Correction d'un site Web non sécurisé : 4 étapes faciles à suivre !
Publié: 2017-08-22Annonce de service Google : depuis juillet 2018, Google Chrome (version 68) affiche désormais un avertissement "NON SÉCURISÉ" si votre site Web n'est pas chiffré avec un certificat SSL.
Pourquoi Chrome indique-t-il que mon site Web n'est « pas sécurisé » ?
Vous avez probablement remarqué que votre site Web affiche un message d'avertissement NON SÉCURISÉ dans la barre d'URL pour les visiteurs de votre site Web. Pourquoi? Parce que Google Chrome a pris des mesures au cours de la dernière année pour rendre Internet plus sûr.
J'ai initialement écrit cet article en septembre 2017 lorsque Google a annoncé qu'il afficherait "Non sécurisé" UNIQUEMENT pour les sites Web avec des formulaires qui n'ont pas de certificat SSL.
Mais depuis lors, Google Chrome a encore renforcé la sécurité. Maintenant (en juillet 2018), c'est comme si Google Chrome faisait publiquement honte à TOUS les sites Web avec des connexions non cryptées en affichant un message "Non sécurisé". C'est la façon dont Google pousse les propriétaires d'entreprise à adopter le chiffrement HTTPS.
Qu'est-ce que cela signifie?
Si votre site Web n'a PAS de certificat SSL installé, votre site Web affichera un avertissement "Note Secure" dans la barre d'URL.
La partie frustrante du message "Non sécurisé" est qu'il effraie les gens et les pousse à quitter votre site Web. À tout le moins, les utilisateurs ne feront pas confiance à l'intégrité de votre site Web.
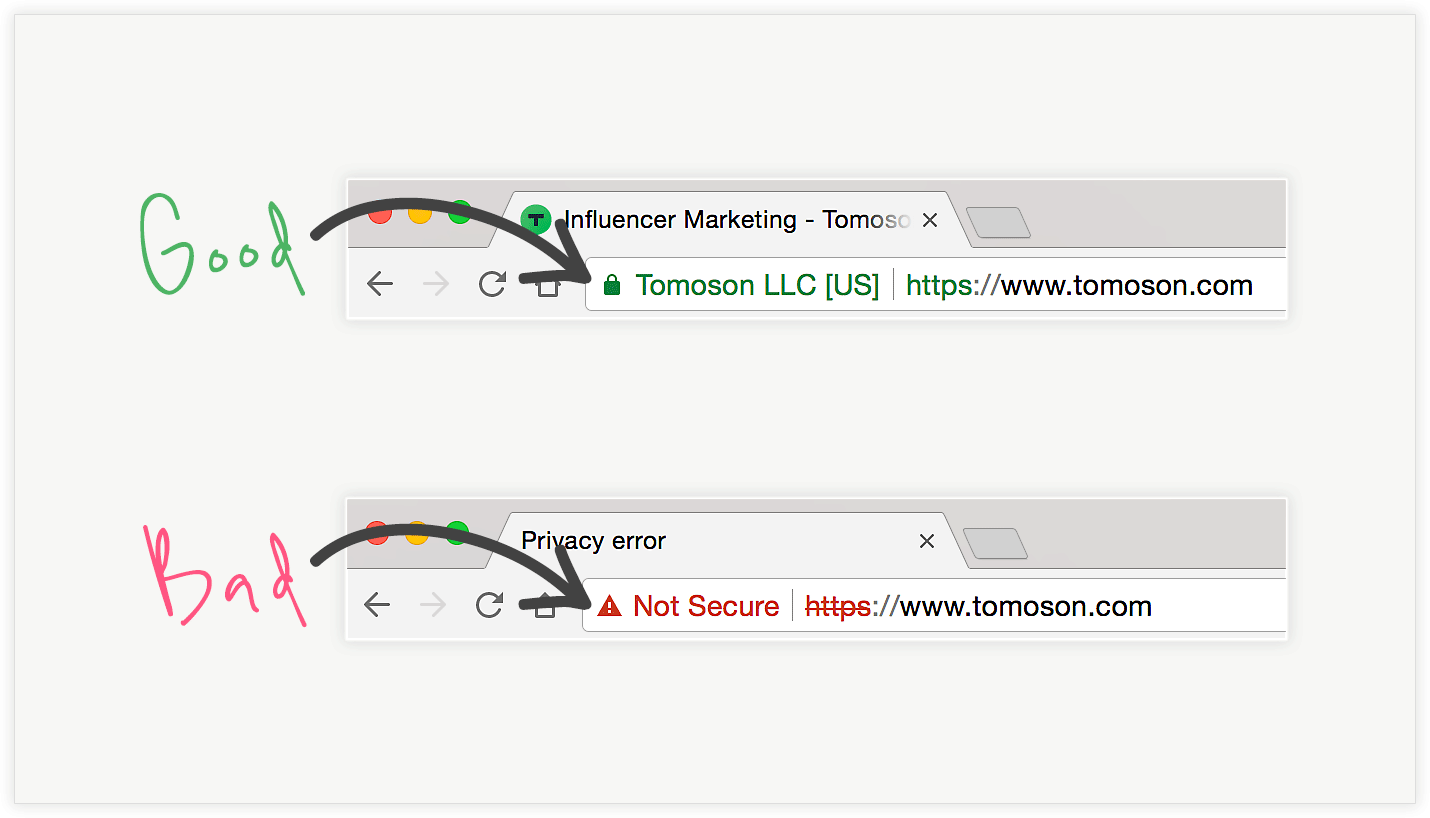
Comment savoir si un certificat SSL est installé ?
