10 outils de vitesse de page pour voir à quelle vitesse vos pages de destination se chargent
Publié: 2018-09-18La plupart des sites perdent la moitié de leurs visiteurs pendant le chargement d'une page. C'est une réalité choquante qui est difficile à croire, mais peut-être pas si l'on tient compte du taux de rebond moyen des pages Web qui est de 58,18 % aujourd'hui. Pire encore, le taux de rebond moyen de la page de destination post-clic varie de 60 à 90 %.
Les pages mobiles sont également affectées par les vitesses de page lentes. Une étude Google et SOASTA de 2016 a révélé que le temps de chargement moyen du site Web mobile pour les sessions rebondies était d'environ 2,5 secondes plus lent que celui des sessions non rebondies.
Les sites Web à chargement plus rapide génèrent généralement des taux de rebond plus faibles, en plus d'un classement SEO plus élevé, de visites de site plus longues, d'un engagement accru et de taux de conversion plus élevés. Avec une corrélation aussi forte entre le temps de chargement et le taux de rebond, les spécialistes du marketing doivent tirer parti des outils de vitesse de page pour obtenir des résultats optimaux.
Avant d'analyser les outils les plus fiables pour tester la vitesse des pages, examinons les facteurs et les éléments de page les plus courants qui l'affectent.
Comment la vitesse de la page est-elle affectée ?
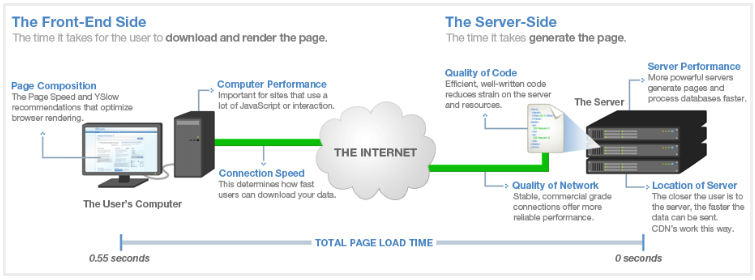
Lorsqu'une demande de page est effectuée, les composants côté front-end et côté serveur doivent tous deux terminer leurs opérations individuelles. Ainsi, même après avoir optimisé votre front-end, vous pouvez encore accélérer le temps de chargement en optimisant le côté serveur (comment la page est générée par votre serveur) :

Étant donné que les deux côtés sont séquentiels, leur temps cumulé est considéré comme le temps de chargement total de la page.
Certains des facteurs les plus courants qui ralentissent la vitesse de la page quelque part dans l'image ci-dessus incluent :
- Grandes images et graphiques de texte
- Vidéo
- Longueur de la page
- Scripts, polices et plugins (HTML, JavaScript, CSS)
- Redirections inutiles
- Géographie (pays, ville, organisation, FAI, vitesse du réseau)
- Bande passante
Les outils suivants permettent de tester une variété de ces problèmes, vous donnant une meilleure compréhension de la vitesse de votre site Web.
10 outils de vitesse de page les plus fiables
Remarque : Chacun de ces outils offre ses propres fonctionnalités, rapports et moyens de disséquer vos résultats, ce qui signifie que vous pouvez recevoir des résultats de temps de chargement de page différents. La distance géographique entre le lieu de test et le serveur sur lequel votre site Web est hébergé joue également un rôle. De plus, l'exécution d'un outil pour la première fois peut être plus lente, il est donc préférable d'exécuter les tests plusieurs fois et de prendre une moyenne des résultats.
1. GTmetrix

