Page de remerciement WooCommerce : conseils pour améliorer l'expérience de vos clients
Publié: 2022-04-12Vous avez conclu une vente et reçu le paiement. Votre travail est fait, n'est-ce pas ?
La configuration de votre boutique WooCommerce peut prendre un certain temps et vous pouvez penser qu'une fois que vous avez optimisé votre page de paiement, vous avez terminé.
Mais vous passez peut-être à côté d'un élément crucial de la vente : une page de remerciement.
Une page de remerciement WooCommerce solide peut encourager vos clients à parler de leur achat aux autres, à s'engager davantage avec votre marque et à commencer à travailler sur une future vente.
Vous pouvez optimiser votre page de remerciement pour différentes actions, comme inciter vos clients à vous suivre sur les réseaux sociaux ou à laisser un avis.
Dans ce guide, nous verrons comment optimiser votre page de remerciement WooCommerce avec Elementor, quels éléments et widgets fonctionnent le mieux sur une page de remerciement, et partagerons quelques exemples de boutiques WooCommerce optimisées.
Trouvez les ressources parfaites pour l'inspiration de conception Web
Table des matières
- Pourquoi avez-vous besoin d'optimiser votre page de remerciement WooCommerce ?
- Configuration de votre page de remerciement personnalisée WooCommerce
- Comment optimiser la page de remerciement WooCommerce à l'aide d'Elementor
- 6 exemples de pages WooCommerce optimisées
- Réflexions finales : Optimisez votre page de remerciement WooCommerce dans Elementor
Pourquoi avez-vous besoin d'optimiser votre page de remerciement WooCommerce ?
Lorsque vous configurez WooCommerce sur votre site Web, il crée automatiquement la plupart des modèles de page dont vous avez besoin pour votre boutique. C'est l'une des raisons pour lesquelles le plugin est si populaire.
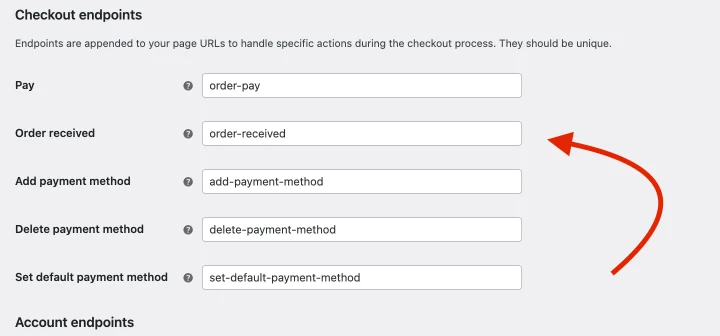
Vous pouvez vérifier votre comportement de paiement standard en cliquant sur WooCommerce > Paramètres > Avancé dans votre tableau de bord WordPress.
Vous trouverez une liste des points de terminaison Checkout qui gèrent les actions spécifiques des utilisateurs pendant le processus de paiement. Parmi celles-ci, vous aurez une page de commande reçue.

Par défaut, votre page de remerciement redirige les clients vers la commande reçue, sauf si vous avez modifié cette propriété. Vous pouvez modifier cette page ou en créer une nouvelle pour personnaliser votre page de remerciement. Assurez-vous de remplacer le point de terminaison par votre nouvelle URL si vous décidez de créer une nouvelle page.
La page par défaut est simple et partage une note avec des détails comme :
- Confirmation de commande
- Mode de paiement
- Date et heure de la commande
La page est souvent blanche à moins que votre thème ne remplace le style CSS que WooCommerce a mis en place.
Pourquoi voulez-vous changer cela
Le message de remerciement standard fournit les informations minimales nécessaires à vos clients. Mais en plus de cela, il sert de point de sortie clair - quelque chose que vous ne voulez jamais en tant que propriétaire d'un magasin de commerce électronique.
En optimisant la page avec quelques éléments supplémentaires, vous pouvez encourager les clients à s'engager plus longtemps avec votre marque.
