Comment optimiser votre paiement Shopify (+ 11 erreurs à éviter lors de l'expérimentation sur les pages de paiement)
Publié: 2022-04-15
La plupart des gens d'eCom savent qu'il est important d'optimiser leurs pages de paiement, mais ils ont du mal à savoir par où commencer ou comment tester ces pages pour obtenir les meilleurs résultats.
Sans pages de paiement optimisées, vous pourriez perdre beaucoup de ventes. En fait, l'optimisation du paiement est un aspect souvent négligé dans le commerce électronique, mais qui peut avoir une augmentation impressionnante de 35,26 % sur votre retour sur investissement !
Lorsqu'il s'agit d'optimiser votre paiement Shopify, il y a quelques éléments clés que vous pouvez faire pour améliorer l'expérience client globale et augmenter votre taux de conversion.
Dans cet article, nous examinerons quelques bonnes pratiques pour optimiser vos pages de paiement Shopify, ainsi que quelques conseils pour tester ces pages afin de créer un processus de paiement plus fluide et plus efficace pour vos clients.
- Qu'est-ce qu'un paiement Shopify ?
- Shopify Cart vs Checkout : en quoi ils sont différents
- Est-il possible de personnaliser l'expérience de paiement Shopify ?
- L'expérience de paiement Shopify est-elle vraiment sécurisée ?
- Pourquoi est-il important d'optimiser votre paiement Shopify ?
- Que pouvez-vous optimiser sur la page de paiement de votre boutique Shopify ?
- Comment vérifier si le mode de paiement Shopify est désactivé ?
- Comment travailler avec Shopify Payments ?
- Panier Shopify Plus et mises en page de paiement
- Chariot coulissant
- Panier contextuel
- Panier avec ventes incitatives
- Paiement en une page
- Paiement en plusieurs étapes
- Pourquoi avez-vous besoin d'un test A/B pour l'optimisation du paiement
- Erreurs courantes de test A/B lors du paiement
- Erreur #01 : Masquer l'option de paiement en tant qu'invité
- Erreur #02 : Afficher plus de trois badges de confiance
- Erreur #03 : Tester très peu de passerelles de paiement
- Erreur #04 : Submerger les acheteurs avec des offres de vente incitative
- Erreur #05 : Oublier les sites Web multilingues
- Erreur #06 : Ne pas s'occuper de la caisse du SPA
- Erreur #07 : Le processus de paiement est trop long ou compliqué
- Erreur #08 : Ne pas exécuter d'expérience distincte pour les nouveaux Vs. Visiteurs de retour
- Erreur #09 : Appeler l'expérience trop tôt
- Erreur #10 : Appeler l'expérience trop tard
- Erreur #11 : Tester la mauvaise chose
- Erreur #12 : tester trop de choses
- Comment tester A/B votre paiement Shopify avec Convert Experiences
- Étape 5 : Démarrer l'expérience et surveiller les résultats
- Conclusion
Qu'est-ce qu'un paiement Shopify ?
La dernière fois que vous êtes allé au supermarché, vous avez apporté votre panier plein de courses à la caisse à la caisse. C'est là que vous avez payé les articles, les avez fait emballer et obtenu votre reçu.
C'est à peu près le même processus dans le commerce électronique - uniquement numérisé et traité sur Internet. C'est le point que vos clients paient pour leurs marchandises.
Une caisse Shopify est l'endroit où les acheteurs collectent les informations d'expédition et les détails de paiement d'un client afin que les clients puissent payer les produits dans leur panier.

Pour bien comprendre ce que vous allez optimiser plus loin dans cet article, explorons la différence entre les caisses et les paniers.
Shopify Cart vs Checkout : en quoi ils sont différents
Le panier Shopify est la partie de la boutique en ligne où les articles choisis (ou ajoutés au panier) sont répertoriés avec leur étiquette de prix et d'autres informations juste avant l'étape de paiement.

Pour tous les marchands Shopify (Shopify Plus et autres niveaux d'adhésion), cette page est personnalisable dans le thème du magasin sous le modèle cart.liquid.
Ainsi, vous pouvez ajouter des ventes incitatives, des ventes croisées, des comptes à rebours, etc. Et vous pouvez également personnaliser l'apparence de la page en fonction de votre marque. La seule chose que vous ne pouvez pas personnaliser, ce sont les entrées du client (les produits qu'il a choisis).
La page de paiement est plus standard et difficile à personnaliser sans applications tierces si vous n'êtes pas membre de Shopify Plus. Cette page est l'endroit où vous collectez les informations de paiement et d'expédition du client pour finaliser la commande.
Est-il possible de personnaliser l'expérience de paiement Shopify ?
Voici le problème avec la personnalisation de l'expérience de paiement de votre boutique Shopify : c'est beaucoup plus facile à faire en tant que membre Shopify Plus. Et même dans ce cas, vous aurez peut-être besoin d'un développeur.
C'est parce que Shopify a fait en sorte que les magasins utilisent un formulaire de paiement uniforme. Étant donné que la page de paiement est plus sur Shopify que sur votre boutique, ils ne peuvent gérer qu'un volume limité (bien que très élevé) de transactions. Donner à tout le monde l'accès aux modifications de la page de paiement rendra cela difficile à gérer ou provoquera des plantages à l'échelle de la plate-forme.
En outre, il existe des préoccupations concernant la réglementation, la sécurité et la conformité. D'où la limite du nombre de modifications que vous pouvez apporter aux pages de paiement sur Shopify.
Si, à ce stade, vous pensez : "Alors, comment puis-je optimiser ma page de paiement ?", la réponse est que vous aurez besoin
- Un abonnement Shopify Plus
- Applications de paiement, et
- Éditeur de scripts
En tant que membre Shopify Plus, vous pouvez ajouter un peu de personnalisation en accédant au fichier checkout.liquid ou checkout.scss.liquid - le fichier de mise en page pour modifier la page de paiement. Ceci n'est pas disponible pour les autres propriétaires de magasins.
En plus de cela, les vendeurs sur Shopify Plus peuvent demander à un développeur de créer une expérience de paiement unique pour leur magasin et utiliser l'éditeur de script pour ajouter du code personnalisé.
Cela s'avère pratique lorsque vous optimisez votre paiement Shopify pour réduire les abandons de paiement et confirmer davantage de commandes.
Les boutiques Shopify utilisant l'abonnement Plus n'ont pas accès pour modifier le code de thème de la page de paiement. Donc, cela vous laisse une seule option : créer une application de paiement pour ajouter des fonctionnalités personnalisées à votre processus de paiement.
Parce que si vous souhaitez modifier le script pour ajouter ces fonctionnalités personnalisées, cela n'est accessible qu'aux marchands Shopify Plus.
Voici les différences de sténographie :
| Shopify | ShopifyPlus | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Pas d'accès à checkout.liquid pour modifier l'interface utilisateur et le contenu de la page de paiement | A accès à checkout.liquid | ||||||||||
| Peut créer et installer des applications tierces pour une expérience de paiement personnalisée | Peut également créer et installer des applications tierces pour ajouter plus de fonctionnalités à la page de paiement | ||||||||||
| Impossible d'accéder à l'éditeur de script | Peut utiliser l'éditeur de script pour ajouter plus de fonctionnalités |
L'expérience de paiement Shopify est-elle vraiment sécurisée ?
Shopify a passé des années à affiner son expérience de paiement pour l'optimisation de la conversion et également la conformité aux normes de sécurité les plus élevées au monde.
L'un des principaux points forts de ses mesures de sécurité de paiement est la conformité PCI DSS de niveau 1 de Shopify. PCI (qui est l'industrie des cartes de paiement) Security Standards Council est une organisation qui aide les fournisseurs et les commerçants à traiter et à protéger en toute sécurité les transactions par carte.
Cela signifie qu'ils protègent les informations des titulaires de carte contre les fuites, fournissent un réseau sécurisé pour toutes les transactions et ont mis en place un programme de gestion des vulnérabilités.
Certaines responsabilités en matière de sécurité incombent au propriétaire du magasin, comme la protection de la vie privée des clients. Pour plus de détails sur la manière dont les réglementations en matière de confidentialité s'appliquent à votre boutique Shopify, consultez les articles d'aide sur le Règlement général sur la protection des données (RGPD) et le California Consumer Privacy Act (CCPA).

Alors, comment faites-vous savoir aux clients lors du paiement que leur transaction est sécurisée ? Vous pouvez afficher les badges de confiance :
1. Paiement sécurisé
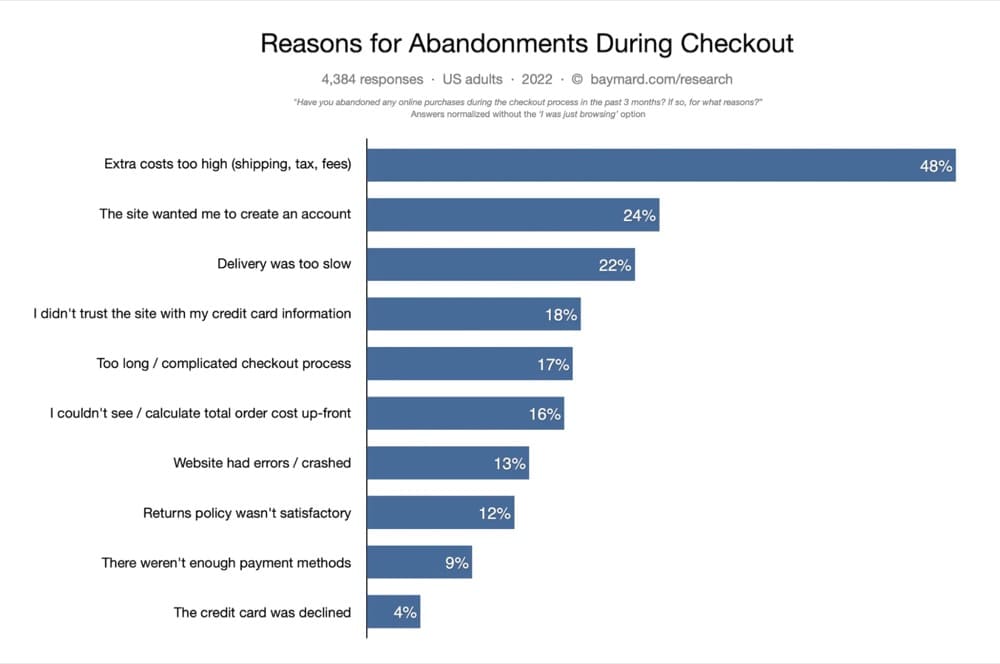
En 2022, 18 % des acheteurs abandonnent leurs achats parce qu'ils sont préoccupés par la sécurité de leurs informations.
Que pouvez-vous faire pour apaiser cette tension, c'est afficher des badges de paiement sécurisés, cryptés et sécurisés ? Vous pouvez utiliser une application Shopify tierce pour les activer une fois que vous avez mis en place les systèmes pour protéger vos clients.
Signaler que vous recevez un paiement via des marques reconnues telles que Paypal, Visa et MasterCard peut également inspirer la tranquillité d'esprit. Inscrivez-vous à un programme marchand auprès de ces processeurs de paiement pour utiliser leurs emblèmes ou logos sur votre site.

