Qu'est-ce qu'une notification contextuelle ?
Publié: 2020-07-31 |
La notification contextuelle a de nombreux visages et fonctions. Mais leur rôle principal est d'attirer plus de clients. Leurs apparences changent selon leurs fonctions et leur utilisation. Ils apparaissent sur les écrans de bureau et les écrans mobiles sous la forme de-
- Toasts
- Bulles de notification
- Notifications de bureau
- Barre de céréales
- Popups passifs

Quelle que soit la forme sous laquelle la notification apparaît, elle pointe vers un contrôle graphique. Les éléments de contrôle graphiques - boutons et barres de défilement communiquent et dirigent les utilisateurs vers des événements.
La notification contextuelle peut exiger une attention immédiate et vous inciter à agir. Ou, il peut donner des rappels subtils, des conseils ou des informations et disparaître.
Contenu
Pourquoi avez-vous besoin d'utiliser les notifications ?
Les notifications sur les sites Web et les applications interagissent avec l'utilisateur et lui donnent des commentaires-
- Informations
- Indicateurs
- Avertissement
- Erreur
Les utilisateurs peuvent mieux planifier ou profiter de l'opportunité actuelle ou potentielle.
Prenons un exemple concret que tout le monde connaît. Le tableau de bord de votre voiture est équipé et conçu avec de petites icônes qui vous avertissent, vous et les autres, de quelque chose.
Si le réservoir de carburant de votre voiture est presque vide, il s'affiche et vous avertit en allumant la zone rouge. Si vous allumez vos phares, il y a aussi un panneau pour cela.
En un coup d'œil, vous savez quelle est la situation de votre voiture à un moment donné. Lorsque vous tournez à un signal et que vous tirez sur le levier, tous les véhicules sont avertis.
Si vous tirez le frein à main un voyant s'allume, ou si vous ne l'avez pas relâché au démarrage, son témoin est allumé.
Être notifié de manière appropriée
Ainsi, il ne s'agit pas seulement d'être averti, mais la façon dont vous êtes averti est également importante. Si vous, dans le siège du conducteur, n'avez pas bouclé votre ceinture de sécurité, le bourdonnement continue jusqu'à ce que vous l'utilisiez.
Certaines voitures sont activées par la voix et la caméra. Le panneau de navigation affiche et énonce la direction du point A au point B. Si vous prenez un mauvais virage, il vous le fait savoir. Si vous connaissez un raccourci et que vous sortez du chemin indiqué, cela vous prendra à tour de rôle.
Il continuera de vous indiquer que vous avez pris un mauvais virage. S'il n'y avait aucun moyen de désactiver le mode vocal, vous continueriez à entendre la notification d'erreur jusqu'à la fin de votre trajet.
Ainsi, chaque notification remplit un objectif différent et semble rester allumée en conséquence.
Comment les notifications contextuelles peuvent-elles vous aider ?
Ils sont spécifiquement utilisés dans les techniques de marketing pour-
- Recueillir les commentaires des clients
- Convertir les visiteurs abandonnés
- Collecter des abonnés au blog
- Faire des annonces d'offres spéciales
- Mener des études de marché
- Vendre plus d'abonnements aux services
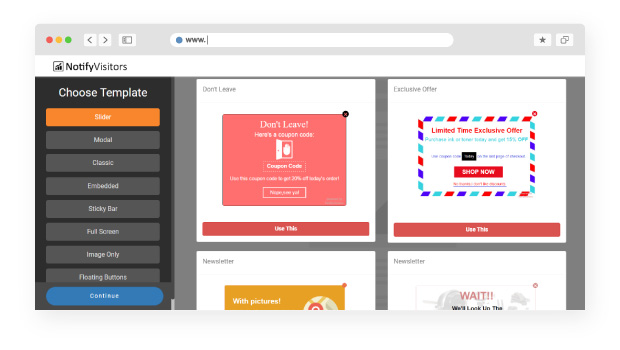
Quels sont les différents types de notification POPUP ?

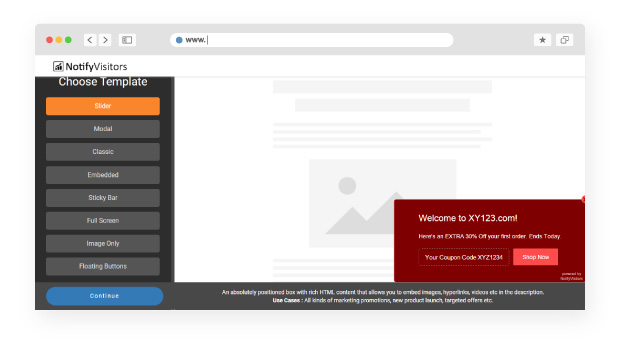
1. Fenêtres contextuelles SLIDER
Les notifications Slider Pop-up prennent peu de place pour communiquer un message important. Ils contiennent un contenu HTML riche. Ils sont livrés avec des options pour les images, les vidéos et les hyperliens intégrés dans la description.
Ils aident aux promotions marketing, aux offres ciblées et aux lancements de nouveaux produits.