Une étude Gartner de 2020 attribue les deux tiers de la fidélité à la marque à l'expérience client (CX). La page de remerciement est un autre endroit pour travailler sur l'expérience client. Vous pouvez soit encourager les clients à rester, soit conclure le parcours des acheteurs sur une bonne note.
Configuration de votre page de remerciement personnalisée WooCommerce

Que pouvez-vous ajouter à votre page de remerciement ?
Cela dépend de vos objectifs en tant qu'entreprise. Mais voici quelques idées :
- Demandez des commentaires - ajoutez un formulaire rapide à votre page avec quelques questions. Découvrez ce qu'ils aiment sur votre site Web ou pourquoi ils préfèrent acheter chez vous.
- Présentez le contenu récent - Utilisez un widget de publication pour ajouter certaines de vos publications les plus récentes ou les plus populaires au bas de la page afin de diriger les clients vers d'autres produits. Vous pouvez le configurer pour afficher le contenu associé à l'aide de balises.
- Intégrez une vidéo — 81 % des spécialistes du marketing affirment que la vidéo a augmenté leurs ventes. Vous pouvez déposer une courte vidéo explicative sur votre produit ou partager un message général.
- Encouragez le partage sur les réseaux sociaux — Ajoutez le partage social pour les réseaux sociaux populaires. Laissez vos clients partager les produits spécifiques qu'ils ont achetés en utilisant la fonction de partage sur la page de remerciement.
- Offrez une remise - Travaillez à convertir vos acheteurs en acheteurs réguliers. Offrez un coupon s'ils s'abonnent à votre liste de diffusion, suivent votre page de médias sociaux ou répondent à un sondage. Vous pouvez bénéficier d'un plugin WooCommerce pour ajouter cette fonctionnalité.
Ces fonctionnalités maintiennent vos clients engagés et sur votre site Web plus longtemps. Cependant, vous devrez peut-être également les compléter avec quelques modifications de conception.

Voici quelques modifications de conception que vous pouvez mettre en œuvre :
- Ajoutez votre image de marque - Personnalisez votre page de remerciement avec les couleurs et le texte de votre marque pour accroître la notoriété de votre marque.
- Restez simple — Assurez-vous que tout est facile à lire. Les clients veulent trouver les détails de leur commande, alors rendez-les accessibles pour eux. Optez pour vos couleurs alternatives pour les champs de formulaire si votre site Web utilise des tons plus foncés.
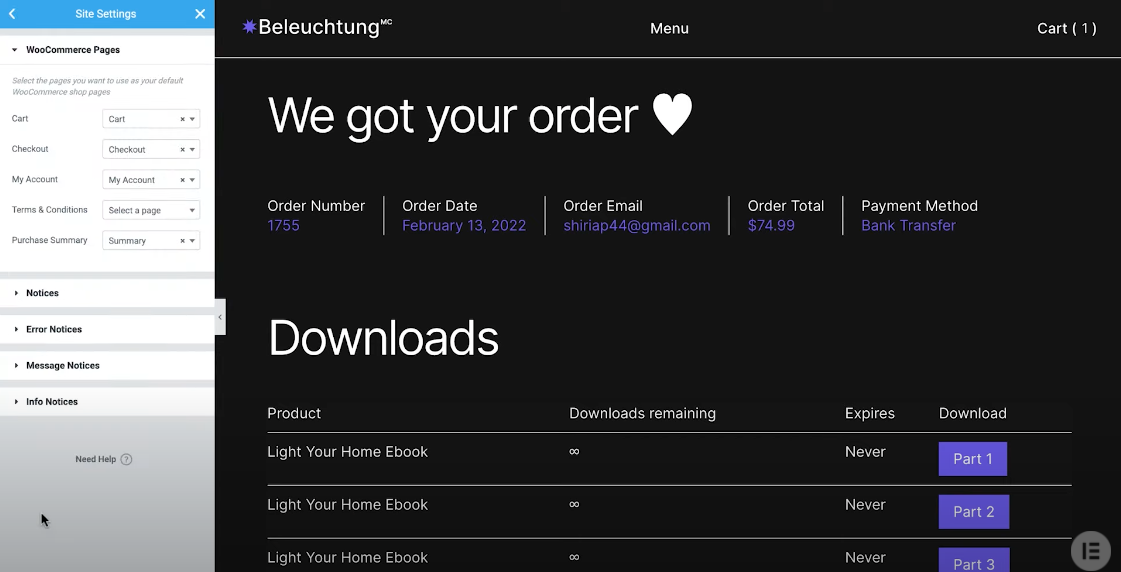
- Configurez votre en-tête et votre pied de page — Vous pouvez supprimer votre en-tête ou votre pied de page ou les configurer pour diriger vos clients vers les liens préférés.
