Liste de contrôle tout-en-un pour le référencement et la conception mobiles
Publié: 2022-06-12L'expérience utilisateur mobile compte vraiment pour Google. Preuve:
- Depuis 2015, plus de recherches sont effectuées sur mobile que sur ordinateur. Le mobile est le principal appareil utilisé dans le monde pour la majorité du temps de navigation en ligne. Depuis lors, Google met fortement l'accent sur la perspective mobile d'abord.
- En avril 2015, Google a fait une mise à jour pré-annoncée de l'algorithme qui classe les résultats de recherche mobile. La convivialité mobile d'un site Web a été officiellement surnommée un signal de classement confirmé pour les classements de recherche mobile.
- Fin 2015, les directives d'évaluation de la qualité de Google ont été mises à jour avec des captures d'écran du point de vue des appareils mobiles.
- En novembre 2016, Google a pré-annoncé une mise à jour de son index de recherche, passant à un index mobile-first. Cela signifie que Google utilise la version mobile de votre site dans les calculs de classement.
- Et en janvier 2017, les sites qui affichent un interstitiel intrusif lors de la transition d'un résultat de recherche mobile au contenu cliqué ne seront pas aussi bien classés dans les résultats de Google.
Google optimise l'expérience de recherche mobile de ses utilisateurs et les webmasters doivent être au diapason.
Considérez cette liste de contrôle comme votre ressource SEO mobile.

Si vous êtes déjà à bord et que vous optimisez pour le mobile, passez à la section qui correspond le mieux à vos besoins. Si vous êtes nouveau dans le jeu, commencez par le début et utilisez cette liste de contrôle comme guide du début à la fin.
Table des matières
- Choisissez une plateforme mobile
- Optimiser les sites mobiles pour l'exploration et l'indexation
- Optimiser pour la vitesse de chargement des pages
- Optimiser la conception pour l'UX mobile
- Implémenter Analytics pour suivre les objectifs de conversion mobile
- Optimisez votre contenu pour l'expérience mobile
- Testez souvent et optimisez l'expérience utilisateur
1. Choisissez une plateforme mobile
Il existe principalement quatre variétés de stratégies de page mobile : conception réactive, service dynamique, page mobile distincte et pages mobiles accélérées (AMP).
Pour les chercheurs mobiles et de bureau, Google cherche à classer les pages Web qui affichent une grande pertinence, une confiance et une excellente expérience utilisateur.
N'oubliez pas que pour classer une requête cible, Google doit considérer votre page Web comme l'option la plus pertinente et la "moins imparfaite" pour cette requête.
Bien que vos pages Web optimisées pour le bureau puissent être incroyablement pertinentes, si votre code ne permet pas à votre contenu de s'adapter à l'expérience du smartphone, Google reconnaît cela comme une mauvaise expérience utilisateur. Une mauvaise expérience utilisateur signifie que votre site Web s'éloigne du "moins imparfait" et que votre classement baisse plus bas dans le SERP.
Étant donné qu'un classement élevé dans les résultats de recherche mobile doit être une priorité, la création d'une plate-forme mobile dynamique ou distincte pour votre contenu doit également être une priorité.
Vous disposez d'options pour afficher votre contenu pour l'agent utilisateur mobile et le visiteur : design réactif ; service dynamique; un site mobile distinct ; et pages mobiles accélérées (AMP).
La solution - ou la combinaison de solutions - qui vous convient dépendra de nombreux facteurs, notamment les ressources de développement, les objectifs de conversion, la recherche de mots clés mobiles par rapport à la recherche de mots clés de bureau et le comportement des personnes.
Pour déterminer quelle stratégie d'optimisation mobile vous convient le mieux, nous vous recommandons de lire :
- A Cheat Sheet for Mobile Design: Responsive Design, Dynamic Serving and Mobile Sites - un article qui compare et oppose trois options techniques pour un site Web mobile.
- Création de sites Web optimisés pour les smartphones, partie du site Web Google Developers.
- Chapitres un et deux de Créer votre site adapté aux mobiles : le guide des meilleures pratiques.
- AMPProject.org pour une introduction technique, des tutoriels et un exemple de code pour créer une page HTML AMP.
2. Optimiser pour l'exploration et l'indexation
Lors de l'optimisation de votre plateforme mobile, n'oubliez pas vos meilleures pratiques SEO techniques.
Si vous ignorez le référencement technique sur votre site mobile, les araignées de recherche peuvent avoir du mal à distinguer le contenu spécifique au mobile du contenu spécifique au bureau, ce qui peut créer une mauvaise expérience utilisateur à la fois sur le mobile et sur le bureau.