Afficher les fenêtres contextuelles dans le tableau de bord d'administration : vous pouvez également les utiliser sur le tableau de bord. Par exemple, supposons que vous cibliez l'augmentation d'un abonnement. Si l'utilisateur sélectionne le forfait mensuel, vous pouvez utiliser une fenêtre contextuelle pour suggérer un forfait annuel avec une remise de 15 %.
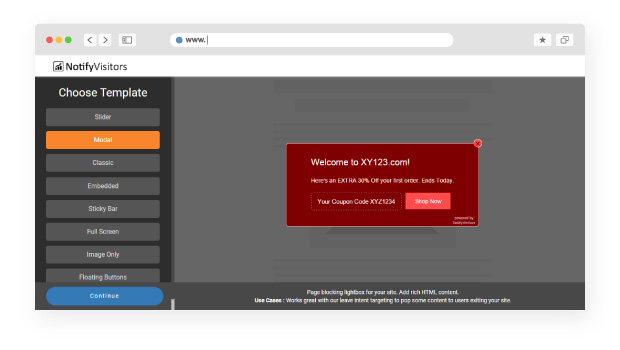
2. Notifications modales :
Certaines notifications nécessitent une action rapide et gèlent toute votre page Web. Ils vous interrompront et apparaîtront au milieu de votre écran Web, et ce n'est qu'après avoir cliqué sur votre choix qu'ils disparaîtront.
Ils sont riches en contenu HTML et apparaissent avec des arrière-plans transparents et floutent la page sur laquelle vous vous trouvez.

Les notifications modales captent l'attention de l'utilisateur. Ils les informent d'une erreur ou d'un état nécessitant une action immédiate. Ils obligent les utilisateurs à accuser réception du message avant de cliquer sur une option.
Attirer l'attention de l'Utilisateur :
Un message modal interrompt la tâche en cours de l'utilisateur et attire toute l'attention sur quelque chose de plus important.
- Exit-Intent Reversed : Lorsque l'utilisateur s'apprête à quitter le site, la pop-up intervient et invite à s'enregistrer.
- Nécessité d'une entrée utilisateur : lorsque vous avez besoin que l'utilisateur se connecte à un formulaire ou s'inscrive
- Afficher des informations détaillées en contexte : lorsque vous souhaitez afficher une version agrandie d'une image ou d'une vidéo sur un site d'achat ou une galerie
Afficher des informations non liées : affichez les notifications importantes, sans rapport avec la page en cours. Vous pouvez créer des appels à l'action ou des CTA qui correspondent au contenu de la page.
Effectuez des tests A/B en divisant simplement les tests de votre création, de votre contenu et de votre CTA et voyez ce qui fonctionne le mieux pour vous. L'utilisation de Heatmap vous aidera également à connaître vos actions d'utilisateur après la fermeture de votre pop-up.
3. Notifications contextuelles Toast
Optez pour les messages toast pour communiquer l'interaction réussie de l'utilisateur avec votre application ou votre interface Web. Les toasts n'apparaissent que pendant environ 5 à 6 secondes, remplissent la taille de leur contenu et ne bloquent pas le contenu derrière. Ils se présentent généralement sous la forme de texte ou d'icônes ou les deux.

Utilisez des toasts lorsque vous-
- Envoyer un message - vous recevez un message toast indiquant "Message envoyé"
- Supprimer les e-mails - vous recevez un message toast "votre message a été supprimé"
- Pour une action en cours - Lorsque vous "Envoyez un message"
4. Widget
Vous pouvez utiliser un widget pour "Contactez-nous" au bas de chaque page. Il est 3 à 5 fois plus efficace pour faire passer des messages que de l'avoir sous forme de lien au bas d'une page. C'est une méthode de communication plus transparente et qui apporte la confiance des clients.
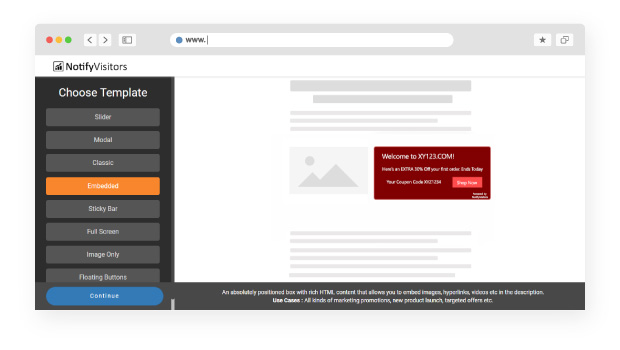
5. Pop-ups intégrés

