Comment la vitesse lente des pages mobiles ruine vos taux de conversion
Publié: 2017-03-21Selon une étude récente de Google, il y a de fortes chances qu'une mauvaise conception de page de destination post-clic vous coûte au moins la moitié de votre budget PPC.
Les données du géant des moteurs de recherche indiquent que plus d'un mobinaute sur deux abandonnera une page Web si elle ne se charge pas en 3 secondes. Et depuis février 2017, la page de destination post-clic mobile prend en moyenne 22 secondes pour se charger.

Si vous vous êtes arrêté pour faire le calcul, vous réalisez probablement à quel point une page à chargement lent peut être préjudiciable à vos résultats.
Si vous générez 5 000 visiteurs de page de destination post-clic mobile par mois et que vous en convertissez 5 %, vous raterez 1 500 conversions sur l'année. Si le chargement prend plus de 3 secondes, la moitié de vos visiteurs - 2 500 par mois dans cette hypothèse - ne voient même pas l'intégralité de votre page de destination post-clic avant de rebondir. Pire encore, votre budget PPC est épuisé à chaque fois qu'ils le font.
Cliquez pour tweeter
Mais peut-être que votre page ne se charge pas en 3 secondes. Peut-être qu'il se charge en 5 secondes, ou 6 secondes, ou 10 secondes. Si tel est le cas, les données de Google montrent que vous perdez encore plus.
Nouveaux benchmarks de vitesse de page mobile
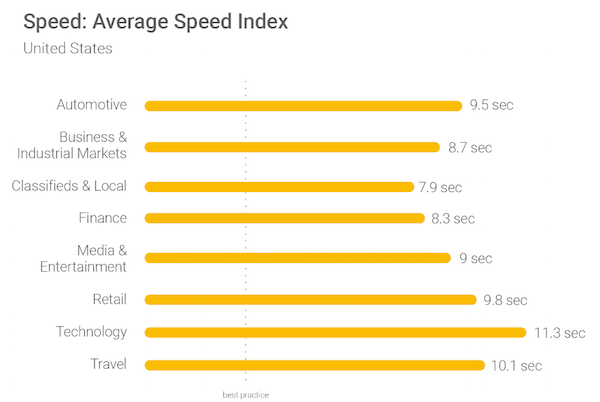
Comment vos pages se comparent-elles aux autres sur le Web ? Pour établir de nouvelles références en matière de vitesse de chargement, Google a analysé début 2017 900 000 pages de destination post-clic mobiles d'annonces dans 126 pays.
Ce qu'ils ont trouvé était une confirmation de leur hypothèse : les pages mobiles sont "gonflées" avec trop d'éléments.
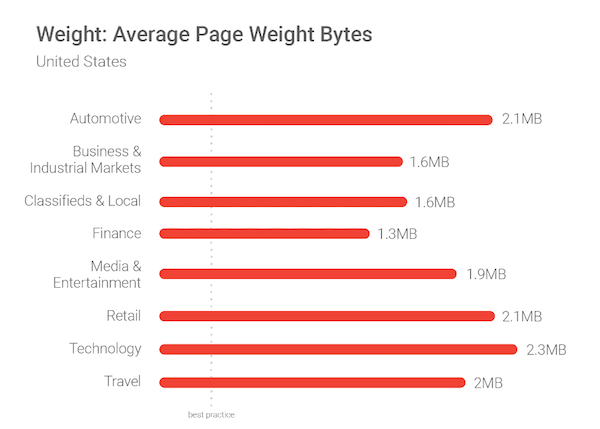
Parmi eux, les pages des secteurs de l'automobile, de la vente au détail et de la technologie prennent en moyenne le plus de temps à se charger. Indépendamment de l'industrie, cependant, certaines données choquantes montrent que les pages de destination post-clic mobiles laissent dans l'ensemble beaucoup à désirer.
Par exemple, 70 % des pages analysées ont mis 7 secondes pour charger le contenu juste au-dessus de la ligne de flottaison. Sur ces mêmes pages, il a fallu plus de 10 secondes au total pour charger le contenu visuel au-dessus et au-dessous du pli.

