Oncrawl SEO Crawler inclut désormais l'analyse des métriques CWV
Publié: 2021-07-07Oncrawl est ravi d'annoncer la prise en charge des métriques Core Web Vitals (CWV) dans les analyses de crawl et les analyses de données mixtes.
Les Core Web Vitals sont un sujet brûlant dans l'espace SEO depuis que Google a annoncé en 2020 qu'ils incluraient des mesures d'expérience de page - en particulier Core Web Vitals - dans les algorithmes de classement pour la recherche, y compris la fonction de carrousel Top Stories.
Les changements devaient initialement être déployés en mars 2021. Le déploiement officiel et progressif a commencé en juin 2021 et devrait se poursuivre jusqu'en août.
La mise à jour de l'expérience de la page se déploie lentement (Top Stories commencera à utiliser ce nouveau signal d'ici jeudi). Il sera terminé d'ici la fin août 2021. Plus ici : https://t.co/kDwhhOYklK
– Centrale de recherche Google (@googlesearchc) 15 juin 2021
En d'autres termes, d'ici août 2021, Core Web Vitals fera partie des nombreux signaux utilisés pour évaluer une page lors du classement des résultats de recherche organiques.
Pour vous assurer que vos audits couvrent tous les points techniques SEO importants, les Core Web Vitals sont désormais également disponibles dans Oncrawl.
Pourquoi l'expérience de la page est-elle importante ?
Avec cette évolution vers un sens global de «l'expérience de la page», la convivialité de la page n'est plus définie uniquement comme la vitesse de la page. Au lieu de cela, il inclut désormais des indicateurs d'expérience utilisateur plus larges.
Cela ne devrait pas surprendre : l'optimisation pour les visiteurs humains, l'intention de l'utilisateur et l'expérience utilisateur joue un rôle de plus en plus important dans le référencement aujourd'hui. Les métriques d'expérience de page fournissent des moyens standardisés et quantifiables de mesurer certains des éléments qui contribuent à l'expérience utilisateur sur un site Web.
Bien qu'il soit peu probable que des Core Web Vitals parfaits vous garantissent les premières places sur les SERP, ils peuvent servir de bris d'égalité pour les moteurs de recherche, tout comme l'expérience sur la page le fait dans la vie réelle pour les utilisateurs. Basés sur des données utilisateur réelles, ils sont plus susceptibles d'être étroitement corrélés au comportement réel de l'utilisateur, vous aidant en tant que référenceur à vous assurer que le trafic durement gagné est composé de visiteurs qui peuvent trouver ce qu'ils recherchent et convertir.
Que sont les Core Web Vitals ?
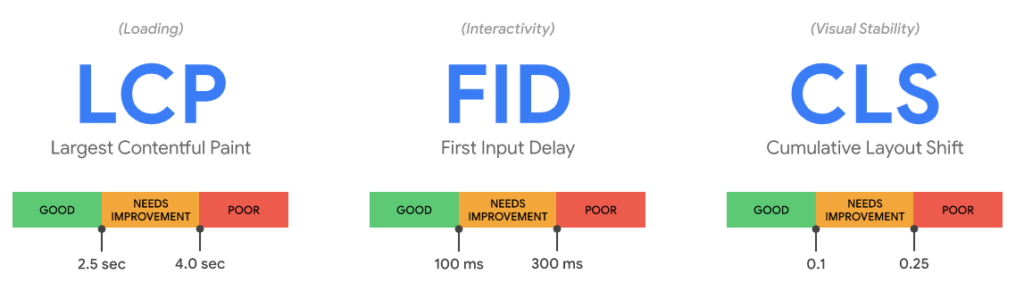
Les Core Web Vitals sont trois mesures principales utilisées pour mesurer quantitativement l'expérience de la page. Définis par l'initiative web.dev, ils sont : 
- La plus grande peinture de contenu (LCP) , qui correspond essentiellement au temps de chargement du plus gros élément et vous donne une idée du temps de chargement
- Premier délai d'entrée (FID) , qui est le temps avant que l'interaction de l'utilisateur comme le défilement ou le clic ne soit enregistrée
- Et le changement de mise en page cumulé (CLS) , qui mesure la quantité de choses qui se déplacent au fur et à mesure que la page se charge.