Vous pouvez afficher/masquer l'en-tête et le pied de page en vous rendant dans votre générateur de thème, en sélectionnant l'élément et en vous rendant dans les conditions d'affichage. Vous pouvez les inclure sur l'ensemble de votre site Web ou exclure des pages spécifiques comme la page de confirmation d'achat. - Mettez en surbrillance les informations importantes — Modifiez le rembourrage, les bordures ou la taille de la police des champs importants tels que les numéros de commande pour attirer l'attention sur eux.
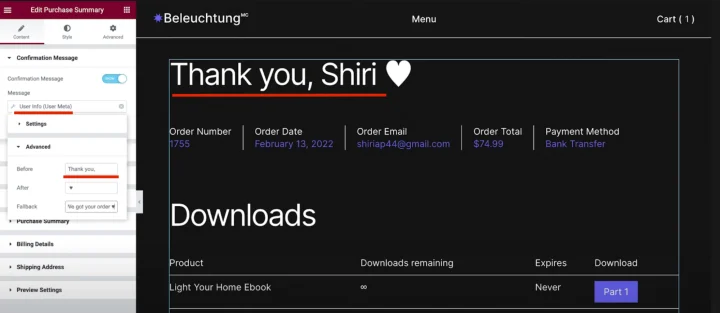
- Utilisez des balises dynamiques - Les commandes sont accompagnées de méta-informations de l'acheteur. Vous pouvez utiliser ces informations pour les remercier par leur nom. Cela permet une expérience d'achat personnalisée.

En ajustant le contenu et l'apparence de votre page de remerciement, vous pouvez offrir une meilleure expérience client à vos acheteurs WooCommerce.

Comment optimiser la page de remerciement WooCommerce à l'aide d'Elementor
Le plugin WooCommerce par défaut crée des pages ou de nouvelles listes de produits à l'aide d'un éditeur rappelant l'ancien éditeur WordPress. C'est un peu maladroit par endroits, et la personnalisation de chaque partie de votre boutique en ligne peut vous fatiguer si vous modifiez uniquement dans WooCommerce.
Cependant, vous pouvez utiliser un constructeur de pages comme Elementor pour faire glisser et déposer vos fonctions préférées afin de personnaliser votre boutique en ligne sans effort.
Elementor simplifie la personnalisation de votre page de remerciement WooCommerce avec des éléments clés comme le widget récapitulatif des achats. Cette fonctionnalité pro fait partie des widgets spécifiques à WooCommerce sur Elementor.
