Popup UX Design : erreurs courantes et que faire à la place
Publié: 2022-06-27Vous vous rendrez compte que presque toutes les entreprises en ligne utilisent des popups sur leur site Web si vous y prêtez attention.
Pourquoi font-ils cela si les popups sont si ennuyeux ?
Dans cet article, je vais vous expliquer les erreurs courantes des popups qui réduisent votre UX , comment les éviter et que faire à la place pour maximiser vos conversions avec une meilleure conception UX des popups .

Chaque spécialiste du marketing vise à réaliser plus de conversions d'une manière ou d'une autre. Cela peut être à travers;
- augmentation des ventes,
- gagner plus d'abonnés,
- obtenir plus de trafic, et ainsi de suite.
Tous visent cet objectif particulier, mais chaque marketeur obtient-il les taux de conversion souhaités ? Et bien non.
MAIS, si vous comprenez l'importance de l'UX et optimisez en conséquence, vous pouvez encourager davantage de visiteurs à prendre les mesures souhaitées.
Votre site Web est l'instrument essentiel pour transmettre votre message au client.
C'est pourquoi vous devez appliquer les meilleures pratiques UX à votre site Web pour atteindre vos objectifs commerciaux. Il en va de même pour les popups que vous utilisez sur votre site.
L'idée fausse populaire selon laquelle les popups sont ennuyeux et qu'ils provoquent une mauvaise UX cède la place à une nouvelle idée progressiste :
Popups CONVERT, avec une meilleure conception UX des popups.
Popup UX Design : Erreurs courantes dans les popups - Faites-le plutôt

Si vous n'obtenez pas autant de conversions avec vos popups que prévu, vous faites peut-être quelque chose de mal.
Tout comme la conception UX du site Web affecte fortement vos taux de conversion, il en va de même pour la conception UX contextuelle.
Il peut y avoir diverses raisons pour lesquelles vos popups n'apportent pas de ventes, de prospects et d'engagement comme vous le souhaitez. Certaines des raisons peuvent être que vous ne le faites pas;
- segmentez vos popups.
- connaître votre public cible.
- définir des règles d'affichage et de ciblage pour vos popups.
- utilisez le bon générateur de popup qui répond aux exigences de vos objectifs commerciaux.
Popupsmart est un service de création de popup économique qui offre toutes les fonctionnalités avancées dont vous avez besoin pour une meilleure conception UX de popup et plus de conversions.
Ci-dessous, je discuterai des erreurs de popup les plus courantes que vous pourriez commettre sur votre site Web sans le savoir.
Ne vous inquiétez pas; Je vais également vous dire comment remplacer ces mauvaises pratiques popup par les meilleures pratiques popup . Plongeons dedans.
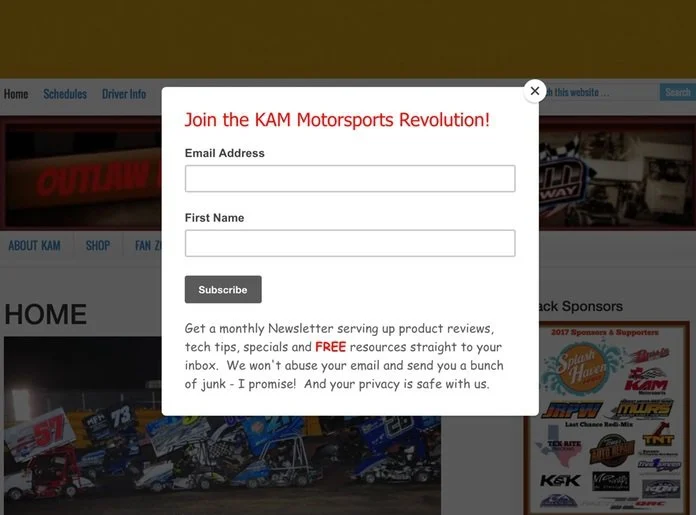
1. Affichage des fenêtres contextuelles d'entrée lorsqu'un visiteur ouvre votre site Web

