Exemples de pages de destination mobiles : 5 idées et bonnes pratiques
Publié: 2024-01-12Dans cet article de blog, vous examinerez les bonnes pratiques des landing pages pour smartphone parmi 5 cas sélectionnés et découvrirez ce qui est important sur les landing pages pour mobile, pour créer une page parfaitement optimisée pour votre produit ou service.
Les pages de destination simples et traditionnelles ne suffisent plus à l’ère des smartphones. Pour atteindre votre public et réussir vos conversions, vous avez besoin d'une page de destination mobile correctement optimisée pour offrir une excellente expérience utilisateur.
Oui, le moment est venu : les téléphones ne sont plus seulement des outils de communication, même si l’évolution dure depuis un certain temps déjà. Nous utilisons des smartphones pour faire défiler quotidiennement les SM, faire des achats et rechercher des services, mais comment le marché mondial, y compris votre entreprise, est-il préparé aux changements qui se sont déjà produits ?
Pour bien commencer, jetez un œil aux 4 conseils pour créer une landing page adaptée aux mobiles :
- Gardez le contenu court.
- Optimisez la mise en page et les graphiques pour les appareils mobiles.
- Utilisez des CTA forts.
- Optimisez le temps de chargement.
Avant de choisir l'un des modèles de pages de destination mobiles dans la bibliothèque de notre outil, consultez la liste restreinte d'exemples de pages de destination mobiles ci-dessous et lisez-en davantage pour obtenir des points à retenir pour votre utilisation.
Exemples de pages de destination mobiles |
1. Spécialistes chirurgicaux du comté d’Orange |
2. CBRE Pologne |
3. Expert en prêts |
4. Atelier Redakcji Tekstu |
5. Agrosimex |
Qu'est-ce qu'une page de destination mobile ?
Une page de destination mobile est une page Web unique spécialement conçue pour une visualisation et une interaction optimales sur les appareils mobiles , et en clair, c'est votre arme secrète pour des expériences utilisateur éblouissantes sur les téléphones et les tablettes. Comme pour tout autre type de page de destination, la page mobile est un point d’entrée ciblé pour les utilisateurs, souvent lié à des campagnes marketing ou à un contenu spécifique.
Les 5 caractéristiques essentielles d’une landing page mobile incluent :
- Un design époustouflant, avec une mise en page adaptée à différentes tailles d'écran mobile, garantissant une expérience utilisateur fluide
- Contenu crucial condensé pour capter rapidement l'attention de l'utilisateur
- CTA irrésistible, attirant les visiteurs et les incitant à passer à l’action
- Chargement à la vitesse du flash, optimisé pour des temps de chargement rapides
- Formulaires simplifiés optimisés pour les écrans plus petits
Pourquoi ai-je besoin d’une page de destination mobile ?
Vous avez besoin d'une page de destination mobile pour atteindre votre public cible , qui utilise principalement des appareils mobiles. Chaque campagne marketing qui démarre à partir d'annonces SM génère du trafic provenant des utilisateurs mobiles, et celles-ci nécessitent une UX et une clarté au niveau du défilement SM. En alignant votre message sur les besoins du public, vous augmentez considérablement les chances d'atteindre des taux de conversion élevés.
L'optimisation mobile est indispensable pour garantir une expérience transparente et sans problème. Contrairement aux pages de destination des ordinateurs de bureau, qui sont plus complètes et conçues pour des écrans plus grands, les utilisateurs mobiles donnent la priorité aux actions rapides sans réflexion prolongée.
Par conséquent, une page de destination mobile doit présenter un design réactif, une vitesse de chargement optimisée, un contenu clair et attrayant et une navigation facile.
Comment créer une page de destination mobile ?