Avec l'aide de certains algorithmes avancés de SOASTA, une autre étude de Google a lié la vitesse de chargement des pages à des indicateurs de performance clés plus significatifs, comme les conversions et le taux de rebond. Dans un article de blog, les chercheurs précisent :
Nous avons construit deux modèles d'apprentissage automatique : un pour prédire les conversions et un pour prédire les taux de rebond. Chaque modèle a utilisé des données du monde réel provenant d'un large échantillon de sites de commerce électronique mobile, corrélant l'impact de 93 métriques de page différentes des formats d'image à un certain nombre de scripts. En termes simples, les deux modèles ont cherché quels facteurs de site mobile inciteraient les acheteurs à acheter ou à rebondir. Le modèle de conversion avait une précision de prédiction de 93 %, et le modèle de rebond était encore plus précis, à 96 %.
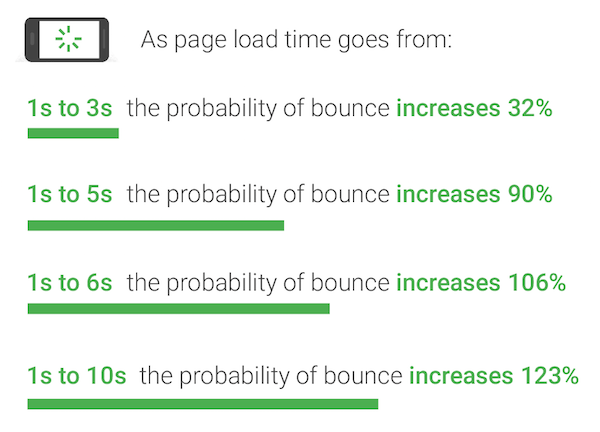
Avec une précision quasi extrême, les modèles d'apprentissage automatique ont découvert que lorsque le temps de chargement d'une page passe d'une à trois secondes, la probabilité qu'un visiteur mobile rebondisse augmente de 32 %. A partir de là, un graphique le montre, les choses empirent encore :

Outre le taux de rebond, l'étude a montré qu'un temps de chargement lent des pages peut également réduire les conversions. Quel est donc le coupable ?
Les chercheurs ont identifié quelques défauts majeurs de conception mobile.
Les plus grands tueurs de vitesse de page de destination post-clic mobile
La vitesse n'est pas seulement un détracteur des conversions et du budget publicitaire payant ; c'est aussi l'un des facteurs de classement des moteurs de recherche de Google. Si votre page ne se charge pas plus rapidement que les 3 secondes recommandées, vous gaspillez de l'argent et n'êtes pas trouvé. L'un des problèmes suivants peut en être la cause.
1. Trop d'éléments de page
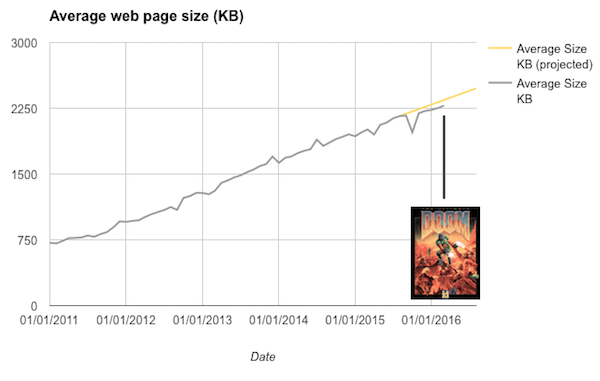
Aujourd'hui, la page Web moyenne a la même taille, en termes de données, que le jeu vidéo classique "Doom :"

