Découvrez le moteur de rendu Thor : créez des pages ultra-rapides
Publié: 2019-03-18Liens rapides
- L'impact du chargement lent des pages
- Les détails du Thor Render Engine™
- Restructuration HTML
- Refactorisation JavaScript
- refactorisation CSS
- Réactivité CSS
- Un exemple de test de vitesse
- Comparaison des vitesses de page
- Profitez de pages de chargement plus rapides
Je m'appelle Piotr Dolistowski, directeur principal de l'ingénierie chez Instapage. Je dirige la branche technique de l'entreprise à Varsovie, en Pologne, y compris la coordination des projets et la gestion des personnes. Tout dans l'article d'aujourd'hui est le résultat direct des efforts de mon équipe pour créer un système de rendu de page plus rapide pour les clients Instapage.
Ce n'est un secret pour personne pour les spécialistes du marketing numérique que la vitesse de chargement des pages a un impact direct sur l'engagement des utilisateurs et le taux de rebond. Google et d'autres ont mis l'accent sur la vitesse des pages pour quiconque travaille dans le marketing numérique depuis au moins quelques années, ce n'est donc rien de nouveau pour 2019.
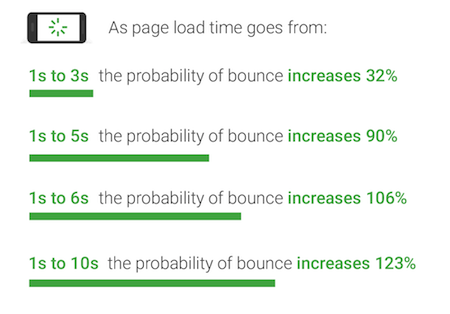
Nous l'avons déjà présenté à plusieurs reprises, mais les recherches de Google montrent que pour les pages à chargement lent, l'engagement des utilisateurs chute tandis que les taux de rebond augmentent :

C'est pourquoi notre équipe a travaillé sans relâche pour vous proposer le Thor Render Engine™. Le moteur de rendu est notre nouveau générateur de pages et fait partie de nos expériences de page entièrement réactives qui garantissent que vos pages de destination post-clic se chargent incroyablement rapidement sans aucun effort de votre part.
Avant de plonger dans les détails du nouveau système de rendu d'Instapage, examinons pourquoi le chargement lent des pages de destination post-clic est préjudiciable aux conversions.
L'impact des pages à chargement lent sur les conversions
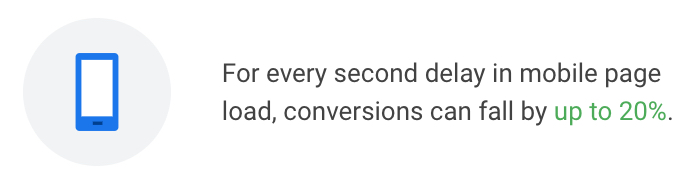
Quelle est la lenteur d'une page à chargement lent ? Chaque seconde de retard dans le temps de chargement d'une page mobile entraîne une baisse des conversions :

Traduction : les internautes n'ont pas la patience d'attendre très longtemps le chargement de votre page. Donc, s'il ne se charge pas presque instantanément, ils quitteront la page. Cela augmente le taux de rebond, diminue l'engagement des utilisateurs, nuit à l'expérience utilisateur globale et limite finalement les conversions.
Akamai a obtenu les informations suivantes après avoir collecté des données sur 10 milliards de visites d'utilisateurs auprès des principaux détaillants en ligne :
- La moitié des consommateurs recherchent des produits et services sur leur smartphone, tandis que seulement un sur cinq achète réellement sur leur mobile.
