble votre offre ou de son fonctionnement.
- Des infographies qui transmettent des informations d'une manière visuellement facile à digérer. Les graphiques et les diagrammes sont parfaits pour aider les gens à comparer des ensembles de données.
- Des photos de héros qui aident le visiteur à imaginer comment sa vie s'améliorerait avec votre offre.
- Des logos d'entreprise qui mettent en valeur des marques de confiance avec lesquelles vous avez travaillé ou des publications bien connues dans lesquelles vous avez figuré.
- Des badges de sécurité qui permettent aux visiteurs de savoir qu'ils sont en sécurité sur votre page.
- Badges d'autorité qui mettent en évidence les récompenses que votre entreprise a remportées.
Lorsque vous examinez la conception de votre page de destination post-clic, assurez-vous que ces images ont un sens dans votre mise en page. Les badges de sécurité sont plus efficaces à côté d'un formulaire. Les clichés de héros doivent se voir attribuer des biens immobiliers de premier ordre sur votre page, tout comme les badges d'autorité. L'emplacement de l'image est tout aussi important que ce qu'elle communique.
Conception de formulaire
Comme il s'agit souvent de la principale source de friction sur une page de destination post-clic, votre formulaire doit être conçu avec un soin particulier. Quand ce n'est pas le cas, de mauvaises étiquettes peuvent dérouter les visiteurs et des champs inutiles peuvent les effrayer.
Lors de votre examen de conception préliminaire, consultez les meilleures pratiques du groupe Nielsen Norman pour la conception de formulaires lors de l'évaluation de votre propre :
Sollicite-t-il uniquement les informations dont vous avez absolument besoin ?
Vos équipes marketing et commerciales doivent s'accorder sur la définition d'un lead qualifié à différentes étapes du parcours de l'acheteur. Cette définition doit inclure les informations dont vous avez besoin pour capturer les prospects à chaque étape.
Assurez-vous que votre formulaire ne demande que les informations que vous avez jugées nécessaires pour vous assurer que les prospects conviennent à votre entreprise. Avec chaque champ de formulaire que vous supprimez, vos chances de conversion augmentent. Demandez simplement à l'équipe de Marketo :

Vos champs sont-ils présentés dans un format à une seule colonne ?
Au lieu de les disposer horizontalement ou dans un format à deux colonnes, assurez-vous que vos champs de formulaire sont présentés dans une seule colonne. Deux colonnes interrompront la progression descendante de votre visiteur lorsqu'il remplira chaque champ (une exception peut être faite concernant les champs connexes comme la ville/le code postal).
Les champs et étiquettes similaires sont-ils regroupés ?
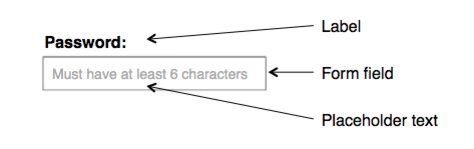
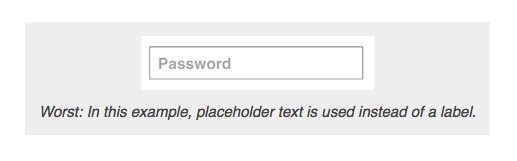
Les champs tels que le prénom et le nom, la ville et le code postal, la carte de crédit et le CVV doivent être proches les uns des autres, tout comme les informations d'identification telles que les étiquettes. Ces étiquettes doivent être au-dessus de chaque champ plutôt qu'à l'intérieur, car la recherche a montré que la disparition du texte d'espace réservé peut frustrer et dérouter les visiteurs.


