Les meilleurs conseils de conception de pages de destination mobiles que vous ne trouverez nulle part ailleurs
Publié: 2018-07-31Il existe de nombreuses ressources en ligne qui traitent des conceptions de pages de destination mobiles, mais il n'y a pas beaucoup d'instructions de conception spécifiques sur la manière de créer une page à fort taux de conversion.
Quelle disposition de structure est recommandée pour la visualisation mobile ? Combien de pixels les boutons doivent-ils avoir ? Combien de pixels doivent séparer les éléments ? Faut-il utiliser l'effet « survol » ? Les étiquettes de formulaire doivent-elles être à l'intérieur ou à l'extérieur ?
Je m'appelle Cosmin Serban, directeur des services de conception chez Instapage. Vous vous demandez peut-être ce qui rend Cosmin qualifié pour écrire sur la conception de pages de destination mobiles ?
J'ai formé les clients aux meilleures pratiques en matière de conception et de structuration de leurs pages de destination afin d'améliorer leurs taux de conversion. Aussi, j'ai:
- Examen de plus de 1 000 pages de destination
- Partenariat avec les clients pour s'assurer que leur message passe et que leurs visiteurs ont une bonne expérience qui mène finalement à une conversion
De plus, je faisais partie de l'équipe qui a développé plus de 200 modèles optimisés utilisés pour créer et lancer plus de 200 000 pages de destination, vous pouvez trouver les modèles ici.
Conception de pages de destination mobiles : ce qu'il faut savoir avant de commencer
Certains concepts de cet article ont été développés en interne lors de la création de notre bibliothèque de modèles. Cela ne signifie pas nécessairement que tous ces conseils doivent s'appliquer à chaque page de destination que vous créez. Chaque page de destination a son propre ensemble de défis, mais la compréhension de ces notions de base devrait certainement vous aider à offrir une meilleure expérience à toute personne visitant depuis son appareil mobile.
Commençons par les différences les plus importantes entre l'expérience de bureau et mobile.
Structure
Même si cela ne semble pas être le cas au début de votre projet, avoir une structure en place dans laquelle vous livrez le bon groupe d'éléments au bon moment est plus critique que vous ne le pensez.
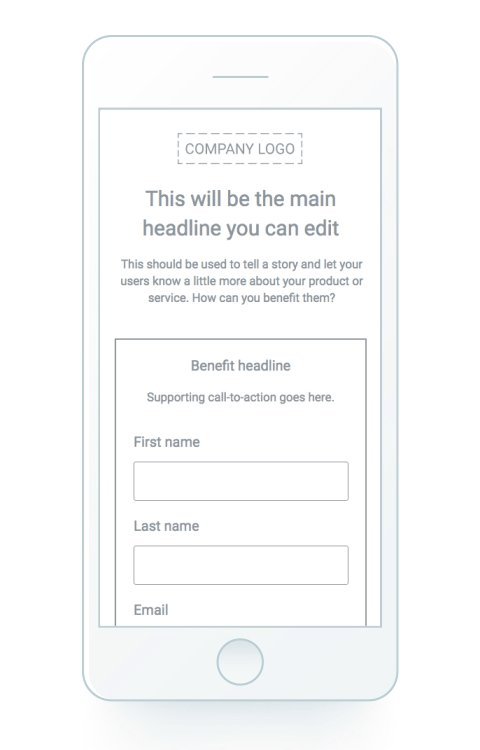
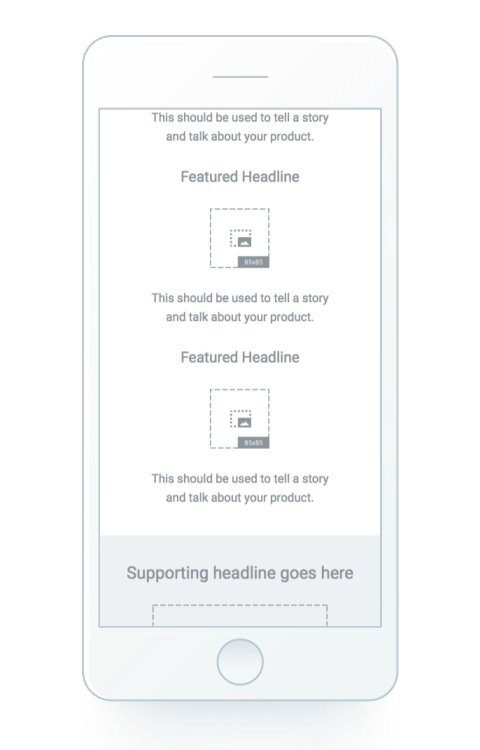
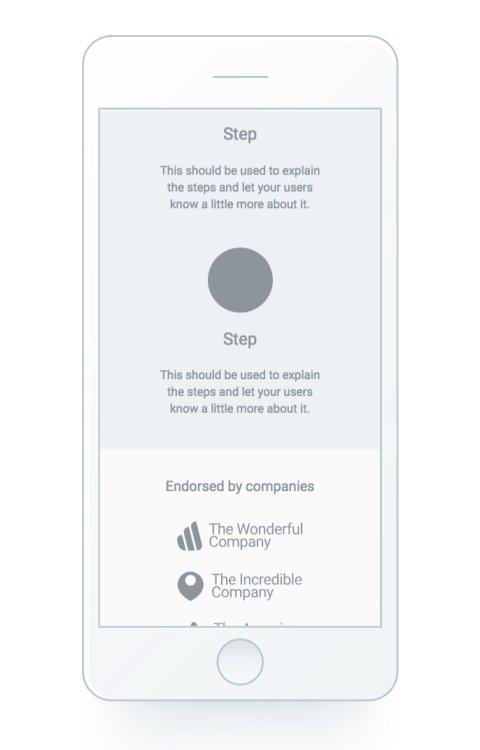
La première chose qui vient à l'esprit est la façon complètement différente dont nos visiteurs analysent le contenu des pages mobiles. Nous avons tous entendu parler du modèle F ou du modèle Z sur les pages de destination pour ordinateur, mais comment s'appelle le modèle pour mobile ? Nous ne lui donnerons pas nécessairement un nom, mais il est très probable qu'il soit très linéaire. Faire défiler vers le haut et vers le bas est le seul moyen de comprendre ce que propose cette page de destination :

Étant donné qu'il s'agit de l'une des limitations les plus importantes de la manière dont les visiteurs interagissent avec une page de destination, nous vous suggérons de vous en tenir à une mise en page à une colonne au lieu d'essayer d'entasser beaucoup de contenu horizontalement. (Personne n'aime pincer et zoomer.)
