7 conseils essentiels de conception de sites Web mobiles avec des exemples
Publié: 2022-10-13Saviez-vous que Google classe votre site Web en fonction de la version mobile ? C'est ce qu'on appelle l'indexation mobile d'abord, et cela signifie qu'avoir un site Web mobile terne peut avoir un impact énorme sur votre entreprise.
Si cette information vous a envoyé dans une panique, ne vous inquiétez pas. Il n'est jamais trop tard pour mettre à jour votre conception de sites Web mobiles. En fait, nous avons préparé 7 excellents conseils et exemples pour vous aider à démarrer.
Les bases de la conception de sites Web mobiles

La conception Web mobile est une zone unique entre la conception Web régulière et la conception d'applications. Fondamentalement, vous devez suivre les mêmes principes esthétiques que pour une application, mais avec les mêmes contraintes que vous avez avec un site Web.
La conception de sites Web mobiles est différente du développement de sites Web mobiles, mais il existe certains chevauchements. Dans les deux cas, votre objectif est de fournir une expérience rapide, simple et transparente aux utilisateurs.
Les éléments clés à prendre en compte lors de la conception d'un site Web mobile sont similaires à ceux d'un site de bureau. Ils comprennent:
- Page d'accueil
- La navigation
- Fonction de recherche
- Menus
- l'image de marque
- Appels à l'action
- Service client
En utilisant les 7 conseils ci-dessous, vous pouvez vous assurer que tous les éléments de votre site Web mobile fonctionnent en harmonie.
1) Optimiser pour l'indexation axée sur les mobiles
Comme mentionné ci-dessus, Google met un accent particulier sur la version mobile de votre site. Ils ont également partagé un certain nombre de meilleures pratiques qui peuvent garantir que votre entreprise ne se perde pas dans le désordre.
Certains sites peuvent utiliser le "chargement différé", c'est-à-dire avoir du contenu sur leur site qui ne se charge pas tant que les utilisateurs n'interagissent pas avec lui en glissant, faisant défiler, cliquant, etc. Pour l'indexation mobile d'abord, c'est un grand non-non. Assurez-vous que tout le contenu auquel vous souhaitez que Google accède se charge de lui-même.
Il existe également des sites dont l'URL change lorsqu'un contenu (image, vidéo, etc.) se charge. Évitez cela, car cela empêchera Google de connecter ce contenu à votre site.
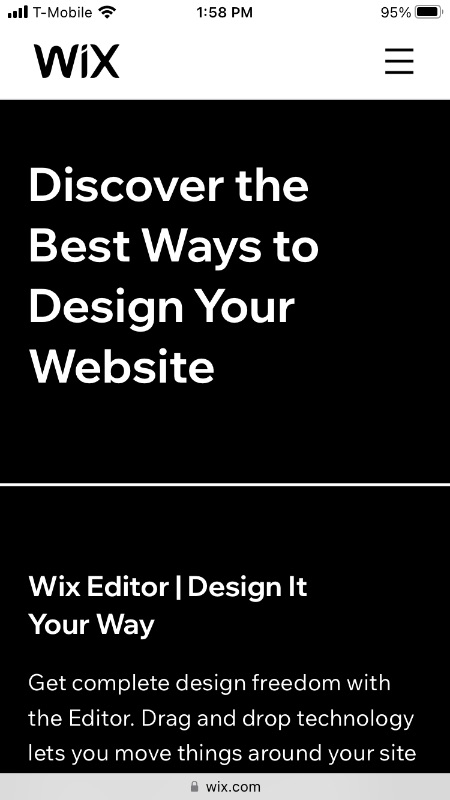
Exemple : Wix

Il est normal qu'une entreprise spécialisée dans la conception de sites Web dispose d'un site Web mobile parfaitement optimisé. Si vous recherchez des recherches liées à la conception Web, Wix est susceptible d'apparaître. C'est parce que leur site est conçu avec l'indexation mobile d'abord à l'esprit.
Besoin d'aide en graphisme ?
Essayez la conception graphique illimitée de Penji et réalisez toutes vos conceptions de marque, numériques, imprimées et UXUI en un seul endroit.
 Apprendre encore plus
Apprendre encore plus 











