Comment créer une image filaire de page de destination avec des conseils d'experts
Publié: 2018-05-08Une page de destination post-clic est souvent l'une des premières impressions que les gens voient de votre marque, il est donc important de la rendre exceptionnelle. Une structure filaire de page de destination post-clic peut vous aider en vous permettant de visualiser la disposition des éléments de la page avant de réellement créer la page.
Qu'est-ce qu'un wireframe de landing page post-clic ?
Une structure filaire est une mise en page de conception de base ou un squelette d'une page de destination post-clic pour donner aux parties prenantes une idée de la structure de la page et des ressources nécessaires pour la créer.
Rares Cimpean, Visual Designer pour Instapage, explique :
Lors de la création d'une structure filaire de page de destination post-clic, vous devez vous concentrer sur le flux, la convivialité et l'accessibilité de la page, la rapidité avec laquelle les gens peuvent accéder aux informations dont ils ont besoin, l'accessibilité et la reconnaissance du CTA, etc. Tous ces facteurs sont pris en compte dans la phase de wireframing.
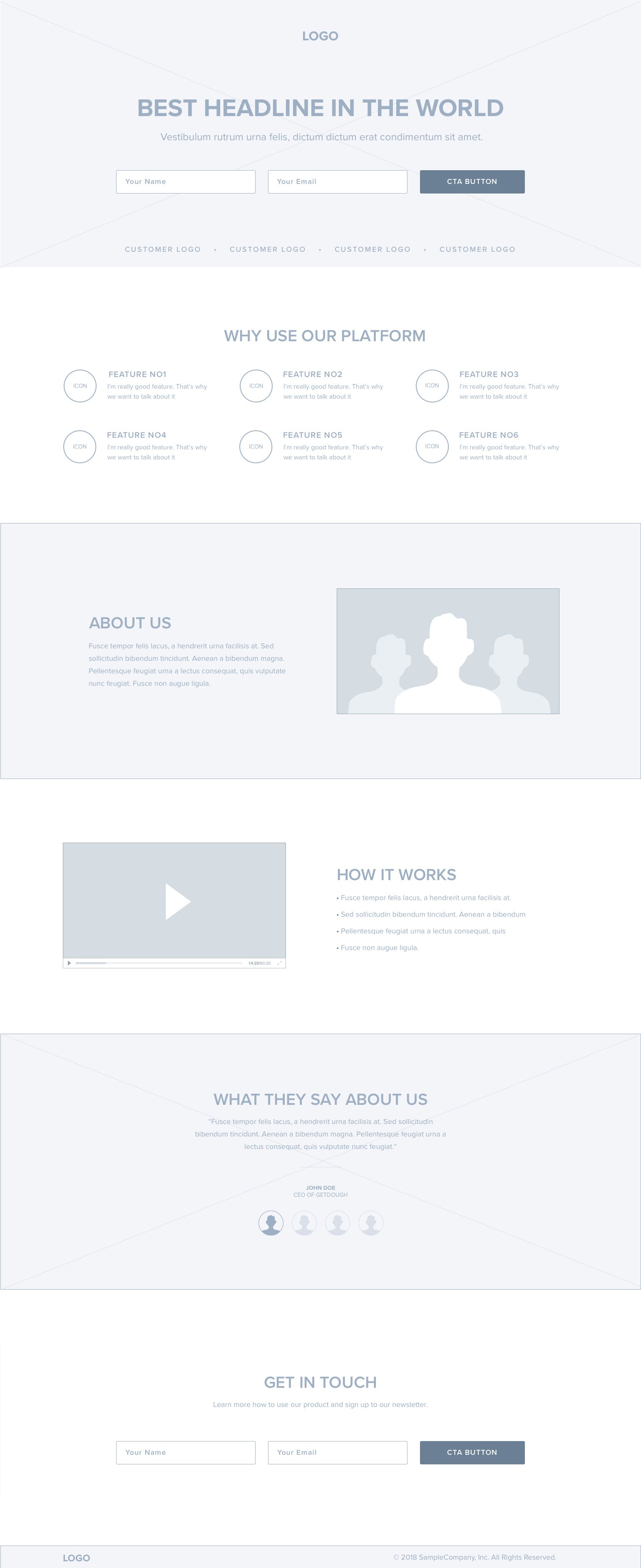
Voici quelques exemples de pages de destination post-clic filaires, longs et courts :



Un modèle filaire de page de destination post-clic a plusieurs objectifs principaux :
- Agir comme un terrain d'entente entre votre croquis au stylo et papier et le premier prototype
- Pour présenter un aperçu du contenu qui sera affiché sur la page
- Pour fournir un plan de la structure de la page
- Pour transmettre la direction générale de l'interface utilisateur
Remarque : il n'existe pas de conception filaire de page de destination post-clic unique qui convienne à toutes les campagnes. Certaines pages de destination post-clic peuvent simplement nécessiter un titre, une copie à puces, un formulaire et un bouton CTA, tandis que d'autres peuvent avoir besoin de mettre en évidence des avantages supplémentaires et de démontrer une preuve sociale. Les pages de vente, par exemple, nécessitent souvent des descriptions de produits plus détaillées et peuvent être plus longues. (Gardez à l'esprit que vous pouvez toujours tester A/B une page courte par rapport à une page longue pour voir laquelle produit de meilleurs résultats.)