2. Association avec des tiers reconnus
Les badges Better Business Bureau et Google Trusted Store sont deux des plus populaires. Si vous montrez à vos clients que de grands noms comme ceux-ci peuvent vous donner leur cachet d'excellence pour faire des affaires, vous inspirerez plus de confiance.
Ces avenants tiers, cependant, sont assortis d'exigences. Vous les rencontrez avant de recevoir le badge. Cela peut prendre un certain temps pour établir la crédibilité de cela, mais cela en vaut la peine.

3. Politiques de magasin dignes de confiance
Ceux-ci pourraient être :
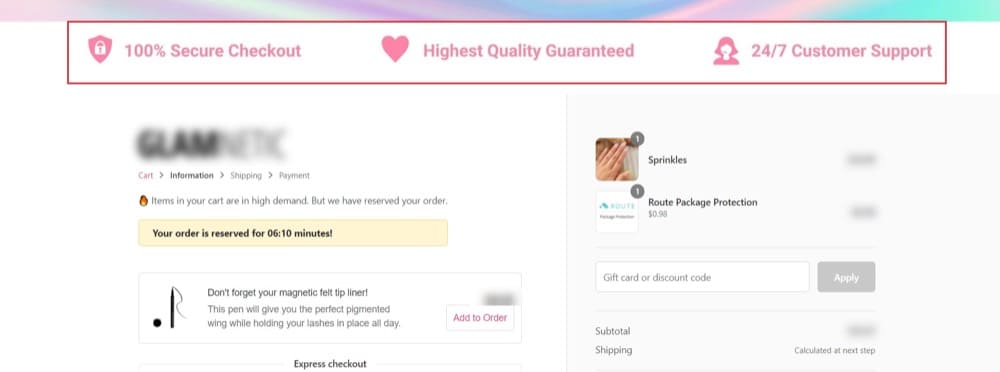
- Satisfaction à 100 %/garantie de remboursement
- Service client 24h/24 et 7j/7
- Livraison gratuite
- Retours faciles
- Commande sécurisée

Montrez que vous faites confiance à votre entreprise pour satisfaire les besoins des clients en leur évitant certains risques. Cela peut aider à atténuer les frictions dans votre processus de paiement sur Shopify.
Pourquoi est-il important d'optimiser votre paiement Shopify ?
Chaque étape de votre entonnoir de vente de commerce électronique est vitale. Il en va de même pour chaque page de votre boutique Shopify - de votre page d'accueil, en passant par les pages de produits, jusqu'aux pages de paiement. Ils jouent tous un rôle important dans l'obtention de ces commandes :
- La page d'accueil montre ce que vous avez à offrir et pourquoi les acheteurs devraient regarder autour de vous
- Les pages de collection sont les couloirs qui limitent les intérêts des acheteurs
- La page produit est le crochet qui démarre le parcours vers une commande
- La page du panier incite les clients à s'engager à terminer l'achat, et
- La page de paiement rend cet achat possible
La dernière, la page de paiement, est l'endroit où la décision d'achat se produit réellement. Le voyage jusqu'à ce point a été agréable, mais il est maintenant temps pour les clients de ressentir la douleur de dépenser de l'argent.
De nombreuses personnes reviennent ici, alimentant un taux moyen d'abandon de panier pouvant atteindre 69,82 %. Cela coûte aux marques de commerce électronique jusqu'à 18 milliards de dollars de revenus.
L'abandon du panier se produit lorsque les clients ajoutent des articles à leur panier et ne vont pas jusqu'à cliquer sur votre bouton de paiement.
D'un autre côté, lorsque les clients arrivent à l'étape de paiement, saisissent leurs informations de paiement et d'expédition, puis, pour une raison quelconque, ne terminent pas la commande, c'est un abandon de paiement.
De toute évidence, ces deux éléments sont mauvais pour votre résultat net. Et l'abandon de la caisse est souvent le résultat d'un processus de paiement plein de frictions.
Si la page du produit offrait un argument étonnamment convaincant pour acheter le produit mais que le paiement est en retard en termes de suppression des dernières objections, ou pire, d'introduction de nouvelles objections, alors cette commande potentielle est pratiquement perdue.
Mais il n'est pas nécessaire qu'il en soit ainsi - si les propriétaires de magasins Shopify accordent plus d'attention à l'optimisation du processus de paiement.
Qu'est-ce que l'optimisation du paiement ? C'est le processus d'amélioration de la dernière étape de l'entonnoir de vente pour augmenter le pourcentage de clients qui terminent leurs achats.
Naturellement, travailler avec les pages de paiement sur Shopify est assez difficile. Mais le laisser en dehors de votre parcours d'expérimentation de commerce électronique simplement parce qu'il s'agit déjà d'une page standard et qu'il est difficile d'y apporter des modifications peut être une erreur coûteuse. Vous devriez vraiment tout tester sur votre boutique Shopify.
Pour illustrer cela, voici une histoire que Jonny Longden, directeur de la conversion chez Journey Further, a racontée sur LinkedIn :
Récemment, j'ai mené une expérience sur un site Web de vente au détail où nous avons offert une remise de 5 % aux nouveaux clients.
Cette promotion s'est en fait déclenchée à la caisse, donc quelqu'un qui envisageait potentiellement d'acheter de toute façon devait simplement accepter l'offre pour obtenir une remise supplémentaire de 5%.
Ce test a réduit le taux de conversion de 9 %.
Bien qu'il y ait une tonne de raisons potentiellement intéressantes pour lesquelles cela aurait pu se produire et que faire ensuite, mon but de publier ceci est d'essayer de souligner l'importance de tout tester.
Pourquoi une remise de 5 % entraînerait-elle une baisse du taux de conversion ? Sans même y penser, le contraire était censé être le cas, n'est-ce pas ?
Et puis, il y a l'objection aux tests. Il faut trop de temps pour apporter ces gains. Je pourrais simplement me fier à une intuition, à une intuition ou à une meilleure pratique. Pourquoi dois-je attendre les résultats des tests ?
Parce que même si une idée est une évidence, elle peut ne pas produire les résultats que vous imaginez. Vous ne pouvez le savoir qu'avec un bon niveau de confiance à partir de l'expérimentation.
Vous ne voulez pas jouer avec vos taux de conversion, les revenus de votre magasin et votre entreprise. Vous ne voulez faire un geste sur votre page de paiement que lorsque vous êtes sûr que cela va augmenter les revenus et les maintenir.
Compte tenu du montant que vous payez pour générer du trafic vers les pages de produits, c'est un gaspillage de dépenses publicitaires de perdre des prospects hautement qualifiés dans votre processus de paiement - là où cela compte vraiment.
Que pouvez-vous optimiser sur la page de paiement de votre boutique Shopify ?
Pour faciliter l'expérience client à la caisse, augmenter la valeur moyenne des commandes (AOV) et d'autres mesures génératrices de revenus, les experts ont testé :
- Ajout de l'auto-complétion d'adresse
- Atteindre les clients avec des e-mails d'abandon de paiement
- Réduire le nombre de champs dans le formulaire de paiement
- Offrir des ventes incitatives et des ventes croisées
- Activer le paiement sur une page
- Mettre en évidence une politique de remboursement
- Ajout d'une section "pourquoi nous choisir", d'un avis client ou d'une FAQ à la page de paiement
- Activer l'option de paiement en tant qu'invité (ou la rendre plus visible), et plus encore
Pour Sumantha d'EndlessROI.com, l'idée principale est de personnaliser l'expérience de paiement pour réduire le taux de désabonnement et le taux de désabonnement des clients.
Dans ses mots :
En tête de mon esprit, il existe plusieurs facteurs importants qui contribuent à assurer une expérience de page de paiement fluide.
– Si les utilisateurs quittent la caisse sans effectuer d'achat et reviennent à la page d'accueil, montrez-vous à l'utilisateur final le même produit de grande valeur au-dessus de la ligne de commande ou verraient-ils une section générique au-dessus de la ligne de flottaison ?
– Offrez-vous des articles achetés précédemment à l'achat en fonction de leurs commandes passées et améliorez-vous la valeur moyenne du panier grâce au pouvoir de la copie en leur rappelant que le dernier article acheté a peut-être été consommé, s'il s'agissait d'une épicerie en ligne ?
– Expédiez-vous des articles gratuitement, au moins avec une valeur de panier minimale ?
– Votre page de paiement est-elle complexe ? Pourrait-il être décomposé avec une validation en temps réel des formulaires et s'étendre en plusieurs micro-étapes augmentant les chances d'achat des utilisateurs ?
– Soutenez-vous et affichez-vous les méthodes de paiement préférées en premier ? Pour certains, il peut s'agir de Paypal ou d'un portefeuille personnalisé, pour certains, il peut s'agir de la carte de crédit, etc.
– Avez-vous mis en place la bonne combinaison de sceaux de confiance, d'assistance client, de politique de retour et de garanties pour surmonter les obstacles ? »
— Sumantha Shankaranarayana, fondatrice et optimiseuse en chef d'EndlessROI.com
Comment vérifier si le mode de paiement Shopify est désactivé ?
Si vous essayez de vérifier et rencontrez une erreur, alors la vérification est désactivée. En effet, vous n'avez pas encore de plan de paiement actif sur Shopify, donc aucun paiement vers votre boutique ne peut être traité.
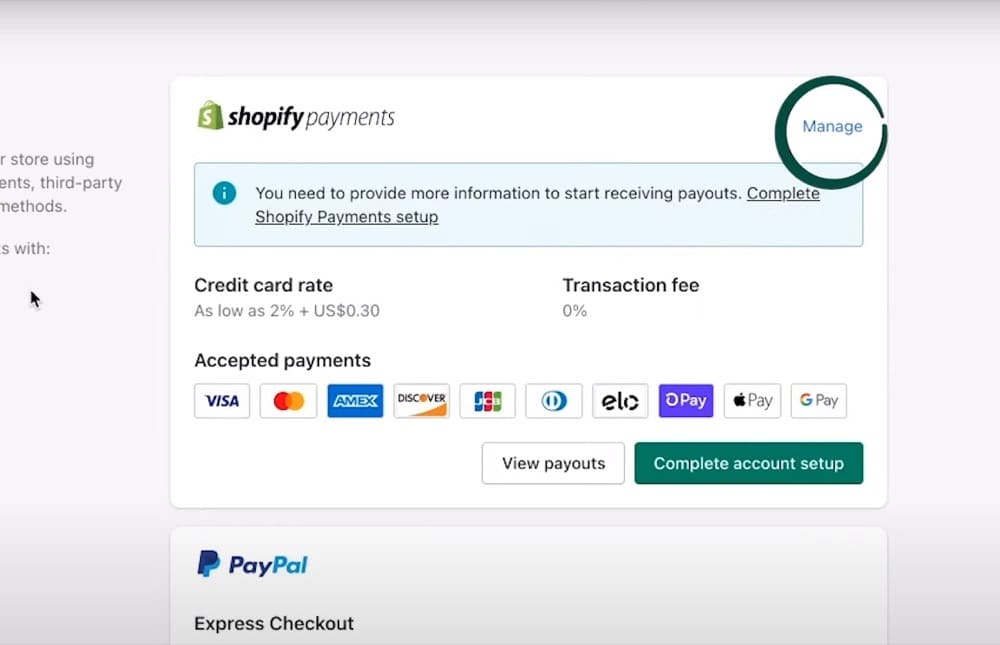
Pour tester si votre mode de paiement est activé après avoir choisi un plan de paiement, accédez à votre page d'administration, accédez à Paramètres > Paiements, et dans la section de paiement, cliquez sur Gérer. Si vous n'avez pas de bouton "Gérer", c'est que vous n'avez pas configuré les paiements Shopify.