2) Hiérarchie des informations
Qu'est-ce qu'une hiérarchie d'informations ? Cela implique d'utiliser le design pour s'assurer que vos lecteurs reçoivent la bonne information au bon moment. Ceci est réalisé grâce à une combinaison de taille, de couleur, de typographie et de mise en page.
La première chose que votre lecteur voit devrait être ce qui l'attire. Pour un article, c'est un titre. Pour une page d'accueil, cependant, vous souhaiterez synthétiser ce que fait votre entreprise ou, plus important encore, ce qu'elle peut faire pour elle .
Au fur et à mesure que son œil parcourt la page, les informations et les images que le lecteur voit doivent suivre logiquement sa première impression. Plus ils lisent, plus cela peut être approfondi.
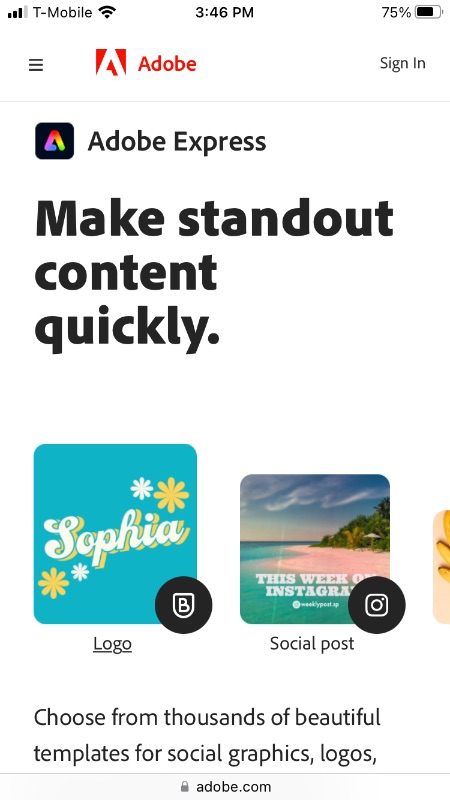
Exemple : Adobe

"Créez rapidement du contenu remarquable." À juste titre, la phrase elle-même est un contenu remarquable lorsque vous chargez pour la première fois le site Web d'Adobe. Lors d'une lecture rapide, vous n'enregistrerez peut-être pas l'expression "contenu exceptionnel". Heureusement, votre œil verra rapidement le programme en question, Adobe Express, et des exemples de contenu que vous pouvez créer avec.
3) Type lisible
Utilisez la taille, la couleur, la police et la police de caractères pour vous assurer que tout votre texte est facile à lire. Il existe des règles de base de la typographie qui s'appliquent partout. Cependant, un écran de téléphone prend beaucoup moins de place qu'un moniteur. C'est pourquoi il existe des règles spécifiques pour s'assurer que la conception de votre site Web mobile est lisible.
Sur mobile, vous devez tirer le meilleur parti d'un espace limité. Utilisez de gros textes et de courtes sections pour vous assurer que les lecteurs ne se heurtent pas à un mur de texte. En général, tendez vers le type 16px et pas plus de 40 caractères par section.
Évitez les polices décoratives. Vous êtes-vous déjà demandé pourquoi tant d'entreprises se tournent vers des mots-symboles simples sans empattement ? Vous avez une quantité finie de pixels sur un écran de téléphone, et moins votre police de caractères est chargée, mieux c'est. Vous ne devez pas non plus utiliser plus de 1 à 2 polices sur une page.
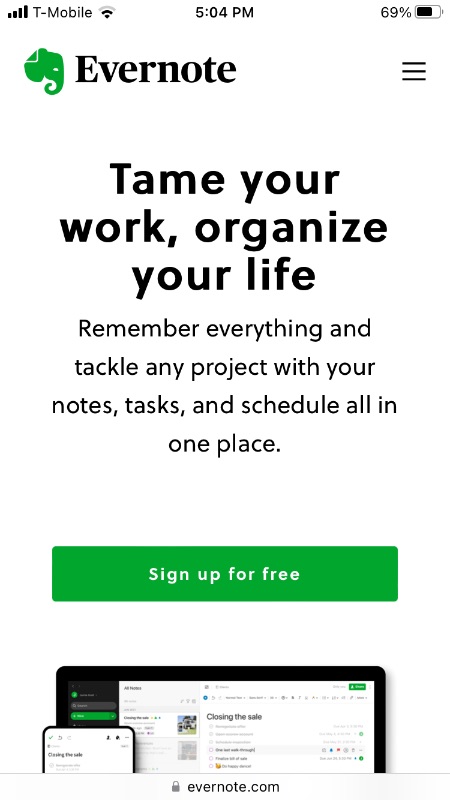
Exemple : Evernote