Quel que soit le type de page que vous êtes en train de wireframer, notre Graphics Design Manager, Rafal Bogdan, exprime l'importance de garder votre wireframe très simple au début, afin de ne pas submerger les parties prenantes impliquées :
Je ne veux pas m'attarder trop sur les éléments qui pourraient être rejetés par les parties prenantes lors de la phase suivante. L'idée principale d'un wireframe est d'afficher des fonctionnalités de projet spécifiques sur une page de destination post-clic et de les aider à comprendre comment ces fonctionnalités se comporteront sur la page réelle.
Une fois que vous avez votre wireframe, il est temps que la conception la fasse briller. Vous trouverez ci-dessous les éléments généralement trouvés sur les pages de destination post-clic à forte conversion.
Comment wireframer une landing page post-clic
Pas de navigation
Étant donné que les pages de destination post-clic sont conçues pour la conversion et dans un seul but, il ne doit y avoir aucun lien de navigation susceptible de détourner les utilisateurs de votre objectif de conversion. C'est soit convertir, soit partir - pas d'autres options.
De nombreuses entreprises ont constaté des changements substantiels dans leurs taux de conversion après avoir supprimé leurs barres de navigation :
- Career Point College a vu son taux de conversion augmenter de 336 % après avoir supprimé sa barre de navigation supérieure et modifié la mise en page de son formulaire.
- Yuppiechef a constaté une augmentation de 100 % des taux de conversion (de 3 % à 6 %) en supprimant sa barre de navigation.
- SparkPage a connu une augmentation du taux de conversion, de 9,2 % à 17,6 %, au cours du mois où ils ont testé A/B en supprimant leur navigation supérieure.
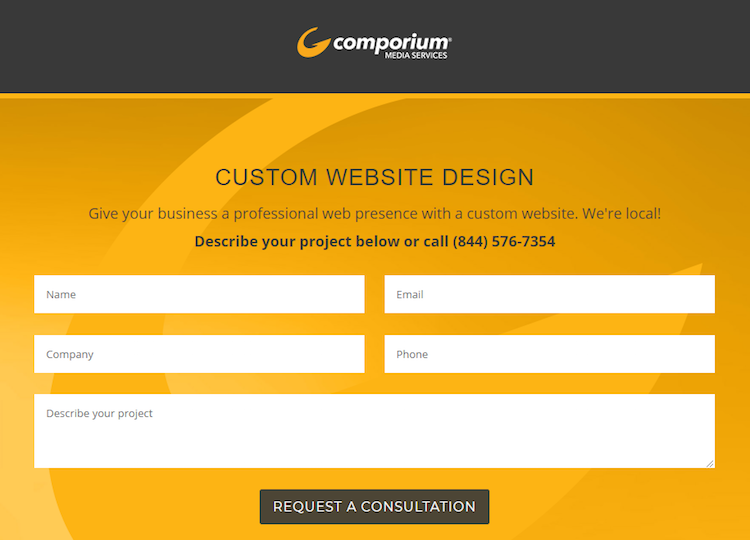
Comporium Media Services est une autre marque qui comprend la nécessité de supprimer la navigation pour maximiser les conversions. Même leur logo n'est pas lié, ce qui maintient les visiteurs sur la page et concentrés sur la demande de consultation :

Lorsque vous suivez les meilleures pratiques, les seuls liens qui doivent être utilisés sont ceux qui renforcent la crédibilité (par exemple, les conditions d'utilisation et/ou une politique de confidentialité), et les liens qui améliorent l'expérience utilisateur (tels que les balises d'ancrage et un téléphone click-to-call Numéro).
Titre et sous-titre
Votre titre est l'un des éléments les plus importants car sans un titre convaincant, les visiteurs ne seront pas suffisamment convaincus pour continuer à évaluer votre offre. Puisqu'il s'agit du principal moyen de transmettre votre message, il doit attirer l'attention, être clairement visible dès que les utilisateurs arrivent sur la page et au-dessus du pli.
Votre sous-titre est utilisé pour compléter votre titre principal, en particulier si le titre principal est long ou nécessite un contexte supplémentaire (comme une statistique, par exemple).
La clé pour écrire un bon titre est de s'assurer qu'il transmet votre proposition de valeur unique (UVP), ou ce qui distingue votre produit ou service de vos concurrents.
