Comment lire un rapport Lighthouse et l'utiliser pour optimiser votre vitesse de chargement
Publié: 2021-05-14Augmenter l'engagement sur votre plateforme, améliorer vos taux de conversion et diminuer vos taux de rebond sont inévitablement des objectifs sur votre radar. Pour atteindre ces objectifs, la performance de votre site web est un levier clé. Selon une étude de Google, avec un gain de 0,1 seconde de temps de chargement, les conversions peuvent être augmentées de 8% (et même plus dans certains secteurs du e-commerce). Mais pour savoir quoi optimiser, il faut d'abord savoir quoi et comment mesurer.
L'un des outils proposés par Google, Lighthouse, permet d'évaluer les performances d'un site sous différents angles : temps de chargement, accessibilité, référencement… Par ailleurs, le speed score Lighthouse est utilisé par l'un des autres outils de Google : PageSpeed Insights.
Alors, comment devriez-vous lire ces résultats afin d'obtenir les meilleures informations ? Doit-on appliquer toutes les recommandations de Google ? Jetons un coup d'œil à Lighthouse et concentrons-nous sur la façon de l'utiliser pour optimiser vos temps de chargement.
Que mesure le phare ?
Lighthouse évalue les performances des pages web en affichant 4 scores compris entre 0 et 100. Ces scores couvrent :
- Temps de chargement (Performances)
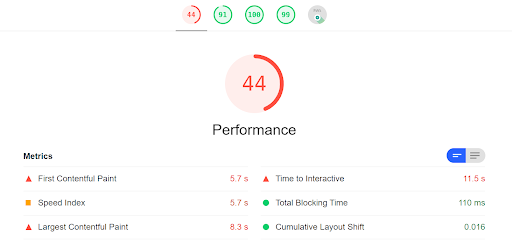
L'outil prend en compte six métriques pour évaluer le temps de chargement et la qualité de l' expérience utilisateur , que nous détaillerons un peu plus loin.
En plus du score de performance, Lighthouse fournit également des conseils d'optimisation pour améliorer le temps de chargement - nous y reviendrons également. - Accessibilité
Dans cette rubrique, Lighthouse évalue le respect des bonnes pratiques d'accessibilité web telles que : l'utilisation d' ARIA , l'importance du contraste sur la page testée, la présence de balises alt sur les images et une version accessible des boutons … Autrement dit, des éléments qui permettent aux utilisateurs malvoyants ou aveugles de naviguer sur le site Web, à l'aide d'outils de synthèse vocale si nécessaire. Ceci est une sélection de critères; ces vérifications ne sont pas destinées à remplacer un audit complet de la conformité aux WCAG. - Bonnes pratiques pour le web
Ici, Google vérifie que les bonnes pratiques pour le web sont appliquées, telles que : l'utilisation du HTTPS , divers critères de sécurité , l'absence d'erreurs sur la page, les attributs des images … Certaines de ces bonnes pratiques sont directement liées au fonctionnement de la page. les performances en termes de temps de chargement, notamment en HTTPS, la résolution et la taille des images… - référencement
Le score SEO du rapport Lighthouse recense une sélection de bonnes pratiques SEO telles que la présence et la validité de certaines balises meta -, la possibilité pour Google de crawler les liens et indexer la page… Cette partie ne se substitue pas à un audit SEO, car il ne couvre pas tous les critères cruciaux pour un bon référencement.
De plus, un 5ème indicateur évalue le respect des critères d'éligibilité d'une Progressive Web App (PWA).
Lighthouse fournit un résumé de la page testée à l'aide de scores et d'indices visuels faciles à comprendre : le vert s'applique aux scores entre 90 et 100 et est considéré comme bon, l'orange signifie que le score est moyen et s'applique à ceux entre 50 et 89, et le rouge s'applique aux scores entre 0 et 49 qui sont considérés comme mauvais.

Voyons maintenant en détail comment l'outil Lighthouse de Google note le temps de chargement, ce qu'il faut savoir sur ce score qui est inclus dans PageSpeed Insights , et comment appliquer les recommandations pour accélérer les pages de votre site web.
Comment Lighthouse calcule son score de performance

Lighthouse est maintenant dans sa v6. Dans cette version, 6 indicateurs sont utilisés pour mesurer la vitesse de chargement, chacun avec un poids différent (*indice* vous reconnaîtrez Core Web Vitals) :
- Le Largest Contentful Paint (LCP), un des Core Web Vitals qui évalue la vitesse d'affichage du plus gros élément d'une page web (25% du score Lighthouse).