Les fenêtres contextuelles d'entrée sont des fenêtres contextuelles qui s'affichent dès qu'un utilisateur ouvre le site Web. Les popups d'entrée traditionnels font plus de mal que de bien à votre UX car les popups d'entrée;
- sont ennuyeux,
- perturber la navigation et la lecture du contenu,
- distraire et frustrer les visiteurs,
- conduisent souvent l'utilisateur à quitter immédiatement votre site Web.
Que faire à la place :
Les fenêtres contextuelles d'entrée sont surutilisées et contiennent des publicités ennuyeuses et non pertinentes et des messages obsolètes.
Ils dégradent l'expérience utilisateur. C'est pourquoi Google a publié une politique interstitielle intrusive qui interdit les popups intrusifs qui perturbent l'activité d'un visiteur.
Ainsi, au lieu d'utiliser des fenêtres contextuelles d'entrée ennuyeuses, vous devriez d'abord laisser vos visiteurs découvrir votre site Web et votre marque. Ensuite, choisissez le bon moment pour diffuser votre campagne.
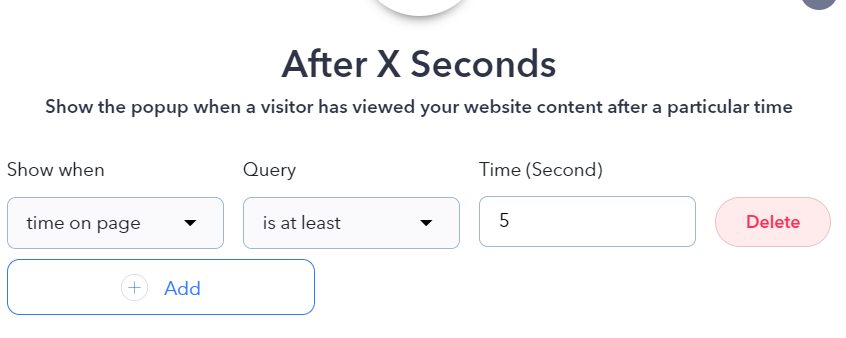
- Afficher les popups après X secondes

Au lieu d'afficher une fenêtre contextuelle d'entrée, vous pouvez définir la durée d'affichage de votre fenêtre contextuelle après 'X' secondes. Cela vous assurera de laisser suffisamment de temps aux utilisateurs pour se familiariser avec votre site.
- Afficher les popups après le défilement
Si un visiteur fait défiler au moins un pourcentage "X" de votre site Web, il peut alors être intéressé par votre contenu, service ou produits.
Avec Popupsmart, vous pouvez définir la règle d'affichage de votre popup pour qu'elle s'affiche après le défilement du pourcentage 'X'. C'est l'une des meilleures pratiques de conception UX popup.
- Convertir les visiteurs abandonnés avec l'intention de sortie
Une autre pratique de conception UX contextuelle consiste à afficher votre popup lorsque les utilisateurs tentent de quitter votre site Web ou d'abandonner les paniers d'achat.
Vous pouvez définir le déclencheur d'intention de sortie. Je recommande que si vous créez une fenêtre contextuelle d'intention de sortie, vous devez déterminer combien de fois un visiteur verra la fenêtre contextuelle.
Si un visiteur voit la fenêtre contextuelle d'intention de sortie trop de fois, cela peut être dérangeant. Il est donc préférable de définir également avec soin la fréquence d'affichage de votre popup.
Vous souhaitez récupérer les visiteurs ayant abandonné votre panier ? Vous aimerez peut-être notre recette, convertissez les visiteurs d'abandon de panier en ventes jusqu'à 38 % de revenus supplémentaires avec une fenêtre contextuelle et un e-mail.