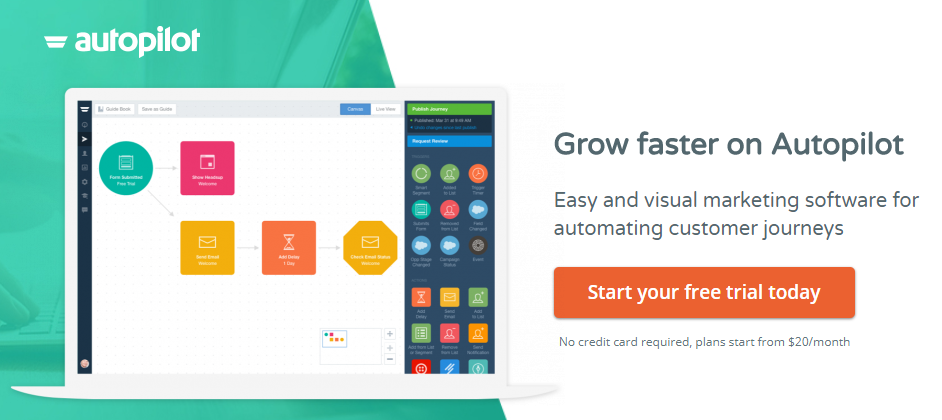
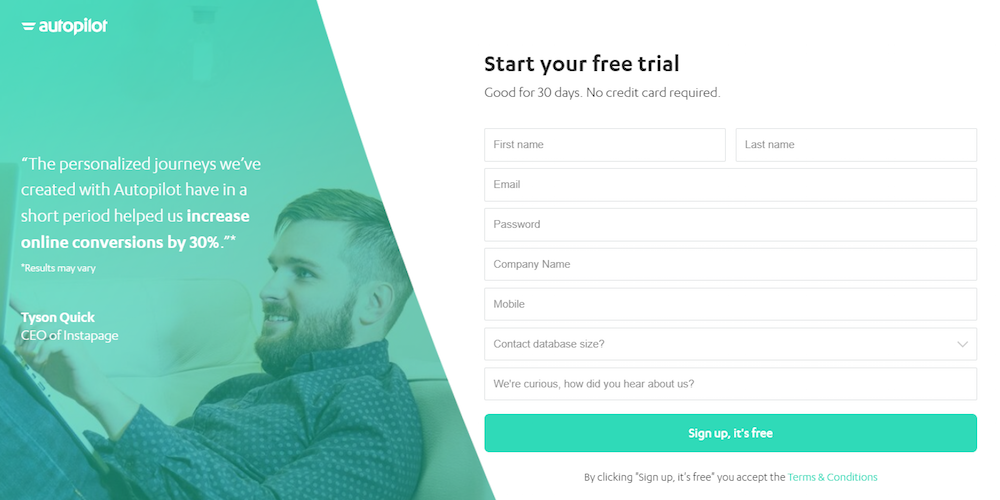
Ce titre de page de destination post-clic Autopilot permet aux entreprises de savoir qu'elles peuvent "se développer plus rapidement" sur Autopilot par rapport à d'autres logiciels d'automatisation du marketing. Le sous-titre complète ensuite cette idée en décrivant comment ils peuvent se développer plus rapidement :

En plus d'inclure votre UVP, il existe quatre principaux types de titres convaincants :
- Actualités : Présenter une nouvelle solution aux prospects
- Intérêt personnel : Faites appel à l'intérêt personnel inhérent des prospects<
- Solution simple et rapide : faites appel au désir des prospects d'obtenir des solutions rapides
- Curiosité : piquez l'intérêt et la curiosité des visiteurs et incitez-les à en savoir plus
Vous pouvez en utiliser un ou en combiner plusieurs pour un titre encore plus percutant. Les titres les plus convaincants en utilisent deux ou plus.
Vous pouvez en utiliser un ou en combiner plusieurs pour un titre encore plus percutant. Les titres les plus convaincants en utilisent deux ou plus.
Médias
Puisqu'il est plus facile pour les gens de traiter des visuels que du texte, les médias attrayants (images, gifs et vidéo) aident à transmettre la valeur d'une offre, encore plus que les mots. Cependant, les visuels ne sont pas une solution unique. Le type de média que vous choisissez pour votre page de destination post-clic dépend de ce que vous proposez.
Les types d'images de page de destination post-clic incluent :
- Photos de héros : donnez aux visiteurs un aperçu de la façon dont votre produit ou service changerait leur vie pour le mieux
- Images de produits : permettez aux visiteurs de voir les détails de votre offre, y compris ses principales caractéristiques
- Infographies : Permettre aux visiteurs de conceptualiser plus facilement les données et les statistiques (tableaux, graphiques, etc.)
