Comment créer des popups CSS Modal Tailwind pour votre site Web
Publié: 2022-06-29Attirer l'attention des clients pour augmenter les conversions de ventes est essentiel, et cela peut être fait facilement avec des popups !
Les popups CSS modaux de vent arrière sont principalement préférés en raison de leur fonctionnalité. Afin d'augmenter vos conversions de ventes et d'afficher des annonces à votre public, vous pouvez utiliser ces types de fenêtres contextuelles.
Comment pouvez-vous réunir un CSS contextuel et modal de vent arrière ? Nous avons expliqué les concepts de Tailwind CSS et de popup modal. Vous pouvez également apprendre à créer des popups pour votre site Web ici !

CSS vent arrière
CSS signifie comment les éléments HTML seront affichés sur l'écran d'un site Web. Tailwind CSS est un cadre personnalisable qui le rend très pratique et facile à utiliser sur les sites Web. De plus, il s'agit d'un framework basé sur des utilitaires qui vous permet de créer des interfaces avec des options personnalisables.
Tailwind CSS a une approche différente des autres frameworks. Cela vous donne plus de contrôle sur votre site Web. En ajoutant un fichier CSS tailwind à partir du CDN sous forme de lien, vous pouvez l'utiliser facilement. Tout ce que vous avez à faire est d'ajouter le lien à la partie d'en-tête de la page HTML. De plus, il est possible d'ajouter des codes personnalisables à votre site Web.
En raison de ces fonctionnalités, Tailwind CSS convient à la création de sites Web en peu de temps. En dehors de cela, Tailwind ne concerne pas des conceptions spécifiques et des mises en page définies. De cette façon, vous pouvez décider de l'apparence de votre site en rassemblant différents éléments. De plus, cela donne l'avantage de créer des sites Web uniques avec des options de personnalisation.
Par exemple, vous pouvez ajuster la taille, les polices, les couleurs et les ombres des éléments que vous souhaitez ajouter à votre site Web. Le code CSS Tailwind peut ressembler à ceci :
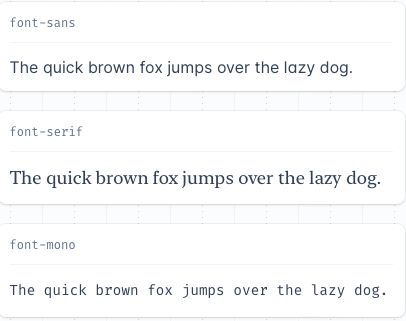
<div class="space-y-5"> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-sans</h3> <p class="font-sans"> The quick brown fox jumps over the lazy dog. </p> </div> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-serif</h3> <p class="font-serif"> The quick brown fox jumps over the lazy dog. </p> </div> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-mono</h3> <p class="font-mono"> The quick brown fox jumps over the lazy dog. </p> </div> </div>Lorsque vous ajoutez ce code, vous pouvez l'ajuster avec différentes polices. Et le résultat ressemblera à ceci :

(La source)
Qu'est-ce que Modal Popup ?
Les fenêtres contextuelles modales sont principalement préférées pour les inscriptions à la newsletter et les formulaires de connexion. Afin de contrôler, d'enregistrer et de se connecter aux formulaires, les popups modaux sont utilisés la plupart du temps. De plus, afin d'afficher des notifications, ces popups peuvent être utilisés sur un site Web.
Avec les fenêtres contextuelles modales , il est possible d'afficher des conseils, des formulaires de recherche, des vidéos et des images en plein écran et des formulaires de contact.
Une fenêtre contextuelle modale sur un site Web indique la dernière page mise à jour sans se charger à nouveau. Vous n'avez donc pas à saisir à nouveau les informations. De cette façon, les informations pertinentes peuvent être consultées sans perdre de temps.
L'une des caractéristiques les plus importantes des popups modaux, ils sont silencieux. Par conséquent, pour qu'ils s'activent, il devrait y avoir des déclencheurs . Ces déclencheurs peuvent être définis pour des actions spécifiques afin d'activer des fenêtres contextuelles modales. Par exemple, mettre en évidence les popups de newsletter et les notifications est très utile.
Ces types de popups peuvent être créés avec CSS, HTML et JavaScript . Nous nous concentrerons sur les popups modaux CSS et leurs étapes de création.