GTmetrix analyse votre site en utilisant une combinaison de 27 recommandations de vitesse de page (le test de vitesse Google) et de 19 recommandations YSlow (le test de vitesse Yahoo). En haut du rapport, les scores de performance sont fournis de A à F, ainsi que les détails de la page, y compris le temps de chargement, la taille de la page et le nombre de demandes.
Le temps de chargement est fourni en tant que "temps de chargement complet" par défaut (le temps entre le moment où le visiteur a initialement navigué sur la page jusqu'à 2 secondes après qu'il n'y ait plus d'activité sur le réseau). Le « temps de chargement » est facultatif (lorsque la page Web a terminé le traitement et que toutes les ressources de la page, y compris les images, le texte et les scripts, ont terminé le téléchargement). Le reste du rapport est divisé en six sections différentes : PageSpeed, YSlow, cascade, horaires, vidéo et historique.
GTmetrix vous permet de tester et de comparer les performances du site Web par rapport à différents types de connexion pour voir comment cela affecte la vitesse de chargement de votre page. Il offre une fonctionnalité de limitation de connexion pour simuler les types de connexions Internet possibles que les visiteurs de votre site pourraient utiliser : câble, DSL, mobile 3G, mobile 2G et accès commuté 56K. Vous pouvez également sélectionner Chrome ou Firefox comme navigateur possible.
Cet outil dispose de 7 emplacements de test, mais fournit un total de 28 serveurs de test dédiés : 11 à Vancouver, Canada ; 5 à Dallas, États-Unis ; 7 à Londres, Royaume-Uni ; 2 à São Paulo Brésil ; 1 à Sydney, Australie ; 1 à Bombay, Inde ; et 1 à Hong Kong, Chine.
GTmetrix prend en charge HTTP/2, qui charge les pages Web plus rapidement que HTTP/1.1, en tentant de résoudre de nombreux défauts et limitations de HTTP/1.1. Les avantages de HTTP/2 incluent :
- Multiplexage et concurrence (plusieurs requêtes peuvent être envoyées en succession rapide sur une même connexion TCP)
- Dépendances de flux
- Compression d'en-tête
- Poussée du serveur
De plus, GTmetrix est l'un des rares outils de vitesse de page qui propose également des tests de performances mobiles. Il utilise deux téléphones Samsung Galaxy Nexus, afin que les utilisateurs puissent générer des rapports de performances basés sur les chargements de page réels sur ces appareils.
2. Pingdom

Pingdom vous permet de tester la vitesse de votre site Web à partir de 3 emplacements principaux :
- Dallas, Texas
- Melbourne, Australie
- San José, Californie
Il fournit une note de performance basée sur les recommandations PageSpeed de Google pour la version gratuite et les recommandations YSlow pour la version payante. Pingdom affiche également le temps de chargement, la taille de la page, le nombre de requêtes et la manière dont votre site est testé par rapport à d'autres sites. Des informations supplémentaires incluent une ventilation de la taille de la page par type de contenu, de la taille de la page par domaine, des demandes par type de contenu et par domaine.
L'un des principaux avantages d'un test de vitesse Pingdom est que les utilisateurs reçoivent des informations sur les performances, indiquant où des améliorations peuvent être apportées. Cependant, contrairement à GTmetrix, Pingdom n'offre que le temps de chargement (pas le temps de chargement complet), n'offre pas de limitation de connexion et ne prend pas en charge HTTP/2.
3. Google PageSpeed Insights

PageSpeed Insights est un test de vitesse de Google qui fournit des recommandations d'améliorations et note votre page de 0 à 100 points, en fonction de deux paramètres :
- Temps de chargement au-dessus de la ligne de flottaison (le temps total pour qu'une page affiche le contenu au-dessus de la ligne de flottaison après qu'un utilisateur a demandé une nouvelle page)
- Temps de chargement d'une page complète (le temps qu'il faut à un navigateur pour restituer entièrement une page après qu'un utilisateur l'ait demandée)
Plus votre score est élevé, plus votre site est optimisé et tout ce qui dépasse 85 indique que votre page fonctionne bien.
PageSpeed Insights fournit des rapports pour les versions de bureau et mobiles de votre page. Il récupère l'URL deux fois - une fois avec un agent utilisateur mobile et une fois avec un agent utilisateur de bureau. Le rapport mobile comprend une catégorie supplémentaire appelée "Expérience utilisateur" qui inclut la configuration de votre fenêtre d'affichage, la taille de vos cibles tactiles (boutons et liens) et les tailles de police.
L'équipe PageSpeed Insights a également récemment lancé un nouvel outil de vitesse de page sur "Think with Google", qui est le prochain sur la liste.
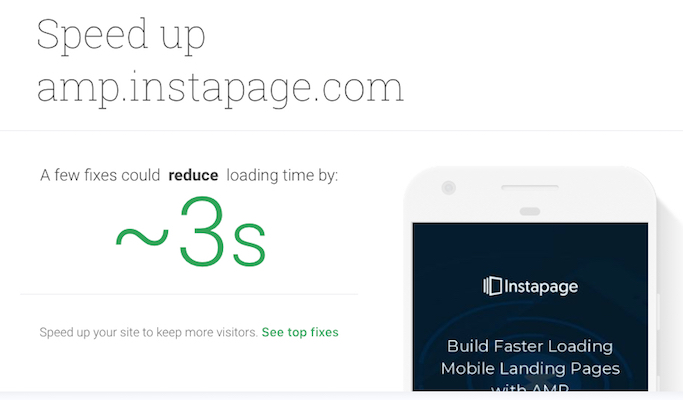
4. Pensez avec Google : testez mon site