Ensuite, suivez simplement les étapes de ce tutoriel vidéo pour le configurer.
Comment travailler avec Shopify Payments ?
Shopify Payments est un processeur de paiement que vous pouvez activer sur votre boutique pour recevoir les paiements des clients via leurs cartes de crédit. Il n'est disponible que pour les pays pris en charge.
La chose étonnante à propos de Shopify Payments est qu'il s'agit de l'intégration de paiement la plus fluide avec les magasins Shopify. Ainsi, vous obtenez :
- Paiement plus rapide, car le flux de paiement est un jeu d'enfant
- Résolution automatique des litiges qui vous aide à gagner plus de rétrofacturations
- Plus de commandes traitées car Shop Payments rejette moins de transactions que les autres processeurs de paiement
- Une plateforme de paiement qui prend en charge l'accès hors ligne
- Plus d'options pour accepter les paiements des clients
Mais cela vient avec quelques inconvénients. Nous avons déjà mentionné que cela n'est pas disponible dans tous les pays. Il y a plus…
- Rétrofacturations élevées - certains lorsqu'un client conteste une charge, vous serez débité de 15 $ (mais ils aident à empêcher cela en donnant à la banque du client tous les détails de la transaction)
- Votre paiement Shopify sera gelé pendant la résolution d'un litige.
Cela dit, vous pouvez optimiser l'expérience de paiement de vos clients de deux manières :
- Augmenter la vitesse de paiement. Si le processus de paiement prend plus de 30 secondes, 50 % des acheteurs américains seront moins susceptibles de finaliser l'achat. Et…
- Offrir plus d'options de paiement. Plus il y a d'options disponibles, plus vos bras sont ouverts pour recevoir des revenus.
Panier Shopify Plus et mises en page de paiement
Voici quelques exemples de caisses et de paniers que la plupart des propriétaires de magasins Shopify Plus utilisent pour garantir une expérience utilisateur exceptionnelle tout en stimulant les conversions.
Comme ils ne se déroulent pas tous de la même manière dans toutes les situations, vous obtiendrez les avantages et les inconvénients de chacun pour vous aider à décider.
Plongeons dedans…
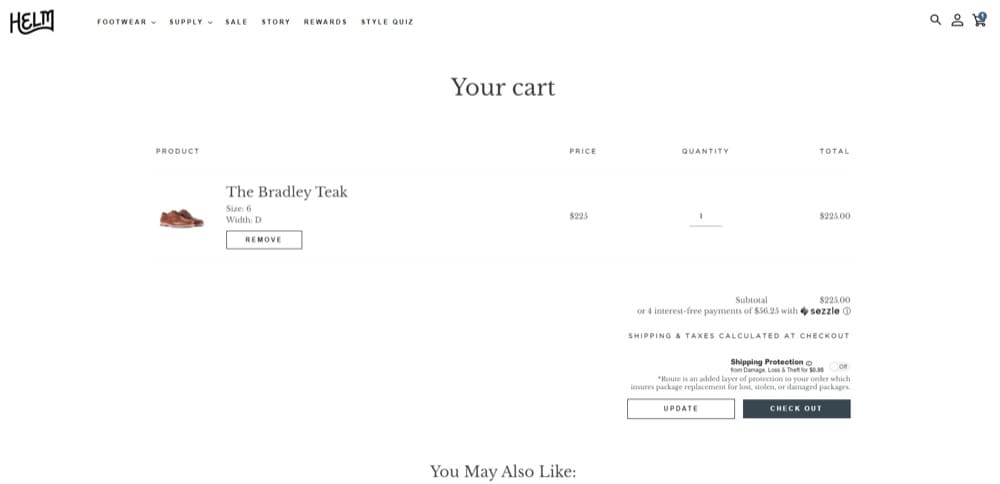
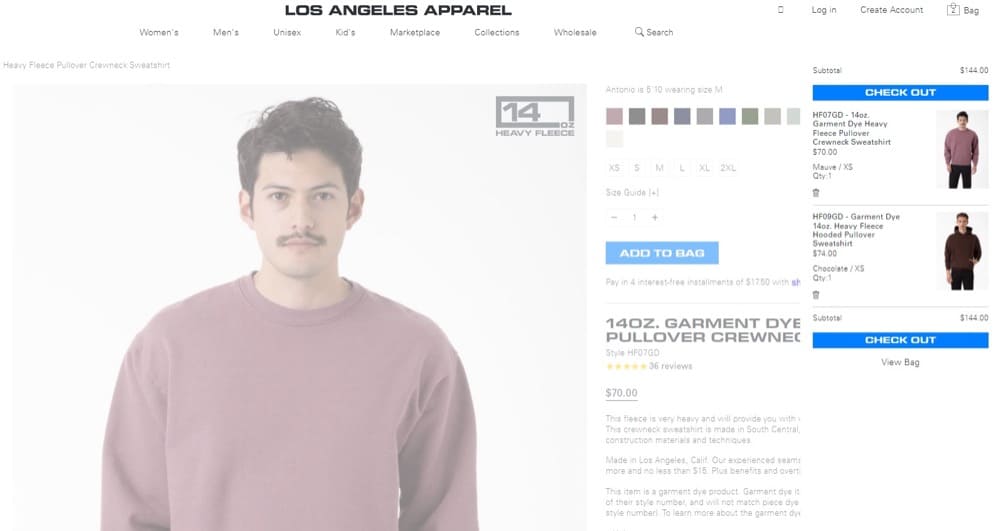
Chariot coulissant

Lorsque vous ne voulez pas éloigner le client de l'expérience, mais que vous voulez également qu'il sache qu'il peut passer à la caisse en un clic. Il améliore l'expérience utilisateur en n'étant pas trop intrusif mais pourrait décourager la navigation sur plus de produits.
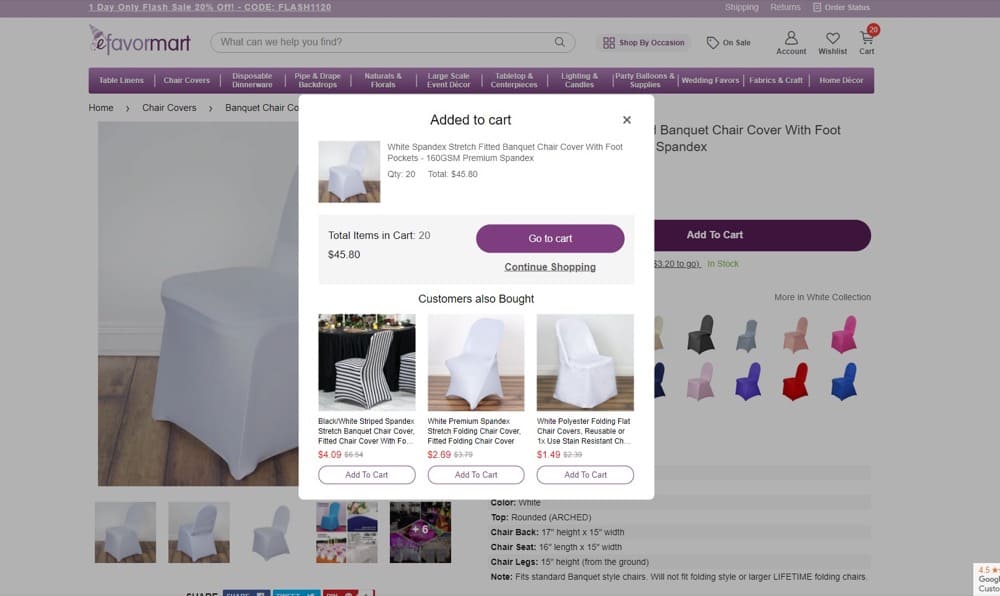
Panier contextuel

Un peu plus intrusif que le chariot coulissant. C'est mieux lorsque les données ont montré que vos clients achètent principalement 1 chose à la fois. Sinon, vous les découragerez de rechercher des éléments supplémentaires.
Dans la capture d'écran, efavormart a combiné le panier contextuel avec des produits similaires pour les clients qui souhaitent ajouter de la variété à leur achat. C'est excellent pour leur permettre de passer en douceur à la prochaine chose logique à faire dans votre magasin.
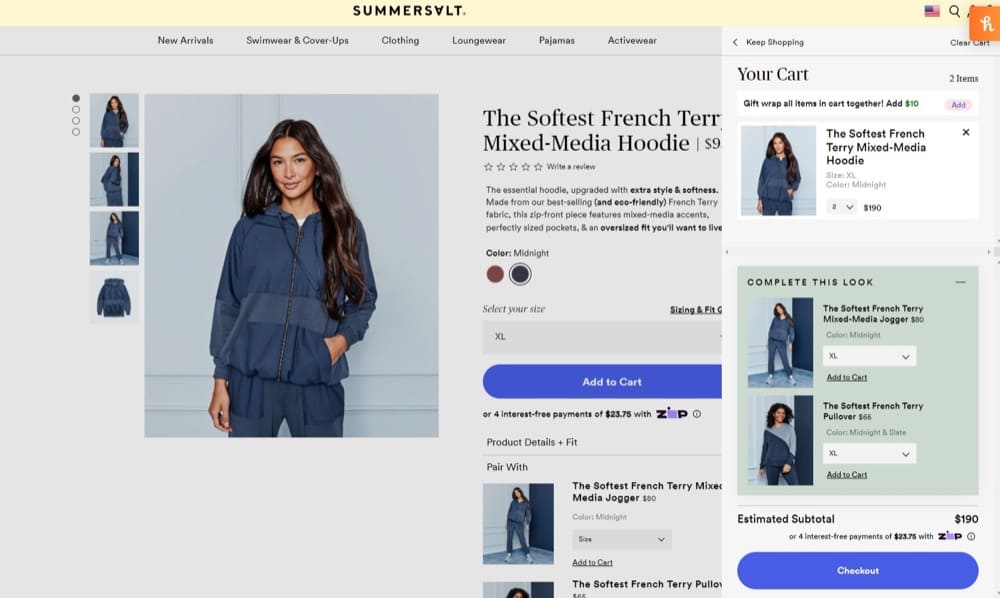
Panier avec ventes incitatives

