Présentation d'Instapage 3.0 : plus intelligent, plus rapide, plus audacieux et tout simplement meilleur.
Publié: 2020-03-05Liens rapides
- Suppression du bruit de l'interface utilisateur Instapage
- Copie UX
- Nouveau style et couleurs
- Nouvelle hiérarchie des niveaux et suppression des ombres
- Iconographie
- Grille d'espacement
- Suppression des coins arrondis
- L'interface utilisateur du constructeur
- Ce que nous avons appris
- Découvrez la nouvelle interface utilisateur
L'équipe Instapage a fait un travail remarquable en construisant notre interface utilisateur pendant de nombreuses années. Cependant, nous avons remarqué qu'il ne répondait plus aux besoins de nos utilisateurs et qu'il était temps de changer.
Przemek Cholewa, responsable du système de conception d'Instapage, décrit la réflexion de l'équipe au cours de ce processus de mise à jour de l'interface utilisateur :

Nous savions qu'un changement de perception devait se produire pour adopter la productivité et la performance tout en gardant tout facile à utiliser. Notre équipe a compris comment l'interface utilisateur peut distraire ou aider l'utilisateur à atteindre son objectif. La forme doit suivre la fonction, et non l'inverse. Nous voulions que le système de conception Instapage soit moins attrayant et plus minimaliste et fonctionnel.
Historiquement, nous n'avions pas le luxe du temps, des ressources et des connaissances nécessaires pour mettre en œuvre correctement un système de conception sophistiqué. Maintenant, nous le faisons, et aujourd'hui nous soulignons les plus grandes améliorations de l'équipe derrière tout cela.
(Remarque : il ne s'agit pas de l'évolution finale de l'interface utilisateur et vous pouvez vous attendre à de nombreuses mises à jour au cours des prochaines semaines.)
Suppression du bruit de l'interface utilisateur Instapage
Chez Instapage, nous croyons au design itératif et que le travail sur le design n'est jamais terminé - il évolue constamment. Notre premier kit d'interface utilisateur a été inspiré par Material Design et a bien servi notre produit, mais nous avons réalisé au fil du temps que le kit d'interface utilisateur initial n'avait pas tous les composants dont nous avions besoin et était trop limité pour ce qu'Instapage construisait.
Ce que vous voyez aujourd'hui avec la nouvelle interface utilisateur Instapage est une belle histoire de conception itérative dans notre effort pour fournir une expérience utilisateur toujours améliorée. Cela a commencé en prenant notre implémentation de Material Design et en l'évoluant vers un système de conception transitoire (et temporaire). Nous l'avons appelé « Crystal », car il visait à fournir plus de clarté.
Crystal visait à adapter Material Design aux besoins d'Instapage sans trop changer le langage de conception. Il a relevé le principal défi - avoir tous les éléments de conception dont nous avons besoin disponibles, documentés et avoir un extrait de code angulaire. Nous avons commencé le travail à la mi-2019 et l'avons terminé à la fin de l'année dernière, juste pour commencer à travailler sur la dernière étape - notre propre langage visuel appelé " Crystal Clear ".
Crystal Clear est notre dernière étape de la transition, c'est notre propre interface utilisateur et notre propre langage visuel, adapté aux besoins d'Instapage, soigneusement conçu avec les détails dont nous avons besoin.
Le directeur de la conception, Uldis Leiterts, explique :

En tant que processus itératif, le travail n'est jamais terminé. Nous sommes toujours en train de réparer, d'améliorer et de mettre à jour. Par exemple, certaines parties de la grille ont encore besoin de travail. Mais au lieu de garder les choses sous le capot, nous voulions partager notre travail car, même si nous sommes fiers de notre version « finale » anticipée, nous sommes également fiers de la nature itérative du design et de la façon dont il sert la fonction.
Nous espérons que la première version de Crystal Clear et les mises à jour ultérieures amélioreront continuellement l'expérience de nos clients sur Instapage, un produit que nous aimons créer.
Quoi de neuf avec l'interface utilisateur Instapage ?
