Mobilegeddon - Guide de survie sur Internet (liste de contrôle)
Publié: 2015-04-07The Webmasters Guide To Survival On The Internet Post #Mobilegeddon Era (21 avril 2015)

Si votre entreprise dépend fortement du trafic mobile, il serait sage d'agir rapidement ! L'horloge tourne.
——————————————————————— ARRÊTEZ DE PROCRASTINER ! —————————- ——————————————
Si vous lisez ce blog en ce moment, il y a de fortes chances que vous ayez un ou plusieurs sites Web ou que vous soyez responsable de la présence en ligne des sites Web de votre entreprise/client. En février dernier, Google a annoncé une prochaine mise à jour qui va prendre d'assaut Internet. Cette mise à jour ciblera les sites Web qui ne sont pas adaptés à l'affichage mobile - Donc, si votre site Web n'est pas adapté aux mobiles (il est maintenant temps d'agir). Voici toutes les informations et ressources dont vous pourriez avoir besoin pour rendre votre site Web "conforme à la qualité Google", lorsque l'horloge marquera le 21 avril 2015. Faites-le ou vous le casserez ! Pas de jeux de mots.
Contenu:
Qu'est-ce que Mobilegeddon ?
Portée de la mise à jour
Pourquoi Google a-t-il pris cette décision ? (Analyse de tendance)
Estimation de votre trafic mobile actuel avec GA
Comment éviter de se faire piquer par les souris Google ?
Liste de contrôle détaillée des choses à faire
Liste de contrôle prête à imprimer
Liste complète des ressources pour la réparation mobile
Verdict
#1 Qu'est-ce que Mobilegeddon ?
La tendance du surf mobile a connu une telle pente ascendante depuis les dernières années qui arrivent en 2016 - 60% des personnes qui surferont sur Internet le feront à partir de leurs téléphones portables et autres appareils portables. Si vous ne savez pas de quoi je parle, vous pouvez consulter votre Google Analytics pour voir le volume de trafic mobile sur votre site Web. Même sans le regarder, je peux affirmer que n'importe quel site Web d'aujourd'hui obtiendra au moins 30% de sa base d'utilisateurs de personnes surfant via des appareils portables. Et il est prudent de conclure que si votre site Web n'est pas convivial, vous risquez de perdre des tonnes d'opportunités d'encaissement.
Mobilegeddon - est un terme informel inventé par SearchEngineLand en mars 2015, pour faire prendre conscience de l'épidémie imminente de Google qui va frapper le Web en avril. Grâce à cette mise à jour, Google va accorder plus d'importance aux sites Web adaptés aux mobiles, ce qui signifie un meilleur classement pour les sites Web réactifs et conviviaux.

PEU IMPORTE LA PROPRETÉ DE VOTRE PROFIL DE BACKLINK ET PEU IMPORTE LA QUALITÉ DU CONTENU DE VOTRE SITE WEB - SI VOUS N'AVEZ PRIS AUCUNE MESURE POUR RENDRE VOTRE SITE WEB CONVIVIAL POUR LES MOBILES - CELUI-CI VA NUIRE À VOTRE ENTREPRISE, D'UNE MANIÈRE OU D'UNE MANIÈRE UNE AUTRE.
Le 21 avril, Google lancera l'algorithme qui analysera chaque site Web sur le Web et supprimera ces sites Web des SERP mobiles s'ils ne sont pas "mobile-friendly".
Alors, que signifie réellement mobile friendly ?
En termes techniques, les sites Web « adaptés aux mobiles » exigent que leur contenu s'adapte à la fenêtre d'affichage d'un utilisateur et englobe tout, même à distance, lié à la conception réactive. En termes simples, cela signifie essentiellement que si un utilisateur doit réduire votre site Web à une taille visible sur des appareils mobiles (apparemment parce que la version de bureau de votre site Web s'ouvre sur son mobile). Dans ce cas, votre site Web n'est pas "mobile friendly" ou "mobile ready".
Tenir jusqu'à présent? Ne soyez pas morose si vous n'y êtes pas préparé. Il reste encore quelques jours et vous pouvez trouver une solution ces jours-ci !
#2 Portée de Mobilegeddon
Cette mise à jour sera plus grande que PANDA !
CETTE MISE À JOUR SERA PLUS IMPORTANTE QUE PENGUIN !
ZinebAitBahajji - un membre renommé de l'équipe Webmaster Trends de Google a cité au SMX Munich que cette prochaine mise à jour adaptée aux mobiles de Google va avoir un impact sur le classement des moteurs de recherche d'encore plus de sites Web que ce que le Pingouin et le Panda ont fait dans le passé.

Tweet de Ziteb sur son profil Twitter officiel !
Permettez-moi de vous donner une vision claire de cette scène - si vous êtes toujours confus.
[blockquote photo=”” author=”” company=”(Panda 4.0) SearchEngineJournal 21 mai 2014″ link=”http://www.searchenginejournal.com/hit-hardest-panda-4-0-answer-may- surprise/106461/” target=”_blank”]Les dernières 24 heures ont été une période folle pour ceux qui travaillent ou suivent le domaine du SEO. Google a confirmé le déploiement de deux mises à jour majeures, dont l'une était Panda 4.0, une mise à jour qui devrait avoir un impact sur environ 7,5 % des requêtes de recherche en anglais.[/blockquote]
[blockquote photo = » » author = » » company = » (Penguin 3.0) SearchEngineLand 11 décembre 2014″ link = »http://searchengineland.com/google-algorithm-changes-210285″ target = » _blank »]« Je croient que la vérité incontestable sur les mises à jour de Google appartient à Google uniquement, et pour autant que nous sachions, Penguin 3.0 a eu un impact sur moins de 1% des requêtes en anglais. Cependant, comme pour tout ce qui concerne le référencement, nous ne pouvons que prendre ce que nous avons et sortir de l'obscurité. [/blockquote]
–
Comme vous le savez peut-être, Google a ses moyens très discrets de faire la lumière sur ses prochains algorithmes. Mais, quelles que soient les informations fournies sur le blog du Webmaster, Internet regorge de spéculations sur l'impact de la mise à jour sur les sites Web et sur les mesures à prendre pour l'éviter.
