Présentation d'Elementor 3.12 - Concevez des méga-menus magnifiques et sophistiqués
Publié: 2023-04-04Elementor 3.12 comprend un certain nombre de fonctionnalités intéressantes, notamment un nouveau widget Menu, qui vous permettra de créer visuellement des méga menus sophistiqués dans Elementor. Cette version inclut également une nouvelle fonctionnalité qui vous permet de personnaliser davantage vos listes de sites Web et de créer un modèle alternatif dans le widget Loop Grid. Enfin, cette version élargit également les capacités existantes et vous offre des options de conception et de personnalisation supplémentaires.

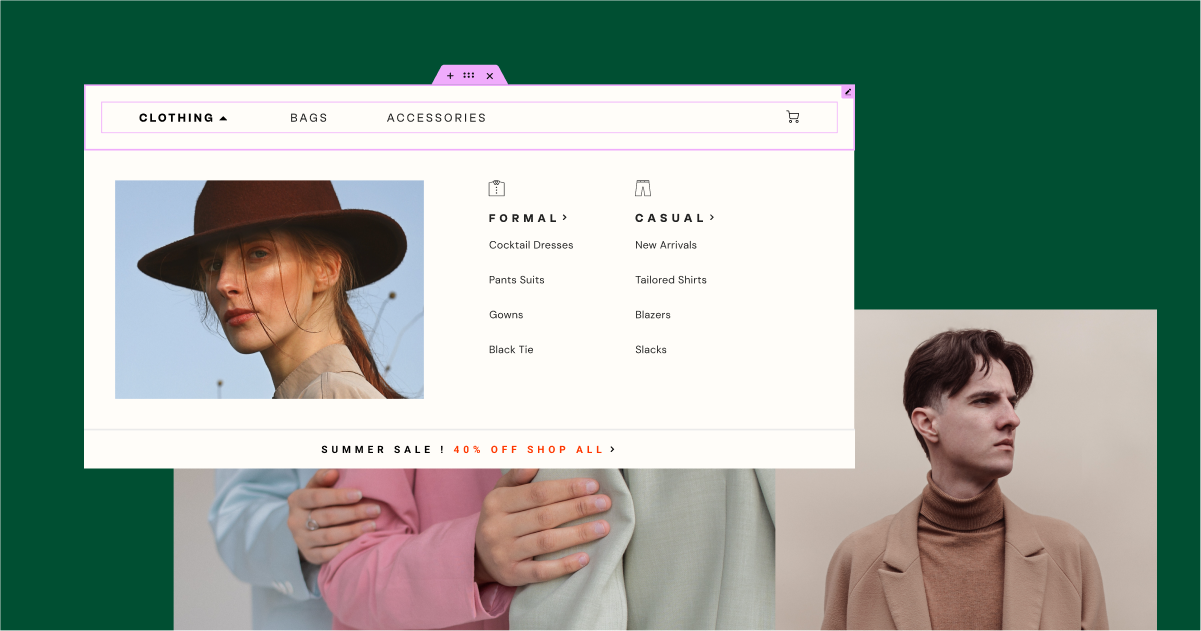
[Pro] Présentation du Mega Menu dans Elementor avec le nouveau widget de menu
Cette version introduit l'une des fonctionnalités les plus demandées - le Mega Menu, disponible avec le nouveau widget Menu. À l'aide du nouveau widget Menu, vous pouvez créer un menu extensible qui vous permet d'afficher plus de contenu. Cela améliore l'expérience des visiteurs en leur permettant de trouver plus facilement certaines catégories et sous-catégories, et vous permet de créer des conceptions de sites Web uniques et qui se démarquent.
Configuration de la navigation de votre site Web
Avec le nouveau widget Menu, vous pouvez créer autant d'éléments de menu que vous le souhaitez, à partir de rien, sans avoir à créer nécessairement de menus dans l'écran Menus WordPress. Chaque élément de menu peut être lié à n'importe quelle page, ce qui vous donne plus de flexibilité pour structurer la navigation de votre site Web. Pour une navigation conforme aux meilleures pratiques, il est recommandé d'utiliser la balise d'URL interne dynamique pour vous assurer que vos éléments de menu pointent toujours vers la page souhaitée.