Sur ordinateur, la plupart du temps, les spécialistes du marketing numérique pensent au placement de chaque élément individuel et à son impact. Sur mobile, il est préférable de changer et de penser aux groupes d'éléments et à la façon dont vous les empilez les uns sur les autres pour un impact maximal.
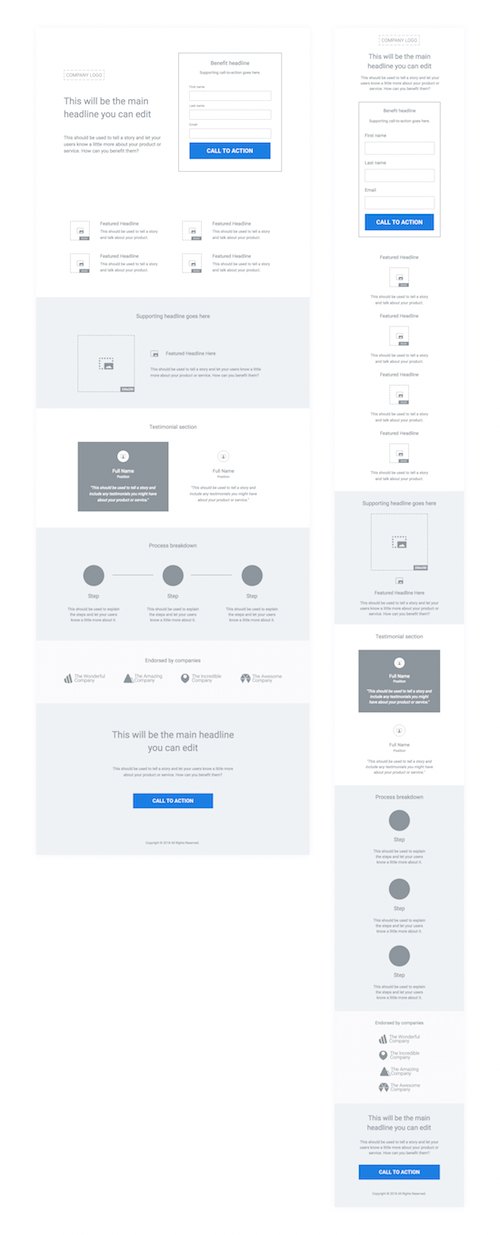
Cette comparaison côte à côte montre comment une page de bureau est structurée par rapport à une page mobile :

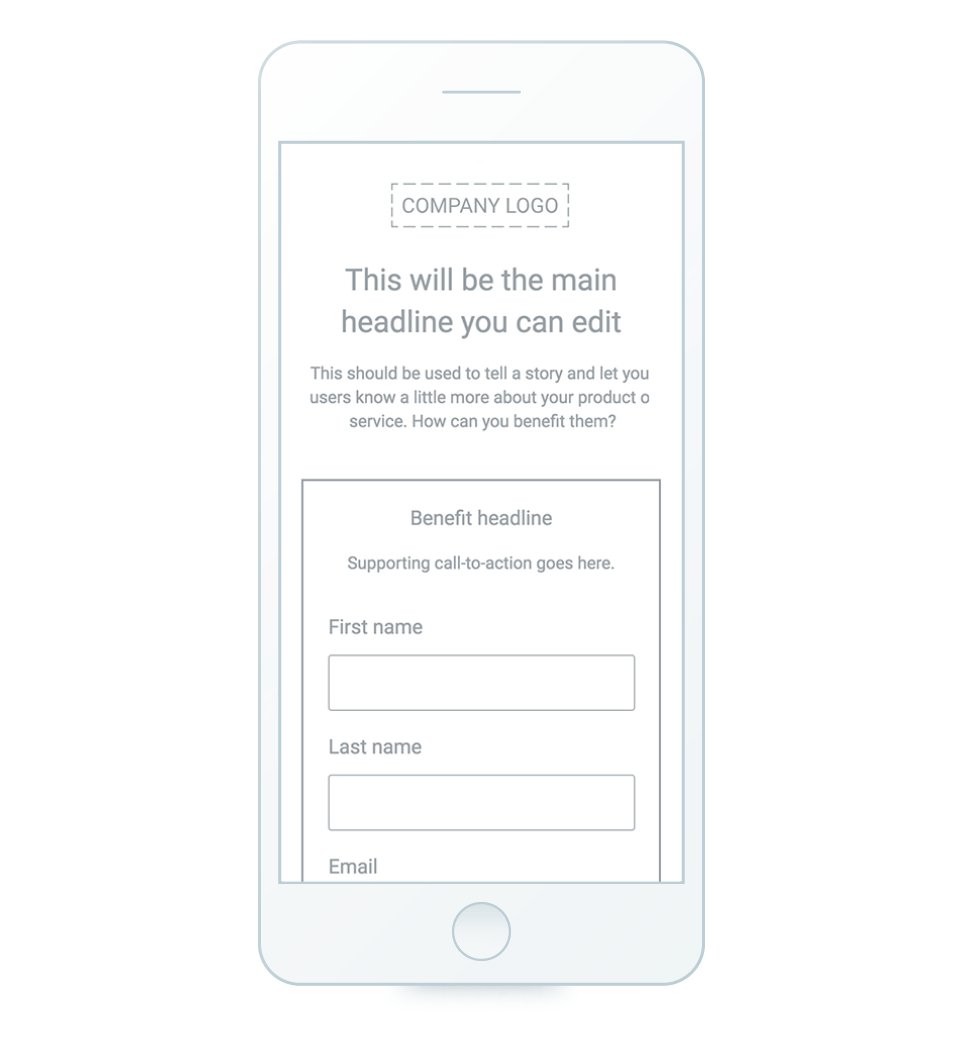
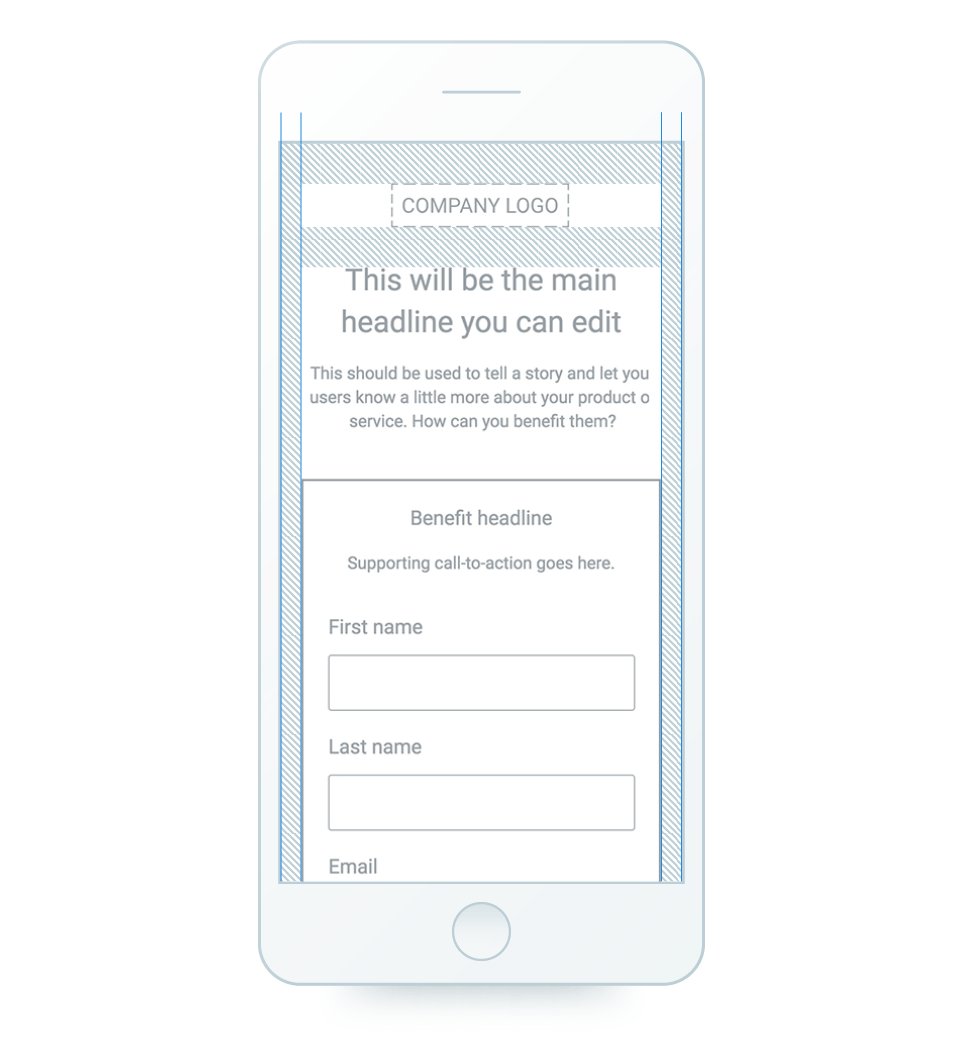
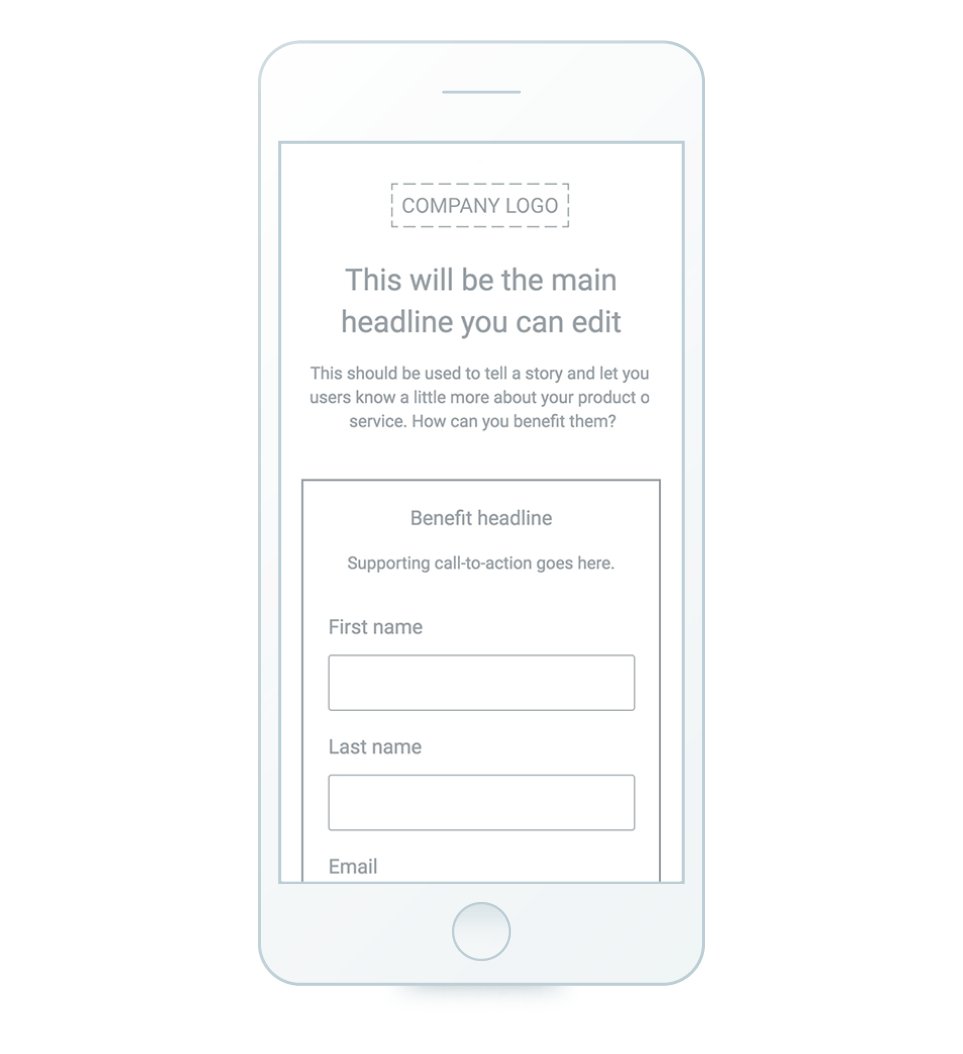
Nous vous recommandons d'aller de gauche à droite et de placer chaque groupe d'éléments les uns sous les autres. Prenons la zone d'en-tête (au-dessus du pli) par exemple. Nous aurons le logo en haut, suivi du groupe composé du titre principal et du titre de soutien, puis nous aurons tout le groupe de boîtes de formulaire en dessous.
La possibilité de regrouper des éléments crée un ensemble d'objets réactifs nativement mobiles. Alternativement, les groupes peuvent être configurés pour verrouiller les proportions d'arrangements complexes afin de conserver leurs proportions exactes lorsqu'ils sont convertis en version mobile de votre page.
