L'augmentation des dépenses publicitaires pour mobile met en évidence le besoin d'expériences personnalisées sur les pages de destination
Publié: 2020-03-27Liens rapides
- Dépenses publicitaires pour mobile prévues
- Différence entre design réactif, optimisation et personnalisation
- Conception réactive mobile
- Pages optimisées pour les mobiles
- Personnalisation mobile
- Pourquoi les annonces pour mobile nécessitent-elles des pages de destination ?
- Temps de chargement rapides
- Boutons CTA collants
- Cliquer pour appeler les boutons
- Copie concise
- Suppression de l'encombrement
- Formes plus courtes
- Conclusion
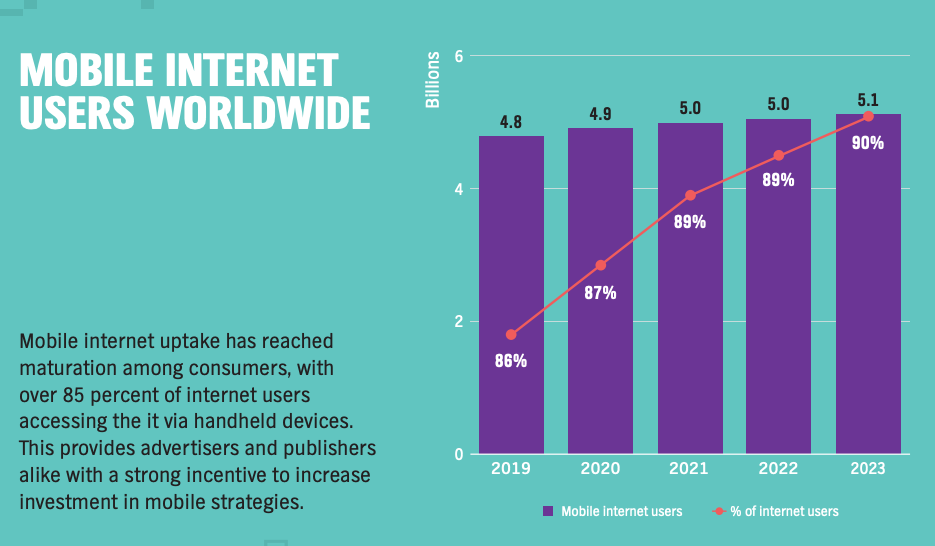
C'était en 2015, le trafic mobile a dépassé le bureau pour la première fois, et depuis lors, l'utilisation de l'Internet mobile a explosé (et devrait continuer) :

Selon Forbes, 74 % des personnes utilisent leur téléphone portable pour les aider lors de leurs achats et 70 % des recherches sur mobile conduisent à une action en ligne dans l'heure.
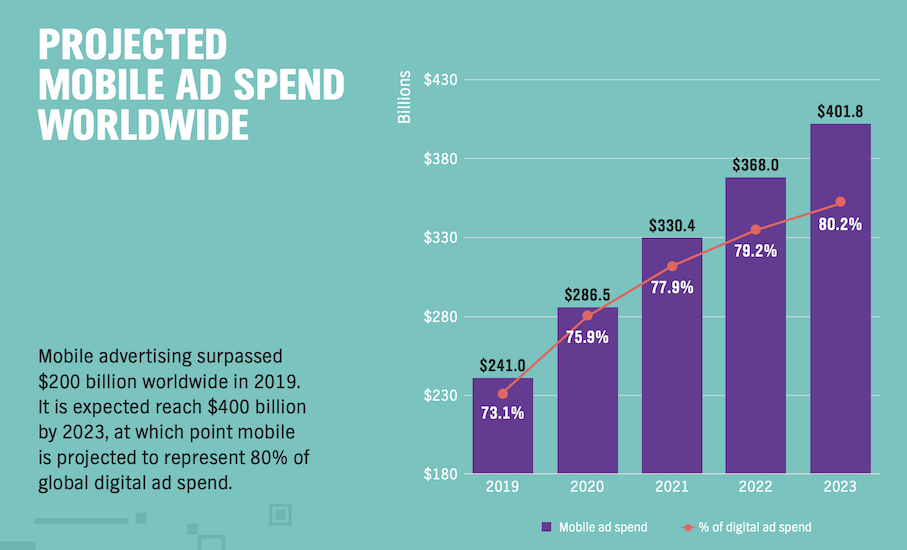
De plus, le rapport Global Digital Ad Trends de PubMatic prévoit que les dépenses publicitaires mobiles atteindront 400 milliards de dollars d'ici 2023, ce qui représente 80 % des dépenses publicitaires numériques mondiales :
Chaque année, de plus en plus d'annonceurs investissent leurs budgets publicitaires dans les annonces mobiles. Le fait que la plupart des technologies de ciblage publicitaire permettent aux annonceurs de diffuser des publicités hautement personnalisées aux audiences en fonction de divers critères tels que les données démographiques et le comportement en ligne permet de maximiser les clics sur les publicités.