La différence avec celui-ci est qu'il ne teste que la vitesse des pages mobiles.
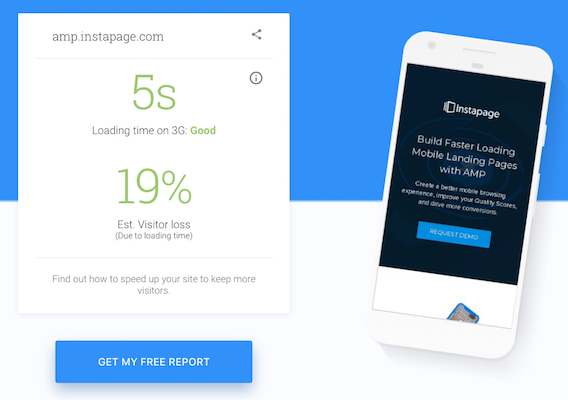
En haut de la page de résultats, se trouvent le temps de chargement et la perte de visiteurs estimée (représentant le pourcentage de visiteurs perdus de votre page en raison du temps de chargement) :

Le « temps de chargement » est un indice de vitesse (et non un temps de chargement complet), mesurant le temps nécessaire au contenu visible de la page pour apparaître à l'aide de Chrome sur un appareil Moto G4 au sein d'un réseau 3G. (Remarque : un réseau 3G est utilisé pour les tests, car 70 % des connexions au réseau cellulaire dans le monde se feront à des vitesses 3G ou plus lentes jusqu'en 2020.)
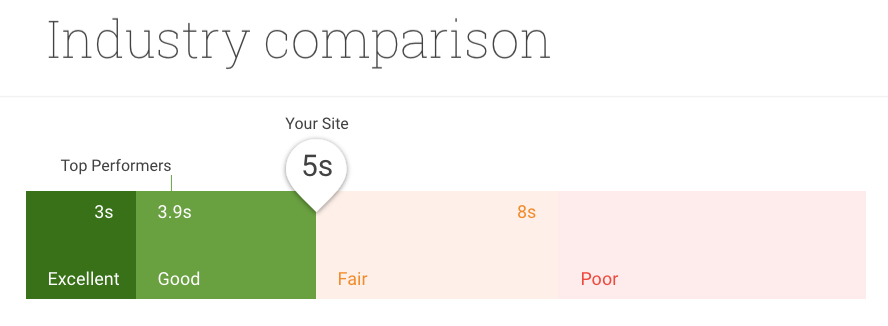
La section centrale des résultats est une comparaison de l'industrie, calculée à partir d'une étude interne de Google portant sur plus de 5 millions de pages Web :

Enfin, l'outil Test My Site montre combien de temps vous pourriez gagner en apportant quelques correctifs à votre page, avec un rapport détaillé des correctifs recommandés par PageSpeed Insights :

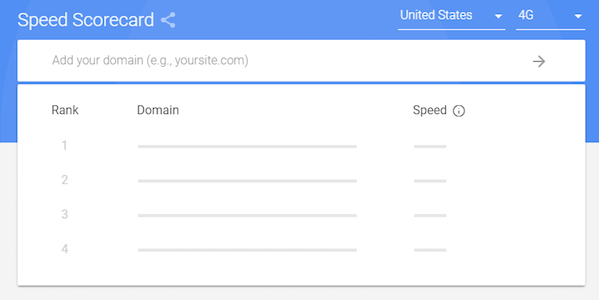
5. Tableau de bord de vitesse Google

Le Speed Scorecard comprend des milliers de sites dans 12 pays différents dans sa base de données et vous permet de comparer jusqu'à 10 domaines pour voir comment votre site mobile se compare. Vous pouvez également comparer la vitesse de chargement de votre page sur les connexions 3G et 4G.