Nous ne savons toujours pas quels autres facteurs Google rechercherait lors de cette mise à jour, et il est impossible de dire à quel point ces facteurs pourront modifier radicalement la visibilité de recherche du site Web. D'après ce que Zineb a commenté à SMX, nous pouvons conclure en toute sécurité que la plupart des sites Web non optimisés subiront un coup de la "Google Mice" alias Armageddon… oups Mobilegeddon.
#3 Pourquoi Google a-t-il fait ce choix ? Analyse de tendance.
Les statistiques montrent que plus de 60 % des recherches effectuées sur Google sont désormais exécutées sur des appareils mobiles, ce qui ne fait que souligner la motivation de Google à tirer parti de ce trafic pour garantir la meilleure expérience utilisateur aux internautes.
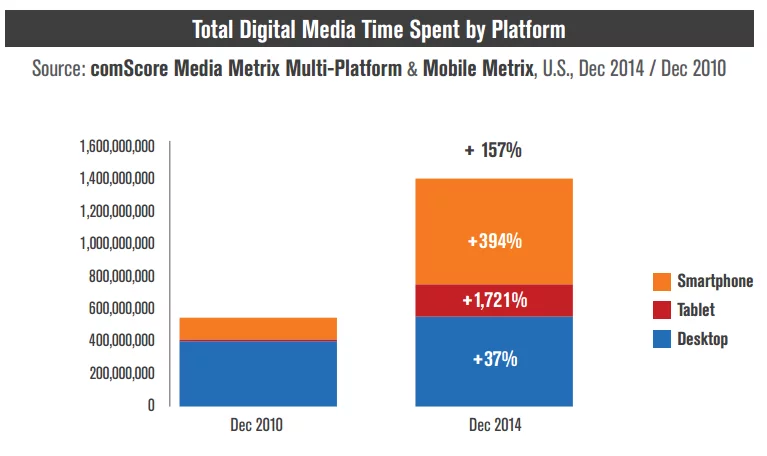
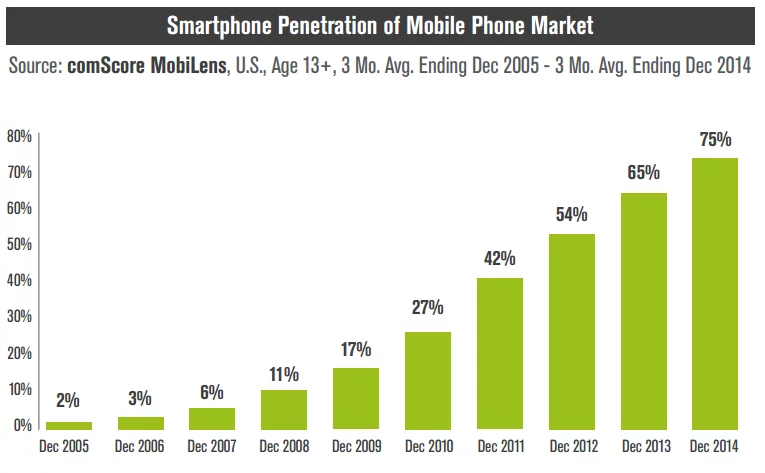
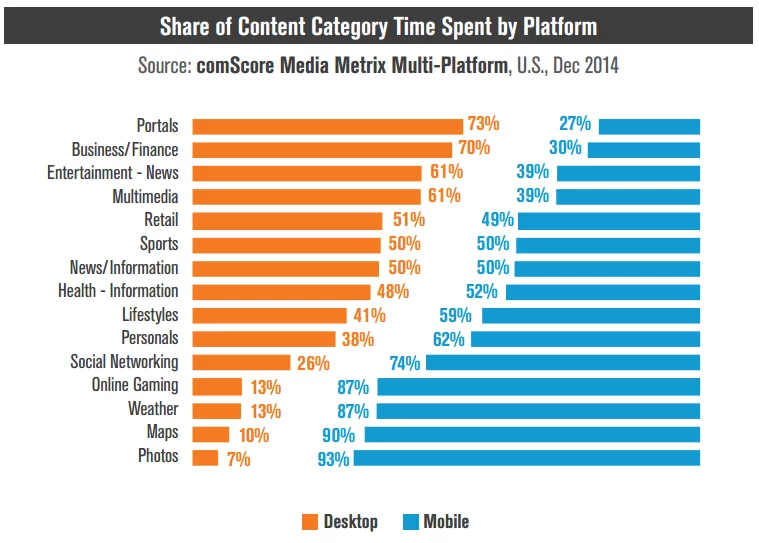
Permettez-moi de mieux expliquer le scénario à l'aide de quelques graphiques. (Avec l'aimable autorisation de ComScore.com pour l'agrégation de ces données en fonction de la démographie américaine). Ces informations n'ont pas de prix.

Par rapport au temps digital passé en 2010 – Regardez la croissance des usages mobiles pour surfer sur le Web en seulement 4 ans. Pensez-vous que cela va jamais saisir?

La pénétration des smartphones sur le marché de la téléphonie mobile - Belle courbe ascendante qui n'a pas besoin d'explication !

En plus de l'algo à venir, Google a déjà commencé à déployer certains changements de classement basés sur les informations collectées à partir des applications indexées des utilisateurs connectés. Bien que cela semble être un petit changement, cela aura un impact important sur la façon dont les résultats de recherche sont affichés sur Google. Les entreprises qui répondent vraiment bien à leurs utilisateurs mobiles bénéficieront cette fois-ci des meilleurs avantages de Google.

Gary Illyes
BRISE-GLACE
Il y a eu une courte séance de questions-réponses avec Gary Illyes (Google Webmaster), dans laquelle il a révélé pas mal d'informations pour briser la glace, sur ce que nous pouvons attendre de Mobilegeddon.
