Modèles de page de destination : comment les gens consomment le contenu Web
Publié: 2020-12-17Quelle que soit la qualité de la conception de votre page de destination, il est peu probable que les visiteurs en voient tous les éléments. Ce qui est encore plus préoccupant, c'est que les informations manquantes à vos visiteurs pourraient vous faire perdre des conversions.
Heureusement, il existe des moyens de contrôler cela. En comprenant les modèles de page de destination (où les visiteurs regardent et quand ils y regardent), vous pouvez vous assurer que votre public voit tout votre contenu essentiel.
Types de modèles de page de destination
Selon Nielsen Norman, le groupe qui a identifié le modèle F avec les premières recherches sur le suivi oculaire, il existe plusieurs modèles distincts de lecture sur le Web. Celui que votre visiteur utilise pour consulter votre page dépend de plusieurs facteurs, comme la façon dont vous avez organisé votre page, sa facilité de compréhension, ce que vous proposez, etc. Voici quelques-uns des plus courants, et certains que vous peut-être pas entendu parler.
Le motif F

Le modèle F de lecture est le modèle de page de destination le plus connu. Cela commence par une fixation dans le coin supérieur gauche de la page, puis progresse comme suit :
- L'utilisateur balayera horizontalement le haut de la page, formant la barre supérieure du « F ».
- L'utilisateur reviendra à la marge gauche de la page et balayera vers le bas jusqu'à ce qu'il atteigne un élément qui attire son regard.
- L'utilisateur numérisera horizontalement, mais pas complètement, formant la barre inférieure du "F".
- L'utilisateur revient ensuite à la marge de gauche et numérise verticalement le reste de la page.