Voici notre vidéo expliquant comment personnaliser votre page de remerciement avec le widget récapitulatif d'achat :
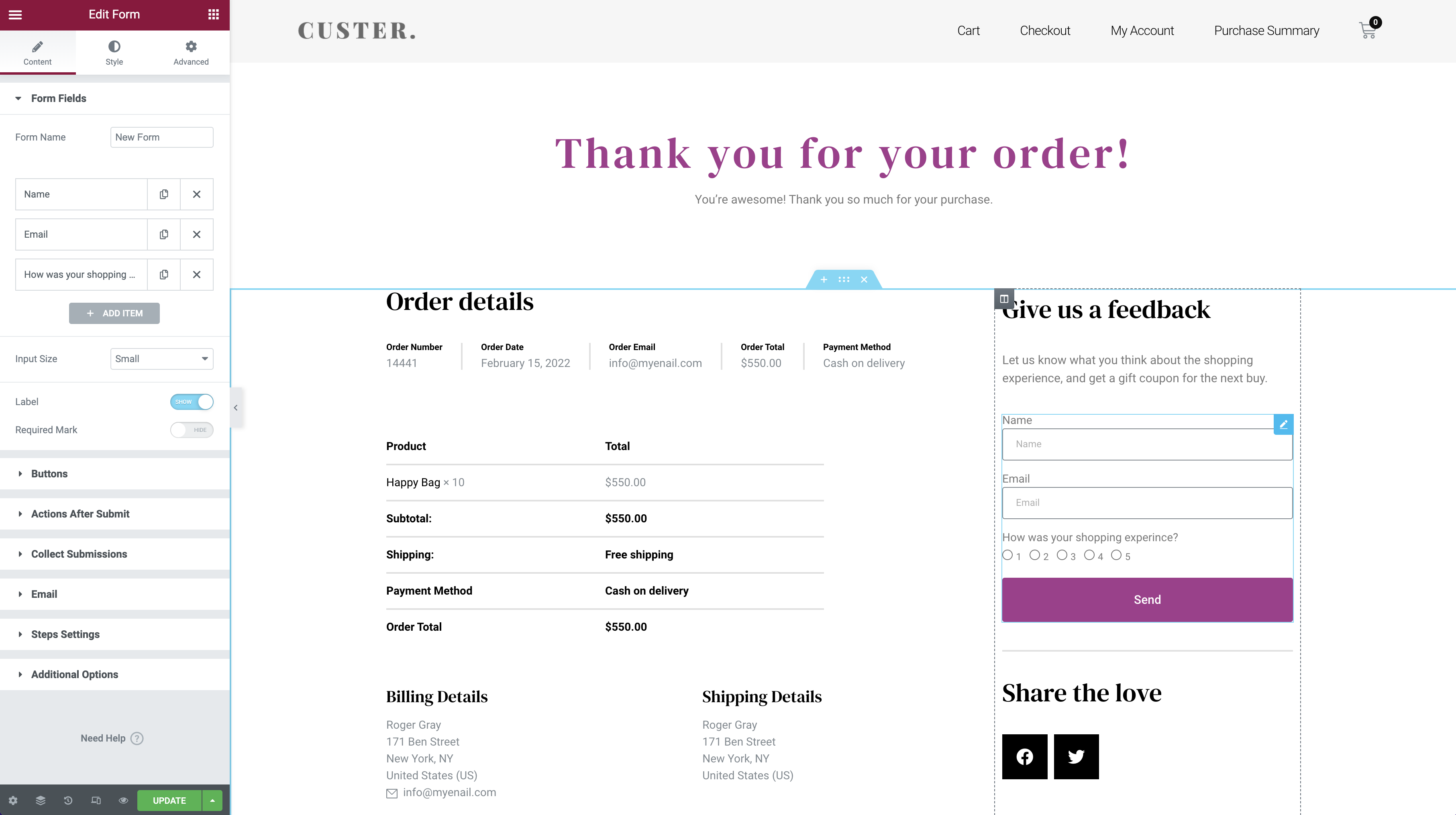
En gros, vous devez :
- Créez une nouvelle page et étiquetez-la comme merci ou similaire
- Ajoutez le widget récapitulatif des achats à partir de la section des éléments WooCommerce
- Ajustez les couleurs, les polices, le rembourrage, l'espacement et d'autres sections de votre page
- Vérifiez l'apparence de la page en vue mobile et apportez des corrections
- Sélectionnez quelques méta-détails comme le nom de votre client pour personnaliser votre page de remerciement
- Ajoutez des éléments supplémentaires tels que des vidéos, des publications en vedette ou des widgets de partage si vous le souhaitez
Si vous débutez dans la personnalisation des pages WooCommerce, la page de remerciement est un excellent point de départ. C'est plus simple que la page du panier et la page du produit et vous permet de vous familiariser avec la conception.
6 exemples de pages WooCommerce optimisées
C'est une chose de partager les widgets à utiliser. C'en est une autre de transformer votre boutique WooCommerce en une expérience d'achat transparente.