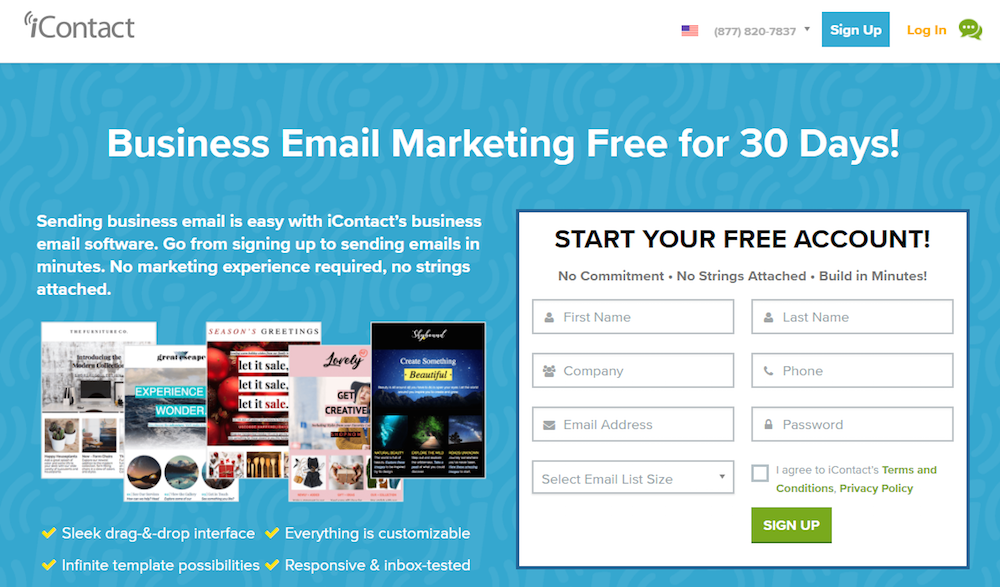
Jetez un œil aux images qu'iContact utilise pour montrer aux prospects plusieurs exemples d'e-mails professionnels qu'ils aident à créer :

En plus des images, plusieurs types de vidéos de landing page post-clic existent :
- Vidéos explicatives : expliquez le fonctionnement de votre produit, en particulier s'il est nouveau ou compliqué, en mettant l'accent sur les avantages qu'il apportera à vos prospects
- Vidéos d'introduction : présentez de nouvelles entreprises, annoncez de nouveaux produits ou mettez en avant de nouvelles fonctionnalités de produits
- Témoignages vidéo et études de cas : servez de preuve sociale en montrant de vrais clients satisfaits expliquant leur satisfaction et leur succès avec votre produit ou service
Si vous utilisez des images, évitez les photos d'archives à moins qu'elles ne traduisent une situation réaliste de votre offre et qu'elles soient pertinentes par rapport au sujet. Rien de moins et vous risquez de diminuer la perception et la valeur de votre marque.

Si vous utilisez des images, évitez les photos d'archives à moins qu'elles ne traduisent une situation réaliste de votre offre et qu'elles soient pertinentes par rapport au sujet. Rien de moins et vous risquez de diminuer la perception et la valeur de votre marque.
Copie
Quelle que soit la tentation que vous soyez de tout dire aux visiteurs sur votre offre, ne le faites pas. La durée d'attention n'est que de quelques secondes au maximum, votre texte doit donc être succinct et capter immédiatement l'attention des gens.
Par exemple, les puces (marquées par une iconographie, des coches, des flèches, etc.) sont un moyen courant de transmettre des informations importantes, permettant aux visiteurs de parcourir rapidement la page et d'identifier les points clés de l'offre.