Le moyen le plus simple de créer une page de destination pour les appareils mobiles consiste à utiliser un outil doté de fonctionnalités d'optimisation mobile . Mais les pages de destination mobiles diffèrent des pages de destination traditionnelles, alors concentrez-vous sur 3 principes fondamentaux :
1. Créez des titres accrocheurs et un contenu concis.
Assurez-vous que votre page de destination mobile est suffisamment claire et attrayante pour attirer l'attention de votre public en quelques secondes. Les réseaux sociaux et les plateformes de vidéos courtes ont définitivement changé le comportement des utilisateurs : vous avez littéralement quelques secondes pour engager vos visiteurs et leur donner envie de votre produit.
2. Raccourcissez votre page de destination ou placez les éléments essentiels en haut
Au lieu de créer de longues histoires décrivant votre entreprise, établissez une liste à puces d'avantages, lisez-la deux fois et réduisez-la à l'essentiel. Placez ces informations en haut d'une page de destination mobile, ajoutez un CTA clair et fort et embellissez-la avec des visuels mémorables, réactifs pour mobile.
3. Assurer un chargement rapide
Utilisez des outils d'optimisation pour réduire le temps de chargement au minimum. C'est le seul moyen d'atteindre le public parmi les utilisateurs de smartphones – aucun d'entre eux n'attendra plus de 2 secondes. pour voir votre offre. S'il ne se charge pas à temps, ils trouveront une autre marque.
Selon l'analyse de Think with Google, la meilleure pratique consiste à maintenir la vitesse de chargement en dessous de 3 secondes , et la meilleure option est de réduire le temps de chargement à environ . 1 seconde . Une analyse plus approfondie montre que si le temps de chargement atteint 5 secondes . la probabilité de rebond augmente de 90 % .
Une page de destination pour ordinateur ne suffit pas si vous souhaitez atteindre le public et effectuer des conversions. Même si, d'une manière ou d'une autre, il se charge sur les appareils mobiles et que l'utilisateur met du temps à l'attendre, une mauvaise navigation, qui n'est pas adaptée aux écrans plus petits, ne provoque que des sorties.
5 exemples de meilleures pages de destination mobiles
Jetez un œil aux 5 exemples des meilleures pages de destination mobiles créées avec Landingi, qui montrent comment la réactivité mobile affecte l'UX et augmente les conversions.
1. Spécialistes chirurgicaux du comté d’Orange
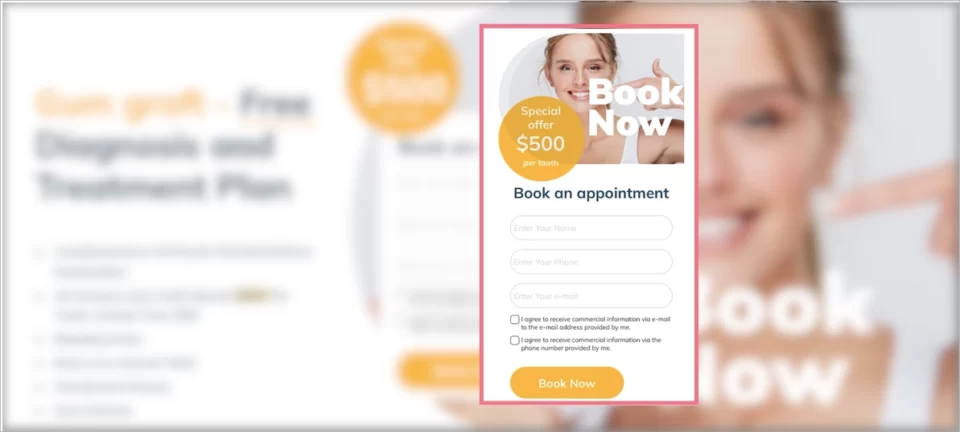
Les spécialistes chirurgicaux du comté d'Orange fournissent une aide parodontale – leur page de destination mobile, créée par Landingi, était destinée à montrer les services essentiels qu'ils offrent aux patients et à promouvoir les services de greffe de gencive.

Une conception simple et directe avec toutes les informations nécessaires placées en haut de la page, un bouton CTA bien conçu et un formulaire simple garantissent une expérience fluide aux visiteurs, les encourageant à demander de l'aide à des professionnels.