Les annonceurs peuvent en tirer quelques enseignements. Tout d'abord, le haut d'une page attire davantage l'attention. Les utilisateurs sont plus susceptibles de consommer les titres et les images en vedette que le corps du texte. Deuxièmement, les visiteurs liront probablement les premiers mots sur une ligne horizontale, mais peut-être pas le dernier.
Rien de tout cela n'est particulièrement surprenant si l'on considère que les utilisateurs recherchent des informations spécifiques. Ils ne lisent pas pour le plaisir. Ils recherchent des titres, des images, des sous-titres, du texte en gras et des puces pour obtenir les plats à emporter de votre page sans avoir à lire tout son contenu. Les premières études de suivi oculaire de la Direct Marketing Association de Munich le confirment.
Il est important de préciser que les utilisateurs suivent le modèle F lorsqu'ils consomment spécifiquement du contenu, et non lorsqu'ils explorent une nouvelle page et parcourent le menu de navigation. Le motif est aussi rarement un "F" parfait. Plusieurs fois, il forme un "E" sur des pages plus longues avec plus de contenu à numériser.

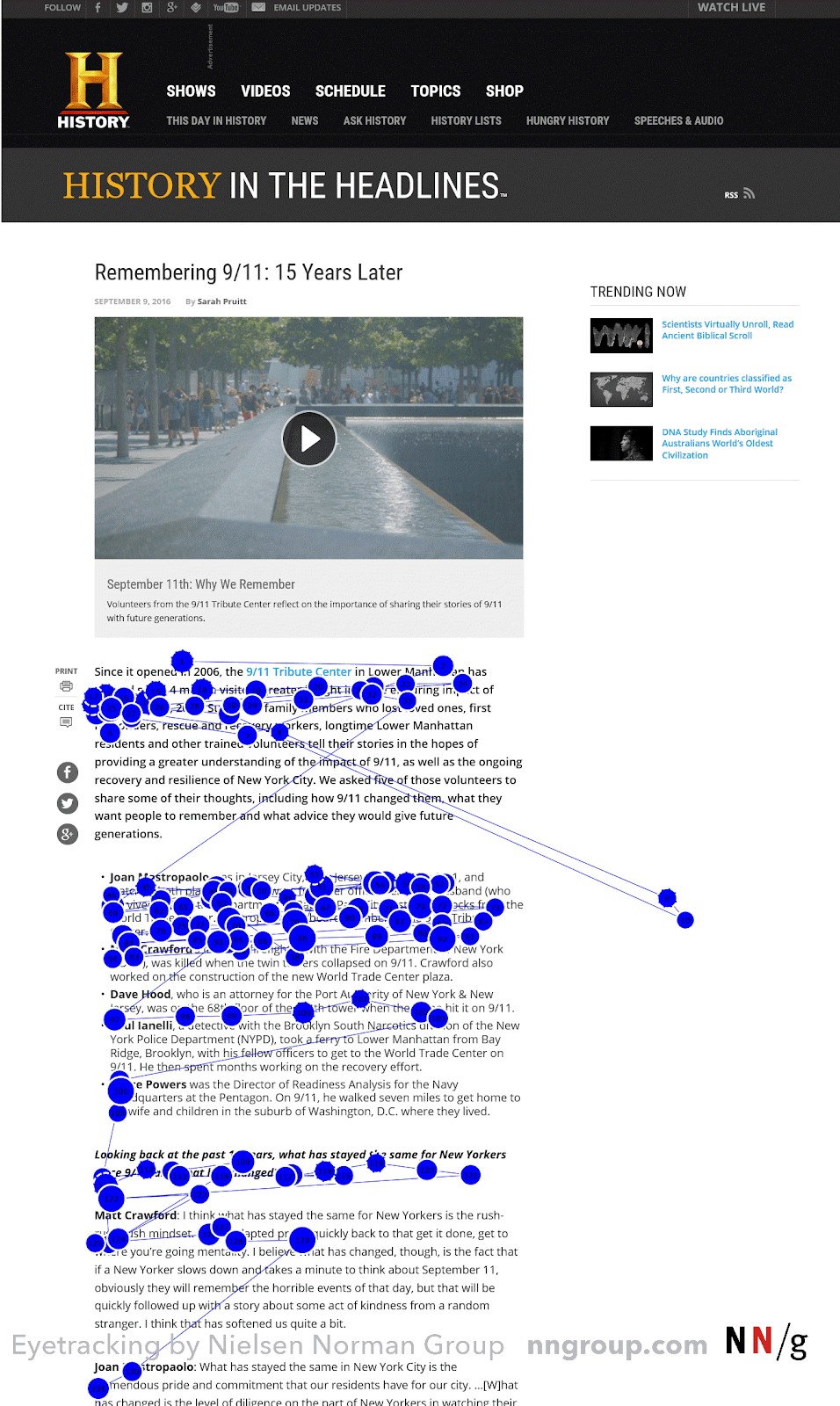
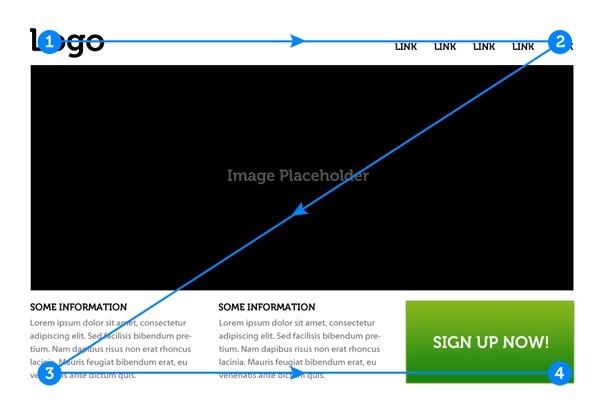
Le motif en Z
Le modèle en Z est un autre modèle de lecture répandu sur le Web. Comme le modèle F, il commence par l'entrée de l'utilisateur par le coin supérieur gauche, puis parcourt le haut de la page pour former une barre horizontale. De plus, comme le modèle F, les lecteurs du modèle Z reviennent à la marge de gauche après avoir consommé le haut de la page.
Contrairement au motif F, cependant, le motif Z tire sa barre transversale diagonale de la façon dont les utilisateurs reviennent vers la marge de gauche. Dans ce cas, ils ne créent pas la deuxième barre d'un « F » en sautant vers la marge de gauche et en lisant à nouveau. Au lieu de cela, ils semblent sauter beaucoup de contenu au milieu de la page.