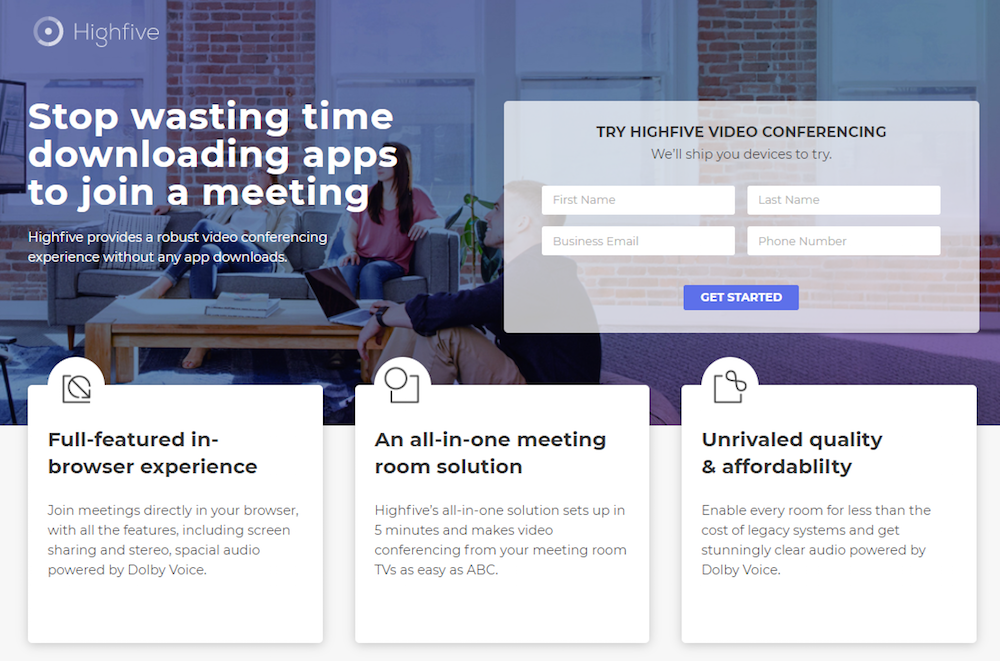
Les prospects peuvent rapidement en savoir plus sur la solution de visioconférence de Highfive à l'aide d'en-têtes de section en gras, d'un minimum de texte et de puces :

La preuve sociale
Avant de se convertir, les gens doivent être sûrs que votre entreprise offre un service fiable. C'est là que la preuve sociale peut les convaincre de diverses manières :
- Témoignages de clients : montrez aux prospects que vous tenez votre promesse, car elle est vérifiée directement auprès de vos clients (via des citations avec des informations spécifiques, des statistiques, des noms complets, des affiliations et des titres professionnels, et des portraits).
- Logos clients (et chiffres) : Affichez les entreprises bien connues avec lesquelles vous avez déjà travaillé (et combien), en faisant savoir aux visiteurs : « Puisque notre produit ou service était assez bon pour eux, il le sera aussi pour vous. »
- Récompenses de l'industrie : Démontrez que vous avez été reconnu publiquement par des leaders de l'industrie, des journalistes, des stations d'information, des sites Web, etc.
- Sceaux de confiance : assurez-vous que les prospects que leurs informations de paiement sont en sécurité vis-à-vis des tiers.
- Politique de confidentialité : garantit aux prospects que leur adresse e-mail sera utilisée de manière appropriée et qu'elle ne sera partagée avec personne d'autre.
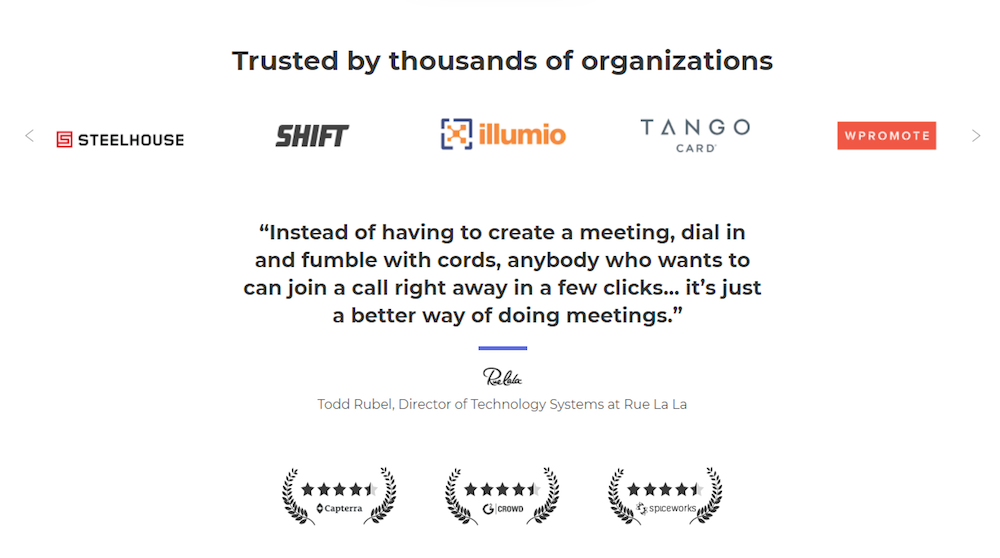
En regardant la même page de destination post-clic Highfive plus tôt, découvrez toutes les preuves sociales qu'ils ont utilisées pour persuader les visiteurs de se convertir - logos de marque, témoignage cité et classement par étoiles de l'industrie :