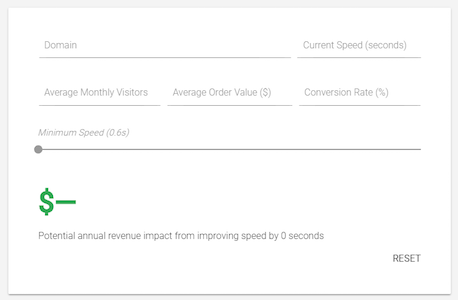
Puisque nous avons discuté de la façon dont les vitesses de chargement lentes des pages peuvent affecter les taux de rebond et les taux de conversion, qu'en est-il des revenus ? Pour vous donner une idée, Google a également inclus un calculateur d'impact pour estimer le montant en dollars des revenus potentiels que les marques pourraient perdre avec des pages à chargement lent :

Pour voir vos pertes estimées, remplissez les champs du calculateur : domaine, vitesse actuelle, visiteurs mensuels moyens, valeur moyenne des commandes et taux de conversion (beaucoup d'entre eux se trouvent dans le tableau de bord Google Analytics).
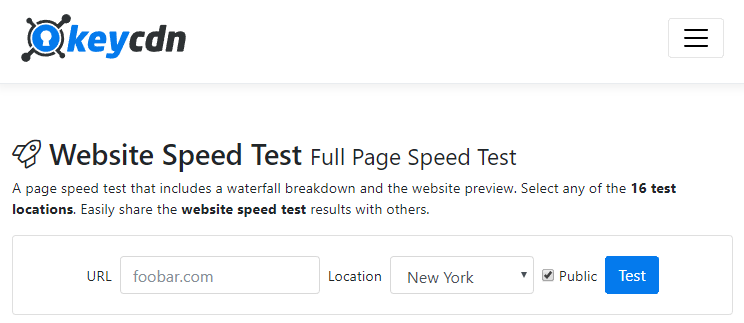
6. CléCDN

KeyCDN est un autre outil de vitesse de page qui fonctionne bien sur les appareils mobiles. KeyCDN propose 16 emplacements de test à sélectionner dans le monde entier avec la possibilité de rendre les résultats des tests privés ou de les partager publiquement avec d'autres.
Les résultats incluent une ventilation en cascade avec un aperçu du site Web en bas. Dans les résultats, vous pouvez voir le nombre de requêtes HTTP effectuées, la taille complète de la page demandée et le temps de chargement.
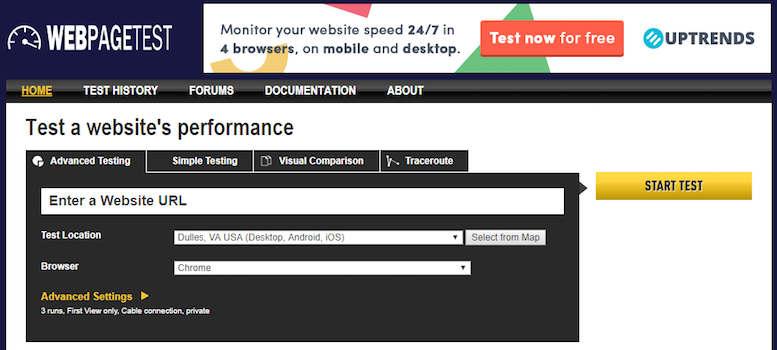
7. Test de page Web