Tapez https://www.votre-nom-de-domaine.com dans votre navigateur Google Chrome.

Si vous voyez le cadenas fermé, c'est bon et cela signifie que vous avez installé un certificat SSL.
Si vous voyez l'avertissement NOT SECURE, c'est mauvais et cela signifie que vous n'avez pas de certificat SSL installé.
Comment réparer et supprimer l'avertissement "Non sécurisé" de votre site Web ?
- FAIS LE TOI-MÊME
Si votre hébergeur de site Web est BLUEHOST, vous avez de la chance et c'est la solution de site Web non sécurisée la plus simple. C'est assez indolore et pas cher ! Regardez simplement mon tutoriel vidéo ci-dessous. Si vous avez HOSTGATOR, c'est plus difficile et coûteux, mais j'ai également créé un didacticiel vidéo à suivre ci-dessous. le certificat SLL pour vous. Si cela ne vous plaît pas, j'énumère quelques options alternatives pour d'autres fournisseurs d'hébergement répertoriés ci-dessous. - EMBAUCHER QUELQU'UN
Par exemple, notre société sœur, Webflavor, facture 99 $ pour installer un certificat SSL. Avec leur installation SSL, vous n'aurez PAS à payer les frais de renouvellement annuels typiques (comme les fournisseurs SSL traditionnels) et à faire face aux maux de tête liés à la réémission et à la réinstallation chaque année.
Vous avez un site WordPress hébergé avec BLUEHOST ?
Si oui, voici un tutoriel étape par étape sur la façon d'installer un certificat SSL pour votre site Wordress avec l'hébergement Bluehost et d'informer Google du changement d'URL HTTPS :

Vous avez un site WordPress hébergé avec HOSTGATOR ?
Si oui, voici un tutoriel étape par étape sur la façon d'installer un certificat SSL pour votre site Wordress avec l'hébergement HostGator et d'informer Google du changement d'URL HTTPS :
Vous avez un autre fournisseur d'hébergement de site Web ?
Voici quatre étapes pour résoudre le problème :
1. Installez un certificat SSL
- Si vous avez un webmaster, contactez-le immédiatement et demandez-lui d'installer un certificat SSL pour vous.
- Si vous n'avez PAS de webmaster, contactez votre hébergeur de site Web et voyez s'il peut installer un certificat SSL pour vous.
- Si vous utilisez un service non auto-hébergé comme Blogger.com, il devrait y avoir un moyen de rediriger vers HTTPS. Par exemple : Voici comment activer la redirection HTTPS pour Blogger.com.
- Si votre site Web est avec Weebly, vous devez être au niveau du plan Pro pour HTTPS. Cependant, il y a un sujet qui commence là où vous pouvez voter pour essayer de faire en sorte que Weebly rende HTTPS disponible pour tous les niveaux de plan.
J'agirais vite pour éviter les files d'attente de personnes qui vont attendre jusqu'à la dernière minute.