La différence ici est que le modèle F est plus applicable aux pages contenant beaucoup de texte. Bien sûr, il y aura plus de mouvement horizontal de gauche à droite sur ces pages, car les utilisateurs lisent le contenu. Mais votre page Web moyenne n'aura pas autant de copie. C'est pourquoi vous avez le motif en Z.

Ce zigzag est le résultat du déplacement des utilisateurs entre les blocs de contenu de votre page. Bien qu'ils le fassent légèrement différemment, en fin de compte, les utilisateurs des modèles F et Z recherchent la même chose : des informations pertinentes sur ce qu'ils veulent savoir.
Autres modèles de page de destination courants
Bien que le motif F et le motif Z soient les plus naturels parmi les internautes, ils ne sont pas les seuls. Selon NNG, il y a aussi :

- Le motif de gâteau en couches, qui montrera des lignes horizontales qui ressemblent à un dessert avec des couches alternées de gâteau et de glaçage. Ceux-ci résultent des yeux des lecteurs qui parcourent les titres et les sous-titres, mais en sautant le corps du texte ci-dessous.
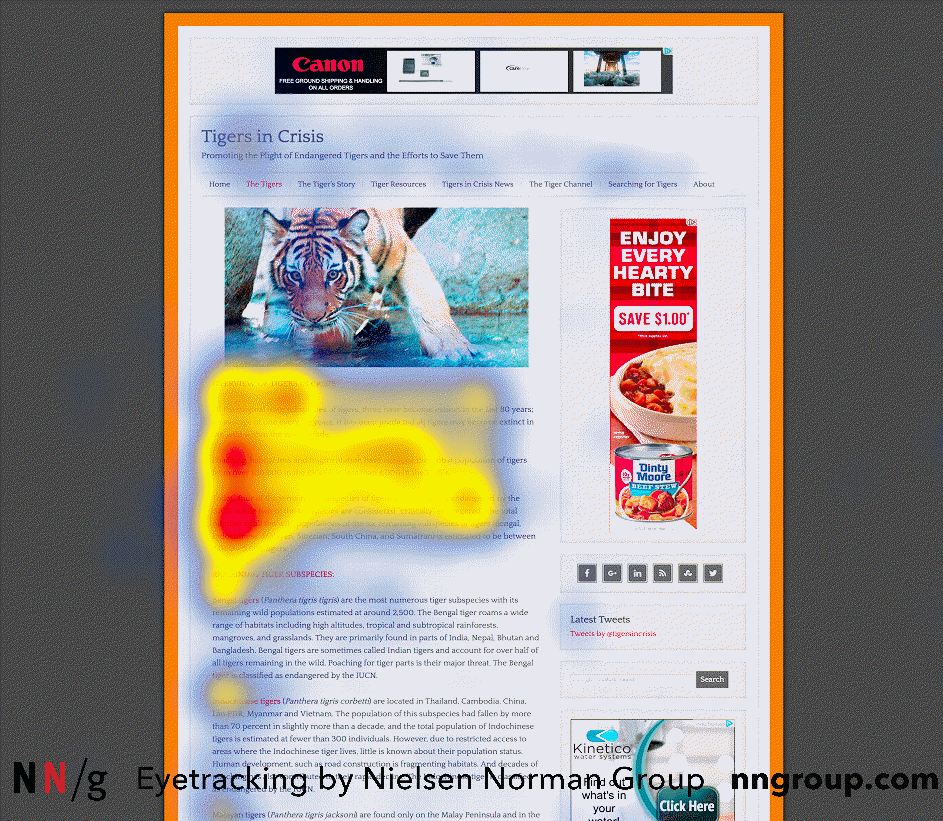
- Le motif tacheté, qui crée une carte thermique avec de nombreux points apparemment aléatoires. Ce modèle résulte de lecteurs recherchant quelque chose de spécifique, comme une phrase, un mot, un lien ou des chiffres dans un format particulier comme une adresse ou un numéro de téléphone.
