Optimisez votre paiement pour mobile avec ces 9 étapes de base
Publié: 2020-05-18
Note aux éditeurs : les meilleures pratiques changent, tout comme ce blog. Cet article a été initialement publié le 7 mars 2017. Il a été mis à jour pour plus de précision et d'utilité le 8 février 2018.
Nous sommes donc en 2018. L'année dernière, rien qu'aux États-Unis, 156 milliards de dollars ont été dépensés dans le commerce électronique mobile. Et ce nombre ne devrait que croître.
Chaque entreprise doit avoir une stratégie d'optimisation mobile. Ce n'est pas facultatif, c'est vraiment un must. De plus en plus de personnes naviguent sur le Web via leur téléphone ou leur appareil mobile. Ils ne supporteront pas des sites Web moins qu'optimaux qui rendent leur navigation difficile.
C'est pourquoi vous devez commencer à chercher comment optimiser votre site pour les utilisateurs mobiles. En particulier, le processus de paiement doit être passé au crible. Voici comment faciliter le paiement pour vos clients mobiles.

1. Pincez et zoomez = rebonds et abandon de panier
Cette première étape est assez intuitive. Si vous voulez rendre vos visiteurs mobiles heureux, assurez-vous d'avoir en fait une version mobile de votre processus de paiement.
Bien sûr, il existe encore de nombreux sites Web qui n'optimisent pas leurs sites pour l'affichage mobile. Cela signifie que si un client veut regarder quelque chose ou essaie de vérifier, il doit compter sur le pincement et le zoom pour pouvoir voir ce qu'il fait. C'est une façon terrible d'avoir à utiliser un site, et la plupart des clients abandonneront simplement le processus plutôt que de le supporter.
Au lieu de cela, votre site a besoin d'une version mobile conçue en pensant au client. Un site mobile dédié est le meilleur moyen de fidéliser vos clients et d'augmenter votre chiffre d'affaires.
2. Simplifiez le processus de paiement
Il y a beaucoup de clients qui ne se sentent pas en sécurité pour payer en ligne. Un bon moyen de les rassurer est de simplifier le processus de paiement lui-même. Cela signifie que vous devez supprimer toutes les distractions sur la page et leur donner simplement ce dont ils ont besoin.
Gardez donc vos formulaires courts et votre processus facile à suivre.
Cela a également l'avantage d'augmenter les ventes, car les clients n'en auront pas marre et n'abandonneront pas à mi-chemin du processus.
Voici comment optimiser votre #paiement pour les appareils mobiles avec @BrendaJBerg #ecommerce Cliquez pour tweeter3. Utilisez des sceaux de sécurité pour instaurer la confiance
En parlant de sécurité, il existe d'autres moyens de faire en sorte que les clients mobiles se sentent en sécurité. De nombreux sites utilisent désormais des icônes de cadenas, qui est un raccourci Internet pour le site qui conserve vos informations cryptées à tout moment. D'autres utilisent différentes icônes de sécurité, telles que le logo Norton Secure Checkout, pour montrer aux clients que leurs serveurs peuvent faire confiance à leurs informations. Voici les erreurs courantes qui tuent la confiance que vous devriez éviter.
Un avertissement cependant : c'est quelque chose que vous voudrez peut-être tester A/B. Le jury ne sait toujours pas si le langage et les logos "inspirés de la sécurité" sont ou non un booster ou un tueur de conversion. ConversionXL a fait des recherches originales intéressantes sur ce que font les sceaux de confiance pour les conversions - et a constaté, par exemple, que des marques bien connues (Google Trusted Store, Paypal, Norton) font plus pour les conversions qu'un simple "signe de verrouillage" ou une promesse de "garder vos informations sécurisées.

4. Mais assurez-vous d'être grammaticalement correct
Même si votre client a déjà acheté chez vous, vous devez maintenir une bonne volonté élevée. C'est pourquoi la grammaire est si importante dans toute la copie de votre site. Un texte mal écrit semble bâclé, non professionnel et indigne de confiance, ce que vous voulez évidemment éviter.
Et tandis que les visiteurs peuvent être plus indulgents avec une faute de frappe rapide dans un article de blog, une faute d'orthographe là où elle compte (c'est-à-dire votre processus de paiement) pourrait vous coûter beaucoup d'argent.
Pour éviter que cela ne vous arrive, gardez un bon guide de grammaire comme Academized lorsque vous composez des textes. Relisez votre copie avant d'appuyer sur Publier. Et puis relisez-le à l'envers. Et puis relisez-le à nouveau.
Si les erreurs de copie vous inquiètent vraiment, essayez d'utiliser un service externe pour faire écrire ou relire les choses. Des services tels que Big Assignments et Ox Essays peuvent tout obtenir, des notifications push au texte du bouton écrit, relu et modifié avant même qu'ils n'atteignent vos clients.
5. Donnez la possibilité de payer en tant qu'invité
Bien sûr, vous voulez que les clients s'inscrivent auprès de vous. Il vous aide à cibler leurs goûts et à les contacter avec de nouvelles offres. Cependant, leur demander de s'inscrire avant d'acheter ralentit vraiment le processus de paiement, surtout s'ils tapent sur un mobile. De nombreux clients décideront que c'est trop de travail et abandonneront. Cela pourrait conduire à des chariots abandonnés.
Donc, la meilleure chose à faire est de leur donner deux options. Ils peuvent s'inscrire avant de partir ou partir en tant qu'invité. Ils recevront leurs marchandises plus rapidement et ils pourront toujours s'inscrire après avoir vérifié s'ils le souhaitent.
Conseil de pro : vous pourriez envisager d'inciter les gens à s'inscrire avec un code de réduction ou une offre spéciale. Regardez combien de vos clients enregistrés achètent à nouveau ou répondez à vos offres par e-mail à l'avenir. À partir de là, vous pouvez décider si les incitations conduiront à un retour sur investissement positif.
 Boostez les #conversions : assurez-vous que vos clients peuvent payer en tant qu'invités. #ecommerce #abandonedcarts Cliquez pour tweeter
Boostez les #conversions : assurez-vous que vos clients peuvent payer en tant qu'invités. #ecommerce #abandonedcarts Cliquez pour tweeter6. Réparez les boutons de votre mobile
Les boutons de votre site mobile doivent être conçus différemment de votre version de bureau. D'une part, ils doivent être un peu plus gros pour être lisibles et fonctionner correctement. L'utilisation de vos doigts pour naviguer sur un écran tactile est encore quelque peu difficile, alors ne compliquez pas les choses en ayant de minuscules boutons. Agrandissez-les sur mobile, afin qu'ils soient facilement cliquables. Assurez-vous également qu'il y a une bonne distance entre eux. Cliquer sur "Précédent" au lieu de "Suivant" peut être frustrant pour les mobinautes.