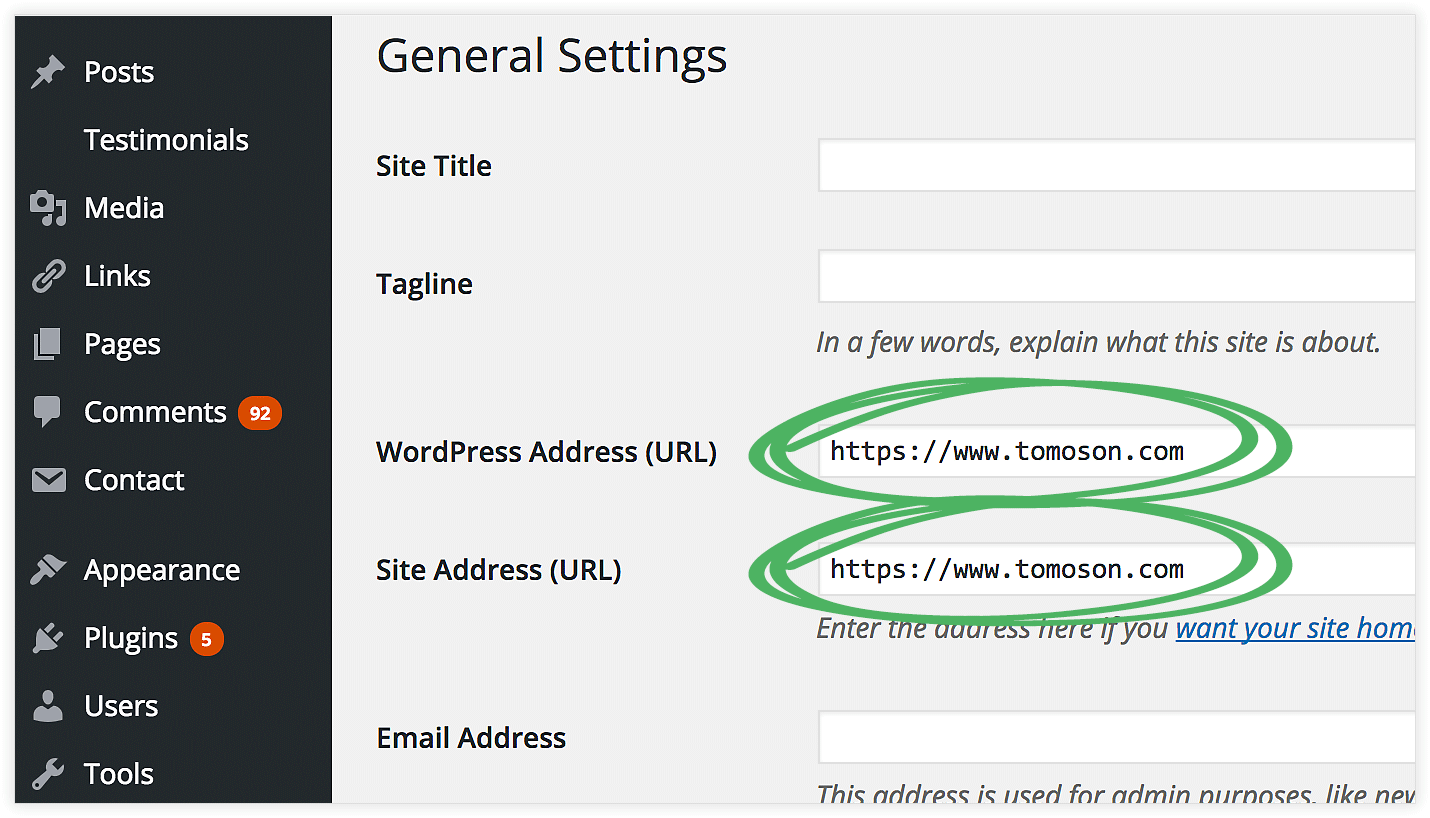
2. Si vous utilisez WordPress
Une fois votre certificat SSL installé, assurez-vous que vos URL sont mises à jour dans votre zone d'administration WordPress. Connectez-vous à votre zone d'administration WordPress et accédez à Paramètres > Général. Remplacez la partie HTTP par HTTPS pour les deux URL répertoriées.

3. Informez Google du changement d'URL
Lorsque vous passez de HTTP à HTTPS, Google traite cela comme un déplacement de site. Par conséquent, informez Google en mettant à jour votre console de recherche Google.
États Google :
Si vous migrez votre site de HTTP vers HTTPS, Google traite cela comme un déplacement de site avec un changement d'URL. Cela peut temporairement affecter certains de vos numéros de trafic.
Ajoutez la propriété HTTPS à la Search Console ; La Search Console traite HTTP et HTTPS séparément ; les données de ces propriétés ne sont pas partagées dans la Search Console. Donc, si vous avez des pages dans les deux protocoles, vous devez avoir une propriété Search Console distincte pour chacun.
Cela signifie que vous devez ajouter une NOUVELLE propriété de site Web à votre console de recherche en utilisant votre domaine HTTPS au lieu du domaine HTTP.
Si vous avez déjà un domaine dans la console de recherche, ajoutez-en un NOUVEAU. Si vous n'avez pas de domaine dans Google Search Console, ajoutez-en également un NOUVEAU.
Voici des instructions sur la façon d'ajouter une propriété de site Web à Google Search Console. Je vous montre également comment procéder étape par étape vers la fin des deux didacticiels vidéo en haut de cet article.