À 2,3 Mo, il est devenu un tas d'éléments inutiles. Et ses concepteurs ont le BSO - "syndrome de l'objet brillant brillant" - suggère l'ingénieur logiciel Ronan Cremin :
Alors que le Web traversait ses années d'adolescence maladroites, nous avons laissé les caractéristiques rampantes s'installer et finalement l'encombrement a tout simplement pris le dessus sur nous. Nouveau module de galerie JavaScript ? Bien sûr, pourquoi pas? Oooh, cette nouvelle police Web aurait fière allure ici, mais pourquoi ne pas ajouter un autre outil d'analyse pendant que nous y sommes ? Dois-je prendre la peine de redimensionner cette image de 6 000 pixels ? Non, laissez le navigateur le faire, ça marche pour moi.
Google a découvert que le "featuritus", comme l'appelle Cremin, peut avoir des impacts considérablement négatifs sur la vitesse de chargement. La page moyenne comporte désormais des centaines à des milliers d'éléments (titres, images, boutons) stockés sur des dizaines de serveurs. Lorsque ces éléments ne sont pas optimisés, le résultat peut être une expérience de chargement « imprévisible » et « volatile ».
Les chercheurs sont même allés jusqu'à identifier le nombre d'éléments sur une page comme le prédicteur le plus précis des conversions. Moins, disent-ils, c'est plus. Lorsque les éléments d'une page passent de 400 à 6 000, les chances de convertir un visiteur chutent de 95 %.
Cliquez pour tweeter
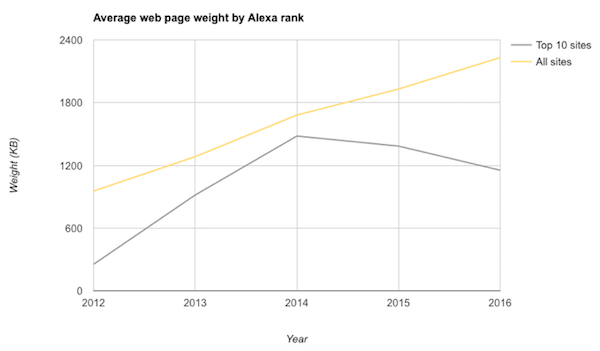
Selon les données, les meilleurs concepteurs d'Internet le savent depuis 2014. Alors que la taille moyenne des pages a augmenté régulièrement pour la plupart des sites Web, les 10 meilleurs ont franchi un cap :

Pour eux, le « poids » de la page (taille des données) a diminué au cours des dernières années. Tous les autres, semble-t-il, sont victimes du featuritus.

Selon Google, 70 % des pages testées faisaient plus de 1 Mo, 36 % faisaient 2 Mo et 12 % dépassaient 4 Mo. En conséquence, il y a peu de chances que les visiteurs restent longtemps. Via une connexion 3G rapide (la vitesse de la plupart des connexions cellulaires dans le monde), 1,49 Mo prend environ 7 secondes à charger.

Résoudre le problème
Dans le cas d'une page fortement pondérée, la meilleure solution est la prévention. Heureusement, la prévention est aussi simple que de définir ce que Google appelle des "budgets de performance". Avant de commencer à créer votre page, déterminez à quelle vitesse vous voulez qu'elle se charge (le « budget »). Ensuite, concevez votre page dans les limites de votre budget.
« Il est beaucoup plus efficace de livrer quelque chose rapidement si cela fait partie des critères de conception », déclare Hakan Nizam de L'Oréal. « Cela libérerait de la bande passante pour les développeurs. Cela permettrait aux développeurs de se concentrer sur d'autres facteurs qui affectent les taux de conversion. La conversation sur la vitesse doit être résolue afin de passer à d'autres différenciateurs. »
Dans un article de blog pour Google, Jason Cohen compare le budget à d'autres limitations créatives :
Inclure la vitesse dans le cadre du processus de conception n'est pas différent de tenir compte des limites des autres supports créatifs. Les concepteurs ne créeraient pas une publicité en quatre couleurs pour une publication imprimée en noir et blanc ou ne produiraient pas une vidéo de 30 secondes pour un créneau de 15 secondes. Si nous ne concevons pas dans les limites du support, le résultat est une mauvaise expérience.
Malgré le dépassement du trafic Internet sur les ordinateurs de bureau par le mobile, le canal est toujours à la traîne par rapport aux ordinateurs de bureau dans la plupart des mesures d'expérience utilisateur. Les concepteurs doivent cesser de traiter le mobile comme une réflexion après coup. C'est son propre support, et l'expérience utilisateur doit en tenir compte.
Bien sûr, la technique de « budgétisation » suppose que vous partez de zéro. Si vous essayez d'optimiser une page de destination post-clic déjà lente, les chercheurs recommandent de procéder à un audit de vos éléments et de surveiller vos scripts tiers pour découvrir ceux qui contribuent le plus à son poids. Ensuite, réduisez-la pour optimiser en conséquence.
2. Trop d'images
Dans leurs recherches, une image particulière a attiré l'attention des testeurs de Google. Il pesait un énorme 16 Mo. Maintes et maintes fois, ils ont continué à trouver des images qui enlisaient les pages.
"Les éléments graphiques tels que les favicons, les logos et les images de produits peuvent facilement représenter jusqu'à deux tiers (en d'autres termes, des centaines de kilo-octets) du poids total d'une page", ont averti les chercheurs.
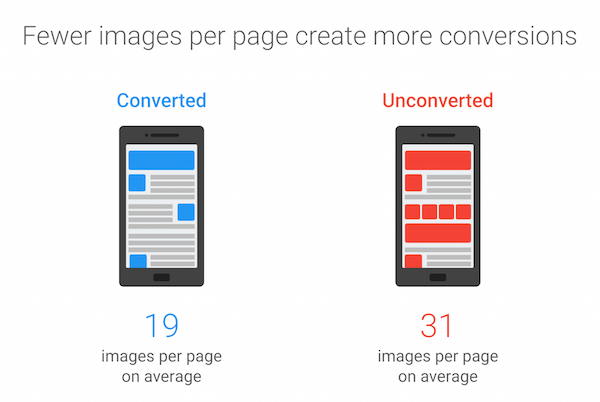
Avec l'aide de leurs modules d'apprentissage automatique, ils ont découvert que le deuxième prédicteur le plus précis des conversions était le nombre d'images sur une page. Par rapport aux pages qui n'ont pas réussi à convertir les visiteurs, les pages qui pourraient contenir 38 % d'images en moins.