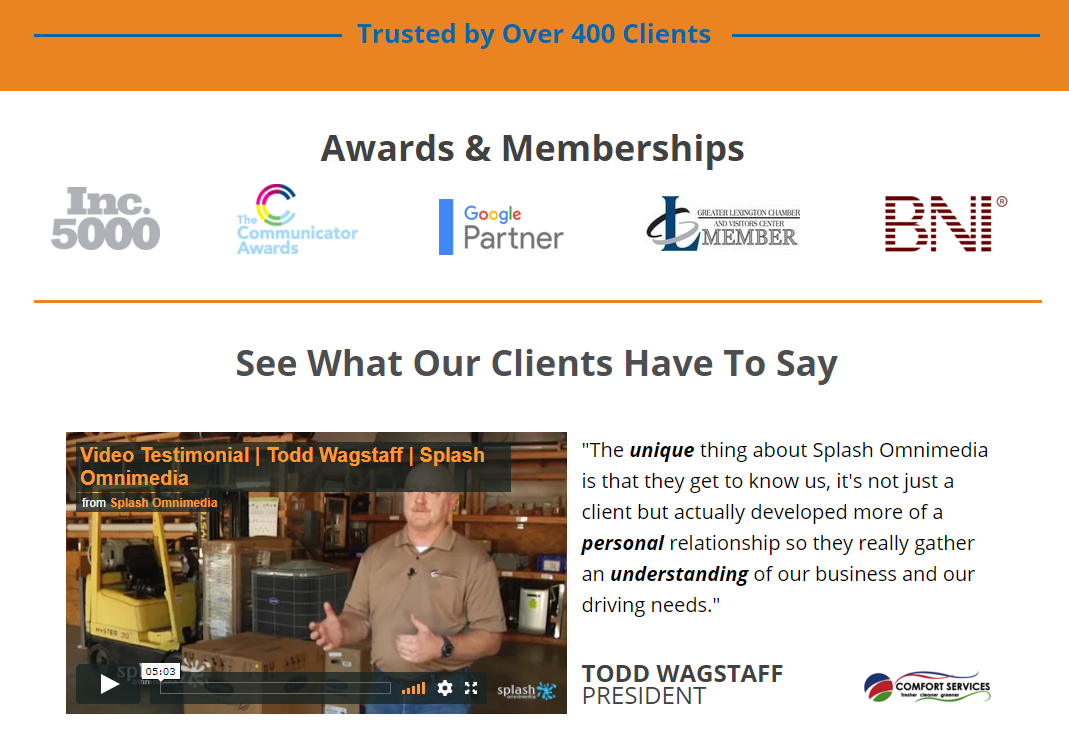
Voici un autre exemple, cette fois de Splash Omnimedia qui inclut tous les types de preuve sociale - un nombre de clients, des logos de marque, une vidéo d'étude de cas et un témoignage cité :

En combinant toutes ces preuves, vous persuadez les prospects de convertir en cliquant sur votre bouton CTA.
Formulaire de capture de leads
Créer le formulaire parfait n'est pas si facile. Pas assez de champs de formulaire et vous ne collecterez pas toutes les informations dont vous avez besoin ; trop de champs et vous risquez de faire fuir les clients potentiels. La longueur de votre formulaire dépend de la position de votre offre dans l'entonnoir marketing. En règle générale, plus on monte haut, plus la forme est courte et inversement.
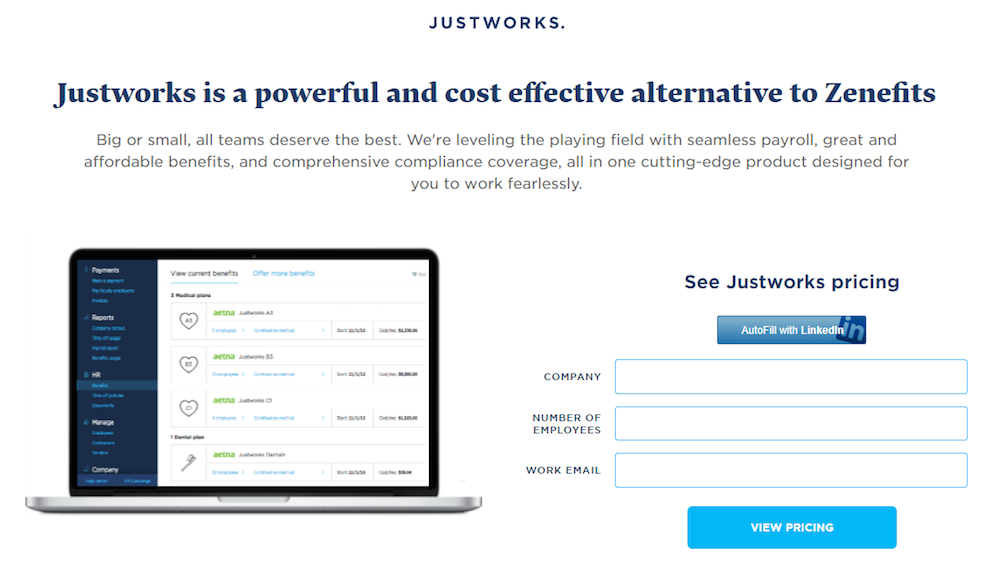
Justworks a conçu cette page de destination post-clic pour fournir des informations sur les prix. Comme il s'agit d'une offre haut de gamme, il est logique qu'elle ne contienne que trois champs et demande des informations très basiques :

En revanche, l'essai gratuit d'Autopilot est plus bas dans l'entonnoir, il est donc acceptable de demander plus d'informations :

Appel à l'action
Votre bouton CTA est l'endroit où la conversion de la page de destination post-clic se produit, il doit donc se démarquer et demander à être cliqué. Voici les principaux aspects pour optimiser votre bouton CTA :
- Couleur : utilisez la théorie des couleurs pour trouver une teinte, un ton, une teinte ou une nuance qui contraste bien et se démarque du reste de votre page.
