Maîtriser la conception des pages de destination mobiles : conseils, bonnes pratiques et exemples
Publié: 2023-08-15Il est essentiel pour les entreprises de s'assurer qu'elles disposent d'un site Web qui fonctionne aussi bien sur les appareils mobiles que sur les écrans de bureau. En particulier, la conception d'une page de destination mobile est cruciale pour réussir, car il s'agit souvent de la première interaction qu'un client potentiel aura avec votre marque.
Devenez un revendeur de créateurs de sites Web en toute simplicité en téléchargeant le "Guide en 6 étapes pour vendre des services de site Web aux entreprises locales" maintenant.
Une page de destination mobile bien conçue peut faire toute la différence pour aider à convertir les visiteurs en clients. Dans cet article, nous passerons en revue quelques conseils importants et les meilleures pratiques que vous devriez suivre lors de la création d'une conception de page de destination pour mobile, ainsi que quelques excellents exemples de pages mobiles pour vous inspirer.
Conseils pour concevoir une page de destination pour mobile
La conception d'une page de destination mobile optimisée est essentielle pour garantir aux clients potentiels une expérience utilisateur positive et se convertir en clients fidèles. En suivant ces conseils, vous vous assurerez que votre page de destination mobile est conviviale et contribuera à augmenter les conversions et, en fin de compte, à rendre votre entreprise plus performante.
1. Restez simple et ciblé

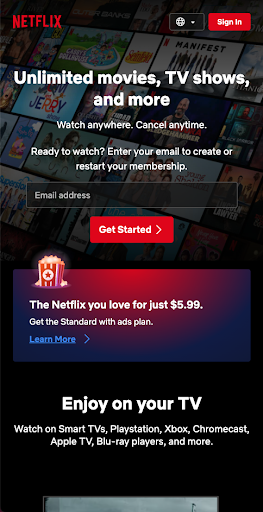
Page de destination : Netflix
La page de destination de Netflix est un excellent exemple de page de destination mobile qui reste simple. La conception de la page est propre, épurée et facile à naviguer, ce qui permet aux utilisateurs de trouver facilement ce qu'ils veulent. Il suit les meilleures pratiques en supprimant les éléments inutiles et en fournissant une interface utilisateur claire et concise. La page met également l'accent sur la vitesse, avec des images optimisées et un minimum de texte pour faciliter des temps de téléchargement plus rapides.
- La partie supérieure de la page suit le principe de conception simple et concis, ne comportant que quelques options claires, notamment une barre de recherche, des paramètres de compte et un menu hamburger pour accéder à plus d'options.
- La page utilise des images de haute qualité et une police simple et facile à lire, mettant en évidence le contenu sans submerger l'utilisateur.
- Les temps de chargement sont optimisés en réduisant le nombre d'images et de textes qui pourraient ralentir les temps de téléchargement. La page a également été optimisée pour le tactile, avec de gros boutons et un texte facile à lire pour faciliter une meilleure interaction de l'utilisateur.
2. Utilisez un design réactif


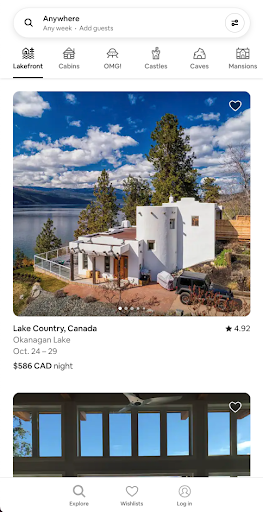
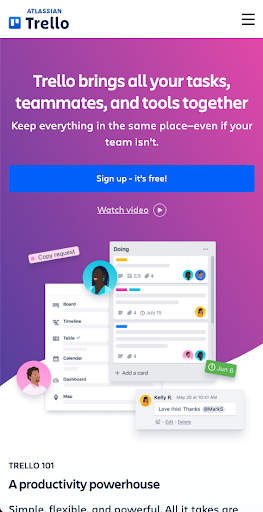
Exemple : Airbnb
Cela signifie que la page est conçue pour s'adapter à la taille de l'écran de l'appareil, qu'il s'agisse d'un téléphone mobile, d'une tablette ou d'un ordinateur de bureau.
Un exemple de page de destination qui exécute les meilleures pratiques d'utilisation d'un design réactif est la page de destination d'Airbnb. La page s'adapte de manière transparente aux différentes tailles d'écran, garantissant que l'expérience de l'utilisateur n'est pas affectée négativement par la taille de son appareil.
- Une conception réactive garantit une expérience utilisateur cohérente, quel que soit l'appareil utilisé pour afficher la page de destination. Cela améliore également la probabilité de conversion, car les utilisateurs sont plus susceptibles d'interagir avec une page facile à utiliser et à parcourir sur leur appareil.
- Menus faciles à naviguer et images de haute qualité mettant en valeur le produit proposé. La page est optimisée pour la vitesse, garantissant un chargement rapide sur différents appareils.
- La page garantit une expérience utilisateur cohérente et est optimisée pour la conversion, avec une navigation facile et une concentration sur le produit proposé.
3. Assurez-vous qu'il se charge rapidement