Fenêtre contextuelle CSS Tailwind modale
Comme nous l'avons expliqué précédemment, l'utilisation de codes personnalisables permet de créer des popups pour votre site Web. Alors, décidez du style de vos popups en fonction de la personnalité de votre site Web et commencez à jouer avec !
Avec Tailwind, prendre un fichier CSS sous forme brute et le traiter sur un fichier de configuration est très simple. La sortie est produite après ce processus de configuration et la fenêtre contextuelle CSS tailwind devient prête à être utilisée.
Modal Tailwind CSS présente de nombreux avantages, tels que :
- Avoir un minimum de lignes de code dans un fichier
- Conceptions personnalisables
- Faire des sites web responsive
- De plus, apporter des modifications par la suite est simple car les options de réglage sont faciles à utiliser. Les formulaires contextuels Tailwind sont pratiques et très accessibles !
Le code CSS modal popup tailwind peut ressembler à ceci :
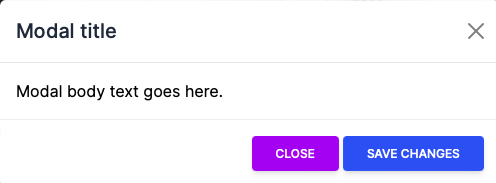
<!-- Button trigger modal --> <button type="button" class="px-6 py-2.5 bg-blue-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-blue-700 hover:shadow-lg focus:bg-blue-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-blue-800 active:shadow-lg transition duration-150 ease-in-out" data-bs-toggle="modal" data-bs-target="#exampleModal"> Launch demo modal </button> <!-- Modal --> <div class="modal fade fixed top-0 left-0 hidden w-full h-full outline-none overflow-x-hidden overflow-y-auto" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog relative w-auto pointer-events-none"> <div class="modal-content border-none shadow-lg relative flex flex-col w-full pointer-events-auto bg-white bg-clip-padding rounded-md outline-none text-current"> <div class="modal-header flex flex-shrink-0 items-center justify-between p-4 border-b border-gray-200 rounded-t-md"> <h5 class="text-xl font-medium leading-normal text-gray-800">Modal title</h5> <button type="button" class="btn-close box-content w-4 h-4 p-1 text-black border-none rounded-none opacity-50 focus:shadow-none focus:outline-none focus:opacity-100 hover:text-black hover:opacity-75 hover:no-underline" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body relative p-4"> Modal body text goes here. </div> <div class="modal-footer flex flex-shrink-0 flex-wrap items-center justify-end p-4 border-t border-gray-200 rounded-b-md"> <button type="button" class="px-6 py-2.5 bg-purple-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-purple-700 hover:shadow-lg focus:bg-purple-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-purple-800 active:shadow-lg transition duration-150 ease-in-out" data-bs-dismiss="modal">Close</button> <button type="button" class="px-6 py-2.5 bg-blue-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-blue-700 hover:shadow-lg focus:bg-blue-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-blue-800 active:shadow-lg transition duration-150 ease-in-out ml-1">Save changes</button> </div> </div> </div> </div>Lorsque vous ajoutez ce code à votre site Web, le résultat final ressemble à ceci :


(La source)
Créer des popups CSS Modal Tailwind avec Popupsmart
Vous pouvez créer facilement des popups modaux de vent arrière en utilisant Popupsmart. Popupsmart est un constructeur de popup intelligent sans code qui vous permet de créer des popups uniques.
Selon votre objectif, vous pouvez créer différents types de popups et les ajouter à votre site Web en moins de 5 minutes. Les popups créés avec Popupsmart peuvent être utilisés pour développer votre liste de diffusion, recevoir plus d'appels téléphoniques et augmenter la conversion des ventes. Vous pouvez également obtenir des commentaires avec des formulaires dans vos fenêtres contextuelles et atteindre vos clients plus efficacement.