- Les sites Web réactifs ne bénéficieront d'aucun avantage majeur dans le classement.
- Googlebot doit être capable d'explorer CSS et Java afin de réussir le prochain test adapté aux mobiles.
- Les tablettes et les appareils plus grands ne seront pas affectés par cette mise à jour. Seuls les mobiles et les téléphones polyvalents le feront.
- Google travaille actuellement sur la création d'un index mobile dédié – Fou n'est-ce pas ?
#4 Comment estimer votre trafic mobile actuel ? Google Analytics.

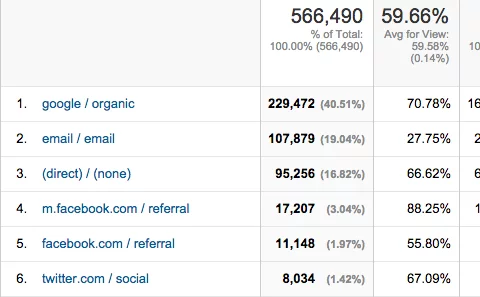
Capture d'écran de la répartition du trafic de Google Analytics
Afin de comprendre la quantité de trafic que vous pourriez éventuellement perdre de Mobilegeddon, il est important de comprendre la quantité de trafic mobile organique que vous obtenez réellement ?
Si vous ne savez pas comment vérifier votre trafic mobile actuel de Google, c'est assez simple. Il vous suffit de vous connecter à votre compte Google Analytics :
- Cliquez sur Rapports dans la barre supérieure.
- Sélectionnez Mobile sous Audience dans la barre latérale.
- Cliquez sur Aperçu.
Tada, vous disposez de toutes les informations sur le trafic mobile que vous pourriez souhaiter.
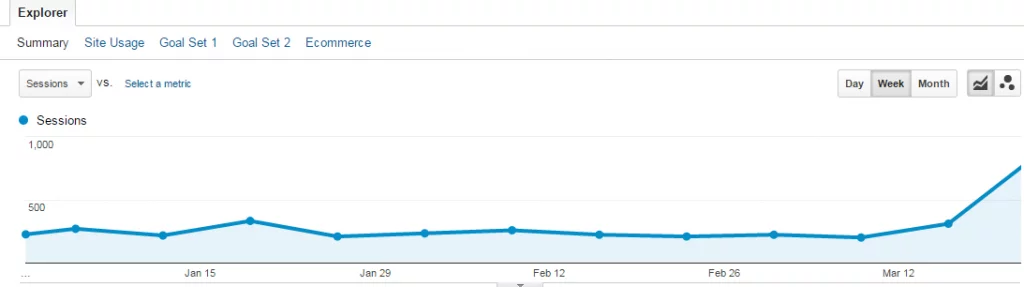
Ainsi, une fois que vous êtes dans votre Google Analytics, vous pouvez examiner le nombre de visiteurs que vous recevez chaque mois à partir des téléphones mobiles. Observez l'image ci-dessous, l'évolution à la hausse des visites mobiles organiques est un signal clair de l'utilisation accrue des téléphones mobiles pour surfer sur le Web.
— 
Je traite avec des centaines de sites Web chaque mois, et 90 % de ce type de pente ascendante est commune à tous ces sites Web. Cette tendance est si évidente que je fais appel à certains de mes clients négligents et paresseux pour observer leurs tendances mobiles et agir en conséquence afin de garder une longueur d'avance sur la concurrence à tout moment.
Pourquoi devriez-vous optimiser uniquement pour les mobiles en raison de la mise à jour imminente de Google ? Toute l'idée n'est-elle pas déjà bénéfique sans avoir à prendre #mobilegeddon comme catalyseur pour alimenter votre intérêt ?
Ainsi, en étudiant le nombre de visiteurs que votre site Web reçoit jour après jour, mois après mois, vous pouvez clairement estimer le nombre de visiteurs que vous risquez de perdre si votre site Web n'est pas optimisé de manière efficace et opportune.
Voici une étude de cas soignée - Search Engine Land menée sur Moz.com pour expliquer le processus d'estimation du trafic mobile pour un site Web que vous ne possédez pas.
Dites bonjour aux balises "mobile-friendly"
Si vous ne l'avez pas remarqué auparavant, sortez vos smartphones et tapez n'importe quel mot-clé dans Google. Vous remarquerez que la plupart des entrées de la première page sont associées à une balise "Mobile-Friendly".
