L'expérience de la page compte : le site adapté aux mobiles
Publié: 2022-06-12Ce n'est un secret pour personne que la majorité des utilisateurs du moteur de recherche de Google sont des utilisateurs mobiles. Ce fait est la force motrice derrière l'accent mis par Google pour s'assurer que les sites Web comme le vôtre les servent bien. Et si vous ne vous conformez pas ? Votre classement dans les moteurs de recherche en souffre.
C'est pourquoi cet article (n° 2 de notre série sur l'expérience des pages) traitera de la convivialité mobile comme moyen d'aider vos pages Web à améliorer leur classement grâce à la mise à jour du classement de l'expérience des pages de Google, qui a été mise en ligne à la mi-2021. (Assurez-vous de voir tous nos autres articles de cette série à la fin de celui-ci.)
Qu'est-ce qu'un site Web adapté aux mobiles ?
Un site Web adapté aux mobiles crée une bonne expérience pour les personnes qui visitent un site Web à partir d'un smartphone ou d'une tablette.
Il y a beaucoup de choses à faire pour avoir un site Web adapté aux mobiles. Certains des facteurs incluent :
- Utiliser des plugins compatibles avec les mobiles
- S'assurer que la page Web s'adapte à différentes tailles d'écran
- Configuration de la taille du texte pour l'affichage mobile
- S'assurer qu'il est facile pour les utilisateurs mobiles de cliquer sur les boutons et les liens
- Avoir des pages Web à chargement rapide (bien que cela ne soit pas beaucoup mentionné dans le guide adapté aux mobiles de Google, cela compte dans les signaux de classement de l'expérience de la page et constitue de toute façon une bonne pratique pour les mobiles.)
Pourquoi un site Web adapté aux mobiles est-il important ?
Un site Web adapté aux mobiles est également important pour votre classement dans les moteurs de recherche, car Google souhaite inclure dans ses résultats de recherche des sites Web qui offrent une bonne expérience aux utilisateurs mobiles.
Après tout, environ 63 % des visites sur le moteur de recherche de Google en moyenne en 2019 provenaient d'utilisateurs mobiles.
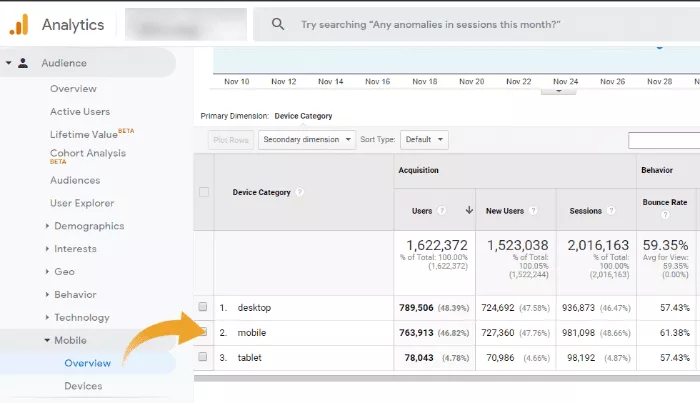
Vous pouvez confirmer le nombre d'utilisateurs mobiles qui accèdent à votre propre site via votre compte Google Analytics. (Accédez à : Audience > Mobile > Présentation)