Dispositions Popupsmart et création d'une fenêtre contextuelle modale
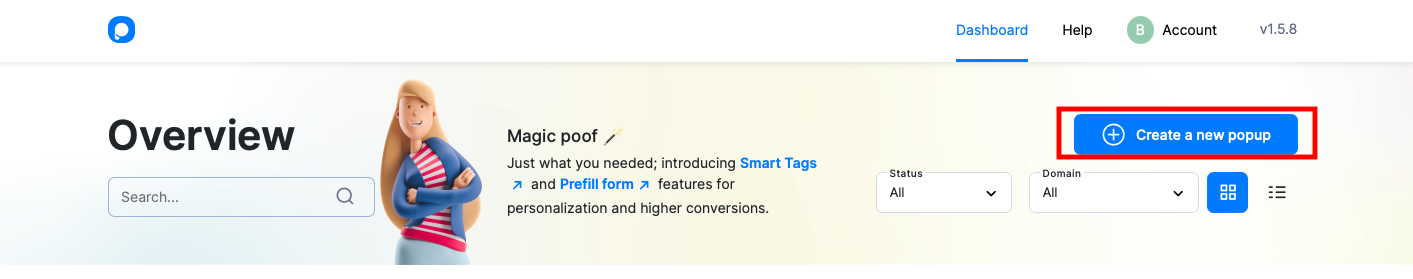
Il existe de nombreux modèles de popup différents parmi lesquels vous pouvez choisir sur Popupsmart. Inscrivez-vous et commencez à créer votre popup en cliquant sur le bouton "Créer un nouveau popup". 
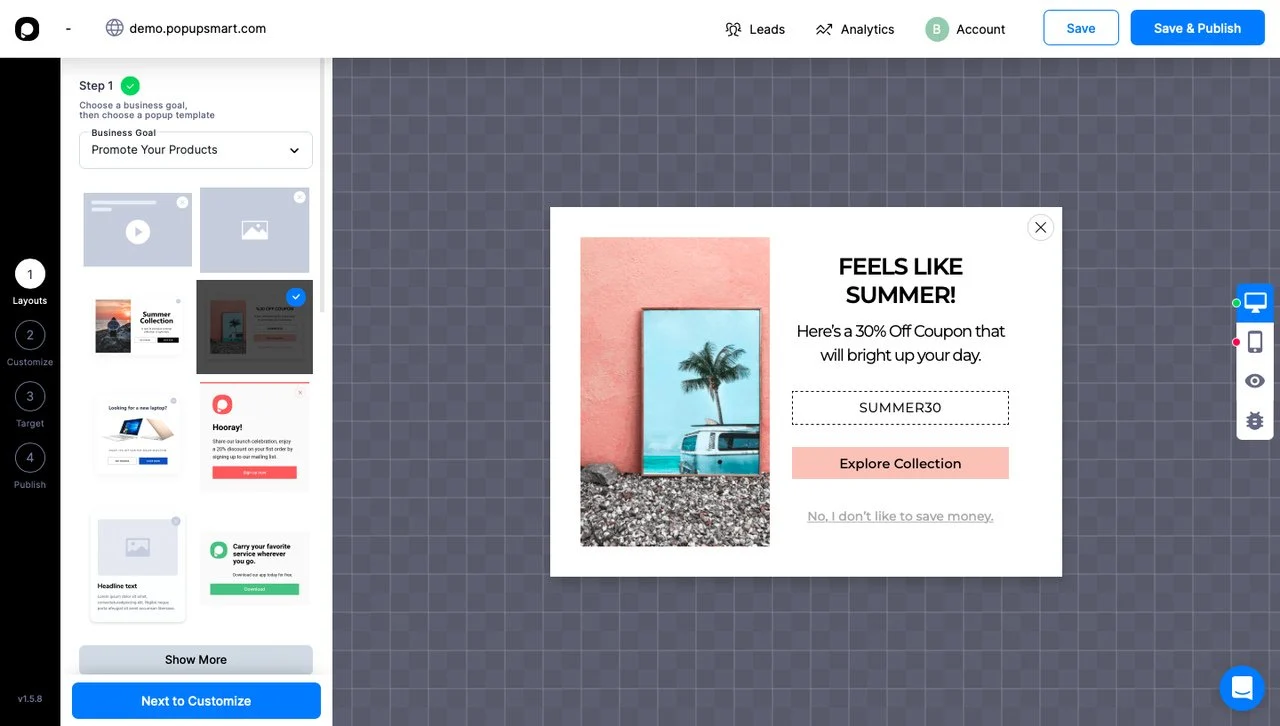
Selon différents objectifs commerciaux, nous avons un certain nombre d'options de mise en page contextuelle. Par exemple, pour promouvoir vos produits et augmenter les conversions avec les popups, vous pouvez utiliser cette mise en page :

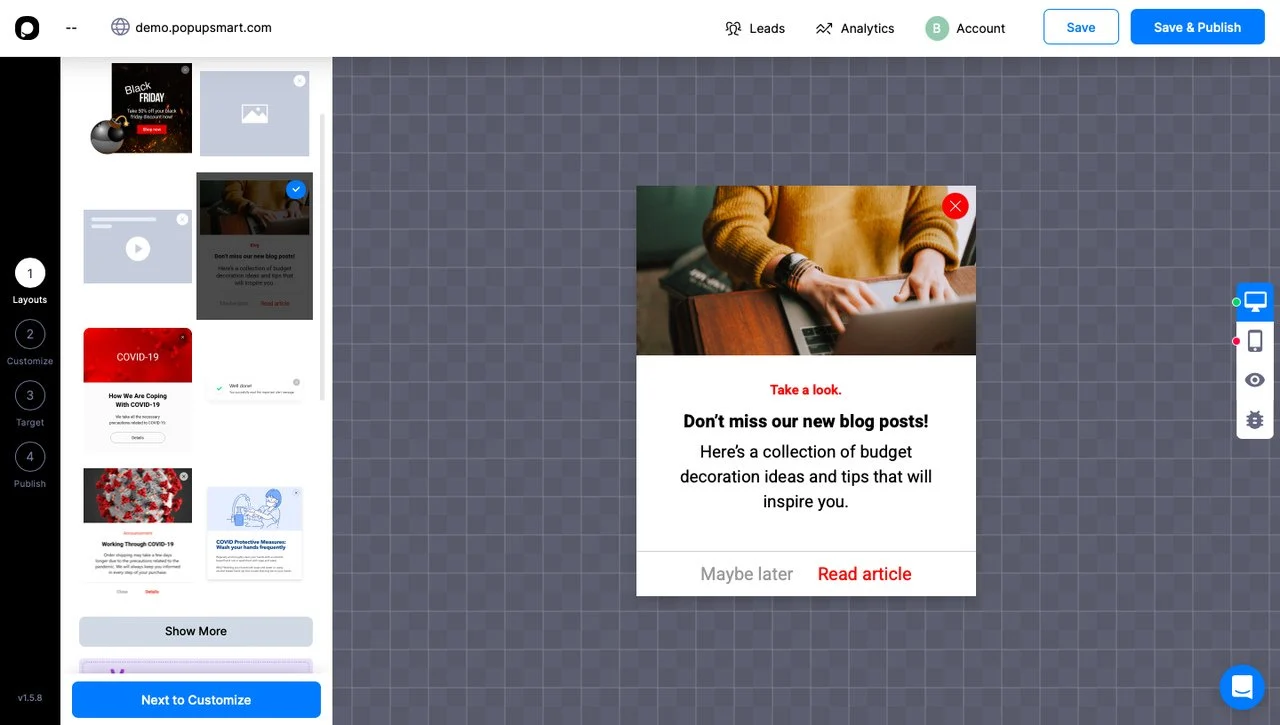
Si vous souhaitez afficher une annonce, vous pouvez utiliser cette mise en page ci-dessous et la personnaliser en fonction de l'identité de votre marque.

En dehors de ceux-ci, il existe de nombreuses dispositions différentes que vous pouvez utiliser. Vous pouvez consulter les conceptions contextuelles pour vous inspirer.
Considérez votre objectif de popups et choisissez ces modèles. Vous pouvez personnaliser les polices, les couleurs de votre popup. N'oubliez pas d'ajouter un titre et une description accrocheurs et bien rédigés . Ajoutez également les images de vos produits et services à votre popup pour un meilleur effet.
