Convertir plus de clients avec des tests multipages (tutoriel approfondi)
Publié: 2022-05-04
Si vous cherchez un moyen de rendre votre programme d'expérimentation encore plus efficace, les expériences multipages (également appelées tests multipages ou expériences multipages) pourraient être exactement ce dont vous avez besoin. Une expérience de plusieurs pages offre un moyen utile de tester des éléments sur plusieurs pages ou de reconcevoir un site Web.
L'avantage de l'utiliser est que vous pouvez maintenir une expérience utilisateur cohérente, examiner le comportement des visiteurs sur différentes pages et mieux comprendre comment vos visiteurs interagissent avec les différentes sections de votre site Web.
Dans cet article, nous examinerons ce que sont les tests multipages, certains des cas d'utilisation les plus courants et comment les mettre en œuvre avec Convert Experiences.
- Que sont les tests multipages ?
- Quand devriez-vous envisager d'utiliser des tests multipages ?
- Rendre le parcours des utilisateurs cohérent
- Refonte de votre site Web
- Utiliser des formulaires de soumission multipages
- Personnalisez le contenu sur différentes pages
- Offrez une expérience de paiement multipage
- Implémenter un moteur de recommandation simple
- Quels sont les avantages des tests multipages ?
- Améliorez vos taux de conversion
- Supprimer les points de friction du client
- Améliorez votre copie
- Supprimer les risques d'une refonte
- Comment configurer des expériences multipages robustes à l'aide de Convert Experiences ?
- Expériences A/B multipages
- Ajouter des pages
- Ajouter des variantes
- Ajouter des objectifs
- Configurer la zone du site
- Définissez vos publics
- Définir la répartition du trafic
- Expériences multipages d'assurance qualité
- Expériences d'URL fractionnées multipages
- Passer les paramètres des URL d'origine aux URL de variante
- Déploiements multipages
- Expériences A/B multipages
- Emballer
Que sont les tests multipages ?
Les tests multipages sont un type d'expérimentation qui vous permet de tester les modifications apportées à des éléments spécifiques sur différentes pages en même temps.
En règle générale, vous souhaiterez effectuer l'une des opérations suivantes :
- Recréez toutes les pages de votre entonnoir ou créez de nouvelles versions. Cette nouvelle collection de pages devient votre entonnoir de variation, que vous comparez ensuite à l'entonnoir d'origine. C'est ce qu'on appelle le test d'URL fractionnée multipage ou le test d'entonnoir .
- Alternativement, vous voudrez peut-être voir comment la présence ou l'absence d'éléments récurrents, tels que les badges de sécurité, affecte les conversions le long d'un entonnoir. C'est ce qu'on appelle les tests multipages « classiques ».
Voici quelques exemples de tests multipages que vous pouvez essayer :
- Masquez la case "S'abonner à la newsletter" à tous les abonnés existants sur le site Web.
- Pour les visiteurs d'un emplacement spécifique, incluez un numéro de téléphone dans le pied de page de votre site Web.
- Pour tous les visiteurs arrivés via une campagne publicitaire, remplacez le CTA "contactez-nous" dans votre navigation par un CTA "demander une démo".
- Pour les visiteurs qui reviennent, présentez une superposition de «20% de réduction» sur toutes les pages de produits.
Quand devriez-vous envisager d'utiliser des tests multipages ?
Rendre le parcours des utilisateurs cohérent
Supposons que vous testiez de nouveaux boutons CTA.
Une expérience sur plusieurs pages garantira que les visiteurs voient les mêmes CTA sur l'ensemble de votre site. Si un visiteur est inclus dans une expérience et que la version originale lui est attribuée, il verra les boutons CTA d'origine sur toutes les pages ; s'ils sont regroupés dans la variante, ils verront les nouveaux CTA sur toutes les pages.
Offrir une expérience utilisateur cohérente tout au long de votre site Web est essentiel pour éviter la méfiance ou la confusion parmi vos visiteurs.
Au fil du temps, les clients pourront identifier et se familiariser avec vos boutons CTA si vous conservez le même schéma de couleurs et de design sur différentes pages et écrans, même lors de vos tests.
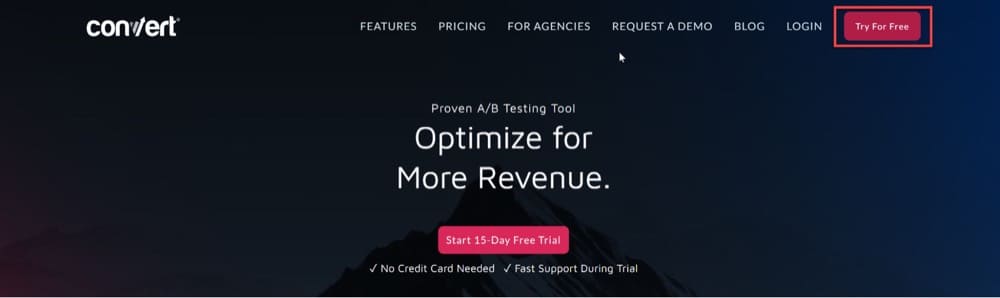
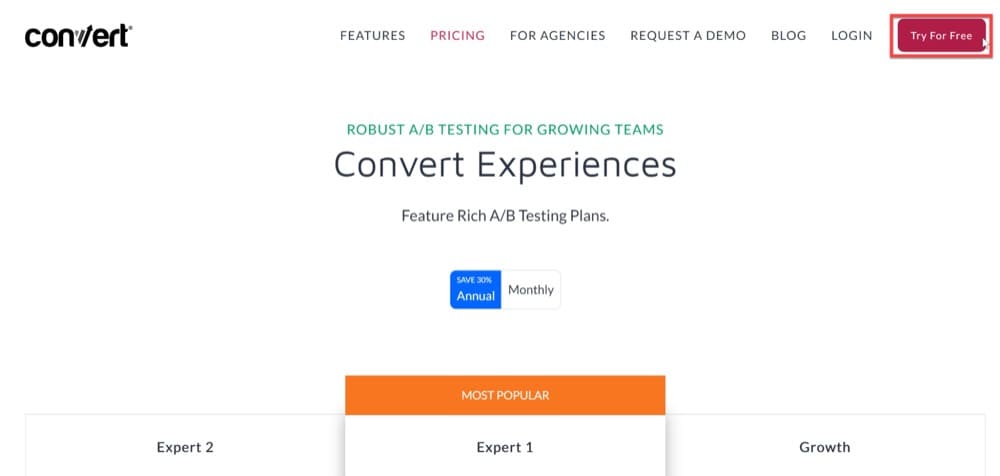
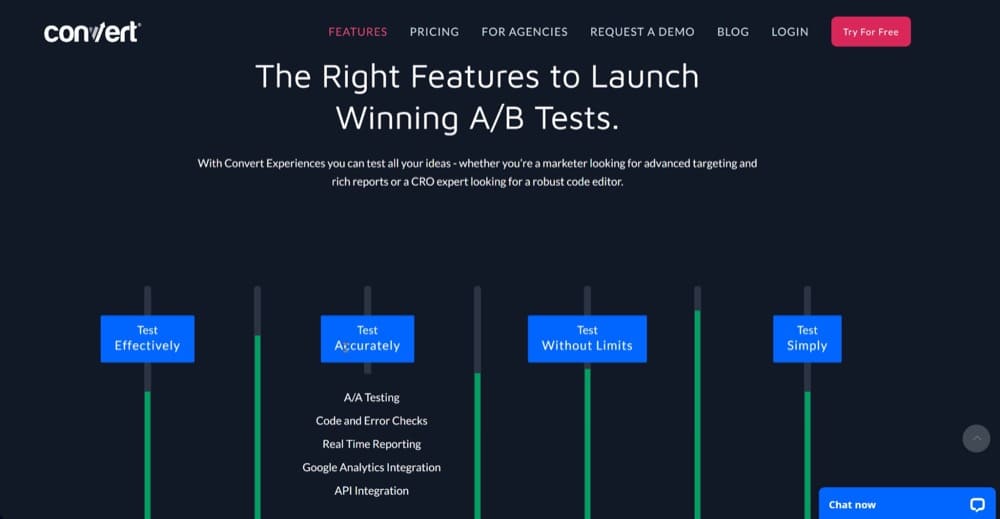
Jetez un coup d'œil à la couleur du bouton CTA "Essayer gratuitement" sur la page d'accueil et la page de tarification de Convert.