Pouvez-vous combiner ou modifier des champs de formulaire pour réduire les frictions ?
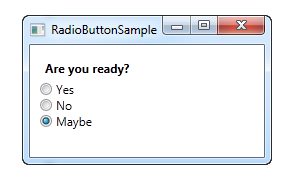
Si votre formulaire utilise un menu déroulant avec moins de trois options de réponse, envisagez de le convertir en quelque chose de plus facile à remplir, comme un ensemble de boutons radio :

Si vous concevez un formulaire de squeeze page qui demande le prénom et le nom de famille, envisagez de combiner les champs ou même de supprimer le nom de famille (certaines pages ne demandent même pas de nom du tout).
Pour rendre les choses encore plus faciles, envisagez d'offrir un remplissage automatique social pour permettre aux visiteurs de convertir en un clic.
Conception de bouton
Souvent, les visiteurs de la page de destination post-clic tiennent pour acquis qu'ils savent exactement où ils doivent cliquer pour réclamer une offre. C'est le résultat d'une bonne conception des boutons - et c'est aussi ce que vous devriez viser.
Les prospects réfléchissent déjà à déterminer votre fiabilité et la valeur de votre offre. Ne les faites pas travailler plus dur pour déterminer comment le réclamer. Évitez de masquer par inadvertance votre bouton avec le mauvais design en vérifiant ce qui suit :
Votre bouton ressemble-t-il à un bouton ?
Regardez les boutons de votre clavier. Ce sont ceux que vos prospects ont l'habitude de pousser dans le monde réel. Le vôtre devrait ressembler.
Comment similaire? Cela dépend de votre public.
Boutons skeuomorphes
Pour les publics qui ne sont pas aussi avertis sur Internet, les techniques de conception skeuomorphes peuvent aider à rendre un bouton identifiable. Le skeuomorphisme est un style de conception qui imite la composition d'objets dans le monde réel. Voici un exemple de calculatrice numérique créée avec un design skeuomorphe :

Des effets tridimensionnels comme l'ombrage donnent l'impression que les boutons peuvent être poussés. C'est ce à quoi nous sommes habitués depuis les débuts d'Internet :

Ainsi, si lors de la création de vos buyer personas, vous découvrez que votre audience ne passe pas beaucoup de temps en ligne, ce type de bouton pourrait être celui que vous incluez sur votre landing page post-clic. En voici une très stylisée :

Si vous vous attendez à ce que vos visiteurs soient des internautes plus expérimentés, ils n'auront peut-être pas besoin d'indices tels que des ombres pour identifier un bouton. Vous pourriez être en mesure d'employer l'utilisation de…
Boutons plats
Le flat design est une technique qui ne tourne pas autour de la recréation d'objets dans le monde numérique. C'est une approche plus minimaliste.
Les boutons créés avec cette technique ne reposent pas sur des ombres et des reflets durs pour se rendre identifiables. Voici à nouveau une calculatrice, uniquement conçue avec des techniques plates :

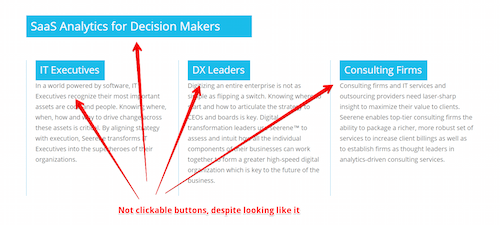
Voici un bouton plat sur une squeeze page :

La recherche a montré, cependant, que cette technique peut dérouter et frustrer même les internautes chevronnés en excluant les indicateurs de cliquabilité comme les effets 3D. Kate Meyer explique :
Les utilisateurs sont obligés d'explorer les pages pour déterminer ce qui est cliquable. Ils s'arrêtent fréquemment dans leurs activités pour survoler des éléments en espérant des signifiants de cliquabilité dynamiques, ou cliquent expérimentalement pour découvrir des liens potentiels.

