Optimisation de la vitesse de Shopify : comment rendre votre boutique ultra rapide ? Et pourquoi même s'embêter?
Publié: 2022-06-09
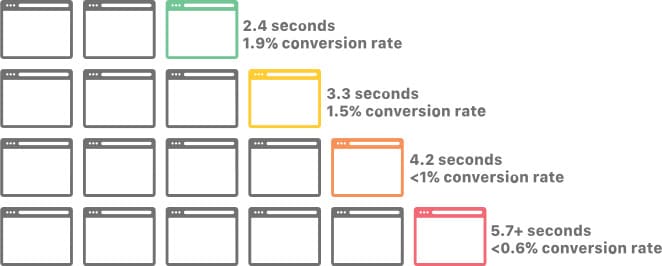
Pour chaque seconde supplémentaire nécessaire pour charger votre boutique Shopify, vous perdez 0,3 % en taux de conversion.
L'optimisation de la vitesse de votre boutique Shopify doit faire partie intégrante de votre stratégie de croissance des revenus et de votre parcours d'optimisation du taux de conversion. Étant donné qu'un magasin plus rapide signifie une meilleure expérience utilisateur, il augmente non seulement votre taux de conversion, mais également votre classement SEO.
Dans cet article, nous allons approfondir les détails de l'optimisation de la vitesse de Shopify et comment rendre votre magasin super rapide avec des étapes éprouvées par des experts et des entrepreneurs expérimentés en commerce électronique.
- Pourquoi le temps de chargement de la page est-il important pour votre boutique Shopify ?
- Qu'est-ce que le score de vitesse Shopify ? Qu'est-ce que cela signifie et comment le vérifier ?
- Qu'est-ce qu'un bon score de vitesse Shopify ?
- Optimisation de la vitesse Shopify : comment améliorer votre score de vitesse Shopify ?
- 1. Compresser et charger paresseusement les images
- 2. Sélectionnez soigneusement les applications Shopify
- 3. Utilisez un thème léger
- 4. Gérer tous les codes de suivi via Google Tag Manager
- 5. Minimisez JavaScript, CSS, Liquid et HTML
- 6. Activer AMP
- 7. Exécutez des vérifications régulières de la vitesse/de l'état de santé
- Un processus étape par étape pour nettoyer votre magasin Shopify et améliorer sa vitesse (9 experts et entrepreneurs révèlent tout)
- 1. Optimisez HTML, JS, CSS, le rendu des polices et les scripts tiers
- 2. Réduisez le nombre d'applications que vous utilisez
- 3. Effectuez une compression sans perte sur toutes les images
- 4. Utilisez des thèmes plus légers, plus récents et plus rapides
- 5. Accélérez votre thème Shopify actuel
- 6. Supprimer les scripts tiers inutilisés et les codes résiduels des anciennes applications
- 7. Utilisez moins de curseurs et de carrousels pour afficher les images des produits
- 8. Ne supprimez pas les produits, faites ceci à la place…
- 9. N'utilisez pas de vidéos ou de GIF dans la section Héros
- Bonus : Envisagez le frontal sans tête pour votre boutique Shopify
- Différentes options pour exécuter l'optimisation de la vitesse du magasin Shopify
- 1. Faites-le en interne, avec des applications
- 2. Engagez un spécialiste sur Fiverr ou Upwork
- 3. Contractez une agence pour la maintenance continue
- Conclusion
Plongeons dedans.
Pourquoi le temps de chargement de la page est-il important pour votre boutique Shopify ?
Vous souhaitez passer directement aux étapes recommandées par les experts pour accélérer la vitesse de votre boutique Shopify ? Cliquez ici
Le temps de chargement de la page (ou vitesse de la page) est la vitesse à laquelle le contenu d'une page se charge. Sur votre boutique Shopify, c'est le temps qu'il faut pour que le contenu d'une page spécifique de votre boutique en ligne se charge complètement.
Si vous voulez être technique, c'est à quelle vitesse le premier octet d'information arrive du serveur dans le navigateur de votre visiteur. Vous pouvez mesurer cela en exécutant un test de vitesse Shopify à l'aide de l'outil de confiance pour les webmasters Google PageSpeed Insights et GTmetrix.
Entrez simplement votre URL dans la zone de texte et cliquez sur "Analyser". Vous obtiendrez une tonne d'informations sur la vitesse.
Pourquoi le temps de chargement des pages de votre boutique Shopify est-il important ? Quelles mesures cela impacte-t-il ? Et comment cela est-il lié à vos revenus ?
La vitesse de votre boutique Shopify affecte le montant d'argent qu'elle vous rapporte de deux manières principales :
- Optimisation des moteurs de recherche (SEO) et
- Taux de conversion
Nous plongerons dans les détails dans une seconde, mais une chose que vous devez noter est que les deux sont unis par un facteur : l'expérience utilisateur. Et un site Web plus rapide signifie une meilleure expérience utilisateur.
Voici quelques statistiques pour illustrer :
- Si une page prend trop de temps à se charger, la moitié des acheteurs en ligne abandonneront leur panier et quitteront le site (Digital.com)
- 70 % des consommateurs admettent que la vitesse des pages a un impact sur leur volonté d'acheter auprès d'un détaillant en ligne (Unbounce)
- Un site qui se charge en 1 seconde a un taux de conversion e-commerce 2,5x plus élevé qu'un site qui se charge en 5 secondes (Portent)
Les acheteurs veulent de la vitesse. Google et les autres moteurs de recherche le savent. C'est pourquoi ils tiennent compte de la vitesse des pages dans le classement des résultats de recherche. Les temps de chargement rapides ajoutent à une expérience utilisateur agréable.
Lorsque vous obtenez les meilleurs classements sur les pages de résultats des moteurs de recherche (SERP), votre boutique Shopify est positionnée pour attirer plus de trafic, gratuitement. Cela vous donne plus de visiteurs Web à vendre et augmente vos revenus.
Mais si votre boutique Shopify n'est pas assez rapide, vous perdez rapidement des visiteurs, ce qui montre à Google que la plupart des gens n'aiment pas votre site et que vous perdez cette position au profit d'une page Web plus rapide, peut-être un concurrent. À quelle vitesse est assez rapide ?
Plus de 3 secondes c'est affreux. Les recherches de Google montrent que 1 à 5 secondes et la probabilité d'un rebond augmentent de 90 % !
Thomas Epton , Fondateur, Slap & Tickle Marketing
De plus, les magasins en ligne qui se chargent rapidement éliminent les frictions dans le parcours de l'acheteur. C'est là qu'intervient le taux de conversion. Vous voulez que l'expérience de l'acheteur moyen sur votre site Shopify soit simple et fluide du début à la fin. Tout contretemps peut les faire reconsidérer, et cela pourrait signifier la perte de cette vente.
Walmart a constaté que la simple réduction des temps de chargement de 1 seconde augmentait son taux de conversion de 2 %.

En tant qu'entrepreneur en commerce électronique, vous pouvez imaginer ce qu'une augmentation de 2 % signifie pour votre résultat net. Si vous réalisez 100 000 $ de ventes chaque mois, une augmentation de 2 % signifie 2 000 $ de revenus supplémentaires chaque mois. C'est 24 000 $ à la veille du Nouvel An.
