Comment réduire le CSS, le HTML et le JavaScript de votre site WordPress
Publié: 2023-02-28La minification est un concept simple qui est souvent recommandé comme étape vers l’accélération de votre site Web. Mais la réalité est que cela frustre de nombreux propriétaires de sites lorsqu'ils tentent de minifier leurs fichiers et finissent par casser leur site.
Alors ça donne quoi ?
La minification nécessite souvent beaucoup d'expérimentation. Bien qu'il existe de nombreuses solutions disponibles, leur comportement varie d'un site à l'autre en fonction du thème et des plugins que vous utilisez.
Dans cet article, nous explorerons ce qu'est la minification, ses avantages et certaines des solutions de minification les plus populaires disponibles – manuelles et plugins – pour vous aider à vous orienter vers la bonne solution pour votre site.
Qu’est-ce que la minification ?
Les sites Web sont constitués de nombreux fichiers différents. Si vous testez la vitesse de votre site avec Google PageSpeed Insights, vous pourriez recevoir la recommandation de réduire vos fichiers HTML, CSS et JavaScript.
Le problème? En tant qu'humains, nous écrivons le code contenu dans ces fichiers pour pouvoir les lire, mais les ordinateurs ne se soucient pas des caractères comme les commentaires, le formatage, les espaces et les nouvelles lignes. Ainsi, lorsqu'ils rencontrent ces caractères inutiles dans les fichiers du site Web, ils les ignorent.
C'est là que la minification entre en scène. La minification est un terme de programmation qui signifie essentiellement la suppression de tous les caractères inutiles qui ne sont pas nécessaires à l'exécution du code. La minification fonctionne en analysant et en réécrivant le code pour réduire la taille globale de vos fichiers, réduisant ainsi la taille totale de votre site afin qu'il se charge plus rapidement dans le navigateur de l'utilisateur.
Par exemple, voici quelques CSS que vous pourriez trouver dans une feuille de style :
a:link {
color: gray;
}
a:visited {
color: green;
}
a:hover {
color: rebeccapurple;
}
a:active {
color: teal;
}
Et voici une version minifiée de l'exemple CSS ci-dessus :
a:link{color:gray}a:visited{color:green}a:hover{color:#663399}a:active{color:teal}
Vous voyez à quel point le code est plus compressé ?
La minification est effectuée sur un serveur Web avant l'envoi d'une réponse. Après la minification, le serveur Web utilise les fichiers minifiés les plus petits – et beaucoup plus rapides – à la place des originaux, ce qui entraîne une bande passante inférieure sans sacrifier la fonctionnalité.
Comme l'explique l'expert SEO Yoast, la réduction des fichiers peut économiser jusqu'à 30 à 40 %, voire 50 % de la taille du fichier dans certains cas.
Pourquoi devriez-vous minifier vos fichiers HTML, CSS et JavaScript
Avoir un site Web rapide rend non seulement Google heureux – et aide votre site Web à être mieux classé dans les recherches – mais il offre également une meilleure expérience utilisateur aux visiteurs de votre site.
La minification a de nombreux avantages :
- Des fichiers plus petits signifient que la taille totale de téléchargement de votre site est réduite,
- Les visiteurs du site pourront charger et accéder à vos pages plus rapidement,
- Les visiteurs du site auront une expérience utilisateur identique sans avoir à télécharger des fichiers plus volumineux, et
- Les propriétaires de sites bénéficieront de coûts de bande passante inférieurs, car moins de données seront transmises sur le réseau.
Comment réduire vos fichiers HTML, CSS et JavaScript
Avant de réduire les fichiers de votre site, c'est une bonne idée d'effectuer une sauvegarde. Mieux encore, réduisez vos fichiers sur un site intermédiaire afin de pouvoir vérifier que tout fonctionne correctement avant d'apporter des modifications à votre site en direct.
Il est également important de comparer la vitesse de votre page avant et après la réduction de vos fichiers afin de pouvoir comparer les résultats et voir si la minification a eu un impact.
Mon site de test de vitesse préféré est GTmetrix. Il analyse les performances de vitesse de votre page à l'aide de Google PageSpeed Insights et de YSlow, un outil de test de performances open source. Il génère ensuite des scores et fournit des recommandations pour l'amélioration de l'optimisation du site.
D'autres excellents outils de test de vitesse que je peux recommander incluent Pingdom Website Speed Test et WebPageTest et testez votre vitesse mobile.
Réduire manuellement les fichiers
La réduction manuelle des fichiers prend beaucoup de temps et d'efforts. Je veux dire, qui a le temps de supprimer les espaces blancs, les lignes et le code inutile des fichiers ? Ennuyeux! En outre, cela laisse plus de place à l'erreur humaine. Je ne recommanderais donc pas cette méthode pour réduire les fichiers.
Heureusement, il existe de nombreux outils de minification en ligne gratuits qui vous permettent de copier et coller du code depuis et vers votre site. Voici une brève liste d'outils et je vous encourage à rechercher d'autres options qui pourraient mieux fonctionner pour votre site.
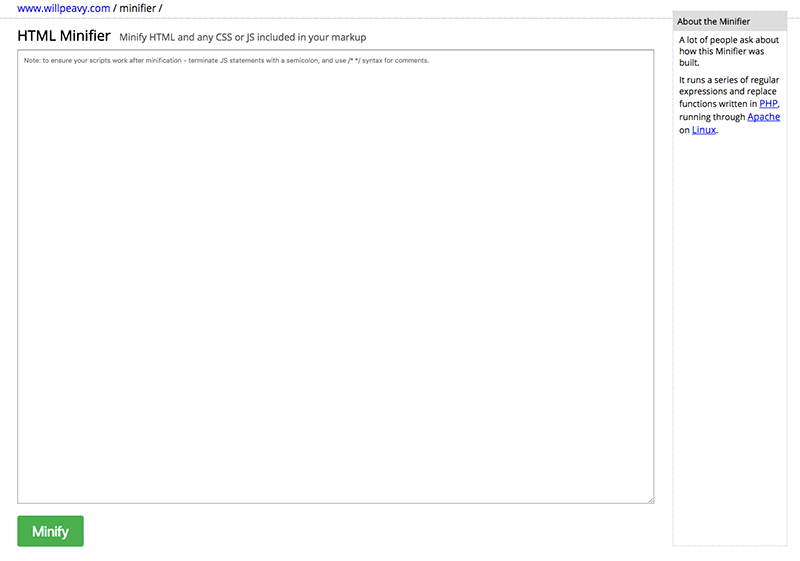
1. Minificateur HTML de Will Peavy

