8 pièges courants des sites Web mobiles à éviter pour le référencement
Publié: 2022-06-12Avec l'utilisation de l'Internet mobile à un niveau record, Google a sévi contre les sites Web offrant une mauvaise expérience mobile. La conception de sites Web mobiles et l'expérience utilisateur doivent être abordées dans le cadre de toute stratégie en ligne efficace.
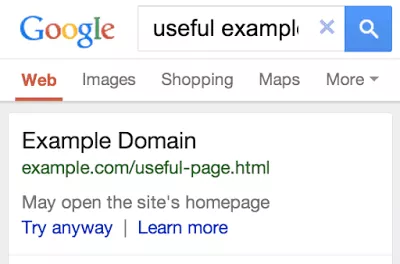
La manière dont un site gère le trafic provenant d'appareils mobiles peut affecter directement la présence de cette entreprise dans les résultats de recherche. Ce mois-ci, Google a annoncé qu'il ajoutait une clause de non-responsabilité sous les résultats de recherche mobile qui redirige les utilisateurs de smartphones de la page sur laquelle ils cliquent dans le SERP vers la page d'accueil de ce site. Du point de vue de Google, cette clause de non-responsabilité améliore son expérience mobile ; en attendant, les webmasters devraient s'inquiéter si leurs sites Web mobiles sont mal équipés pour gérer le nombre croissant de requêtes mobiles.
Mise à jour : quelques heures après la publication de cet article, Google a annoncé une autre modification des SERP liée à l'avertissement des utilisateurs mobiles sur une expérience utilisateur sous-optimale. Les sites Web qui utilisent Flash incluront une clause de non-responsabilité indiquant que le site répertorié dans les résultats "Utilise Flash" et "Peut ne pas fonctionner sur votre appareil".
La pression est forte pour que les sites Web offrent une expérience mobile conviviale, car le nombre de requêtes mobiles a dépassé les requêtes de bureau cette année.

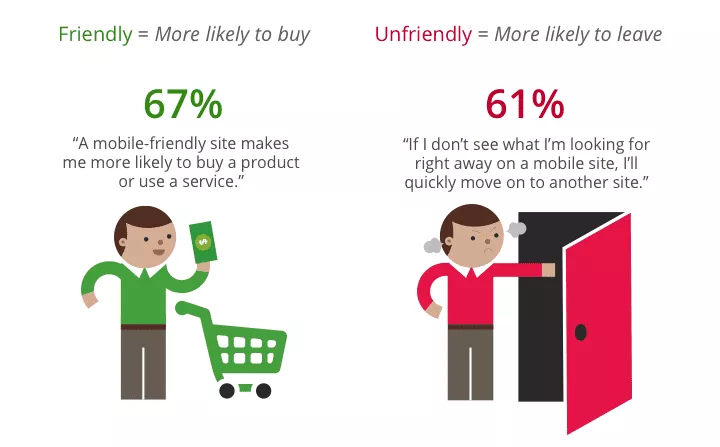
La navigation mobile n'est pas une mode ici aujourd'hui disparue demain. Le web mobile a donné naissance à un nouveau mode de vie pour les consommateurs. La conception mobile n'est plus une option, mais une nécessité dans un monde où les sites Web adaptés aux mobiles transforment les visiteurs en clients.
Selon le Pew Research Center :
- 90% des adultes américains possèdent un téléphone portable.
- ⅔ des Américains avec des téléphones portables utilisent leurs téléphones pour aller en ligne.
- ⅓ des Américains équipés de téléphones portables utilisent leur appareil mobile comme point d'accès principal à Internet.
- Depuis 2012, l'adoption des smartphones a augmenté de 69 %.

Alors, l'expérience de votre site Web mobile est-elle à la hauteur ? Pour aider les propriétaires d'entreprise et les spécialistes du marketing Internet à se tenir au courant des tendances mobiles, Ty Carson, analyste SEO principal chez Bruce Clay, Inc., signale les pièges les plus courants dans la conception de sites Web mobiles.
Technologie de site Web mobile
Éviter les pièges les plus courants dans la conception de sites Web mobiles commence avant tout par le choix de la bonne technologie pour créer votre site Web mobile. Sans expérience en informatique ou en développement Web, comment savez-vous quelles technologies sont plus conviviales que d'autres pour les moteurs de recherche ?