- Copie : "Soumettre" et "Télécharger" sont génériques et sans intérêt. Au lieu de cela, créez une copie spécifique et personnalisée et incorporez « vous », « votre », « moi » et « mon » pour générer plus de clics sur les boutons CTA.
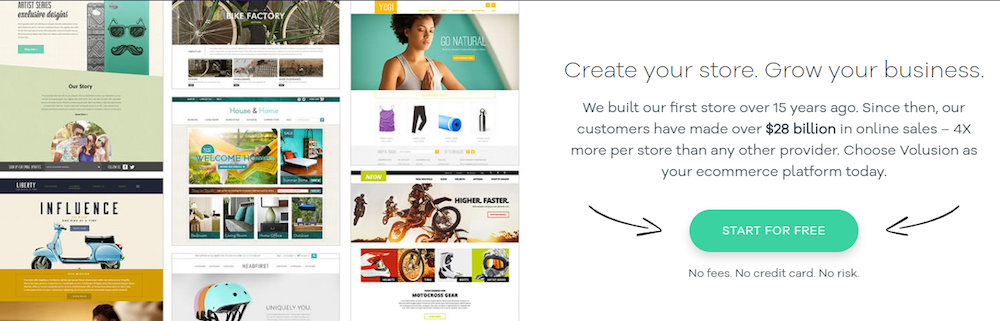
- Taille : ne forcez pas les gens à rechercher le bouton ; rendez-le visible. Il peut également comporter des repères visuels, comme les flèches rebondissantes de la page de destination post-clic de Volusion.
ci-dessous — pour attirer encore plus l'attention :

Pied de page minimal
La page de destination post-clic et les pieds de page du site Web ne sont pas les mêmes. Les pieds de page de page de destination post-clic ne doivent pas contenir de plans de site, de liens vers des pages de produits ou de comptes de réseaux sociaux. Chaque lien que vous incluez crée une autre distraction et un moyen supplémentaire pour eux de quitter votre page sans conversion.
Regardez toutes ces voies d'évacuation qu'Infegy propose aux visiteurs :

Si vous choisissez d'inclure un pied de page de page de destination post-clic, assurez-vous qu'il n'affiche que des informations de copyright, des conditions d'utilisation et une politique de confidentialité à jour, comme le fait Tapstone :

Espace blanc
L'espace blanc permet à votre page de respirer afin que tous les éléments attirent l'attention et que les visiteurs puissent naviguer plus facilement sur votre page. Ajout d'un espace blanc également :
- Diminue l'encombrement
- Améliore la lisibilité