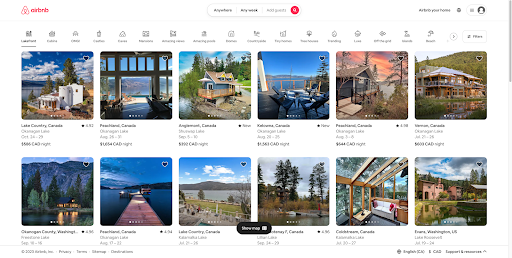
Exemple : Trello
Des temps de chargement lents peuvent entraîner un taux de rebond élevé et une mauvaise expérience utilisateur, ce qui réduit la probabilité de conversion. Un exemple de page de destination qui exécute le mieux cette meilleure pratique est la page de Trello, un outil de gestion de projet populaire.
La conception de la page est épurée, avec un langage clair et concis, ce qui la rend facile à parcourir et à comprendre. La page donne la priorité à un design minimaliste, réduisant le codage impliqué et garantissant que la page se charge rapidement sur les appareils mobiles. Les images et les animations sont utilisées avec parcimonie, uniquement lorsque cela est nécessaire, pour démontrer visuellement le produit proposé. Cette hiérarchisation des éléments de conception essentiels aide à maintenir le temps de chargement de la page rapide et garantit une expérience utilisateur positive.
- Pour optimiser les images et minimiser le code, compressez les images afin qu'elles ne prennent pas trop de place et privilégiez les images de haute qualité essentielles à la démonstration de votre produit ou service.
- C'est également une bonne idée d'éliminer tous les éléments inutiles de la page, tels que les vidéos volumineuses, la lecture automatique de musique ou les animations qui peuvent ralentir les temps de chargement.
- Privilégiez une conception minimaliste qui réduit la quantité de codage impliquée, contribuant ainsi à garantir que votre page de destination se charge rapidement sur les appareils mobiles.
4. Prioriser les informations les plus importantes

Exemple : Dropbox
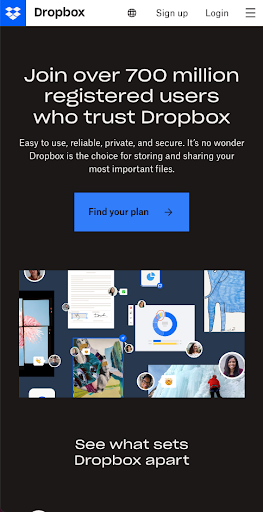
Cela implique de placer les informations les plus critiques en haut de la page où elles sont facilement visibles pour votre public au lieu de les enterrer sous de nombreux autres contenus. Un exemple de page de destination qui illustre cette meilleure pratique est la page de Dropbox, un fournisseur de stockage en nuage.
La page utilise un design minimaliste, avec seulement quelques images de haute qualité et une interface facile à utiliser pour guider les utilisateurs vers les informations essentielles : qu'est-ce que le produit, comment il fonctionne et comment s'inscrire. Il est également important d'utiliser des titres clairs et concis pour communiquer votre message, en veillant à ce que les utilisateurs comprennent les informations clés rapidement et efficacement.
- Les informations les plus importantes sont mises en évidence en haut de la page, avec un titre clair pour chaque section qui communique le message clé en quelques mots seulement.
- La conception est également optimisée pour la vitesse, garantissant que la page se charge rapidement sur les appareils mobiles.
- Des listes à puces et de petites quantités de texte sont utilisées tout au long de la page pour décomposer le contenu, ce qui facilite la numérisation et la lecture.
5. Utilisez un langage clair et concis