Carson suggère aux propriétaires d'entreprise de consulter d'abord une société de référencement avant de décider de la technologie à utiliser. Il recommande également de créer des sites Web mobiles en utilisant des pages HTML statiques et explorables plutôt que des technologies basées sur AJAX. Si AJAX est votre technologie préférée, vous pouvez aider Google à indexer correctement votre site Web en suivant les consignes aux webmasters pour rendre les applications AJAX explorables. Mais sachez que, comme le dit Carson, "les moteurs de recherche ont du mal à accéder au JavaScript dynamique, il vaut donc mieux éviter complètement les technologies AJAX ou JS".
Options de conception de sites Web mobiles
Une fois que vous avez décidé de la technologie que vous allez utiliser pour créer votre site Web mobile, le prochain facteur important à prendre en compte est celle des trois configurations de smartphone prises en charge par Google qui convient le mieux à votre site Web :
- Site Web adaptatif
- Service dynamique
- Un site mobile séparé
L'analyste SEO de BCI, John Alexander, a couvert les avantages et les inconvénients de chaque option dans un article de blog de BCI intitulé A Cheat Sheet for Mobile Design. Lisez l'article complet pour plus de détails sur les avantages et les inconvénients de chacun, mais à un niveau élevé, sachez que :
- La conception réactive est la configuration de smartphone préférée de Google pour les sites Web mobiles. Cependant, cela peut ne pas toujours être une solution pratique en fonction de la taille et de la disposition de votre site Web.
- Le service dynamique est une autre excellente option pour la conception de sites Web mobiles, mais il peut être un peu difficile à mettre en œuvre et peut entraîner des problèmes de dissimulation involontaires s'il n'est pas mis en œuvre correctement.
- Un site mobile séparé est une option assez courante, en particulier parmi les sites Web avec beaucoup de pages, mais nécessite le double de maintenance avec un site Web entièrement séparé dans le mélange.
Quelle que soit la configuration avec laquelle vous choisissez de travailler ou que vous avez déjà mise en œuvre, il est toujours possible que vous perdiez 68 % du trafic mobile si ces solutions mobiles ne sont pas correctement mises en œuvre.
Problèmes courants avec les sites mobiles construits en HTML
Vous voulez permettre à vos clients de vous trouver plus facilement, peu importe où ils se trouvent ou quel appareil ils utilisent ? Continuez à lire pour savoir si vous commettez l'un de ces péchés cardinaux de la conception de sites Web mobiles, vu à travers les yeux de notre analyste SEO principal qui a mené plus que sa juste part d'examens SEO de sites mobiles.

Piège n°1 : redirections erronées
Un site Web doit détecter correctement les agents utilisateurs et diriger le visiteur vers la page souhaitée d'un site Web de bureau ou d'un site Web mobile, selon le cas. Pour que le serveur dirige correctement les visiteurs provenant de divers appareils, le site mobile doit avoir des pages équivalentes correspondantes pour chaque page du site de bureau. Ce problème est à l'origine de la nouvelle gestion par Google des résultats de recherche qui redirigent les utilisateurs vers la page d'accueil, comme décrit ci-dessus.
Écueil #2 : Alternance manquante (ou erronée)
Ce problème peut être un problème pour les sites avec un site mobile distinct. En règle générale, chaque page de bureau doit pointer vers une page mobile correspondante. Cela peut être fait en incluant une balise rel = "alternate" sur les pages de bureau. Plus important encore, la page mobile vers laquelle vous pointez doit être une page qui correspond étroitement à celle de la page de bureau. Cela crée une meilleure expérience de recherche pour les utilisateurs mobiles. Il n'y a rien de plus décevant pour les mobinautes que de cliquer sur un résultat apparemment prometteur pour découvrir que la page n'existe pas vraiment… du moins pour un mobinaute.
Écueil n°3 : canonique manquant (ou incorrect)
Voici un autre problème qui peut survenir lors de l'utilisation d'un site mobile distinct. Pour chaque page mobile avec une page de bureau correspondante qui pointe vers elle, les propriétaires de sites Web doivent inclure une balise rel = "canonical" qui pointe vers la page de bureau correspondante. Alors que la balise rel = "alternate" sur les pages mobiles améliore l'expérience de recherche mobile, la balise canonique empêche les problèmes de contenu en double et permet aux moteurs de recherche de savoir quelle version de la page doit être indexée.