Ce comportement - cliquer au hasard pour trouver un bouton ou un lien - est parfois gratifiant. Parfois, ce que les visiteurs cliquent est en fait un bouton cliquable, et parfois ce n'est pas le cas. Meyer développe :
Même si les utilisateurs sont pour la plupart capables de trouver leur chemin à travers les interfaces avec ce comportement exploratoire, ils sont toujours obligés de faire un travail supplémentaire et sont distraits de leurs objectifs principaux sans en tirer aucun avantage tangible.
En conséquence, de nombreux concepteurs de pages de destination post-clic créent des boutons qui atteignent un équilibre entre plat et skeuomorphique.
Plat 2.0
Cet équilibre est connu sous le nom de conception « plate 2.0 », « semi-plate » ou « presque plate ». Voici un bouton semi-plat :

La technique utilise des ombres et des reflets pour indiquer la cliquabilité, mais de manière beaucoup plus subtile. Lorsque vous choisissez entre plat, semi-plat et skeuomorphe, pensez toujours à votre utilisateur, dit Meyer :
Ne prenez pas de décisions de conception qui sacrifient la convivialité au profit de la tendance. N'oubliez pas que, à moins que vous ne conceviez que pour d'autres designers, vous n'êtes pas l'utilisateur. Vos préférences et votre capacité à interpréter les signifiants de cliquabilité ne sont pas les mêmes que celles de vos utilisateurs, car vous savez ce que chaque élément de votre propre conception est destiné à faire.
Votre bouton attire-t-il l'attention ?
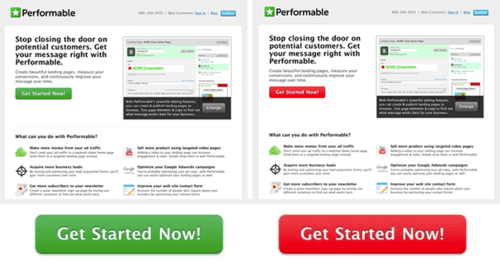
Pour attirer l'attention sur votre bouton CTA, remplissez-le d'une couleur qui a été utilisée avec parcimonie (ou pas du tout) sur votre page de destination post-clic. En raison de cette étude de cas, on pensait autrefois que le rouge était plus performant que le vert :

Mais lorsqu'on tient compte du contexte, on se rend compte que le bouton rouge a probablement battu le vert car il se démarquait parmi plusieurs autres éléments verts sur la page (l'icône de l'argent, le logo, la photo).
Si vous créez un schéma de conception en utilisant la théorie des couleurs, votre bouton CTA est votre couleur "d'accent". Il est plus visible lorsqu'il est mis en contraste avec une teinte du côté opposé de la roue chromatique (voir « Couleur » ci-dessus).
Votre bouton est-il assez gros ?
Aujourd'hui, l'accès à Internet se fait principalement via des appareils mobiles. Cela signifie que les personnes qui accèdent à votre page de destination post-clic devront pouvoir appuyer sur votre bouton avec leur doigt. Le vôtre est-il assez grand ?
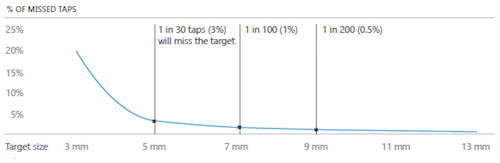
Une étude du MIT montre que le pavé tactile moyen se situe entre 10 et 14 mm, ce qui fait de 10 x 10 mm une bonne taille minimale de bouton :

Plus petit, selon les données, et vous augmenterez les risques d'erreur de l'utilisateur :

Économisez des conversions grâce à une revue de conception préliminaire
La détection des erreurs lors de l'examen préliminaire de la conception fera gagner du temps à votre équipe et à vos conversions commerciales une fois que votre page de destination post-clic sera en ligne. Avant de le finaliser, assurez-vous de pouvoir répondre à toutes les questions ci-dessus et cochez toutes les cases de la liste de contrôle de publication Instapage.
Associez toujours toutes vos annonces à des pages de destination post-clic personnalisées pour réduire votre coût par acquisition de client. Commencez à créer vos pages post-clic dédiées en vous inscrivant dès aujourd'hui à une démo Instapage Enterprise.