Mobile Aspect Ratio Lock maintient vos groupes de couches ensemble et verrouille le rapport hauteur/largeur, qu'ils soient sur une disposition de bureau ou mobile.
Deux ou plusieurs éléments étroitement liés ou complémentaires doivent toujours rester ensemble. Dans cette situation, il n'aurait pas de sens d'avoir la zone de formulaire juste en haut de la page, donc le concept d'avoir le formulaire dans la zone au-dessus du pli n'est pas idéal. Donner d'abord au visiteur le contexte de ce qu'il s'inscrit est plus important que de simplement lui donner un moyen d'agir le plus rapidement possible.
Temps de chargement
Quel que soit l'appareil utilisé par vos visiteurs, la vitesse de chargement des pages est très importante. N'oubliez pas que la plupart de vos visiteurs utiliseront leurs limites de données mobiles et encourront des frais pour voir votre page, alors faites attention au type de graphiques ou d'éléments que vous ajoutez aux pages. Imaginez simplement que vous accédiez à une page et que la vidéo soit lue automatiquement.
Si vous avez besoin de beaucoup d'animations pour soutenir le contenu, nous vous suggérons de vous en tenir à des images simples pour mobile. Par simple, je veux dire que vous devrez créer des images d'arrière-plan personnalisées pour une section particulière. L'utilisation d'un logiciel de retouche photo pour ajuster la taille ou la mise en page de la photo peut valoir le temps supplémentaire requis lorsque cela signifie que vous pouvez accélérer vos pages.
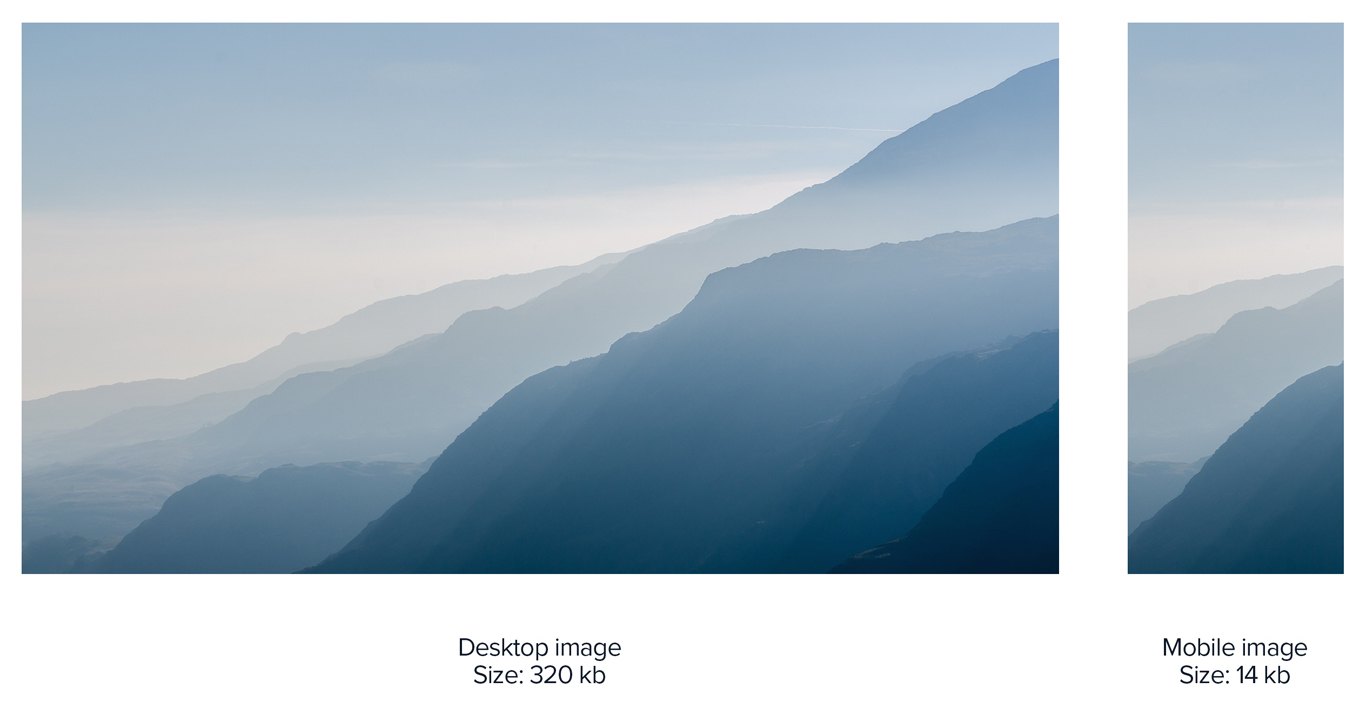
Même chose avec les images d'arrière-plan, puisque vous n'avez pas besoin d'une image de 2 000 pixels de large et de 300 Ko pour charger dans votre section, je suggère de demander à un designer de créer une image personnalisée que vous pouvez définir comme arrière-plan de votre section :

La plupart du temps, garder la page mobile aussi simple que possible est toujours une bonne idée. Par exemple, si vous avez plusieurs éléments graphiques qui transmettent le même message, affichez-en un seul sur mobile.
Étant donné que la plupart des téléphones mobiles s'adapteront à la taille de la zone de contenu fournie dans le constructeur mobile, une bonne règle de base consiste à avoir une image d'au moins 400 pixels de large pour s'assurer qu'il n'y a pas d'espaces vides sur les côtés.
Créer une page de destination AMP
La création d'une page de destination positive sur mobile est essentielle car la page de destination est l'endroit où les conversions se produisent. Si votre page se charge trop lentement ou crée une expérience décousue de l'annonce au post-clic, les visiteurs rebondiront.

Ensuite, considérez que Google considère l'expérience de la page de destination comme un facteur pour déterminer le classement de l'annonce, ce qui contribue finalement à votre taux de clics. Ajoutez tout cela et les marques ont un problème majeur entre leurs mains. Heureusement, le framework AMP existe.
Les pages AMP en particulier sont attrayantes pour les annonceurs car elles permettent des expériences utilisateur mobiles plus attrayantes grâce à des temps de chargement quasi instantanés et à un défilement fluide, tout en prenant en charge une certaine personnalisation du style et de la marque. Étant donné que AMP limite HTML/CSS et JavaScript, il permet un rendu plus rapide de la page de destination. Contrairement aux pages mobiles traditionnelles, les pages AMP sont automatiquement mises en cache par Google AMP Cache pour des temps de chargement plus rapides dans Google.