Rappelez-vous les bases : les robots des moteurs de recherche doivent être capables de découvrir, d'explorer et d'indexer vos pages Web afin qu'elles soient classées.
En d'autres termes, si une araignée de recherche ne peut pas trouver et accéder aux pages de votre site, votre site ne peut pas se classer.
Pour aider les robots de recherche à explorer, indexer et différencier (si elles sont différentes) les pages de votre site mobile, assurez-vous :
- Créez un sitemap XML pour mobile avec une déclaration <mobile:mobile/> après chaque liste d'URL.
- Soumettez votre site mobile et votre sitemap XML mobile à Google Search Console.
- Ne concevez jamais votre site mobile à l'aide de fenêtres pop-up ou de lightboxes qui ne peuvent pas être découvertes via une exploration de sitemap.
- Assurez-vous d'implémenter les balises rel=canonical, rel=alternate media et Vary : User-Agent HTTP Header selon les besoins pour indiquer à Google quand il doit fournir une version de bureau de votre page Web et quand il doit fournir une version mobile.
- Assurez-vous d'autoriser les agents utilisateurs Googlebot et Google Smartphone à accéder à votre site.
3. Optimiser pour la vitesse de chargement des pages
Ceci est très important à la fois pour l'utilisateur et pour l'araignée de recherche !
Selon la partie PageSpeed Insights du site d'aide Google Developers, Google préfère que le contenu au-dessus de la ligne de flottaison s'affiche en moins d'une seconde . sur un réseau mobile.
Tout ce qui dépasse une seconde, disent-ils, peut entraîner une mauvaise expérience utilisateur. L'idée est d'amener les utilisateurs à interagir avec la page dès que possible.
Du côté de l'expérience utilisateur : selon Google et Strangeloop, 85 % des utilisateurs mobiles s'attendent à ce que les sites se chargent au moins aussi rapidement que les sites de bureau. L'amélioration de la vitesse du site mobile doit donc être un objectif.
Pour accélérer le chargement de vos sites mobiles, assurez-vous :
- Concentrez-vous sur l'optimisation des images mobiles pour réduire les temps de chargement.
- Suivez les recommandations d'optimisation de la vitesse des pages décrites dans la partie Analyse mobile de la ressource Google Developers PageSpeed Insights.
- Utilisez des stratégies d'optimisation frontale, telles que la mise en cache optimisée pour les mobiles, pour résoudre les problèmes de performances mobiles et accélérer le chargement des pages mobiles.
- Vérifiez régulièrement la vitesse de votre page à l'aide de l'analyseur Google PageSpeed Insights.
4. Optimiser la conception pour l'UX mobile
Dans le contexte de l'optimisation mobile, la conception décrit les éléments de la page Web que l'utilisateur final voit et l'expérience utilisateur (ou UX) décrit l'expérience que le design crée pour l'utilisateur, comment il interagit avec les éléments de la page, ce que les éléments de la page lui font ressentir, si le site est facile à utiliser ou frustrant, etc.
Google veut des chercheurs heureux et satisfaits, l'expérience utilisateur est donc une priorité absolue pour le moteur de recherche. Créez une mauvaise expérience utilisateur au-dessus de la ligne de flottaison et attendez-vous à ce que votre site se classe quelque part loin de la page 1.
Pour bien comprendre l'importance de l'importance de l'expérience utilisateur mobile, tenez compte de ce commentaire d'un représentant de Google :
« D'après nos études, 61 % des utilisateurs ont peu de chances de revenir sur un site mobile auquel ils ont eu du mal à accéder depuis leur téléphone. Cela inclut les sites qui utilisent des polices illisibles sur mobile, ou les sites où les utilisateurs doivent zoomer ou se déplacer de manière excessive.
Directement de Google. Il est peu probable que plus de la moitié de votre trafic entrant revienne sur votre site mobile s'il rencontre une mauvaise expérience utilisateur. Cela signifie une perte sérieuse de conversion, ainsi qu'une perte de rang mobile.
Pour que vos pages Web soient conçues et optimisées pour l'expérience utilisateur, nous vous recommandons de commencer par ces considérations :
Lisez les 25 principes de conception de sites mobiles de Google pour découvrir ce que Google considère comme les "bonnes pratiques en matière de conception de sites mobiles".
Tenez compte de l'apparence, de la convivialité et du fonctionnement de vos boutons :
- Utilisez-vous des boutons Click-to-Call ?
- Votre logo est-il un bouton qui vous permet de revenir facilement à votre page d'accueil ?
- Vos boutons sont-ils compatibles avec les doigts ?