Pour chaque élément de menu, vous pouvez décider si l'élément de menu comprend un contenu déroulant où vous pouvez ajouter des sous-catégories, ou non, et choisir une icône pour l'indicateur de liste déroulante. Si vous choisissez d'ajouter du contenu déroulant, vous pouvez définir un effet de liste déroulante pour que l'élément de menu s'ouvre au survol ou au clic, et choisissez si vous souhaitez que le contenu de la liste déroulante s'affiche en fondu avec un effet d'animation.
Créer un méga menu avec un contenu déroulant
En activant le contenu déroulant, par élément de menu, et en tirant parti de la puissance des conteneurs et des éléments imbriqués, vous pouvez créer de superbes et sophistiqués méga menus. Lorsque vous activez le contenu déroulant sur un élément de menu, un nouveau conteneur est ajouté à l'élément de menu, dans lequel vous pouvez faire glisser n'importe quel widget, styliser la zone de contenu et concevoir la mise en page de votre choix, ce qui améliore l'expérience des visiteurs et améliore leurs fiançailles.
Paramètres réactifs
Pour ajuster l'expérience du visiteur à chaque appareil, vous pouvez choisir le point d'arrêt auquel le menu devient un menu à bascule et ajuster la façon dont les zones de contenu déroulantes sont conçues pour correspondre à l'écran sur lequel elles sont visualisées.
Remarque : dans le cadre de cette mise à jour, le widget Nav Menu a été renommé Menu WordPress et vous pouvez toujours l'utiliser à tout moment, même dans votre widget Menu pour créer des menus basés sur l'écran Menus de WordPress.

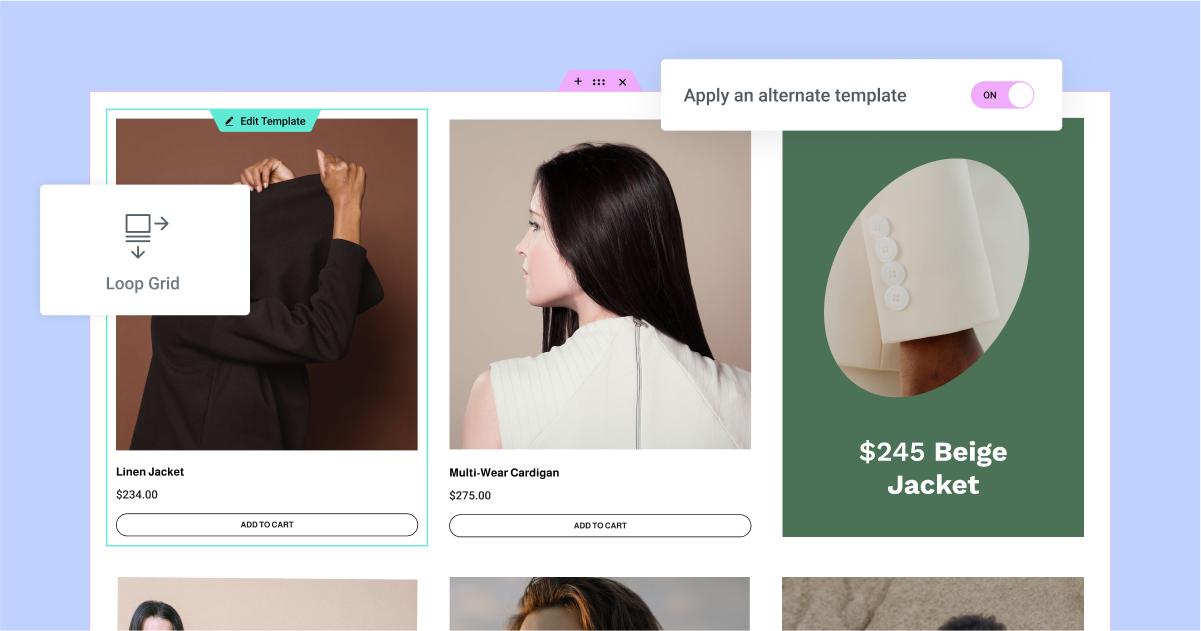
[Pro] Diversifiez votre conception avec un modèle alternatif de boucle
Loop Alternate Template, une nouvelle fonctionnalité du widget Loop Grid, vous permet d'atteindre un niveau supérieur de flexibilité de conception en appliquant un modèle différent sur des éléments spécifiques dans une grille de boucles.