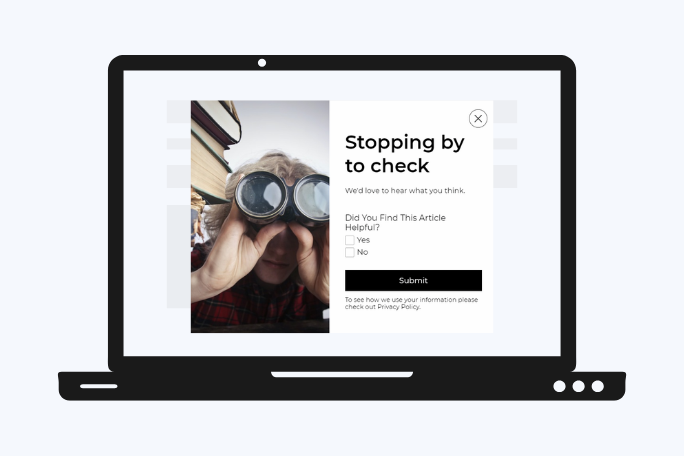
2. Interrompre les visiteurs pour obtenir des commentaires pendant une tâche
Interrompre les visiteurs alors qu'ils essaient d'effectuer une tâche sur votre site Web, comme remplir les champs du formulaire pour effectuer un achat, n'est en aucun cas utile.
Cela peut les perturber et les frustrer. En conséquence, vous risquez de perdre un client.
Que faire à la place :

Vous devez optimiser attentivement le timing de vos popups.
- Attendre que les utilisateurs terminent leurs tâches
Pour une meilleure conception UX des popups, vous devez attendre que vos visiteurs aient terminé leurs tâches avant de les bombarder de popups.
Lorsqu'ils ont terminé leur tâche, vous pouvez leur demander des commentaires, ce qui vous serait précieux pour améliorer davantage votre expérience utilisateur sur site.
3. Rendre le contenu inaccessible avec un popup

Certaines fenêtres contextuelles modales et fenêtres contextuelles en plein écran bloquent le contenu pour lequel les utilisateurs sont venus en premier lieu. Il n'est donc pas surprenant qu'ils quittent votre site Web sans engagement précieux.
Que faire à la place :
Il est important de considérer les types de popup ainsi que le moment où vous les afficherez.
- Utiliser les fenêtres contextuelles de la barre latérale
Les fenêtres contextuelles de la barre latérale n'interfèrent pas entre le contenu et les visiteurs.
- Afficher les fenêtres contextuelles de la barre flottante
Les fenêtres contextuelles de la barre flottante sont affichées sous la forme d'une barre supérieure ou d'une barre inférieure, qui sont sécurisées pour le contenu.
- Activer le ciblage après défilement pour les fenêtres contextuelles en plein écran
Si vous souhaitez afficher des fenêtres contextuelles en plein écran, il est préférable de définir des règles de ciblage pour ne pas interrompre les utilisateurs. Vous pouvez définir un ciblage après défilement à la fin du contenu, par exemple. Ou, vous pouvez également essayer d'autres règles de ciblage telles que le déclencheur d'intention de sortie.
4. Afficher le même popup en même temps pour tous les utilisateurs
Il est crucial d'ajuster les règles de ciblage et d'affichage pour votre audience. Le même popup ne peut pas être attrayant pour tous les visiteurs de la même manière.
Que faire à la place :
Au lieu d'afficher la même popup à tous les utilisateurs en même temps, vous pouvez utiliser différentes règles d'affichage pour mieux segmenter votre audience.
- Segmentez vos clients selon leur langue ou la langue de leur navigateur
- Ciblez votre audience en fonction de sa situation géographique
- Ciblez séparément les visiteurs nouveaux ou récurrents
- Segmentez les utilisateurs en fonction de leur source de trafic
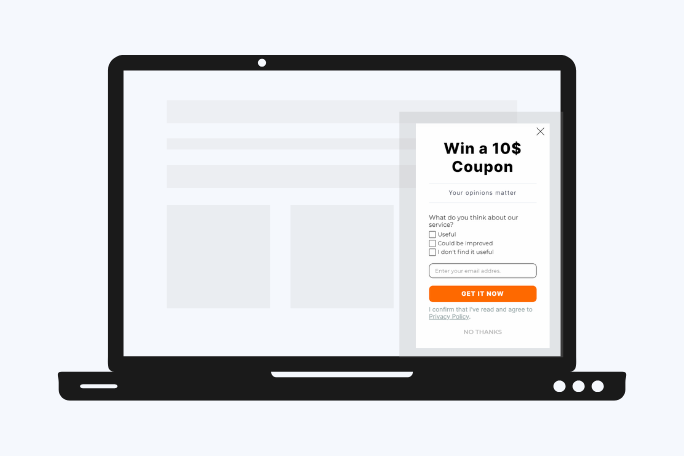
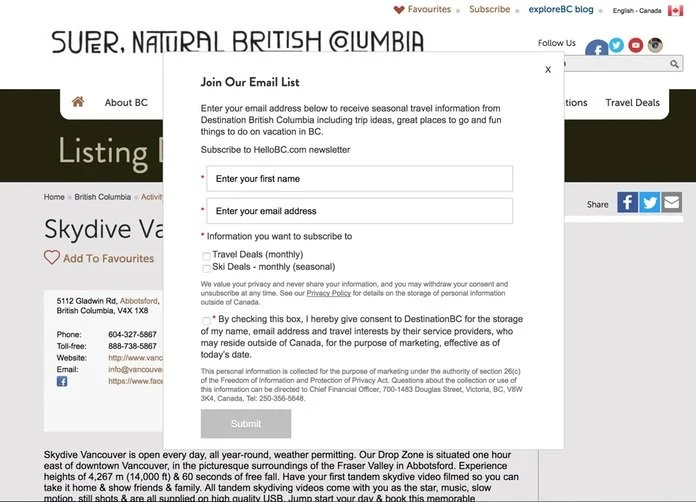
5. Demander trop d'informations