Si nous voulions tester de nouvelles couleurs de boutons, nous mettrions en place une expérience multipage qui conserve le même schéma de couleurs et de conception sur toutes les pages pour offrir une expérience utilisateur cohérente.
Et changer les couleurs des boutons n'est pas la seule fois où vous voudrez utiliser ce type d'expérience.
Par exemple, si vous utilisez des galeries d'images à défilement vertical sur la plupart des pages mais que vous utilisez un curseur horizontal moins évident sur une autre, les visiteurs pourraient avoir du mal avec le matériel ou le manquer complètement.
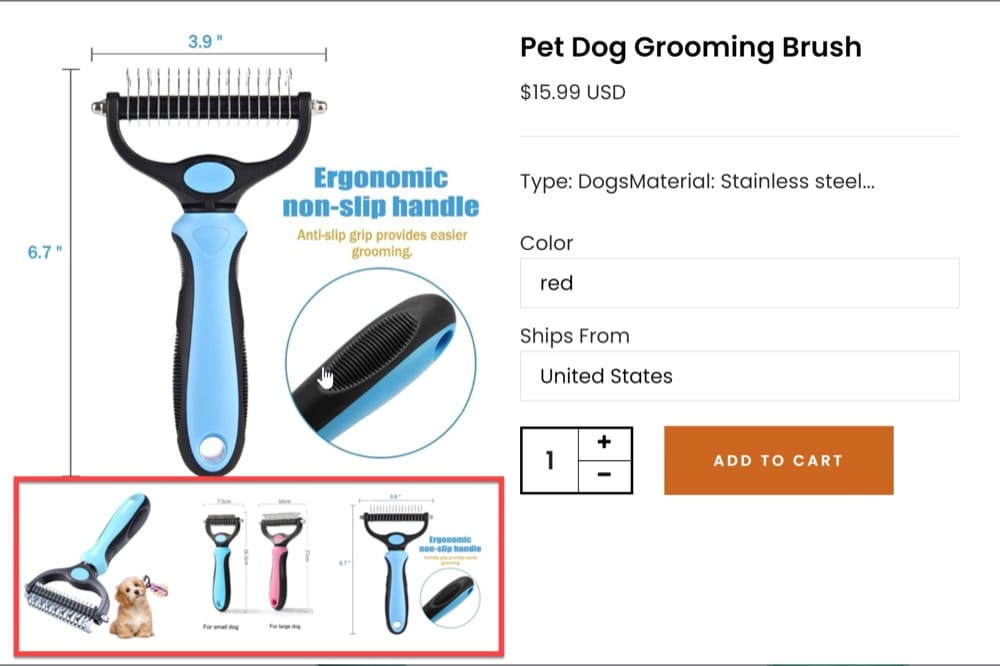
Illustrons cela à l'aide d'un cas d'utilisation hypothétique.
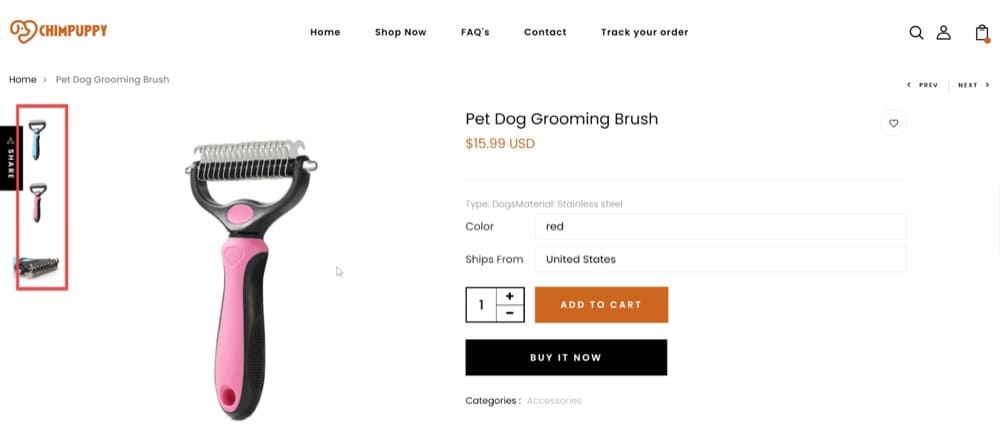
Regardez à quel point l'expérience de défilement est différente sur la vue rapide par rapport à la page produit dans l'exemple ci-dessous.


Les curseurs incohérents sur différentes pages ne feront que semer la confusion chez les visiteurs et auront un impact négatif sur les conversions.
Refonte de votre site Web
Envisagez-vous une refonte de site Web?
Vous voudrez peut-être effectuer une expérience de plusieurs pages pour comparer une conception différente avec la précédente avant de vous engager dans la nouvelle version. Exécutez un test de plusieurs pages (et dirigez d'abord une petite quantité de trafic vers celui-ci) pour avoir une idée de ses performances.
Prenons le cas d'une entreprise de commerce électronique avec un chiffre d'affaires de 8 millions de dollars qui modifie l'ensemble de la conception de son site Web. Depuis la création du site il y a six ans, seules les rubriques ont été revues. Bien que les ventes aient considérablement augmenté, le site Web n'a pas été mis à jour. Il n'a pas un design moderne, le processus de paiement n'est pas fluide et il n'est pas adapté aux mobiles. L'entreprise sait qu'elle doit le mettre à jour et engage une entreprise haut de gamme pour le remodeler complètement. Font-ils ce qu'il faut?
Non! L'expérimentation de plusieurs pages doit être envisagée avant une refonte majeure du site pour éviter de gaspiller des ressources sur les mauvaises choses.
Chez Convert, nous testons nos hypothèses avant de repenser le site Web et de mettre en œuvre les idées qui correspondent à l'évolution de notre parcours client, de notre marque et de notre stratégie.
La dernière fois que nous l'avons mise à jour, notre hypothèse de travail pour la refonte de la page des fonctionnalités était que si nous présentions des avantages clairs dès le départ et permettions aux utilisateurs d'identifier facilement les fonctionnalités principales, nous verrions plus d'engagement. Une hypothèse raisonnable. Nous avons choisi de tester la première phase du projet tout en continuant à travailler sur la solution globale plutôt que de remanier complètement la page des fonctionnalités pour le savoir.

Nos résultats préliminaires indiquaient que nous étions sur la bonne voie, les visiteurs participant plus activement à la variation. En testant d'abord l'hypothèse, nous avons pu apporter les modifications avec un budget relativement restreint. Nos hypothèses confirmées, nous avons procédé à la refonte, convaincus que la mise à niveau en valait la peine.
Bien sûr, ce n'était qu'un des nombreux tests pour l'une de nos hypothèses. Cependant, cet exemple illustre comment tester divers éléments du processus de conception et de développement Web avec de minuscules tests multipages est une approche merveilleuse pour obtenir des commentaires.
Utiliser des formulaires de soumission multipages
Le terme formulaire multipage fait référence à un long formulaire comportant plusieurs pages. Il est utilisé pour rendre les formulaires détaillés, tels que les formulaires d'expédition ou d'inscription, moins intimidants à remplir pour les utilisateurs. Vous pouvez améliorer les conversions et créer une expérience utilisateur positive en permettant aux consommateurs et aux prospects de remplir leurs informations en plus petits morceaux.
Voici quelques exemples de types de formulaires qui pourraient bénéficier d'une multipage :
- Formulaires pour le commerce électronique
- Formulaires pour les demandes d'emploi
- Formulaires d'inscription à l'événement
- Formulaires d'enregistrement des utilisateurs
Concevoir et intégrer des formulaires multipages sur votre site Web est extrêmement facile grâce aux expériences multipages.
Les noms et coordonnées des clients peuvent être collectés sur une page, les informations d'expédition sur la suivante et les informations de paiement sur la troisième. En le divisant en pages, vous rendez le formulaire plus facile à remplir et vous obtenez toujours les mêmes données qu'un formulaire d'une seule page. Vous pourriez également être en mesure de recueillir des informations supplémentaires si vous les demandez plus tard dans le processus.
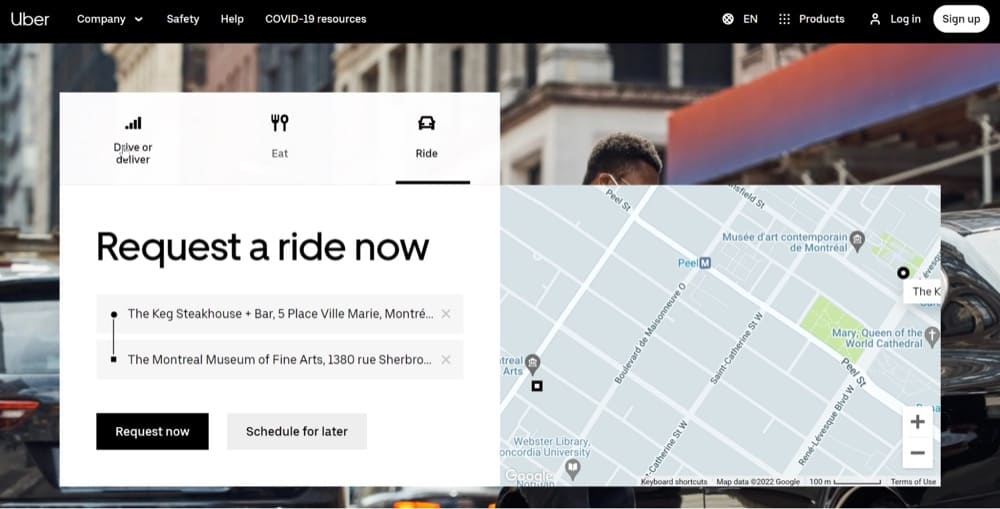
Découvrez comment Uber utilise les formulaires multipages.
La première section est extrêmement simple à remplir. Vous devez choisir entre les options Drive/Eat/Ride. Ensuite, si vous avez choisi Ride, par exemple, vous passez à l'étape suivante, en saisissant votre emplacement. Les 2 boutons CTA indiquent clairement aux visiteurs que le formulaire a plus de pages.