Ajouter un modèle alternatif pour faire ressortir les éléments
Pour ajouter un autre modèle dans votre grille de boucles, activez le bouton "Appliquer un autre modèle". En cliquant sur Créer un modèle, vous accédez au générateur de thèmes, où vous pouvez concevoir un nouvel élément de boucle. Vous pouvez également choisir l'un des modèles d'élément de boucle que vous avez précédemment créés comme modèle alternatif. Vous pouvez créer jusqu'à 20 modèles différents pour chaque grille de boucles sur votre site Web.
Une fois que vous avez choisi le modèle que vous souhaitez utiliser, vous pouvez déterminer la position de l'élément dans la grille à laquelle vous souhaitez l'appliquer et si vous souhaitez qu'il se répète ou non. Par exemple, vous pouvez appliquer un autre modèle à l'élément en 2e position dans la grille, puis déterminer si vous souhaitez qu'il apparaisse uniquement sur le 2e élément ou le répéter tous les 2 éléments.
Remarque : dans le cadre de cette version, l'application d'un autre modèle remplace la conception d'éléments spécifiques dans votre grille de boucles, en fonction de la requête que vous avez sélectionnée pour l'ensemble de la grille. Il n'est pas encore possible d'injecter un élément externe à la requête.
Prenez plus d'espace avec la portée de la colonne
Définissez une étendue de colonne sur le modèle alternatif pour faire ressortir encore plus des éléments de boucle spécifiques. Cela vous permettra de concevoir un modèle qui occupe plus d'espace dans votre grille de boucles. Par exemple, si vous avez une grille de boucles avec 3 colonnes, vous pouvez créer un autre modèle qui couvre 2 colonnes. Cela signifie que si vous appliquez le modèle alternatif au 2e élément et que vous le définissez pour qu'il s'étende sur 2 colonnes, le 2e élément occupera 2 colonnes dans la première ligne.

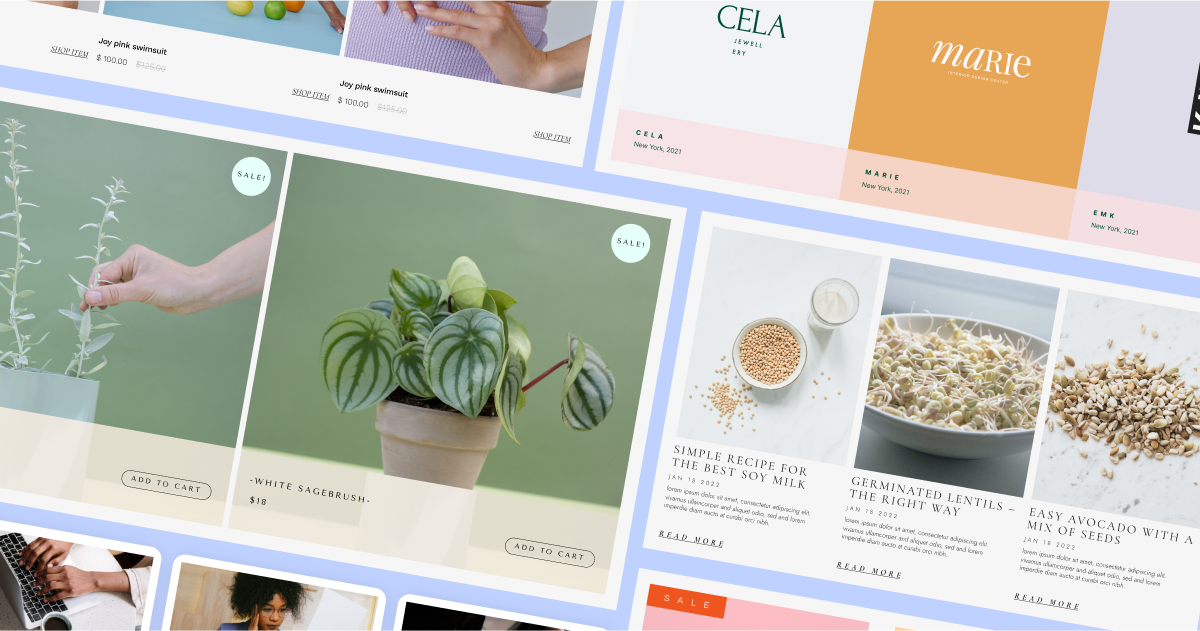
[Pro] Lancez votre flux de travail avec des modèles de boucle préconçus
Accélérez votre flux de travail et inspirez-vous des 10 nouveaux modèles de boucles disponibles dans la bibliothèque. Cette version comprend 6 modèles pour les publications et 4 pour les produits WooCommerce. Vous pouvez trouver les modèles en cliquant sur l'icône de la bibliothèque de modèles dans le canevas lorsque vous créez un nouveau modèle de boucle. La bibliothèque de modèles vous montrera des modèles de publications ou de produits en fonction du "type de modèle" que vous choisissez dans l'onglet de contenu de la grille de boucles.