- Un retard de 100 millisecondes dans le temps de chargement du site Web peut nuire aux taux de conversion de 7 %
- Un retard de deux secondes dans le temps de chargement de la page Web augmente les taux de rebond de 103 %
- 53 % des visiteurs du site mobile quitteront une page qui prend plus de trois secondes à se charger
- Les taux de rebond des acheteurs de téléphones mobiles étaient les plus élevés, tandis que les acheteurs de tablettes avaient les taux de rebond les plus faibles
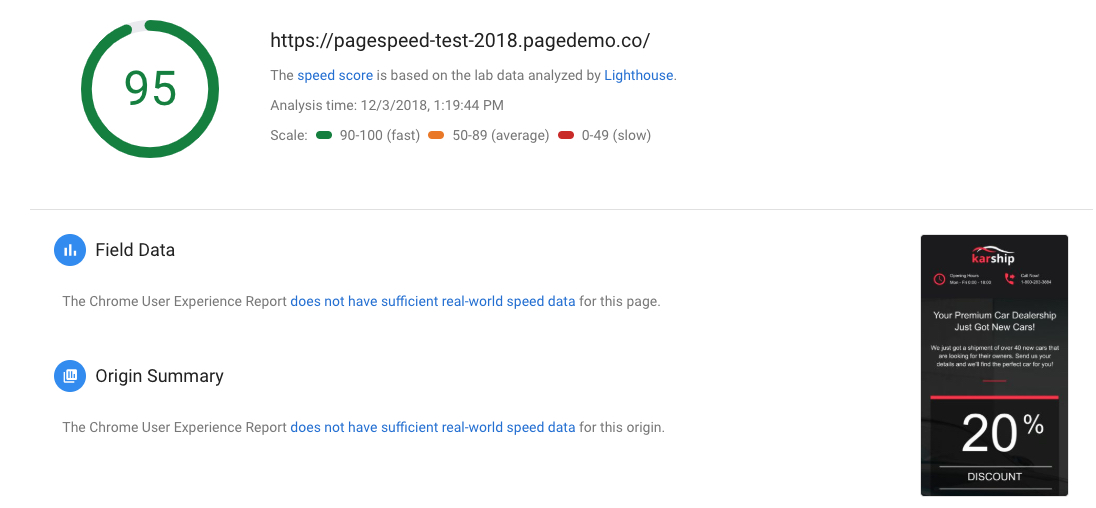
Alors, comment pouvez-vous vous assurer que vos pages de destination post-clic se chargent rapidement ? PageSpeed Insights de Google peut vous aider, mais combien ?
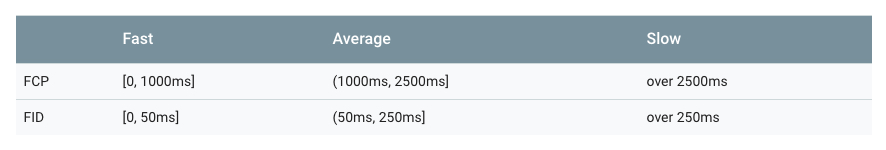
PageSpeed Insights de Google rend compte des performances d'une page, indiquant si une page est rapide, moyenne ou lente sur les appareils mobiles et de bureau. Il fournit également des suggestions sur la façon dont cette page peut être améliorée :

Mais, si vous n'avez pas de formation technique, les informations sur la vitesse de la page peuvent vous dérouter. Comprendre quelles mesures First Contentful Paint (FCP) et First Input Delay (FID) peuvent vous passer par dessus la tête.
Entrez dans le Thor Render Engine™ d'Instapage.
Les détails du Thor Render Engine™
Nous avons développé le Thor Render Engine ™ pour garantir que toutes les pages de destination post-clic d'Instapage se chargent rapidement.
Cela signifiait une réécriture complète des pages de destination post-clic dans tous les aspects - modification de la structure HTML, JavaScript et CSS Refactoring, et CSS Responsiveness pour s'assurer que tout dans le backend de vos pages leur permettait de se charger instantanément.
La meilleure partie de tous ces changements est que vous n'avez rien à faire car le Thor Render Engine™ fonctionne silencieusement dans les coulisses pour rendre vos pages ultra rapides.
Décomposons les modifications pour voir ce que nous avons fait pour accélérer le chargement des pages.
Structure HTML
Beaucoup a été fait pour rendre le système de rendu de page plus rapide d'un point de vue HTML, à commencer par la hiérarchisation des ressources.
Priorisation des ressources
Nous avons supprimé les pages de destination post-clic d'un grand nombre de codes inutilisés, ambigus ou non optimaux, ce qui se traduit par un balisage clair et au rendu rapide.
La nouvelle structure HTML garantit que toutes les ressources seront chargées dans le bon ordre. Les styles de page (à l'exception des styles de police) ont été ajoutés à la section d'en-tête car, après cela, les pages se chargent plus rapidement qu'avec les feuilles de style CSS.