Mais combien de ces annonces mobiles génèrent des conversions ?
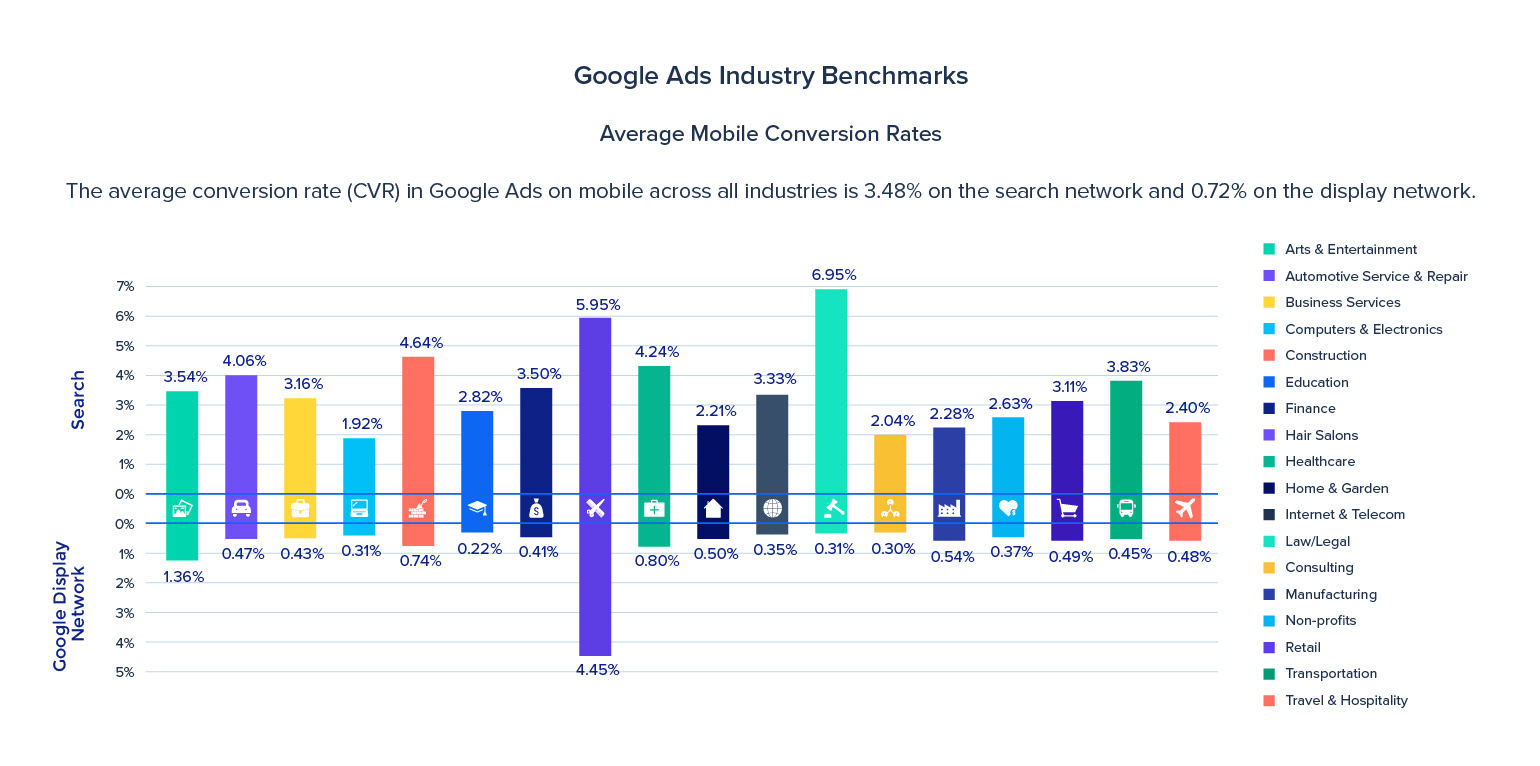
Le taux de conversion mobile moyen sur Google Ads est de 3,48 % sur le réseau de recherche et de 0,72 % sur le réseau display. De plus, le taux de conversion moyen du commerce électronique pour mobile n'est que de 2,03 % :

La majorité des clics sur les annonces mobiles sont gaspillés.