Personnalisez le contenu sur différentes pages
Si les nouveaux visiteurs de votre site Web sont régulièrement plus nombreux que les visiteurs de retour, votre offre peut ne pas être suffisamment convaincante pour les visiteurs. Une façon de résoudre ce problème consiste à leur offrir une expérience unique grâce à la personnalisation .
La personnalisation a plusieurs visages. Voici une suggestion sur la façon de combiner une expérience de plusieurs pages avec un contenu personnalisé.
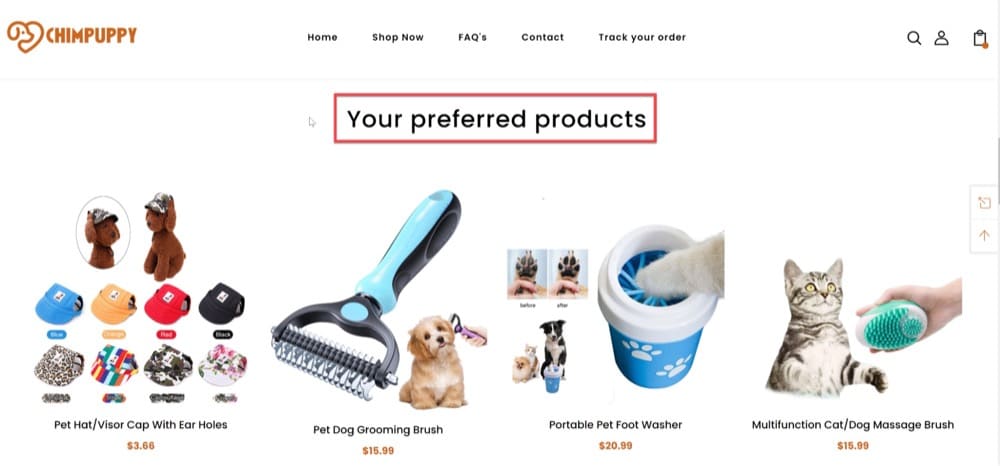
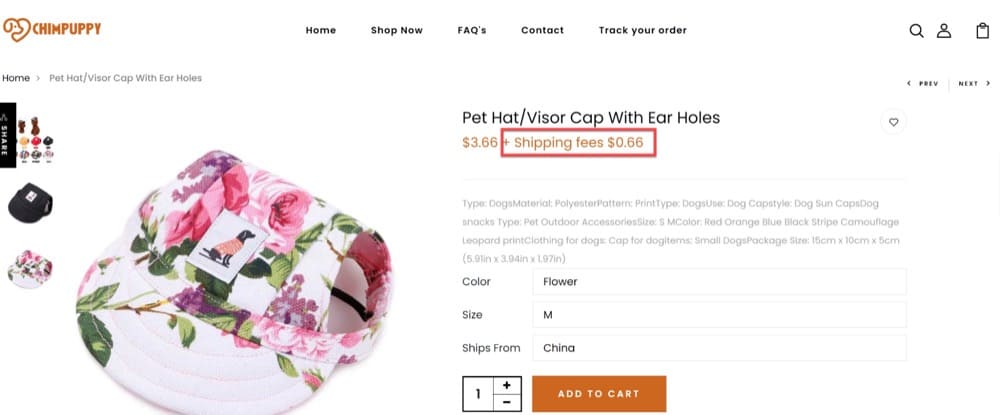
Vous êtes plus susceptible de voir les utilisateurs atterrir sur la page d'accueil de votre site s'ils reconnaissent votre marque. Vous pouvez également afficher toutes vos promotions ici. Pour faire appel aux intérêts et aux goûts spécifiques d'un utilisateur, vous pouvez simplifier ou personnaliser les catégories/produits affichés en fonction de sa visite précédente.
Remarque : Les captures d'écran du site Web Chimpuppy ci-dessous proviennent d'un site de démonstration Shopify créé par l'équipe Convert à des fins d'illustration.

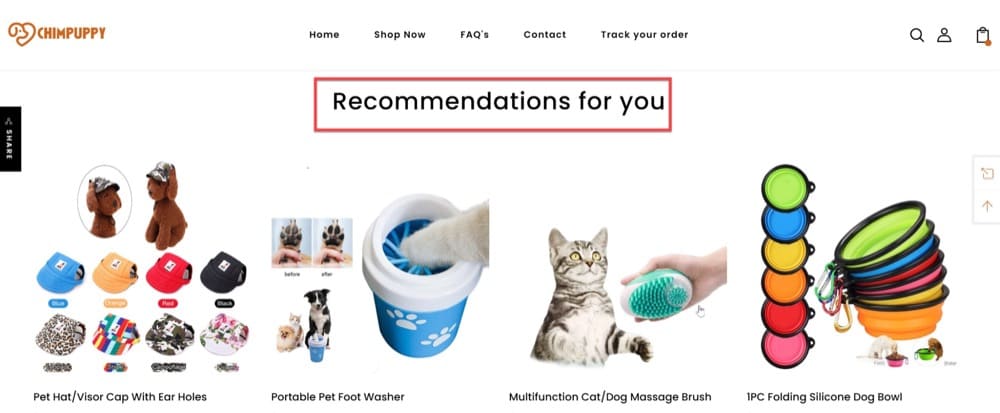
Une fois que le visiteur a sélectionné un produit et navigué vers la vue de la page du produit, il peut toujours voir les articles personnalisés (ajoutés via l'expérience multipage) à ajouter au panier :

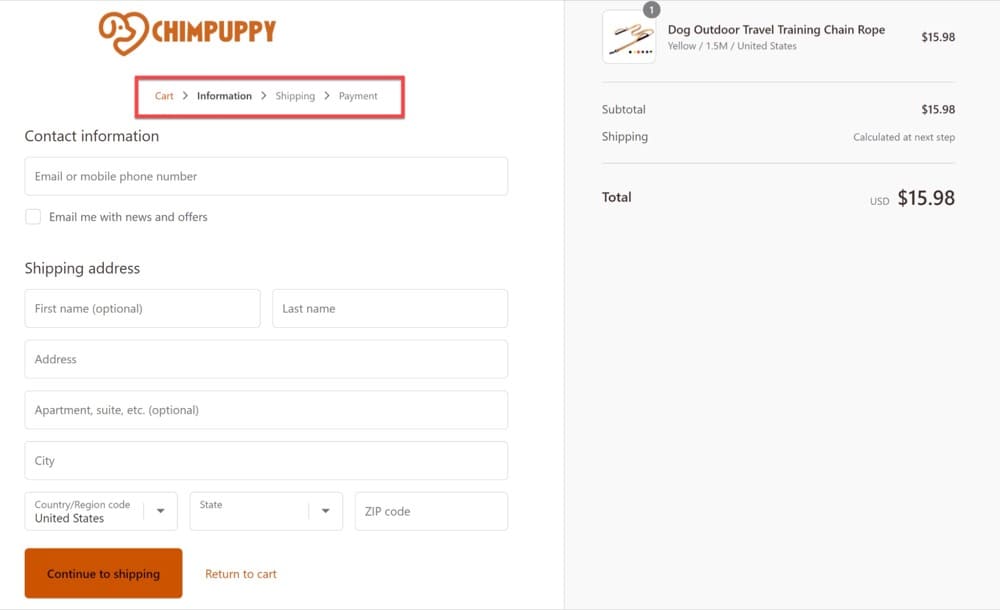
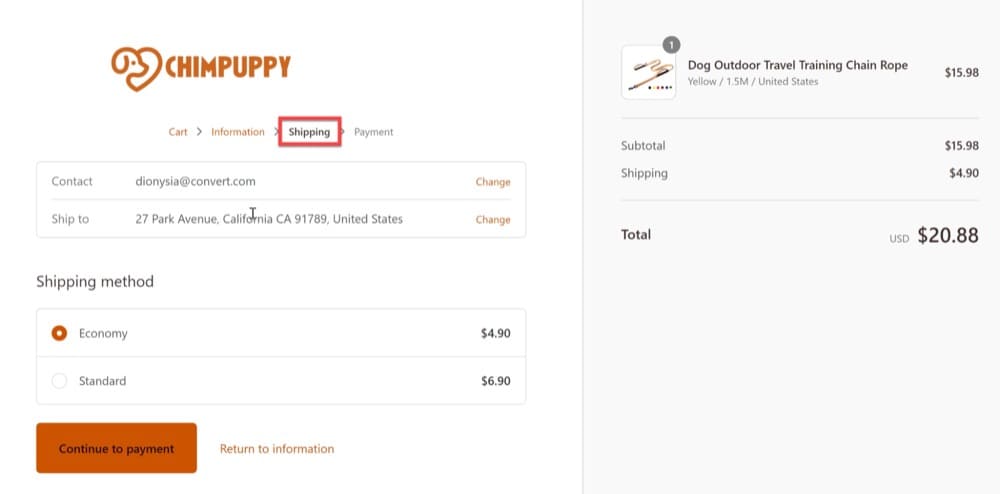
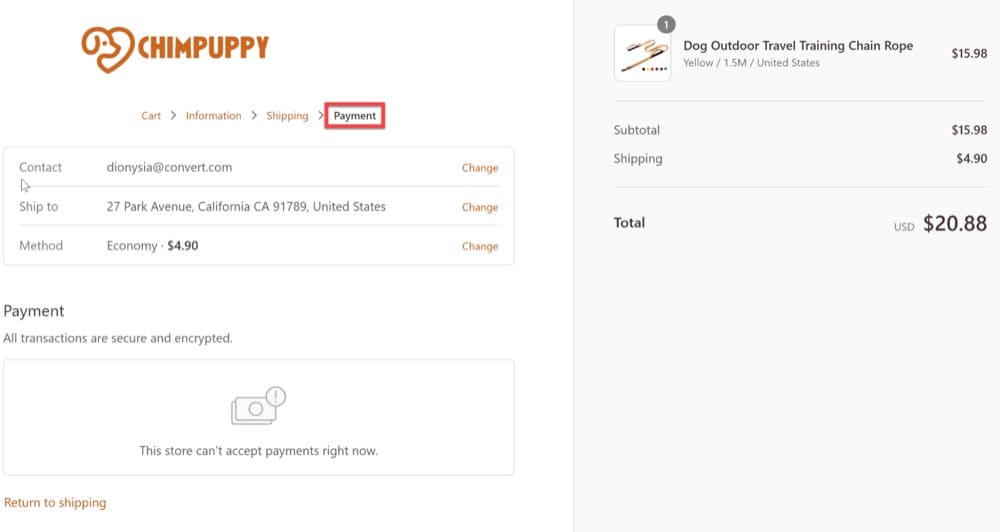
Offrez une expérience de paiement multipage
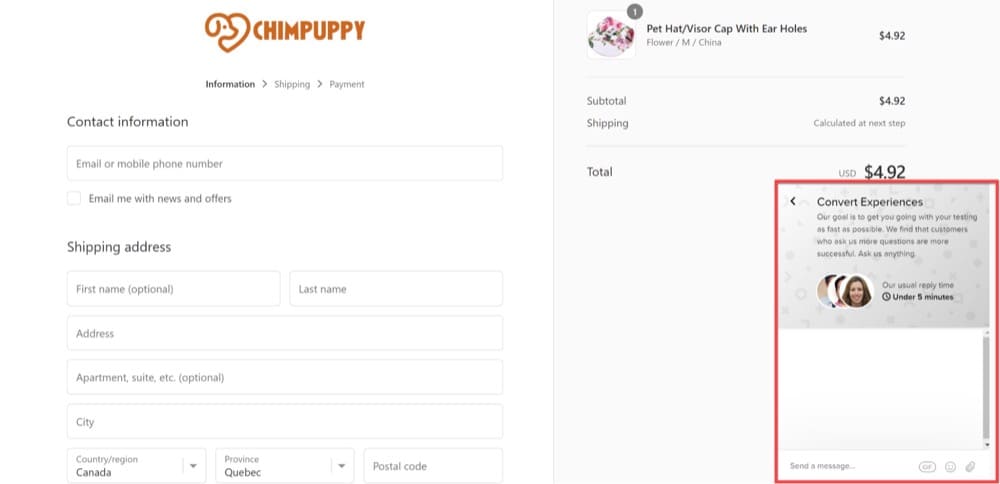
Les paiements multipages étendent les étapes de paiement (généralement entre 3 et 5) sur plusieurs pages plutôt que de tout avoir sur un seul écran. Les acheteurs doivent fournir des informations personnelles, l'adresse de facturation, le mode d'expédition, les informations de paiement et d'autres détails à chaque étape.
Malgré le fait qu'ils soient plus lents que les paiements d'une page, certains utilisateurs les préfèrent car ils ont plus de temps pour revérifier et confirmer leurs informations avant de passer une commande.
Les processus de paiement multipages sont les meilleurs pour les achats plus chers ou les articles qui nécessitent plus de considération, car ils ont tendance à mieux fonctionner pour ces types d'achats. La commodité de pouvoir revérifier toutes les informations, y compris l'adresse de livraison et le prix, avant de soumettre un achat, peut rendre les clients plus à l'aise.