Les avantages du framework AMP l'emportent vraiment sur ses limites :
- Vitesse de chargement de page plus rapide sur les appareils mobiles
- Meilleure expérience utilisateur pour la navigation mobile
- L'utilisation des pages AMP peut vous aider à augmenter votre niveau de qualité
- Google privilégiera les pages qui utilisent AMP
Depuis juin 2018, Instapage propose des pages de destination AMP où les spécialistes du marketing numérique peuvent créer des pages conformes à l'AMP dans l'application sans développeur. Car, au final, si le chargement de la page n'est pas instantané, ce n'est pas assez rapide.

Concevoir pour le toucher
L'un de vos plus grands défis avec la conception de pages de destination mobiles est de vous assurer qu'il est aussi facile que possible pour les visiteurs d'agir. Cette action peut être une soumission de formulaire ou une simple pression sur un bouton. On s'attendrait à ce que la plupart des gens fassent quelques ajustements, mais ce n'est pas toujours le cas.
Nous avons tous rencontré des pages où il est très difficile d'appuyer sur quelque chose ou l'expérience n'est pas adaptée aux utilisateurs mobiles. Surtout les liens de texte - ajuster la taille de tout élément de texte qui est un lien hypertexte est très utile. Votre visiteur ne devrait pas avoir à zoomer pour effectuer l'action souhaitée.
Boutons
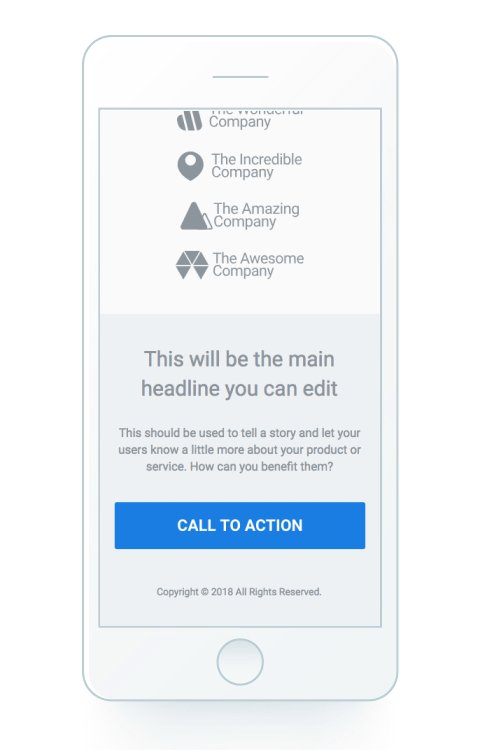
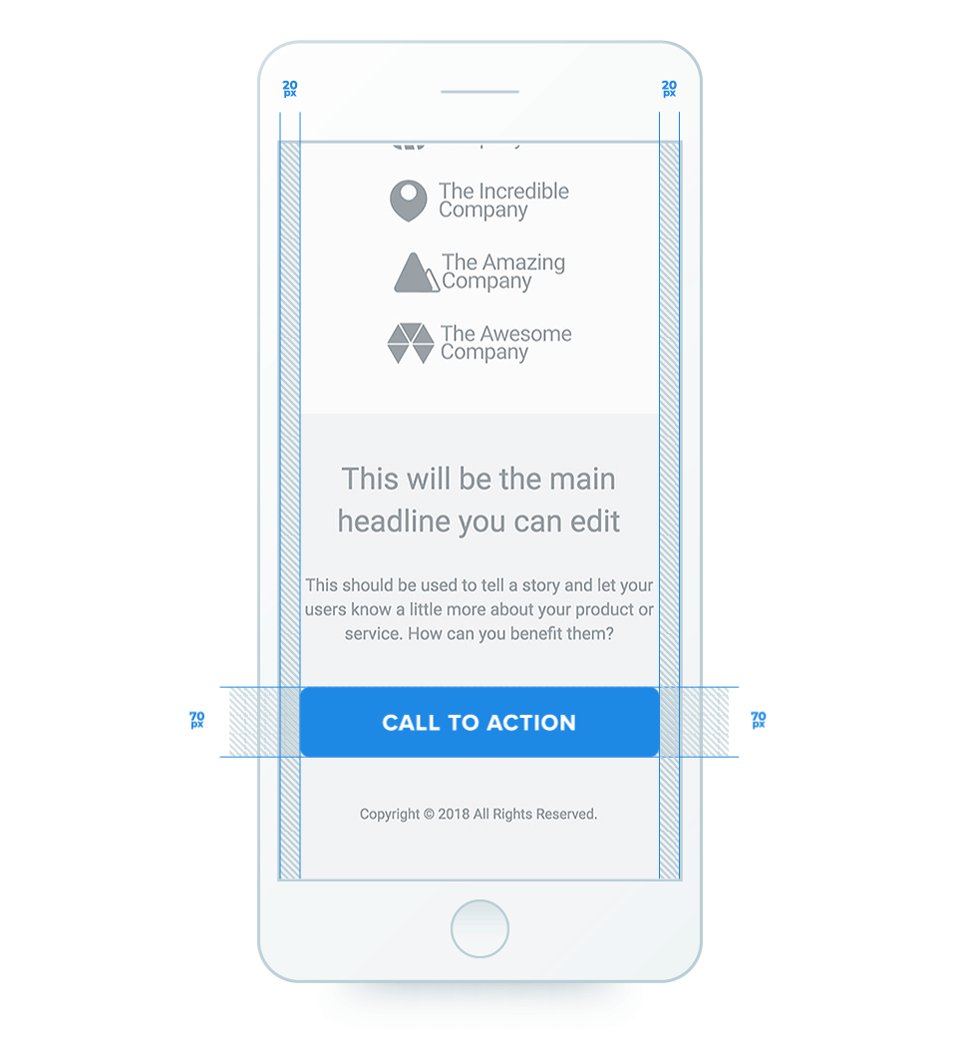
Mais le plus gros problème que nous avons remarqué est la taille des boutons sur les pages de destination. Notre équipe recommande de concevoir des boutons d' au moins 70 pixels de hauteur et n'ayez pas peur de les rendre aussi larges que possible, mais ne les étirez jamais sur toute la largeur (400 pixels) car ils pourraient être confondus avec une petite section.

L'effet de survol est une touche agréable pour les pages de bureau car il signale au visiteur qu'il peut agir sur cet élément particulier. Sur mobile, les effets de survol sont redondants.