Le HTML Minifier est un outil en ligne gratuit pour la minification HTML construit avec PHP. Pour utiliser l'outil, collez simplement votre code HTML dans la zone de texte, en incluant tout CSS JavaScript dans votre balisage, et cliquez sur le bouton « Réduire ». Pour garantir que vos scripts fonctionnent après la minification, il est recommandé de terminer les instructions JavaScript par un point-virgule et d'utiliser la syntaxe* *pour les commentaires.
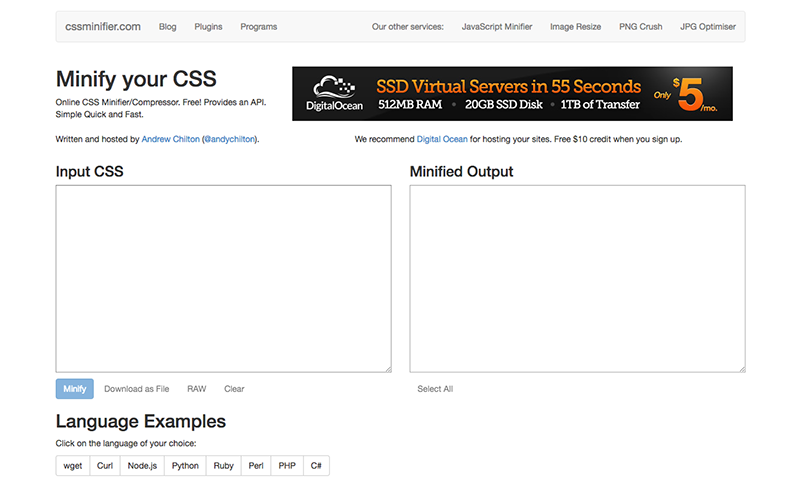
2. Minificateur CSS

Un autre outil gratuit, CSS Minifier fonctionne en réduisant le CSS que vous copiez et collez dans la zone de texte « Input CSS ». Il existe des options pour télécharger la sortie réduite sous forme de fichier. Pour les développeurs, cet outil fournit également une API.
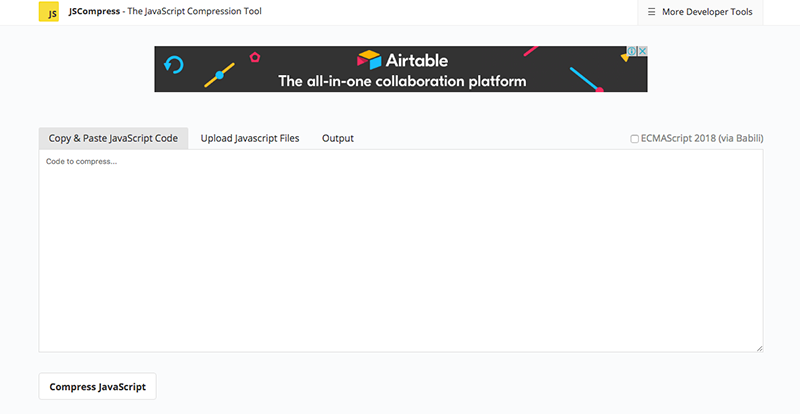
3. JSCompresser