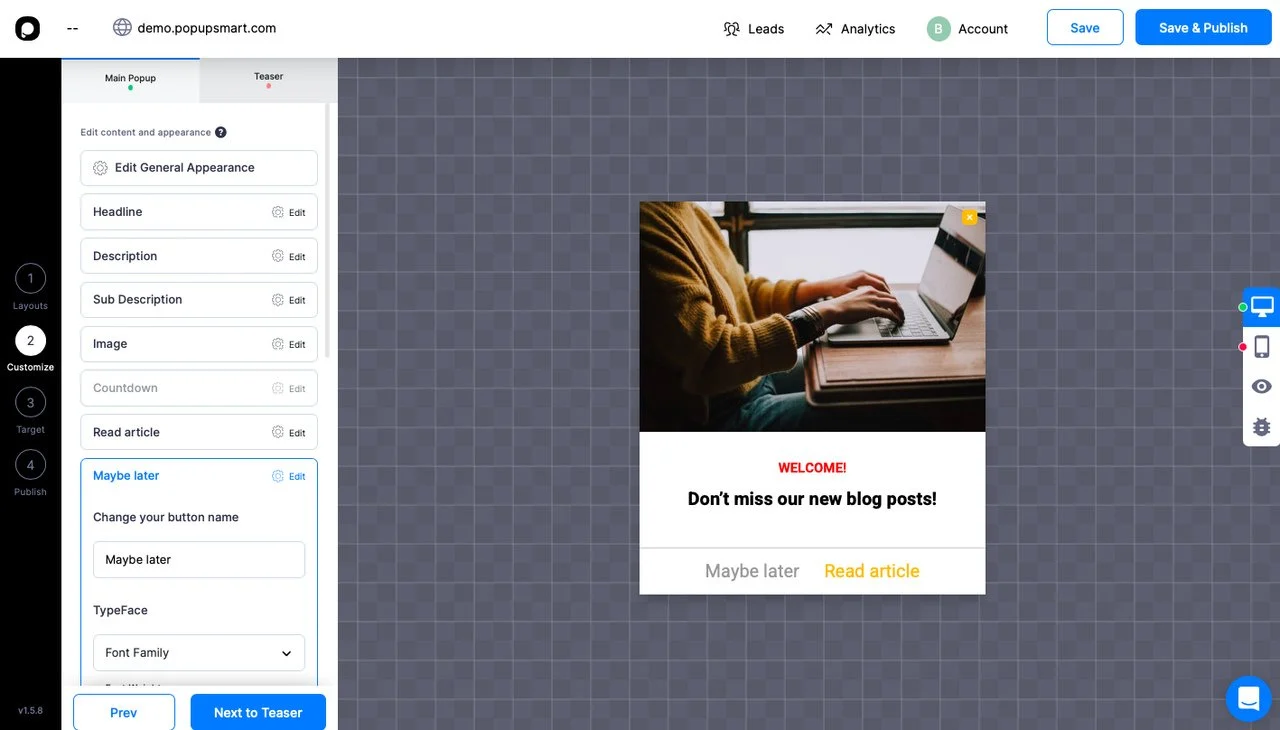
Par exemple, nous avons modifié une mise en page personnalisée pour afficher une annonce. 
Dans la section « Personnaliser », il est possible de modifier le titre, la description et les parties de l'image.
Intégration Modal Tailwind CSS Popup avec Popupsmart
Lorsque vous avez terminé de créer votre popup et choisi les options de cible, votre popup est prêt à être publié !
L'ajout d'un popup à votre site Web est très simple car Popupsmart dispose d'un système d'intégration convivial et bien adaptable.
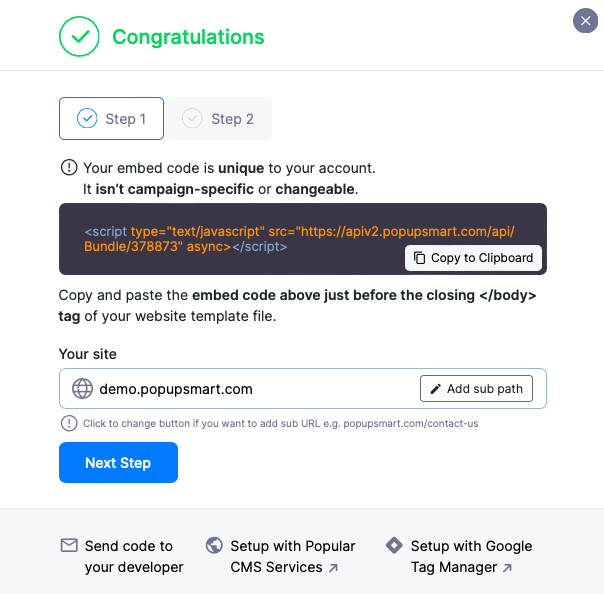
Tout ce que vous avez à faire est de copier et coller le code que vous obtenez après avoir finalisé votre popup. Ensuite, dans la section Publier , vous pouvez obtenir le code rapidement en cliquant sur votre domaine. Ensuite, vous pouvez ajouter ce code à votre site Web et votre popup est prêt à fonctionner ! Ça devrait ressembler à ça:

Vous pouvez soit envoyer ce code à votre développeur, configurer avec les services CMS populaires ou configurer avec Google Tag Manager !