Marges
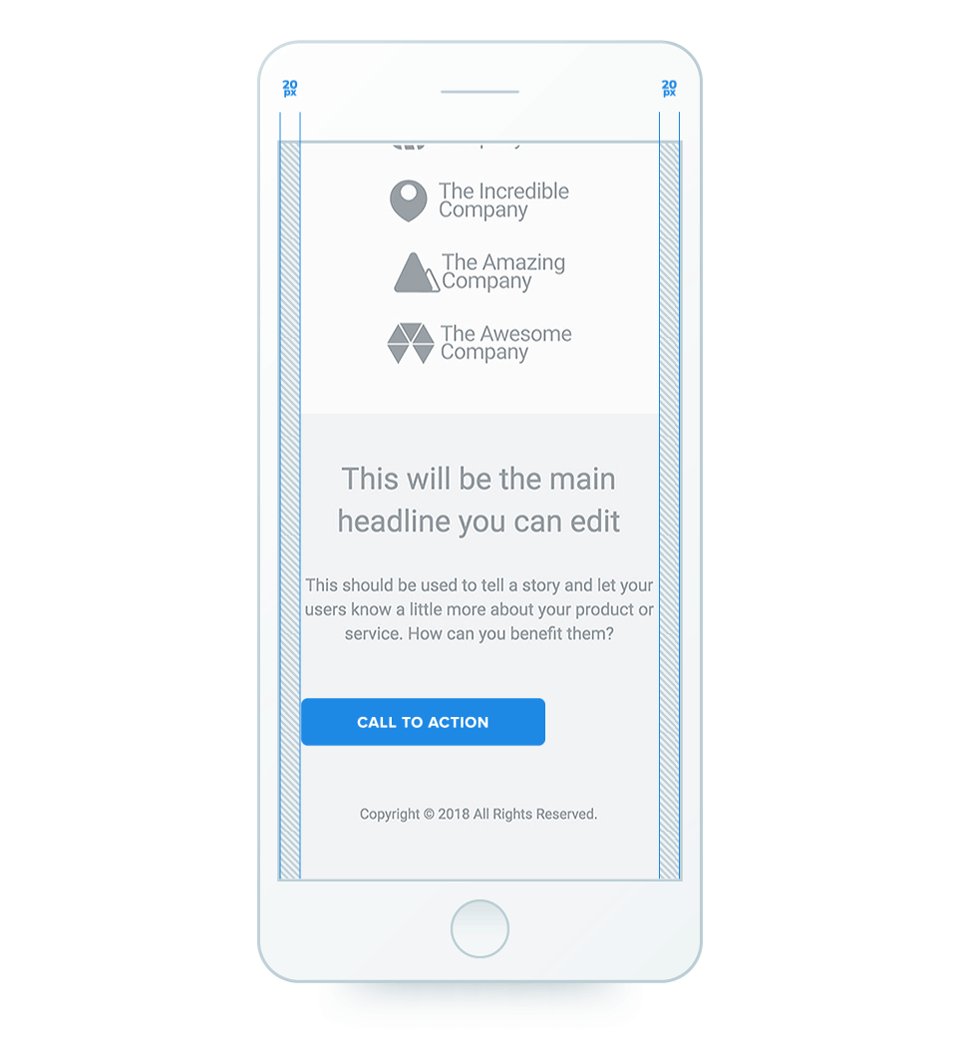
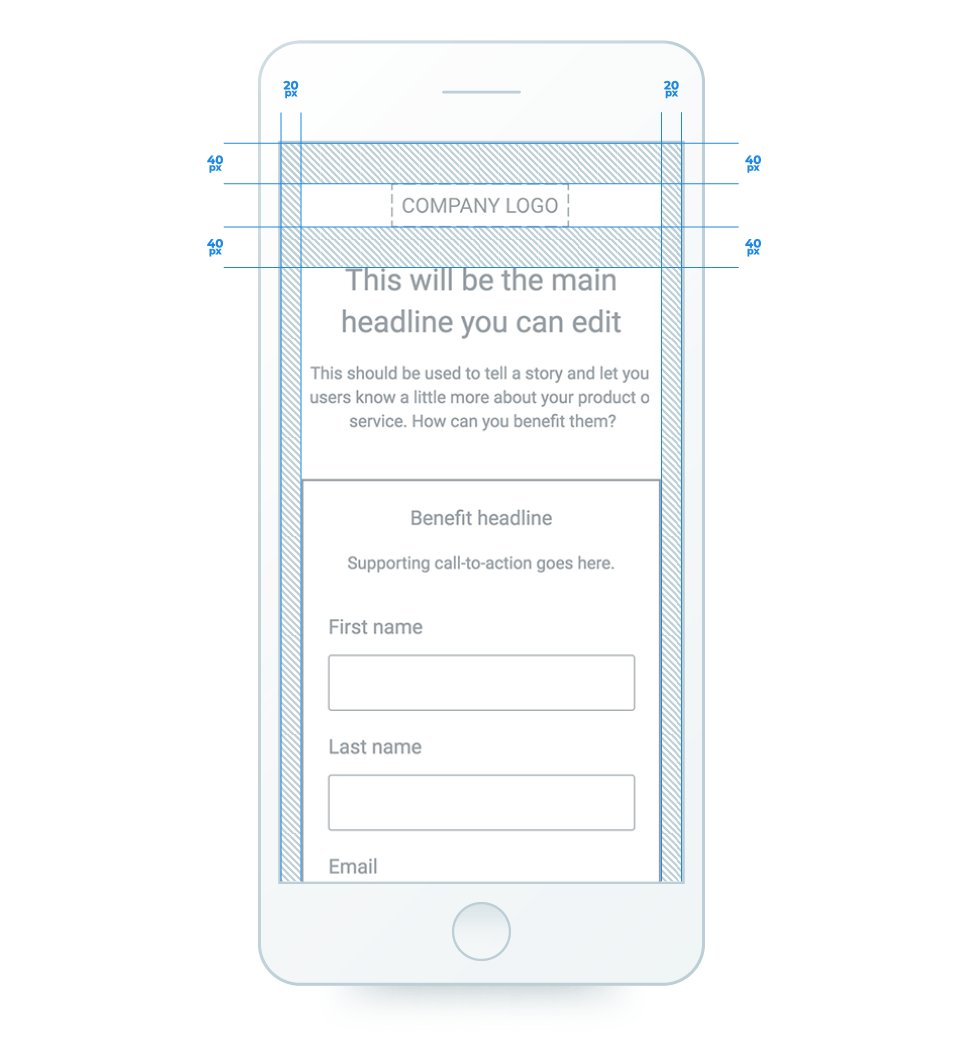
Pour les marges, nous vous recommandons de garder une zone de sécurité d'au moins 20 pixels libres verticalement de chaque côté et d'éviter toute tension visuelle pouvant apparaître avec des éléments trop proches des côtés de l'écran du téléphone.