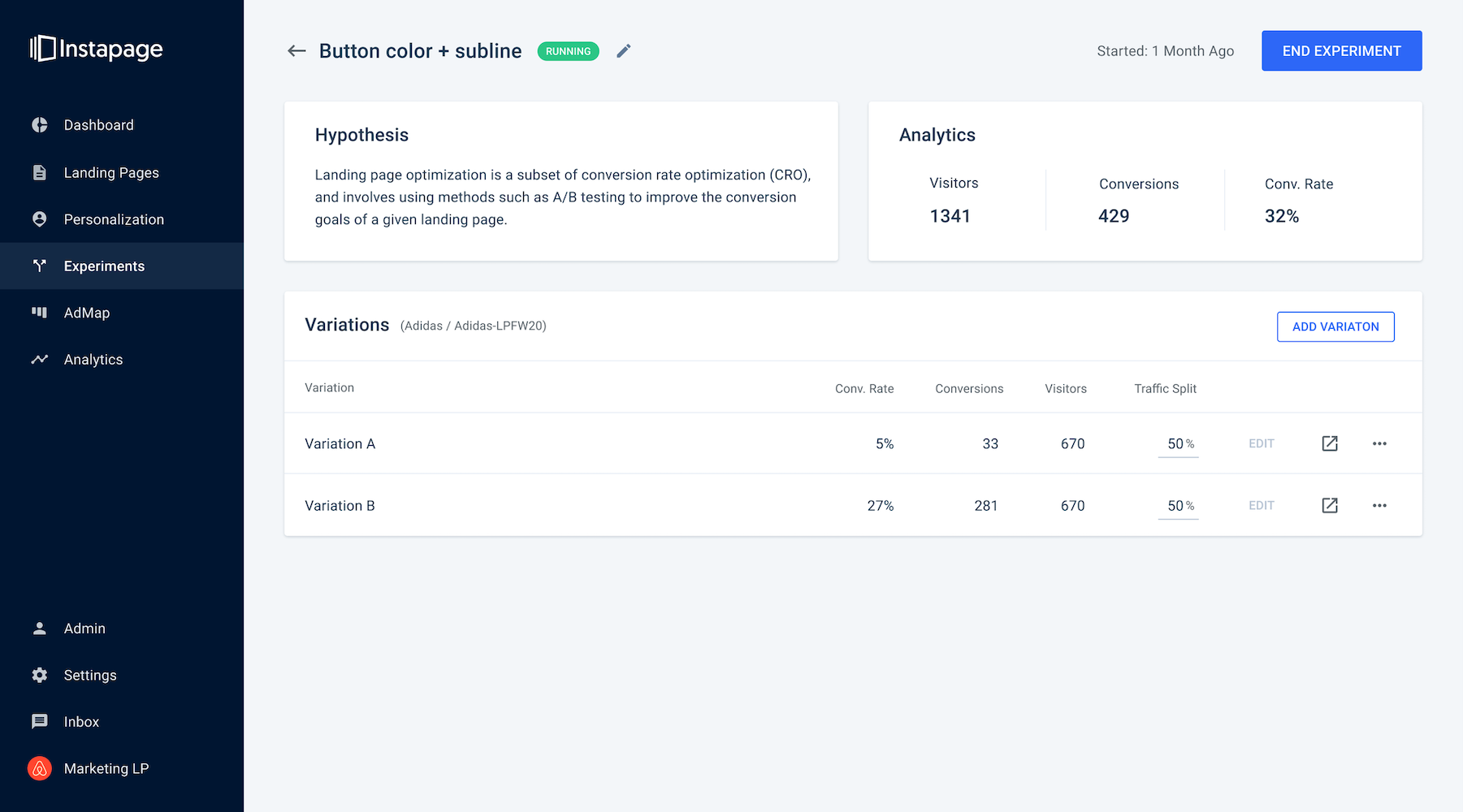
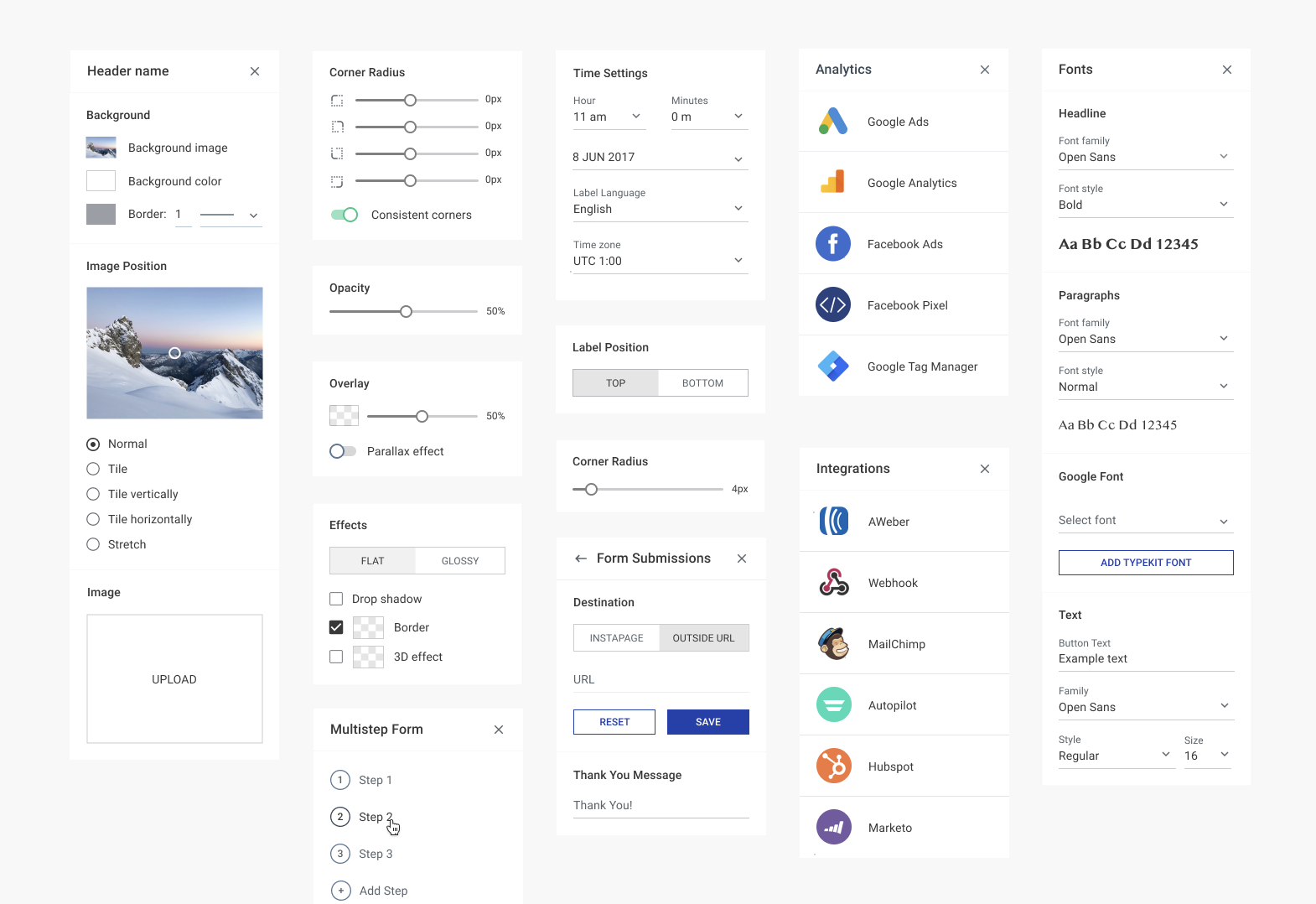
Dans l'ensemble, nous avons débruité toute l'interface utilisateur afin que le contenu du client soit vu en premier, comme vous le verrez ci-dessous.
Copie UX
En plus de la conception Crystal de transition, nous avons introduit un rédacteur UX dans notre talentueuse équipe de conception. Instapage a été construit par des ingénieurs, tout comme la copie que vous avez vue. Cela nous a bien servi, mais cela a également laissé place à l'amélioration.
Par exemple, un message à l'état vide disait "Votre tableau de bord est seul" - en soi rien de mal, mais ce n'est peut-être pas le meilleur langage adapté aux logiciels d'entreprise sérieux que nous voyons nous-mêmes. Avec Crystal Clear, le rédacteur UX/Content d'Instapage, Mateusz Sochoń, a établi plus de cohérence avec le ton et le message. Comme le dit Mateusz :
Nous avons rendu tous les états vides et la communication dirigée par l'utilisateur cohérents en aplanissant toutes les bosses. Nous avons modifié la copie chaque fois qu'il y avait place à l'amélioration qui était strictement liée à la syntaxe ou au ton de la messagerie.