L'ajout de ventes incitatives au panier est un booster AOV, en particulier lorsqu'il est pris en charge avec intelligence. Lorsque les recommandations de produits correspondent parfaitement aux articles du panier, il sera difficile pour les clients de résister à l'ajout de ces produits.
Cependant, il y a une limite à la façon dont vous l'utilisez, car vous pourriez submerger les clients et perdre la totalité de la vente. Nous avons approfondi la question dans la section des erreurs de cet article.
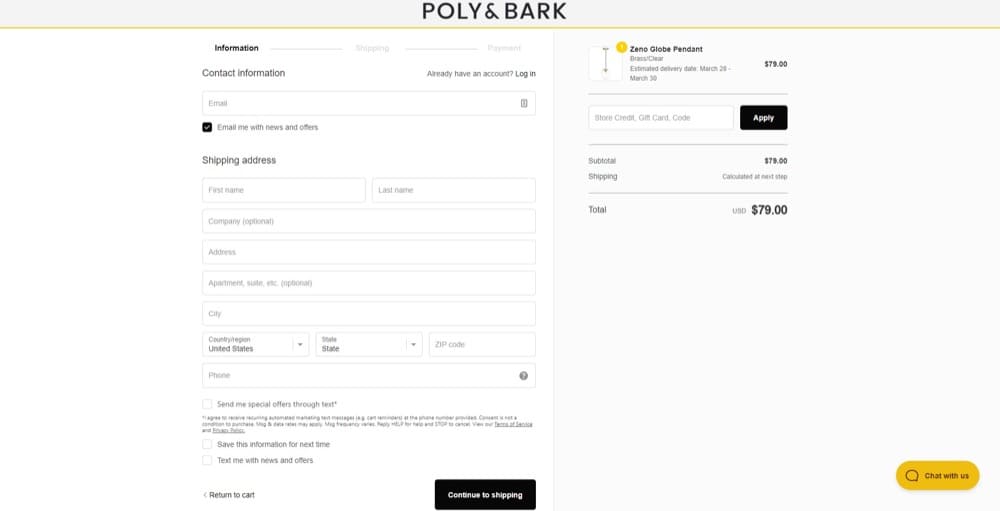
Paiement en une page

Les paiements sur une page peuvent augmenter les taux de conversion en accélérant le processus de paiement et en répondant aux besoins des clients en matière de commodité, mais ils peuvent finir par prendre beaucoup de temps à charger.
Certaines marques en utilisent une version différente : les fausses caisses d'une page. Ici, les différentes parties du processus de paiement sont masquées pendant que le client remplit les formulaires précédents.
Ainsi, lorsqu'ils remplissent la partie des informations personnelles, le formulaire d'expédition apparaît sur le côté, puis le formulaire de facturation arrive en dernier. Cela inspire la patience, mais certaines personnes peuvent ressentir cela comme un peu malhonnête.
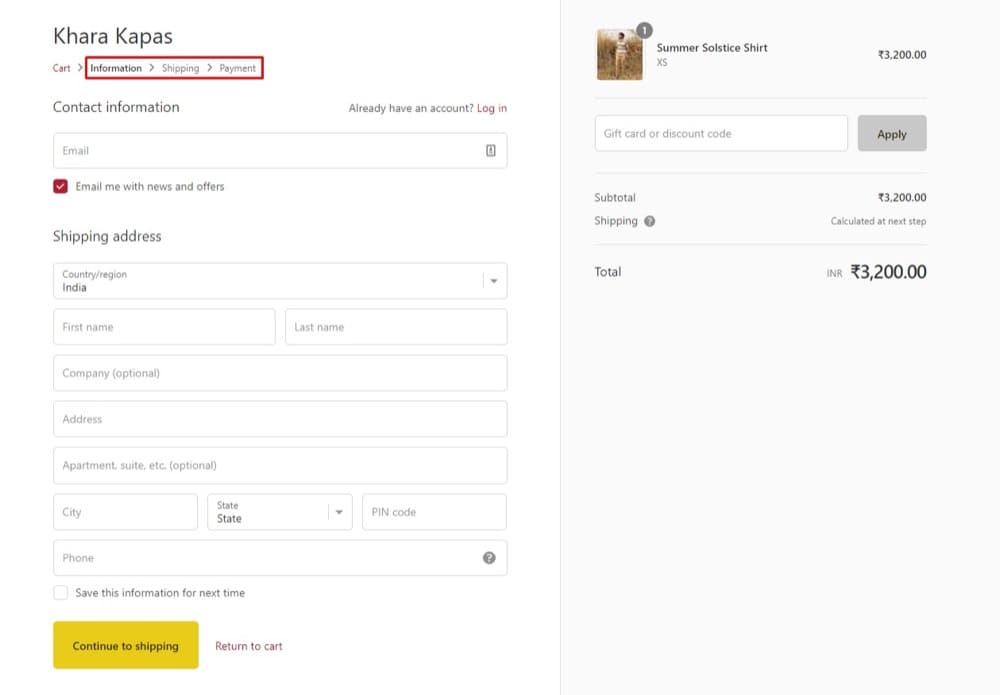
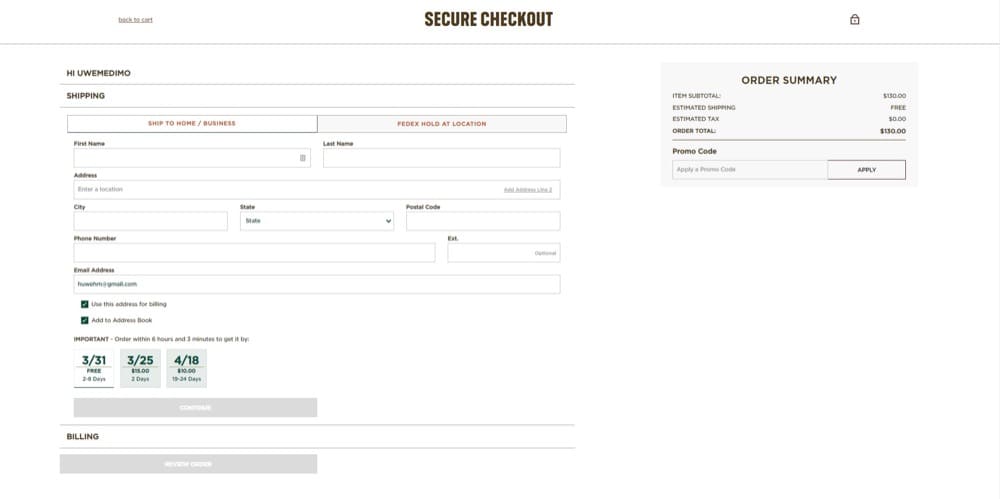
Paiement en plusieurs étapes

L'un des principaux avantages de la disposition en plusieurs étapes est qu'il s'agit du type de paiement le plus courant - et de Shopify par défaut - donc la plupart des gens le connaissent. Mais cela peut sembler trop long pour les produits à bas prix.
Dans ces cas, vous pouvez minimiser les informations recueillies et tester en utilisant des formulaires plus courts pour faciliter le processus de paiement.
Pourquoi avez-vous besoin d'un test A/B pour l'optimisation du paiement
La dernière étape du processus d'achat, également connue sous le nom d'entonnoir de vente, est la caisse.
Seuls les utilisateurs hautement qualifiés, c'est-à-dire ceux qui ont identifié leurs besoins et fait un choix d'achat, parviennent à cette étape.

En tant qu'optimiseur, votre objectif doit être de rendre cette dernière étape aussi simple que possible pour les utilisateurs. Cela comprend la réduction des distractions et la rationalisation du processus de paiement.
Ici, les tests A/B peuvent vous aider à atteindre votre objectif.
Les tests A/B vous permettent de tester chaque changement dans le processus de paiement avant de le déployer sur votre site Web, ce qui vous permet de prendre des mesures qui ont fait leurs preuves pour augmenter les taux de conversion.
Mais ce qui peut fonctionner pour les autres peut ne pas fonctionner pour vous, et ce qui fonctionne maintenant peut ne pas fonctionner à l'avenir.
C'est pourquoi chaque marque eCom doit mener ses propres recherches et tests pour déterminer comment les clients réagissent à un changement et comment cela affecte les taux de conversion.
Vous devrez également continuer à tester et à modifier votre processus de paiement des ventes pour vous assurer que votre site Web s'adapte à l'évolution des comportements des clients.
Pour résumer, le test A/B du processus de paiement élimine la confusion, la méfiance et les frictions du processus, ce qui se traduit par un taux de conversion plus élevé.
Erreurs courantes de test A/B lors du paiement
Bien que les tests A/B soient amusants, les gens commettent quelques erreurs très courantes lors des tests A/B. Ceci, à son tour, commence à ébranler la confiance des clients et à faire fuir les clients potentiels.
Pour vous assurer que vous ne commettez pas ces erreurs, nous passerons en revue les erreurs courantes d'eCom à éviter, ainsi que des techniques pour améliorer votre expérience client.
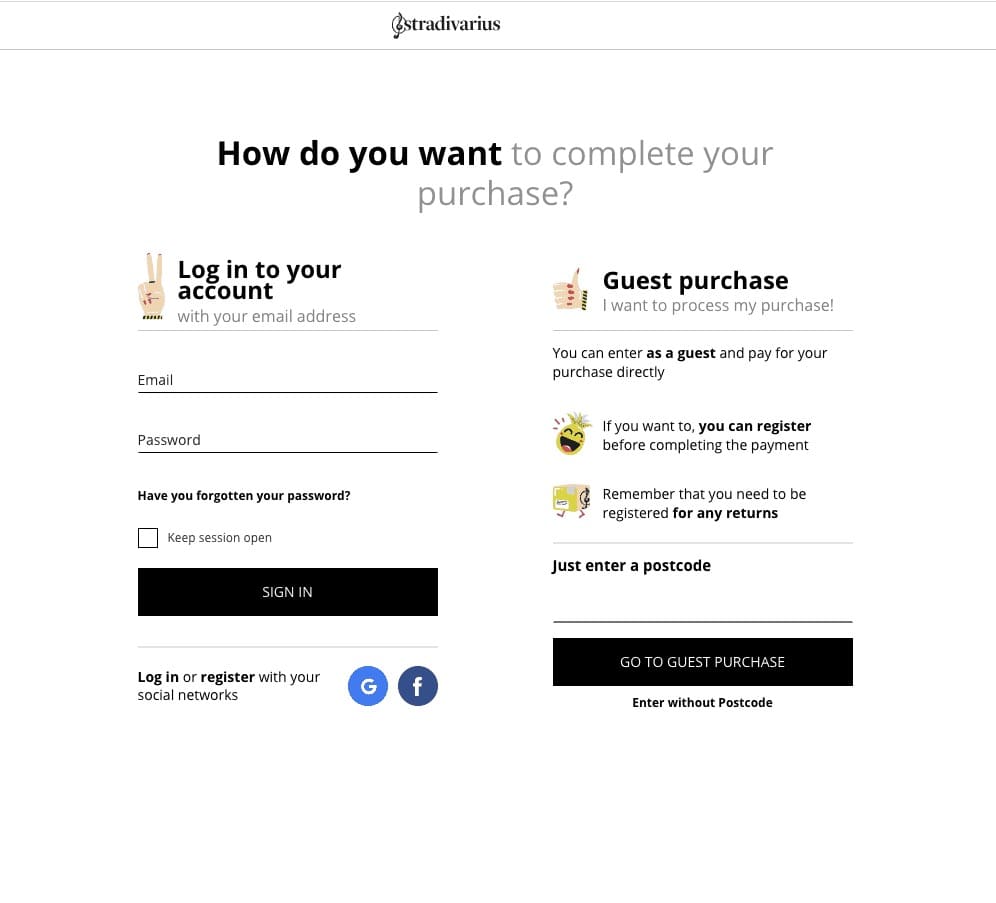
Erreur #01 : Masquer l'option de paiement en tant qu'invité
Une erreur courante que nous voyons dans les cas d'assistance est lorsque les utilisateurs configurent ce type de test A/B pour masquer le bouton radio pour le paiement en tant qu'invité :
- Votre groupe d'origine (A) est Guest Checkout Affichage
- Votre groupe de variantes (B) est enregistré uniquement, le paiement en tant qu'invité étant masqué via Javascript.
Ils le font pour augmenter la génération de prospects et rester en contact avec leur public. Mais lorsque vous le regardez du point de vue du client, cela rend inutilement le processus long et fastidieux. La meilleure idée ici est d'avoir des raccourcis d'enregistrement comme se connecter avec Google, Facebook et d'autres comptes.
Bien sûr, capturer les informations d'un client peut être précieux, mais cela vaut-il la peine de perdre un converti ?
Offrir une option de paiement aux invités est une approche incontournable. Cela simplifie le processus de paiement, diminue le nombre de clics et vous permet de demander les détails du client une fois qu'il a terminé sa transaction.
Au lieu de cela, vous pouvez essayer de tester A/B en insérant une case à cocher à la fin du processus de paiement en tant qu'invité afin que les clients puissent choisir de recevoir des e-mails marketing de votre entreprise, ou en cas de retour de produit ; vous pouvez tester les inscriptions obligatoires. Cela vous permettra d'élargir votre liste de diffusion tout en maintenant un excellent service client.