Pourquoi? La plupart des annonceurs se concentrent uniquement sur la réactivité des pages pour les mobiles et négligent la création de pages de destination optimisées et personnalisées.
La différence entre responsive design, optimisation et personnalisation
La conception réactive mobile, l'optimisation et la personnalisation contribuent toutes à une expérience utilisateur exceptionnelle. Cependant, les trois pratiques adoptent des approches différentes pour ce faire.
Conception réactive mobile
Il s'agit de l'approche la plus élémentaire pour une expérience utilisateur mobile positive ; il comprend le reformatage et la restructuration des pages pour n'importe quel appareil, quelle que soit la taille de l'écran. Les pages mobiles réactives s'adaptent aux écrans plus petits des téléphones portables, des tablettes et des petits ordinateurs portables, aux écrans de bureau standard et aux écrans larges encore plus grands. Cette approche offre une flexibilité et une grande convivialité sur tous les appareils pour les utilisateurs.
Pages optimisées pour les mobiles
Ceux-ci sont conçus spécifiquement pour les utilisateurs mobiles, allant au-delà de l'installation d'un écran plus petit, ils constituent la deuxième étape vers une bonne expérience utilisateur. L'optimisation est le processus de conception de chaque élément de page en tenant compte de l'expérience utilisateur. Cela inclut la collecte de données et le test de vos pages pour voir ce qui contribue aux conversions, en améliorant continuellement les pages pour augmenter les taux de conversion.
Personnalisation
… est la dernière étape pour offrir aux visiteurs une bonne expérience utilisateur et une connexion annonce-page pertinente. Le processus implique de prendre des informations sur les utilisateurs pour segmenter les audiences et créer des pages post-clic distinctes conçues spécifiquement pour une publicité et une audience particulières. Cela implique d'augmenter la pertinence de l'annonce pour un public cible spécifique, comme la plate-forme publicitaire ou l'intention de l'utilisateur.
Pour que les clics sur vos annonces se traduisent en conversions, vos pages de destination doivent être les trois : adaptées aux mobiles, optimisées et personnalisées.
Pourquoi les annonces pour mobile nécessitent-elles des pages de destination personnalisées ?
les pages de destination incluent tout ce qui se passe après un clic sur une annonce. Votre page est le composant le plus axé sur la conversion de toute l'expérience, car c'est la page où la conversion a lieu.
Une page de page mobile personnalisée est conçue comme une extension naturelle de sa publicité connectée et est spécifiquement conçue pour le segment d'audience qui atterrit dessus.
Chaque élément de la page informe le visiteur qu'il a atterri au bon endroit et que l'offre qu'il voulait n'est qu'à un clic de CTA. Les pages sont utilisées pour générer un trafic ciblé vers une conversion spécifique en se concentrant sur un seul message.
La personnalisation implique également d'augmenter la pertinence de l'annonce pour un public cible spécifique, comme la plate-forme publicitaire ou l'intention de l'utilisateur, ce qui vous permet d'augmenter considérablement la probabilité de conversions.
Alors, qu'est-ce que la pertinence en ce qui concerne les expériences mobiles ?
Pour les annonces et les pages mobiles, la pertinence se présente principalement sous la forme d'une optimisation mobile et d'une excellente expérience utilisateur mobile.
