Comment minifier HTML, CSS et JavaScript à l'aide du plugin Autoptimize
Publié: 2017-02-10Google et les autres moteurs de recherche donnent de la valeur à votre site Web s'il se charge si rapidement. Parce qu'aucun des téléspectateurs n'a beaucoup de patients à attendre longtemps pour voir votre contenu et vous n'avez que 1,5 seconde pour attirer leur attention. Si votre site prend trop de temps à s'ouvrir, vous perdez généralement vos téléspectateurs. C’est donc essentiel pour accélérer votre site Web. Il existe plusieurs façons d'optimiser votre site. Mais l'une des parties les plus importantes consiste à minifier HTML, CSS et JavaScript .
Si vous avez déjà effectué un test de vitesse sur Google PageSpeed ou GTmetrix, vous voyez probablement cette option.
Chaque site Web se charge avec beaucoup de fichiers contenant du HTML, du CSS et du JavaScript. Et la plupart des fichiers incluent beaucoup d'espace, des commentaires, des délimiteurs de blocs, etc. Ainsi, il faut beaucoup plus de temps pour se charger correctement.
Cela dépend également de la qualité du thème. Par exemple, un thème premium de qualité toujours meilleure qu'un thème gratuit. Les thèmes premium sont bien codés et construits par des développeurs hautement qualifiés. Mais tous les thèmes ne sont pas les mêmes et ont différents types de fonctions. Ainsi, en minifiant ces fichiers HTML, CSS et JavaScript , vous pouvez stratégiquement augmenter la vitesse de votre site et rendre vos visiteurs heureux.
Qu'est-ce que Minify et pourquoi est-ce bénéfique ?
La minification est un langage de programmation qui supprime tous les caractères inutiles du code source sans modifier ses fonctionnalités. Ces caractères inutiles contiennent généralement des "caractères d' espace blanc, des caractères de nouvelle ligne , des commentaires et des délimiteurs de bloc".

Ils sont utilisés pour ajouter de la lisibilité au code mais ne sont pas nécessaires à son exécution. De cette façon, cela réduit la quantité de code à transférer sur le Web et économise votre bande passante. Ainsi, en minimisant HTML, CSS et JavaScript , vous pouvez facilement supprimer les caractères inutiles de votre site et augmenter considérablement la vitesse de votre site.
Comment minifier HTML, CSS et JavaScript
Il existe deux façons de minifier HTML, CSS et JavaScript. Soit vous pouvez le faire en éditant le code de votre thème, soit vous pouvez utiliser un plugin WordPress, appelé Autoptimize . Dans cet article, nous allons vous montrer les deux processus sur Comment minifier HTML, CSS et JavaScript .
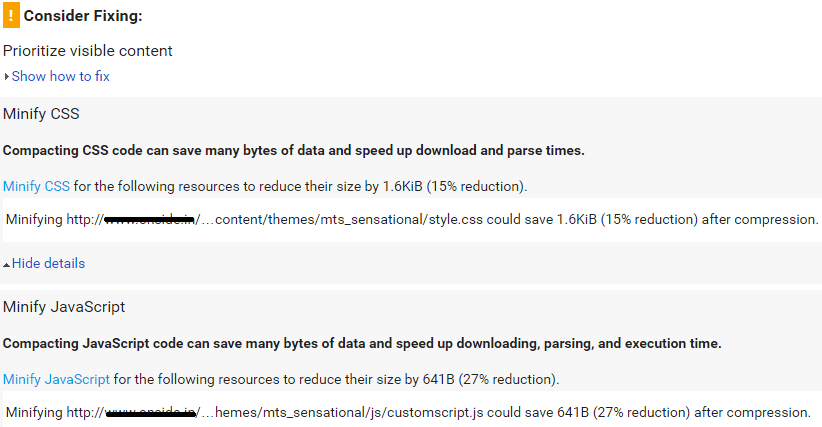
Pour connaître le fichier HTML, CSS ou JavaScript exact à l'origine du problème, vous devez le vérifier sur n'importe quel outil de test de vitesse de site comme l'outil Google PageSpeed ou GTmetrix. Parce que tous vos fichiers ne contiennent pas ce type de caractères inutiles.
Après avoir vérifié le résultat de votre site, vous l'obtiendrez. Voici une image ci-dessous de mon site qui envisage de corriger CSS et JavaScript .