- Le motif de marquage, qui crée une carte thermique qui affiche une ligne cohérente sur ou vers le bas d'une page, formé lorsque les yeux se concentrent sur un endroit lorsque la souris fait défiler ou glisse les doigts.
- Le modèle de contournement, qui crée une carte thermique indiquant que les utilisateurs ne scannent pas, mais contournent délibérément le contenu. Ce phénomène se produit généralement lorsque plusieurs lignes de texte dans une liste commencent par le même mot ou la même phrase, il n'est donc pas nécessaire de les lire toutes.
- Le modèle d'engagement, qui crée une carte thermique qui montre l'utilisateur se fixant sur presque tout sur la page. Ce modèle est ce qui se rapproche le plus du plaisir de lire sur le Web, alors ne vous attendez pas à ce qu'il se produise sur votre page de destination. Mais si les conditions sont réunies, les utilisateurs peuvent être suffisamment intéressés pour consommer le contenu d'une page entière.
Modèles de page de destination : qu'est-ce que tout cela signifie ?
Il est facile de se laisser prendre par toutes les façons dont les gens consomment du contenu sur le Web. Si vous êtes comme la plupart des annonceurs, vous recherchez toujours un avantage sur vos concurrents. Et bien que l'optimisation de la lecture des modèles puisse vous donner cet avantage, cela ne vaut pas la peine d'être obsédé. En effet, la recherche de suivi oculaire sur les modèles de pages de destination ne nous dit pas grand-chose que nous ne sachions déjà. Le plus crucial :
- La plupart des gens lisent de gauche à droite. Gardez toujours le texte aligné à gauche. Aligner à droite peut créer une expérience de lecture discordante pour les yeux.
- Les gens lisent de haut en bas. Mettez en avant votre contenu essentiel : proposition de valeur, image de héros, etc.
- Les gens sont paresseux. Ils vont consommer aussi peu de votre page de destination qu'ils en ont besoin pour comprendre votre offre. Ils parcourront les titres, les images, les sous-titres, les textes en gras et le texte à puces pour comprendre l'essentiel de votre produit. Alors, assurez-vous que vos plats à emporter les plus importants se trouvent dans ce contenu.
Dans l'ensemble, le modèle exact de page de destination suivi par vos visiteurs variera en fonction de la page. Au lieu de viser à accueillir des lecteurs de modèle F ou des lecteurs de gâteau en couches, votre objectif devrait être de créer un contenu facile à consommer.
Suivez ces conseils :
- Mettez vos informations les plus pertinentes en haut de votre page. Obtenez votre proposition de valeur dans le titre et le message correspondant à votre annonce.
- Organisez votre contenu avec des titres et des sous-titres pour faciliter le survol. Rendez vos sous-titres plus gros et plus gras que votre corps de texte.
- Mettez les informations les plus importantes dans les premiers mots de vos en-têtes et de votre corps de texte.
- Utilisez des puces pour résumer rapidement les éléments, comme une liste d'avantages.
- Mots clés et phrases en gras.
- Soyez complet, mais concis.
- Regroupez les éléments connexes pour les rendre plus faciles à trouver et à comprendre.
- Créez un contraste entre les éléments essentiels et l'arrière-plan de votre page. Un contraste plus élevé équivaut à une importance plus élevée. Par exemple, votre bouton CTA doit être l'élément le plus contrasté de votre page de destination.
En fin de compte, le modèle F et le modèle Z ne profitent ni aux lecteurs ni aux annonceurs. Organiser délibérément votre contenu dans ces alignements peut amener les utilisateurs à ignorer des informations précieuses. Les meilleures conceptions de pages de destination attirent le maximum d'attention, mais elles s'adaptent également au lecteur de numérisation.
Vous souhaitez créer des centaines de pages de destination personnalisées et accrocheuses pour tous vos segments d'audience ? Obtenez une démo gratuite d'Instapage pour découvrir comment.