La réactivité n'a plus besoin de points d'arrêt supplémentaires dans CSS ou JavaScript, car les pages se chargent rapidement et ont fière allure sans code supplémentaire. De plus, tous les scripts sont placés en bas du corps de la page afin de ne pas bloquer le rendu de la page. Les scripts et ressources critiques (par exemple, les polices) utilisent les capacités de préchargement du navigateur, ce qui signifie qu'ils ne sont pas bloqués pendant l'affichage de la page. De plus, aucun JavaScript synchrone n'est placé dans la balise head de la page.
Chargement différé d'images et de vidéos
Bien que les images et les vidéos ne bloquent pas le rendu, lorsqu'il y en a plusieurs sur la page, la bande passante peut être obstruée par trop de requêtes, en particulier avec de grandes images. Cela peut entraîner une mauvaise expérience utilisateur, car les images dans le pli supérieur sont chargées simultanément avec les images sous le pli, qui ne sont pas visibles pour le visiteur.
Pour résoudre le problème, nous avons introduit les optimisations suivantes :
- Les images au-dessus du pli se chargent avec une priorité plus élevée - le téléchargement démarre immédiatement afin qu'elles soient visibles avant même que la page ne devienne interactive.
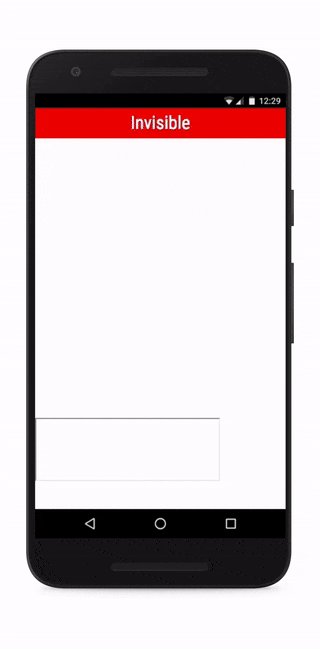
- Les images et les vidéos sous le pli sont chargées paresseusement - le téléchargement se déclenche lorsque l'utilisateur les fait défiler. Les cases grises sont utilisées comme espaces réservés pour les images non encore chargées.
- Pour empêcher l'utilisateur de voir ces cases grises, les images sont en fait chargées lorsqu'elles défilent dans la fenêtre d'affichage. Mais quand ils défilent à une distance de 400 pixels vers le bas de la fenêtre. Lorsqu'ils entrent dans la fenêtre, ils sont déjà chargés.
- La même règle s'applique aux vidéos chargées dans des iframes.
Pour ce faire, nous avons utilisé l'API de pointe d'IntersectionObserver, qui rend le chargement paresseux super efficace avec une petite empreinte de code :


Refactorisation JavaScript
Le refactor JavaScript comprenait les optimisations suivantes :
- Architecture modulaire : tout le code JavaScript sur les pages de destination post-clic se rapporte aux fonctionnalités de widgets spécifiques. Nous divisons notre code en plusieurs lots, chacun contenant un code pour la fonctionnalité spécifique. Ainsi, lorsqu'un utilisateur conçoit une page avec uniquement des images et des liens, aucun code pour les widgets Form ou Popup ne sera chargé, ce qui accélérera le chargement de la page.
- Super léger : nous avons supprimé les anciennes bibliothèques et repensé l'ensemble de l'architecture du code, ce qui nous a permis de réduire la taille totale de JavaScript sur la page de plus de 1 Mo à environ 200 Ko (c'est-à-dire 5 fois moins !), alors qu'une page typique chargera moins de 100 Ko grâce à la modularisation décrite ci-dessus.
- Tout asynchrone : étant donné que JavaScript bloque le rendu, nous avons déplacé toutes les importations de scripts au bas de la balise BODY. Cela permet au navigateur d'afficher la page complète avant l'exécution des scripts, permettant au visiteur de voir le contenu significatif plus tôt. Les scripts qui fournissent de l'interactivité ne se chargeront et ne s'exécuteront qu'après avoir commencé à interagir avec cette section de la page. Cela offre une très bonne expérience, en particulier sur les appareils mobiles avec des performances inférieures et souvent une mauvaise connexion Internet.
refactorisation CSS
Nous avons également réécrit l'intégralité de nos feuilles de style CSS, en supprimant le code tiers inutile afin que nos feuilles de style soient réutilisables, lisibles et légères. De plus, nous utilisons des classes CSS génériques pour réutiliser le code CSS autant que possible.