Exemple : carré
Cela signifie incorporer un langage facile à comprendre et éviter le jargon ou les termes techniques qui pourraient semer la confusion chez votre public cible. Il est également important d'utiliser des paragraphes courts et des puces pour rendre votre message plus lisible, car de nombreux utilisateurs mobiles peuvent utiliser leurs appareils pour parcourir la page rapidement.
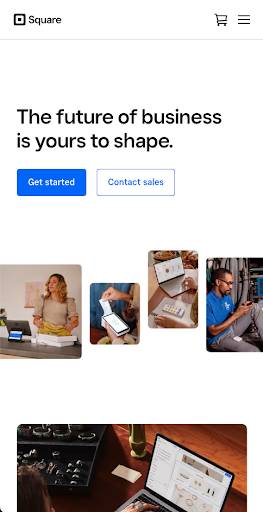
La page de destination mobile de Square est un excellent exemple d'utilisation d'un langage clair et concis pour communiquer efficacement votre message sur une page de destination mobile. En se concentrant sur les informations les plus critiques, en utilisant un langage simple et en mettant l'accent sur le contenu scannable, la page communique efficacement son message et contribue à augmenter les conversions.
- La page utilise un design épuré qui se concentre sur les informations les plus importantes : le fonctionnement de la plateforme et ses avantages pour les petites entreprises.
- Le langage utilisé est simple et direct, évitant les termes techniques et se concentrant sur les informations essentielles.
- Des paragraphes courts et des puces sont utilisés tout au long de la page pour rendre les informations faciles à lire et parcourir rapidement.
6. Utilisez la hiérarchie visuelle pour guider l'attention de l'utilisateur

Exemple : InVision
Cela implique l'utilisation d'indices visuels tels que la taille, la couleur et l'emplacement de la police pour attirer l'attention de votre public sur les éléments les plus importants de votre page.
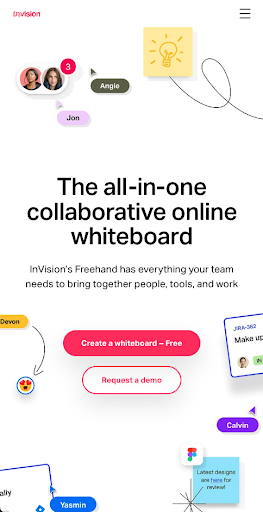
Un exemple de page de destination qui le fait bien est la page d'InVision, un outil de prototypage et de collaboration. La page affiche bien en évidence ses fonctionnalités essentielles en haut, en utilisant des polices en gras et des couleurs vives pour attirer l'attention.
- La conception utilise également d'autres repères visuels, tels que des flèches et des lignes, pour créer des voies visuelles qui guident les utilisateurs à travers différentes sections de contenu. Ces éléments aident à attirer l'attention sur différentes parties de la page sans être trop intrusifs ou accablants.
- Mettre l'accent sur les informations les plus importantes avec la taille, la couleur et le placement de la police, dirige l'attention des utilisateurs là où elle doit être rapidement et facilement, augmentant les chances de conversion.
- Plus bas sur la page, ils utilisent des tailles de police plus petites et des tons atténués pour souligner le message central tout en minimisant les informations secondaires.
7. Utilisez des images de haute qualité

Exemple : mou
L'utilisation de visuels peut être un moyen efficace de communiquer votre message et d'évoquer une réaction émotionnelle de votre public.
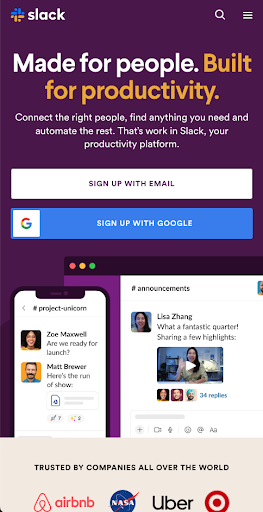
Un exemple de page de destination qui le fait bien est la page de Slack, une plateforme de chat en milieu de travail. En haut de la page, ils utilisent une image puissante de personnes travaillant ensemble qui témoigne de leur mission principale : aider les équipes à collaborer plus efficacement.
- Ces images sont toutes de haute qualité et pertinentes par rapport au message qu'elles essaient de transmettre, aidant les utilisateurs à comprendre rapidement le fonctionnement de leur produit sans avoir à lire de longs paragraphes de texte.
- Ils incluent également plusieurs autres images tout au long de la page illustrant le fonctionnement de leurs produits de messagerie et la manière dont divers clients les utilisent.
- Le choix d'images pertinentes et de haute qualité qui aident à communiquer votre message peut créer un lien émotionnel avec les utilisateurs potentiels et contribuer à augmenter les conversions.
8. Incluez un appel à l'action (CTA) clair