L'espace blanc est quelque chose qui est tout aussi important pour les pages mobiles que pour les pages de bureau. Les concepts de base s'appliquent toujours, essayez simplement de tout espacer et de ne pas avoir d'éléments très proches les uns des autres. Cela vous aidera à éviter les tensions visuelles.
Avoir des marges constantes conduira certainement à une meilleure expérience utilisateur. Notre équipe s'assure généralement d'avoir au moins 20 à 40 pixels entre chaque élément. La quantité que vous décidez dépend de vous puisque chaque bloc peut avoir une structure unique d'éléments.
C'est assez subjectif, mais une fois que vous avez établi une règle, essayez de la reproduire sur toute la page et cela lui donnera un aspect plus moderne :

Lisibilité
On pourrait penser que pouvoir lire clairement le contenu est une évidence, mais trop souvent, nous avons vu des pages de destination où le texte est soit trop petit, soit trop gros. Trouver un bon équilibre est assez facile, une bonne règle de base pour la taille de police utilisée pour des éléments particuliers est :
- Titre principal : 28 pixels
- Sous-titre : 22 pixels
- Paragraphes : 17 pixels
- Autres détails : 15 pixels
Bien sûr, vous pouvez ajuster ces tailles car il n'y a pas de taille unique pour répondre à tous les besoins. Cependant, cela devrait servir de bonne base pour la conception d'une page de destination mobile.
Un autre élément qui mérite d'être mentionné est la hauteur de ligne avec des éléments de texte.
Dans certaines situations sur ordinateur, il est logique d'avoir 1.0 ou même 1.2, lorsque vous créez votre page de destination mobile, assurez-vous que la hauteur de ligne pour les éléments de texte est d'au moins 1,4.
Conclusion : plus la taille de la police est petite, plus la hauteur de la ligne doit être grande.