Résoudre le problème
L'optimisation rapide des images est l'un des moyens les plus simples d'accélérer considérablement la vitesse de votre page. Faites de votre mieux pour…
- Réduisez les images inutiles
Avez-vous vraiment besoin de présenter six angles différents de votre produit ? Cette photo ajoute-t-elle vraiment de la valeur à votre page de destination post-clic ? Avez-vous besoin d'encoder du texte dans une image, ou pouvez-vous plutôt intégrer la police de votre choix avec Google Fonts ou Adobe Typekit ? Si la réponse est « non », envisagez de couper certaines images de votre conception.
- Diminuer la taille des images nécessaires
Si vous avez besoin de toutes ces images, quelques outils et stratégies différents peuvent vous aider à économiser de la bande passante. Tout d'abord, connaissez le format de votre fichier image. Remplacer un PNG par un JPEG peut vous faire gagner beaucoup de taille et, par conséquent, de vitesse. D'autre part, cela réduira également la qualité de votre image. Pour en savoir plus sur la façon de décider quel format utiliser, consultez cet article.
Deuxièmement, pensez à utiliser un outil. Les chercheurs affirment que 30 % des pages pourraient enregistrer 250 Ko de données à l'aide d'un compresseur d'image. Guetzli et Zopfli de Google valent la peine d'être essayés.
3. Utilisation de JavaScript, temps de chargement d'une page entière
Avant que des éléments tels que des images et des boutons puissent être affichés à un utilisateur, le code HTML avec lequel une page est construite doit être reçu et interprété par le navigateur. Le temps que cela prend est connu sous le nom de "temps de préparation DOM" - le prédicteur le plus précis du rebond de la page, ont découvert les chercheurs.
Les données de Google montrent que les sessions utilisateur qui ont rebondi avaient des temps de préparation DOM 55 % plus lents que les sessions sans rebond. Des ralentissements de cette importance sont souvent causés par JavaScript - un type de code qui arrête l'analyse du code HTML - utilisé dans de nombreux outils d'analyse, publicités et widgets sociaux tiers.
Daniel An et Pat Meenan comparent le ralentissement à un restaurant non organisé :
Imaginez que vous êtes au restaurant et que votre serveur est prêt à apporter votre repas, mais doit d'abord attendre que le sel et le poivre soient livrés d'un autre restaurant.
Mais JavaScript n'est pas le seul type de code qui ralentit les pages mobiles. CSS, HTML et les innombrables requêtes nécessaires pour traiter des éléments tels que les images et les polices créent un décalage dans le temps de chargement d'une page entière - le deuxième prédicteur le plus précis du taux de rebond. La page Web moyenne à partir de laquelle les utilisateurs ont rebondi était 2,5 secondes plus lente que la page moyenne à partir de laquelle ils n'ont pas rebondi.
Résoudre le problème
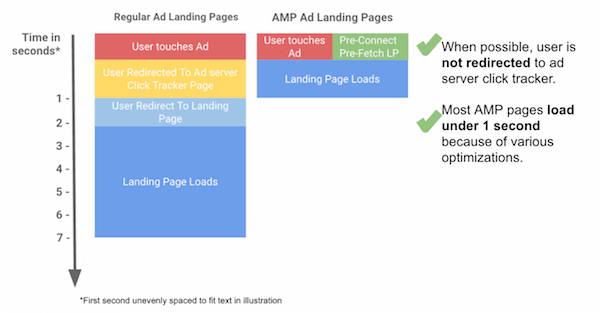
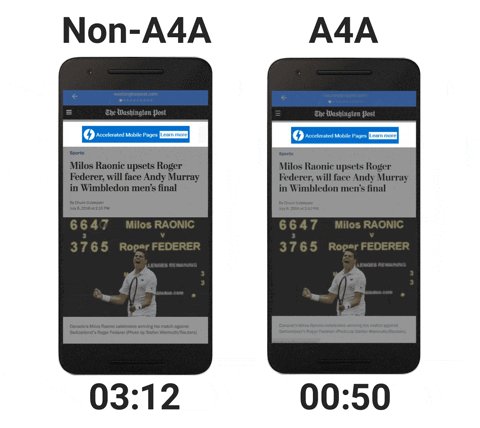
Dans le but d'améliorer l'expérience de navigation mobile, Google a développé les programmes AMP et AMP pour les annonces. Les deux frameworks donnent aux développeurs les outils dont ils ont besoin pour fournir des expériences mobiles à des vitesses fulgurantes. Ils comprennent:
- AMP HTML : il s'agit d'une version simplifiée de ce que nous appelons le langage de balisage hypertexte : le système de balises, de chiffres et de lettres utilisé pour créer la base de la plupart des pages Web.
- JavaScript AMP : la version AMP de Google du code populaire limite l'utilisation de JavaScript tiers et écrit par l'auteur.
- Le CDN AMP : il permet aux développeurs de stocker une version en cache de leur page Web sur les serveurs de Google. Cette version en cache est un instantané numérique de la page qui contient toutes ses données en un seul endroit. En conséquence, il peut être servi à l'utilisateur plus rapidement.