- Le Cumulative Layout Shift (CLS), un des autres Core Web Vitals, un score qui évalue la stabilité visuelle d'une page web (5% du score Lighthouse).
- Total Blocking Time (TBT), un indicateur qui cumule les périodes pendant lesquelles une page ne peut pas répondre aux interactions , basé sur l'observation des Tâches Longues (qui nécessitent plus de 50 ms pour être exécutées) dans le Main Thread.Total Blocking Time remplace First Input Delay (FID), la métrique Core Web Vitals qui évalue l'interactivité (25% du score de Lighthouse), dans les tests synthétiques de Lighthouse.
- First Contentful Paint (FCP), qui indique quand le premier élément défini dans le DOM est rendu par le navigateur . Cette métrique exclut les iframes et examine le rendu dans un sens technique, et non en termes d'apparence pour l'utilisateur (15 % du score Lighthouse).
- Le Speed Index , qui évalue la vitesse de chargement des éléments dans le viewport , c'est-à-dire au-dessus du pli (15% du score Lighthouse).
- Le Time To Interactive (TTI), qui mesure le temps qu'il faut pour qu'une page devienne interactive de manière durable, sans latence (15% du score Lighthouse).
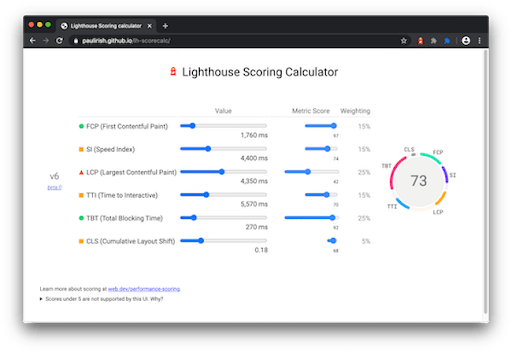
Vous pouvez simuler l'impact de l'amélioration de chaque métrique sur votre score Lighthouse à l'aide du calculateur de score Lighthouse :

(Source : Google)
Pour collecter les données qui entrent dans le calcul du score, Lighthouse s'appuie sur des données de navigation simulées (ce que Google appelle des "données de laboratoire", également appelées données synthétiques). Le contexte navigateur utilisé pour cela n'est pas la configuration optimale, et n'est pas forcément représentatif de votre audience, mais il permet d'estimer la vitesse de chargement de votre page pour les utilisateurs ne disposant pas des équipements les plus récents avec les meilleures conditions réseau. Si vous avez un bon score avec ces paramètres de navigation, vos pages sont plus susceptibles d'être rapides pour la plupart de vos utilisateurs.
Attention, si vous regardez bien vos Core Web Vitals, vous verrez que vous pouvez atteindre un très bon score, sans que l'expérience utilisateur ne soit satisfaisante à 100%.
Comment est-ce possible? Vous avez sans doute remarqué que le CLS ne compte que pour 5% dans le calcul du score Lighthouse. Ainsi, vous pouvez avoir un très bon score Lighthouse (ou PageSpeed), et toujours servir une page avec des changements de mise en page qui perturberont sa convivialité et son affichage. Bien que votre score de performance global ne soit que légèrement affecté, en pratique, la stabilité visuelle est importante pour une expérience de navigation agréable.
Faites donc attention à tous les aspects de l'expérience utilisateur : vitesse d'affichage, interactivité, stabilité visuelle, mais aussi temps de réponse du serveur… et si vous devez faire des choix, privilégiez les métriques qui correspondent à vos besoins métiers.

Bref, les scores attribués par Google, que ce soit Lighthouse ou PageSpeed, ont l'avantage de donner un accès rapide à une évaluation globale des performances, et ils sont aussi faciles à partager en interne avec vos équipes pour évangéliser la nécessité d'optimiser le chargement temps.
Mais pour mieux comprendre les leviers d'amélioration de l'expérience utilisateur , vous avez intérêt à observer le détail des métriques (sachez que celles retenues par Google ne sont pas les seules ; en fonction de ce que vous souhaitez mesurer, il y en a d'autres qui peut être plus important, et vous pouvez même les personnaliser en fonction des besoins de votre entreprise).
D'ailleurs, si vous comptez déjà sur PageSpeed Insights… et que vous vous demandez quelle est la différence entre ces deux outils de monitoring de Google, voici les réponses.
[Étude de cas] Gérer le bot crawling de Google
Quelle est la différence entre Lighthouse et PageSpeed Insights ?
Comme mentionné précédemment, le score PageSpeed Insights est basé sur Lighthouse.