Une fois que vous avez choisi le modèle que vous souhaitez utiliser, vous pouvez le personnaliser davantage et choisir le contenu et la requête que vous souhaitez afficher.
Remarque : les modèles de boucles sont basés sur des conteneurs et ne sont disponibles que pour les sites Web sur lesquels les conteneurs sont activés.

Refonte de l'interface Elementor
Elementor existe depuis près de 7 ans, date à laquelle l'interface de l'éditeur a été conçue pour la première fois. Au fil des ans, d'innombrables nouvelles fonctionnalités et widgets ont été ajoutés, ce qui rend important pour Elementor d'apporter des modifications à l'interface utilisateur (UI) et à l'expérience utilisateur (UX), afin de faciliter la croissance future du produit.

Au cours des prochaines versions, l'interface d'Elementor subira une refonte progressive, qui sera intégrée à REACT. Les modifications apportées à l'interface encouragent les meilleures pratiques en matière de création de sites Web avec Elementor, améliorent l'accessibilité, rationalisent les flux de travail et permettent l'introduction de nouvelles fonctionnalités à l'avenir.
Un nouveau jeu de couleurs pour Elementor
Dans Elementor 3.12, l'interface de l'éditeur a subi sa première mise à jour pour s'aligner sur le nouveau jeu de couleurs. Dans le cadre de cette mise à jour, les couleurs de l'Éditeur ont été simplifiées. Les nouvelles couleurs sont optimisées pour le mode Dark and Light, ont une meilleure accessibilité et vous permettent de vous concentrer sur le contenu de votre site Web, sans affecter aucune des fonctionnalités du produit.
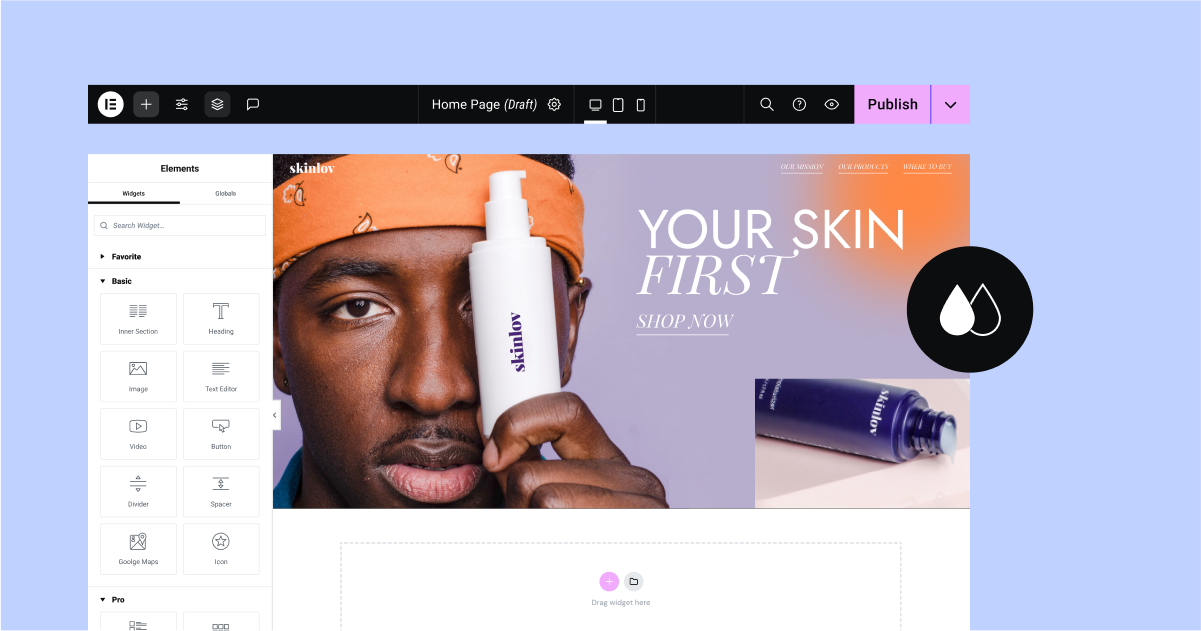
Expérience : nouvelle barre supérieure
Dans Elementor 3.12, la nouvelle barre supérieure est présentée comme une expérience que vous pouvez activer (depuis le tableau de bord WordPress → Elementor → fonctionnalités). Cette version présente l'étape initiale de la nouvelle barre supérieure dans l'éditeur, qui a été construite à l'aide de REACT pour améliorer les performances et activer les fonctionnalités futures. La barre supérieure rassemble toutes les actions essentielles nécessaires à la création d'un site Web dans un emplacement centralisé et facilement accessible.