JSCompress est un compresseur JavaScript en ligne qui vous permet de compresser et de réduire vos fichiers JS jusqu'à 80 % de leur taille d'origine. Pour l'utiliser, copiez et collez votre code ou téléchargez et combinez plusieurs fichiers, puis cliquez sur « Compresser JavaScript ». Cet outil est basé sur UglifyJS 3 et babili-standalone.
Outils de minification manuelle pour les développeurs
Pour les développeurs recherchant des options plus avancées, Google recommande ces ressources de minification HTML, CSS et JavaScript :
- HTMLMinifier – Un compresseur/minificateur HTML basé sur Javascript (avec prise en charge de Node.js).
- CSSNano – Un minificateur modulaire, construit au-dessus de l'écosystème PostCSS.
- csso – Un minificateur CSS avec des optimisations structurelles.
- UglifyJS – Une boîte à outils d'analyseur, de mutilateur, de compresseur et d'« embellisseur » JavaScript.
Le Closure Compiler de Google est un outil d'optimisation pour JavaScript. Au lieu de compiler à partir d'un langage source vers du code machine, il compile à partir de JavaScript pour améliorer le JavaScript. Il analyse votre code, l'analyse, supprime le code mort, réécrit et minimise ce qui reste. Cet outil vérifie également la syntaxe, les références de variables et les types, et met en garde contre les pièges JavaScript courants.
Minification des fichiers avec des plugins
Il existe de formidables plugins disponibles, à la fois gratuits et premium, qui peuvent réduire vos fichiers sans que vous ayez à effectuer d'étapes manuelles.
Remarque : Pour cette liste, j'ai uniquement inclus les plugins gratuits disponibles dans le référentiel de plugins WordPress, à jour et testéscompatibles avec les dernières versions de WordPress. Pour les options premium, faites défiler vers le bas./

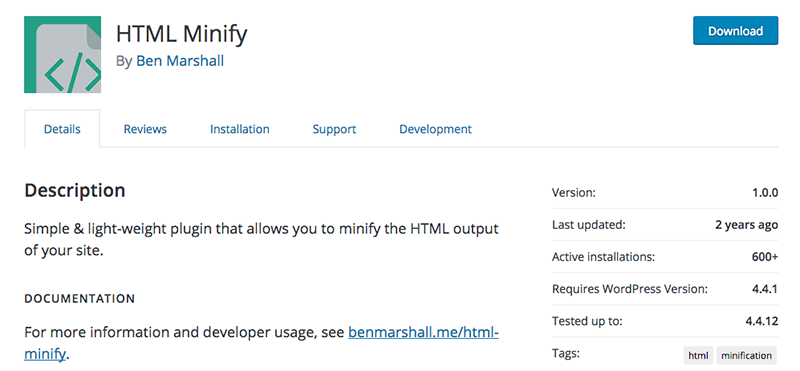
1. HTML Réduire

Ce plugin simple, léger et sans tracas vous permet de réduire la sortie HTML de votre site. Pour l'utiliser, tout ce que vous avez à faire est d'installer et d'activer le plugin et il réduira automatiquement votre balisage sans avoir besoin de configurer de paramètres.
2. Réduire le HTML

J'adore la description WordPress.org de ce plugin : « Avez-vous déjà regardé le balisage HTML de votre site Web et remarqué à quel point il a l'air bâclé et amateur ? Ce plugin nettoie et réduit les balisages bâclés.
Contrairement au plugin HTML Minify, cet outil offre plus d'options. Il inclut une minification facultative pour JavaScript et CSS, bien qu'il ne gâche pas les zones de texte ou le texte préformaté. Il existe également des options pour supprimer les commentaires HTML, CSS et JavaScript (en laissant les commentaires conditionnels MSIE), supprimer les balises de fermeture XHTML inutiles des éléments vides HTML5 et supprimer les schémas et domaines relatifs inutiles des liens.
3. Fusionner + Réduire + Actualiser – Plugins WordPress