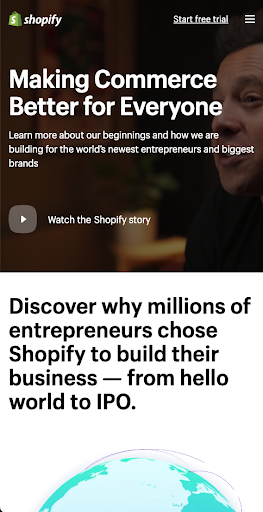
Exemple : Shopify
Un exemple de page de destination qui le fait bien est la page de Shopify.
Comme Shopify, votre CTA doit être affiché en évidence sur votre page et doit indiquer l'action que vous souhaitez que votre public entreprenne. Pour faciliter l'action des utilisateurs, utilisez un langage orienté vers l'action et assurez-vous que le CTA est facile à trouver et à comprendre.
- En haut de la page, ils ont un gros bouton CTA en gras avec un texte indiquant leur offre : "Démarrez votre essai gratuit maintenant".
- Mettre l'accent sur leur message principal en gras et utiliser un langage orienté vers l'action permet aux clients potentiels d'agir facilement.
- Ils incluent également des CTA plus petits avec du texte qui souligne pourquoi les utilisateurs doivent agir maintenant ("Get Started Today"), contribuant ainsi à créer un sentiment d'urgence.
Meilleures pratiques pour la conception de pages de destination mobiles
En suivant ces meilleures pratiques pour la conception de pages mobiles, vous pouvez créer une expérience de site Web attrayante et explicitement adaptée aux utilisateurs naviguant à partir de leurs téléphones ou tablettes pour aider à accroître la notoriété de la marque et à augmenter les conversions des visiteurs mobiles.
1. Utilisez une police claire et lisible

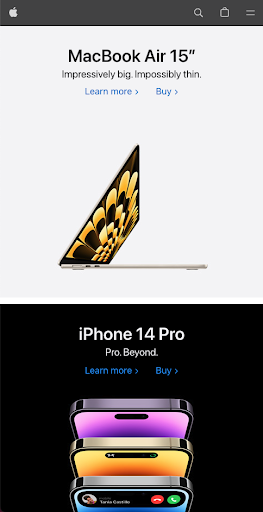
Exemple : Pomme
Une autre bonne pratique pour concevoir une page de destination adaptée aux mobiles consiste à utiliser une police claire et lisible. Il est essentiel de choisir une police facile à lire sur les appareils mobiles et de s'assurer qu'elle est suffisamment grande pour être lisible même lorsque les utilisateurs n'ont pas besoin de zoomer.
Un exemple de page de destination qui le fait bien est la page d'Apple, l'entreprise technologique emblématique. Ils utilisent une taille et un style de police cohérents sur toute la page, ce qui rend leur contenu facile à lire sur n'importe quel appareil.
- Leur taille de police est suffisamment grande pour que les utilisateurs puissent facilement la lire sans avoir besoin de zoomer ou de faire défiler la page.
- Ils utilisent efficacement la typographie dans leur conception mobile en choisissant une police claire et lisible qui fonctionne sur tous les appareils.
- Vous aidez à vous assurer que votre contenu est attrayant et lisible pour tous vos visiteurs.
2. Utilisez une palette de couleurs à contraste élevé