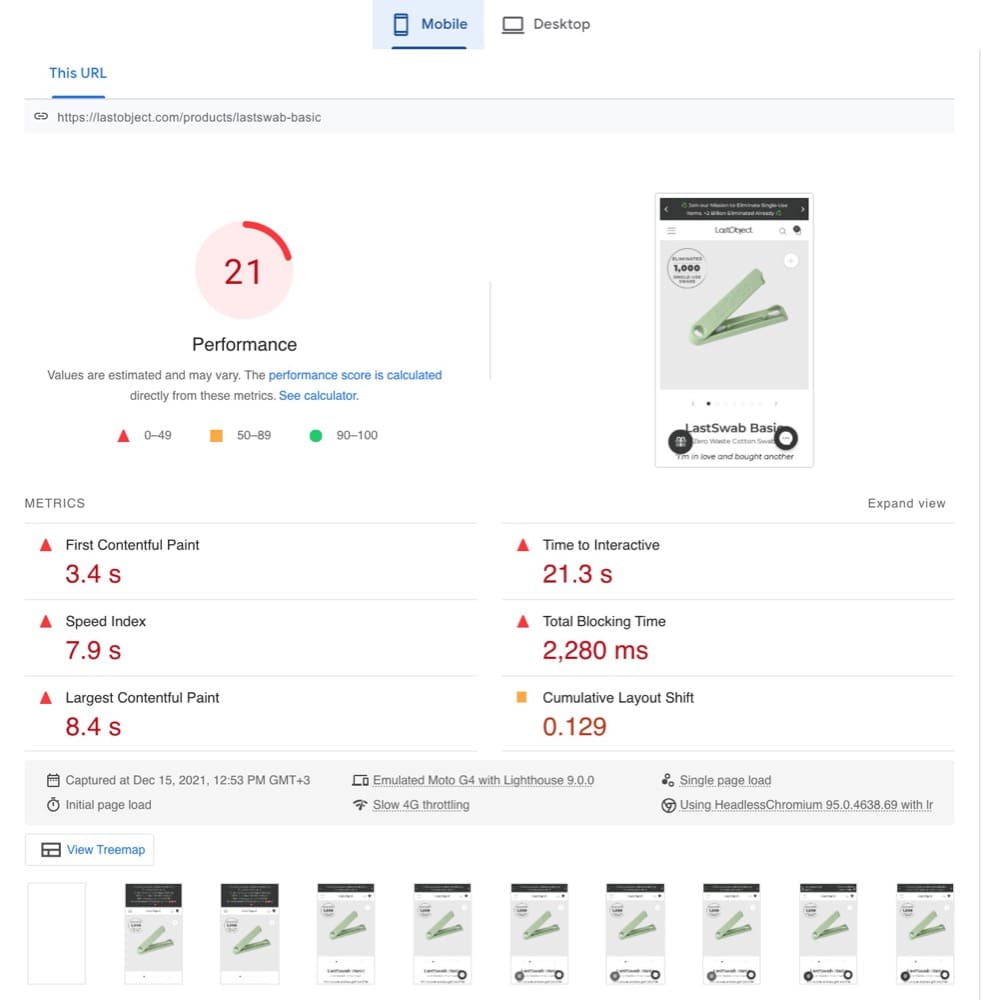
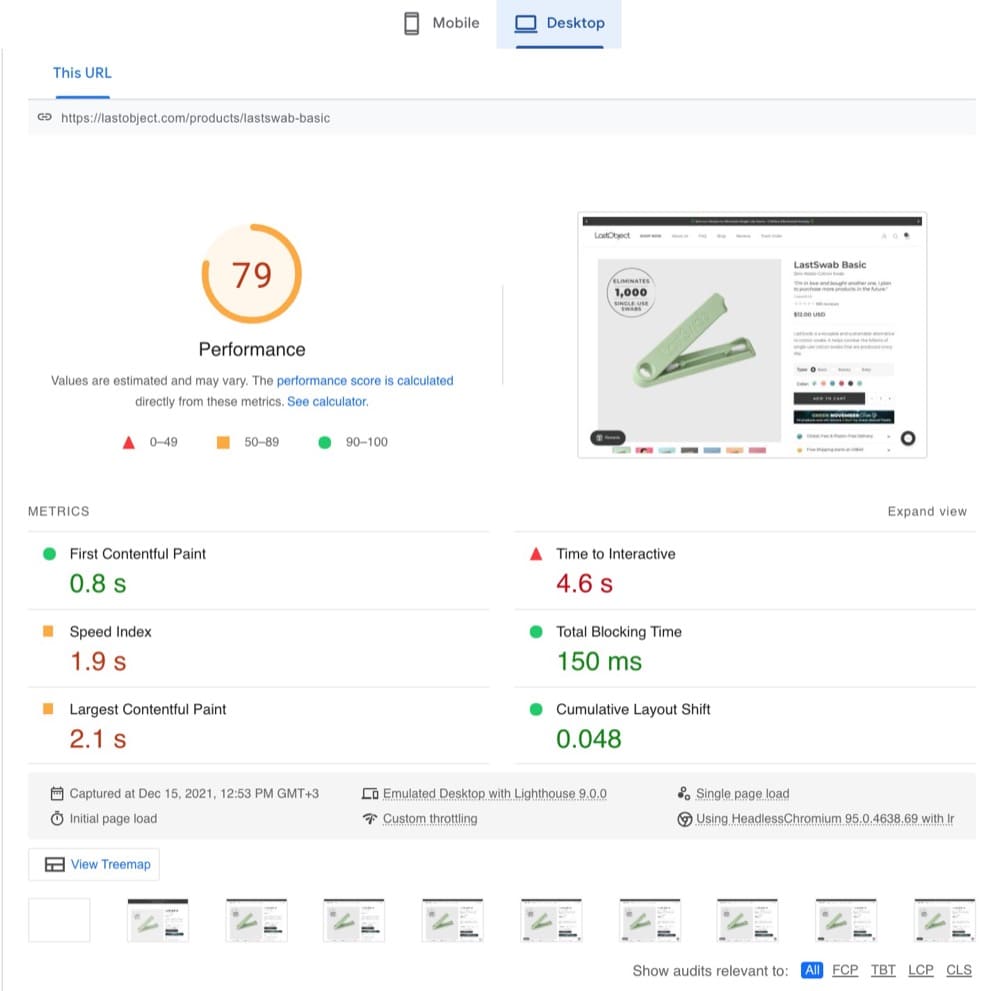
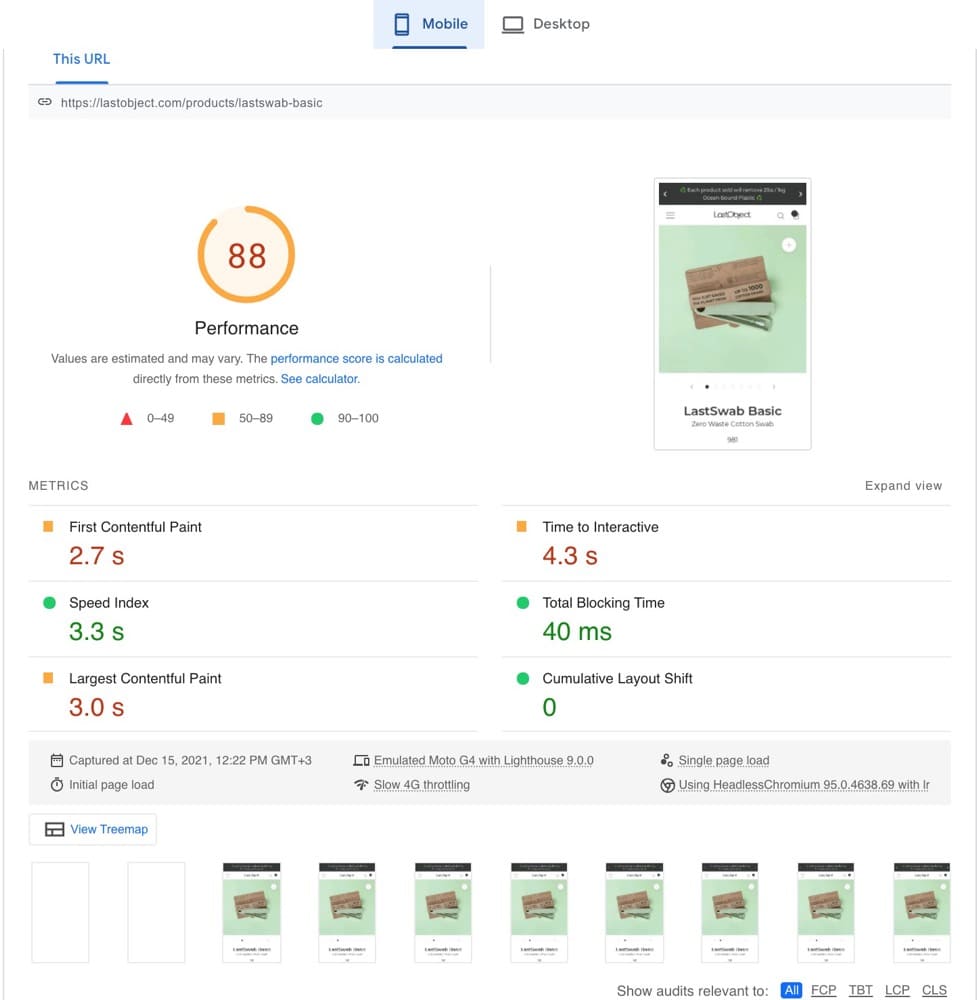
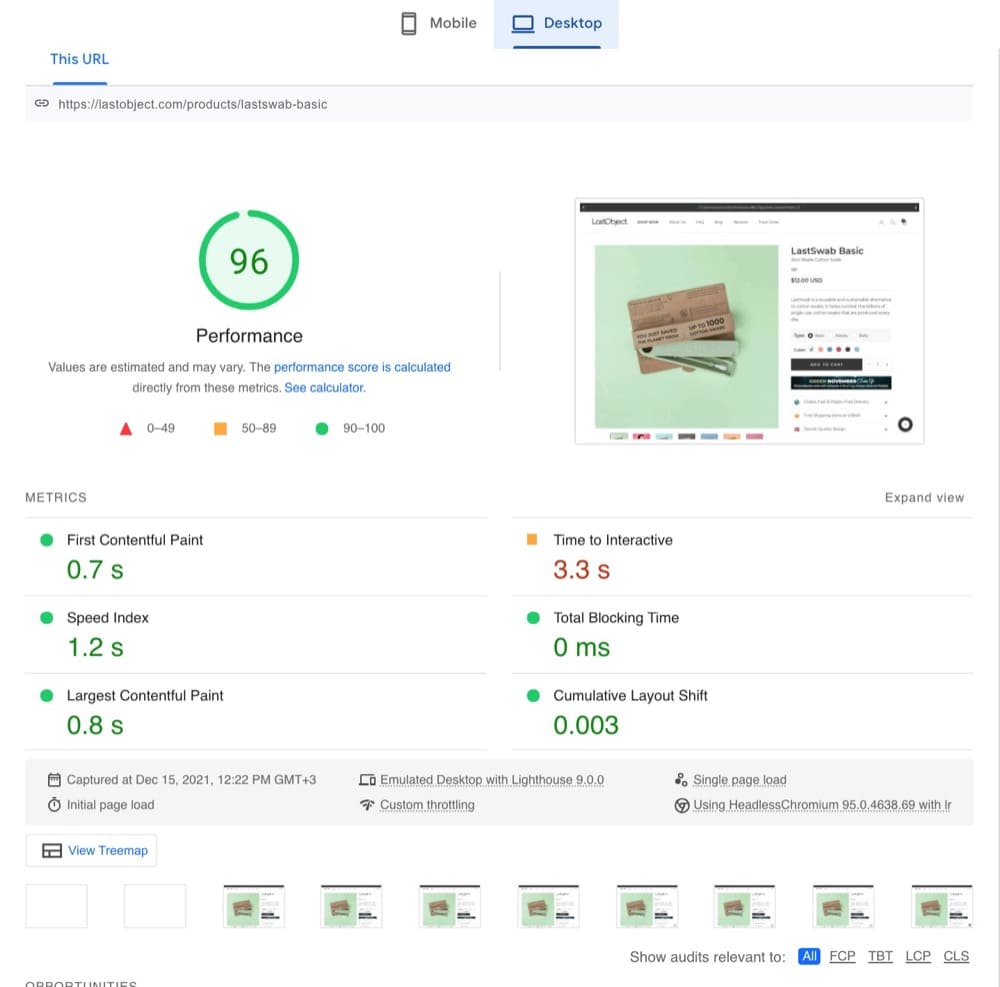
Vous voulez voir à quoi ressemble l'augmentation de la vitesse des pages d'une boutique Shopify ? Considérez cette page de produit (mesurée avec Google PageSpeed Insights).
Sur les appareils mobiles, son score de performance était de 21.

Et sur les appareils de bureau, c'était 79.

Dans les 10 à 15 jours suivant la mise en œuvre des étapes recommandées dans cet article, le nouveau score de performance pour mobile était de 88. Cela signifie que la page était 4,19 fois plus rapide. Et sur ordinateur, c'était 96. Un gain de vitesse de 121 %.


Avant d'entrer dans les étapes, à quelle vitesse votre boutique Shopify devrait-elle être ?
Qu'est-ce que le score de vitesse Shopify ? Qu'est-ce que cela signifie et comment le vérifier ?
Le score de vitesse est le rapport de Shopify sur la vitesse à laquelle votre site Web fonctionne dans l'environnement de test Shopify, basé sur les mesures de performances de Google Lighthouse. Il est noté plus de 100.