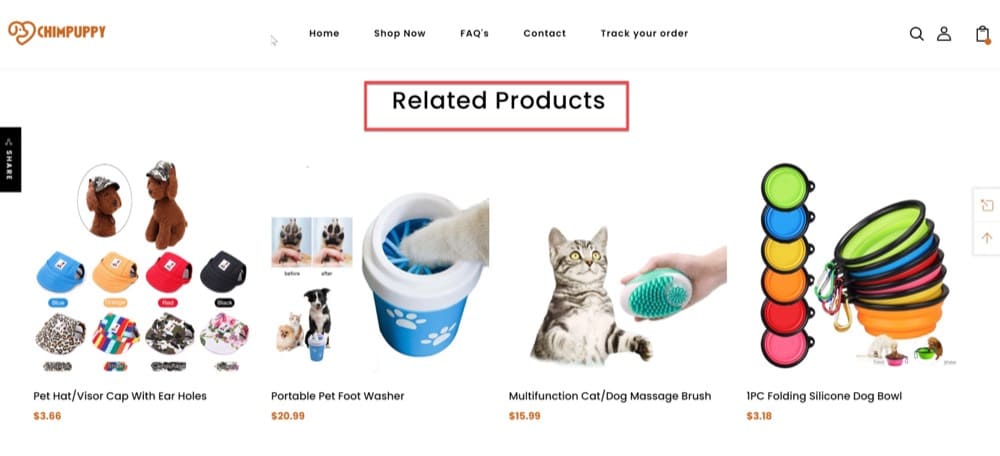
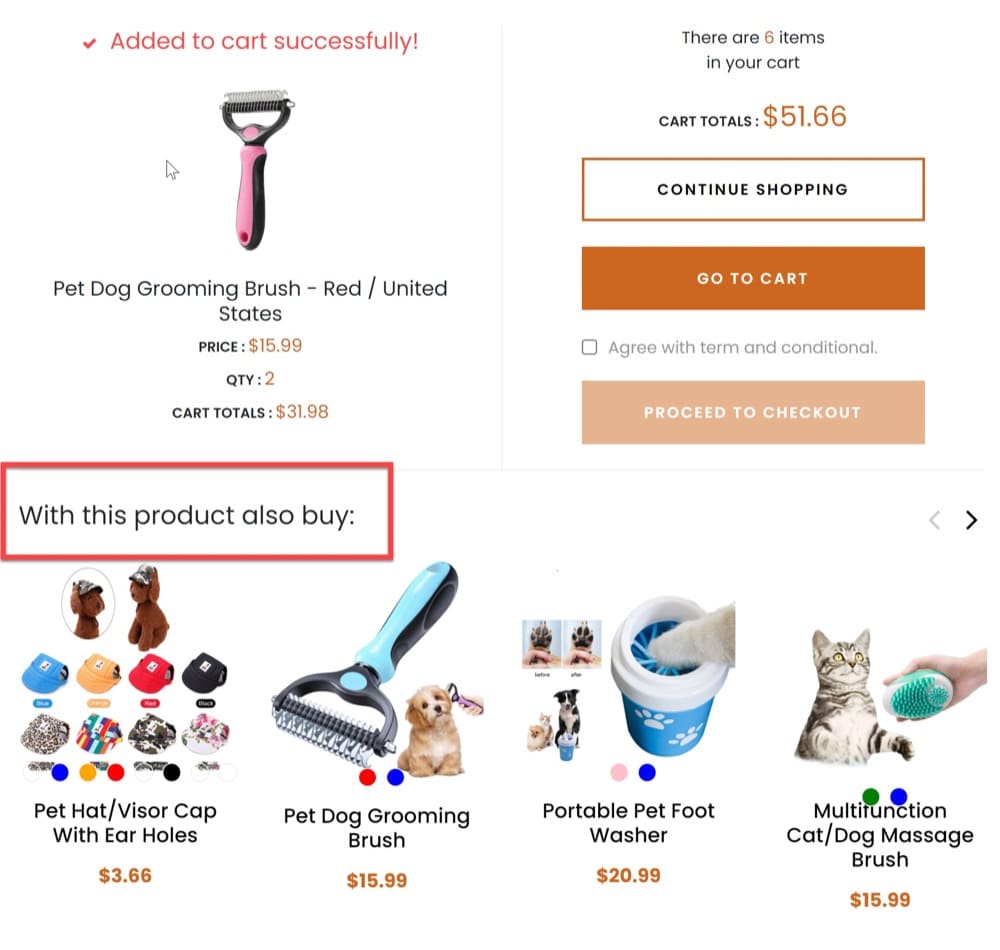
Implémenter un moteur de recommandation simple
Un moteur de recommandation est un moyen fantastique d'offrir à vos clients des recommandations de produits basées sur leur historique de données précédemment enregistré.
Vous pouvez utiliser cette technique pour vendre des produits incitatifs ou croisés.
Voici quelques exemples de recommandations :
- Produits achetés ensemble
- Suggestions "Vous aimerez peut-être aussi"
- Produits connexes
Avec une expérience multipage, vous pouvez également implémenter le moteur de recommandation de produits ci-dessus pour effectuer une vente incitative.


Grâce à ce moteur de recommandation, les clients peuvent ajouter plus de produits à leurs paniers, ce qui entraîne une augmentation des revenus de votre entreprise.
Quels sont les avantages des tests multipages ?
Les tests multipages, comme les tests A/B, sont simples à configurer et à exécuter, et ils offrent des données utiles et fiables en un minimum de temps.
Vous disposerez de véritables mesures pour étayer vos hypothèses sur ce qui fonctionne bien (et ce qui ne fonctionne pas) avec les résultats de vos tests, et vous pourrez vous améliorer dans de nombreux domaines. Voyons-en quelques-uns.
Améliorez vos taux de conversion
Le test multipage de vos pages de commerce électronique peut également vous aider à améliorer votre taux de conversion (CR).
Imaginez ce scénario.
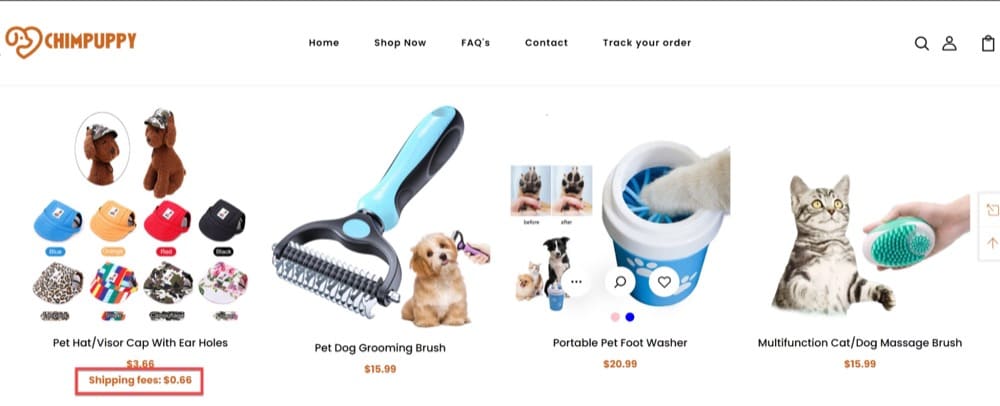
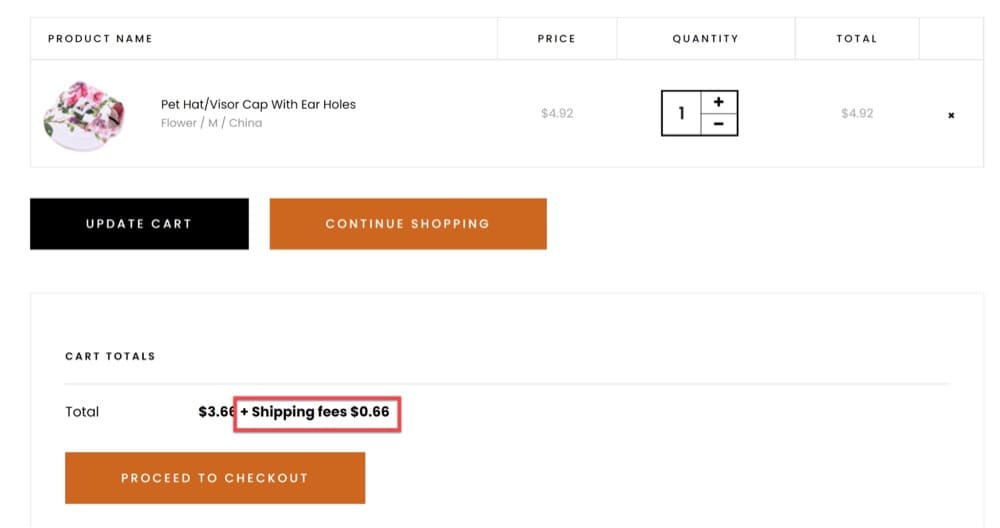
Plusieurs pages de votre site de commerce électronique doivent afficher les frais d'expédition. Vous formulez l'hypothèse que si vous ajoutez des frais d'expédition sur différentes pages, cela transformera davantage de visiteurs du site en clients payants et améliorera votre taux de conversion.
Vous créez un test de plusieurs pages qui modifie la page d'accueil, la page du produit et la page du panier, et laissez l'expérience s'exécuter pendant un certain temps (mieux vaut la laisser pendant au moins 15 jours) pour analyser vos données.