WebPagetest comprend plus de 40 emplacements de test différents parmi lesquels choisir et plus de 25 navigateurs, dont 14 appareils mobiles. De nombreux emplacements de test sont disponibles, car n'importe qui peut héberger un emplacement de test pour WebPagetest, à condition qu'il réponde à la configuration système minimale requise.
Les tests peuvent être exécutés avec une fonction de limitation de connexion pour simuler les connexions Internet potentielles que les visiteurs du site pourraient utiliser : câble, DSL, 3G lent, 3G, 3G rapide, 4G, LTE, Mobile Edge, 2G, 56K commuté, FIOS, connexion native , et des vitesses personnalisées.
Il offre une approche de test unique, exécutant une "première vue" et une "vue répétée". Il fournit également des fonctionnalités plus avancées telles que la capture vidéo, les transactions en plusieurs étapes, le blocage de contenu, la désactivation de JavaScript, l'ignorance des certificats SSL et l'usurpation des chaînes d'agent utilisateur.
Lorsque WebPagetest fournit ses résultats, il attribue à votre site une note alphabétique de A à F, basée sur le temps de chargement complet par défaut, avec un temps de chargement facultatif. Les autres paramètres de notation incluent le FTTB, la compression, la mise en cache, l'utilisation efficace d'un CDN, etc. Le rapport est divisé en six sections - un résumé, des détails, un examen des performances, une répartition du contenu et des captures d'écran - fournissant des informations de diagnostic riches avec des graphiques en cascade, des vérifications d'optimisation de la vitesse de la page et des suggestions d'amélioration.
Une dernière note est que HTTP/2 est pris en charge par WebPagetest.
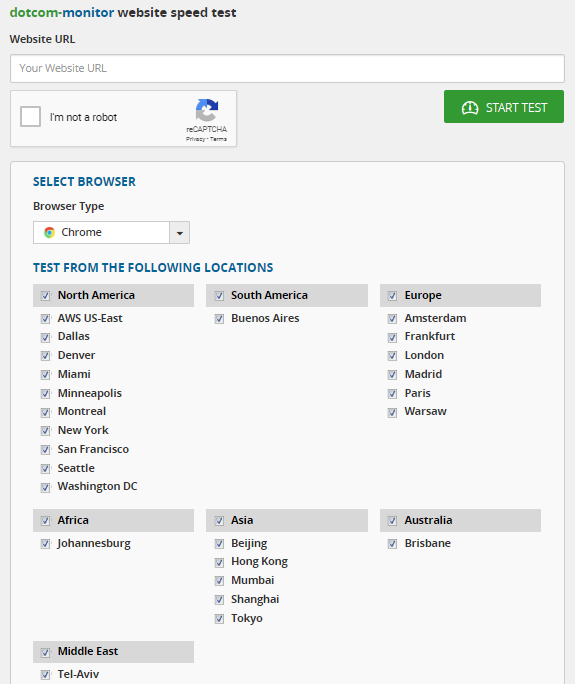
8. Dotcom-Moniteur

Dotcom-Monitor propose 20 emplacements de test différents dans le monde et sept navigateurs, y compris mobiles et basés sur le cloud. La particularité de cet outil est que vous pouvez exécuter tous les tests géographiques simultanément, puis cliquer sur chaque rapport pour en savoir plus à leur sujet.
Les rapports sont divisés en cinq sections - résumé, performances, répartition de la cascade, hôte et erreurs sous lesquelles vous pouvez trouver :
- Résumé par emplacement
- Test de temps de chargement basé sur le navigateur de tous les éléments de la page
- Détection des éléments lents/manquants
- 10% des éléments les plus rapides
- 10% des éléments les plus lents
- Un graphique en cascade complet
- Répartition par élément hôte (dont DNS, connexion, SSL, requête, premier paquet et téléchargement)
- Contrôle et diagnostic des erreurs
9. Pagelocité