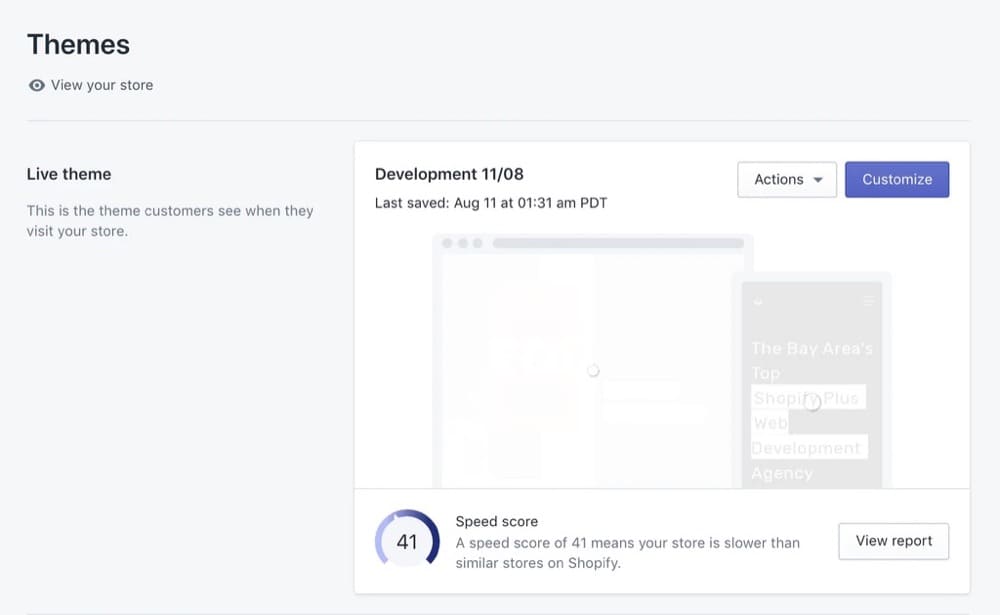
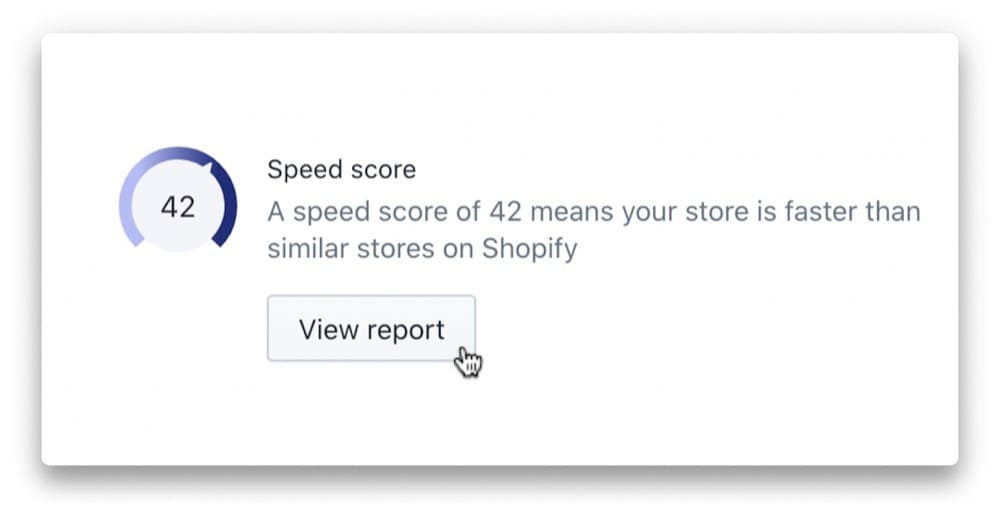
Voici comment trouver votre score de vitesse Shopify :
- Sur votre tableau de bord d'administration Shopify, accédez à Boutique en ligne > Thèmes
- Dans la section des thèmes en direct, regardez vers le bas pour voir votre score de vitesse
- Vous pouvez cliquer sur "Afficher le rapport" pour obtenir plus de détails à ce sujet
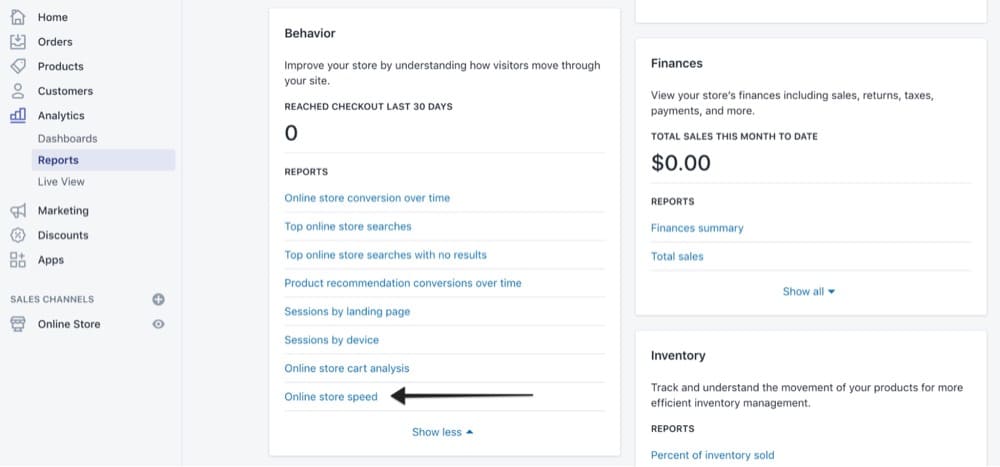
Vous pouvez accéder directement au rapport de vitesse dans Analytics > Rapports > Comportement et sélectionner "Afficher tout".

Lorsque vous voyez votre score, vous vous demandez peut-être : "Pourquoi mon score de vitesse Shopify est-il différent de mon score PageSpeed Insight ?" C'est à cause de la façon dont il est calculé.
Shopify calcule les scores de vitesse en fonction de la moyenne pondérée des scores de performance Lighthouse de votre page d'accueil, de votre page de produit la plus visitée et de votre page de collection la plus visitée au cours des 7 derniers jours. L'un des poids est le trafic relatif vers chacun de ces types de pages dans tous les magasins Shopify.
Ce score montre dans quelle mesure votre boutique offre une excellente expérience client. Un score élevé montre que, quel que soit l'appareil du visiteur et la force de la connexion Internet, votre boutique se charge assez rapidement.
Un score faible peut signifier que votre site se charge rapidement, mais dans le meilleur des cas. Alors, ne soyez pas nerveux lorsque votre score de vitesse est faible. C'est une comparaison qui vous dit de faire plus d'efforts pour accélérer votre site.
Une meilleure valeur de vitesse à laquelle faire confiance est celle de PageSpeed Insights. Vous pouvez également vérifier la vitesse de votre boutique Shopify sur TestMyStoreSpeed.
Qu'est-ce qu'un bon score de vitesse Shopify ?
Un bon score de vitesse Shopify est supérieur à 50.
Rien de moins que cela appelle une amélioration avec les conseils ci-dessous. Si votre score est supérieur à 50, et même bien dans les années 70, vous vous débrouillez très bien et offrez une excellente expérience utilisateur à vos visiteurs Web en termes de vitesse.
Parce que Shopify est déjà assez rapide. Votre boutique est préemballée avec la mise en cache du navigateur et utilise un réseau de diffusion de contenu (CDN) pour diffuser plus rapidement votre contenu aux utilisateurs.
Optimisation de la vitesse Shopify : comment améliorer votre score de vitesse Shopify ?
Au centre de l'optimisation de la vitesse des pages de Shopify se trouve le Core Web Vitals (CWV) de Google. Il s'agit d'un ensemble de mesures de l'algorithme Page Experience de Google qui montre comment les utilisateurs expérimentent une page Web. Il permet aux développeurs de se mettre à la place d'un visiteur Web pour évaluer la façon dont le site Web se sent du côté de l'utilisateur. Les CWV sont :
- La plus grande peinture de contenu - la vitesse à laquelle le contenu se charge sur l'écran visible
- Premier délai d'entrée - la réactivité de la page aux entrées de l'utilisateur
- Décalage de mise en page cumulé - de combien les éléments de la page se déplacent-ils pendant le rendu de la page
Qu'est-ce que cela a à voir avec la vitesse du site Shopify ? Ce sont des mesures fournies par Google pour montrer aux développeurs les facteurs qui ont un impact sur l'expérience utilisateur, qui sont directement liés à la rapidité et à la facilité d'interaction avec le contenu de votre site.
