MVC vs MVP vs MVVM : Explication des modèles d'architecture Android courants
Publié: 2022-05-27En travaillant en tant que développeur, vous devez avoir entendu parler de modèles architecturaux. Dans notre monde Android, les plus reconnaissables sont MVC , MVP et MVVM . Vous connaissez probablement leurs caractéristiques, mais connaissez-vous les différences et quand les utiliser ?
Si vous vous posez ces questions, cet article est pour vous.
MVC - Modèle-Vue-Contrôleur
Model-View-Controller (MVC) est un modèle architectural qui aide à organiser la structure de notre application. Il divise ses responsabilités en trois couches : modèle, vue et contrôleur.
Besoin d'experts Android ?
Travaille avec nous!- Modèle - Couche de données, responsable de la gestion de la logique métier et de la prise en charge de l'API du réseau ou de la base de données. Le modèle fonctionne avec les sources de données distantes et locales pour obtenir et enregistrer les données. C'est là que la logique métier est gérée.
- Vue - Couche d'interface utilisateur, responsable de la visualisation des données du modèle à l'utilisateur. Il gère la manière dont les données sont présentées, y compris l'interface graphique.
- Contrôleur – Une couche logique qui intègre les couches Vue et Modèle. Le travail du contrôleur consiste à prendre en charge les entrées de l'utilisateur et à déterminer ce qu'il faut en faire.
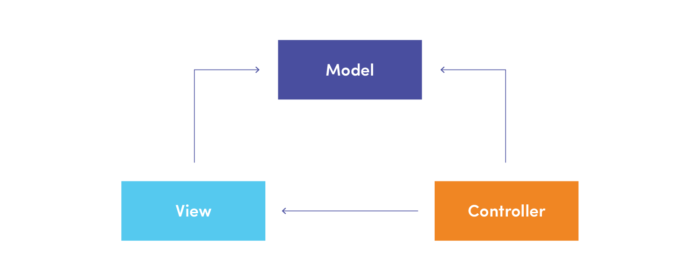
Vous pouvez très rapidement voir comment les composants individuels communiquent dans le graphique ci-dessous :

Comment ça fonctionne?
Plusieurs variantes de MVC ont vu le jour au fil des ans, mais je mentionnerai ici les deux plus populaires : le modèle passif et le modèle actif.
Modèle passif
Dans cette version de MVC, le contrôleur est la seule classe qui manipule le modèle. Pour bien illustrer ce processus, j'utiliserai le graphique ci-dessous :