Source : www.gumsorangecounty.com
Une page de destination mobile est similaire à une page de bureau mais diffère par l'expérience utilisateur, offrant une facilité d'utilisation et une transparence adaptées aux appareils mobiles.
Apprenez de cet exemple de page de destination mobile :
- Disposition claire
- Contenu ciblé avec l'essentiel en haut
- Des CTA bien conçus
- Visuels optimisés
Axes d'amélioration pour cette version mobile :
- Indice de vitesse 4,6 secondes – la page se charge rapidement, mais l'indice de vitesse général pourrait être amélioré
- Contenu trop long – certains blocs sont inutiles dans la version mobile
2. CBRE Pologne
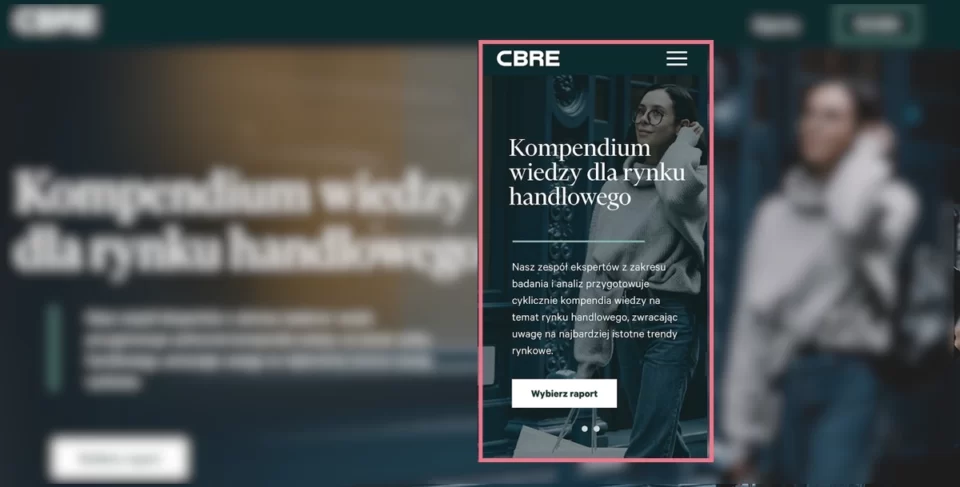
CBRE Pologne est une branche polonaise de services de conseil en immobilier commercial. Leur page de destination mobile a été créée avec le meilleur constructeur de pages de destination – Landingi, pour fournir des rapports de vente au détail à leur public cible.
Sa mise en page correspond à une page de destination de bureau, mais la conception est optimisée pour les appareils mobiles avec un plan sur une seule colonne, des CTA forts bien placés et un contenu raccourci.

Source : retail.cbrepoland.pl/kompendium-wiedzy
La conception mobile comprend des visuels de haute qualité mais garantit en même temps une excellente navigation pour améliorer la lisibilité et affecter des taux de conversion élevés.