Et comme un contenu de qualité et une expérience utilisateur exceptionnelle améliorent l'engagement avec un site Web, cela constitue l'un des plus de 200 facteurs de classement de recherche Google.
Cet article contient tout ce que vous devez savoir sur la façon d'améliorer les scores LCP, FID et CLS avec des exemples illustrés, tels que le préchargement de contenu pour LCP.
L'optimisation pour Core Web Vitals améliore considérablement la vitesse de chargement de votre page, car elle comprend certaines des mêmes étapes que l'optimisation pour une boutique Shopify plus rapide.
1. Compresser et charger paresseusement les images
Selon Google, la compression des images et du texte pourrait aider 25 % des pages à économiser plus de 250 Ko et 10 % à économiser plus de 1 Mo (ce qui contribue aux temps de chargement des pages).
Les images, le redimensionnement et l'optimisation de la qualité DPI et JPEG (60) devraient suffire pour la plupart des écrans et éviter les fichiers PNG volumineux. Utilisez les options « Enregistrer pour le Web » de Photoshop ou n'importe quel outil de compression d'image en ligne gratuit.
Thomas Epton
Vous pouvez compresser en masse des images sur votre boutique Shopify avec des applications comme Booster : Page Speed Optimizer et TinyIMG. Si vous n'avez pas envie d'utiliser une application et que vous avez une quantité d'images facile à gérer sur votre site, vous pouvez compresser manuellement les images avec TinyPNG et les télécharger à nouveau.
Améliorez l'optimisation de votre image en convertissant des images plus grandes telles que des images héros de PNG et JPG au format WebP et obtenez jusqu'à 40 % de taille d'image en moins. Utilisez SVG pour les logos et les icônes.
Ensuite, vous souhaitez implémenter le chargement différé. Le chargement paresseux se produit lorsqu'une image qui n'est pas dans la fenêtre d'affichage ne se charge pas tant que l'utilisateur n'y a pas fait défiler l'écran. Il permet de gagner du temps lors du chargement de la page et se concentre sur le chargement plus rapide du contenu le plus important en haut.
Alors, comment implémentez-vous le chargement paresseux sur Shopify ? Les étapes recommandées par Shopify sont les meilleures. De plus, certains thèmes plus récents ont un chargement paresseux intégré. Vous pouvez vérifier auprès de votre fournisseur afin de ne pas avoir à vous soucier de cette étape.
2. Sélectionnez soigneusement les applications Shopify
Les applications sont géniales - pas besoin de coder vos propres fonctionnalités dans votre boutique. Et ces fonctionnalités peuvent améliorer les taux de conversion. Mais les applications affectent les performances et la vitesse de chargement.
La chose la plus importante à noter est que vous voulez trouver le bon équilibre entre les performances et les fonctionnalités de votre boutique Shopify - tous les éléments interactifs et les graphismes impressionnants pèsent sur le score de vitesse, mais ils peuvent peser beaucoup plus en termes d'amélioration de votre taux de conversion .
Andra Baragan , Fondatrice, Ontrack Digital
Alors, que signifie vraiment cette fonctionnalité pour vous ? Combien d'argent cela vous rapporte-t-il ? Votre magasin peut-il s'en passer ?
Lorsque vous ajoutez une application à votre boutique, considérez si elle porte son propre poids. Littéralement. Offre-t-il des avantages en termes de conversion qui compensent son impact sur la vitesse de votre site ?
Si ce n'est pas le cas, débarrassez-vous en.
Les applications sont la raison pour laquelle vous utilisez Shopify et WordPress ! Simple à configurer la fonctionnalité. Mais ils peuvent tous s'ajouter au coût de votre portefeuille et de votre score de vitesse. Ils se chargent tous individuellement à partir de différents serveurs. Envisagez d'en trouver un avec plus de fonctionnalités, mais cela vous coûtera un peu plus par mois. Ils travaillent rarement bien ensemble, donc moins c'est plus.
Thomas Epton
Comme Thomas l'a recommandé ci-dessus, utilisez des applications qui offrent plusieurs fonctionnalités, afin d'en utiliser moins. Si vous n'utilisez pas une fonctionnalité, désactivez-la. Si vous n'utilisez pas une application ou si elle n'est pas vitale, désinstallez-la et supprimez le code résiduel.
3. Utilisez un thème léger
Naturellement, Shopify est rapide. C'est sans doute la plateforme de commerce électronique la plus rapide au monde. Et on l'aime pour ça ! Votre boutique en ligne ralentit, petit à petit, au fur et à mesure que vous y ajoutez des éléments.
L'une des premières choses que nous ajoutons est le thème. Il est absolument vital que vous commenciez du bon pied. Choisissez un thème rapide et léger ; un thème Shopify convivial pour la conversion, conçu pour la vitesse et doté déjà de fonctionnalités pour lesquelles vous auriez autrement besoin d'une application.
Mais trouvez un équilibre. Vous ne voulez pas de fonctionnalités excessives qui sont essentiellement des bloatwares. Vous pouvez utiliser le thème Dawn de Shopify pour commencer. Il est gratuit et facile à personnaliser, et également l'un des thèmes les plus rapides disponibles.

4. Gérer tous les codes de suivi via Google Tag Manager
Abandonnez tous les trackers Google pour un seul code de gestionnaire de balises. Plus il y a de codes, plus le temps de chargement est lent car le navigateur doit les lire.
Thomas Epton
C'est presque une pratique courante de marketing de commerce électronique d'avoir des codes de suivi de Google Analytics, Hotjar, Facebook et d'autres services tiers sur votre boutique Shopify.
Bien sûr, vous ne pouvez pas vous passer des analyses et du reste, mais plus vous avez de scripts, plus le chargement de votre magasin est lent. Que diriez-vous d'obtenir un code pour les gouverner tous ?
Découvrez Google Tag Manager (GTM). GTM vous permet de gérer toutes vos balises sans avoir à travailler avec du code. Il conserve tous vos codes de suivi en un seul endroit. Et ce qui est fantastique, c'est que tous ces codes se chargent en même temps, au lieu de les uns après les autres.
Vous pouvez migrer toutes vos balises vers GTM afin de n'avoir qu'un seul code de suivi sur votre boutique Shopify. Ajoutez GTM à votre boutique Shopify, puis accédez à "Tags" et "Nouveau". Recherchez les types de balises intégrés que vous utilisez et déplacez-les vers GTM.
Vous pouvez également utiliser « HTML personnalisé » pour saisir manuellement vos balises. Définissez votre déclenchement, qui est généralement "Toutes les pages" et publiez ces modifications. Testez avec le mode aperçu pour vous assurer qu'il fonctionne.
5. Minimisez JavaScript, CSS, Liquid et HTML
Dans les sites Web JavaScript/CSS, certains lots de code JS et CSS peuvent augmenter les temps de chargement des pages, ainsi que bloquer le rendu de la page. Un navigateur doit charger les scripts JS et CSS avant de charger le reste du code HTML sur la page Web.