Nouveau style et couleurs
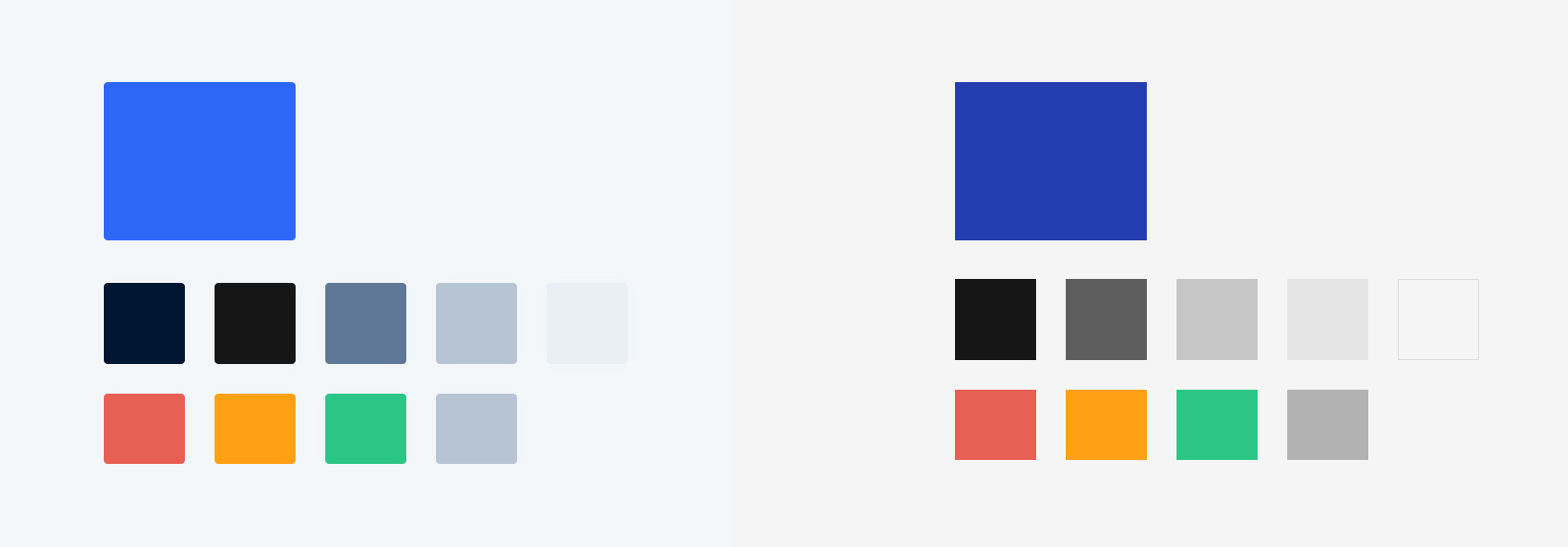
Pour trouver un style d'interface équilibré qui stimule la productivité de l'utilisateur, nous avons mis à jour notre palette de couleurs et notre style sur le ton neutre en niveaux de gris. La nouvelle palette de couleurs est moins décorative mais beaucoup plus fonctionnelle. Par exemple, le bleu royal est réservé uniquement à l'action, principalement les boutons CTA :

Cela dit, un bon design est invisible, et l'équipe s'est inspirée de Dieter Rams, qui a créé les règles d'un bon design. À partir des principes de Rams, l'équipe a mis à jour l'interface pour qu'elle soit plus intemporelle.

Avant : Cristal

Actuel : limpide

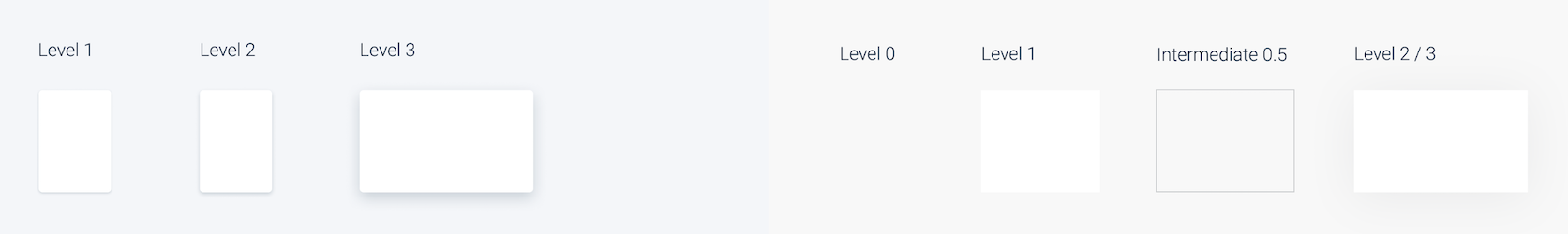
Nouvelle hiérarchie des niveaux et suppression des ombres
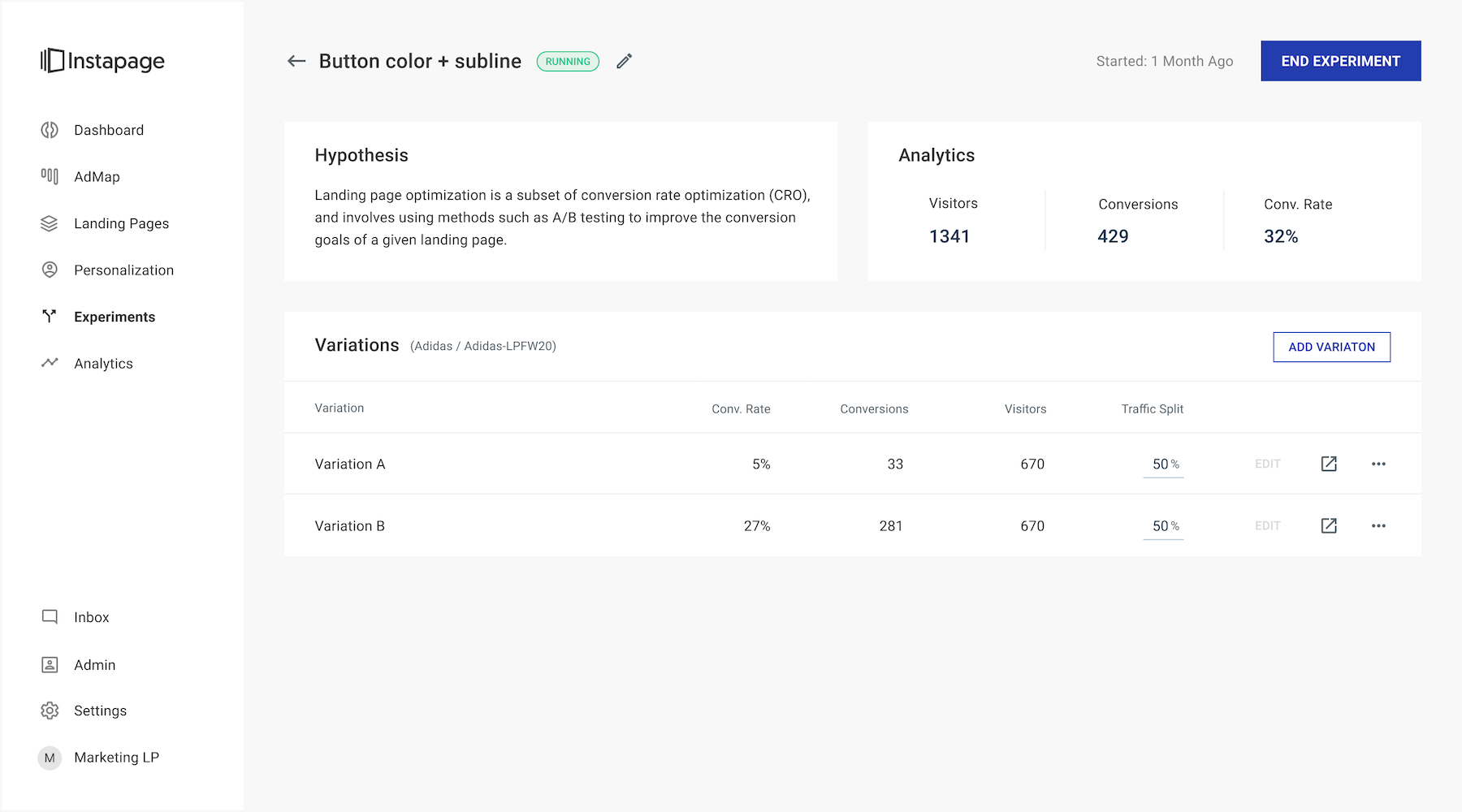
La nouvelle convention des niveaux nous permet d'introduire l'idée de hiérarchie des composants et des éléments dans l'interface utilisateur d'une manière plus ciblée et organisée. Différents composants trouvés dans le système Crystal Design sont affichés à différents niveaux pour mettre en évidence certains éléments et les regrouper dans des groupes de contexte visuellement cohérents.
Quatre niveaux principaux existent au sein de notre application :
- Niveau 0 : sert de toile de fond pour tout le contenu restant
- Niveau 1 : Le niveau dans lequel la majorité des composants sont affichés
- Niveau 2 : Permet de faire défiler les éléments des niveaux inférieurs en dessous
- Niveau 3 : un élément superposé affiché sur tous les niveaux inférieurs

(Remarque : le niveau intermédiaire 1.5 est le niveau qui contient tous les composants qui sont affichés sur une partie d'un niveau 1, 2 ou 3 mais qui vont toujours se cacher sous un niveau supérieur. Ces composants incluent les info-bulles, les popovers, les listes déroulantes. La nouvelle mise à jour supprime l'ombre de l'état intermédiaire. Elle est plus claire et visuellement cohérente quel que soit le niveau sur lequel elle est placée.)