- Le contrôleur répond aux actions de l'utilisateur et contacte le modèle.
- Lorsque le modèle est modifié, le contrôleur indique à la vue de mettre à jour ses données.
- La vue récupère les données mises à jour du modèle et les affiche à l'utilisateur.
Modèle actif
Dans cette version de MVC, d'autres classes que le contrôleur manipulent le modèle.
Dans ce cas, le modèle Observer est utilisé et la vue est enregistrée en tant qu'observateur de modèle. Grâce à cela, la vue sera constamment mise à jour lorsque le modèle changera.
Avantages
- Le modèle MVC supporte grandement le problème de séparation. Il augmente la testabilité du code et facilite son extension, permettant une implémentation facile de nouvelles fonctions.
- La classe Model n'a aucune référence aux classes du système Android, ce qui facilite grandement les tests unitaires.
- Le contrôleur n'étend ni n'implémente aucune classe Android. Cela rend possible les tests unitaires.
Désavantages
- La vue concerne à la fois le contrôleur et le modèle.
- La dépendance de la vue au modèle cause principalement des problèmes dans les vues avancées. Pourquoi? Si le rôle du modèle est de fournir des données brutes, la vue prendra en charge la gestion de la logique de l'interface utilisateur.
D'autre part, si le modèle affiche des données préparées directement pour l'affichage, nous obtiendrons des modèles prenant en charge à la fois la logique métier et la logique de l'interface utilisateur. - La mise en œuvre active du modèle augmente le nombre de classes et de méthodes de manière exponentielle car des observateurs doivent être nécessaires pour chaque type de données.
- Lorsqu'une vue dépend à la fois du contrôleur et du modèle, les modifications apportées à la logique de l'interface utilisateur peuvent nécessiter des mises à jour/modifications de plusieurs classes, réduisant ainsi la flexibilité du modèle.
- La dépendance de la vue au modèle cause principalement des problèmes dans les vues avancées. Pourquoi? Si le rôle du modèle est de fournir des données brutes, la vue prendra en charge la gestion de la logique de l'interface utilisateur.
- La gestion de la logique de l'interface utilisateur n'est pas limitée à une classe. Pour un nouveau programmeur, c'est tout un problème, et les chances de répartition des responsabilités entre le modèle, la vue et le contrôleur sont très élevées.
- Au fil du temps, en particulier dans les applications avec des modèles anémiques, de plus en plus de code commence à être envoyé aux contrôleurs , les rendant gonflés et cassants.
Sommaire
La dépendance de View sur le modèle et le fait d'avoir une logique dans View peuvent détériorer considérablement la qualité du code dans notre application. On peut réduire ce danger en choisissant d'autres motifs, notamment ceux proposés pour les applications mobiles. Lisez à leur sujet ci-dessous.
MVP - Modèle-Vue-Présentateur
Model-View-Presenter (MVP) est un modèle architectural que nous pouvons utiliser pour faire face aux faiblesses du modèle MVC. Il offre la modularité, la testabilité et une base de code beaucoup plus claire et plus facile à maintenir.
MVP divise la structure de l'application en couches View , Model et Presenter :
- Modèle - Analogiquement au modèle MVC.
- Vue - Couche d'interface utilisateur, chargée de présenter les données à l'utilisateur de la manière spécifiée par le présentateur. Il peut être implémenté par des activités, des fragments ou toute vue commune.
- Présentateur - La couche logique qui sert d'intermédiaire entre les couches Vue et Modèle. Il contacte à la fois les couches Vue et Modèle et réagit aux actions effectuées par l'utilisateur.
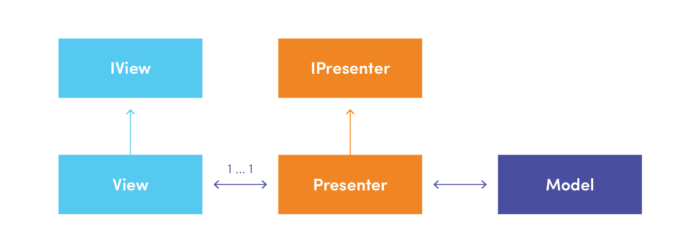
Comment ça fonctionne?
Dans MVP , View et Presenter sont entièrement séparés et communiquent entre eux via des abstractions. Les classes d'interface Contract définissent la relation entre elles. Grâce à eux, le code est plus lisible et la connexion entre les couches est facile à comprendre. Si vous êtes intéressé par les détails de mise en œuvre, veuillez lire Model-View-Presenter : directives Android.
Il convient de mentionner que le présentateur ne peut avoir aucune référence à une API spécifique à Android.
Voir l'image ci-dessous pour un bon aperçu du processus d'échange de données entre les composants individuels. Pour les besoins de cet article, cet exemple est simplifié :

- L'utilisateur effectue l'action.
- Le présentateur réagit à l'action de l'utilisateur et envoie une demande appropriée au modèle.
- Le modèle est mis à jour et de nouvelles données sont envoyées au présentateur.
- Le présentateur prépare les données à afficher et les envoie à View.
- La vue affiche les données à l'utilisateur.
Avantages
- Nous pouvons facilement tester la logique de Presenter car elle n'est liée à aucune vue ni API spécifiques à Android.
- La vue et le présentateur sont entièrement séparés , ce qui facilite la simulation d'une vue, rendant les tests unitaires plus superficiels qu'alors dans le MVC
- Nous n'avons qu'une seule classe qui gère tout ce qui concerne la présentation d'une vue - le présentateur.
Désavantages
- Le présentateur, comme le contrôleur, a tendance à accumuler une logique métier supplémentaire. Pour résoudre ce problème, décomposez votre code et pensez à créer des classes avec une seule responsabilité.
- Bien qu'il s'agisse d'un excellent modèle pour une application Android, cela peut sembler écrasant lors du développement d'une petite application ou d'un prototype.
Sommaire
Comparé à MVC, ce modèle est bien meilleur. Il résout deux problèmes critiques du modèle MVC :