Avoir trop de champs de formulaire intégrés dégrade la conception UX contextuelle.
Que faire à la place :

Demander trop d'informations peut frustrer les utilisateurs et les faire fuir sans effectuer l'action souhaitée.
Au lieu de cela, omettez les champs de formulaire inutiles de votre popup. Trop de champs de formulaire créent des conceptions de popup médiocres.
6. Utilisation des fenêtres contextuelles de superposition modale pour les notifications de cookies et de RGPD
Les fenêtres contextuelles de superposition modale ont la mauvaise réputation d'être des publicités et des escroqueries non pertinentes. C'est pourquoi la plupart des utilisateurs ont tendance à les fermer tout de suite sans y prêter attention.
Que faire à la place :

Pour diffuser des messages importants tels que les notifications de cookies et de GDPR, vous ne devriez pas préférer la superposition modale ou les fenêtres contextuelles en plein écran.
Au lieu de cela, utilisez des fenêtres contextuelles de barre flottante ou des fenêtres contextuelles de barre latérale qui ne perturbent pas l'expérience de l'utilisateur.
7. Afficher plusieurs popups sur la même page

Même si vos popups sont bien optimisés et ont des designs attrayants, l'affichage de plusieurs popups les uns sur les autres provoque une mauvaise expérience utilisateur.