De plus, nous avons appris que l'un des facteurs qui maintient l'interface utilisateur propre est l'utilisation minimale des ombres. Material Design utilise historiquement des ombres pour la décoration, alors qu'Instapage utilise des ombres pour séparer les principaux niveaux comme la superposition :

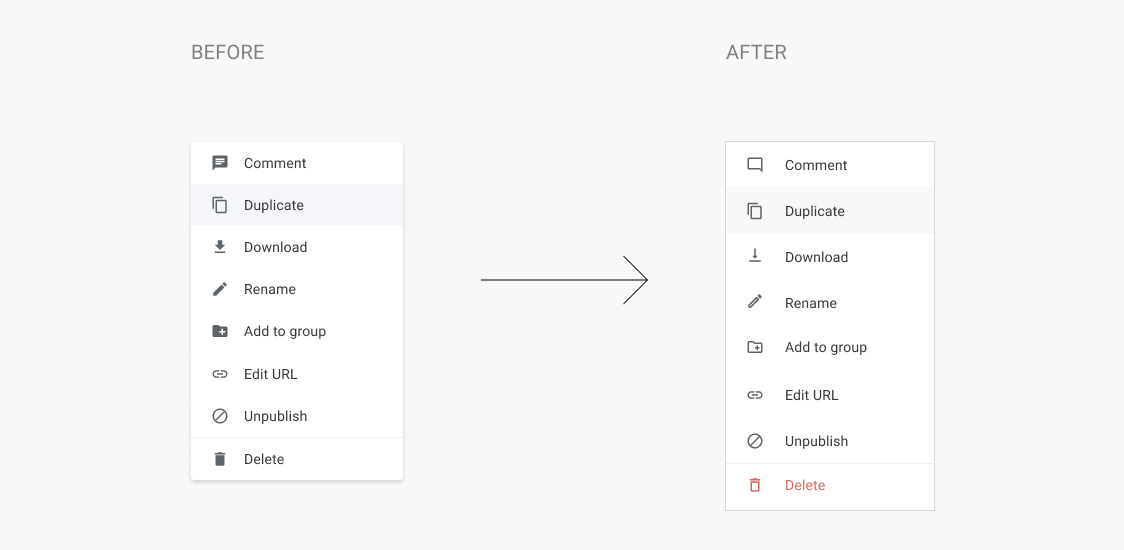
Iconographie cohérente et esquissée
Tout au long de l'application, vous remarquerez l'iconographie dans les menus, les listes déroulantes, etc. La nouvelle iconographie est plus propre et plus simple :

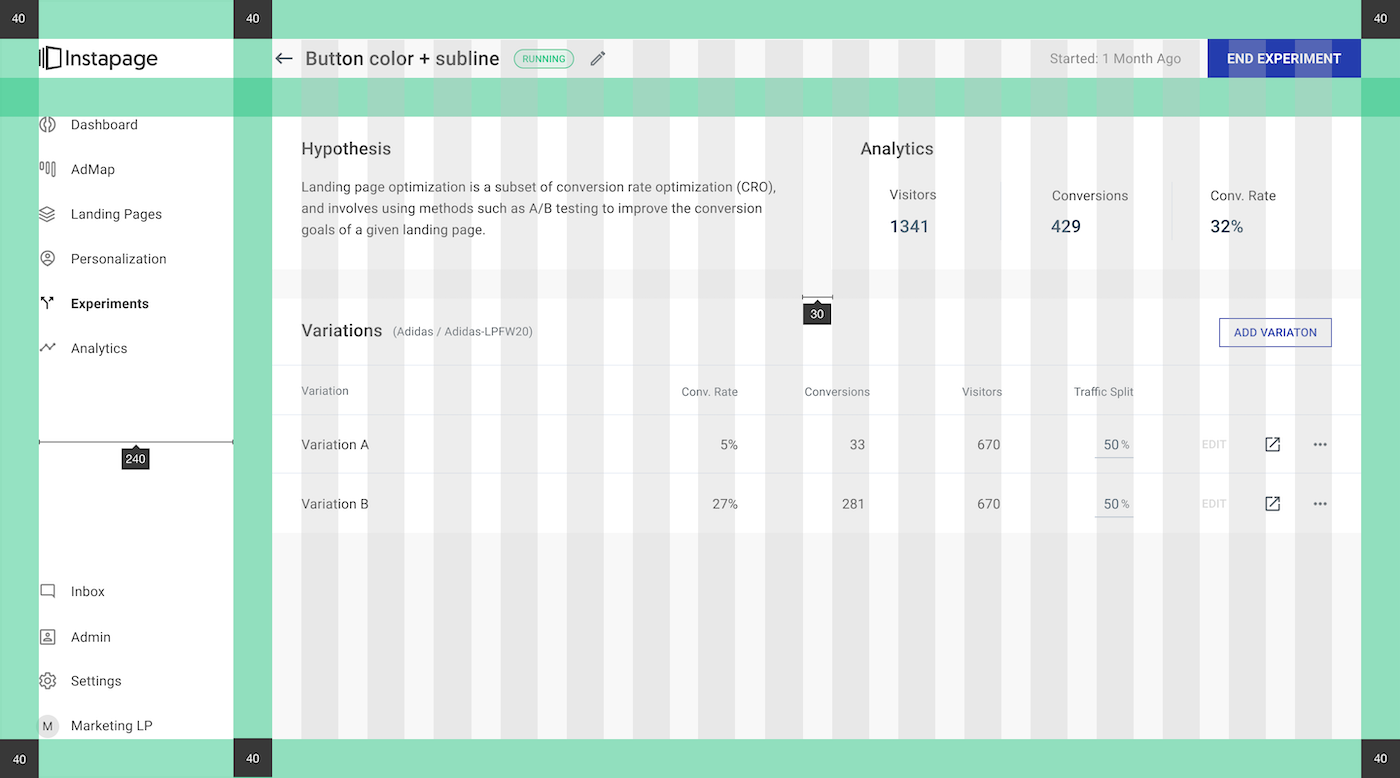
Une grille d'espacement différente
Derrière chaque interface se cache une base solide, à la fois structure et grille. L'amélioration d'une nouvelle grille de structure était nécessaire, et avec Crystal Clear, l'interface a plus d'espace pour respirer et aide les utilisateurs à numériser plus facilement :

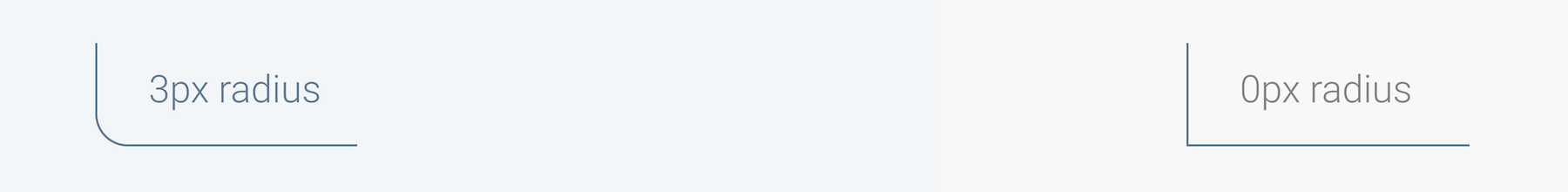
Suppression des coins arrondis