Dans le cadre de cette version, la barre supérieure comprend les éléments et fonctionnalités suivants :
- Menu Elementor - fournit un accès direct au générateur de thèmes, à l'historique des révisions, aux préférences de l'utilisateur, aux raccourcis clavier et à la gestion du site Web (tableau de bord WordPress).
- Icône '+' – ouvre le panneau Widget.
- Paramètres du site - dirige vers tous les paramètres du site, comme ils étaient disponibles auparavant.
- Structure – ouvre le panneau de structure (anciennement navigateur).
- Indication de document - clarifie la partie du site Web sur laquelle vous travaillez.
- Icône de roue dentée - mène aux paramètres de la page, où vous pouvez ajuster les paramètres de la page sur laquelle vous vous trouvez.
- Icônes réactives - vous permet de vous déplacer facilement entre les différents points d'arrêt disponibles sur votre site Web en un seul clic.
- Icône de loupe - ouvre le Finder, vous permettant de trouver facilement des parties de site Web, d'effectuer des actions rapides et d'ajouter de nouvelles pages ou publications.
- Icône de point d'interrogation - vous dirige vers le centre d'aide.
- Icône 'Œil' – ouvre l'aperçu de votre site Web.
- Publier - est passé du bas du panneau du widget au coin droit de la barre supérieure, vous permettant de publier la page.
Comme il ne s'agit que de la première phase, toutes les fonctionnalités n'ont pas été entièrement intégrées et il n'est pas recommandé de l'activer sur les sites Web en direct.
Extension des capacités existantes