L'outil Pagelocity est disponible et réactif sur les ordinateurs de bureau et les appareils mobiles. Il attribue aux utilisateurs un score total sur 100 en fonction de composants tels que l'état du contenu, la structure de la page et le codage. Le rapport comprend :
- Résumé du contenu : informations précieuses sur le contenu textuel de votre page (mots clés, liens de titres, texte alternatif pour les images, etc.)
- Répartition des ressources : informations concernant la structure de votre page - le nombre d'images, de scripts ou de fichiers de style dont elle dispose, ainsi que le contenu bloquant le rendu et l'impact potentiel de ces facteurs sur le temps de chargement de votre page
- Conseils et informations sur le code : suggestions sur la façon de mettre à jour votre code pour qu'il soit plus maintenable et extensible, avec des données utiles sur votre balisage (classes/ID, balises, Google PageSpeed, Time to First Byte, etc.)
Une caractéristique unique de Pagelocity est l'analyse concurrentielle avec des mesures côte à côte qu'il fournit, montrant vos avantages par rapport à vos concurrents et toutes les faiblesses qu'ils peuvent sembler avoir.
10. YSent
YSlow est un projet open source qui analyse les pages Web en fonction de 23 des 34 règles de Yahoo! pour les sites Web hautes performances. Il suit trois étapes pour générer ses résultats de test de performance :
- Explore le DOM pour trouver tous les composants (image, scripts, etc.)
- Récupère des informations sur la taille de chaque composant (gzip, en-têtes d'expiration, etc.)
- Utilise les données pour générer une note pour chaque règle, vous donnant une note globale
YSlow propose également une page récapitulative avec des statistiques, des suggestions d'amélioration et des outils d'analyse des performances (dont Smush.it et JSLint).
Pour exécuter l'outil de vitesse de page YSlow, vous pouvez utiliser l'extension chrome YSlow ou obtenir les résultats YSlow de GTMetrix.
Il est important de noter que les scores, les idées et les commentaires fournis par chacun de ces outils sont des recommandations - pas des règles ou des exigences strictes qui doivent être respectées. Sachez également que vous faites peut-être déjà ce qu'un rapport suggère et que l'outil ne l'a peut-être pas compris.
Si vous décidez que vous devez apporter une modification pour accélérer le chargement de vos pages Web et offrir une meilleure expérience utilisateur, il existe des moyens courants.
Comment les marques peuvent-elles accélérer leurs pages Web ?
Les outils ci-dessus sont très utiles pour vérifier les principaux problèmes de page qui peuvent être résolus facilement. Prenons donc une minute pour aborder quelques-uns de ces correctifs ici.
Optimiser les images
Assurez-vous que les images ne sont pas plus grandes que nécessaire, qu'elles sont dans le bon format de fichier et compressées pour le Web. 25 % des pages pourraient économiser plus de 250 Ko en compressant les images et le texte, et 10 % pourraient économiser plus de 1 Mo. En ce qui concerne la vidéo, laissez-la de côté ou hébergez le fichier sur une autre plate-forme (comme YouTube ou Vimeo) plutôt que sur vos serveurs.
Charger de manière asynchrone
Opter pour le chargement asynchrone permet aux éléments de se charger simultanément, plutôt que séquentiellement, pour éviter tout retard dans la vitesse de chargement des pages.
Minifier CSS, JavaScript et HTML
Optimisez votre code en éliminant les espaces, les virgules et autres caractères inutiles, en supprimant les commentaires de code et en minimisant la mise en forme.
Réduire les redirections
La réduction des redirections fait une grande différence car chaque fois qu'une page est redirigée vers une autre page, le visiteur doit attendre encore plus longtemps pour que le cycle requête-réponse HTTP se termine.
Cachez vos pages
La mise en cache du navigateur signifie que le navigateur n'a pas à recharger toute votre page lorsque quelqu'un revisite votre site. En mettant en cache des informations telles que des feuilles de style, des images et des fichiers JavaScript, vous réduisez le nombre de requêtes adressées à votre serveur, ce qui accélère considérablement le temps de chargement des pages.
Améliorer le temps de réponse du serveur
Le temps de réponse du serveur est affecté par divers facteurs : la quantité de trafic, les ressources utilisées par chaque page, les logiciels utilisés par le serveur et la solution d'hébergement. Pour améliorer le temps de réponse du serveur, recherchez les goulots d'étranglement des performances, tels que la lenteur des requêtes et du routage de la base de données et le manque de mémoire adéquate.
Sélectionnez un outil de vitesse de page qui correspond à vos besoins
Le choix de l'outil à utiliser dépend en fin de compte des mesures que vous souhaitez suivre et mesurer pour votre site. Malgré les différences de fonctionnalité, chacune d'entre elles offre une grande valeur pour identifier les zones où votre site pourrait être lent et fournir des informations et des recommandations pour l'accélérer.
Lors de la conception de pages de destination post-clic à chargement rapide, rien ne peut être comparé à AMP. Avec un cadre unique et un code HTML minimal, les pages de destination post-clic AMP peuvent se charger instantanément, ce qui offre une excellente expérience utilisateur. Découvrez comment le constructeur Instapage AMP permet aux spécialistes du marketing numérique de créer et de publier rapidement et facilement un chargement rapide en demandant une démo dès aujourd'hui.