Le cas ci-dessus concerne le déplacement des visiteurs du site à travers un entonnoir, à partir du moment où ils voient la page d'accueil jusqu'au point d'achat. En ajoutant des frais d'expédition à différentes pages, vous augmentez vos chances de faire en sorte que vos visiteurs cliquent sur la page de votre panier en touchant un problème différent pour eux.
Ensuite, en modifiant la mise en page ou la conception des pages , les couleurs et la simplicité des frais d'expédition affichés sur vos pages de commerce électronique, vous pourrez découvrir quels composants de votre itération actuelle vous font perdre des personnes avant qu'elles ne se convertissent.
La RC est un indicateur important pour déterminer si votre produit ou service suscite ou non un intérêt et une demande réels. Si vous exécutez le test multipage ci-dessus et découvrez que rien ne fonctionne, il est plus probable que votre modèle commercial soit en cause plutôt que votre optimisation.
Supprimer les points de friction du client
Les visiteurs quittent votre site sans conversion pour diverses raisons. Des obstacles apparents tels que l'expédition ou des formulaires non fonctionnels peuvent en être une cause, mais il peut également y avoir d'autres problèmes moins directs tels que des problèmes d'utilisabilité sur les pages, un mauvais positionnement des boutons CTA ou des fonctions de chat.
Votre objectif devrait être de simplifier le processus de conversion. Laissez vos visiteurs vous montrer ce qui ne fonctionne pas à l'aide de tests multipages.
Imaginez ce scénario.
Lors de ses achats, un client potentiel a une question sur le produit ou la livraison, et il souhaite une réponse immédiate. Pour résoudre ce problème, une fonctionnalité de chat sur votre site Web est essentielle.
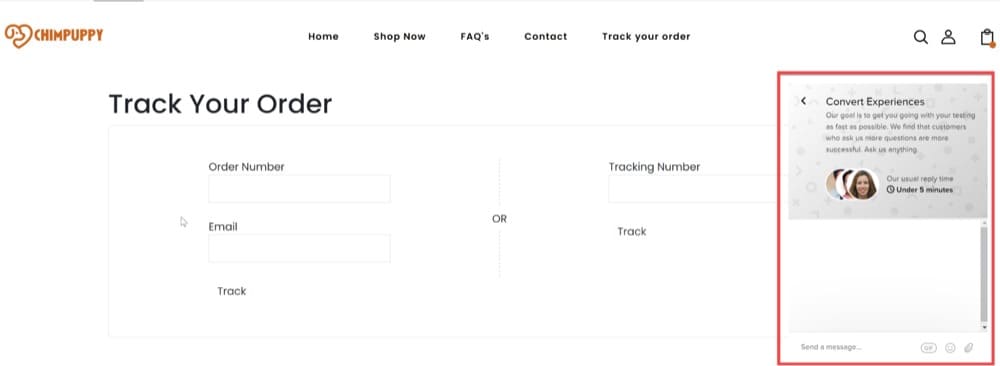
Cette fonctionnalité devrait permettre aux agents du service client de fournir des suggestions personnalisées et un service exceptionnel. Avec les tests multipages, vous pouvez implémenter la fonctionnalité de chat sur plusieurs pages. Ajoutez le widget de chat sur la page d'accueil, les pages de produits, les pages de panier, les pages de paiement et même les pages de remerciement pour permettre des opportunités de vente croisée ou de vente incitative.


Améliorez votre copie
La copie peut faire ou défaire vos taux de conversion. Avec les tests multipages, vous pouvez affiner votre copie jusqu'à ce que vous l'obteniez parfaitement.

Vous pouvez réaliser d'énormes gains de revenus pour votre organisation simplement en changeant les mots que vos visiteurs lisent lorsqu'ils visitent votre site. Et cela devient encore plus avantageux lorsqu'il est combiné avec des expériences de plusieurs pages, car vous devrez presque certainement écrire et tester beaucoup de matériel sur différentes pages. Vous gagnerez non seulement beaucoup de pratique, mais vous obtiendrez également des commentaires quasi instantanés sur ce qui a fonctionné et ce qui n'a pas fonctionné dans votre texte.
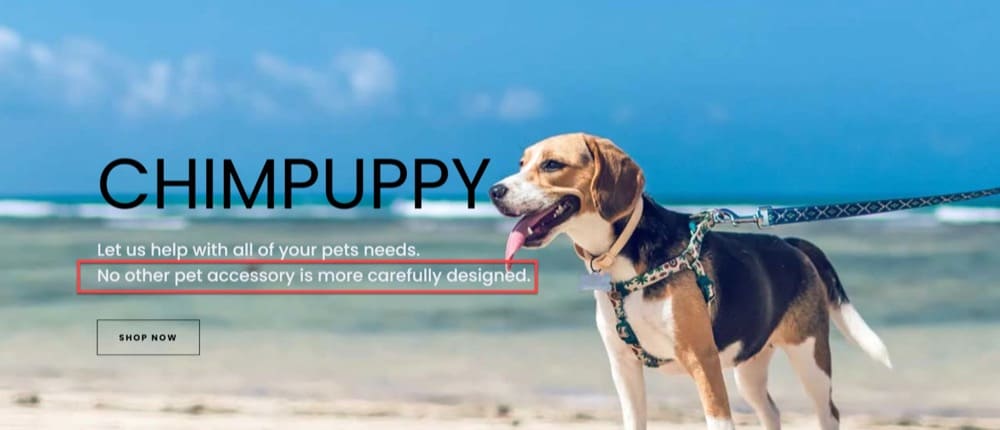
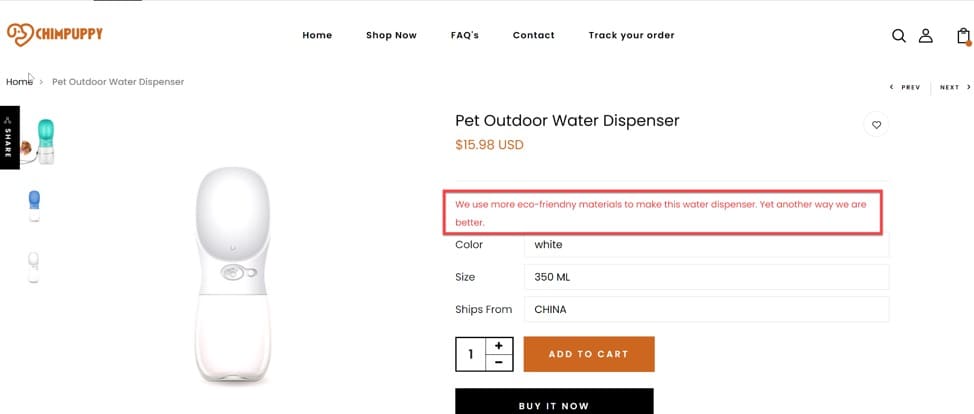
Voici un exemple de la façon dont vous pouvez utiliser un test multipage et améliorer votre stratégie de rédaction sur la page d'accueil et les pages de produits avant de décrire les accessoires pour animaux de compagnie.


Dans les deux cas, cela donne l'impression que votre site est au sommet de votre marché. Mais en réalité, cela pourrait signifier que vous n'êtes qu'une des nombreuses entreprises présentant des caractéristiques similaires.
Vous venez de découvrir une stratégie de rédaction de commerce électronique combinée à une expérience multipage qui peut augmenter vos ventes à deux chiffres.
Supprimer les risques d'une refonte
Nous en avons déjà parlé plus haut, mais la refonte de votre site Web peut nécessiter des investissements importants et peut être risquée.
Plutôt que de réviser aveuglément votre site, utilisez des tests multipages pour mesurer d'abord de petits aspects de l'expérience utilisateur. Au fil du temps, travaillez vers une expérience repensée basée sur des données analysées et les commentaires des utilisateurs plutôt que sur l'instinct.
Comment configurer des expériences multipages robustes à l'aide de Convert Experiences ?
Dans Convert Experiences, vous pouvez configurer des tests A/B multipages (nous les appelons "expériences A/B multipages"), des expériences d'URL fractionnées multipages (tests fractionnés) et des déploiements multipages, et ci-dessous, nous vous montrerons comment vous pouvez configurer tous.
Expériences A/B multipages
Les expériences multipages vous permettent de lier ensemble des variantes de différentes pages.
Par exemple, les visiteurs qui ont vu la version originale de la page 1 verront également la version originale de la page 2, les visiteurs qui ont vu la variante 1 de la page 1 verront également la variante 1 de la page 2, et ainsi de suite. Ceci est particulièrement utile pour les tests en entonnoir.
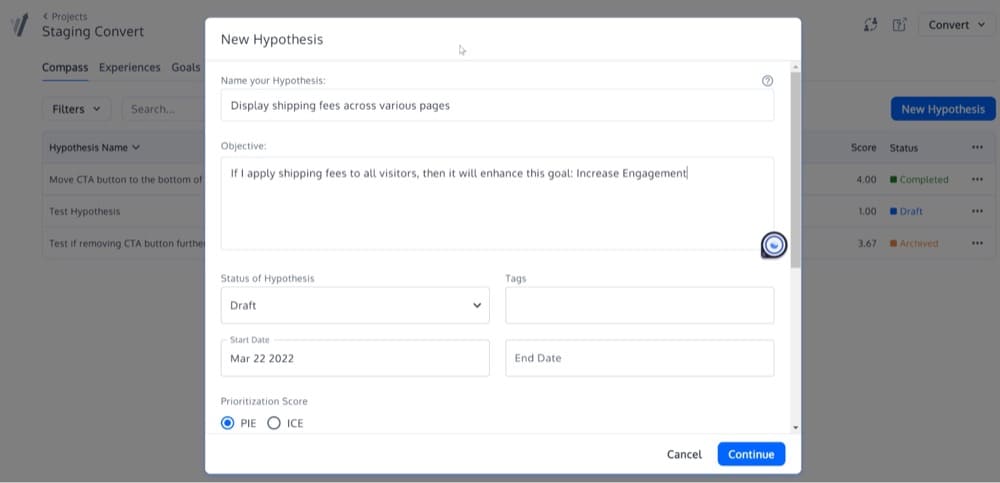
Nous vous recommandons d'établir une hypothèse pour votre test sur la base du modèle suivant :
Si j'applique [cette modification sur ma page Web] à [cette audience], cela améliorera [cet objectif]
Ajoutez cela au champ "objectif":