Ce sont des pop-ups silencieux qui ne perturbent pas le visiteur ou le lecteur. Ils remplissent leur fonction et convertissent vos visiteurs en clients ou abonnés. Ils sont utilisés dans des revues, des newsletters et des sites Web. Ils peuvent même inclure une enquête.
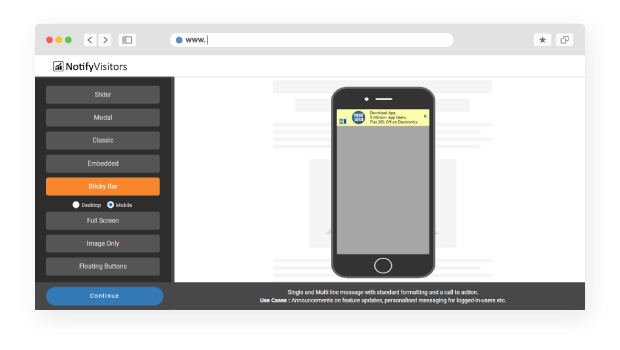
6. Pop-ups de barre collante

Les barres collantes sont des pop-ups subtiles et compatibles avec les mobiles et les ordinateurs de bureau qui "collent" en haut ou en bas d'une page. Ils restent situés avec les visiteurs pendant qu'ils continuent à faire défiler la page.
Ils vous permettent de garder vos annonces et offres à l'esprit du visiteur. Les barres de bâton fonctionnent bien avec le classement de Google pour les mobiles. Ils créent des expériences de navigation mobiles et optimisées pour le référencement.
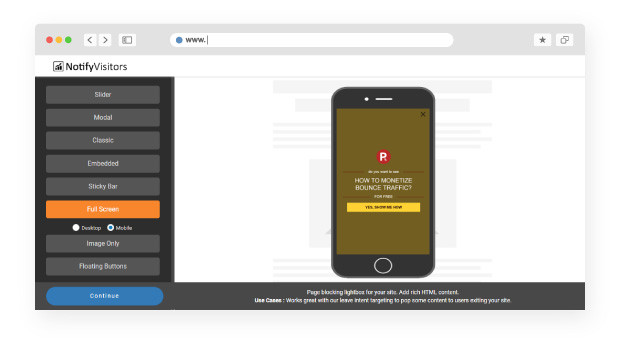
7. Notification contextuelle plein écran

Vous devez utiliser les pleins écrans avec précaution. Ils doivent s'engager d'une manière ou d'une autre. Si vous faites une offre-
"Voulez-vous une réduction de 25 % ?" et placez deux boutons donnant l'option "Oui, j'accepte" et "Non merci", presque tous les utilisateurs opteraient pour "Oui, j'accepte". Ou proposer une offre telle que "Comment monétiser le trafic Bounce ? FOR Free » et un bouton donnant une option « Yes, Show Me the Way » fonctionneront bien.
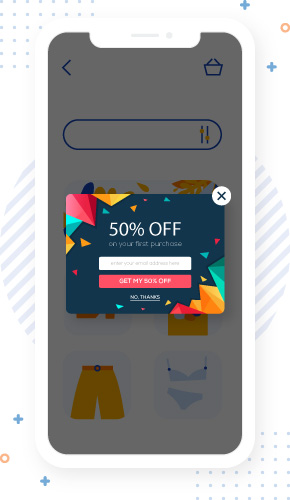
8. Fenêtres contextuelles d'images

Les fenêtres contextuelles d'image contenant des informations utiles sont plus efficaces lorsqu'elles s'affichent sur des pages à lecture intense. Ils fonctionnent particulièrement bien pour les offres gratuites car les utilisateurs aiment les cadeaux.
Les pop-ups d'images conviennent bien aux infographies pour donner des informations ou des conseils utiles. Vous pouvez répondre à certaines FAQ populaires ou montrer votre produit unique si vous avez un site de commerce électronique.
9. Boutons flottants