Nous avons également implémenté des animations CSS uniquement avec accélération GPU. Le changement le plus important dans notre pile CSS a été l'introduction de l'unité relative "rem" au lieu de pixels. Grâce à cela, les pages de destination post-clic évoluent désormais de manière fluide sur toutes les tailles d'appareils, des smartphones aux écrans de bureau 4k.
Réactivité CSS
Nous utilisons "rem" en combinaison avec l'unité "vw" pour rendre les pages de destination post-clic réactives. Cela signifie qu'il existe deux écarts dans les résolutions de l'appareil lorsque la page de destination post-clic est réduite entre 768 et 1200 pixels de largeur et en dessous de 400 pixels de largeur. Dans toutes les autres résolutions, le contenu principal reste une largeur fixe, tout comme dans le constructeur. La valeur de largeur fixe est de 400 px pour les mobiles et de 1 200 px pour les ordinateurs de bureau.
Les unités "Rem" nous permettent de recalculer la position et la taille du widget en douceur. Cela signifie également que nous n'avons pas besoin d'utiliser JavaScript pour que cela se produise.
En résumé:
- le contenu inférieur à 400 pixels s'adapte automatiquement à la largeur de l'écran
- entre 400px et 767px la largeur du contenu est fixe
- de la vue mobile 768px passe à la vue de bureau
- de 768px à 1200px , le contenu s'adapte automatiquement à la largeur de l'écran
- au dessus de 1200px le contenu est fixe
Exemple de test de vitesse Thor Render Engine™
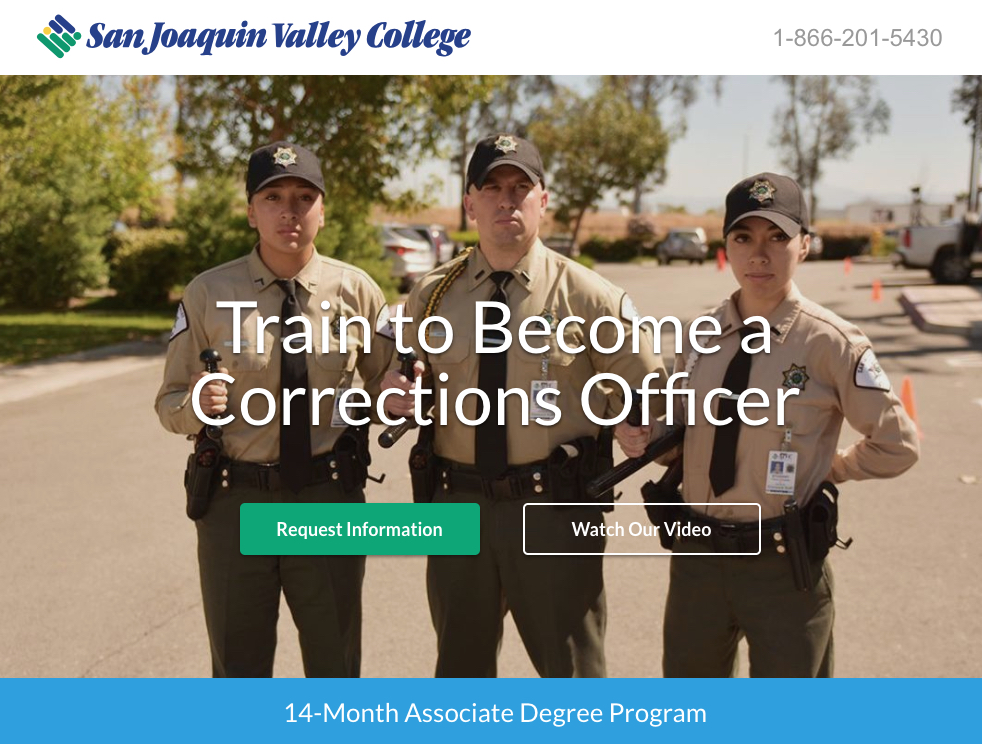
Étant donné que vous ne savez jamais comment les gens voient votre page de destination post-clic (ordinateur de bureau, mobile ou tablette), il est important que l'expérience de la page soit totalement réactive. La solution Thor Render Engine™ est entièrement réactive sur toutes les résolutions.