Apprenez de cet exemple de page de destination mobile :
- Des CTA clairs et alternatifs
- Visuels de haute qualité inclus
- Contenu optimisé au maximum
- Formulaire d'inscription simple
Axes d'amélioration pour cette version mobile :
- Manque d’informations cruciales sur les avantages en haut
- Indice de vitesse – même si le temps de chargement n'est pas trop long, certains éléments de cette landing page mobile auraient pu être mieux optimisés
3. Expert en prêts
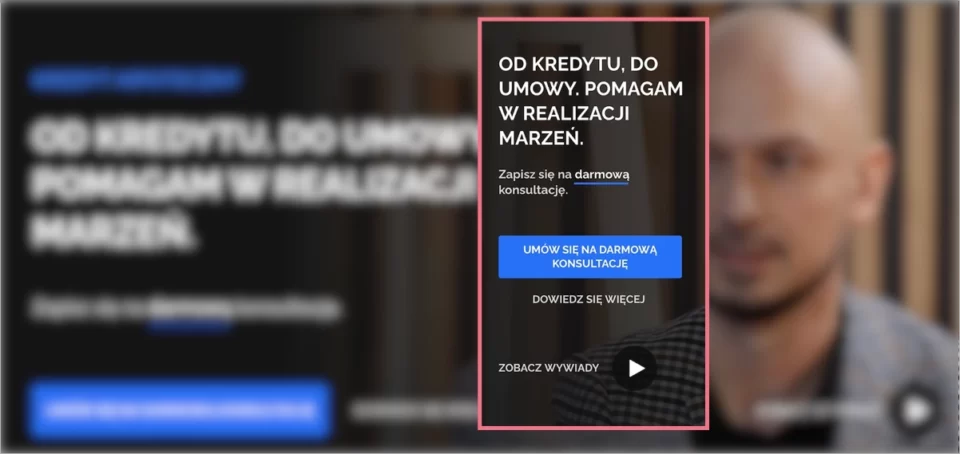
L'exemple suivant est une page de destination proposant des services de conseil en prêts aux particuliers et aux entreprises. Avec Landingi, son propriétaire a créé une page de destination, également pour mobile, où il encourage les visiteurs à réserver un appel et à demander de l'aide pour choisir la meilleure option de prêt.
Une page de destination mobile avec un contenu raccourci, comprenant des titres essentiels et accrocheurs, des CTA clairs et du contenu vidéo, est conçue pour les utilisateurs mobiles à la recherche d'une navigation fluide.

Source : Landingi
Un type de page de destination qui répond aux difficultés d’une partie importante de la vie nécessite un peu plus de contenu d’informations qu’une simple page de produit – qui nécessite des solutions de conception spécifiques. L’un d’eux consiste à utiliser le contenu vidéo pour raccourcir la longueur de la page et apporter des réponses aux préoccupations qui peuvent apparaître parmi les utilisateurs.
Apprenez de cet exemple de page de destination mobile :
- Variété de types de contenu
- Navigation simple
- Visuels optimisés
- CTA forts et répétés
- Structure de contenu bien conçue
Axes d'amélioration pour cette version mobile :
- Absence de barres collantes – cela pourrait simplifier la navigation et améliorer les conversions si les CTA étaient affichés dans des pages de destination mobiles plus longues
4. Atelier Redakcji Tekstu
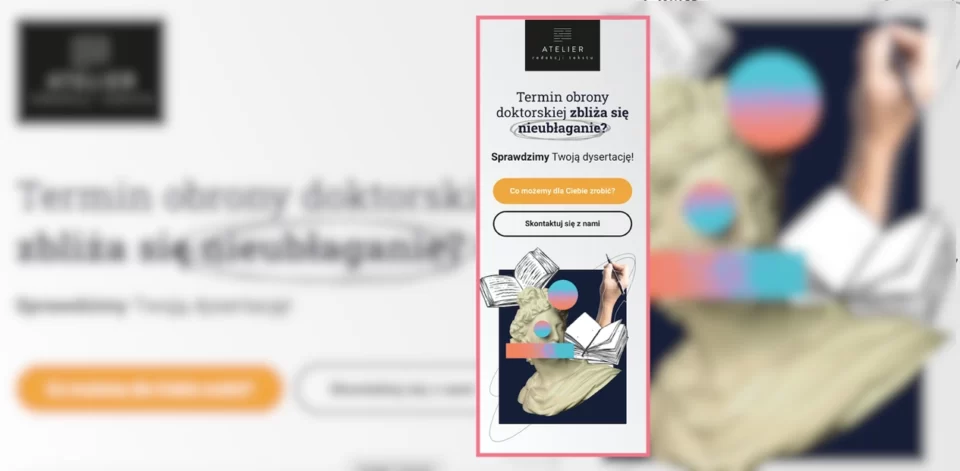
Atelier Redakcji Tekstu est une entreprise polonaise qui propose des services de relecture et de correction de textes. Avec Landingi, ils ont créé une page de destination mobile faisant la promotion des services destinés aux étudiants.
Ce projet montre une optimisation mobile professionnelle où la navigation gagne, toutes les informations importantes sont condensées dans un contenu court en haut et la conception correspond à la version de bureau.