Dans les résultats de PageSpeed Insights, vous trouverez le score Lighthouse, les données du labo (les 6 métriques webperf listées ci-dessus), ainsi que des données de terrain , indispensables pour comprendre les performances de vos pages web pour de vrais utilisateurs.
Les « données de terrain », comme l'appelle Google, sont collectées via le rapport d'expérience utilisateur Chrome (CrUX). C'est là que vous pouvez voir le FID de la page que nous avons testée, que nous avons mentionnée plus tôt (il est remplacé par le TBT dans les données du laboratoire).
Étant donné que les données ne sont pas collectées de la même manière, les résultats sont susceptibles de varier pour la même métrique selon que vous examinez les données de laboratoire ou de terrain.
Notez également que les données de champ sont collectées et analysées sur une fenêtre de 28 jours . Ne vous attendez donc pas à un changement immédiat de votre score PageSpeed si vous optimisez vos pages. Toutes les bonnes choses arrivent à ceux qui attendent…
Enfin, Lighthouse ne se contente pas de vous donner un score, il vous aide également à vous améliorer. Mais faut-il suivre toutes les recommandations affichées ? Voyons comment lire l'audit.
Comment lire et appliquer les recommandations de Lighthouse pour optimiser votre vitesse de chargement
Sur la page de résultats, Lighthouse liste des recommandations pour vous aider à améliorer le temps de chargement de la page testée.
Ce sont des bonnes pratiques et des techniques d'optimisation frontale , mais elles ne doivent pas toutes être strictement appliquées. Pourquoi pas? Parce que certains ne sont pas pertinents par rapport à vos contraintes techniques et métiers , et que d'autres nécessitent une expertise pour être appliqués tout en évitant les effets secondaires.
Par exemple, Google recommande le format de compression d'image WebP, mais ce n'est peut-être pas le plus adapté ou le plus efficace pour votre site (certains sites dont la qualité d'image doit être très élevée choisissent de ne pas utiliser ce format, et d'autre part, le Le format AVIF offre une meilleure compression et une meilleure qualité visuelle).
Google recommande également de limiter l'impact du code tiers, sachant que certains scripts peuvent être indispensables pour votre site (techniquement ou en termes de revenus : tracking, A/B test, publicité, chat…). De plus, venant d'éditeurs tiers, vous n'aurez aucun contrôle sur eux. La meilleure option est de prioriser vos tiers pour profiter de leurs avantages tout en préservant la qualité de l'expérience utilisateur. Il s'agit d'une tâche fondamentale difficile à automatiser.
Voici deux autres exemples de bonnes pratiques qu'il ne faut pas appliquer de front : le préchargement des requêtes de clé (le préchargement de toutes les requêtes de clé conduirait à un embouteillage de requêtes) et le chargement différé . Si elles ne sont pas mises en œuvre correctement, ces optimisations peuvent dégrader l'expérience utilisateur.
A noter également que, selon les tests réalisés par les experts webperf de Fasterize, les gains de performances estimés par Lighthouse sont souvent très (trop) optimistes, voire fantaisistes.
Ainsi, comme pour l'application de toutes les techniques de webperf, vous devrez établir des priorités au préalable. Avant de lancer des développements, faites appel à des experts en performance web, ou mieux encore, confiez votre frontend à une solution d'optimisation automatisée ! Vous bénéficierez des techniques les plus pointues, intelligemment articulées les unes par rapport aux autres pour en tirer le meilleur parti.
En bref : ce que vous devez savoir sur Lighthouse
- Le score de performance est une mesure importante à suivre dans le temps pour mesurer l'impact des actions que vous entreprenez pour optimiser votre temps de chargement.
- Vous pouvez l'utiliser pour comparer vos performances à celles de vos concurrents qui ont des limitations similaires, plutôt que de considérer ce score comme un absolu.
- Si vous utilisez PageSpeed Insights, sachez que le score Lighthouse sur lequel il est basé est collecté dans des conditions de navigation qui ne sont pas les plus favorables, ce qui en fait un arbitre relativement sévère. Par exemple, notez qu'en regardant les classements JDN 2020 des sites les plus visités en France sur la base de leurs scores de webperf mobile, plus de la moitié des sites du top 10 avaient un score inférieur à 49. Malgré leur classement parmi les sites les plus performants sites, PageSpeed Insights ne les considère pas comme étant rapides.
- N'oubliez pas de vous fier aux conseils d'experts avant d'appliquer les recommandations pour accélérer vos pages Web, et pensez à automatiser les meilleures pratiques et techniques de webperf. Correctement appliqués, ils peuvent contribuer à une augmentation des conversions de plus de 30 %.