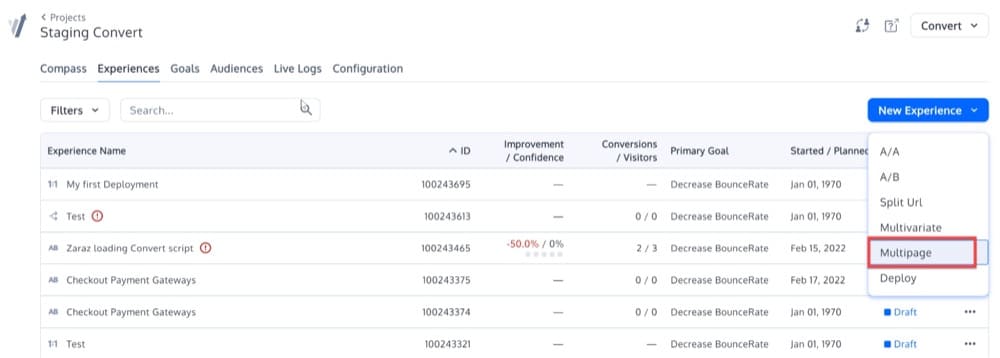
Pour créer l'expérience multipage à partir de votre hypothèse, commencez de la même manière que vous le feriez pour créer une expérience standard. Une fois dans l'écran "Expériences", cliquez sur "Nouvelle expérience" et sélectionnez "Multipage" comme type d'expérience.

Ajouter des pages
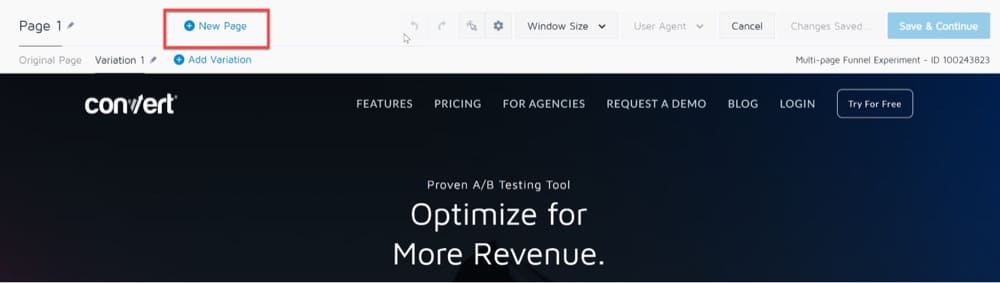
Après l'avoir sélectionné, vous verrez l'option + Nouvelle page au-dessus des menus de variation dans l'éditeur visuel.
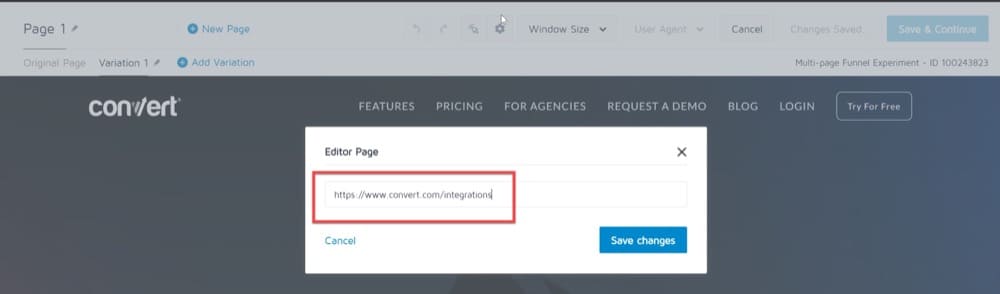
Dans la section Pages, entrez l'URL que vous souhaitez charger dans l'éditeur visuel pour chaque page. Chaque page coïncide avec une partie du parcours de l'utilisateur que vous souhaitez tester. Vous devez inclure au moins 2 pages qui doivent être différentes (par exemple la page d'accueil et les intégrations).

Cela vous permet d'ajouter des pages supplémentaires à votre expérience afin de pouvoir créer des variantes qui modifient plusieurs éléments le long d'un entonnoir.
Par exemple, vous pouvez créer un test de plusieurs pages qui teste une promotion de 50 % de remise et apporte des modifications à :
- Votre page de destination
- Vos fiches produits
- Votre page de panier
- Votre page de paiement
Dans un test multipage, un visiteur qui voit une variation sur l'une de ces pages continuera à voir cette variation sur le reste des pages qui font partie du test multipage.
Ajoutez une page en cliquant sur le bouton "Nouvelle page", puis en saisissant une URL.

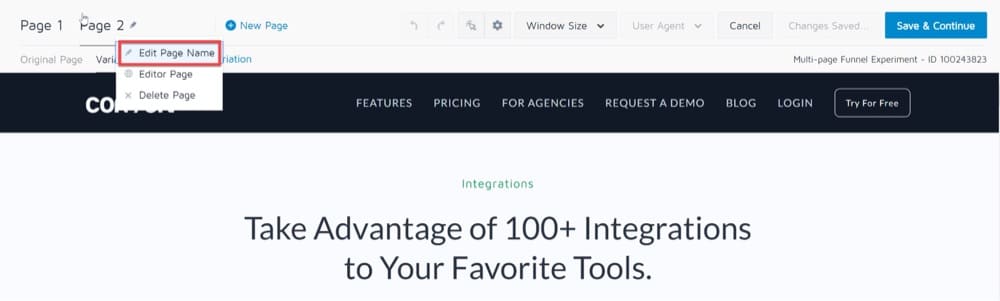
Vous pouvez modifier le nom de la page en cliquant sur l'icône en forme de crayon à côté du nom de la page et en sélectionnant Modifier le nom de la page.

Les visiteurs n'ont pas besoin de visiter vos pages dans un ordre particulier pour être inclus dans un test de plusieurs pages. Une fois qu'ils ont visité une page de votre test multipage, ils resteront dans cette variante lorsqu'ils visiteront une autre page du test.
Ajouter des variantes
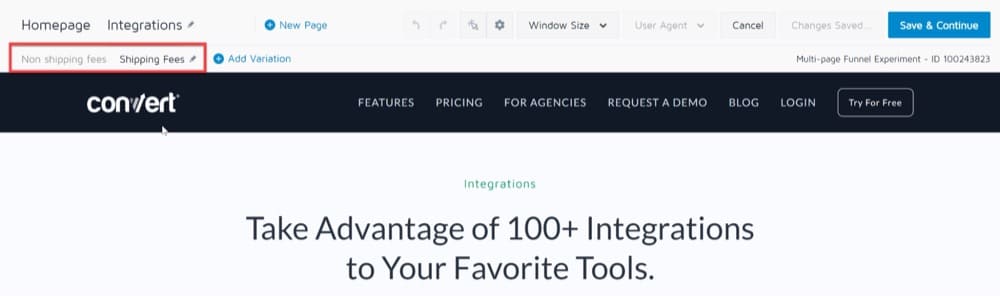
Ensuite, vous devez créer un certain nombre de variantes que vous souhaitez tester sur votre expérience multipage. Ces variations doivent s'appliquer à toutes les pages de votre test.
Dans un test multipage, les pages que vous ajoutez auront automatiquement les mêmes noms de variantes que ceux inclus sur la première page. En effet, les tests multipages sont destinés à tester une expérience complète sur plusieurs pages.

N'oubliez pas qu'avec un test multipage, les visiteurs qui ont vu la version originale de la page 1 verront également la version originale de la page 2, et les visiteurs qui ont vu la variante 1 de la page 1 verront également la variante 1 de la page 2, et ainsi de suite.
Une fois que vous avez terminé de configurer les changements de variantes, vous pouvez ajouter des objectifs et des audiences, définir la zone du site et ajuster votre allocation de trafic comme vous le feriez dans un test A/B normal. Et comme dernière étape, vous devez contrôler votre expérience multipage.
Voyons brièvement chacun de ces paramètres.
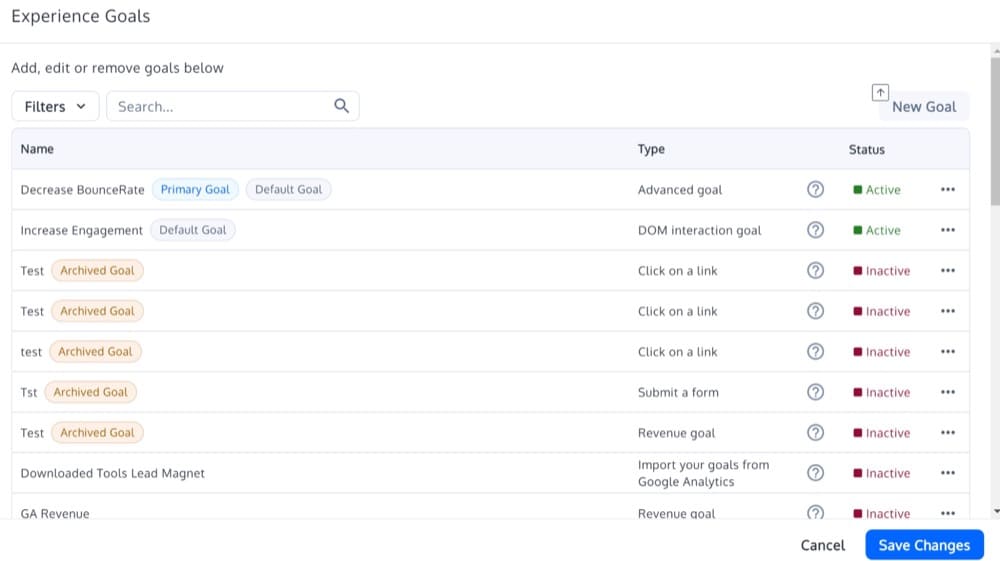
Ajouter des objectifs
Comme l'objectif principal vous permet d'identifier quelle variation parmi toutes est la plus performante pour les tests multipages, exceptionnellement, votre objectif principal devrait être le résultat du parcours de l'utilisateur. Par exemple, pour la rétention, l'objectif doit être le nombre de pages consultées ; pour la fidélité, ce devrait être le taux de revisite ; et pour la conversion, ce devrait être le taux de transaction.
Vous devez choisir le suivi des actions lié à l'élément que vous avez repensé ou modifié pour tester les objectifs secondaires. Ici, le comportement de l'utilisateur a le plus de chances d'être affecté en raison des modifications que vous avez apportées dans l'éditeur.