- Avez-vous placé votre bouton CTA le plus important au-dessus du pli mobile ?
Tenez compte de l'expérience utilisateur de la recherche sur votre site mobile :
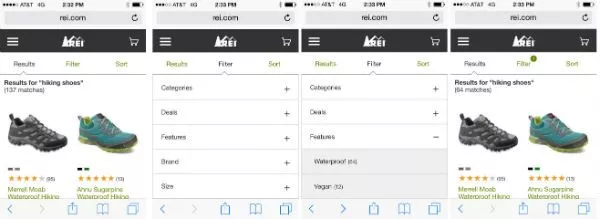
- La recherche de site est-elle visible au-dessus du pli dans votre design mobile ?
- Pouvez-vous ajouter des éléments de filtre pour faciliter la recherche sur votre site sur un appareil mobile ?
- Vous êtes-vous assuré qu'il est impossible pour les filtres de recherche de ne renvoyer aucun résultat ?

Votre expérience mobile est-elle optimisée pour l'exécution des tâches ?

- Vos formulaires peuvent-ils être simplifiés ?
- Les exigences de connexion peuvent-elles être simplifiées ? Les utilisateurs peuvent-ils acheter en tant qu'invités ?
- Vos menus fonctionnent-ils pour l'utilisateur ? Pouvez-vous les simplifier ? Votre menu déroulant fonctionnerait-il mieux comme menu à bascule ?
- Un service de paiement tiers faciliterait-il le paiement avec un appareil mobile pour votre utilisateur final ?
- L'un de vos formulaires ou autres fenêtres s'ouvre-t-il dans une fenêtre contextuelle ou une lightbox ? Si oui, corrigez cela. Les fenêtres pop-up et les lightbox sont mauvaises pour l'UX et le SEO.
- Votre utilisateur doit-il pincer, faire défiler d'un côté à l'autre ou effectuer un zoom arrière pour voir vos pages Web ? Si oui, corrigez cela. Le représentant de Google cité ci-dessus a spécifiquement fait référence à un utilisateur devant "zoomer ou faire un panoramique excessif" comme exemple de mauvaise expérience utilisateur. Votre plate-forme mobile doit fournir un contenu Web dimensionné pour s'adapter aux mobiles dispositifs.
5. Implémentez Analytics pour suivre les objectifs de conversion mobile
Ce n'est pas un nouveau concept. Comment pouvez-vous comprendre où vos pages Web réussissent et échouent si vous ne suivez pas l'activité avec des analyses ?
Ne négligez pas cette étape importante sur votre plate-forme mobile pour montrer le retour sur investissement en échange de l'adhésion et du budget.
Assurez-vous de:
- Mettez en œuvre des analyses sur votre site mobile.
- Développez des métriques intelligentes centrées sur le mobile et la conversion qui donnent un aperçu de la façon dont vos personnages interagissent avec vos pages Web. N'oubliez pas de regarder les micro-conversions et le taux de rebond spécifique à l'appareil.
- Dans la mesure du possible, définissez vos objectifs mobiles à l'avance, puis créez des pages Web mobiles avec un flux de tâches qui facilite la conversion pour l'utilisateur.
- N'oubliez pas que le classement sur ordinateur et le classement sur mobile peuvent différer considérablement. La première page des SERP mobiles a tendance à inclure beaucoup moins de résultats organiques que les SERP de bureau, et les mots-clés que vos personnages utilisent pour vous rechercher dans l'expérience de bureau ne sont pas nécessairement les mots qu'ils utilisent dans le mobile. Assurez-vous que vos statistiques mobiles proviennent d'une véritable analyse de l'activité SERP mobile.
- Facilitez la création de rapports en configurant un tableau de bord de campagne mobile personnalisé.
- Surveillez la vitesse du site mobile dans Google Analytics en naviguant à Contenu > Vitesse du site.
6. Optimisez votre contenu pour l'expérience mobile
Je ne dirai pas "le contenu est roi" une fois de plus, mais je dirai que le contenu compte vraiment. Le contenu est le moyen par lequel vos utilisateurs apprennent à vous connaître, à connaître vos produits et vos services. Un contenu réfléchi est vraiment la clé de la conversion. De plus, sans contenu stratégique, vous ne pouvez pas optimiser vos pages Web pour les mots clés, ce qui signifie que vos pages Web ne peuvent pas se classer dans l'expérience de bureau ou mobile.
Lorsque vous abordez la création de contenu avec un œil sur l'optimisation mobile, pensez :
- Votre contenu trouve-t-il un écho auprès des mobinautes ? Ne le réglez pas et oubliez-le. Au lieu de cela, continuez à ajouter et à tester des types de contenu et à mesurer les variables de suivi mobile correspondantes.