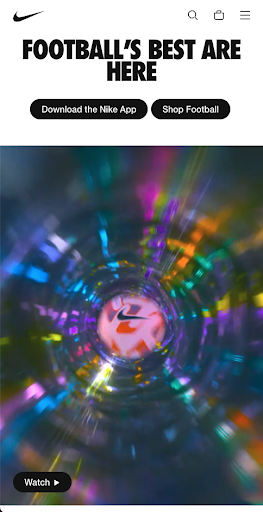
Exemple : Nike
L'utilisation d'un jeu de couleurs à contraste élevé est une autre bonne pratique pour concevoir une page de destination adaptée aux mobiles. Un exemple de page de destination qui le fait bien est la page de Nike, le géant des vêtements de sport. Tout au long de la page, ils utilisent des couleurs vives qui contrastent avec leur fond blanc et leur texte noir.
Choisir des couleurs qui offrent un contraste clair entre le fond et le texte est essentiel pour assurer que votre message soit facilement communiqué et lisible.
- Ils utilisent efficacement la couleur dans la conception de votre mobile en choisissant un jeu de couleurs à contraste élevé qui fonctionne sur tous les appareils.
- Tout le contenu de leur page se démarque et peut être facilement lu par les téléspectateurs sur n'importe quel appareil.
- Cela peut aider à garantir que votre message est visible et lisible pour tous les visiteurs.
3. Gardez la mise en page cohérente

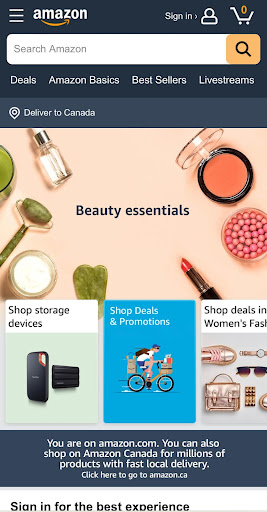
Exemple : Amazon
Une mise en page cohérente est une autre bonne pratique pour concevoir une page de destination adaptée aux mobiles. Il est important d'utiliser une mise en page cohérente dans toutes les sections de votre page de destination pour vous assurer qu'elle offre une expérience utilisateur cohérente et qu'elle est facile à naviguer. Un exemple de page de destination qui le fait bien est la page d'Amazon, le géant de la vente au détail en ligne.
- Tout au long de la page, ils utilisent un style typique pour leur mise en page, y compris des images pleine largeur, des titres en gras et des sections clairement définies, ce qui contribue à créer une apparence invitante et unifiée.
- Leur mise en page réactive permet aux utilisateurs d'accéder aux informations sur n'importe quel appareil en faisant défiler vers le haut ou vers le bas.
- Gardez votre conception simple mais efficace en créant une apparence cohérente dans toutes les sections de votre site Web.
Suivre cette pratique peut garantir une expérience de navigation agréable à tous vos visiteurs.
4. Utilisez efficacement les espaces blancs

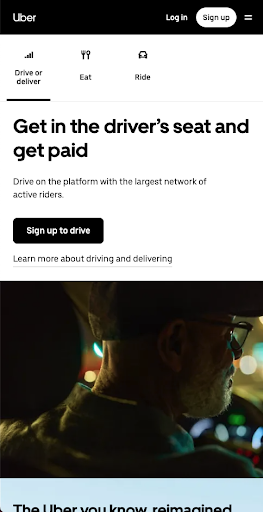
Exemple : Uber
Une autre bonne pratique pour concevoir une page de destination adaptée aux mobiles consiste à utiliser efficacement les espaces blancs. Un exemple de page de destination qui le fait bien est la page d'Uber, le géant du covoiturage. Tout au long de leur page, ils utilisent des espaces blancs pour séparer chaque section et mettre en évidence les principales caractéristiques de leurs services.
- L'intégration d'espaces blancs dans votre conception est essentielle pour séparer les différents éléments de votre page de destination et aider à attirer l'attention sur les informations les plus importantes.
- Garantit aux visiteurs une expérience fluide en identifiant rapidement les informations les plus importantes sur votre page.
- Cela aide à créer une hiérarchie visuelle claire et permet aux visiteurs d'identifier rapidement le contenu le plus pertinent.
Dans l'ensemble, Uber présente un excellent exemple de la façon dont vous pouvez utiliser l'espace blanc comme partie intégrante de votre conception mobile.
5. Évitez les pop-ups ou les interstitiels