Erreur #02 : Afficher plus de trois badges de confiance
Les badges de confiance sont de simples logos, mais ils aident les utilisateurs à savoir que votre site est sûr et légitime. C'est parce qu'ils développent un sentiment de confiance envers les visiteurs de votre site Web.
Il va sans dire que les informations financières et autres informations personnelles d'une personne doivent être traitées avec soin. Selon des études, la plupart des acheteurs abandonneront un achat s'ils pensent que le site Web sur lequel ils achètent n'est pas sûr.
Pour commencer, assurez-vous d'avoir un certificat SSL pour votre site Web. Google conseille aux internautes d'éviter d'accéder à des sites ne respectant pas ces normes de sécurité. Sur la page de paiement, affichez bien en évidence un badge du fournisseur que vous choisissez pour protéger votre site pour un sentiment de sécurité supplémentaire. Vous ne devez laisser aucune erreur dans l'esprit de vos clients quant à la sécurité de leurs informations avec vous.
Cependant, "l'effet Nascar" peut se produire lorsqu'il y a trop de badges de confiance regroupés. L'encombrement peut entraîner la confusion des visiteurs, et les visiteurs confus ne se convertissent pas. Par conséquent, testez votre conception pour vous assurer qu'elle n'est pas trop occupée.
Quelle est la suggestion de conception la plus utile ? Sur une page donnée, TrustedSite suggère de ne pas utiliser plus de trois badges de confiance.

Au lieu de mettre la plupart de vos signaux de confiance dans des badges, vous pouvez faire appel à des questions pressantes dans l'esprit de votre client potentiel.
Peut-être ont-ils besoin de plus d'informations sur la qualité du produit pour effectuer l'achat en toute confiance. Devraient-ils appeler votre service client ? Ou pourriez-vous tester une section FAQ à l'échelle du site près du pied de page pour répondre à ces questions ?
Erreur #03 : Tester très peu de passerelles de paiement
Le client a toujours raison, comme le dit le cliché. Les consommateurs sont des êtres excentriques qui aiment acheter à leur manière.
Ainsi, en tant que marque eCom, vous devez laisser vos clients suivre leurs propres habitudes en leur permettant de payer comme ils le souhaitent.
C'est une bonne idée d'examiner les options de paiement les plus courantes sur les marchés que vous souhaitez envahir. Des pays (et des continents) distincts ont des méthodes de paiement différentes qu'ils privilégient.
Offrir une large gamme d'options de paiement vous permet d'éviter de vous aliéner une grande partie de votre marché cible.
Bien que vous ne puissiez pas accepter toutes les options de paiement, vous pourrez répondre à la majorité des demandes en proposant une variété d'options.

Les options de paiement alternatives offrent l'avantage supplémentaire de permettre aux utilisateurs d'effectuer leurs transactions plus rapidement.
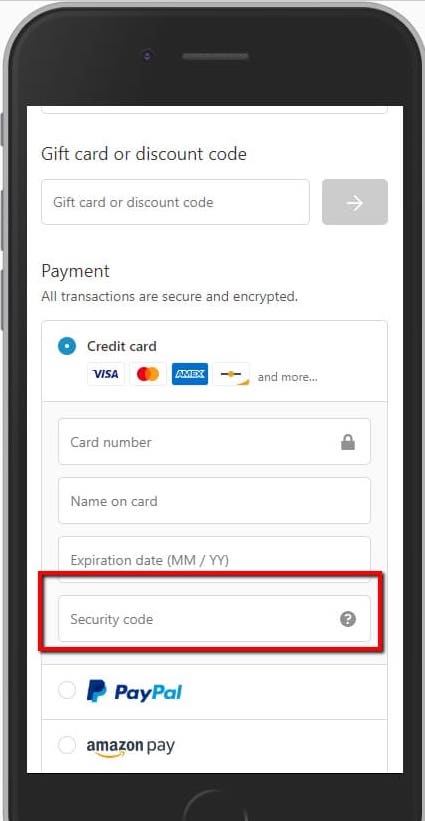
Des méthodes telles que PayPal, Amazon Pay et Visa Checkout enregistrent les informations de paiement et d'adresse, permettant aux utilisateurs de soumettre uniquement un identifiant et un mot de passe et d'ignorer 90% du remplissage du formulaire.
Ceci est également bénéfique pour les appareils mobiles car cela diminue la quantité d'effort nécessaire. C'est beaucoup plus facile en déplacement, grâce à des applications comme Google Pay et Apple Pay.
Erreur #04 : Submerger les acheteurs avec des offres de vente incitative
Si l'une des parties (fournisseur/client) n'est pas satisfaite, les tests A/B sur la vente incitative échoueront. Les clients peuvent se sentir sous pression si vous les obligez à acheter quelque chose ou si vous les ennuyez avec des recommandations répétées sur chaque page en ligne et via le marketing par e-mail. En conséquence, les clients sont moins susceptibles de visiter votre magasin.
Faites attention aux objectifs et aux désirs de vos acheteurs plutôt que de leur faire pression si vous souhaitez établir des relations solides avec eux.
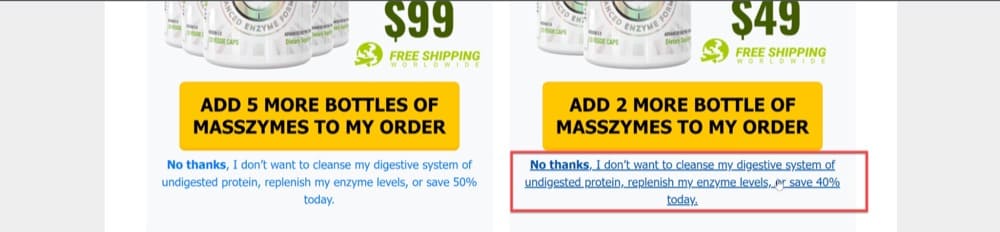
Forcer vos clients à choisir parmi un nombre excessif d'options les submergerait et les confondrait presque certainement. Cela peut aussi les amener à se retirer. Ainsi, en matière de vente incitative, plus d'idées ne signifient peut-être pas une plus grande possibilité de ventes.
Lors de la création de tests A/B pour les pages de vente incitative, vous devez viser à offrir à vos clients des solutions à leurs problèmes et à leurs exigences plutôt que de simplement ajouter à leur incertitude et à leurs demandes. Pour maximiser votre taux de réussite des ventes, il vous suffit de proposer deux ou trois conseils de vente incitative bien ciblés.

Lorsque les clients ont du mal à se décider, ils sont plus susceptibles d'éviter de brûler ces calories supplémentaires et de repousser cette décision à plus tard.
Plus tard, tournez parfois à jamais. Panier abandonné.
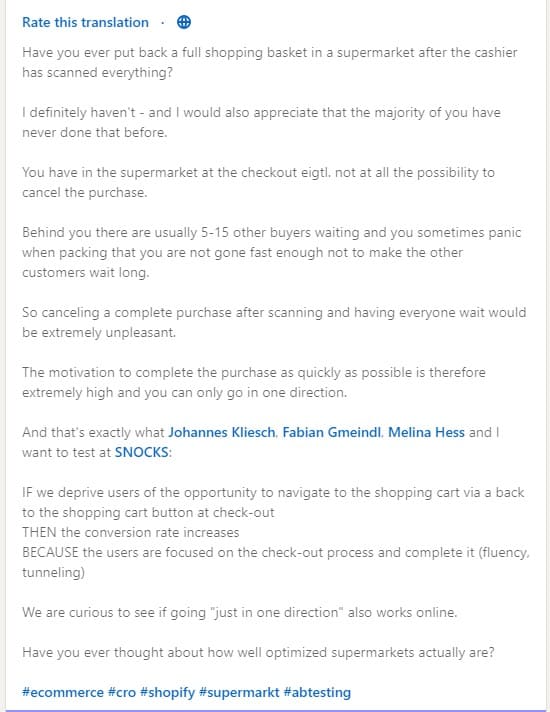
Vous pouvez le voir se dérouler dans cette étude de cas vraiment cool sur les tests A/B sur la page du panier :
La façon dont vous vendez est très importante. Andra Baragan, fondatrice d'Ontrack Digital, a partagé des exemples de ventes incitatives bien faites par rapport à des ventes incitatives qui pourraient interrompre le flux d'achat, ce qui aurait un impact sur le taux de conversion.
Erreur #05 : Oublier les sites Web multilingues
Les sociétés multinationales aiment avoir leurs sites et leurs pages de paiement dans une variété de langues, selon les endroits où elles opèrent. Par conséquent, il est essentiel d'utiliser la bonne méthode lors du test A/B d'un site Web multilingue qui a un impact direct sur l'entreprise.
Mais ici se produit une erreur très courante.
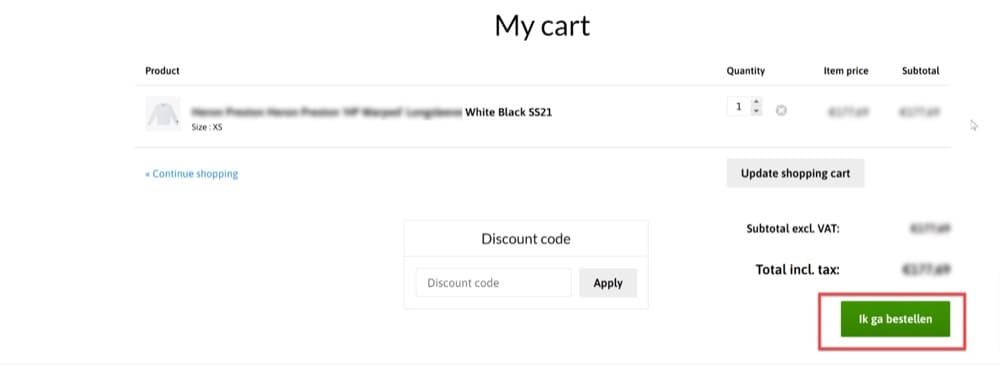
Vous configurez votre test A/B, et vous souhaitez changer la couleur du bouton "Passer à la caisse" sur la page de votre panier. Maintenant, vous changez la couleur de l'élément mais dans une seule langue et oubliez que le même élément existe dans les deux langues mais avec un sélecteur d'élément différent.
Vous chargez la version NL de votre site sur l'éditeur visuel, apportez les modifications et mettez l'expérience en direct, en pensant que cela prendra effet dans toutes les langues.
Vous réalisez que le changement de couleur n'est pas affiché sur la version EN du site et vous vous demandez pourquoi. C'est simplement parce que même s'il semble s'agir du même bouton sur le backend, ces deux éléments se différencient avec un sélecteur d'élément unique, et vous devez vous occuper des deux.