Que faire à la place :
Au lieu de plusieurs fenêtres contextuelles sur la même page, respectez une seule fenêtre contextuelle et un seul objectif.
Vous pouvez utiliser la fonction de navigation URL de Popupsmart pour inclure ou exclure votre popup des URL spécifiées.
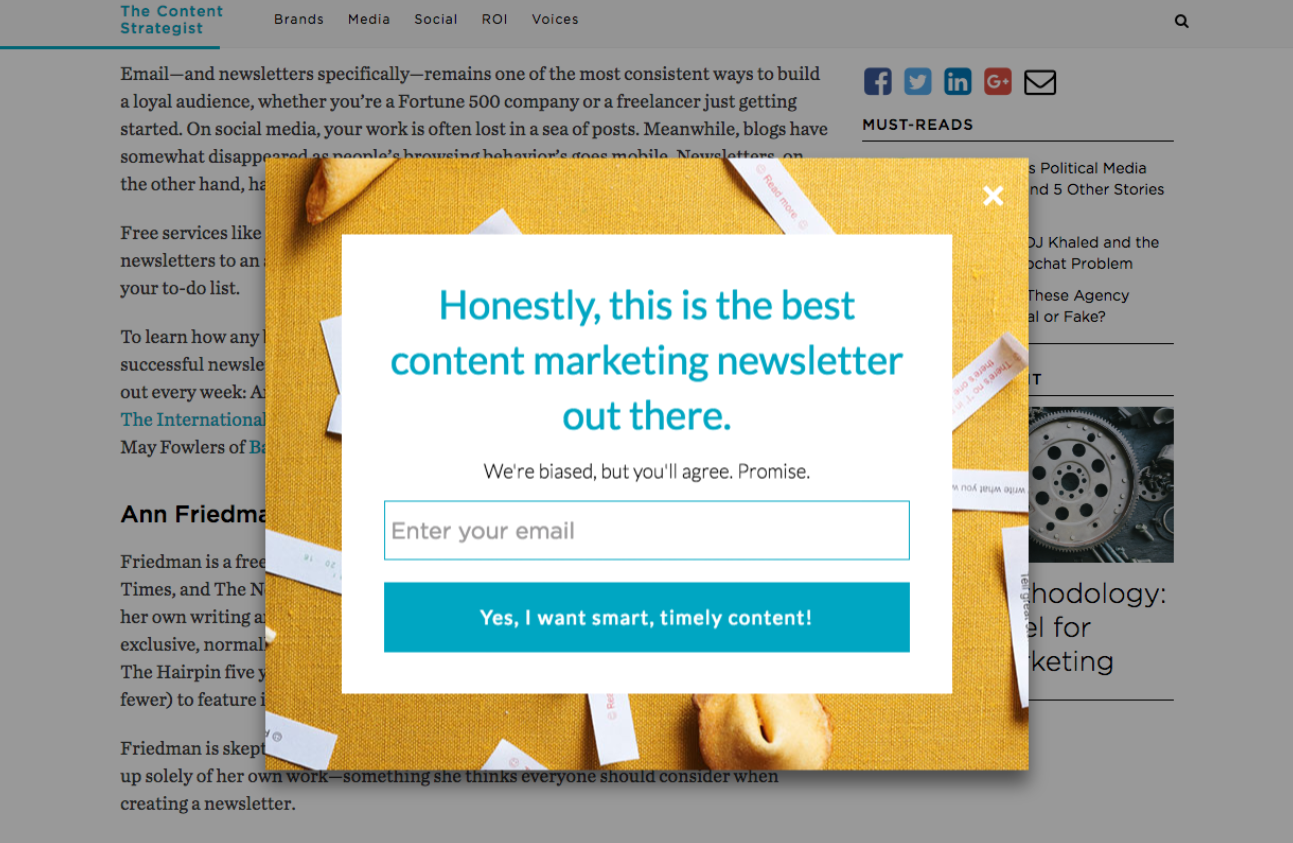
8. Utiliser des conceptions de popup peu attrayantes

Je suppose que tout le monde sera d'accord :
Les popups traditionnels sont ennuyeux et laids.
Que faire à la place :

Au lieu d'utiliser des popups peu attrayants sur votre site Web, vous pouvez utiliser Popupsmart pour créer des popups contemporains et attrayants.
Pour une meilleure conception UX de popup, un popup attrayant devrait ;
- avoir un appel à l'action clair,
- moins de champs de formulaire intégrés,
- couleurs accrocheuses et assorties,
- image pertinente et intéressante si nécessaire.
Conclusion
Vous devriez éviter les erreurs que j'ai mentionnées ci-dessus pour une conception UX contextuelle meilleure et bien optimisée. Les popups peuvent vous apporter des prospects, des conversions, du trafic et de l'engagement si vous adoptez les meilleures pratiques.
Vous pouvez partager vos idées et réflexions ci-dessous.
Merci pour votre temps.