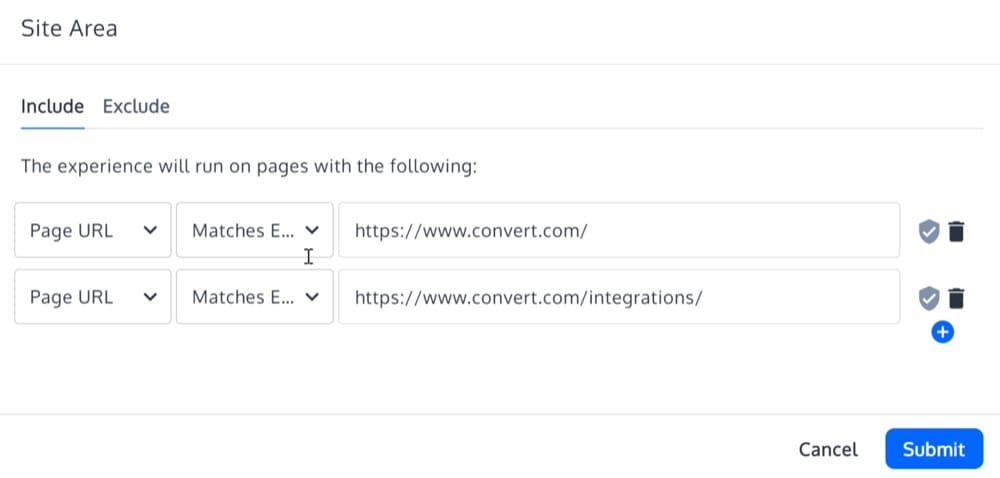
Configurer la zone du site
La zone de site vous permet de configurer les pages cibles où l'expérience multipage s'exécutera, car elles se rapportent à une étape spécifique du parcours de l'utilisateur.

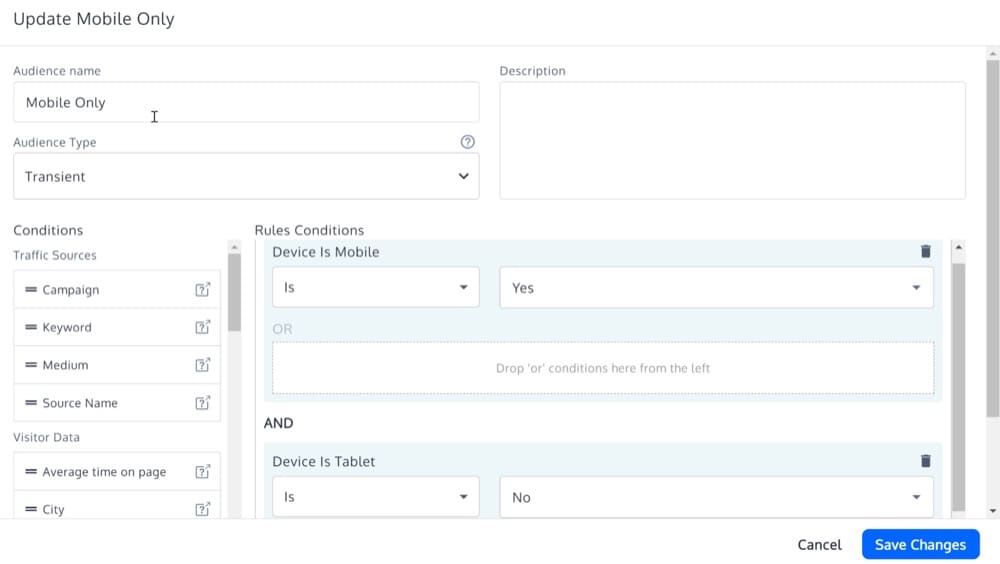
Définissez vos publics
Les audiences doivent être les mêmes pour chaque page de l'expérience multipage. Ceux-ci indiqueront pour quels visiteurs l'expérience se déroulera.

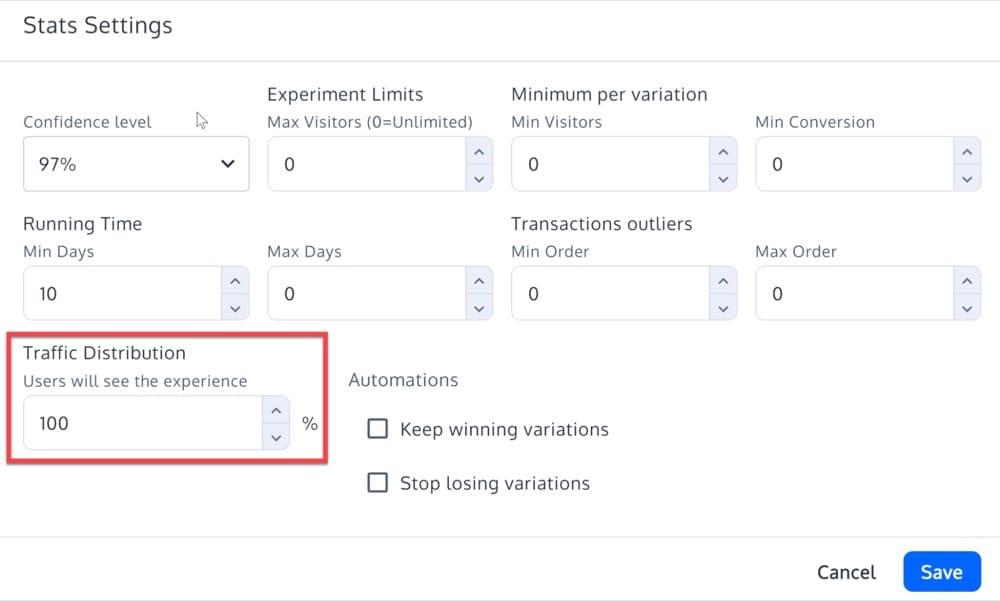
Définir la répartition du trafic
La répartition du trafic doit être identique pour chaque variation.

Expériences multipages d'assurance qualité
Avant de mettre les multipages en ligne sur le Web, vous souhaiterez peut-être tester les variantes, non seulement sur la page Web que vous avez ajoutée lors de la création de l'expérience, mais également sur d'autres pages incluses dans celle-ci.
Vous pouvez prévisualiser plusieurs variantes ou différentes versions d'un test sur n'importe quelle page Web incluse dans ce test. La seule condition ici est que l'URL de cette page Web doit avoir été incluse dans la "Zone du site" de l'expérience testée.
Pour effectuer l'aperçu, vous devez ajouter certains paramètres à l'URL de la page Web sur laquelle vous souhaitez tester la variante.
Les paramètres seraient :
"?convert_action=convert_vpreview&convert_e=experiment_id&convert_v=variation_id"
Vous devez remplacer l'identifiant_expérience par notre identifiant d'expérience et l'identifiant variation_id par notre identifiant de validation réel.
Dans l'exemple ci-dessus, nous avons créé un test dans lequel nous avons ajouté des frais d'expédition visibles sur plusieurs pages.
Supposons que nous voulions prévisualiser la variation sur l'URL https://www.convert.com/integrations .
Ainsi, si l'ID du test était 12345 et que l'ID de la variante était 09876, l'URL nécessaire pour prévisualiser le test sera :
http://www.convert.com/integrations?convert_action=convert_vpreview&convert_e=12345&convert_v=09876
Expériences d'URL fractionnées multipages
Dans Convert Experiences, vous pouvez créer des expériences d'URL fractionnées simples à complexes (Javascript redirigé).
Mais voici le problème : la création d'expériences qui incluent plusieurs URL requises pour rediriger vers les URL correspondantes au sein de la même expérience peut être compliquée à coder avec regex ou à configurer dans une seule expérience de conversion d'URL fractionnée.
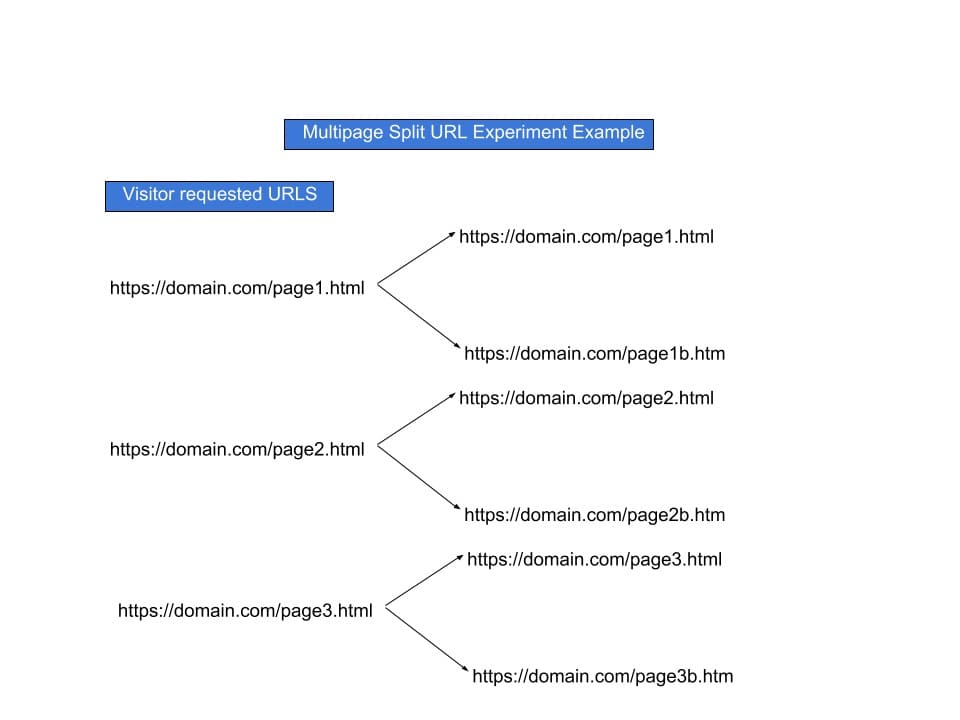
Pour résoudre ce problème, nous avons créé une recette. Mais avant de continuer, voici une représentation graphique de ce que l'expérience implique :