7. Montrez la progression de votre utilisateur
Il est difficile de poursuivre une tâche si vous ne voyez pas d'objectif final. Cela ressemble plus à un slog qu'à un voyage avec une récompense à la fin. Évitez cela sur votre site Web mobile en montrant les progrès réalisés par le client.
Il y a quelques façons de le faire. Certains sites le font en affichant une barre de progression en haut de la page. Si un client peut voir cela, il est beaucoup moins susceptible d'abandonner car il peut voir combien il lui reste à faire avant de pouvoir payer. Vous pouvez également afficher des pourcentages ou avertir les clients du nombre approximatif de minutes qu'il leur reste.
Si votre processus de paiement comporte plusieurs pages, assurez-vous que votre utilisateur sait combien de pages il reste à terminer. Une simple "Page 1/3" peut atténuer la panique qui pourrait survenir une fois que nous voyons un bouton "Page suivante".

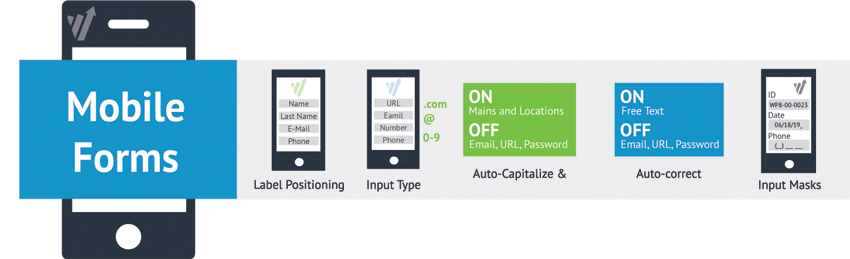
8. Simplifiez vos formulaires
Les formulaires ne sont pas amusants à remplir dans le meilleur des cas. Sur mobile, ce n'est rien de moins qu'une douleur. Si vous voulez garder vos clients engagés et sur votre site, simplifiez les formulaires qu'ils doivent remplir. Moins ils ont à faire, plus ils sont susceptibles de terminer le processus de paiement et de revenir en tant que client. Voici comment tirer le meilleur parti des formulaires mobiles.


9. Détection automatique des données client
Lorsque vous donnez aux clients des formulaires à remplir, vous pouvez leur faciliter la vie en remplissant automatiquement certaines parties pour eux. Par exemple, vous pouvez remplir une partie de leur adresse à partir de leur code postal ou zip. Cela leur permet de remplir plus facilement le formulaire et de le parcourir plus rapidement.
Vous devez également faire attention aux données de vos clients pour ne pas les utiliser inutilement.
AVERTISSEMENT : Quelques éléments à éviter lors du paiement après le RGPD.
Au cas où vous ne l'auriez pas entendu, ÉCOUTEZ : Le RGPD (Règlement général sur la protection des données) apporte de grands changements à la façon dont nous utilisons les données personnelles. Il couvre toute personne dans l'UE, ou qui traite des données personnelles de toute personne concernée dans l'UE.
Pour la plupart, GDPR joue bien avec les caisses de commerce électronique. Le RGPD dit : minimisez vos données : ne demandez que ce dont vous avez absolument besoin pour accomplir ce que votre utilisateur cherche à accomplir. L'optimisation du taux de conversion dit - oui, gardez ces formulaires courts et précis.
Mais le RGPD dit également : ce n'est pas parce que quelqu'un s'inscrit auprès de vous que vous pouvez lui envoyer des offres par e-mail (sauf si vous obtenez un consentement explicite). Il dit que vous devez stocker toutes les données personnelles qui vous sont transmises de manière sécurisée et qui permettent aux utilisateurs de demander la suppression de leurs données.
Il dit que pour utiliser des cookies persistants (nous vous examinons la mémoire du panier et les remplissages automatiques), vous devez demander le consentement de la personne concernée.
Nous avons expliqué ici comment les nouvelles réglementations affectent le commerce électronique et comment vous pouvez maintenir la conformité de vos formulaires ici.
Résumer:
La création d'une plate-forme mobile viable demande du temps, des efforts et des compétences. Cependant, les résultats en valent la peine. Si vous suivez ce conseil, vous verrez que vos chiffres de paiement complétés monteront en flèche, ce qui en vaut la peine. Mettez-le à l'épreuve et vous verrez par vous-même.