- Établit une hiérarchie visuelle
- Rend votre page de destination post-clic plus professionnelle
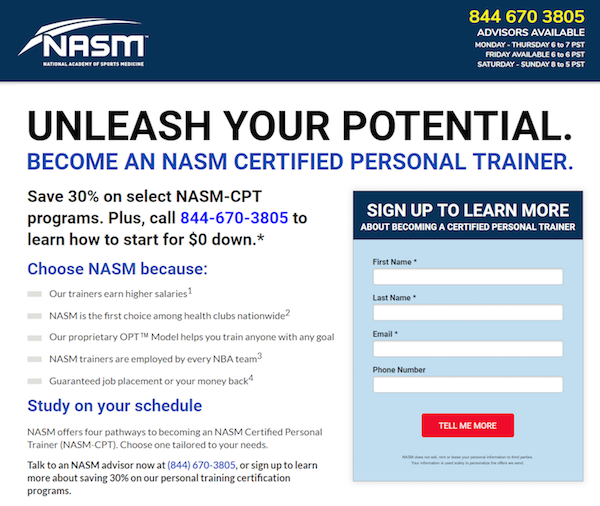
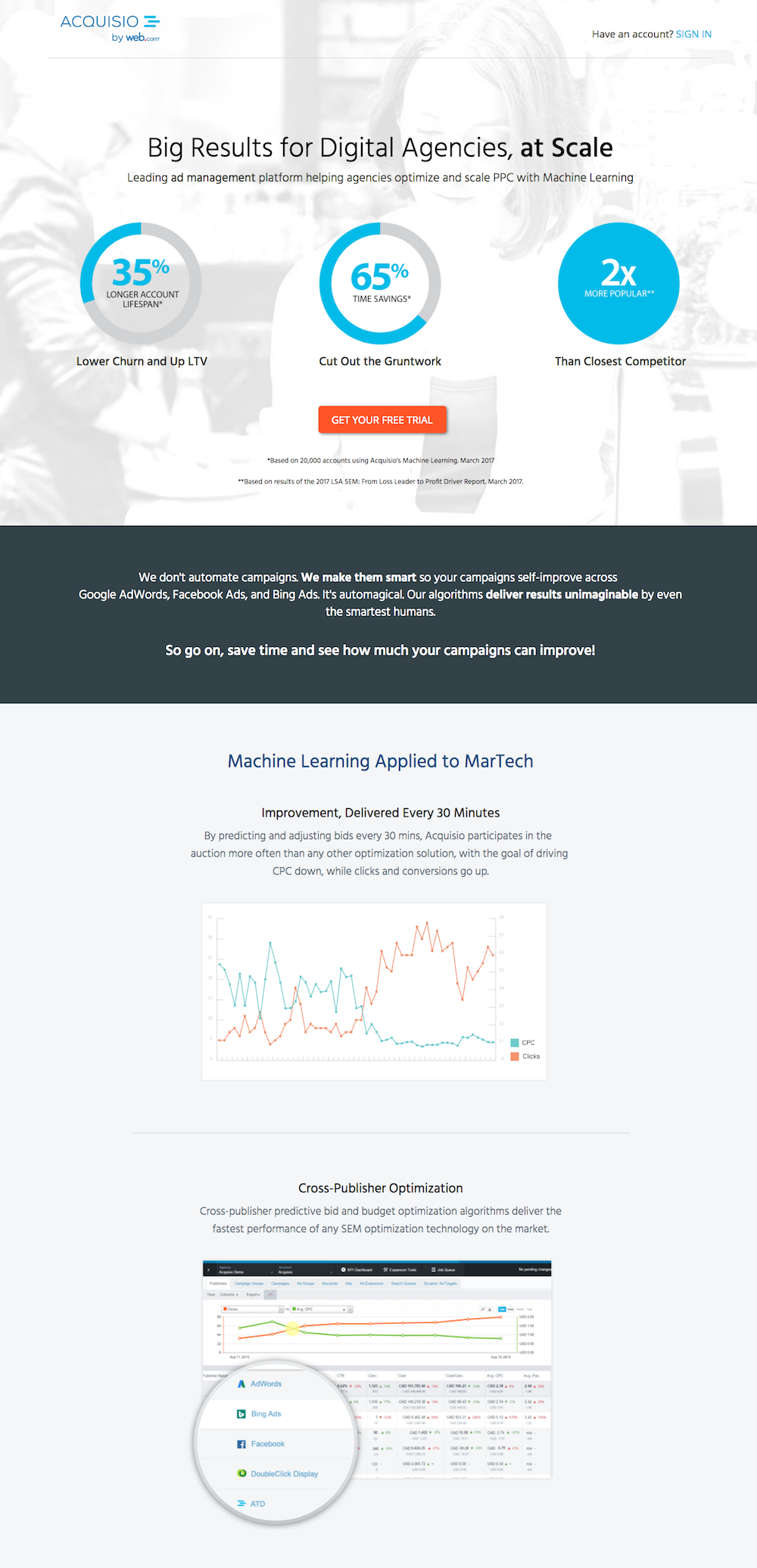
Comparez les pages de destination post-clic suivantes de NASM et Acquisio :


La page de NASM est encombrée et peut être accablante pour certaines personnes car il est difficile de décider où regarder en premier et comment naviguer dans la page. La page d'Acquisio a suffisamment d'espace blanc pour faciliter la navigation de haut en bas et offrir une meilleure expérience globale.
Tout commence par un wireframe de page de destination post-clic
La création d'un wireframe permet à votre équipe de déterminer l'histoire globale de la page, de voir quels actifs seront nécessaires et combien de copie est nécessaire. À partir de là, vous pouvez concevoir une page de destination post-clic optimisée avec les suggestions ci-dessus. Mais pour créer une page de destination post-clic personnalisée et 100% personnalisable, vous avez besoin d'une solution suffisamment puissante pour le travail.
Avec Instapage, les spécialistes du marketing peuvent créer des pages au pixel près avec notre constructeur convivial, notre éditeur CSS, l'alignement et le regroupement, les raccourcis clavier, etc. Ensuite, utilisez les cartes thermiques intégrées pour tester A/B pour des conversions encore plus élevées et faites évoluer votre production avec Instablocks™. Aucune autre solution n'est comparable. Inscrivez-vous dès aujourd'hui pour une démo Instapage Enterprise.