Formes
Étant donné que les formulaires constituent la partie la plus importante de la plupart des pages de destination, il est essentiel de permettre aux utilisateurs de soumettre facilement leurs informations.
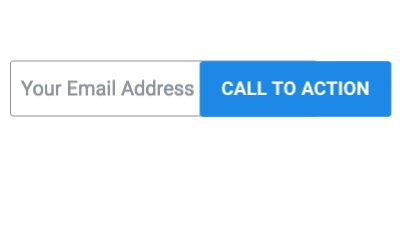
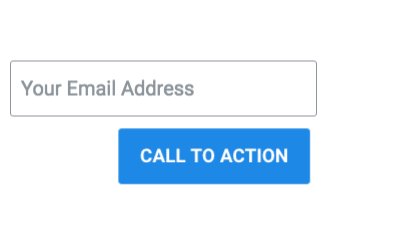
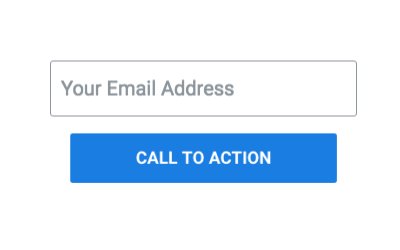
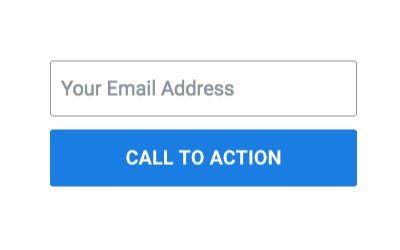
Tout au long de nos pages mobiles, nous étirons généralement les champs de formulaire autant que possible horizontalement et évitons des situations comme avoir un champ de formulaire et le bouton sur la même ligne. C'est juste une mauvaise expérience :

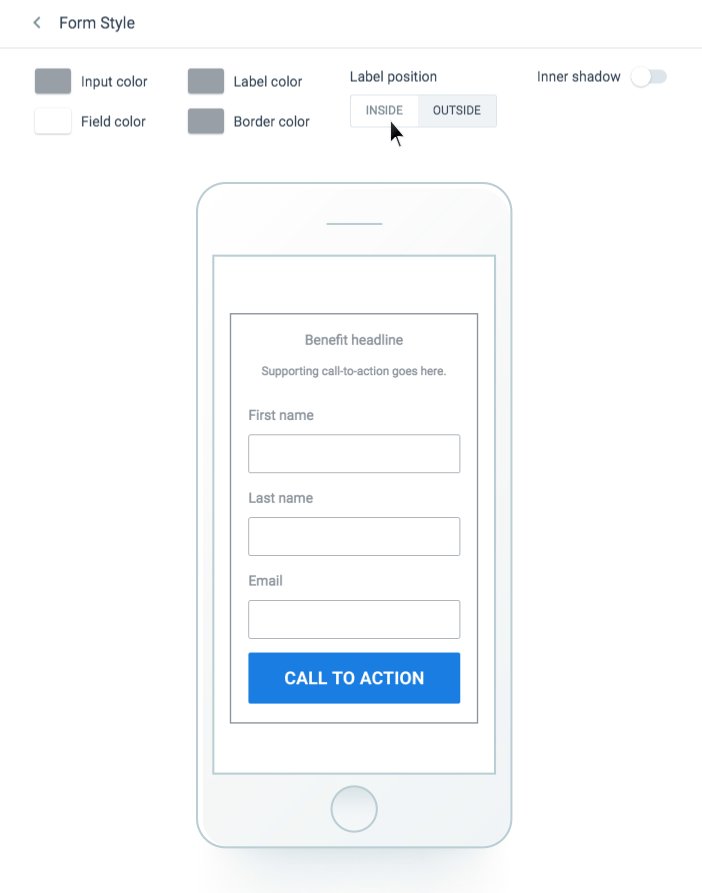
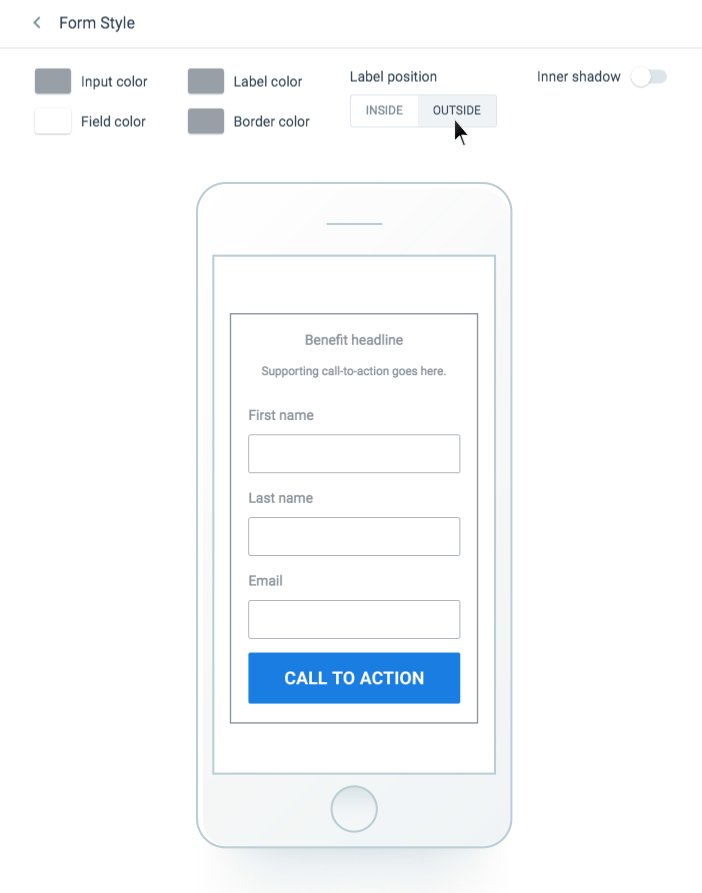
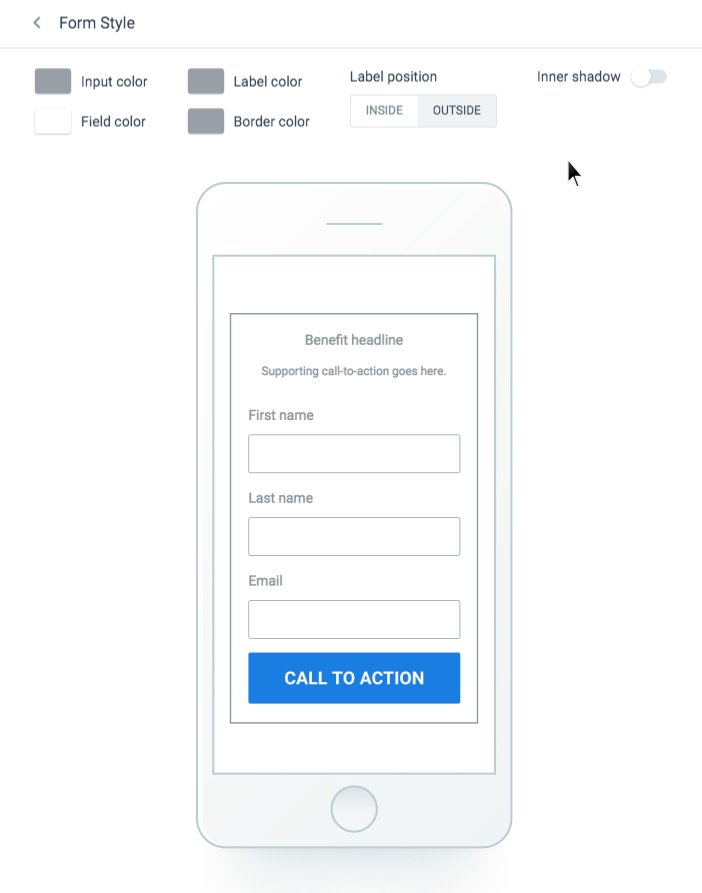
Une autre chose qui revient très souvent concerne les formulaires qui ont beaucoup de champs.
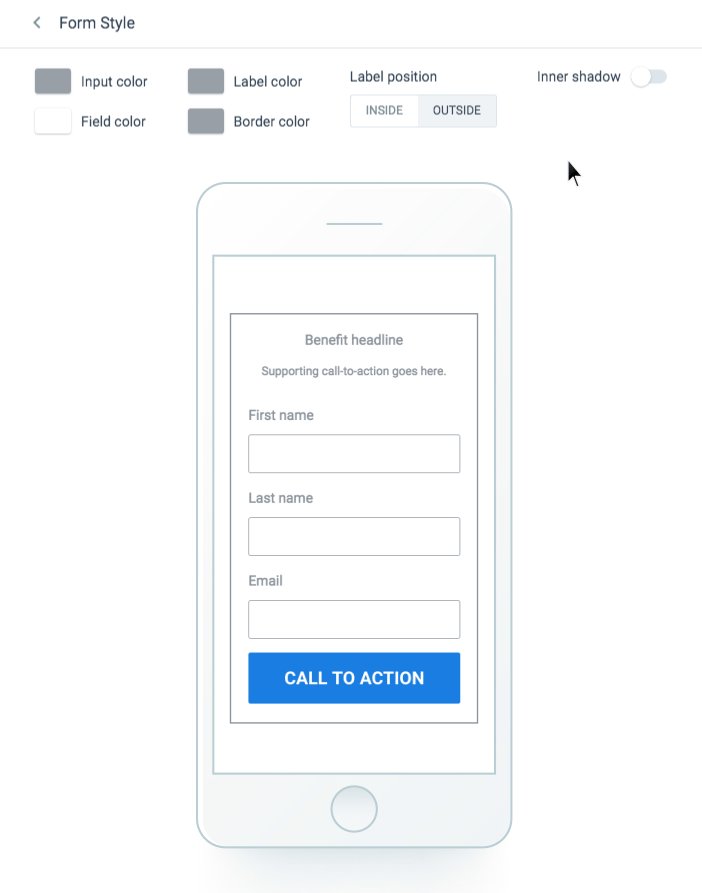
La meilleure pratique que notre équipe a découverte est que chaque fois qu'une page comporte plus de 2 champs de formulaire pour définir la position de l'étiquette sur extérieur, ce qui permet aux visiteurs de savoir plus facilement quelles informations sont nécessaires au lieu d'essayer de se souvenir de ce qu'il faut saisir :

Augmentez vos conversions mobiles dès aujourd'hui
Tout comme les pages de bureau, la conception des pages de destination mobiles concerne d'abord l'expérience utilisateur et ce qui persuadera les gens de s'engager et de se convertir. Sans tenir compte des suggestions ci-dessus, votre taux de conversion mobile en souffrira probablement et les gens rebondiront.
Envisagez de mettre en œuvre les recommandations et voyez comment vos pages de destination se transforment en ressources de conversion hautement optimisées. Obtenez une démo Instapage AMP aujourd'hui.