Il s'agit de mesures de terrain, ce qui signifie qu'elles sont collectées "sur le terrain" ou à partir du comportement réel des utilisateurs de Chrome consentants dans le rapport CrUX, agrégées sur environ un mois de données.
Comme pour toute métrique technique, les Core Web Vitals et leur optimisation renforcent l'importance des connaissances techniques, à la fois en matière de référencement technique et en ce qui concerne les normes de performance Web.
Pourquoi devriez-vous suivre vos Core Web Vitals ?
Vous devez savoir comment votre site Web se mesure aux trois mesures des Core Web Vitals.
Leur importance est mise en évidence sur la page officielle à leur sujet sur web.dev : "Les Core Web Vitals sont le sous-ensemble de Web Vitals qui s'appliquent à toutes les pages Web, doivent être mesurés par tous les propriétaires de sites et seront affichés dans tous les outils Google."
Plus précisément, ils offrent aux propriétaires de sites et aux référenceurs qui ne sont pas des "gourous de la performance [web]" un moyen de "comprendre la qualité de l'expérience qu'ils offrent à leurs utilisateurs". En d'autres termes, Core Web Vitals révèle des obstacles à l'expérience utilisateur qui peuvent empêcher le travail sur le référencement de porter ses fruits une fois que les visiteurs arrivent sur le site.
Enfin, en tant que signal de classement officiel, les Core Web Vitals sont l'un des rares éléments que Google a explicitement nommés comme influençant le classement. En tant que référenceur, vous pouvez être sûr que le temps passé sur Core Web Vitals aura un impact sur la façon dont le site que vous gérez est évalué.
Comment Oncrawl mesure-t-il les Core Web Vitals ?
Données d'exploration
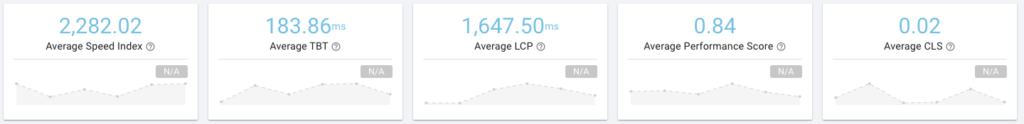
Pour chaque URL, Oncrawl récupère les données Lighthouse Lab pour un large éventail de métriques Web Vitals :
- FCP - Première peinture de contenu
- CLS - Changement de disposition cumulatif
- LCP - La plus grande peinture de contenu
- TTI - Temps d'interaction
- Indice de vitesse
- TBT - Temps de blocage total (données de laboratoire équivalentes au FID)
- Note de performances
Ces données sont disponibles par URL dans les rapports de l'explorateur de données ou dans les détails de l'URL pour n'importe quelle URL.
Robot d'exploration SEO Oncrawl
Pourquoi utiliser les données de laboratoire ?
Les données d'Oncrawl pour Core Web Vitals sont basées sur des données de laboratoire, qui sont mesurées à chaque fois qu'une analyse est effectuée. Bien que cela puisse créer des variations dans les données, étant donné que chaque fois que des données de laboratoire sont mesurées, le contexte est légèrement différent, les données de laboratoire présentent également plusieurs avantages par rapport aux données de terrain :
- Oncrawl peut fournir des données pour chaque URL dans une analyse
- La solution d'Oncrawl permet d'analyser les Core Web Vitals dans des contextes où les données de terrain ne peuvent pas ou ne doivent pas être disponibles : sites de staging, URL nouvellement créées, URL nouvellement mises à jour…
- Oncrawl n'a pas besoin d'attendre que Google ait suffisamment de données (28 jours) pour une URL spécifique.
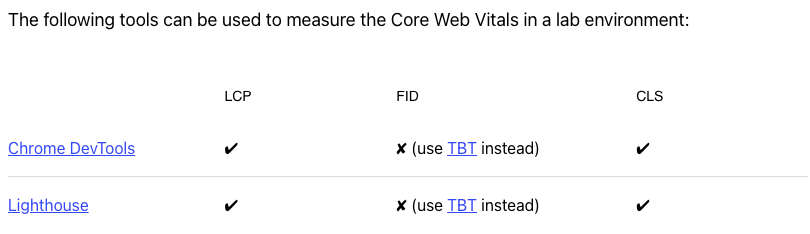
Cela signifie que, conformément aux recommandations de web.dev, Oncrawl rapporte sur TBT (Total Blocking Time) au lieu de FID (First Input Delay).