- Tous les contenus mobiles ne sont pas créés de la même manière. Ce qui fonctionne et se lit bien sur un type d'appareil peut ne pas fonctionner du tout sur un autre (pensez à l'expérience du smartphone par rapport à l'expérience de la tablette).
- Votre contenu est-il facilement lu sans défilement ou zoom excessif ? Vos ressources numériques (images, vidéos, navigation, etc.) sont-elles faciles à voir sans défilement ni zoom ?
- Êtes-vous des appels à l'action au premier plan ? Pouvez-vous placer un appel à l'action au-dessus du pli ?

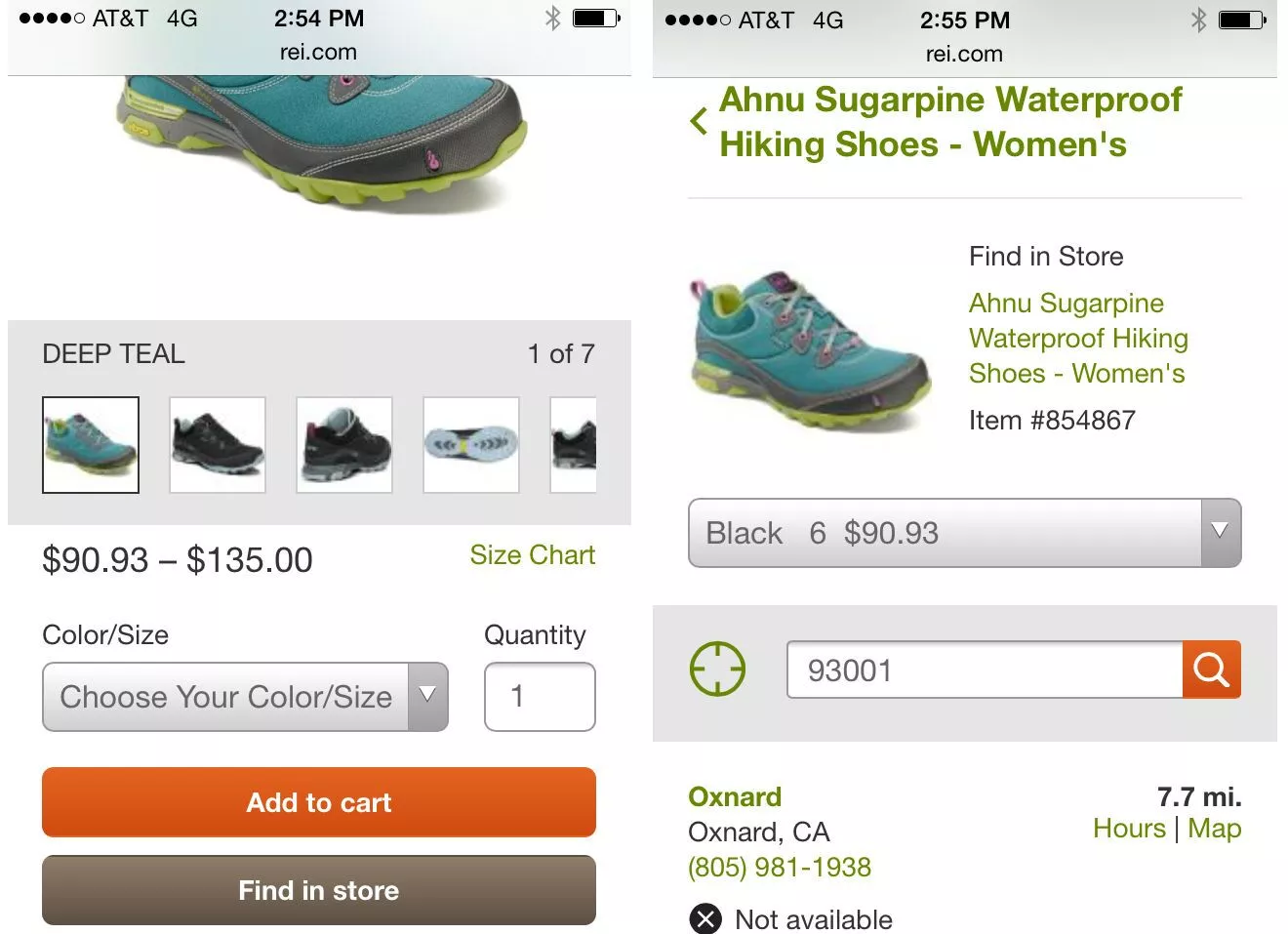
- Votre contenu peut-il être optimisé pour le local ? Par exemple, pouvez-vous inclure le stock de produits disponibles à proximité comme le fait REI ?