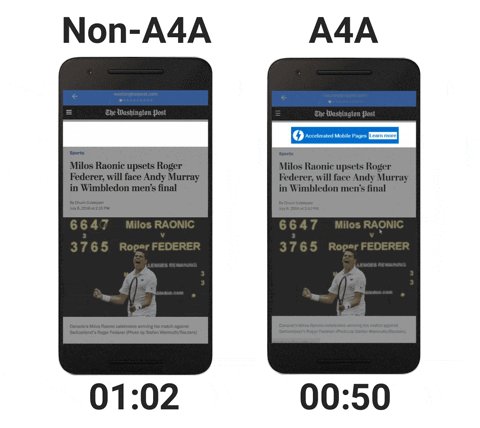
Ensemble, les éléments du cadre forment la base de pages qui utilisent 10 fois moins de données que la moyenne et d'annonces qui se chargent 6 fois plus vite.
 Rendez-vous ici pour en savoir plus sur les premiers pas avec AMP.
Rendez-vous ici pour en savoir plus sur les premiers pas avec AMP.
Quelle est la vitesse de votre page mobile ?
Vos pages de destination post-clic sont-elles optimisées pour les mobiles ? Sont-ils exempts d'images inutiles, d'éléments maladroits et de JavaScript lourd ?
Découvrez-le avec un test adapté aux mobiles de Google, puis consultez notre guide pour optimiser l'expérience de la page de destination post-clic avant de créer votre prochaine page :