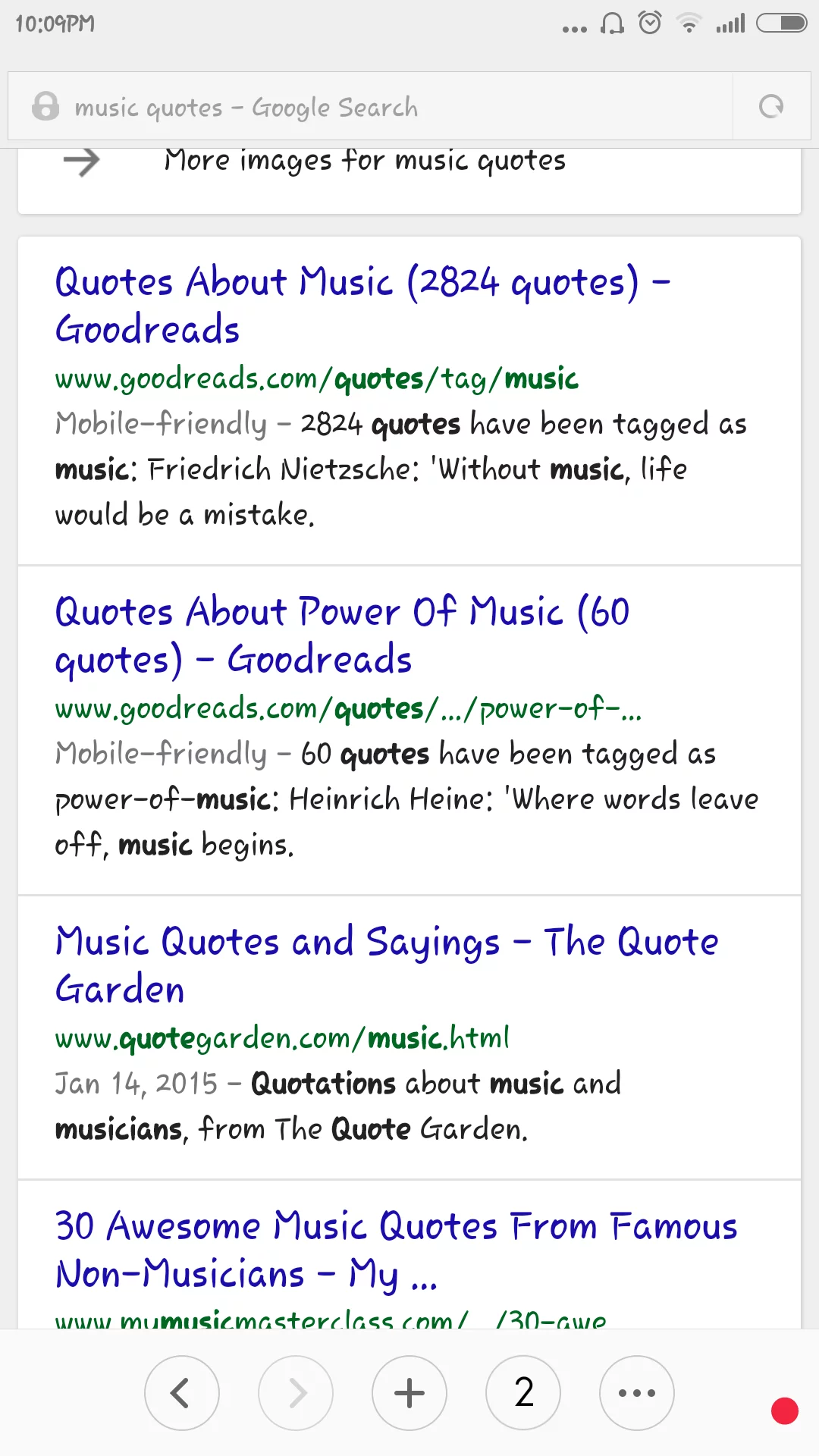
Juste pour le plaisir, j'ai effectué une recherche rapide sur Google avec mon Mi4 (Awesome Phone - !@$%Lien d'affiliation manquant). Le mot-clé que j'ai sélectionné est "Music Quotes" et voici une copie d'écran partielle des résultats.

Maintenant, vous remarquerez peut-être que les 2 premiers résultats ont une balise adaptée aux mobiles, mais que les 3 e et 4 e résultats n'ont pas de « balise adaptée aux mobiles ». Venez le 21 avril 2015 - Je peux dire que ces sites Web vont avoir des problèmes car ils n'ont pas été optimisés pour la convivialité mobile. (Vous pouvez également le conserver comme test et vérifier sur ces sites Web le jour venu)
Notez le mot-clé - "citations musicales"
Site Web n°1 en difficulté – quotegarden.com
Site Web n°2 en difficulté – musicmasterclass.com
Ou faites cette expérience avec un certain nombre de sites Web en sélectionnant un mot-clé de votre secteur.
Maintenant, je ne dis pas que les 2 premiers sites Web sont complètement sûrs et préparés pour faire face à la prochaine mise à jour. Mais ils peuvent aussi bien avoir des problèmes pour leurs autres pages – On ne sait jamais.
Ce que vous pouvez faire, c'est effectuer quelques recherches sur Google pour lesquelles votre site Web est déjà classé et vérifier si votre site Web obtient la «balise adaptée aux mobiles».
Ne vous contentez pas de vérifier votre page d'accueil, recherchez des "mots clés" qui affichent vos pages intérieures dans les SERP et voyez si vous obtenez toujours le "Mobile Friendly Tag".
Effectuez la même vérification pour vos concurrents et voyez si leurs pages reçoivent le "Mobile Friendly Tag".
S'ils le sont et que vous ne l'êtes pas, alors vous feriez mieux de boucler vos ceintures de sécurité car ils auront un énorme avantage sur vous après le 21 avril, dont ils profiteront pendant une assez longue période. Et si c'est le cas inverse, alors Félicitations ! Vous êtes prêt pour les journées post #mobilemadness.
Ne vous arrêtez pas après avoir vu le "Mobile Friendly Tag" pour votre site Web dans les SERP de Google. Ce guide détaillé vous donnera une vue claire sur vos concurrents pendant de nombreux jours à venir. Il y a beaucoup de travail à faire et il ne reste que quelques jours – alors continuez à lire !
#5 Comment pouvez-vous éviter de vous faire piquer par les souris Google cette fois ?
Avant de passer à la liste de contrôle sur la façon de rendre votre site Web convivial pour les mobiles, il est sage de brosser les côtés du sujet (comme Google l'aime).
- Autorisez Googlebot à accéder aux fichiers JavaScript, CSS et Images de votre site Web.
- N'utilisez aucun type de contenu illisible, en particulier Flash.
- Évitez les redirections défectueuses. Cela peut se produire lorsque vous redirigez de manière inappropriée vos URL de bureau vers des URL mobiles.
- Ne harcelez pas les utilisateurs en les empêchant de visualiser du contenu contenant trop de liens de téléchargement, de messages ou de publicités intrusifs.
- Évitez les erreurs de réticulation. Cela peut arriver si vous avez plusieurs versions du site Web et que vous redirigez les utilisateurs vers la mauvaise page miroir.
- Améliorez la vitesse de votre site mobile avec Google PageSpeed Insights.
C'est juste la façon dont Google l'aime. Maintenant, dirigez-vous vers ma liste de contrôle complète des choses à faire pour esquiver la mise à jour du 21 avril et préparer votre entreprise en ligne pour l'avenir.