Pour suivre l'évolution constante du paysage de la conception Web, Elementor introduit constamment des mises à jour des fonctionnalités existantes pour étendre vos capacités et vous offrir plus d'options de personnalisation et de précision.

[Pro] Choisissez vos icônes personnalisées préférées dans le widget Menu Cart
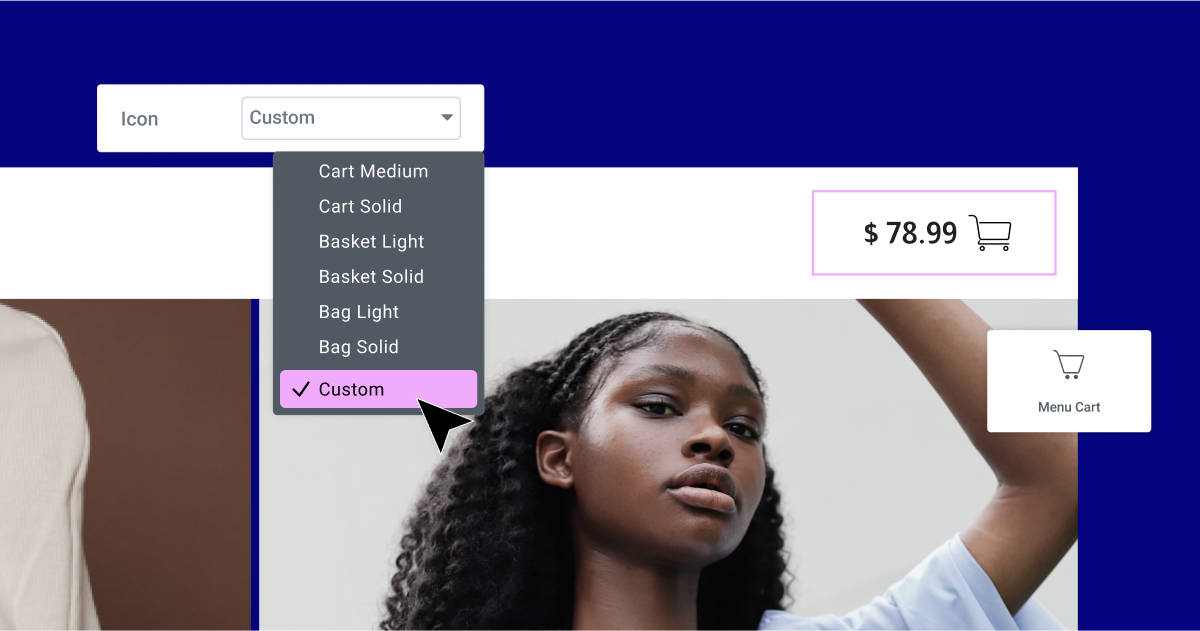
Le widget Menu Cart offrait auparavant une sélection de seulement 9 icônes pour le panier lui-même et ne permettait pas la personnalisation des icônes « Fermer le panier » ou « Supprimer l'élément ». Cependant, avec la dernière mise à jour, vous pouvez sélectionner ou télécharger n'importe quel SVG pour l'une des trois icônes. Pour ajouter une icône personnalisée au panier lui-même, sélectionnez d'abord "Personnalisé" dans la liste déroulante des icônes et choisissez une icône dans la bibliothèque ou téléchargez votre propre SVG. Pour modifier les icônes de 'Fermer le panier' ou 'Supprimer l'article', deux nouveaux contrôles ont été ajoutés au panneau d'édition afin que vous puissiez choisir une icône dans la bibliothèque ou télécharger votre propre SVG.

Aligner les icônes dans le widget Liste des icônes
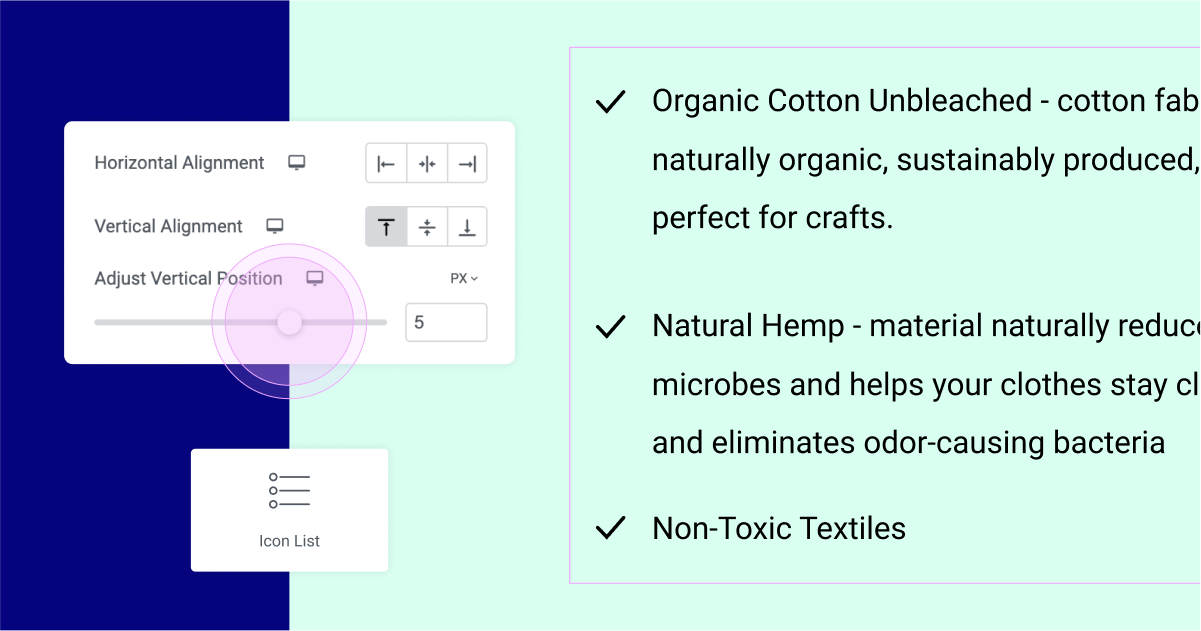
Avec cette mise à jour, si le contenu de votre élément de liste dans votre liste d'icônes s'étend sur plus d'une ligne, vous pouvez aligner verticalement l'emplacement de l'icône par rapport au contenu. Vous pouvez aligner l'icône en haut, au milieu ou en bas de votre élément de liste. Pour un niveau de précision supérieur, vous pouvez utiliser le curseur du contrôle Ajuster la position verticale pour placer votre icône exactement où vous le souhaitez.