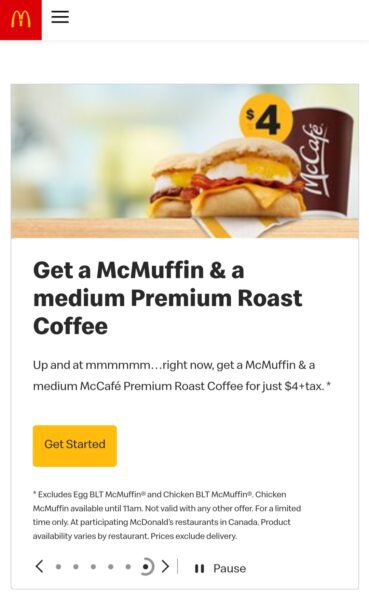
Exemple : McDonald's
L'une des règles essentielles pour créer une page de destination adaptée aux mobiles est de rendre le contenu concis. Il est important de s'assurer que les visiteurs peuvent facilement trouver rapidement les informations dont ils ont besoin en fournissant un texte clair et concis.
Par exemple, McDonald's utilise une approche minimaliste sur sa page de destination avec un texte très bref et direct.
- Cela permet aux visiteurs d'identifier rapidement tous les détails importants sans contenu inutile.
- Avoir seulement un peu de contenu inutile sur votre page de destination est essentiel pour créer une expérience utilisateur agréable pour les visiteurs.
- La brièveté est la clé, car vous voulez que les utilisateurs puissent gérer les informations immédiatement et trouver ce qu'ils recherchent.
6. Assurez-vous qu'il est facile de naviguer

Exemple : Starbucks
Il est essentiel de s'assurer que votre page de destination est facile à naviguer et à comprendre. Utilisez des menus et des boutons de navigation clairs et concis, car cela aidera les utilisateurs à accéder rapidement et efficacement au contenu dont ils ont besoin.
Par exemple, Starbucks utilise une approche avant-gardiste sur sa page de destination qui met l'accent sur son image de marque, mais aide également les visiteurs à déchiffrer rapidement quel contenu est le plus pertinent pour eux. Ils utilisent des visuels ainsi que des descriptions concises de chaque section, ce qui contribue à rendre la navigation plus efficace pour les utilisateurs.
- Garantissez un menu de navigation facile à comprendre avec des descriptions concises de chaque section.
- Utilisez des visuels tels que des images, des vidéos et des animations pour attirer l'attention sur les informations clés de votre page.
- Utilisez une approche de conception qui met l'accent sur l'image de marque et aide les visiteurs à trouver rapidement le contenu le plus pertinent.
Lors de la conception, il est important de tenir compte de la manière dont les utilisateurs interagiront avec votre page de destination. Utilisez des visuels, du texte succinct et des menus de navigation logiques pour vous assurer que les visiteurs trouvent ce dont ils ont besoin rapidement et de manière agréable sur votre page.
7. Testez votre page de destination sur différents appareils et tailles d'écran
Une page de destination mobile optimisée pour tous les appareils et toutes les tailles d'écran est essentielle pour garantir une expérience utilisateur et une conversion optimales. Voici trois conseils clés à garder à l'esprit lorsque vous testez votre page sur différents appareils et tailles d'écran :
- Mettez en œuvre des techniques de conception réactives pour que le contenu s'affiche correctement, quel que soit le type ou la taille de l'appareil.
- Incluez des composants interactifs tels que des formulaires, des CTA et d'autres éléments dont la convivialité a été testée sur plusieurs appareils.
- Testez régulièrement votre page sur différents appareils et tailles d'écran, y compris les ordinateurs de bureau, les tablettes et les smartphones.
Questions fréquemment posées
Quelle doit être la taille d'une page de destination pour une version mobile ?
La taille de page mobile idéale doit généralement être comprise entre 50 et 100 Ko. Cela vous aidera à vous assurer que votre page se charge rapidement et efficacement sur n'importe quel appareil.
Quelle est la meilleure taille d'image pour les sites Web mobiles ?
Pour des performances optimales, toutes les images utilisées sur les sites Web mobiles doivent être optimisées pour la taille d'écran plus petite de l'appareil, avec une taille d'image ne dépassant pas 200 Ko. L'optimisation des images améliorera encore la vitesse de chargement de votre page et offrira aux utilisateurs une meilleure expérience globale.