#6 Liste de contrôle pour un site Web adapté aux mobiles (~Évitez Google Nerf)

Avec Mobilegeddon sur la boucle, et pas beaucoup de jours pour rendre Internet fou - Voici ma liste de contrôle détaillée des choses que vous devez prendre en considération si vous êtes propriétaire d'un site Web ou êtes responsable de la bonne santé du site Web de votre organisation.
Regardez l'image ci-dessus, il s'agit d'une capture d'écran de Google Analytics de Prime One Global. Vous pouvez clairement voir que nous recevons un flux constant de visites grâce à la recherche mobile organique. Maintenant, si nous devions ignorer ce chiffre et ne pas nous soucier de l'optimisation mobile avant le 21 avril - vous pourriez nous appeler de purs idiots (mais, heureusement, ce n'est pas le cas car nous sommes déjà prêts et nous aidons les autres à optimiser leurs sites Web aussi).
Vous pouvez être un concepteur, un développeur ou une autre société de référencement, ou même quelqu'un qui gère un site Web, et cette liste de contrôle détaillée vous aidera à rendre votre site Web convivial pour les mobiles. Ainsi, même si vous êtes en phase de développement de site Web ou si vous envisagez d'en concevoir un à l'avenir, vous pouvez utiliser cette liste de contrôle pour sécuriser votre site Web Mobilegeddon.
1. CONTRÔLE DE CONFORMITÉ À LA QUALITÉ GOOGLE
Avec tout le battage médiatique #mobilemadness #mobilegeddon sur le Web, il est facile de se laisser influencer et de se demander ce que vous devez faire pour rendre votre site Web mobile, convivial, euh… site Web mobile avant le 21 avril. Avant même de vous lancer dans le vif du sujet de l'optimisation mobile, il serait sage de vérifier si votre site Web est déjà "aussi mobile que Google le souhaite".
Vérifiez les différentes pages de votre site Web avec l'outil de test adapté aux mobiles de Google, qui vous fournira des informations détaillées sur l'optimisation de votre site Web. Et si la plupart des pages de votre site Web réussissent le test sans broncher, vous pouvez être assuré que rien de trop dramatique n'arrivera à votre présence en ligne après le début du 21 avril 2015.
Cela dit et fait, vous pouvez également lire ce que le géant de la recherche a à dire sur l'optimisation mobile dans le blog de son webmaster. Il existe une autre lecture utile que Google a publiée en novembre de l'année dernière pour aider les utilisateurs à trouver des sites Web adaptés aux mobiles.
2. Déterminer vos INVESTISSEMENTS ET RENDEMENTS
Si vous lisez cette liste de contrôle, il est fort probable que vous n'ayez pas réussi le test Google Mobile Friendly ou que vous recherchiez simplement plus d'informations. La planification de l'optimisation de votre site Web pour mobile peut nécessiter un investissement énorme, en particulier parce que l'algorithme en question va effectuer une analyse complète du site et pas seulement une analyse à l'échelle du site. Même si vous êtes prêt à vous lancer dans l'optimisation mobile, il est crucial de déterminer le montant de l'investissement que vous devez faire, à la fois en termes d'argent et de ressources. Ne vous précipitez pas vers une conclusion - Planifiez vos mouvements et exécutez-les un par un, pour en tirer les meilleurs avantages à long terme.

Il est important de comprendre le volume de trafic organique que vous rencontrez actuellement en provenance des moteurs de recherche. Si vous ne l'avez pas encore fait, ce serait le moment idéal pour vous connecter à votre Google Analytics (j'espère que vous avez intégré votre ou vos sites Web à GA) et déterminer s'il y a eu une augmentation du trafic que vous reçus ces derniers mois. Si vous remarquez que votre entreprise reçoit moins de 10 % de trafic via des appareils mobiles, cela peut signifier l'une des choses suivantes :
- Votre site Web a un mauvais référencement, ce qui entraîne un trafic organique médiocre.
ou
2. Votre site Web a une mauvaise optimisation mobile et c'est pourquoi il reçoit moins de trafic.
ou
3. votre modèle commercial n'appelle pas les téléspectateurs mobiles (9 fois sur 10, ce ne sera pas le cas)
Maintenant, si vous rencontrez déjà très peu de trafic depuis un mobile, je vous suggérerais de suivre la voie la plus lente pour ce processus, car vous aurez peut-être plus de temps que vous ne le pensez vraiment.
Mais.
Disons que 30 à 50 % de votre trafic organique provient des téléphones mobiles, cela nécessite une mise en œuvre plus rapide et efficace de la stratégie mobile.
Comment déterminez-vous le montant d'argent et les ressources à investir?
Le pari le plus sûr serait d'allouer le même montant d'argent et de ressources qui sont à votre disposition, pour égaler la part du trafic mobile vers ordinateur que votre site Web a connu au cours des derniers mois.
3. CONSTRUIRE UNE APPLICATION MOBILE POUR AMÉLIORER L'EXPÉRIENCE UTILISATEUR

Même si Google a introduit la fonctionnalité d'indexation des applications pour afficher les applications dans les résultats de recherche en octobre 2013, cela reste un moyen puissant d'améliorer l'expérience utilisateur globale de votre marque.
Ce n'est pas sorcier, nous savons que Google pilote ces mises à jour avec un motif strict pour offrir aux utilisateurs la meilleure expérience de recherche possible - Ainsi, si votre modèle commercial peut prendre en charge une application pour les utilisateurs, ce serait l'un des meilleurs moments pour planifier cela.
Vous vous demandez peut-être comment vous allez planifier et exécuter une campagne de développement d'applications avant le 21 avril. Eh bien, vous n'avez pas besoin de vous dépêcher pour cela; vous pouvez prendre votre temps et l'adapter à l'un de vos projets marketing pour l'avenir.
Évidemment, tout se résume à votre capacité à investir/allouer (argent et ressources) pour le moment, mais encore une fois, vous pouvez garder cela à l'esprit pour l'avenir.