Recommandations Web.dev pour mesurer le FID lorsque vous travaillez avec des données Lab
Tableaux de bord
Deux nouveaux tableaux de bord sont disponibles avec cette mise à jour.
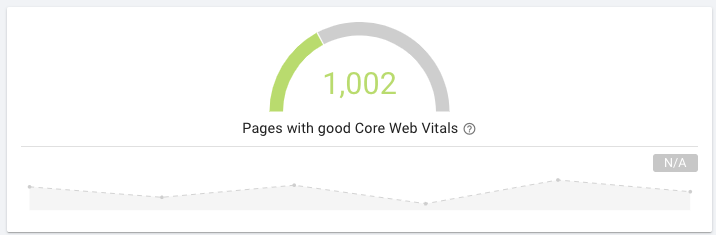
Le premier, sous Crawl Report > Performance > Core Web Vitals , est conçu pour vous aider à identifier les opportunités d'amélioration de vos scores Core Web Vitals.
Il offre une vue globale, à l'échelle du site, des performances moyennes sur les métriques suivies par Oncrawl. 
Il se concentre également sur la distribution des scores sur le site des trois métriques Core Web Vitals.

Répartition des scores CWV sur toutes les pages du site.

Nombre de pages avec un score "Bon" sur les trois métriques CWV, par rapport au nombre total de pages explorées sur le site.
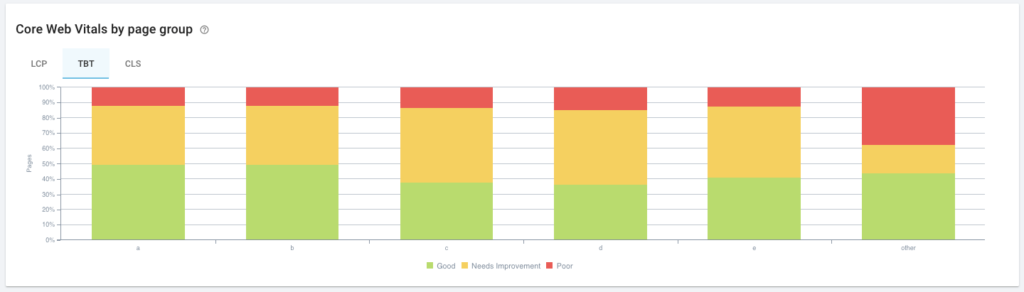
Ce tableau de bord fournit également des informations sur les scores Core Web Vitals ventilés par groupe de pages et est compatible avec toute segmentation Oncrawl.

De plus, le tableau de bord Oncrawl Core Web Vitals offre un aperçu des opportunités d'amélioration indiquées par Lighthouse, qu'elles soient présentées sous forme de total cumulé par groupe de pages dans la segmentation active, ou d'économies moyennes par page pour lesquelles les audits Lighthouse suggèrent des améliorations.