Reconnaissant la tendance croissante de la navigation Web mobile, en 2016, Google a commencé à tester un index axé sur le mobile. En mars 2020, Google a annoncé qu'il "passerait à l'indexation mobile d'abord pour tous les sites Web à partir de septembre 2020", mais a ensuite repoussé le déploiement complet à fin mars 2021.
L'indexation mobile d'abord signifie que Google utilise principalement la version mobile du contenu pour l'indexation et le classement. Historiquement, l'index utilisait principalement la version de bureau du contenu d'une page lors de l'évaluation de la pertinence d'une page par rapport à la requête d'un utilisateur. Étant donné que la majorité des utilisateurs accèdent désormais à la recherche Google avec un appareil mobile, Googlebot explore et indexe principalement les pages avec l'agent de smartphone à l'avenir.
–Google, "Meilleures pratiques d'indexation mobile-first"
Lorsque Google a annoncé la prochaine mise à jour du classement de l'expérience de la page, il a affirmé que le signal de convivialité mobile existant en ferait partie. Ceci est une autre confirmation que la configuration d'un site Web pour les utilisateurs mobiles est essentielle si vous souhaitez être compétitif dans les résultats de recherche de Google.
Comment rendre un site adapté aux mobiles ?
Vous pouvez rendre un site Web convivial pour les mobiles en suivant les meilleures pratiques décrites par Google et un expert SEO chevronné. Une taille unique ne convient pas à tous lorsqu'il s'agit d'une stratégie mobile.
Si vous êtes prêt à rendre votre site plus convivial pour les mobinautes, vous devez suivre quatre étapes de base :
- Testez votre site actuel.
- Découvrez les meilleures pratiques adaptées aux mobiles.
- Mettre en œuvre les changements.
- Surveillez les erreurs courantes.
1. Testez votre site actuel
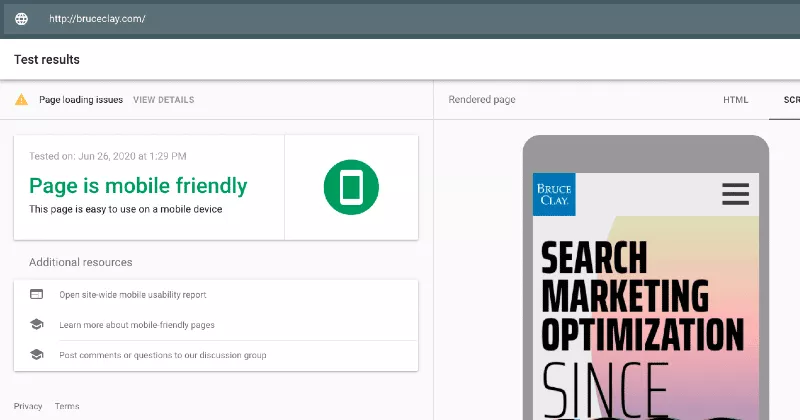
L'une des premières choses que Google recommande est d'exécuter les pages via son test adapté aux mobiles. Vous pouvez également utiliser le rapport d'ergonomie mobile dans la Search Console.
Selon l'étape à laquelle vous vous trouvez dans votre parcours mobile, les prochaines étapes varieront. L'objectif est de résoudre les principaux problèmes découverts lors de la phase de test.

2. En savoir plus sur les meilleures pratiques adaptées aux mobiles
Pour résoudre les problèmes, il faudra en savoir plus sur les meilleures pratiques adaptées aux mobiles. Vous pouvez le faire en consultant le guide de Google ici et notre guide sur le référencement mobile et l'optimisation UX pour plus d'informations.
Encore une fois, un professionnel du référencement expérimenté peut vous aider à faire de bons choix ici.
3. Mettre en œuvre les changements
Bien sûr, la mise en œuvre de mises à jour adaptées aux mobiles est la prochaine étape.
Configurations du site Web
Une grande décision à laquelle vous devrez peut-être faire face est le type de configuration de site Web que vous devriez avoir pour prendre en charge les utilisateurs mobiles.
Google prend en charge trois types de configurations de sites Web mobiles : conception Web réactive, diffusion dynamique et URL mobiles distinctes. (Consultez cette feuille de triche sur la conception mobile.)

En général, un site Web réactif sera le plus facile à créer et à entretenir. Un site Web réactif utilise la même URL et le même code HTML quel que soit l'appareil du visiteur (par rapport à un site mobile distinct). Mais il sert le contenu dans un format légèrement différent en fonction de la taille de l'écran - il est donc convivial pour les utilisateurs mobiles.
Assurez-vous de consulter ces sept meilleures pratiques de navigation mobile pour en savoir plus.
Contenu du site Web
N'oubliez pas qu'un site Web réactif ne signifie pas automatiquement un site Web adapté aux mobiles. La façon dont vous servez le contenu est une chose. Mais ce que vous priorisez réellement dans le contenu en est une autre.
Vous voyez, les personnes utilisant des téléphones portables ont tendance à effectuer des recherches différentes de celles qui utilisent un ordinateur de bureau. L'intention de l'utilisateur est différente, ce qui signifie que les informations que vous souhaitez diffuser peuvent être différentes.
Vous pouvez en savoir plus sur ce concept dans mon article sur la compréhension de l'index mobile-first de Google. Et lisez la liste de contrôle SEO mobile pour des idées sur le contenu mobile et plus encore.
Vitesse du site Web
La convivialité mobile et le chargement rapide des pages Web vont de pair.
Les utilisateurs mobiles ne veulent pas attendre que le contenu se charge. Google a déjà constaté que 53 % des visites de sites mobiles étaient abandonnées lorsque les pages Web mettaient plus de trois secondes à se charger.
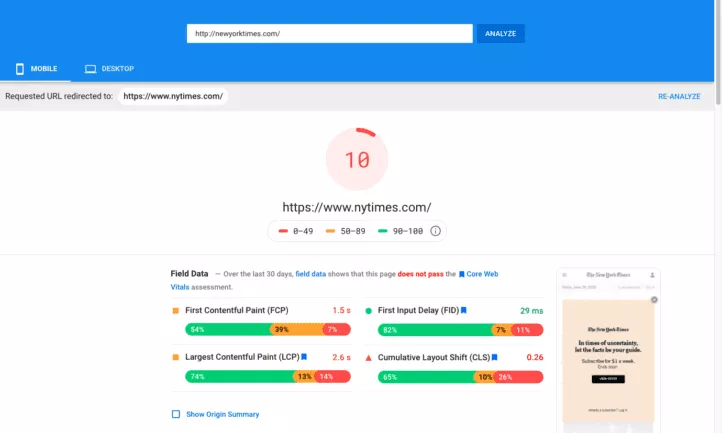
Vous pouvez tester la vitesse des pages sur vos pages clés grâce à l'outil PageSpeed Insights de Google.