Evernote utilise une police unique - Soleil, pour être précis - qui aide le site à se démarquer tout en le gardant lisible sans effort. La même police est utilisée sur toute la page, avec des tailles et des styles différents utilisés de manière significative. Le texte noir sur fond blanc est une norme fiable de visibilité.
4) Menus simples
Lorsque vous ouvrez un menu sur mobile, il est susceptible d'occuper tout votre écran. Il n'y a rien de mal à cela. Néanmoins, cela rend encore plus important que vos menus amènent vos lecteurs à ce qu'ils recherchent, stat. Ne les faites pas défiler ou parcourir les sous-menus à la recherche de la page dont ils ont besoin.
De plus, assurez-vous que vos menus sont optimisés pour s'adapter à l'écran. Lorsqu'un menu s'étend hors écran, il semble peu maniable et mal conçu.
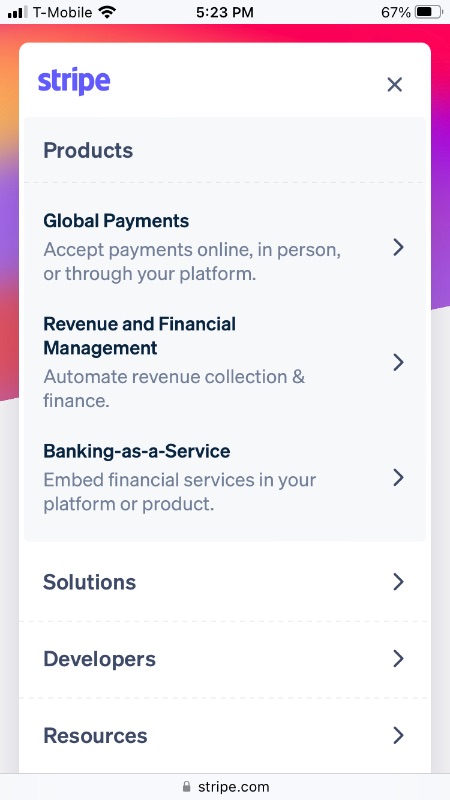
Exemple : Bande

Bien qu'un menu simple et direct soit formidable, Stripe offre un exemple parfait de la façon d'aller au-delà. Il s'estompe de manière transparente lorsque vous cliquez sur l'icône en haut à droite. Il se place dans l'espace existant du site tout en restant parfaitement lisible. De plus, il met en valeur les produits Stripe tout en gardant tout le reste à portée de main.
5) Minimiser l'effort de l'utilisateur
Les chiffres ne mentent pas : lorsque les gens utilisent des sites Web, ils préfèrent les ordinateurs de bureau aux appareils mobiles. Les restrictions de taille et de fonction peuvent rendre les sites Web mobiles pénibles, et même ceux qui sont bien conçus se sentent beaucoup plus claustrophobes que leurs versions de bureau.
Les meilleurs sites Web mobiles font tout leur possible pour combler la différence. Comme mentionné dans la section précédente, vous voulez vous assurer que votre utilisateur peut facilement accéder à ce dont il a besoin. Assurez-vous que vos éléments interactifs sont réactifs et utiles.
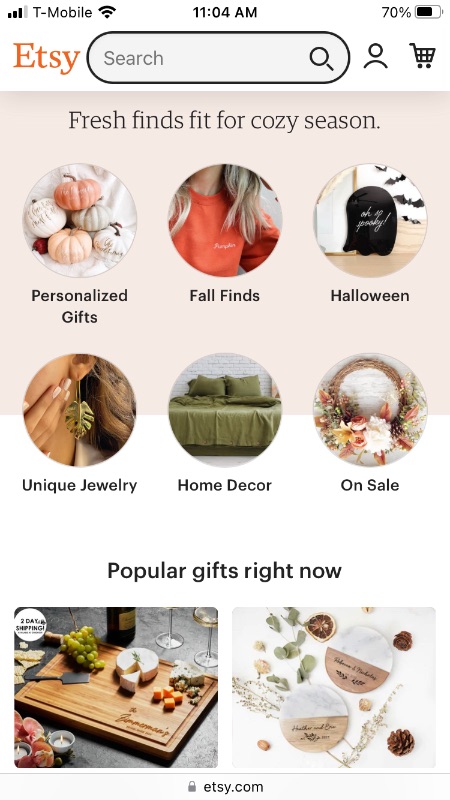
Exemple : Etsy