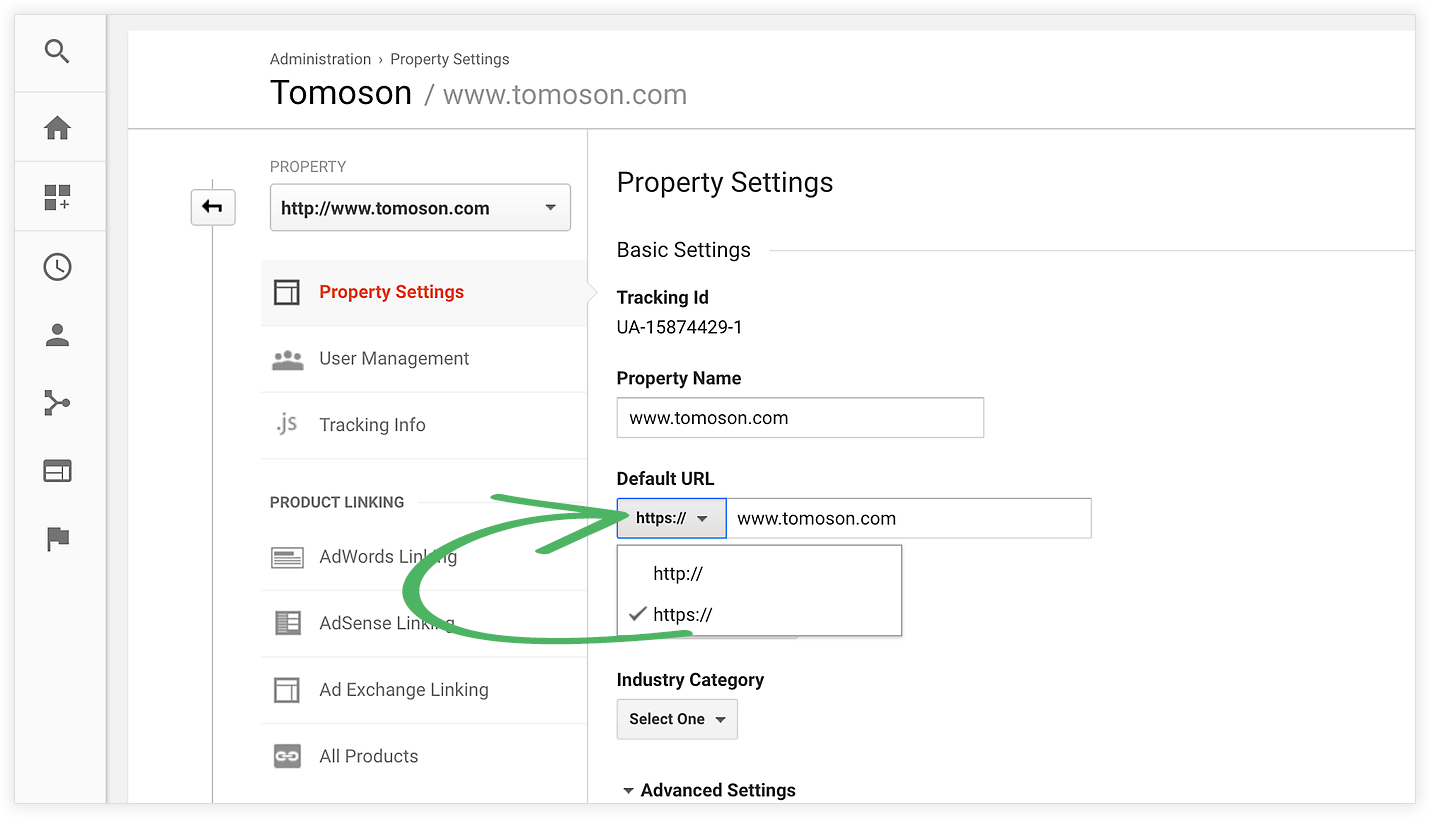
4. Mettez à jour votre URL par défaut Google Analytics
Dans les commentaires ci-dessous, Teresa Noel a demandé si l'URL de Google Analytics devait être mise à jour. Oui! Super idée Thérèse
Si vous avez Google Analytics, c'est super facile. Vous n'avez PAS besoin de changer votre code Google Analytics que vous avez mis dans votre site Web. Cependant, vous devez vous connecter à Google Analytics et mettre à jour l' URL par défaut .
- Connectez-vous à Google Analytics
- Accédez aux paramètres d' administration (icône d'engrenage)
- Cliquez sur Paramètres de la propriété
- Mettez à jour l' URL par défaut sur Https et enregistrez les modifications