4. RÉACTIF / DYNAMIQUE / PARALLÈLE
Il y a des rumeurs selon lesquelles Google aime les conceptions réactives plus que la segmentation d'URL dynamique ou les URL parallèles, mais c'est complètement faux. J'ai effectué pas mal de tests au cours des dernières semaines, en particulier après la mise à jour de Google du 4 février, et je peux vous assurer que si votre site Web est adapté aux mobiles, il n'y a rien à craindre.
Si vous ne savez pas quelle option de configuration vous devez sélectionner pour votre site Web, voici une description pour une vue claire :
- Conception réactive : cette configuration diffuse le même contenu sur les ordinateurs de bureau, les mobiles et les tablettes à l'aide d'éléments CSS3. Ainsi, le contenu de votre site Web sera automatiquement redimensionné pour un affichage parfait en fonction de l'appareil sur lequel il est consulté. Cette configuration est la meilleure car il n'y a pas de duplication de contenu et il n'est pas nécessaire de gérer plusieurs miroirs du même contenu. Vous n'avez qu'à gérer un seul site Web. Le seul inconvénient de cette configuration est que vous ne pouvez pas séparer le contenu uniquement mobile ni avoir un contenu différent pour différentes plates-formes.
- Conception dynamique / adaptative : cette option est presque identique à la conception réactive, car vous travaillerez sur une seule URL, mais différents codes HTML et CSS seront présentés aux utilisateurs en fonction de l'appareil à partir duquel ils consultent votre site Web. Le seul inconvénient de cette configuration est que vous devrez réécrire le code de votre site Web à chaque sortie d'un nouvel appareil mobile.
- Sites Web d'URL parallèles : même s'il s'agit de l'une des options les plus ardues de toutes les options disponibles, elle a toujours ses avantages pour les sites Web qui doivent se concentrer au laser sur l'expérience mobile de leurs visiteurs. Opter pour un site Web à URL parallèle, c'est comme avoir un sous-domaine séparé par exemple (m.votresiteweb.com ou mobile.votresiteweb.com). Ses inconvénients incluent la gestion de l'image miroir de votre site Web et la gestion du contenu en double, etc. Chaque fois que votre site Web est mis à jour, les modifications doivent également être reflétées dans l'autre domaine.
5. UTILISER L'INTENTION DE L'UTILISATEUR POUR AMÉLIORER LA VISIBILITÉ
Ce n'est pas un fait inconnu que la plupart des recherches effectuées en déplacement se font via des téléphones portables et d'autres appareils hybrides. Selon les recherches, plus de 80 % des recherches effectuées sur mobile ont une intention locale.
Cela signifie que les gens recherchent le plus souvent des adresses locales, des numéros de téléphone, la disponibilité des stocks et d'autres informations commerciales via un téléphone mobile. Dans cet esprit, posez-vous les questions suivantes :
- Les clients viennent-ils dans mon magasin ou mon bureau ?
- Ai-je une ligne d'assistance pour traiter les demandes des clients ?
- Est-ce que je vends des biens et services qui ont tendance à être en rupture de stock ?
La réponse à toutes ces questions sera généralement oui, et donc cela peut être un booster commercial crucial si vous pouvez placer vos informations de contact et de stock comme (carte, adresse, numéros de contact, identifiant de messagerie, etc.) avant les autres informations sur votre site Web, cela augmentera considérablement les conversions de votre site mobile.
6. CRÉEZ UNE MAQUETTE POUR VOTRE SITE WEB MOBILE
Avant de démarrer votre parcours d'optimisation mobile ou de développement de site Web, il est essentiel d'avoir une maquette simple de ce à quoi vous aimeriez que votre site Web ressemble à la fin. Vous pouvez utiliser différents outils de création de maquettes comme Adobe In-design, Photoshop, etc., mais n'échangez pas le confort de vos utilisateurs contre des éléments qui rendent votre site Web trop lourd à charger ou qui n'apparaissent pas correctement sur tous les appareils.
Tenez également compte du fait que certains aspects de votre site Web de bureau seront difficiles à convertir en version mobile, par exemple, les menus de navigation ou le menu de survol de la souris. Ces fonctionnalités ne s'adaptent jamais aux sites Web mobiles, vous devez donc rechercher de meilleures alternatives. Voyons maintenant en détail la création de votre wireframe de site web mobile.
je. Développement : Pensez à mettre la balise meta viewport en haut de toutes vos pages. Si vous avez pris du temps avec l'outil de test Google Mobile-Friendly, vous devez déjà avoir corrigé ce problème.
ii. Polices lisibles : votre contenu est-il lisible pour un affichage mobile ? Si les téléspectateurs doivent constamment pincer l'écran pour modifier la taille de votre police, cela entrave la visibilité fluide. Google recommande 16 pixels CSS et une hauteur de ligne de 1,2 em.
iii. Distance entre les éléments tactiles : assurez-vous que tous les éléments tactiles de votre site Web ont un écart considérable entre eux, sinon les utilisateurs risquent de cliquer sur le mauvais bouton. C'est la principale cause de l'augmentation des taux de rebond, des faibles ventes et de la possible frustration ou agitation des internautes mobiles. Assurez-vous que votre bouton Call-to-action est clairement visible et accessible sur tous les appareils. Vous pouvez également vérifier si Google a choisi un élément de votre site Web pour être inaccessible dans la section Mobile Usability de GWT.
7. ÉVITER LE DÉFILEMENT HORIZONTAL DANS LE SITE MOBILE
Même si celui-ci est évident, cela ne ferait pas de mal de l'avoir dans la liste de contrôle. Les internautes mobiles sont habitués au défilement vertical pour afficher les aspects cachés d'un site Web, mais si les utilisateurs doivent faire défiler horizontalement pour lire entre les différentes sections de votre site Web, cela peut entraîner des problèmes d'expérience utilisateur car ils devront principalement pincer l'écran pour redimensionnez-le pour une vue complète.
Ce problème est également facilement traçable via l'outil Google Webmasters.