Piège n° 4 : Cloaking pour modifier le contenu en fonction de l'agent utilisateur
Il s'agit d'un problème courant sur les sites Web mobiles dynamiques ainsi que sur les sites utilisant des technologies auxquelles les moteurs de recherche ont du mal à accéder, comme Flash et JavaScript. Le cloaking est une violation directe des consignes aux webmasters de Google et fait référence à la pratique consistant à présenter aux utilisateurs une version du site mobile alors que les moteurs de recherche obtiennent une version entièrement différente. La meilleure façon de résoudre ce problème consiste à s'assurer que tous les agents utilisateurs et les robots des moteurs de recherche reçoivent le même code source que les utilisateurs mobiles.
Piège n° 5 : vitesse du site Web mobile
Selon les données de Google Analytics, une page Web moyenne prend environ 10 secondes à se charger sur un appareil mobile, et pourtant la plupart des utilisateurs mobiles ont une durée d'attention nettement plus courte que cela. Google recommande de réduire le temps de chargement des pages à une seconde ou moins pour une expérience utilisateur mobile optimale. Utilisez des outils tels que Google Page Speed Insights ou W3C Mobile Validator pour exécuter des tests de vitesse de site et identifier différentes façons d'améliorer les temps de chargement des pages de votre site mobile.
Écueil n°6 : grandes tailles d'image et de fichier
En relation avec le problème n ° 3 ci-dessus, les sites Web riches en images avec des fichiers de grande taille sont des problèmes majeurs qui peuvent ralentir le chargement de vos pages Web. Plus le temps de chargement de votre page est long, plus vous risquez de perdre des visiteurs. Les temps de chargement lents des pages peuvent également entraîner des taux d'exploration plus lents, ce qui signifie que moins de pages mobiles sont indexées. La solution : utilisez des images compressées et des fichiers de plus petite taille pour réduire le temps nécessaire aux moteurs de recherche mobiles pour afficher votre page.
Écueil #7 : Balises Meta manquantes
Lorsqu'il s'agit de fournir des résultats de recherche, Google traite les mobiles et les ordinateurs de manière très différente lorsque le comportement et l'intention des utilisateurs sont pris en compte dans les résultats de recherche. C'est pourquoi vous souhaitez optimiser votre site Web pour la recherche mobile de la même manière que vous le feriez pour la recherche sur ordinateur. La solution la plus simple pour les balises Meta manquantes sur vos pages mobiles consiste à les extraire de leurs pages de bureau correspondantes et à vous assurer qu'elles correspondent à ce que l'utilisateur mobile recherche dans Google pour une expérience utilisateur transparente.
Piège n° 8 : pas de plan de site mobile
Si vous avez un site mobile distinct, vous avez besoin d'un sitemap distinct. Sans plan de site pour votre site mobile, il sera plus difficile pour les moteurs de recherche d'identifier rapidement en quoi consistent votre site et vos pages. Le plan du site les indique également sur des pages supplémentaires de votre site Web qui peuvent avoir été manquées lors du processus d'exploration normal. Un fichier sitemap.xml doit être créé contenant toutes les pages statiques qui doivent être explorées et indexées par les moteurs de recherche et résider dans le répertoire racine de votre site m.domain.
Évitez les pièges les plus courants de la conception mobile en installant des analyses de site Web et en vérifiant la propriété de votre site Web de bureau et mobile via les outils pour les webmasters. Cela vous aidera à identifier et à corriger les erreurs susceptibles d'entraver l'expérience mobile des utilisateurs.
Pour savoir comment optimiser vos pages pour la vitesse et le référencement mobile, nous vous recommandons de commencer par ces ressources :
- La liste de contrôle tout-en-un pour le référencement et la conception mobiles
- Tutoriel SEO : SEO mobile et optimisation UX
- Optimisation d'image : la chose n°1 que vous pouvez faire pour améliorer l'expérience utilisateur mobile
- Guide mobile du webmaster par les développeurs Google