Ce plugin fait plus que simplement réduire votre code. Il combine vos fichiers CSS et JavaScript,puisréduit les fichiers générés à l'aide de Minify (pour CSS) et Google Closure (pour JavaScript). La minification est effectuée via WP-Cron afin qu'elle n'ait pas d'impact sur la vitesse de votre site.
Lorsque le contenu de vos fichiers CSS ou JS change, ils sont retraités, il n'est donc pas nécessaire de vider votre cache. Les utilisateurs multisites seront heureux de savoir que ce plugin fonctionne bien sur les réseaux.
4. JCH Optimiser

JCH Optimize possède de nombreuses fonctionnalités intéressantes pour un plugin gratuit : il combine et minimise CSS et JavaScript, minimise HTML, il existe une compression GZip pour les fichiers combinés, la génération de sprites pour les images d'arrière-plan et vous pouvez exclure certains fichiers de la combinaison pour résoudre les conflits.
Il existe une version professionnelle disponible avec plus de fonctionnalités d'optimisation, notamment le chargement de JavaScript de manière asynchrone, l'optimisation de la livraison CSS pour éliminer le blocage du rendu, la prise en charge des domaines CDN/sans cookie, ainsi que le chargement et l'optimisation paresseux des images.
5. Minification CSS

Réduire votre CSS avec ce plugin ne pourrait pas être plus simple – il suffit d'installer, d'activer, d'aller dansParamètres > CSS Minifypour activer une seule option : Optimiser et réduire le code CSS.
Le code de ce plugin a été dérivé du populaire plugin Autoptimize (plus d'informations sur ce plugin ci-dessous). L'auteur du plugin, Peter Pfeiffer, propose un plugin similaire pour JavaScript, Minify JavaScript.
6. Réduction rapide de la vitesse

Avec plus de 20 000 installations actives et une note de cinq étoiles, il s'agit de l'une des options disponibles les plus populaires pour réduire les fichiers. Pour l'utiliser, installez et activez le plugin et accédez àParamètres > Fast Velocity Minify. Vous y trouverez une pile d'options pour configurer le plugin, y compris des options avancées pour les développeurs, des exceptions JavaScript et CSS, des options CDN, ainsi que des informations sur le serveur. Cependant, les paramètres par défaut fonctionnent très bien pour la plupart des sites.
Le plugin effectue une minification en temps réel sur le front-end et uniquement lors de la première requête non mise en cache. Une fois la première requête traitée, toutes les autres pages nécessitant le même ensemble de CSS et de JavaScript recevront le même fichier de cache statique.
7. Optimisation automatique

Avec plus de 400 000 installations actives, Autoptimize est de loin l’outil de minification le plus populaire du référentiel de plugins WordPress.
Autoptimize peut regrouper, réduire et mettre en cache les scripts et les styles, injecter du CSS dans l'en-tête de la page par défaut et également déplacer et reporter les scripts vers le pied de page. Il existe de nombreuses options avancées pour les développeurs et une API complète disponible afin que vous puissiez personnaliser Autoptimize pour répondre aux besoins spécifiques de votre site.
8. Optimisation de la vitesse de la page Hummingbird

Hummingbird est un plugin relativement nouveau dans le référentiel de plugins WordPress, ayant commencé comme un plugin premium. La version gratuite propose une grande collection d'outils d'optimisation de site, y compris la minification, vous permettant de minifier, de positionner et de combiner des fichiers pour des performances optimales.
Il existe également une excellente fonction d'analyse qui vous permet de tester les performances de votre site et d'obtenir des recommandations concrètes pour améliorer votre site, directement depuis le plugin.
La minification en tant que fonctionnalité dans les plugins de mise en cache WordPress
La minification est généralement une fonctionnalité standard que vous trouverez dans les plugins de mise en cache. Voici les plugins que j'ai testés et que je peux recommander :
- Fusée WP
- Cache total W3
- WP Super Cache
Conclusion
J'espère que cet article a démystifié la minification pour vous et fourni une solide compréhension de ce que c'est et comment vous pouvez l'appliquer à votre site Web.
Il est important de garder à l'esprit que la minification est plus une étape de réglage fin - vous constaterez peut-être une légère amélioration de la vitesse de votre site, mais ce ne sera pas significatif. Cela dit, c'est une bonne pratique qui vaut la peine d'être mise en œuvre en plus d'autres techniques de performance et d'optimisation, comme la combinaison de fichiers.
Assurez-vous également de configurer, tester, reconfigurer, retester, ajuster et vérifier ce qui fonctionne le mieux pour votre site Web lors de la réduction de vos fichiers, car chaque site Web est différent.
Si vous avez aimé cet article, consultez 6 meilleurs plugins de mise en cache WordPress comparés pour plus de conseils sur la façon d'accélérer votre site.
As-tu essayé de minifier ton code ? Quelles autres méthodes avez-vous utilisées pour rendre votre site Web plus rapide ? Faites-nous savoir dans la section commentaires ci-dessous!