Erreur #06 : Ne pas s'occuper de la caisse du SPA
Vous êtes un site Web eCom et souhaitez exécuter un test A/B pour ajouter des informations de contact supplémentaires sur la page des paiements. Votre écran de paiement est la 3e étape de votre processus de paiement. Les utilisateurs peuvent appuyer sur l'icône du panier et accéder à la page du panier et commencer le paiement à partir de là.
Pendant que les utilisateurs naviguent dans la caisse, il n'y a pas de rechargement de page car votre site est construit avec le framework SPA React.
Ainsi, vos modifications s'affichent correctement dans l'éditeur visuel et l'aperçu en direct, mais pas lors de la mise en ligne de l'expérience.
Qu'est ce qui ne s'est pas bien passé?
Vous avez oublié que les tests A/B se comportent différemment sur les sites SPA et vous devez ajouter du code supplémentaire à votre section javascript globale.

Erreur #07 : Le processus de paiement est trop long ou compliqué
Nous avons rencontré ce problème à plusieurs reprises dans nos dossiers d'assistance, et il convient de le mentionner. C'est l'un des problèmes de paiement les plus souvent mentionnés par les optimiseurs. Vous devez rendre la procédure de paiement aussi simple et indolore que possible pour vos clients.
Cela ne peut pas être assez souligné.
De plus, des études ont montré que moins une personne doit faire de clics, plus elle est susceptible de se convertir.
Réduisez le nombre de champs de formulaire que vous avez et proposez le remplissage automatique pour ceux que vous avez, incluez une option de paiement en tant qu'invité et, si possible, utilisez un style de paiement d'une seule page pour rendre votre processus de paiement rapide et facile.

Pour déterminer si votre entonnoir de paiement est trop long, effectuez une enquête de sortie sur votre page de paiement. Lorsqu'une personne éloigne sa souris de la page, une enquête de sortie peut être utilisée pour recueillir des informations auprès d'elle immédiatement avant son départ.
Erreur #08 : Ne pas exécuter d'expérience distincte pour les nouveaux Vs. Visiteurs de retour
Les visiteurs qui reviennent sur votre site lui sont dévoués. Ils y sont habitués, malgré les problèmes de conversion !
Les humains sont des créatures qui s'en tiennent à leurs routines. Lorsque nous proposons de nouveaux et meilleurs designs, nous découvrons souvent que les visiteurs qui reviennent se convertissent à un taux moindre.
Par conséquent, nous recommandons toujours que les nouvelles conceptions de sites Web soient testées avec de nouveaux visiteurs. Vous devez évaluer comment les visiteurs qui reviennent interagissent avec votre site Web par rapport aux nouveaux visiteurs avant de tester de nouvelles conceptions.
Voyons comment les visiteurs interagissent avec les différentes pages de votre site Web.
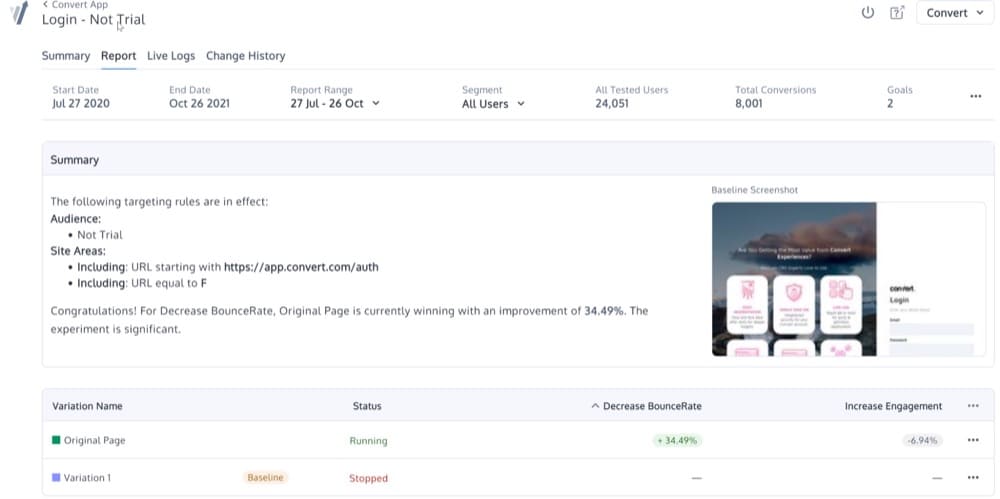
Une fois connecté à Convert, accédez à l'un de vos tableaux de bord de rapports d'expérience. Le rapport affichera différentes mesures pour votre site Web :

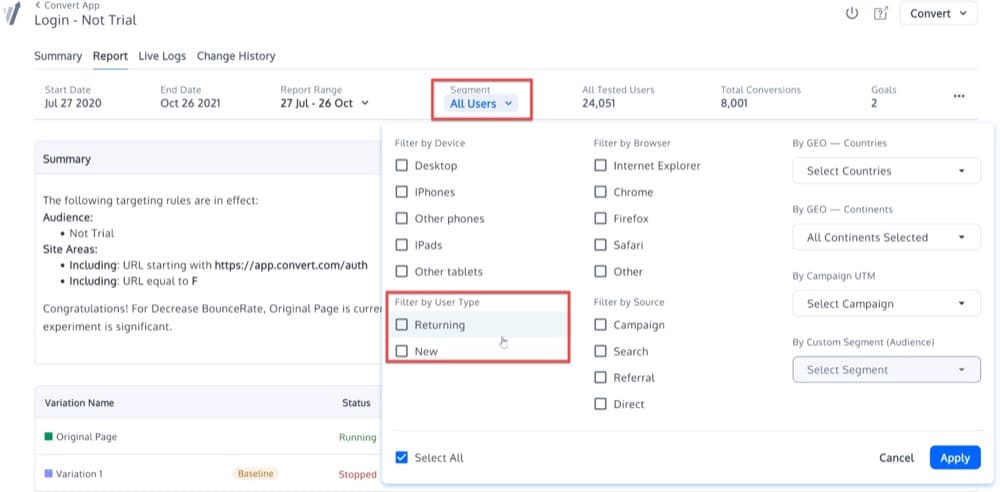
Maintenant, dans le tableau de bord, appliquez la segmentation au rapport pour voir comment les visiteurs connus et les nouveaux visiteurs interagissent avec votre site Web :

Sur cette page, sélectionnez "Nouveaux utilisateurs" ou "Utilisateurs connus".
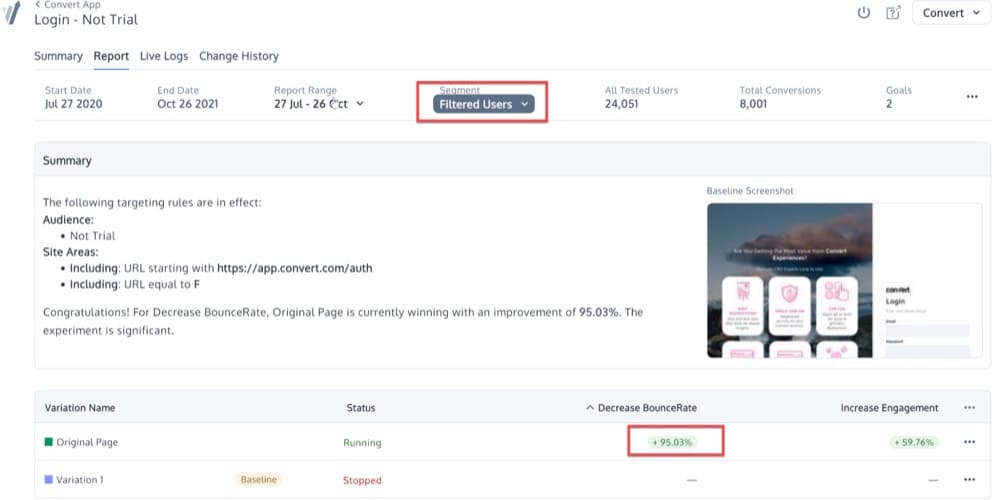
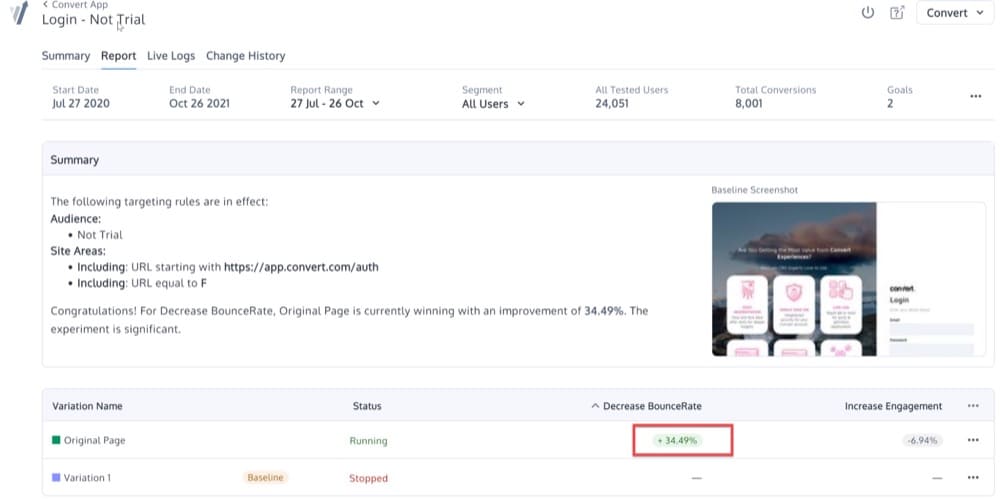
Convert affichera désormais le même rapport segmenté par type d'utilisateur :