Cela dépend de la qualité de votre thème. Donc, rien à craindre si vous voyez que les deux sont dits Minify et qu'il est préférable d'obtenir un thème Premium.
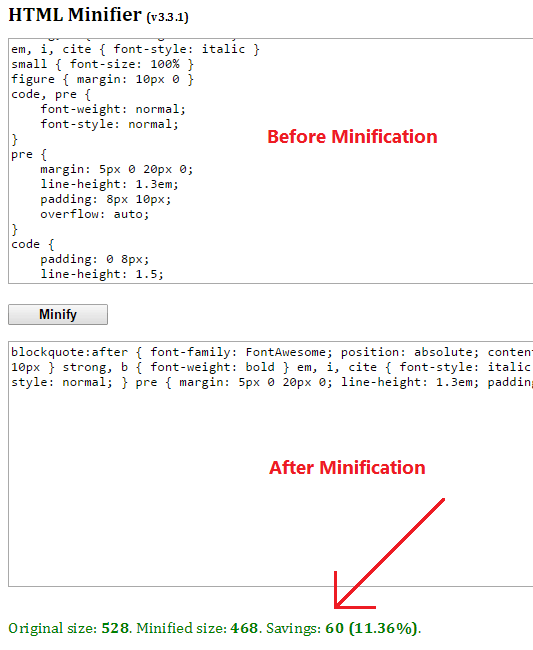
Il existe des outils en ligne grâce auxquels vous pouvez minifier le code HTML, CSS et JavaScript.
Avant d'apporter des modifications, effectuez une sauvegarde de ce fichier.
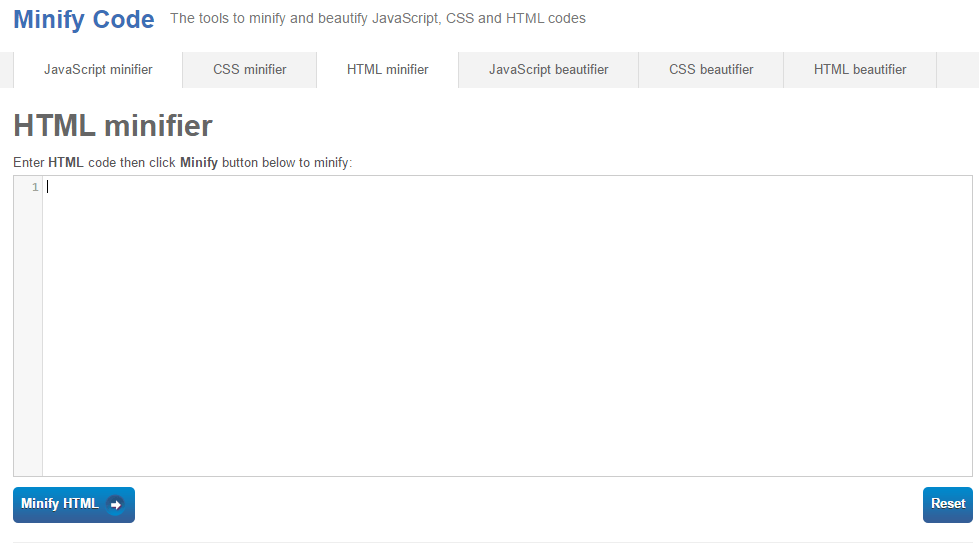
#1 Minifier le code :

Minify Code est un outil de minification tout-en-un. Il peut minifier vos codes JavaScript, CSS et HTML. Tout ce dont vous avez besoin pour copier le code HTML ou CSS ou JavaScript et le coller ici. Cliquez ensuite sur Minifier l' option. Cet outil minifie automatiquement votre code. Après cela, copiez le code minifié dans ce fichier.
Vous pouvez également minifier votre code CSS et JavaScript comme le code HTML avec cet outil.
# 2 Willpeavy:

Willpeavy est un autre excellent outil pour minifier les codes HTML . Cet outil fonctionne de la même manière que le code minify. Il minimise le HTML et tout CSS ou JS inclus dans votre balisage. Pour utiliser cet outil, il vous suffit de copier votre code ici et de cliquer sur Minify.