Exemple
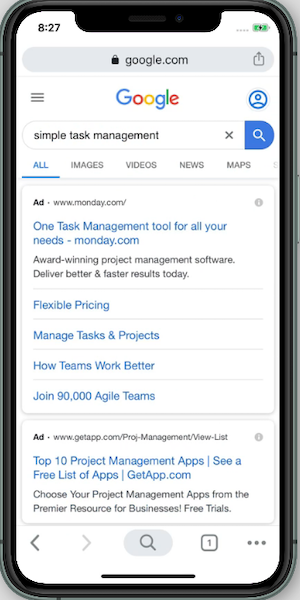
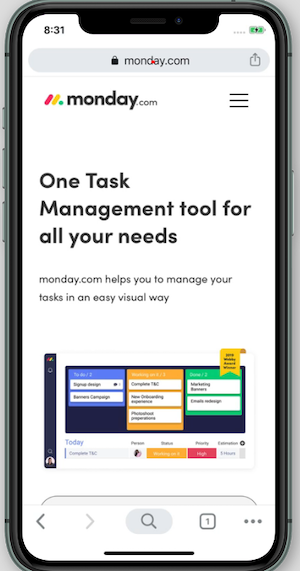
Par exemple, le titre et le texte de l'annonce de lundi sont pertinents pour la requête Google, "gestion des tâches simple". L'intention de l'utilisateur est de découvrir des outils d'aide à la gestion des tâches :

La page post-clic est personnalisée pour cet utilisateur car elle reste pertinente par rapport à l'annonce et continue le même récit. Tous les éléments de la page sont optimisés pour les mobiles (nous en reparlerons plus tard), ce qui augmente les chances d'obtenir une conversion :

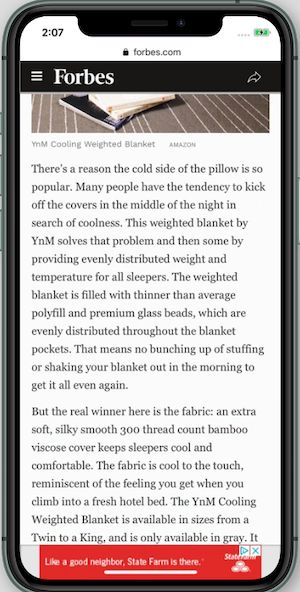
Pendant ce temps, l'annonce et la page de destination de State Farm sont également personnalisées pour un utilisateur de reciblage qui a quitté son site Web sans prendre aucune mesure. L'annonce donne un aperçu de la manière dont la marque aide l'utilisateur :


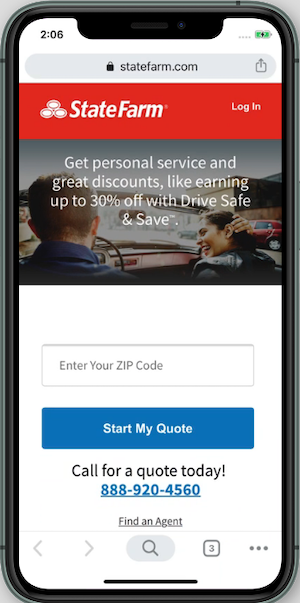
La page post-clic les aide à raconter ce qu'est StateFarm et les incite à souscrire à l'assurance en leur offrant des remises intéressantes. De plus, un CTA est disponible au cas où l'utilisateur aurait des questions :

Lorsque votre page mobile post-clic est personnalisée, l'utilisateur qui clique dessus est témoin d'une expérience cohérente d'annonce à page, et il trouve également précisément ce qu'il cherchait et est plus susceptible de convertir.
Maintenant que nous avons montré à quoi ressemblent les pages personnalisées, détaillons quels éléments de page offrent une expérience utilisateur optimisée.
Éléments de page mobile optimisés qui offrent une expérience utilisateur incroyable
Temps de chargement ultra rapides
Bien que la vitesse de chargement des pages ne soit pas nécessairement un élément de la page, elle est vitale pour une landing page post-clic optimisée et personnalisée.
Le temps de chargement de la page est l'un des facteurs les plus importants pour un taux de rebond de page élevé. Pire encore, non seulement les utilisateurs abandonnent la page lorsqu'elle est lente à se charger, mais les recherches suggèrent que 79 % des utilisateurs ne reviendront pas une fois qu'ils auront eu une expérience lente sur une page Web.