Comparons maintenant le nouveau moteur de rendu avec notre ancien générateur de pages. Les images ci-dessous montrent les résultats de vitesse de page de la même page, mais avec une URL différente. (Remarque : les pages ne sont plus actives car ces URL sont uniquement à des fins de test) :
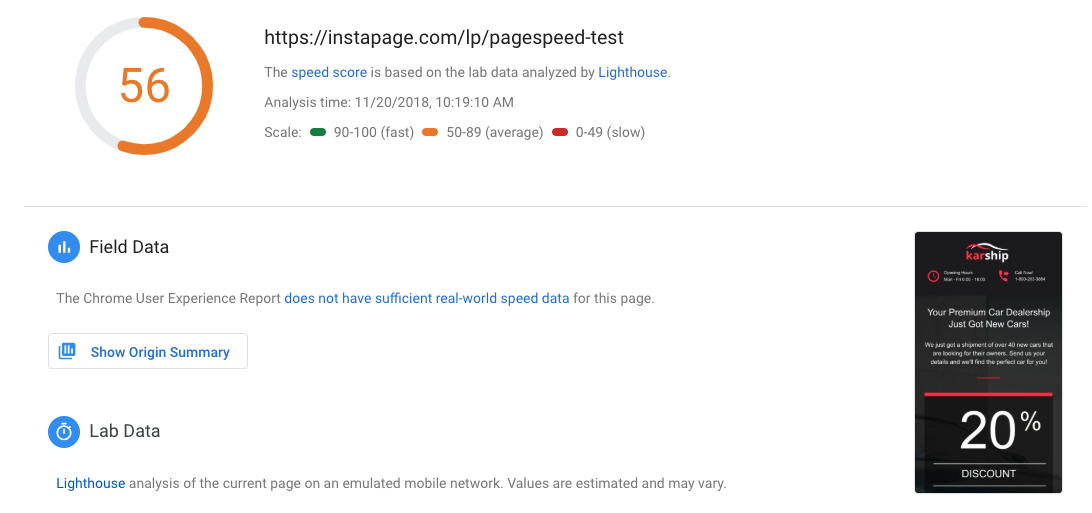
Résultats du rendu de l'ancienne page Instapage :

Résultats du Thor Render Engine™ :

Obtenir un 56 au premier test et l'augmenter à 95 au deuxième test représente une augmentation de 58,9 % de la vitesse de chargement des pages !
Comparaison de la vitesse de chargement des pages
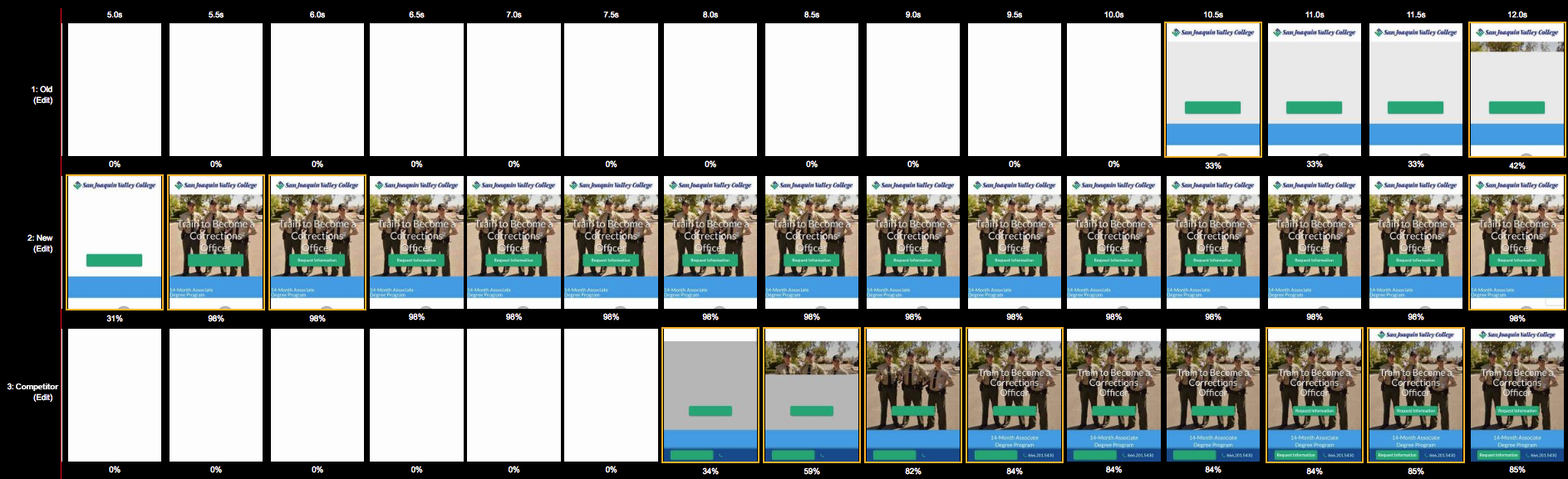
Après avoir résumé tous les changements avec le Thor Render Engine ™, voyons comment la vitesse de chargement des pages d'Instapage se compare à la concurrence.