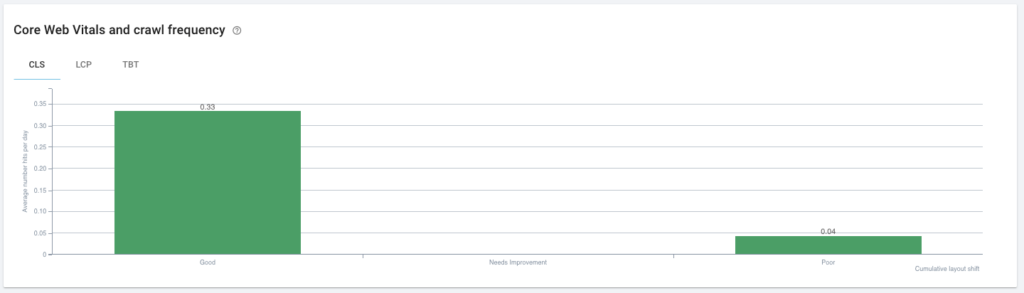
Pour aller plus loin dans votre analyse, un deuxième tableau de bord comprend une analyse croisée en mélangeant les données Core Web Vitals avec les données de l'analyse des fichiers journaux ou des comptes Analytics afin de montrer les corrélations entre les scores Core Web Vitals et le trafic organique réel et le comportement des robots des moteurs de recherche.
Une fois la mise à jour Google terminée, vous pourrez comprendre la relation entre le comportement sur votre site et les scores Core Web Vitals :
- Basé sur le nombre de visites organiques par pages
- Basé sur le fait que les pages reçoivent du trafic organique
- Selon que les pages sont explorées ou non par les robots des moteurs de recherche
- Basé sur la fréquence à laquelle les robots des moteurs de recherche parcourent vos pages

Examiner la relation entre la fréquence de crawl et les scores sur les métriques Core Web Vital, dans ce cas CLS.
Comment accéder aux métriques Core Web Vitals avec Oncrawl
Les Core Web Vitals sont analysés via JavaScript, et sont donc inclus dans l'option JavaScript disponible avec n'importe quel plan Oncrawl.
Nouveau robot d'exploration JavaScript
L'inclusion d'une analyse pour Core Web Vitals a inspiré des améliorations à notre robot d'exploration JavaScript sous-jacent. Ce nouveau crawler offre plusieurs avantages :
- Utilisation des normes JavaScript Lighthouse
- Réduction des erreurs et des délais d'attente dans certaines configurations JavaScript
- Aucune régression des capacités par rapport à notre ancien crawler JavaScript
- Tarification et accessibilité révisées
Si vous êtes un utilisateur actuel de l'option de crawl JavaScript d'Oncrawl, vous pouvez continuer à utiliser l'ancienne version si vous n'avez pas besoin de Core Web Vitals dans vos analyses.
Si vous êtes un nouvel utilisateur ou si vous êtes intéressé par Core Web Vitals, la nouvelle option JavaScript peut être ajoutée gratuitement à votre forfait.
Activation de l'analyse des Core Web Vitals
Veuillez contacter votre représentant commercial ou nous contacter via le chat en bas à droite de n'importe quel écran pour ajouter gratuitement l'option JavaScript à votre plan.
Les crawls JavaScript, et l'option supplémentaire d'analyse Core Web Vitals, peuvent être activés et désactivés dans les paramètres de crawl selon les besoins :
Sous Configurer une nouvelle analyse , choisissez le profil d'analyse auquel ajouter Core Web Vitals. Activez l'option Afficher les paramètres supplémentaires et faites défiler jusqu'à JS crawls . Ici, vous pouvez activer JavaScript seul, ou à la fois JavaScript et Core Web Vitals.

Lorsqu'ils sont actifs, les crawls consomment plus d'URL que d'habitude :
- JavaScript uniquement : 3x URL
L'exploration de 100 URL avec JavaScript uniquement consommera 300 URL de votre quota mensuel. - JavaScript et Core Web Vitals : 5x URL
L'exploration de 100 URL avec les options JavaScript et Core Web Vitals activées consommera 500 URL dans votre quota mensuel.
A la fin du crawl, le tableau de bord Core Web Vitals sera disponible dans les rapports d'analyse du crawl. Si vous avez activé l'analyse croisée avec les journaux ou les données Analytics, vous aurez également accès au tableau de bord Core Web Vitals dans le rapport SEO Impact.
Aller plus loin avec Core Web Vitals
Pour plus d'informations sur les métriques Core Web Vitals dans Oncrawl, veuillez consulter l'aide utilisateur ou nous contacter via le chat en bas à droite de n'importe quel écran.