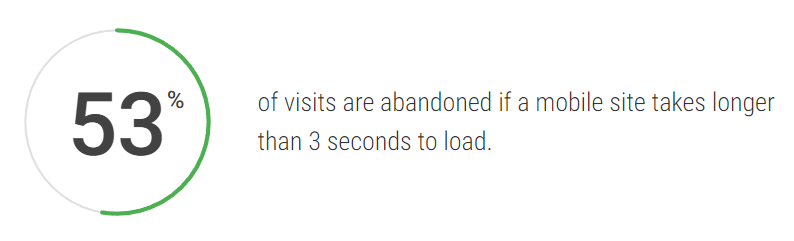
Les données les plus récentes de Google montrent que 53 % des visites de sites mobiles sont abandonnées si la page met plus de trois secondes à se charger :

Il est essentiel pour les annonceurs de créer des expériences Web mobiles rapides, car si les vitesses de chargement lentes des pages entraînent des frictions et des abandons, des expériences mobiles plus rapides peuvent entraîner des visiteurs plus engagés, des taux de conversion et des revenus plus élevés. La meilleure façon de le faire est d'utiliser les pages post-clic AMP.
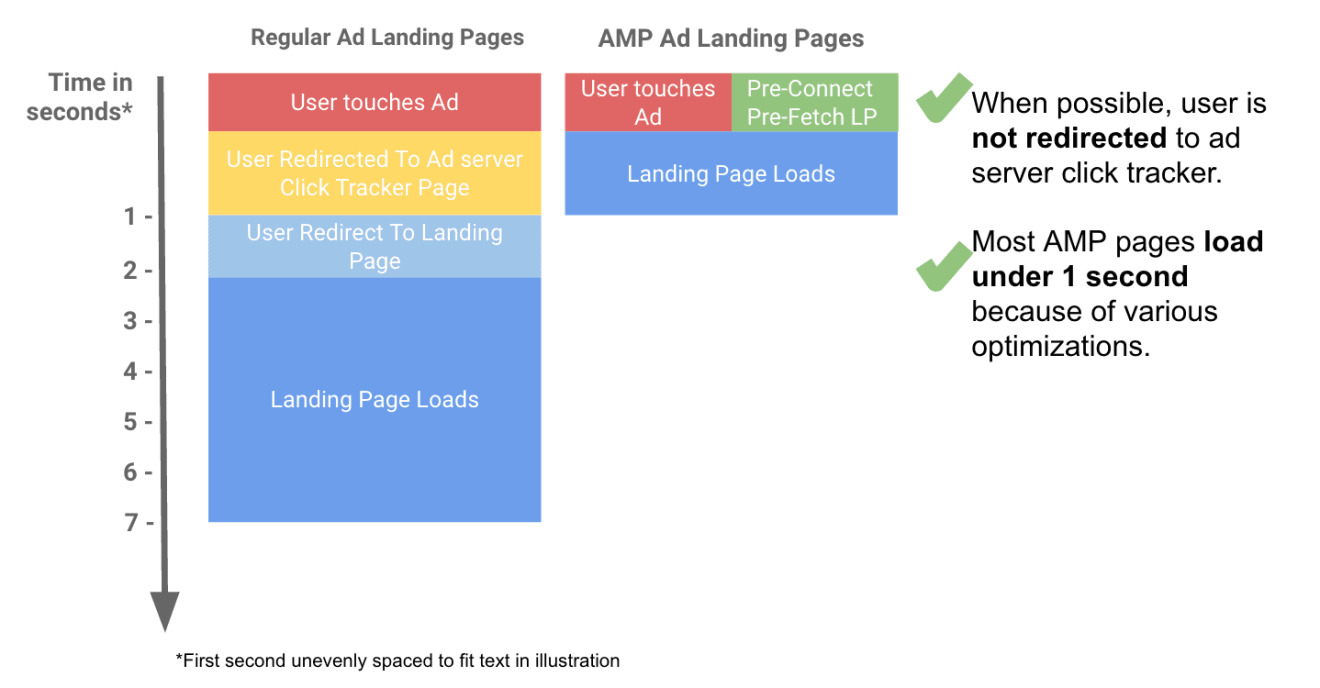
Les pages de destination post-clic construites en AMP sont conçues avec le cadre pour continuer l'expérience mobile simplifiée que les utilisateurs lancent lorsqu'ils cliquent sur une publicité AMP mobile.