Chaque site Web charge plusieurs fichiers avec CSS, HTML et JavaScript. La plupart de ces fichiers incluent de l'espace, des commentaires, des délimiteurs de bloc, etc. Naturellement, cela conduit à ce que la page ait besoin de plus de temps pour se charger correctement. Compactez le code HTML ainsi que tout JavaScript et CSS en ligne.
Asya Kuchina , responsable du marketing, QArea
Si vous utilisez l'une des applications d'optimisation de vitesse Shopify que nous avons mentionnées, JS, CSS et la minification liquide sont pré-emballés. Si vous souhaitez utiliser une application spécifique uniquement pour cela, optez pour File Optimizer.
L'idée ici est de s'assurer que votre code est aussi léger que possible. Certains experts recommandent que la taille de votre fichier JavaScript soit inférieure à 16 Ko, mais c'est vraiment difficile à réaliser. Cela implique également de supprimer le code inutilisé et inutile, de supprimer les commentaires de code, de corriger la mise en forme et d'utiliser des noms de fonction plus courts.
Si vous localisez les fichiers JS et CSS (avec des extensions se terminant par .scss.liquid ou .sccs) dans votre dossier Assets, vous pouvez modifier le code. Mais il est préférable d'utiliser une application et de le faire en quelques secondes. Des applications telles que
- JSCompress
- cssnano
6. Activer AMP
En 2016, Google a introduit les pages mobiles accélérées (AMP) pour améliorer l'expérience de navigation sur les appareils mobiles avec rapidité. Les pages AMP se chargent presque instantanément. Vous pouvez capitaliser sur cette technologie pour accélérer vos efforts d'optimisation de la vitesse mobile Shopify.

Accelerated Mobile Pages - ou AMP est un excellent moyen d'augmenter les scores de vitesse mobile, et comme la plupart des acheteurs utilisent le mobile de nos jours, c'est le mobile qui compte. Encore une fois, cela nécessitera une application à moins que vous ne dépensiez plus pour un développeur.
Thomas Epton , Fondateur, Slap & Tickle Marketing
Les applications que vous pouvez utiliser sont Shop Sheriff, Fire AMP et Ampify Me. Vous pouvez en trouver plus sur l'App Store de Shopify.
Cette augmentation significative de votre référencement va mettre votre magasin face à un plus grand nombre d'utilisateurs d'appareils mobiles avec une expérience d'achat mobile incroyablement rapide.
7. Exécutez des vérifications régulières de la vitesse/de l'état de santé
Ma recommandation est que les magasins Shopify subissent des audits de vitesse réguliers et continuent de nettoyer leur code pour les applications inutilisées, le code restant, le nombre de demandes par page et la taille globale de la page. Comme pour toute autre chose, une hygiène et un entretien réguliers sont nécessaires et essentiels pour tirer le meilleur parti de votre boutique en ligne .
Andra Baragan , Fondatrice, Ontrack Digital
Parce que le changement est constant et que les performances que vous avez aujourd'hui pourraient diminuer demain. Ayez une routine de vérification de votre site Web de commerce électronique, afin de ne pas commencer à perdre des revenus en raison de vitesses lentes qui se sont faufilées sur vous.
Utilisez PageSpeed Insights de Google une fois par semaine pour voir ce qui est passé du vert au jaune ou au rouge. Prenez les recommandations et implémentez le correctif. Ou vous pouvez engager une agence pour effectuer une maintenance continue de la vitesse sur votre boutique Shopify.
Un processus étape par étape pour nettoyer votre magasin Shopify et améliorer sa vitesse (9 experts et entrepreneurs révèlent tout)
Les experts et les entrepreneurs qui ont réussi à accélérer les sites Shopify suggèrent le guide d'optimisation de la vitesse Shopify étape par étape suivant pour nettoyer votre magasin et le rendre plus rapide :
1. Optimisez HTML, JS, CSS, le rendu des polices et les scripts tiers
Chaque fois que nous effectuons une optimisation de la vitesse pour un magasin Shopify, voici les étapes que nous prenons :
- Implémenter le chargement paresseux pour TOUTES les images, les images d'arrière-plan, les images réactives
- Mettre en œuvre le chargement paresseux pour les intégrations et les blocs de sites Web sélectionnés
- Éliminer toutes les ressources possibles bloquant le rendu
- Optimiser Shopify Kernel pour augmenter les performances
- Optimiser la file d'attente de chargement JS pour éviter l'effet de goulot d'étranglement et réduire le temps d'exécution
- Réduisez la dépendance aux scripts tiers et accélérez les applications tierces dans la mesure du possible
- Optimiser les fichiers CSS
- Optimiser le rendu des polices et les vitesses de chargement
- Nettoyer et corriger le code HTML, réduire le nombre de nœuds DOM
- AQ axée sur la vitesse
Andra Baragan , Fondatrice, Ontrack Digital
Ces étapes prennent environ 2 semaines pour se dérouler correctement. Mais ça vaut vraiment le coup. L'Andra a ajouté qu'une entreprise ayant suivi les mêmes étapes d'optimisation de la vitesse a vu ses ventes augmenter de plus de 30 % grâce au trafic organique.
Une autre solution rapide consiste à supprimer les commentaires HTML inutiles, les espaces blancs et les éléments vides dans le code de votre boutique. Cela réduira la taille de votre page, réduira la latence du réseau et accélérera le temps de chargement.
Emily Amor , responsable SEO, fléchettes numériques
2. Réduisez le nombre d'applications que vous utilisez
Le développeur de Shopify, Burak, a effectué un test sur une boutique Shopify pour montrer l'impact des applications sur la vitesse. Le magasin a commencé à 2,195 secondes. Mais après avoir installé 6 applications destinées aux clients, la vitesse est passée à 7,257 secondes. Et le score PageSpeed Insight est passé de 88 à 36.
Les applications destinées aux clients sont celles qui créent du contenu que vos utilisateurs peuvent afficher sur votre boutique en ligne, comme les barres d'annonces, les chatbots, les pop-ups et les méga menus. Ces applications ont un impact significatif sur la vitesse car elles ajoutent du contenu qui doit être chargé.
Chaque site Web est rapide par défaut. Ce sont les applications, les thèmes maladroits ou les scripts tiers qui les ralentissent. Le moyen le plus simple d'avoir un site Web rapide est de ne pas le ralentir. C'est là que l'aspect humain (gestionnaire du site) entre en jeu.
Il y a tellement de scripts/applications que vous souhaitez ajouter à votre site car la promesse est si grande, mais à quel prix ? Mais si la situation est déjà mauvaise, auditez simplement tout ce que vous servez à votre public. Est-ce que tout mérite d'y rester ? Si ce n'est pas le cas, supprimez-le simplement. L'optimisation de la façon dont vous livrez l'actif est importante, mais elle n'est même pas proche du nombre d'actifs que vous livrez .
Slobodan (Sani) Manic , fondateur de Web Performance Tools, Inc
Les scripts tiers peuvent avoir un impact sur l'expérience utilisateur et vos taux de conversion. Vous devez trouver l'équilibre entre performance et fonctionnalité.