Vous vous demandez quelles fonctionnalités ajouter à votre boutique WooCommerce ?
Nous avons rassemblé quelques exemples de magasins qui suivent de bonnes pratiques de conception et utilisent d'excellents widgets pour attirer l'attention et augmenter les conversions.
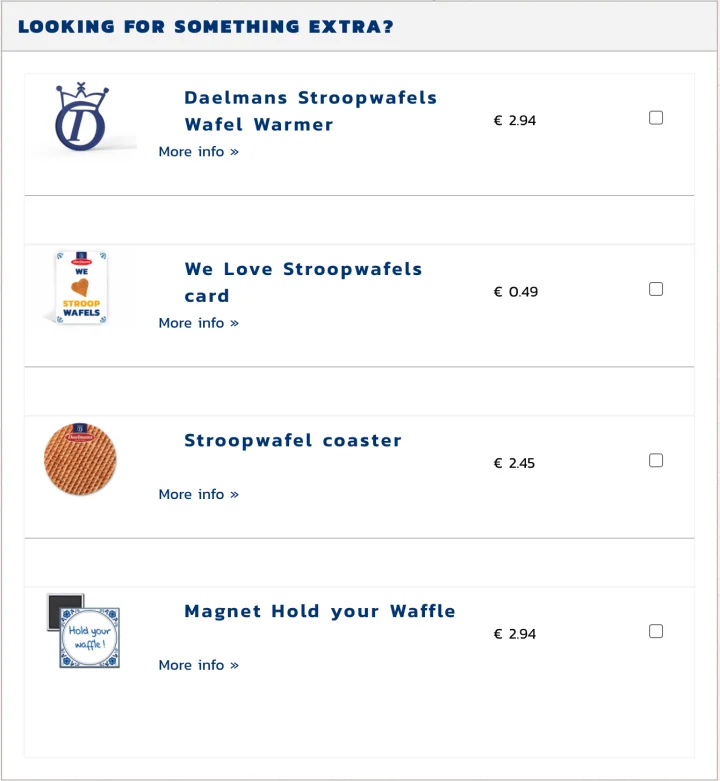
1. Daelmans Stroopwafels

Daelmans Stroopwafels sait comment obtenir une vente incitative. Il dispose d'un magasin facile à naviguer avec des photos claires et un texte bleu et orange contrastant. Sur la page du panier, vous pouvez trouver plusieurs ventes incitatives positionnées juste à côté du bouton de paiement.
Si vous voulez quelque chose de similaire, utilisez les produits associés pour effectuer une vente incitative, une vente croisée ou afficher des articles similaires. Vous pouvez placer ce widget sur la page de paiement comme le fait Daelmans Stroopwafels ou l'ajouter à vos pages produits.
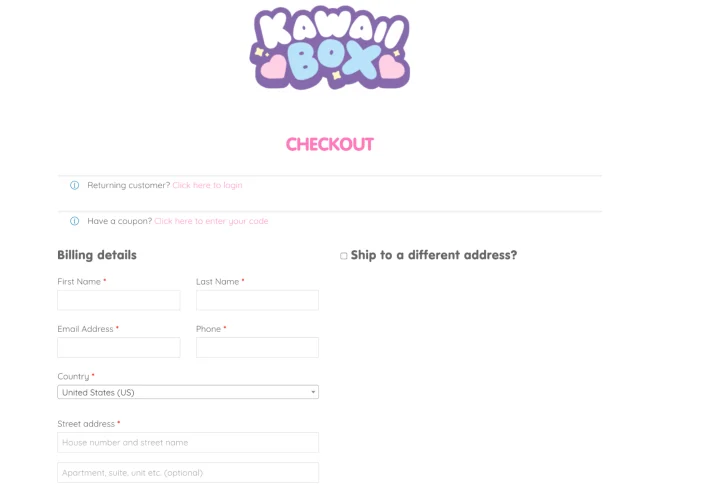
2. Boîte Kawaii

Kawaii Box expédie d'adorables produits et bonbons du Japon aux fans du monde entier. Il utilise les métadonnées des navigateurs des visiteurs pour détecter automatiquement le pays d'expédition, ce qui facilite la commande. Bien qu'il ait une conception de site Web colorée et amusante, il garde la caisse propre. Le texte facile à lire permet aux visiteurs de finaliser facilement leur achat.