L'utilisateur accède à une page AMP, clique sur une annonce créée avec AMP HTML et est immédiatement dirigé vers une page de destination post-clic construite en AMP. Le processus élimine le clic habituel, la redirection de suivi, la redirection de la page de destination post-clic, le processus de chargement et le raccourcit en deux étapes : cliquez, chargez :

Depuis juin 2018, Instapage propose des pages de destination post-clic AMP afin que les annonceurs numériques puissent créer des pages conformes AMP dans l'application sans développeur. Car au final, si une page ne se charge pas instantanément, c'est qu'elle n'est pas assez rapide :

Les temps de chargement lents sont depuis longtemps liés à des opportunités de conversion perdues et à une baisse des revenus. Créez des pages post-clic AMP pour créer des pages qui se chargent à la vitesse de la lumière, afin de ne manquer aucune conversion.
Boutons CTA collants
Les boutons CTA collants restent avec le visiteur lorsqu'il fait défiler votre page mobile. Les boutons leur permettent de s'inscrire rapidement à tout moment sans avoir à naviguer vers le haut ou vers le bas pour trouver le bouton.
Vous pouvez placer vos CTA collants dans l'en-tête ou le pied de page de la page. Une autre astuce pour les CTA mobiles est de ne pas utiliser l'effet de survol, cependant, l'effet peut sembler bon sur les pages de bureau, ce n'est pas le cas avec les pages mobiles.
Cliquer pour appeler les boutons
Étant donné que vos prospects sont déjà sur leurs appareils mobiles, l'ajout d'un bouton CTA en un clic les aide à vous contacter immédiatement pour toute question.
Si votre offre nécessite un contact immédiat avec les utilisateurs, le bouton d'appel est pratique pour réduire les frictions de conversion, qui pourraient être causées par le simple fait que les visiteurs remplissent un formulaire.
Copie concise et lisible
La lisibilité peut être un problème avec les pages mobiles en raison de leur petite taille. Il est préférable de trouver un bon équilibre entre la copie que vous incluez sur la page. Cosmin Serban, directeur des services de conception d'Instapage, recommande ce qui suit pour la taille de police utilisée pour des éléments particuliers :
- Titre principal : 28 pixels
- Sous-titre : 22 pixels
- Paragraphes : 17 pixels
- Autres détails : 15 pixels
Une autre chose à considérer est la hauteur de ligne avec des éléments de texte, pour les pages de destination post-clic mobiles, assurez-vous que la hauteur de ligne pour les éléments de texte est d'au moins 1,4. N'oubliez pas que plus la taille de la police est petite, plus la hauteur de ligne doit être grande.
Pas d'éléments inutiles (encombrement)
Une page de destination mobile n'a aucun espace pour l'encombrement. L'encombrement a non seulement un impact négatif sur la conception globale de la page, mais affecte également la lisibilité.
Assurez-vous d'utiliser suffisamment d'espace blanc dans la conception et évitez les éléments inutiles qui ne contribuent pas à l'objectif de conversion.
Formulaire facile à remplir/formulaires plus courts
Le formulaire de capture de prospects collecte des informations vitales sur l'utilisateur et confirme la conversion. Il est donc essentiel de faciliter la soumission des informations par les prospects.
Ajoutez uniquement les champs de formulaire nécessaires sur les pages mobiles. Cependant, si votre offre nécessite plus d'informations sur les utilisateurs, concevez des formulaires en plusieurs étapes car ils sont beaucoup plus faciles à remplir sur un écran plus petit.