Vérifiez les applications Shopify actuellement installées sur votre boutique Shopify, ce qui, à mon avis, est un excellent conseil d'optimisation de la vitesse. Lorsque quelqu'un entre dans votre magasin, il y a de fortes chances que des applications que vous n'utilisez pas activement soient toujours chargées. Supprimez toutes les applications Shopify que vous n'utilisez pas et voyez si cela réduit le temps de chargement de votre site Web.
Une autre suggestion fantastique consiste à vérifier si l'une de vos applications Shopify prend trop de temps à se charger. Vous serez en mesure de dire si vous avez besoin de trouver un substitut pour ce programme de cette façon.
S'il y a un remplacement, vous pouvez tester pour voir s'il y a une différence dans le temps de chargement de votre page.
Bien sûr, toutes les applications Shopify n'offrent pas des applications similaires.
Si vous n'êtes pas sûr de la vitesse de chargement d'une application ou de celle qui est la plus rapide, comparez simplement le temps de chargement global de la page de l'application que vous utilisez à celui d'une application similaire. Vérifiez si vous pouvez repérer des différences entre eux.
Tim Parker , directeur du marketing chez Syntax Integration
3. Effectuez une compression sans perte sur toutes les images
Les images représentent une part importante du poids total de votre boutique Shopify. Si vous ne les avez jamais optimisés auparavant, vous pouvez obtenir d'énormes gains de vitesse simplement en les optimisant seuls.
Le gain de vitesse le plus rapide pour tout propriétaire de magasin Shopify est d'optimiser vos images ! Nous avons réduit de 0,51 seconde le temps de chargement de notre boutique simplement en effectuant une compression sans perte sur toutes nos images. C'est un jeu-changeur et si facile !
Philip Pages , fondateur, PostPurchaseSurvey.com
La compression sans perte est un type de compression de données qui reconstruit les données d'origine à partir des données compressées sans perte de qualité. Cela signifie que vos images ne deviennent pas floues ou granuleuses après la compression.
Si vous débutez dans une nouvelle boutique Shopify, vous êtes le mieux placé pour mettre en œuvre le conseil suivant :
Une erreur courante que de nombreux magasins commettent est de ne pas compresser les fichiers image avant de les télécharger. Les grandes images ralentiront instantanément le temps de chargement d'une page et causeront une expérience utilisateur terrible. La meilleure pratique consiste à compresser avant le téléchargement, cependant, si vous recherchez une victoire rapide maintenant et que vous avez déjà chargé des centaines d'images sur votre boutique, une application de compression d'image peut suffire .
Emilie Amor
Des exemples d'applications qui aident à la compression d'image sont Booster : Page Speed Optimizer, Hyperspeed : Extreme Page Speed et TinyIMG.
Utilisez un outil comme JPEGmini ou Kraken.io pour compresser les images avant de les télécharger sur un site Web .
Asya Kuchina
Bonus : TinyPNG.
4. Utilisez des thèmes plus légers, plus récents et plus rapides
Vous savez probablement que la vitesse de votre magasin est principalement déterminée par le thème que vous utilisez. Si vous voulez voir si un autre thème est plus rapide que le vôtre, je vous propose de tester les performances du magasin d'échantillons de ce thème. Cependant, il ne doit pas nécessairement s'agir d'un magasin de démonstration. Il peut également s'agir d'un autre magasin Shopify où vous savez que le thème que vous souhaitez tester est disponible .
Tim Parker
Pour exécuter de tels tests, branchez le lien vers la boutique de démonstration du thème 1 sur PageSpeed Insights et faites de même pour le thème 2. Vous pouvez également installer les deux thèmes sur une boutique Shopify vide et tester de la même manière - bien que cela puisse coûter de l'argent pour les thèmes vous devez acheter.
Une autre chose à noter est l'âge du thème…
Le thème et l'âge du thème sont un problème lorsqu'il s'agit de suivre les meilleures pratiques de développement Web. Par exemple, 'lazy-load' ne chargera les fichiers image que lorsqu'ils apparaîtront. L'ancienne technologie essaierait de charger chaque image de la page au début. Recherchez un thème mis à jour directement auprès de Shopify ou d'un fournisseur agréé
Thomas Epton
Ou mieux encore…
5. Accélérez votre thème Shopify actuel
Comment accélérer un thème Shopify que vous avez déjà installé et que vous utilisez ?
Pour réparer une boutique lente causée par un thème, procédez comme suit :
- Désactiver les fonctionnalités de thème dont vous n'avez pas besoin
- Utiliser une police système
- Contactez votre développeur de thème
- Installez un thème avec des performances optimisées, comme Dawn
- Pour plus d'assistance, consultez un expert Shopify
[Notez que] Content_for_header Les balises liquides contiennent des actifs que vous ne pouvez pas contrôler.
En utilisant la balise Liquid [% content_for_header %], vous pouvez injecter des actifs utilisés par diverses fonctionnalités de la boutique en ligne, telles que l'analyse des performances et les boutons de paiement dynamiques. Le chargement de cette balise et des ressources associées peut ralentir votre boutique.
Christian Velitchkov , COO et co-fondateur, Twiz
6. Supprimer les scripts tiers inutilisés et les codes résiduels des anciennes applications
Désinstallez toutes les applications ou plug-ins inutilisés, ainsi que tout code hérité qu'ils peuvent laisser derrière eux une fois supprimés. Si vous ne savez pas si une application est à l'origine d'un important retard de chargement des pages, essayez d'abord de la désactiver et d'exécuter un test de vitesse de page, puis mesurez la différence de temps de chargement .
Emilie Amor
Vous voulez garder votre code léger et utile. L'utilisation de nombreuses applications au fil du temps laissera beaucoup de code résiduel. Cela peut prendre du temps, mais cela vous aidera à parcourir votre code et à nettoyer soigneusement chaque ligne.
Vous pouvez embaucher un pigiste pour cela, mais quelle que soit la façon dont vous choisissez de le faire, n'oubliez pas de conserver une sauvegarde.
Comme mesure supplémentaire, utilisez les fonctionnalités de l'application uniquement lorsque cela est nécessaire. Asya Kuchina précise ceci :
De plus, certaines applications ajoutent de nouveaux éléments aux pages du magasin Shopify. Si possible, limitez ces éléments aux pages où ils sont nécessaires. Par exemple, si une application fournit des badges de confiance flottants sur le magasin, utilisez-les uniquement sur les pages de produits, car c'est là qu'ils sont vraiment nécessaires .
Asya Kuchina
7. Utilisez moins de curseurs et de carrousels pour afficher les images des produits
Les curseurs ont tendance à réduire la vitesse du site Web, car plusieurs images de haute qualité prennent du temps à se charger lorsque l'utilisateur clique sur le lien du site. Il est plus utile de mettre une seule image de héros de haute qualité qui capture l'essence du site. Il prend beaucoup moins de temps à charger. Associez-le à un CTA clair et les utilisateurs sauront exactement ce qu'ils peuvent attendre de votre site .
Asya Kuchina
Si vous souhaitez développer les fonctionnalités du produit, utilisez des descriptions de produits convaincantes qui peignent des images vives et améliorent également le référencement. Si vous pouvez facilement représenter certaines informations avec du texte, il n'est pas nécessaire de leur consacrer des curseurs ou des carrousels entiers.
8. Ne supprimez pas les produits, faites ceci à la place…
Ne supprimez pas de produits car cela créerait des liens brisés et des pages vides. Optez pour l'archivage et si vous supprimez, assurez-vous de créer une redirection 301.