- La vue ne fait plus référence à la fois au contrôleur et au modèle.
- Il n'a qu'une seule classe qui gère tout ce qui concerne la présentation de la vue : le Presenter.
MVVM - Modèle-Vue-VueModèle
Model-View-ViewModel (MVVM) est un modèle basé sur des événements. Grâce à cela, nous pouvons réagir rapidement aux changements de conception. Ce modèle architectural nous permet de séparer l'interface utilisateur de la logique métier et comportementale encore plus que dans le cas de MVC ou MVP.
- ViewModel - Traite de la livraison des données du modèle à la couche de vue et de la gestion des actions de l'utilisateur. Il convient de mentionner qu'il fournit les flux de données pour View.
- Vue - La couche UI est responsable de la présentation des données, de l'état du système et des opérations en cours dans l'interface graphique. En dehors de cela, il initialise et lie ViewModel avec des éléments View (informe ViewModel des actions de l'utilisateur).
- Modèle - Identique à MVC - aucun changement.
Comment ça fonctionne?
L'idée du modèle MVVM est basée principalement sur la couche View (modèle Observer) observant les données changeantes dans la couche ViewModel et répondant aux changements via le mécanisme de liaison de données.
La mise en œuvre du modèle MVVM peut être réalisée de plusieurs manières. Cependant, il vaut la peine d'y inclure le mécanisme de liaison de données. Grâce à cela, la logique de la couche View est minimisée, le code devient plus organisé et les tests sont plus faciles.

Si le modèle MVP signifiait que le présentateur indiquait directement à la vue ce qu'il fallait afficher, le modèle de vue MVVM expose les flux d'événements auxquels les vues peuvent être associées. Le ViewModel n'a plus besoin de stocker une référence à la vue comme il le faisait avec le présentateur. Cela signifie également que toutes les interfaces requises par le modèle MVP sont désormais inutiles.
Les vues informent également le ViewModel de diverses actions, comme le montre le graphique ci-dessus. Par conséquent, le modèle MVVM prend en charge la liaison de données bidirectionnelle entre View et ViewModel. La vue a une référence à ViewModel, mais ViewModel n'a aucune information sur View.
Avantages
- Les tests unitaires sont plus simples car vous n'êtes pas accro à la vue. Il suffit de vérifier que les variables observables sont correctement positionnées au fur et à mesure que le modèle change lors des tests.
- Les ViewModels sont encore plus conviviaux pour les tests unitaires car ils exposent simplement l'état et, par conséquent, peuvent être testés indépendamment sans tester la façon dont les données seront consommées. En bref, il n'y a aucune dépendance à la vue.
- Seule la vue contient une référence au ViewModel, et non l'inverse. Cela résout le problème de couplage serré. Une seule vue peut référencer plusieurs ViewModels.
- Même pour les vues complexes, nous pouvons avoir différents ViewModels dans la même hiérarchie.
Désavantages
- La gestion des ViewModels et de leur état dans des interfaces utilisateur complexes est parfois difficile pour les débutants.
Sommaire
MVVM combine les avantages fournis par MVP tout en utilisant les avantages de la liaison de données et de la communication basée sur les événements. Le résultat est un modèle dans lequel le modèle contrôle autant d'opérations que possible, avec une séparation de code et une testabilité élevées.
MVC vs MVP vs MVVM : Comparaison
| MVC | MVP | MVVM | |
|---|---|---|---|
| Entretien | difficile à entretenir | facile à maintenir | facile à maintenir |
| Difficulté | Facile à apprendre | Facile à apprendre | plus difficile à apprendre en raison de fonctions supplémentaires |
| Type de relation | relation plusieurs-à-un entre le contrôleur et la vue | relation un à un entre le présentateur et la vue | relation plusieurs-à-un entre la vue et le modèle de vue |
| Tests unitaires | en raison du couplage étroit, MVC est difficile à tester unitairement | bonne performance | performance excellente |
| Point d'accès | Manette | Voir | Voir |
| Références | La vue n'a pas de référence au contrôleur | La vue fait référence au présentateur | La vue fait référence au modèle de vue |
MVC vs MVP vs MVVM : Résumé
Le modèle MVP et le modèle MVVM s'en sortent nettement mieux que le modèle MVC. La manière dont vous choisissez dépend vraiment de vos préférences. Cependant, j'espère que cet article vous a montré les principales différences entre eux et facilitera le choix.
A la recherche d'une alternative ?
Choisissez le multiplateforme !Bibliographie:
- Cervone, S. (2017) Model-View-Presenter : directives Android.
- Dang, AT (2020) MVC contre MVP contre MVVM.
- Muntenescu, F. (2016) Modèles d'architecture Android Partie 1 : Modèle-Vue-Contrôleur.
- Muntenescu, F. (2016) Modèles d'architecture Android Partie 2 : Modèle-Vue-Présentateur.
- Muntenescu, F. (2016) Modèles d'architecture Android, partie 3 : Modèle-Vue-VueModèle.