Un bouton d'action flottant ou FAB reste placé sur le côté ou dans la zone appropriée de la page Web. Ils déclenchent une action sur la même page ou créent une nouvelle page. Un FAB aide à stimuler une action constructive et importante comme Favorite ou Create.
Il apparaît devant tout le contenu à l'écran sous une forme circulaire. FABS est disponible en trois types : standard, mini et étendu. Les FAB ne sont utilisés que s'il s'agit de la meilleure façon de présenter l'action principale à l'écran.
10. Alertes de bureau
Les alertes de bureau sont des notifications contextuelles utilisées dans les bureaux de l'entreprise pour informer les employés. Ils apparaissent sur l'écran de l'employé après que l'employeur les a créés, configurés et envoyés.
Qu'est-ce qu'une notification contextuelle si elle n'est pas accessible ? Les alertes de bureau sont efficaces car elles peuvent apparaître sur l'écran mobile ou l'écran de bureau de l'employé. Vous pouvez envoyer des alertes de bureau après avoir installé l'application.
Ils constituent un moyen de communication instantané, sûr et direct avec votre employé. Vous n'êtes pas limité au système de messagerie. Ils vous permettent d'envoyer immédiatement des informations vitales au personnel.
Pop-ups basés sur le temps et les événements
Certaines fenêtres contextuelles apparaissent après un certain temps lorsqu'un visiteur entre sur votre site. Ils peuvent être déclenchés par le moment ou par un événement. Regardons de plus près-
a) Faites défiler les fenêtres contextuelles
Lorsque l'utilisateur fait défiler une page, il déclenche la fenêtre contextuelle de défilement qui s'affiche immédiatement. Il est très utile pour créer vos lecteurs aux abonnés.
La fenêtre contextuelle de défilement est utile pour convertir les utilisateurs qui visitent votre page de manière organique. À tout le moins, ils deviennent des abonnés aux e-mails, voire des clients.
Lorsqu'un visiteur a lu une certaine quantité de contenu de votre site, disons environ 30%, la fenêtre contextuelle apparaît. Vous pouvez l'accorder avec le contenu approprié sur la page, de sorte qu'elle puisse être utile au visiteur. La fenêtre contextuelle de défilement peut permettre une conversion de 30 %, en particulier si elle est organique.
b) Pop-up retardés
Les fenêtres contextuelles retardées apparaissent après un délai prédéfini une fois que le visiteur est entré dans la page. Lorsque le visiteur a passé un certain temps sur la page, la pop-up retardée apparaît.
Le timing doit être parfait - ni trop tôt, ni trop tard, ou il peut repousser les visiteurs. S'il apparaît dès que les visiteurs entrent dans la page, cela peut les ennuyer et ils peuvent partir. Ou, si le moment est trop retardé, le visiteur peut partir et ne jamais y arriver.
Ainsi, après que les visiteurs aient lu une certaine partie du contenu, ils voudront connaître les offres spéciales. C'est alors que la fenêtre contextuelle devrait apparaître. Le minutage approprié peut être réglé entre 10 et 30 secondes.
c) Popups basés sur l'interaction
Les pop-ups basés sur l'interaction créent des expériences personnalisées. Ils ne s'affichent que lorsqu'un visiteur clique sur un lien ou place la souris sur un contenu ou une image spécifique de la page. Les pop-ups basés sur l'interaction vous permettent de créer des expériences personnalisées pour votre visiteur.
Ils apparaissent lorsqu'une action spécifique a lieu. Vous pouvez donc atteindre cette catégorie d'utilisateurs avec des offres ou des messages appropriés.
Alors maintenant, vous savez ce qu'est une notification contextuelle et sa portée, son comportement et ses utilisations. Nous pouvons utiliser différents types de notifications et appliquer des conditions d'heure ou d'événement. En outre, nous pouvons afficher des fenêtres contextuelles appropriées pour les clients axés sur l'agriculture biologique.
Nous pouvons utiliser efficacement les pop-ups pour l'appel à l'action. De plus, vous pouvez améliorer vos informations contextuelles, votre timing et votre affichage avec des commentaires. Vous pouvez utiliser des fonctionnalités telles que les tests A/B et les cartes thermiques qui étudient l'interaction des utilisateurs. Cela contribuera à augmenter les CTA.
Après tout, qu'est-ce qu'une notification contextuelle si elle ne peut pas augmenter vos ventes ? La fonction principale des pop-ups est de générer plus de ventes.
Conclusion
Ainsi, peu importe si vous vendez des services, êtes complètement dans la vente ou êtes propriétaire d'une entreprise de commerce électronique, vous pouvez augmenter vos ventes grâce à l'utilisation efficace des pop-ups.
Les boutons CTA aident à convertir les visiteurs en clients et à développer votre liste de diffusion. Il est important de définir correctement les déclencheurs car ils contribuent à augmenter les ventes. Appliquez-les pour améliorer l'expérience utilisateur et engager vos visiteurs. Donc vas-y!