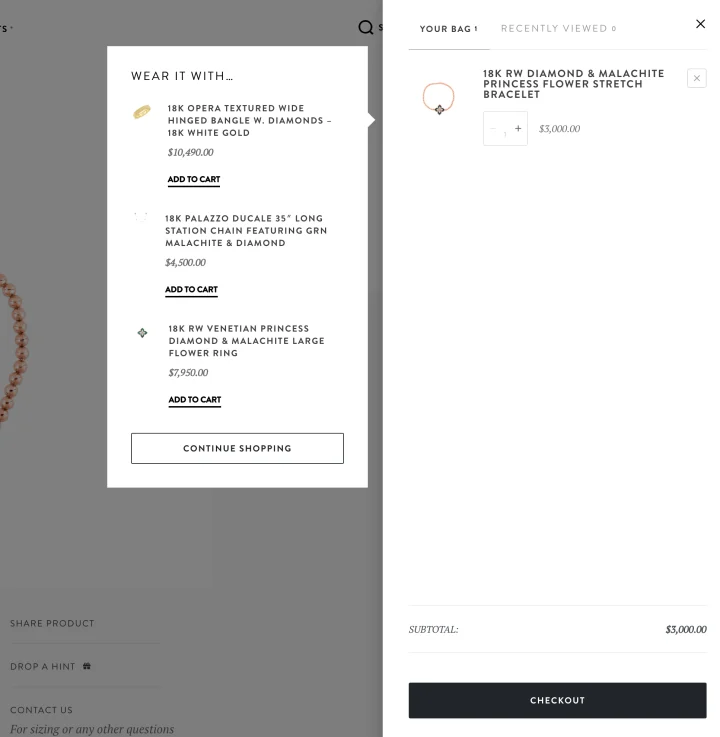
3. Roberto Coin

Le site Web de Roberto Coin utilise Elementor pour ajouter des animations et des vidéos qui aident leurs produits à se démarquer. Lorsque vous ajoutez un article au panier, le site Web affiche une vue rapide de votre panier et recommande des produits similaires. Vous pouvez ajouter cet effet en utilisant le widget de panier de menu sur votre boutique.
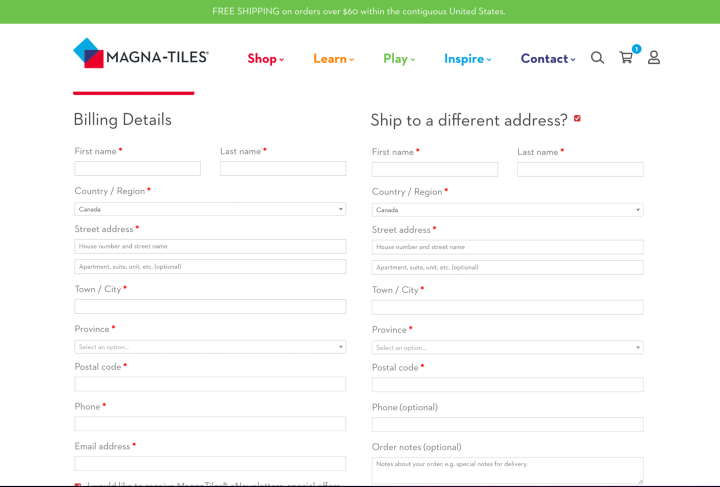
4. Tuiles Magna

Magna-Tiles fabrique des jouets de construction éducatifs et les couleurs vives de leur site Web reflètent leurs produits. Il reçoit plusieurs utilisateurs achetant leurs produits en cadeau. Ils ont donc facilité la saisie d'une adresse de livraison différente.5. Sodashi

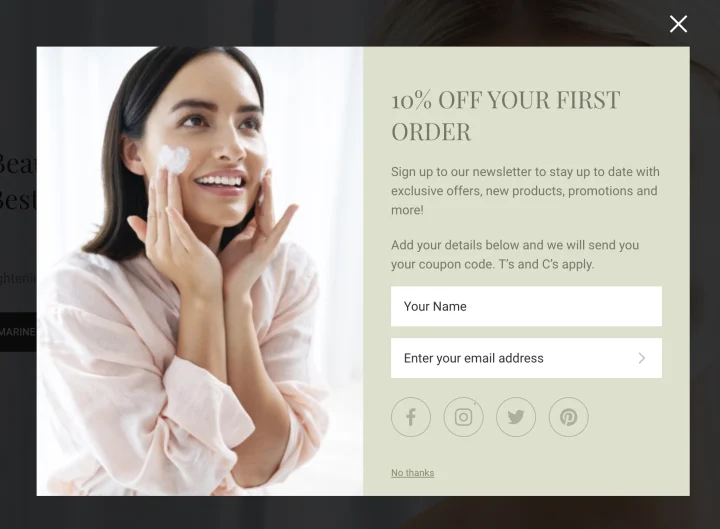
Sodashi, une marque australienne de soins de la peau, se concentre sur la beauté naturelle. Il s'appuie sur les produits recommandés, le partage social et les codes de réduction pour créer ses listes de diffusion. Vous pouvez faire une offre de réduction similaire avec le constructeur de pop-up et définir des conditions sur l'endroit où l'afficher avec Elementor.
6. Lunettes Aru

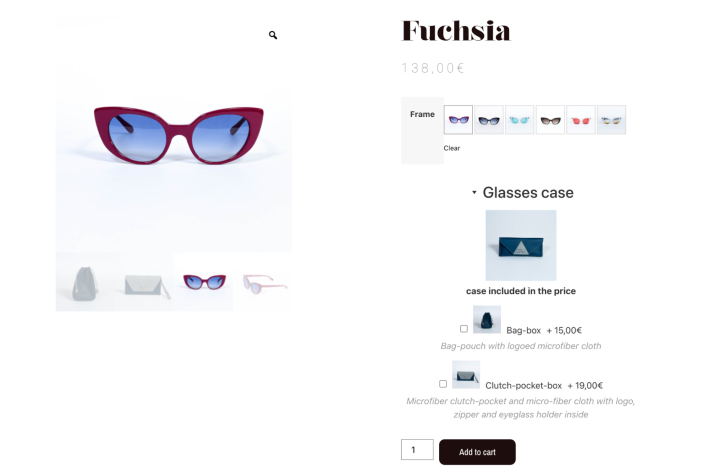