REMARQUE : Vous pouvez éviter d'obtenir cette erreur dans GWT en utilisant des valeurs de largeur et de position relatives dans le CSS et en vous assurant également que vos images sont correctement mises à l'échelle.
8. OPTIMISER POUR UN CHARGEMENT PLUS RAPIDE DES PAGES SUR MOBILE
Encore une fois, c'est une évidence. Le type d'appareil de l'utilisateur et la connectivité des données jouent également un rôle important dans l'expérience de navigation mobile. Même si le monde est doté d'une connectivité 4G, plus de 60% des personnes qui surfent sur Internet le font via des connexions 3G. Vous ne voudriez pas optimiser correctement votre site Web dans tous les aspects et perdre ensuite de précieux prospects ou ventes parce que votre site Web n'a pas pu se charger complètement sur des appareils plus lents, n'est-ce pas ? Il existe des contrôles variables qui peuvent être modifiés pour obtenir les meilleurs résultats, mais la première chose à faire est de vous diriger vers Google Page Speed Insights Tool pour voir ce que Google dit sur le temps de chargement de votre site Web.
REMARQUE : Vous pouvez, par exemple, compresser des images, réduire les codes et tirer parti des codes du navigateur pour améliorer la vitesse de chargement de votre ou vos sites Web.
9. ÉVITEZ LE FLASH ET NE BLOQUEZ PAS LE CSS, LE JAVASCRIPT ET LES IMAGES DE GOOGLOBOT
Si vous utilisez des éléments flash sur votre site Web, il est maintenant temps de les supprimer. HTML5 est l'une des meilleures alternatives aux éléments flash sur un site Web. Nous disons que Flash n'est pas bon pour l'expérience mobile car Flash n'est pas facilement disponible sur tous les appareils mobiles. Pour cette raison, cela peut entraîner une expérience de visualisation mobile erronée pour vos utilisateurs.
Et la première chose que Googlebot vérifiera lorsqu'il explorera votre site Web concerne les CSS, JavaScript ou les images bloqués. S'il constate que l'exploration de l'un de ces éléments est bloquée, il marquera votre site Web comme "non adapté aux mobiles".
10. AFFICHAGE DU CLAVIER PERTINENT POUR LES CHAMPS DE FORMULAIRE
C'est l'un des facteurs les plus négligés en matière d'optimisation mobile et j'ai personnellement constaté une croissance de 30% des opt-ins et des prospects des visiteurs mobiles, lorsque les sites Web optimisent leurs formulaires et affichent les bons claviers. Vérifiez vos formulaires existants et voyez ce que les utilisateurs devront remplir dans des champs séparés. Vérifiez si les champs respectifs affichent un clavier pertinent. L'affichage d'un "clavier numérique" dans le champ du numéro de contact et d'un "clavier de messagerie" dans le champ du formulaire de courrier électronique améliorera considérablement l'expérience mobile de vos téléspectateurs et mérite d'être peaufiné.
11. NUMÉROS DE CONTACT À OUVRIR DANS L'APPLICATION DIALER
Mon père ne sait pas comment copier et coller des choses sur les téléphones mobiles, tout comme la majorité des gens dans ce monde. Vous devez en tenir compte lors de l'optimisation de votre site Web pour mobile, car devoir copier le numéro et le coller dans le numéroteur ou même l'écrire sur un morceau de papier rend l'ensemble du processus fastidieux et désordonné. Parfois, cela peut même amener des personnes à quitter votre site Web sans vous contacter. En vous assurant que cliquer sur votre numéro de contact ouvre l'application de numérotation, vous obtiendrez les visiteurs qui pourraient être bloqués sur la clôture simplement parce qu'ils sont incapables de vous appeler sans quitter l'écran ou mémoriser votre numéro juste pour oublier les derniers chiffres lorsqu'ils sont frénétiquement tapant dans le pavé numérique. Pensez-y.
12. FAITES TESTER VOTRE SITE WEB EN INTERNE OU ENGAGEZ DES PERSONNES
Pendant la phase de développement de votre site Web, il peut être judicieux de vérifier en permanence ses performances sur différents appareils. Cela peut être fait via divers émulateurs disponibles en ligne ou vous pouvez le faire manuellement sur divers appareils (empruntez à vos collègues ou aux membres de votre famille).
Mozilla Firefox et Google Chrome ont tous deux cette fonctionnalité intéressante "Inspecter l'élément" qui vous permet de voir vos appareils tels qu'ils sont vus par d'autres appareils - C'est une fonctionnalité très pratique que j'abuse parfois.
Alternativement, vous pouvez également embaucher un groupe de testeurs ou même organiser un événement interne où les membres sont invités à surfer sur votre site Web sur divers appareils mobiles et à donner leur avis après 10 à 15 minutes de navigation dans vos pages.
Après la démonstration, vous pouvez laisser les testeurs écrire leurs commentaires individuels et les rassembler plus tard pour récupérer les éléments qui doivent être améliorés. Parfois, il est simplement préférable que quelqu'un d'autre analyse votre site Web, car il ne pensera que du point de vue de l'utilisateur et vous dira des choses très évidentes que vous pourriez ignorer, simplement parce que votre cerveau regorge de plans et d'idées.
Note de fin
Ceci est ma liste de contrôle globale de l'optimisation mobile du site Web. J'ai aidé beaucoup de mes clients à faire face à leurs besoins d'optimisation mobile, donc si vous avez besoin d'aide, vous pouvez toujours demander de l'aide sur la page Facebook ou même dans la section des commentaires ci-dessous. Si vous avez des questions ou si vous souhaitez que j'ajoute quelque chose à cette liste de contrôle, encore une fois, la section des commentaires est à quelques pâtés de maisons.