Source : Landingi
La caractéristique du bouton Appeler maintenant pour les pages de destination mobiles apparaît à côté d'un simple formulaire d'inscription comme alternative pour laisser une adresse e-mail. C'est l'une des meilleures idées pour augmenter les conversions sur les appareils mobiles – ajouter un tel bouton à la version de bureau est inutile. Néanmoins, pour les utilisateurs de smartphones, cela simplifie la manière d'effectuer l'action souhaitée : au lieu de copier le numéro de téléphone, ils peuvent simplement cliquer sur le bouton pour démarrer l'appel.
Apprenez de cet exemple de page de destination mobile :
- Bouton Appeler maintenant inclus
- Indice de vitesse 3,4 sec
- Excellente navigation
- Contenu avec l'essentiel
- Visuels optimisés de haute qualité
Axes d'amélioration pour cette version mobile :
- Raccourcir la boîte de révision – elle pourrait être condensée, par exemple, dans un carrousel, pour raccourcir la longueur de la page
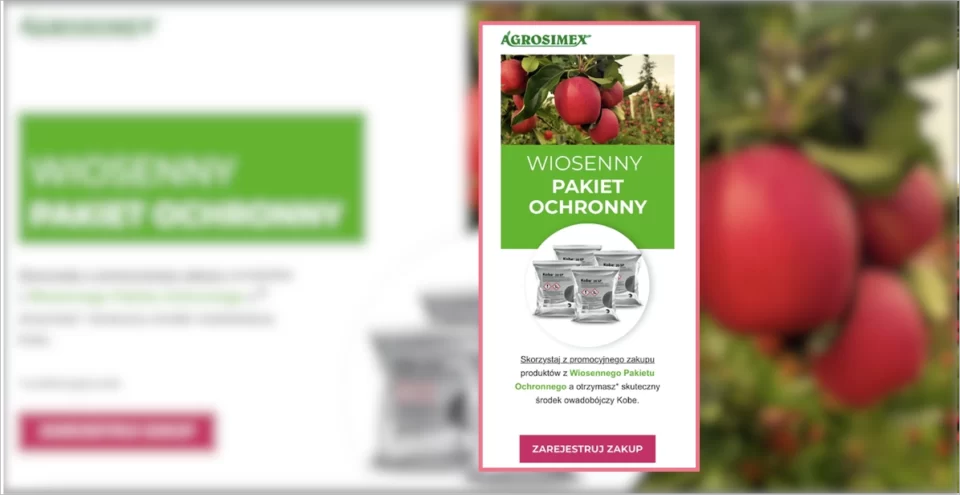
5. Agrosimex
Agrosimex est une entreprise qui fournit des produits phytosanitaires aux fruiticulteurs. Ils ont utilisé Landingi et créé une page de destination, également avec sa version mobile, pour exécuter leur campagne marketing auprès des clients et proposer des produits dans un package avantageux.
La page de destination mobile d'Agrosimex montre qu'une conception simple axée sur un produit, un contenu court et une excellente navigation sont essentiels. Les utilisateurs visitant cette page n'ont aucun doute sur la marche à suivre pour obtenir le produit.

Source : promocja.agrosimex.pl
Une page de destination mobile pour les produits de gros s'adresse à des segments de clientèle spécifiques, le contenu est donc raccourci au minimum, ce qui est suffisant pour un public ciblé. La stratégie se concentre sur des boutons d’appel à l’action et une navigation claire.
Apprenez de cet exemple de page de destination mobile :
- Des CTA forts
- Contenu condensé
- Visuels produits de haute qualité
- Facilité de navigation
Axes d'amélioration pour cette version mobile :
- Formulaires d'achat visibles – le type de page de destination le conditionne à minimiser les étapes d'achat d'un produit, mais le formulaire peut être masqué sous un bouton pour raccourcir la longueur de la page.
Obtenez 111 Page de destination Exemples – le Guide ultime GRATUITEMENT