Aru Eyewear utilise WooCommerce et Elementor pour ouvrir sa vitrine élégante et à chargement rapide. Alors que les vidéos et les animations font ressortir leur page d'accueil, la conception du magasin reste simple pour faire briller les produits.Avec une option de case à cocher pour les ventes croisées, Aru Eyewear facilite l'ajout de produits connexes supplémentaires.
Réflexions finales : Optimisez votre page de remerciement WooCommerce dans Elementor
La création d'une boutique WooCommerce implique plus que la simple liste de vos produits. Vous devez optimiser chaque page du parcours de votre client pour augmenter votre conversion et conclure vos ventes.
En plus de cela, vous devez garder l'expérience de vos visiteurs sur votre site Web la meilleure possible. Avec une page de remerciement personnalisée, vous avez la possibilité de vous en assurer et d'étendre davantage votre relation.
La page de remerciement WooCommerce vous aide à solidifier votre message et à atteindre un public réceptif.
Mélangez des visuels avec des CTA structurés. Vous remarquerez peut-être une augmentation considérable de votre taux de clics si votre page de remerciement est belle et optimisée pour inclure des messages supplémentaires ou un formulaire permettant aux clients de parrainer un ami.
En utilisant Elementor, vous pouvez facilement modifier à la fois la conception de votre page de remerciement et les actions que vos visiteurs peuvent entreprendre à partir de là.