Prenez note de la différence de taux de bonus pour les visiteurs récurrents par rapport aux nouvelles visites pour ce site Web particulier.
Erreur #09 : Appeler l'expérience trop tôt
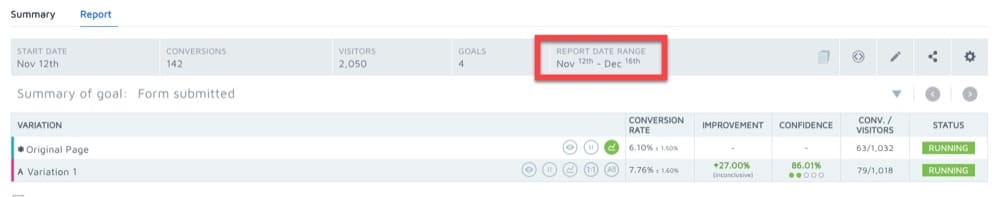
Vous réalisez l'expérience, et votre plateforme de test déclare un gagnant quelques jours plus tard. Tout le monde est ravi de l'amélioration. You call a halt to the competition and choose the winning variation as your default design.
You anticipate a rise in your conversion rate. However, this is not the case.
Pourquoi?
As a result of the experience being completed too soon, regardless of the number of visitors and conversions reported for different variations, most testing platforms proclaim winners after obtaining a 95 percent confidence level.

Many testing solutions ignore the number of conversions generated by the initial design as well as the variations recorded. If you let the test run long enough, you'll notice that the observed uplift gradually fades away.
So, what are your options for dealing with this?
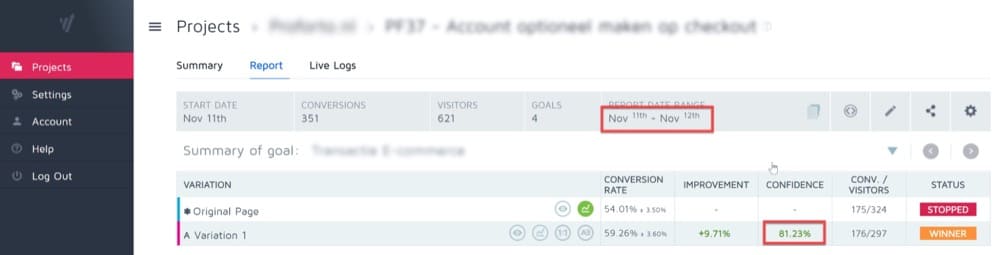
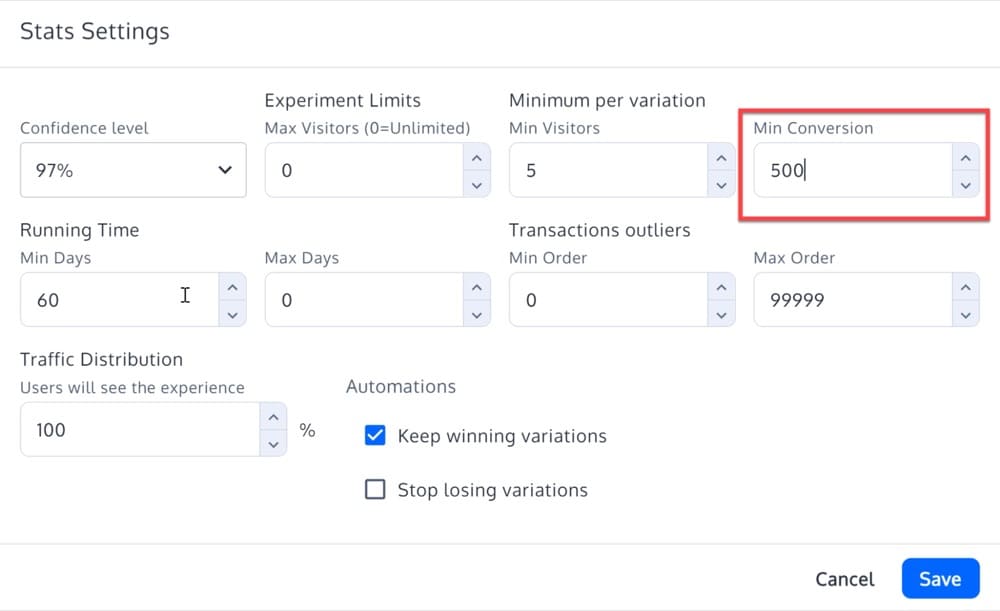
Make sure that the testing platform is set up to demand a minimum of 500 conversions for both the original design and the winning variation, regardless of how it's set up:

Run your tests for at least seven days so that they will run on every day of the week to account for any differences that may occur between days.
Mistake #10: Calling the Experience Too Late
When you conduct an experience in your checkout funnel, you have no control over external circumstances. These variables have the potential to skew the outcomes of your testing program.
There are three types of external influences that could have an impact on your experiences:
- Market trends in general: for example, a rapid economic downturn.
- Factors affecting competition: a large-scale marketing campaign by a competitor
- Changes in the quality of organic or paid traffic are two traffic aspects to consider.
All of these circumstances could have an impact on the outcomes of your testing without any error on the part of the testing program. As a result, we strongly advise that any experience be limited to no more than 30 days in duration.

Companies that require testing for two to three months to have confidence in the test results may contaminate their testing data in the process.
Mistake #11: Testing the Wrong Thing
A/B tests can be applied in a variety of ways on checkout pages. For example, headlines, text copy, graphics, layouts, calls to action, form fields, colors, and a variety of other factors can be tested. Basically, anything that shows on your checkout page can be A/B tested. However, you don't want to test everything. Your A/B test should be guided by your goals and KPIs.
In many cases, an A/B test should be done when a problem in your checkout funnel is discovered. You don't have to try a completely new checkout process, but you should at least give it a shot. Put your call to action to the test as a starting point.
Cependant, avant d'exécuter ce test, vérifiez que vous n'utilisez pas une variable qui n'a rien à voir avec les données que vous analysez. Si vous essayez d'augmenter le taux de conversion de votre formulaire de paiement, changer la couleur de vos boutons d'appel à l'action, par exemple, n'est peut-être pas le meilleur test. Changer la couleur de ces boutons peut influencer le nombre de personnes qui cliquent sur votre formulaire de paiement, mais il est peu probable qu'il ait un impact direct sur le nombre de personnes qui le terminent. Cela ne signifie pas que vous ne devriez pas tester ces théories.
Tout ce dont vous avez besoin est une bonne idée par où commencer.

Erreur #12 : tester trop de choses
Une autre erreur de test A/B courante sur les pages de paiement est d'essayer de tester trop d'éléments à la fois.
Voici un excellent exemple :
Au bas de votre page de paiement, il y a un bouton bleu "Terminer la commande". Vous décidez de mettre cela à l'épreuve parce que vous n'obtenez pas beaucoup d'achats. Le bouton rouge "Mettre à niveau" dans la barre latérale de la page est votre bouton d'expérience. Vous exécutez un test A/B pour servir l'un de ces deux boutons au hasard.
La difficulté d'effectuer un test comme celui-ci est que vous n'avez qu'une seule façon de suivre trois variables. Comment saurez-vous si la différence de couleur, de langue ou de position est la source d'une amélioration ? Peut-être qu'un bouton bleu "Terminer la commande" dans la barre latérale aurait généré plus d'achats que le bouton rouge "Mettre à niveau".
Cependant, cette forme de test n'est pas complètement sans valeur. Après tout, si votre bouton rouge "Mettre à niveau" dans la barre latérale génère plus de revenus, vous avez au moins amélioré les performances du site Web.
Mais oui, se concentrer sur une variable à la fois ou tester plus d'options peut donner des résultats supérieurs. Vous aurez besoin de plus de deux variantes si vous testez plusieurs composants à la fois.
Comment tester A/B votre paiement Shopify avec Convert Experiences
Aux États-Unis, plus de 2,6 millions de boutiques en ligne fonctionnent sur Shopify. C'est pourquoi nous allons illustrer comment tester A/B la page de paiement Shopify sans faire d'erreurs en utilisant Convert.
Vous pouvez utiliser Convert Experiences pour tester votre propre paiement en suivant notre guide qui fonctionne sur toutes les pages (oui, y compris le paiement) pour les magasins Shopify Plus (les options de personnalisation du paiement de Shopify sont limitées, comme vous le savez probablement déjà).
En cinq étapes simples, vous pouvez tester A/B votre paiement Shopify en évitant toutes les erreurs susmentionnées.
Étape 1 : Installer les expériences de conversion
Si vous ne l'avez pas déjà fait, vous pouvez vous inscrire à Convert ici.
Après vous être inscrit, vous devrez installer le script Convert dans deux modèles Shopify de votre boutique.
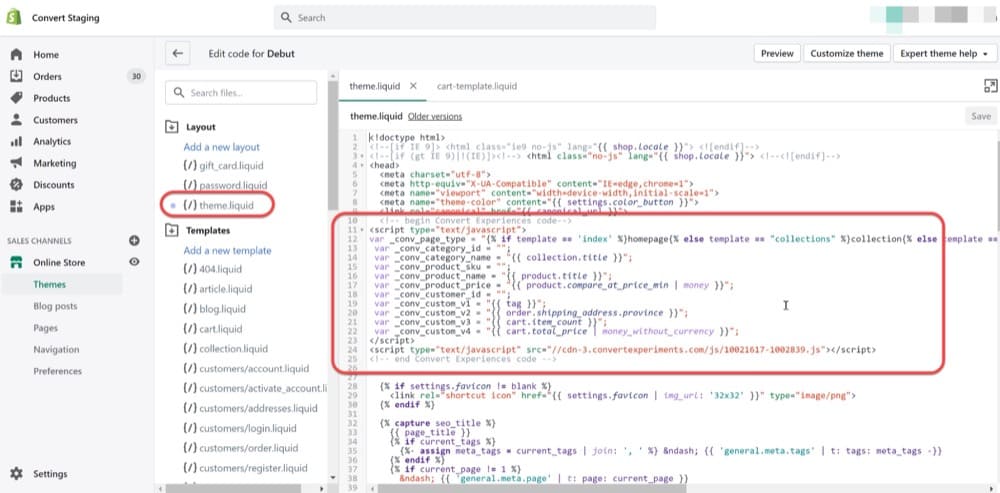
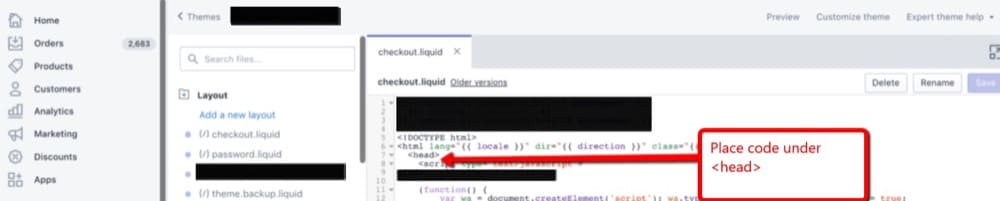
Incluez l'extrait de code Convertir dans votre modèle liquide de thème :