- 62 % des mots clés ont des classements différents entre ordinateur et mobile. Avez-vous effectué une recherche de mots-clés spécifiques aux mobiles ? Vos mobinautes utilisent-ils des expressions de recherche très différentes de celles utilisées par vos internautes sur ordinateur ? Si oui, envisagez d'utiliser la diffusion dynamique pour fournir un contenu optimisé pour les mobiles à vos mobinautes.
- Vos balises meta sont-elles optimisées ? Lorsque cela est approprié ou nécessaire, sont-ils optimisés spécifiquement pour le mobile ?
- Le contenu social est un contenu mobile. Intégrez-vous vos campagnes de recherche, sociales, vidéo et mobiles ?
7. Testez souvent et optimisez l'expérience utilisateur
Vous avez donc choisi une plate-forme mobile, conçu vos pages mobiles en pensant à l'expérience utilisateur et créé un contenu optimisé pour les mobiles. Super! Maintenant… est-ce que ça marche ?
Cela ressemble-t-il à ce que vous vouliez qu'il ressemble? Google le voit-il comme vous pensez que Google devrait le voir ? Toutes les fonctionnalités de convivialité que vous avez intégrées à vos pages Web fonctionnent-elles réellement pour vos utilisateurs ?
Ne le réglez pas et oubliez-le. L'optimisation mobile consiste à tester et retester encore et encore.
Bien que les tests soient la dernière étape de notre liste de contrôle, rappelez-vous que les tests ne sont pas comme mettre une fourchette dedans et dire que c'est fait. En tant qu'optimiseur, votre travail n'est jamais terminé, vous devez plutôt le considérer comme "fait pour l'instant jusqu'à ce qu'il soit temps de tester à nouveau".
Lorsque vous testez et retestez vos efforts sur le Web mobile, assurez-vous de tenir compte des facteurs suivants :
- Avez-vous testé sur une gamme d'appareils à l'aide d'un émulateur ou sur une série d'appareils réels ?
- À chaque version du site Web, la configuration doit être vérifiée.
- Testez-vous votre UX avec de vraies personnes qui représentent vos personnalités ? Demandez à vos amis et à votre famille de tester votre site.
- Avez-vous récemment exécuté votre site Web optimisé pour les mobiles via l'outil Google PageSpeed Insights pour glaner des informations sur l'expérience utilisateur et la vitesse du site ? (Ne manquez pas la section Expérience utilisateur de l'outil SiteSpeed Insights !)
- Google ajoutera des extraits aux SERP mobiles avertissant les chercheurs lorsque le site Web qu'ils voient répertorié peut donner une expérience utilisateur sous-optimale. Les avertissements incluent "Utilise Flash" et "Peut ne pas fonctionner sur votre appareil". Avez-vous vérifié si votre site est modifié avec les avertissements de Google dans les SERP mobiles ?
Tout ce qui vaut la peine d'être fait vaut la peine d'être bien fait
Hunter S. Thompson ne pensait pas à l'optimisation des sites Web mobiles lorsqu'il a déclaré que "tout ce qui vaut la peine d'être fait vaut la peine d'être bien fait".
Pourtant, il n'y a pas de meilleure citation pour souligner non seulement l'importance du référencement mobile, mais plus encore l'importance d'un référencement mobile efficace ; non seulement d'optimiser pour le mobile, mais d'optimiser de la bonne façon pour le mobile .
Les temps changent et la façon dont les gens utilisent et accèdent à Internet change, nous, en tant que spécialistes du marketing, devons donc changer notre façon de penser, d'analyser, de créer, de conditionner et de diffuser du contenu.
Comment optimisez-vous vos pages Web pour vous assurer qu'elles sont prêtes pour les mobiles ?
Pour plus d'informations sur la façon d'optimiser vos pages pour la vitesse et le référencement mobile, nous vous recommandons ces ressources :
- Sites Web adaptés aux mobiles des développeurs Google
- AMPProject.org
- Guide SEO : optimisation du référencement mobile et de l'expérience utilisateur
Laissez-nous vous aider à générer et à suivre le trafic vers votre site Web avec une stratégie de référencement axée sur les mobiles. Les services de BCI sont conçus sur mesure pour correspondre à vos objectifs commerciaux et à votre public. Parlons davantage de la croissance des revenus grâce au marketing numérique.
Ce message a été initialement publié par Chelsea Adams le 29 octobre 2014 et mis à jour le 23 novembre 2016.