Une expérience utilisateur fluide est particulièrement importante pour le commerce électronique. Si vous recherchez une expérience d'achat en ligne fluide, ne cherchez pas plus loin qu'Etsy. Leur site Web fonctionne bien et ne vous fait pas perdre votre temps. Vous pouvez explorer des articles populaires et saisonniers ou rechercher des produits sans pop-ups ni autres encombrements.
6) Rendez-le cohérent avec le bureau
Ceci est crucial pour un certain nombre de raisons. Tout d'abord, c'est une autre étape recommandée par Google pour l'indexation mobile d'abord. Deuxièmement, cela vous assure de maintenir une marque cohérente. Troisièmement, cela a un impact positif sur l'expérience utilisateur.
Si votre utilisateur voit quelque chose qu'il aime sur votre site Web mobile, il devrait pouvoir le trouver facilement au même endroit sur votre bureau. La conception de votre site Web mobile ne peut pas être exactement la même, mais elle doit inclure toutes les mêmes informations et utiliser les mêmes principes de conception.
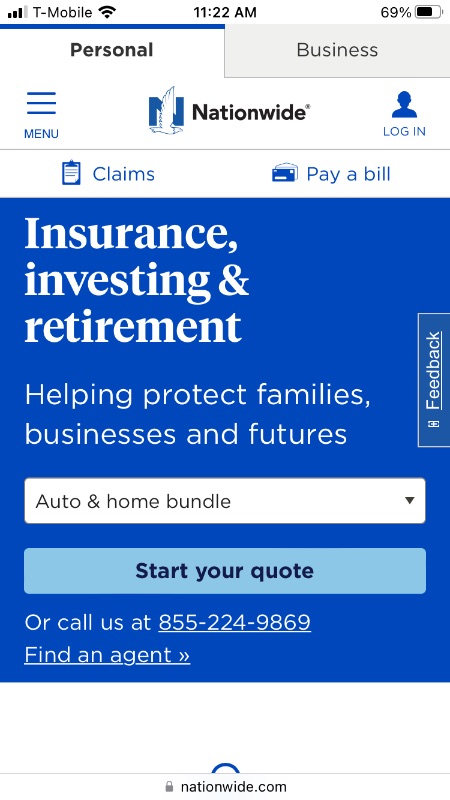
Exemple : À l'échelle nationale

Une compagnie d'assurance connaît l'importance de donner à ses clients l'accès aux outils dont ils ont besoin. Si vous comparez côte à côte leurs sites mobiles et de bureau, vous serez étonné de leur cohérence. De plus, ils ont réussi à rendre les deux sites fonctionnellement identiques tout en respectant parfaitement les principes de conception des ordinateurs de bureau et mobiles.
7) Soyez visuel, mais pratique
Toutes les entreprises n'ont pas besoin d'un site Web flashy, mais un design solide n'est jamais une mauvaise chose. Si votre site a un design vraiment unique, c'est un moyen infaillible de gagner des affaires et de laisser une impression durable sur les utilisateurs.
D'autre part, plus votre conception est ambitieuse, plus vous risquez de rencontrer des problèmes. Une conception Web mobile compliquée peut être lente, déroutante ou simplement obscurcir le contenu réel de votre site. Peu importe ce que vous mettez dans les visuels - et vraiment, la seule limite est votre imagination - placez toujours l'aspect pratique et l'expérience utilisateur au premier plan.
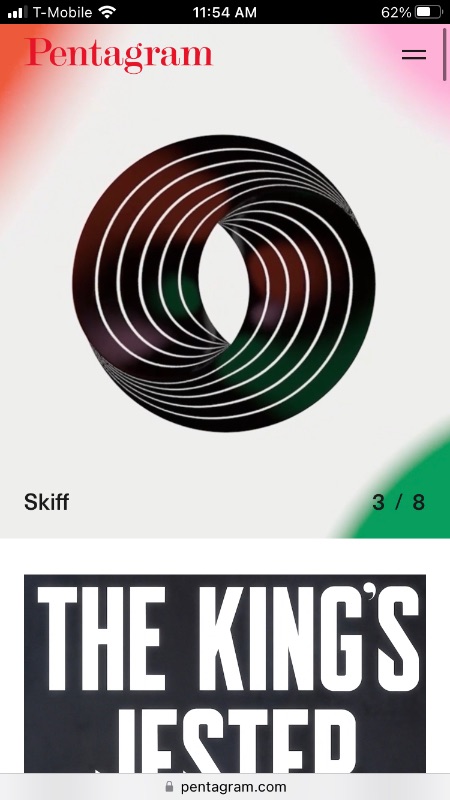
Exemple : Pentagramme

Il est logique qu'une entreprise de conception graphique comme Pentagram fasse des efforts supplémentaires dans sa conception Web. Les clients potentiels veulent voir votre travail en action, et si le design fait partie de votre credo, il vaut mieux qu'il fasse partie de votre site Web. Bien que ce site soit visuellement unique, il suit toujours les principes de base de la conception Web, tels que le menu en haut à droite et le logo renvoyant à la page d'accueil.
Faites confiance à Penji pour vos besoins de conception de sites Web mobiles

Comme vous pouvez le voir, il y a beaucoup à prendre en compte en matière de conception de sites Web mobiles. Cela ne couvre même pas les logos, illustrations et autres éléments de conception dont vous avez besoin pour votre site, dont une grande partie dépasse le cadre d'un concepteur de sites Web.
Heureusement, il existe une solution unique pour tous vos besoins de conception : Penji. Nous sommes un service de conception graphique illimité, ce qui signifie que vous pouvez payer une simple redevance mensuelle et obtenir tous les designs dont vous pouvez rêver auprès de notre équipe d'experts certifiés.
Vous souhaitez en savoir plus sur Penji ? Voici comment ça fonctionne.