Ici, la configuration de cette expérience utilisera la fonction javascript Convert convert.redirect().
Suivez ces étapes pour configurer des expériences similaires :
- Commencez par créer un test de conversion A/B régulier. Une fois terminé, utilisez l'une des URL initiales pour démarrer le processus de configuration de l'expérience. N'optez pas pour une expérience de conversion d'URL fractionnée ici. Par exemple, https://domain.com/page1.html.
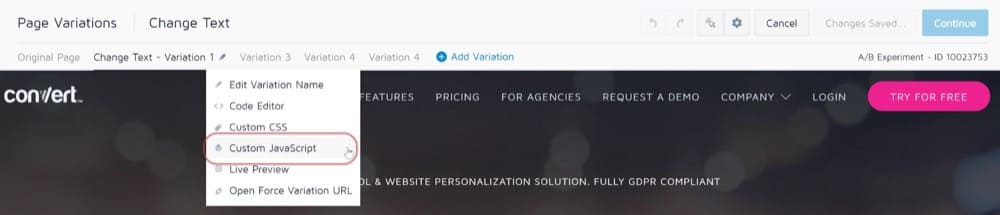
- Lorsque vous commencez à configurer cette expérience, l'éditeur visuel s'ouvre. Dans l'éditeur visuel, choisissez l'éditeur "Variation 1 > Custom Javascript":

- Ajoutez le code suivant à l'éditeur. Une fois ajouté, commencez à le configurer en fonction des exigences de votre expérience. Enfin, enregistrez votre test et quittez l'éditeur. si ( document . emplacement . href . inclut ( " https://domain.com/page1.html " ) ) {convertir. rediriger ( « https://domain.com/page1b.html » ) ;autre si ( document . emplacement . href . inclut ( " https://domain.com/page2.html " ) ) {convertir. rediriger ( « https://domain.com/page2b.html » ) ;autre si ( document . emplacement . href . inclut ( " https://domain.com/page3.html " ) ) {convertir. rediriger ( « https://domain.com/page3b.html » ) ;if (document.location.href.includes("https://domain.com/page1.html")) { convert.redirect("https://domain.com/page1b.html"); sinon si (document.location.href.includes("https://domain.com/page2.html")) { convert.redirect("https://domain.com/page2b.html"); sinon si (document.location.href.includes("https://domain.com/page3.html")) { convert.redirect("https://domain.com/page3b.html");
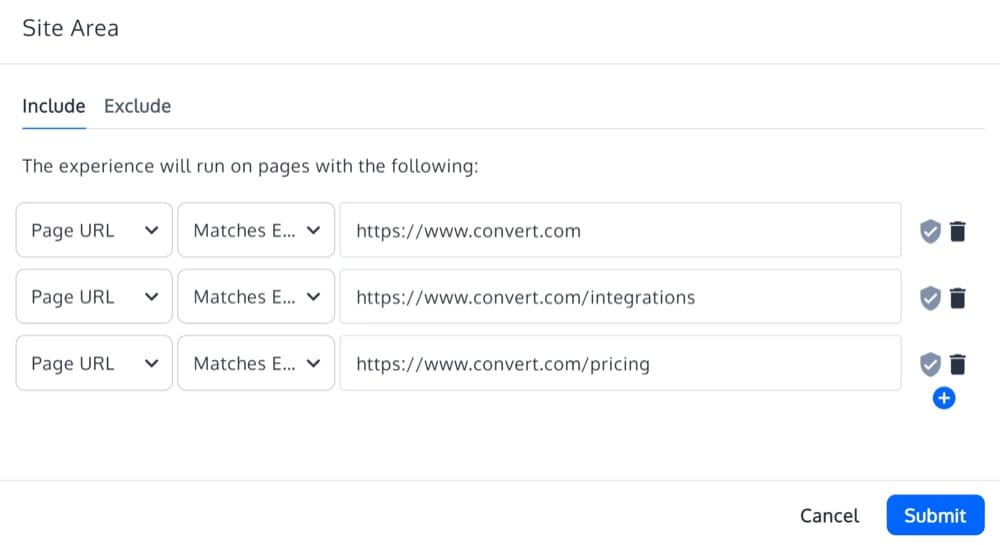
- Configurez maintenant votre zone de site en ajoutant les URL demandées visitées qui les ajouteront toutes à l'expérience.

Enfin, il est temps de tester votre expérience. Vous pouvez le tester dans une nouvelle fenêtre de navigation privée ou tirer parti du processus d'assurance qualité bien documenté de Convert.
Passer les paramètres des URL d'origine aux URL de variante
Si vous souhaitez transmettre des paramètres des URL d'origine aux URL de variante, vous pouvez étendre le code ci-dessus avec ceci :
paramètres var = (nouvelle URL (document.emplacement)).searchParams ;
if (document.location.href.includes("convert")) {
convert.redirect("https://www.convert.com" + "?" + paramètres);
}Déploiements multipages
Comme nous l'avons vu jusqu'à présent, les expériences ont un original et une ou plusieurs variantes de la page. Un déploiement/déploiement (anciennement personnalisation dans Convert) n'a pas d'original et de variantes. Il n'a qu'une seule version d'une page et a un public défini. Il n'y a pas de tableau de bord de rapport pour les déploiements.
Pensez à cet exemple :
Votre client a un site Web de commerce électronique qui vend des produits à travers la frontière canado-américaine via le site Web. Cependant, il souhaite utiliser différentes promotions pour atteindre différents marchés. Il souhaite promouvoir ces promotions à l'aide de bannières publicitaires et les placer sur la page d'accueil de son site Web de commerce électronique.
Ici, vous pouvez tirer parti de Convert Experiences pour créer rapidement et facilement diverses promotions pour atteindre différents segments. Dans ce cas, les segments seraient les visiteurs des États-Unis et les visiteurs du Canada.
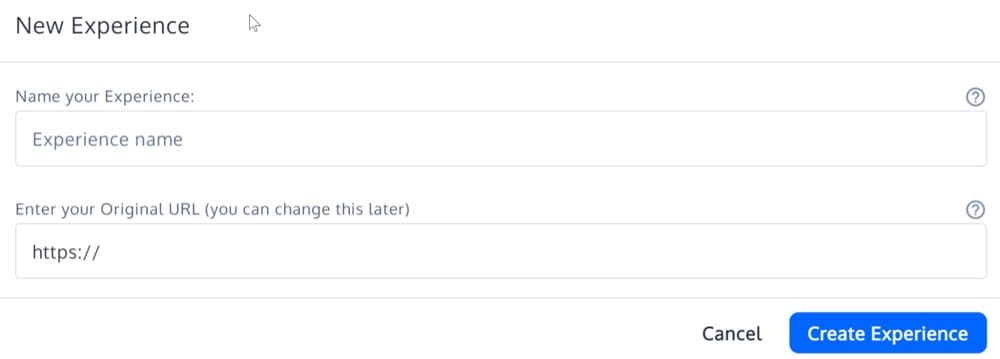
Cliquez sur "Nouvelles expériences" en haut à droite de la page et choisissez Déployer.
Ensuite, remplissez le champ du nom et l'URL de la page sur laquelle vous prévoyez de créer le déploiement.

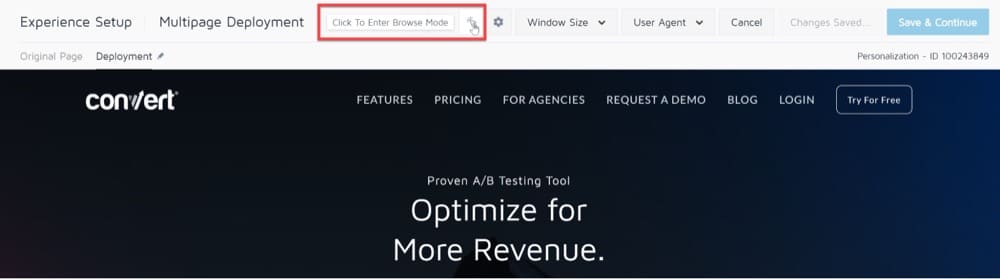
Créez les modifications de déploiement à l'aide de l'éditeur visuel. Pour implémenter des modifications sur plusieurs pages, vous pouvez utiliser le mode Parcourir et accéder aux sous-pages souhaitées, apporter les modifications requises et les enregistrer.

Une fois que vous avez terminé et enregistré les modifications, cliquez sur "Enregistrer et continuer" et quittez l'éditeur visuel.
La configuration restante avec le ciblage de page et les audiences est la même que celle que nous avons montrée ci-dessus.
Emballer
Utilisant les mêmes méthodes d'expérimentation que les tests A/B, les tests multipages comparent plusieurs pages d'un site Web dans un environnement réel.
Il brise la pensée scientifique conventionnelle en permettant plusieurs changements sur différentes pages à la fois. Un processus simple, cela peut prendre du temps et des efforts si vous souhaitez repenser l'ensemble du site, mais cela peut vous donner beaucoup d'informations sur la façon dont les éléments fonctionnent ensemble et quelles combinaisons fonctionnent le mieux.
Demandez une démo dès aujourd'hui pour voir comment les tests multipages peuvent bénéficier à votre site Web. Ou prenez l'habitude d'expérimenter et de commencer tout de suite les tests A/B ! Inscrivez-vous pour un essai gratuit de Convert.