Nous avons testé la vitesse de cette page (la capture d'écran ne s'affiche qu'au-dessus du pli) sur une connexion 3G :

Voici le temps de chargement de la page :
- Avec l'ancien système de rendu de page Instapage (rangée du haut) : 10,5 secondes pour commencer le chargement
- Thor Render Engine™ (rangée du milieu) : en 5 secondes, la page est chargée à 98 %
- Utilisation concurrent (rangée du bas) : 8 secondes pour commencer le chargement

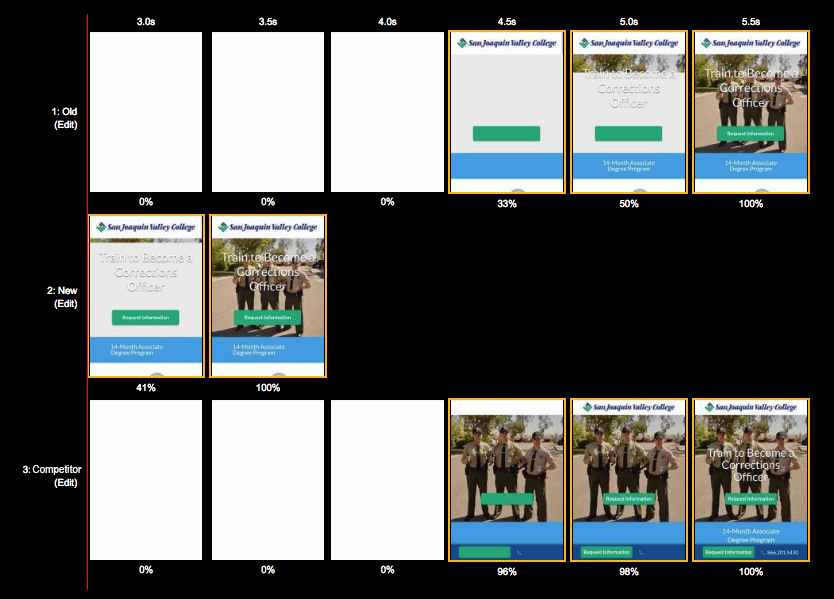
Sur une connexion 4G, voici les résultats :

- Avec l'ancien système de rendu de page Instapage : 4,5 secondes pour commencer le chargement
- Thor Render Engine™ : se charge complètement en 3,5 secondes
- Utilisation d'un concurrent : 4,5 secondes juste pour commencer le chargement
Profitez de pages de chargement plus rapides avec le Thor Render Engine™
La vitesse de la page joue un rôle important dans l'expérience utilisateur et, en fin de compte, dans vos conversions. Lorsque le temps de chargement d'une page est en retard, non seulement vous risquez un taux de rebond élevé, mais vous créez également des utilisateurs frustrés dans le processus.
Avec le Thor Render Engine™, nous pouvons désormais garantir que vos pages de destination post-clic se chargeront instantanément sans aucun effort de votre part. Inscrivez-vous dès aujourd'hui pour une démo Instapage Enterprise et constatez vous-même la différence.