Minifier à l'aide du plugin Autoptimize

Si vous n'êtes pas familier avec un tel codage, il est préférable d'utiliser un plugin et recommandé pour les débutants. Voici donc le plugin Autoptimize pour les utilisateurs de WordPress .
Autoptimize concatène tous les scripts et codes de style et les rend plus petits qui se chargent si rapidement. Il minimise tout le code HTML, CSS et Javascript lui-même et rend votre page vraiment légère. Avec Minification, ce plugin ajoute des en-têtes d'expiration et déplace les styles vers l'en-tête de page et peut déplacer des scripts vers le pied de page.
Optimiser automatiquement les paramètres recommandés
Vous pouvez facilement faire toutes les choses à partir des paramètres du plugin. Après avoir activé ce plugin, allez dans Paramètres> Autoptimize . Cliquez sur le bouton "Afficher les paramètres avancés".
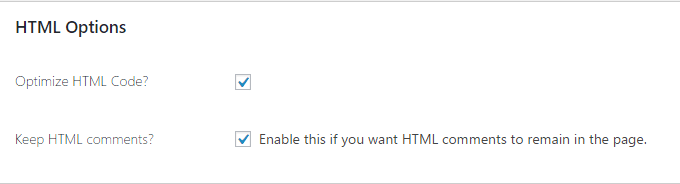
Dans la section HTML , cochez "Optimiser le code HTML" et "Conserver les commentaires HTML" pour des performances plus rapides.

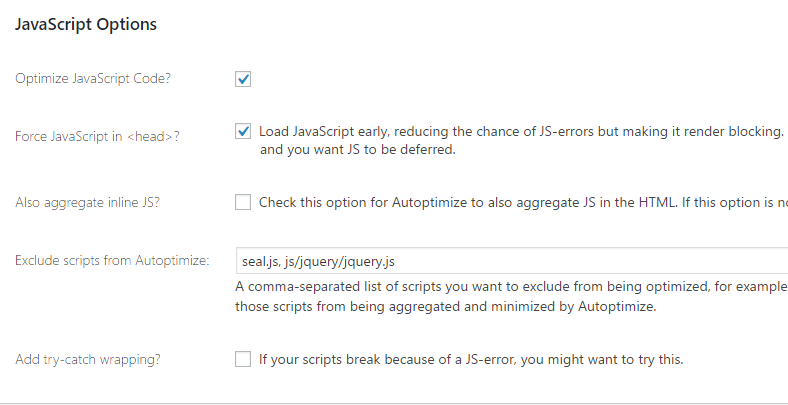
Dans la section JavaScript , activez "Optimiser le code JavaScript". Vous pouvez également activer "Forcer JavaScript dans <head>" pour charger JS plus tôt et réduire le risque d'erreurs JS. Dans le cas où votre JS casse les scripts, vous pouvez activer "Ajouter un emballage try-catch". 
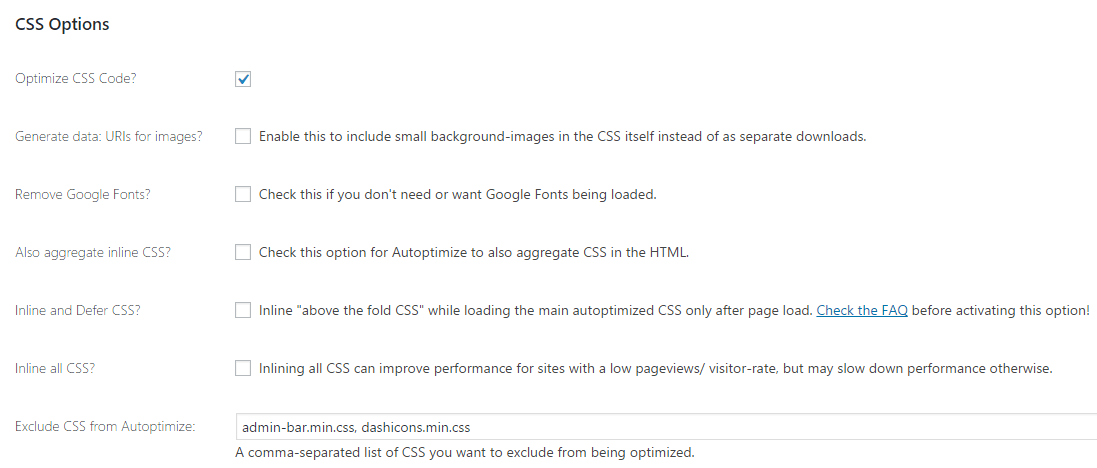
Dans la section CSS , activez "Optimiser le code CSS", "Agréger également le CSS inline". Vous pouvez également activer "Inline and Defer CSS" si vous avez minifié le CSS. Essayez cet outil pour réduire votre CSS et collez-le dans la boîte.