Choisissez n'importe quel type d'unité, n'importe où
Dans le cadre de cette version, Elementor a aligné tous les champs basés sur les unités pour inclure tout ce qui leur manquait - EM, REM, pixels, pourcentages, VW, VH et personnalisé.
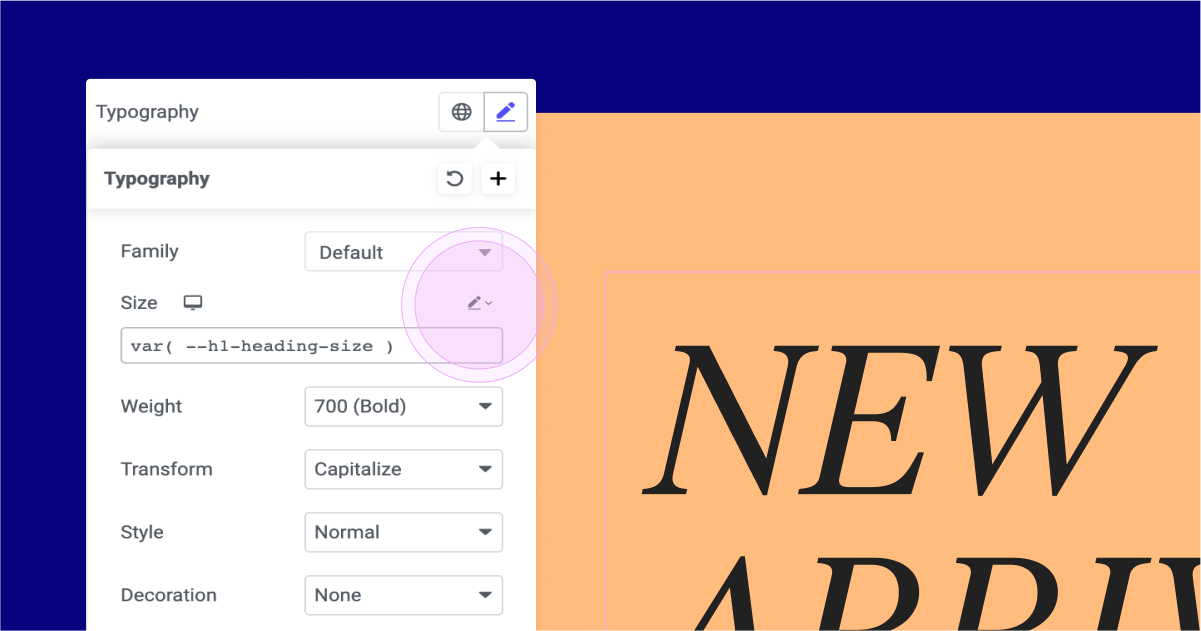
Avec les unités personnalisées, vous pouvez atteindre un niveau de précision supérieur en utilisant des fonctions mathématiques CSS dans des champs basés sur des unités. Par exemple, vous pouvez implémenter une fonction mathématique CSS pour ajuster automatiquement la taille de la police typographique en fonction des variables définies dans CSS personnalisé sur la page ou les paramètres du site. Pour ce faire, ils peuvent utiliser la fonction CSS « var(–h1-heading-size) » dans la taille de la police typographique et définir les variables dans le CSS personnalisé de la page ou du site, comme indiqué : ':root { –h1- taille d'en-tête : 3 rem ; }'
Concevez des sites Web sophistiqués avec les nouvelles fonctionnalités d'Elementor
La dernière version d'Elementor comprend un certain nombre de fonctionnalités intéressantes qui améliorent la conception de votre site Web et l'expérience des visiteurs. Avec l'introduction du nouveau widget Menu, vous pouvez créer visuellement et de manière transparente de superbes méga menus. De plus, le widget Loop Grid vous permet désormais de créer des modèles alternatifs pour vos listes de sites Web, vous donnant encore plus de contrôle sur votre conception.
Essayez Elementor 3.12 et dites-nous ce que vous pensez de ces mises à jour dans les commentaires ci-dessous.