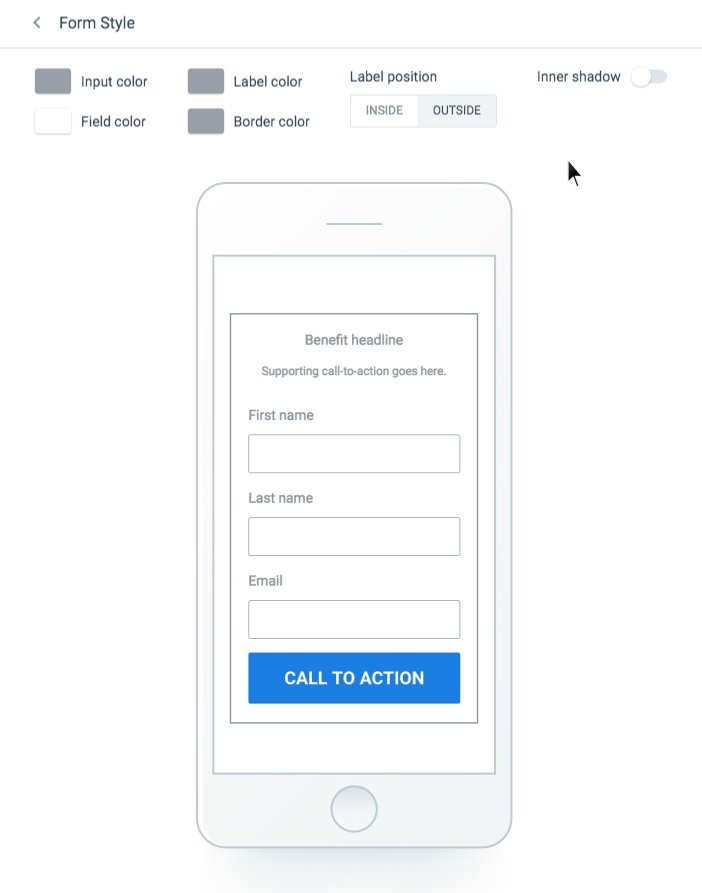
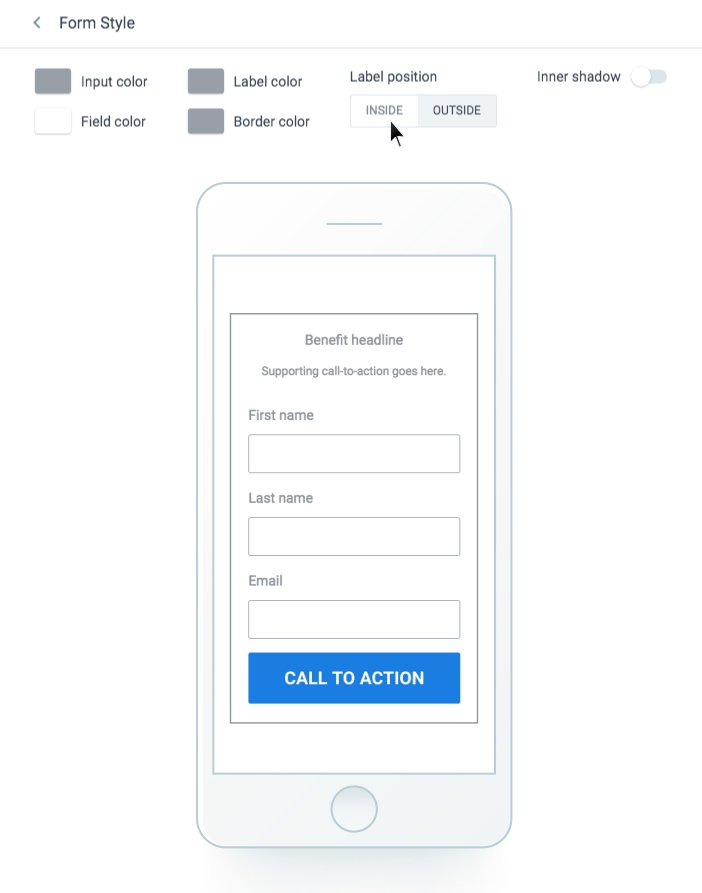
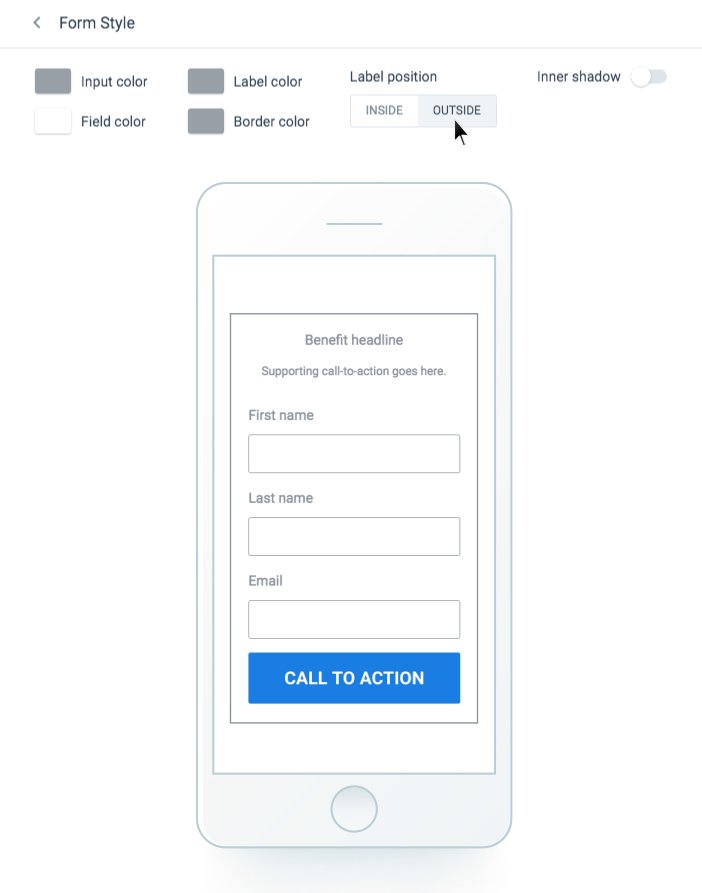
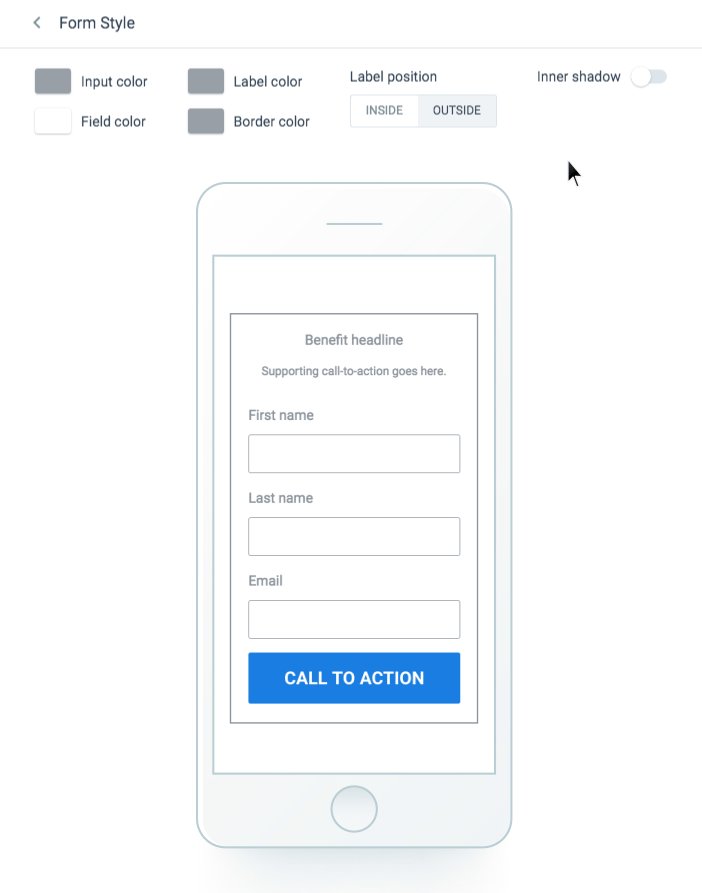
Une autre bonne pratique consiste à définir les informations d'étiquette à l'extérieur si vous avez plus de deux champs de formulaire, car cela permet aux visiteurs de remplir plus facilement le formulaire sans essayer de se souvenir de ce qu'il faut saisir.
Vous pouvez le faire facilement dans l'éditeur Instapage :

Les annonces mobiles méritent des pages de destination personnalisées
Ne gaspillez pas vos budgets de publicité mobile, n'oubliez pas de créer des pages de destination optimisées, pertinentes et personnalisées pour votre public cible.
Investissez votre temps à créer des pages de destination mobiles pour chaque annonce, car chaque annonce nécessite sa propre page post-clic pour créer un récit de campagne cohérent et correspondre à la personnalisation de l'annonce.
La meilleure façon d'y parvenir est l'automatisation. Demandez une démo Instapage Enterprise pour plus de détails.