Thomas Epton
9. N'utilisez pas de vidéos ou de GIF dans la section Héros
Dans une enquête réalisée en 2019 par Unbounce, 50 % des consommateurs ont déclaré qu'ils étaient prêts à abandonner l'animation et la vidéo pour obtenir des temps de chargement plus rapides. Le besoin de vitesse est plus important que le besoin de graphiques animés dans le commerce électronique. Alors…
Éloignez-vous des vidéos ou des curseurs dans la section des héros, ce sont des fichiers volumineux, et toutes les recherches montrent que personne n'utilise le curseur, et la vidéo empêche simplement les gens de faire défiler vers le bas ou d'appuyer sur l'appel à l'action .
Thomas Epton
Si vous avez absolument besoin d'utiliser une vidéo, vous pouvez en intégrer une que vous avez téléchargée sur YouTube, c'est plus léger.
Bonus : Envisagez le frontal sans tête pour votre boutique Shopify
Avec un frontal sans tête, vous choisissez de diffuser votre contenu sous forme de données via une API, au lieu d'avoir votre contenu couplé à une sortie particulière. Cela déplace la logique d'affichage vers les navigateurs de l'utilisateur et rationalise le code backend, ce qui rend votre site Web plus rapide.
Nous sommes allés sans tête après l'ouverture sur Shopify pour la flexibilité frontale supplémentaire. Nous avons intégré notre interface mobile avec un front-end sans tête pour nous permettre de faire évoluer notre entreprise beaucoup plus rapidement avec des options d'optimisation plus flexibles.
Un exemple poignant de la raison pour laquelle cela est important est que la plupart des utilisateurs mobiles (1 sur 2) rebondiront s'ils attendent plus de 2 secondes pour que votre page d'accueil se charge. Le passage au sans tête nous a donné une flexibilité accrue avec la conception du contenu sur notre site Web, ce qui nous a permis d'accélérer les temps de chargement et de réduire le taux de rebond global de notre page d'accueil.
Chaque seconde supplémentaire d'utilisateurs attendant le chargement de votre page d'accueil, les conversions diminuent de 12 % sur les achats de produits. Le passage au sans tête a été motivé par le fait d'avoir le plus d'accès pour jouer avec notre contenu afin que nos clients aient la meilleure (et la plus rapide !) expérience possible .
Zach Goldstein , fondateur et PDG, Public Rec
Consultez votre agence ou votre développeur si vous souhaitez l'implémenter.
Différentes options pour exécuter l'optimisation de la vitesse du magasin Shopify
Maintenant, comment exécutez-vous les conseils que vous venez d'apprendre ? Vous avez 3 options :
1. Faites-le en interne, avec des applications
Cela a dû être votre première pensée. Et oui, je suis d'accord avec vous, vous pouvez totalement accélérer votre magasin vous-même ou avec votre équipe interne. Cela peut cependant devenir technique, nécessitant certaines compétences de développement, mais vous avez des applications pour vous aider - au moins sur les éléments pas trop avancés de la liste.
Les applications peuvent optimiser et compresser les images en masse, implémenter des redirections, minifier CSS et JS, etc. Et tout ce que vous avez parfois à faire est de cliquer sur un seul bouton. Vous pouvez même obtenir des applications comme Shop Sheriff et Fire AMP pour vous aider à activer AMP et à améliorer les temps de chargement des appareils mobiles.
Voici les 3 meilleures applications d'optimisation de la vitesse Shopify (avec des forfaits gratuits et payants) que vous pouvez essayer :
- Booster : Optimiseur de vitesse de page
- Suite de référencement AVADA
- Hypervitesse : Vitesse de page extrême
2. Engagez un spécialiste sur Fiverr ou Upwork
Un pigiste peut vous aider à accélérer votre boutique Shopify. Inutile de dire que tous ceux qui vous promettent des améliorations de vitesse sur Upwork, Fiverr, Freelancer.com, PeoplePerHour, etc., ou qui ont suivi un cours d'optimisation de la vitesse Shopify sur Udemy, ne peuvent pas livrer comme promis.
C'est pourquoi vous devriez :
- Faites votre demande et vos instructions très claires au début.
- Trouvez des pigistes ayant fait leurs preuves en matière de résultats - lisez les critiques et consultez leurs portefeuilles.
- Lisez l'aperçu de leur profil ou la description de leur concert - recherchez des signes indiquant qu'ils savent de quoi ils parlent et qu'ils ont de l'expérience.
- Interviewez le pigiste avant de l'embaucher - renseignez-vous sur son processus et obtenez des résultats attendus réalistes.
- Parlez à plus de 2 pigistes et choisissez celui qui vous convient le mieux.
- Fournissez-leur tout ce dont ils ont besoin pour faire le travail tout en gardant à l'esprit la sécurité de votre magasin.
- Assurez-vous d'embaucher un pigiste qui communique bien et fournit un rapport détaillé du projet d'optimisation de la vitesse.
Un conseil en prime : un excellent pigiste vous fournira des suggestions personnalisées dans sa proposition ou lors de l'entretien.
Voici quelques critiques de pigistes d'optimisation de la vitesse rockstar Shopify sur Upwork et Fiverr :




J'ai fait une recherche rapide sur Upwork et Fiverr, j'ai examiné les commentaires des clients et le portefeuille de pigistes, et j'ai trouvé quelques pigistes pour lancer votre recherche. Les coûts varient de 25 $ à plus de 1 000 $.
Travail ascendant :
- Shane Boland
- Shamel N.
- Mohamed U.
Trouve plus…
Fiverr :
- Optimisation avancée de la vitesse de Shopify en améliorant le concert de code backend par aneesayub
- Optimisation de la vitesse de Shopify et amélioration du temps de chargement par musharafaura
- Optimisation de la vitesse de Shopify et augmentation de la vitesse de Shopify par zayno_o
Trouve plus…
3. Contractez une agence pour la maintenance continue
Vous pouvez démarrer des conversations sur les services d'optimisation de la vitesse de Shopify avec
- EcomRetour
- Accélération W3
- Studios de conception entiers
- Professionnels de la CVMO
- Experts ecom
Avec les agences, le coût peut faire un bond gigantesque. Mais si vous optez pour une maintenance continue de la vitesse de Shopify, la valeur pourrait correspondre. Vous aurez envie de gérer votre magasin et de vous distraire en le gardant rapide.
En moyenne, vous pouvez retenir les services d'une agence Shopify pour entre 100 $ et 250 $ de l'heure. But if you're going for a fixed price speed optimization project, I assessed 13 agencies on Upwork and Fiverr and found the average cost was $1,624.99. It ranged from $400 to $6,300.
Remember the math we did earlier? Where a 1-second drop in page loading time brought a 2% boost in conversion rate, and what that meant for a $100,000 per month Shopify store? It meant $2,000 additional revenue.
Consider the financial gain of the speed improvements and decide if hiring an agency provides a reasonable ROI. Otherwise, handle it in-house or get a freelancer that matches your budget.
Conclusion
Because long load times and laggy buying experience can exacerbate the issues of bounce and abandonment from your website, your first task is to make sure your prospects can access the site without delays.
Hence, speed optimization should be a key part of your Shopify conversion rate optimization strategy.