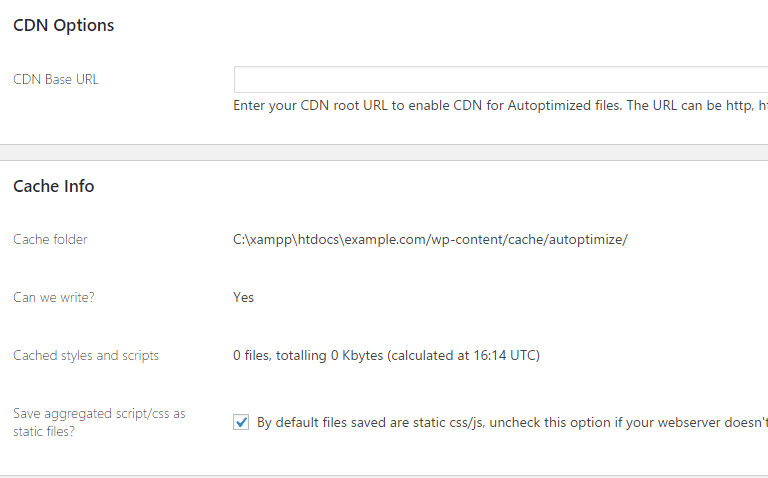
Entrez votre URL CDN dans le champ "URL de base CDN". Par exemple, '//cdn.example.com/'.
Et enfin, activez "Enregistrer le script/css agrégé en tant que fichier statique". Mais assurez-vous que votre serveur Web peut gérer correctement la compression et l'expiration.

Après avoir minifié votre code, n'oubliez pas de vérifier à nouveau la vitesse de votre site. Ensuite, comparez-le avec les résultats passés. Si votre site rencontre un problème ou ne s'affiche pas correctement, vous pouvez essayer de vider le cache .
Conclusion
Minifier HTML, CSS et JS est bénéfique pour votre site. Il supprime les caractères inutiles de votre code et les rend plus petits et conviviaux pour le navigateur. De cette façon, vous pouvez améliorer la vitesse de chargement de votre site.
Si ce didacticiel aide à minifier HTML, CSS et JavaScript, veuillez partager cet article sur Facebook, Twitter, Google+.
Articles Liés,
- Comment tirer parti de la mise en cache du navigateur sur WordPress
- Comment optimiser la base de données WordPress à l'aide de WP-Sweep
- 7 meilleurs optimiseurs d'image pour WordPress 2017
- Comment activer facilement la compression Gzip dans WordPress pour un chargement plus rapide
* Ce message peut avoir des liens d'affiliation, ce qui signifie que je peux recevoir une petite commission si vous choisissez d'acheter via mes liens (sans frais supplémentaires pour vous). Cela nous aide à maintenir WPMyWeb opérationnel et à jour. Merci si vous utilisez nos liens, nous l'apprécions vraiment! Apprendre encore plus.