Vous pouvez également consulter les données de votre Google Analytics sur la vitesse du site (allez dans : Comportement > Vitesse du site). Et le rapport Core Web Vitals de Google Search Console fournira également des données sur les temps de chargement.
En savoir plus sur le besoin de vitesse dans l'index mobile-first de Google.
4. Surveillez les erreurs courantes
Un écueil à éviter est de sacrifier le contenu nécessaire au profit de la rapidité. Réduire le contenu pour améliorer la vitesse des pages pourrait avoir un impact sur les classements dans un monde axé sur le mobile, comme je l'ai déjà écrit :
Ce qui est actuellement servi comme site mobile est ce que Google considérerait pour l'indexation et le classement dans son index mobile-first. Si la version mobile de votre site n'affiche qu'une partie de tout le contenu disponible, Google ne prendra en compte que cette partie dans ses calculs de classement (et non les ressources supplémentaires disponibles dans la version de bureau d'un site).
Si un site a une configuration de conception réactive, comme le recommande Google, tout sur la version de bureau et la version mobile devrait être pris en compte par Google, n'est-ce pas ?
Pas exactement. Dans le responsive design, vous indiquez au site de ne pas afficher de blocs de texte ou certaines images sur un appareil mobile.
Traditionnellement, Google indexait la version de bureau de votre site. Quelle que soit l'image du bureau, c'est ce que Google indexerait et utiliserait pour se classer. Ensuite, lorsqu'une personne chargeait cette page sur un appareil mobile, à ce moment-là, vous pouviez contrôler ce qui était affiché. Cependant, l'index était basé sur la version de bureau complète du contenu. La conception réactive a juste décidé ce qui était affiché ou non pour un appareil mobile ou une tablette.
Google passe maintenant à un index axé sur le mobile. Alors que la version de bureau du site importait le plus pour l'optimisation des moteurs de recherche, c'est maintenant l'UX mobile qui compte. Si la version mobile de votre site n'affiche pas certains contenus ou images, Google ne les prendra plus en compte dans le classement et l'indexation .
Par exemple, sur votre site de bureau dans votre pied de page, vous pouvez avoir 50 liens. Mais dans la version mobile, vous ne voulez pas l'encombrer donc vous n'en affichez que 10. Lorsque Googlebot explore votre page, il ne comptera pas 50 liens, il ne considérera que les 10.
Parce qu'il y a tellement de variables lors de la création d'un site adapté aux mobiles, il est important d'avoir un expert SEO travaillant avec vos développeurs pour prendre des décisions importantes sur la configuration mobile.
Pour plus de détails sur la mise à jour, lisez l'intégralité de notre série d'expériences de pages :
- Qu'est-ce que la mise à jour de l'expérience de la page ?
- Comment créer un site adapté aux mobiles
- Interstitiels intrusifs et pourquoi ils sont mauvais pour le référencement
- HTTPS pour les utilisateurs et le classement
- Présentation de Core Web Vitals
- Core Web Vitals : LCP (Largest Contentful Paint)
- Core Web Vitals : FID (premier délai d'entrée)
- Core Web Vitals : CLS (changement de mise en page cumulé)

Si vous souhaitez nous parler de vos besoins en matière de référencement, contactez-nous dès aujourd'hui pour une consultation.