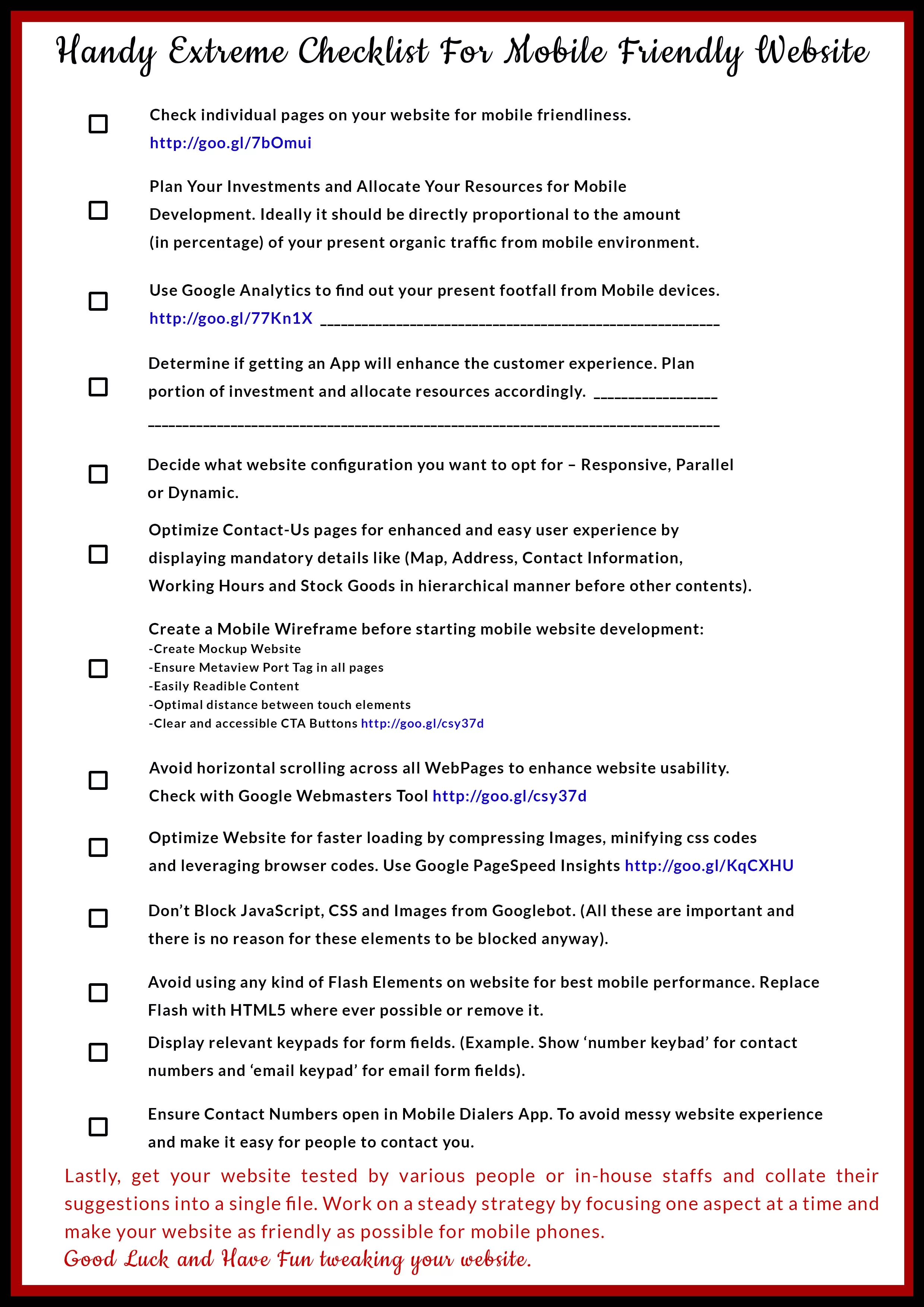
# 7 Print Ready Extreme Checklist pour Mobilegeddon 
Voici le lien de téléchargement vers la version prête à imprimer de cette liste de contrôle pour votre commodité. N'oubliez pas d'épingler cette liste de contrôle si vous l'avez trouvée utile.
#8 Liste des liens et ressources utiles liés à Mobilegeddon !
- Base de données d'algorithmes Google - La liste de tous les algorithmes mis à jour sera mise à jour.
- Service d'indexation d'applications Google - Vous souhaitez que votre application soit présentée dans SERPS ? C'est la porte.
- Consignes relatives aux sites Web Google Mobile Friendly – Simples explications
- Outil de test Google Mobile Friendly - Vérifiez si vos pages individuelles sont adaptées aux mobiles.
- Rapport d'utilisabilité mobile de Google - Obtenez des rapports instantanés sur les problèmes d'utilisabilité mobile.
- Forum d'aide des webmasters de Google – Demandez de l'aide à Google !
Voici une liste des directives de Big G pour optimiser divers CMS ou plateformes similaires de premier plan :
- Wordpress
- Joomla!
- Drupal
- Blogueur
- vBulletin
- Tumblr
- Moteur DataLife
- Magento
- Prestashop
- Bitrix
- Google Sites
Voici une liste de guides qui peuvent être utilisés pour transformer votre site Web peu réactif en un « site Web réactif ».
- Concevoir un site Web squelette
- Téléchargements du site Web Bootstrap : CSS/Java/Fonts + Source Code Rails/Compass/Sass
- Boîte à outils du site Web du système de grille réactif
- Tutoriel avancé de conception de sites Web réactifs - HTML et CSS avancés.
Ressources supplémentaires :
- Liste des différentes options pour les menus de navigation mobile.
- La liste de Mashable des meilleurs outils de wireframing en ligne.

En fin de compte, cela dépend de ce sur quoi votre site Web est axé et des modèles commerciaux que vous suivez. Il y a quelques choses cependant qui n'ont pas besoin d'excuse pour ne pas être suivies et faire les vérifications de base de l'optimisation mobile en fait partie - Après tout, qui n'aime pas un afflux supplémentaire de visiteurs provenant des téléphones mobiles.
À moins que vous ne soyez de la pègre, auquel cas vous utiliserez le fichier .htaccess - quelques personnes comprendront ce que je veux dire et #5MinutesOfSilence pour les personnes qui ne le comprennent pas. Haha.