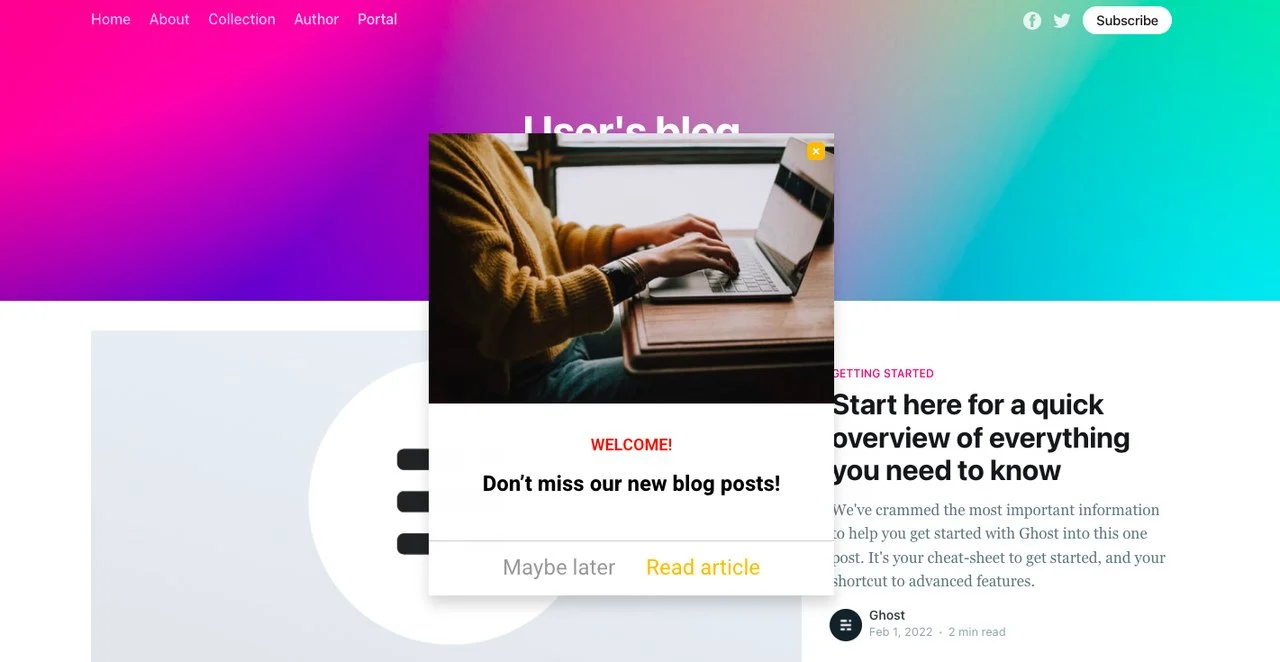
Lorsqu'il est prêt à l'emploi, votre popup peut ressembler à ceci sur votre site Web :

FAQ
À quoi sert Tailwind CSS ?
Tailwind CSS est utilisé pour créer rapidement des sites Web. Il est hautement personnalisable et facile à utiliser avec différentes options. Il est utilisé pour créer des interfaces sur un site Web. Vous pouvez personnaliser chaque élément de votre site Web avec le CSS tailwind. Par conséquent, il est possible de créer des sites Web uniques avec différentes fonctionnalités.
Comment créer un popup Tailwind en CSS ?
À l'aide de codes et de personnalisations, vous pouvez créer des popups Tailwind en CSS. En suivant ces étapes et idées que nous avons données dans les sections précédentes, vous pouvez créer vos propres popups CSS modaux. De plus, les popups modaux CSS tailwind sont entièrement personnalisables, vous donnant l'autonomie nécessaire pour construire les éléments de votre site Web.
Popupsmart le rend encore plus facile avec ses modèles de popup bien conçus. Vous pouvez personnaliser ces mises en page en peu de temps. Envisagez d'ajouter ces popups pour atteindre votre public cible et développer votre liste de diffusion.
C'est tout pour la création modale de popup CSS tailwind ! Nous espérons que vous avez aimé lire sur ce sujet et appris à créer votre propre popup.
Commentez ci-dessous comment vous utilisez les popups et partagez vos idées avec nous !
Découvrez également ces contenus :
- Comment créer des popups modaux ? / Bootstrap & jQuery & CSS
- Comment créer des formulaires contextuels pour votre site Web (2022 et gratuit)
- Puis-je ajouter un CSS personnalisé à mon popup ?