Cette mise à jour est plus subtile, mais mérite d'être soulignée car l'équipe de conception estime que l'élimination des coins arrondis est plus avant-gardiste :

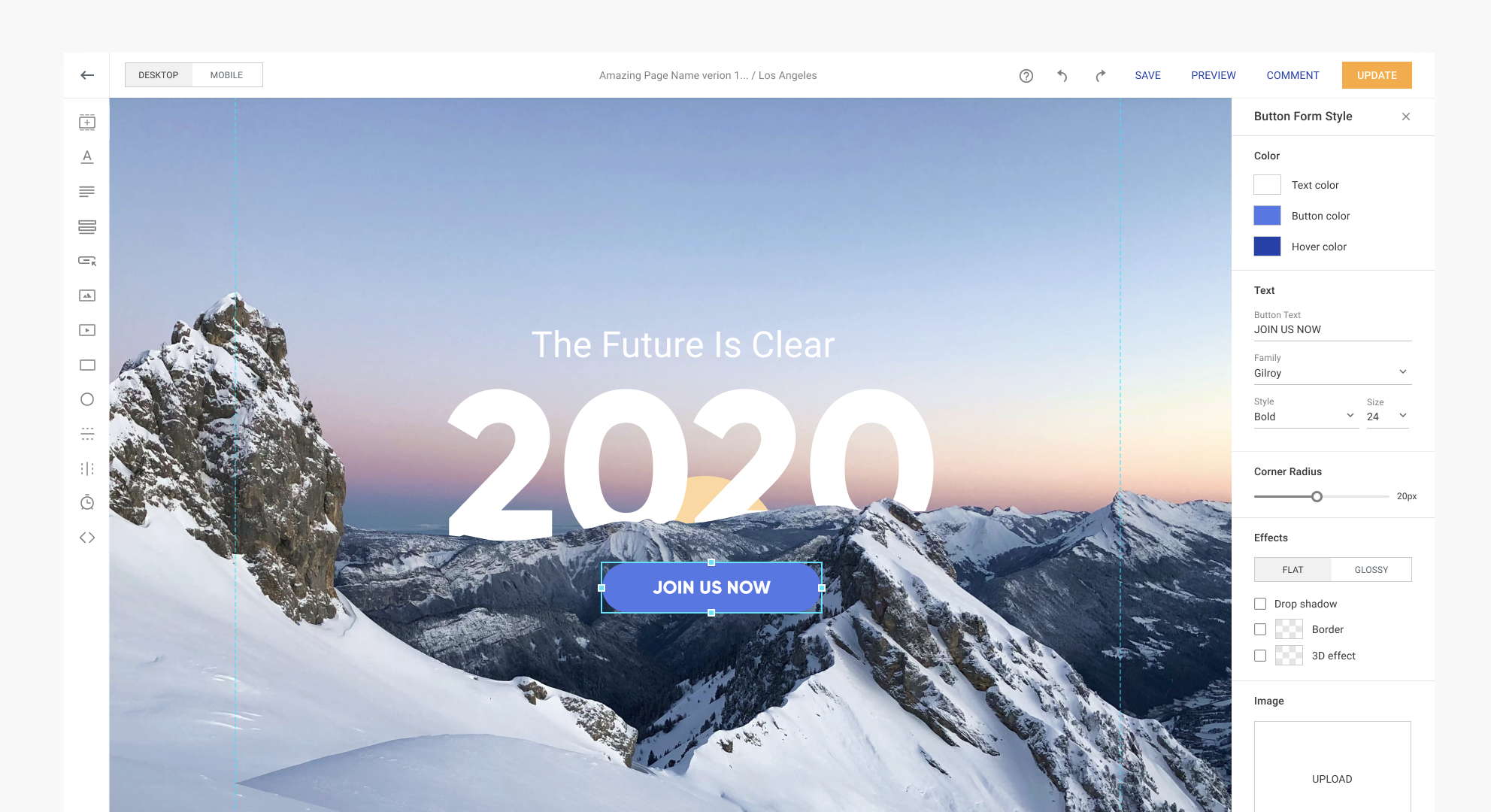
Interface utilisateur du constructeur
Vous pouvez voir comment la nouvelle mise à jour Crystal Clear est implémentée dans le générateur. Remarquez la palette de niveaux de gris, à l'exception des images, des boutons CTA et des logos :


Ce que nous avons appris
Le responsable du développement de l'interface utilisateur, Łukasz Grądzki, explique comment l'équipe et la technologie se sont améliorées. De plus, comment l'investissement que nous avons fait en 2016 a porté ses fruits aujourd'hui :

Au cours des quatre dernières années, nous sommes passés d'un simple composant commun à quelque chose que nous pouvons aujourd'hui appeler un système de conception à part entière. Un système commun à tous nos produits et outils internes.
Pour référence, en 2016, nous réécrivions l'ensemble de l'application côté frontend et implémentions la première version du kit d'interface utilisateur. Il a fallu plus de trois mois pour terminer la tâche et a impliqué une douzaine de membres de l'équipe. Il convient également de mentionner que l'application elle-même était relativement petite par rapport à aujourd'hui. Maintenant, nous avons pu déployer une refonte complète de l'application Instapage sans aucun problème majeur en un seul cycle de développement.
Découvrez la nouvelle interface utilisateur par vous-même
Le nouveau système de conception Crystal Clear vous apporte une clarté sur ce qui compte le plus - l'essence de la raison pour laquelle vous utilisez l'application Instapage. Nous voulons vous permettre de vous concentrer sur la tâche, sur votre utilisation quotidienne d'Instapage.
Nous sommes heureux d'avoir de vos nouvelles si vous avez des suggestions sur la façon dont nous pouvons nous améliorer ou des commentaires sur l'utilisation de notre nouvelle interface utilisateur. Connectez-vous ici pour en faire l'expérience par vous-même et consultez nos postes vacants si vous souhaitez rejoindre l'équipe.