Ensuite, incluez l'extrait de code Convertir dans votre modèle liquide de paiement :

Lisez notre guide complet sur la mise en œuvre de Convert sur Shopify.
Étape 2 : Créer une hypothèse de test
C'est la partie la plus agréable !
Utilisez les données GA, les commentaires des clients existants et votre propre instinct créatif pour améliorer vos performances de paiement.
Bien que cet article n'aborde pas en détail l'analyse des données ou la façon d'évaluer les commentaires qualitatifs des clients, vous voudrez peut-être commencer par vous demander quels points de friction poussent les utilisateurs à partir :
- Les informations d'expédition et de retour manquent (donc les utilisateurs sortent à la recherche de cela)
- Il n'y a pas de chat en direct ou d'autres options de service client disponibles.
- Il n'y a pas de boosters de confiance des clients qui renforcent la sécurité et la confidentialité.
- Les clients qui recherchent des coupons partent.
Vous pouvez également vous inspirer des différents tests A/B en caisse que nous avons décrits dans cet article.
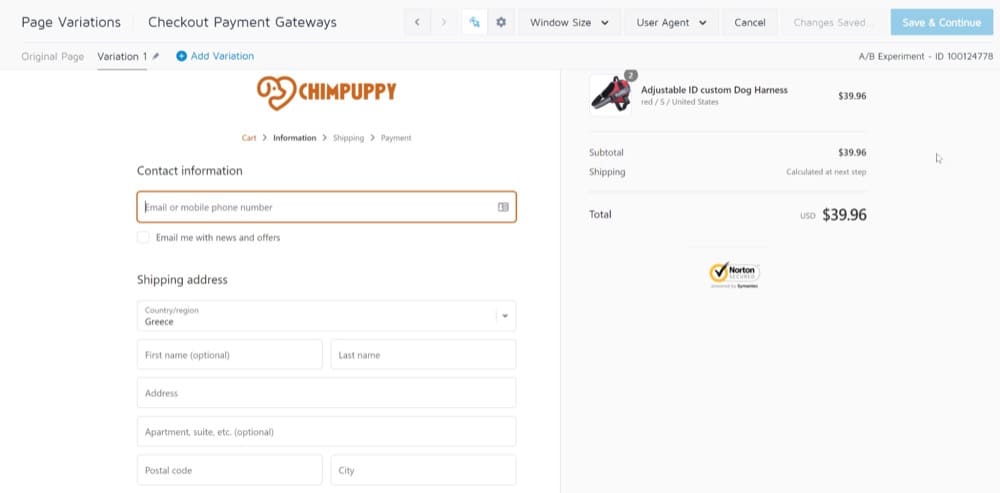
Dans cet exemple, nous allons incorporer un badge de confiance Norton Trust près du bloc total de la commande dans la colonne de droite.
Étape 3 : créer les variantes de test A/B
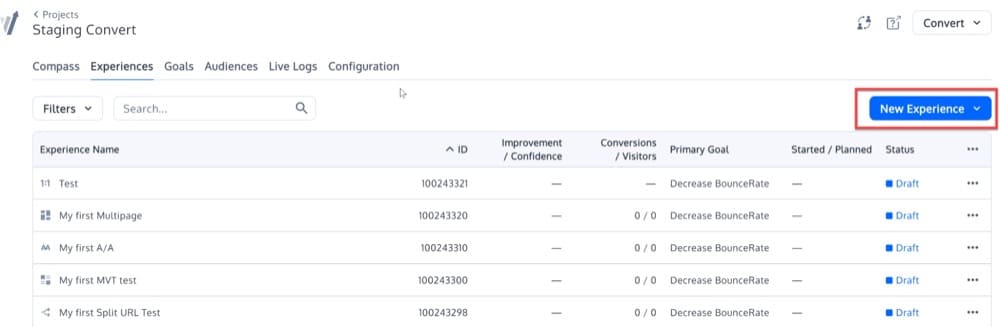
Créez une nouvelle expérience après vous être connecté à Convert.

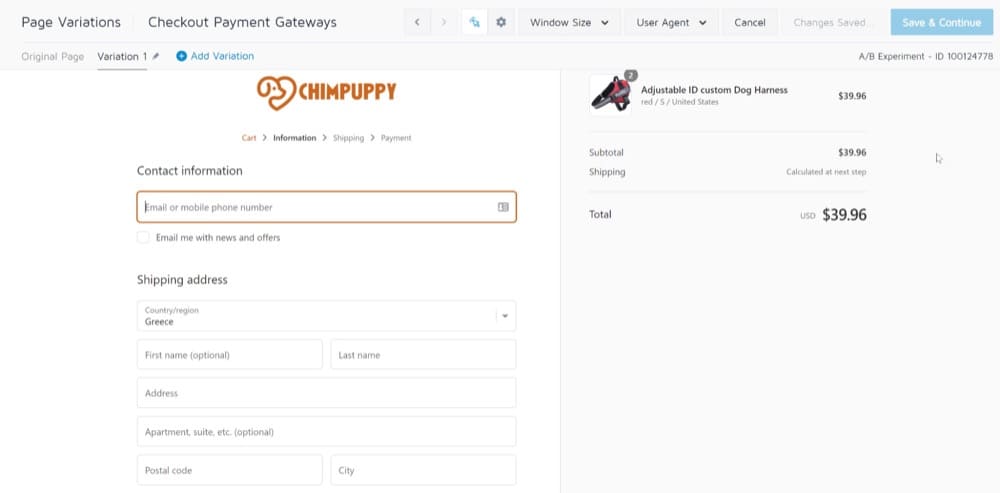
Assurez-vous de charger votre page de paiement dans Visual Editor. Voici la variation avant d'apporter des modifications :

Avec l'option Insérer HTML, ajoutez votre image Norton que vous avez précédemment téléchargée sur Convert :

Étape 4 : Effectuez les étapes requises
Vous devez maintenant définir vos objectifs pour le test et finaliser les URL de ciblage dans la zone du site.
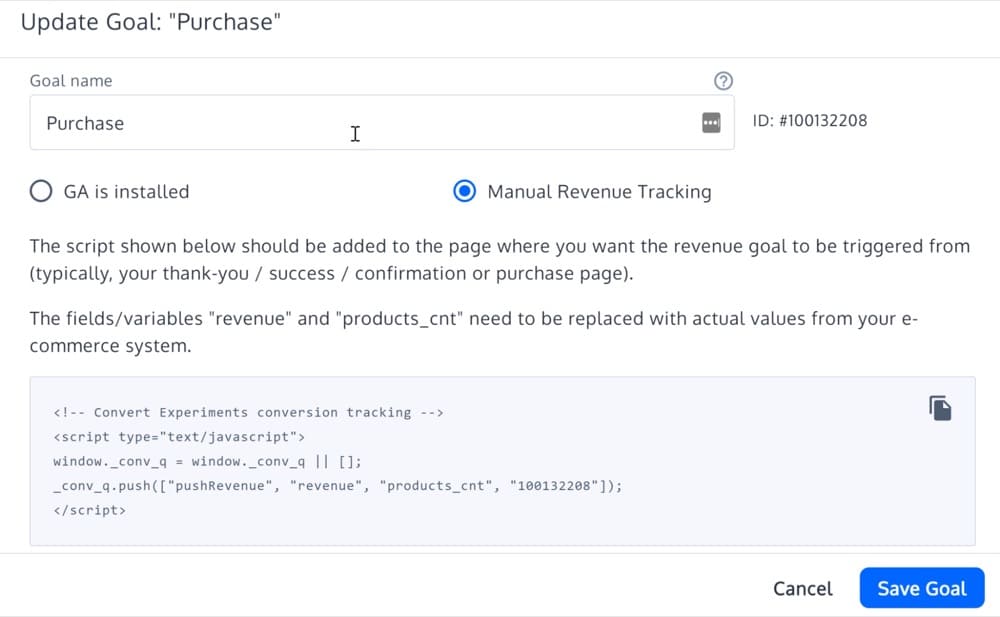
Pour les objectifs, nous utiliserons le modèle d'objectif de revenus :

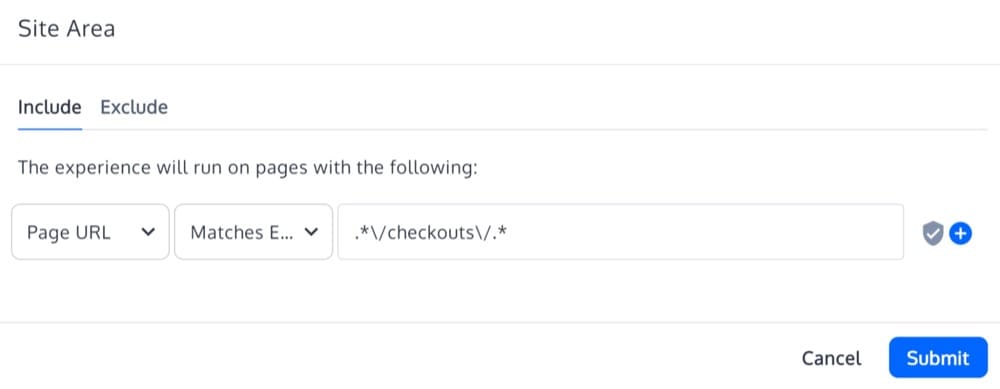
Pour cibler les URL, nous allons créer une règle de correspondance d'expression régulière pour notre paiement comme celle-ci :

Étape 5 : Démarrer l'expérience et surveiller les résultats
Vous êtes maintenant prêt à commencer votre test !
Vous devez attendre au moins 1 à 2 semaines pour que votre test soit exécuté avant de tirer des conclusions, en fonction de votre trafic.
Conclusion
Le secret d'une page de paiement réussie est simple : comprenez les besoins de vos clients, appliquez les modifications en conséquence, puis testez différents concepts A/B.
Une page de paiement optimisée entraîne davantage de conversions. Et c'est pourquoi il est impératif d'avoir une expérience de paiement fluide et sans friction.
Vous devriez penser à quelques techniques pour améliorer la conception et éviter les erreurs courantes. Le paiement des invités est l'une de ces tactiques, tout comme éviter les distractions et optimiser la conception pour les visiteurs mobiles. Nous avons examiné quelques exemples de page de paiement pour vous aider à mieux comprendre comment éviter ces erreurs. Si vous souhaitez augmenter vos ventes de commerce électronique, assurez-vous de mettre en œuvre ces tactiques.
Et si vous avez besoin d'aide pour les tests A/B sur Shopify, obtenez Convert Experiences.