9 idées de pages de destination pour améliorer vos taux de conversion et vos ventes
Publié: 2017-10-10"L'imitation est la plus sincère des flatteries."
Ce célèbre proverbe est vrai pour beaucoup de choses, et les pages de destination post-clic ne sont pas différentes.
Il est tout à fait normal (et recommandé) d'examiner les exemples de pages de destination post-clic d'autres entreprises pour vous inspirer afin de créer votre page la plus prête à la conversion possible.
Comprendre comment les gens lisent le contenu en ligne est un élément essentiel de ce processus. Surtout lorsque vous savez que la durée d'attention moyenne des internautes est d'environ 6 à 8 secondes et que vous devez maintenir l'intérêt des visiteurs sur votre page pendant ces secondes critiques.
Il existe des centaines d'exemples de pages de destination post-clic dont vous pouvez vous inspirer. En fait, nous avons une catégorie de blogs entière dédiée au sujet de certaines des marques les plus reconnaissables au monde.
Dans l'article d'aujourd'hui, nous présenterons plusieurs exemples qui mettent en évidence des conseils d'expérience utilisateur, des éléments importants d'un cadre de page de destination post-clic et d'autres idées de page de destination post-clic pour inspirer votre prochaine conception.
Meilleures idées de page de destination post-clic
Ajouter suffisamment d'espace blanc
Il existe de nombreuses idées de conception de pages Web dans votre arsenal, mais l'espace blanc (c'est-à-dire l'espace vide ou l'espace négatif) peut être la technique la plus sous-utilisée, même si elle sert à plusieurs fins. Non seulement cela rend votre page moins encombrée et plus esthétique, mais cela permet également :
- Augmente la lisibilité
- Améliore la concentration sur les éléments importants
- Permet une meilleure compréhension de votre offre
- Améliore l'expérience utilisateur
Sachant cela, comparons la conception de l'espace blanc sur deux pages différentes.
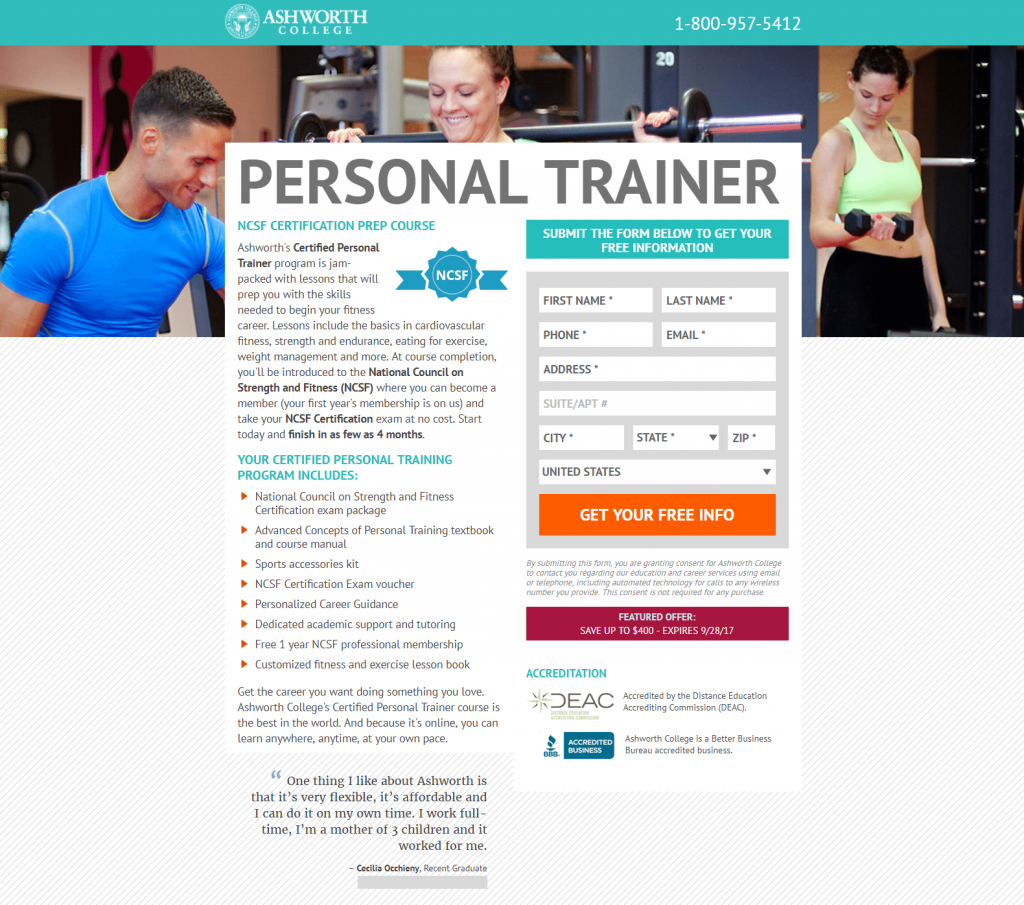
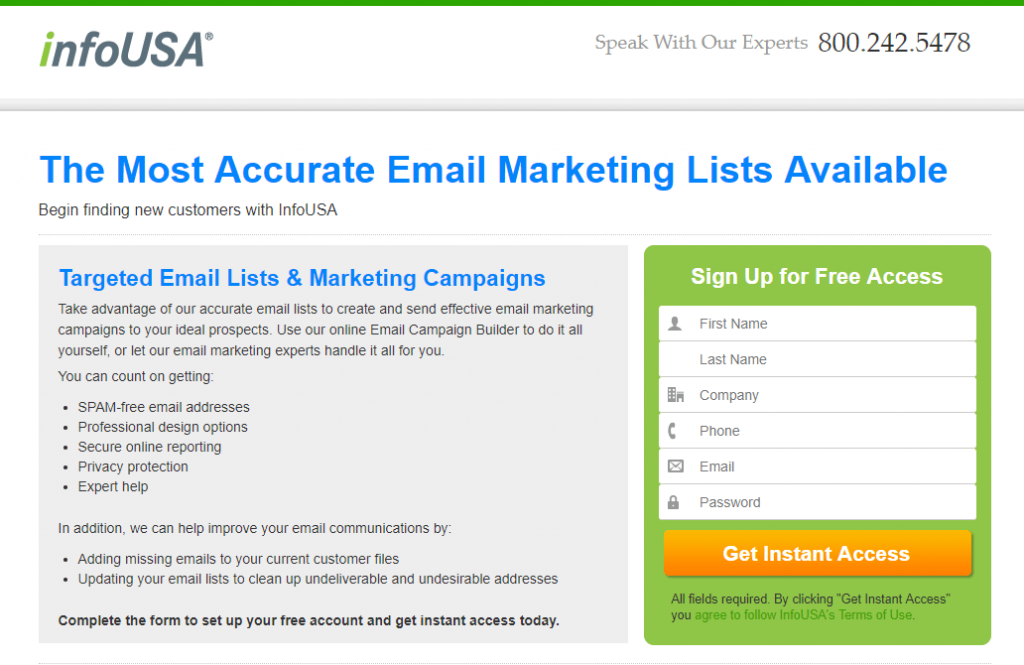
En voici un d'Ashworth College qui manque clairement d'espace blanc :

Remarquez comment tout est entassé au centre de la page, ce qui rend difficile de décider par où commencer la navigation ? Cela pourrait faire que les visiteurs se sentent dépassés, les faisant quitter la page sans même connaître l'offre, sans parler de la conversion.
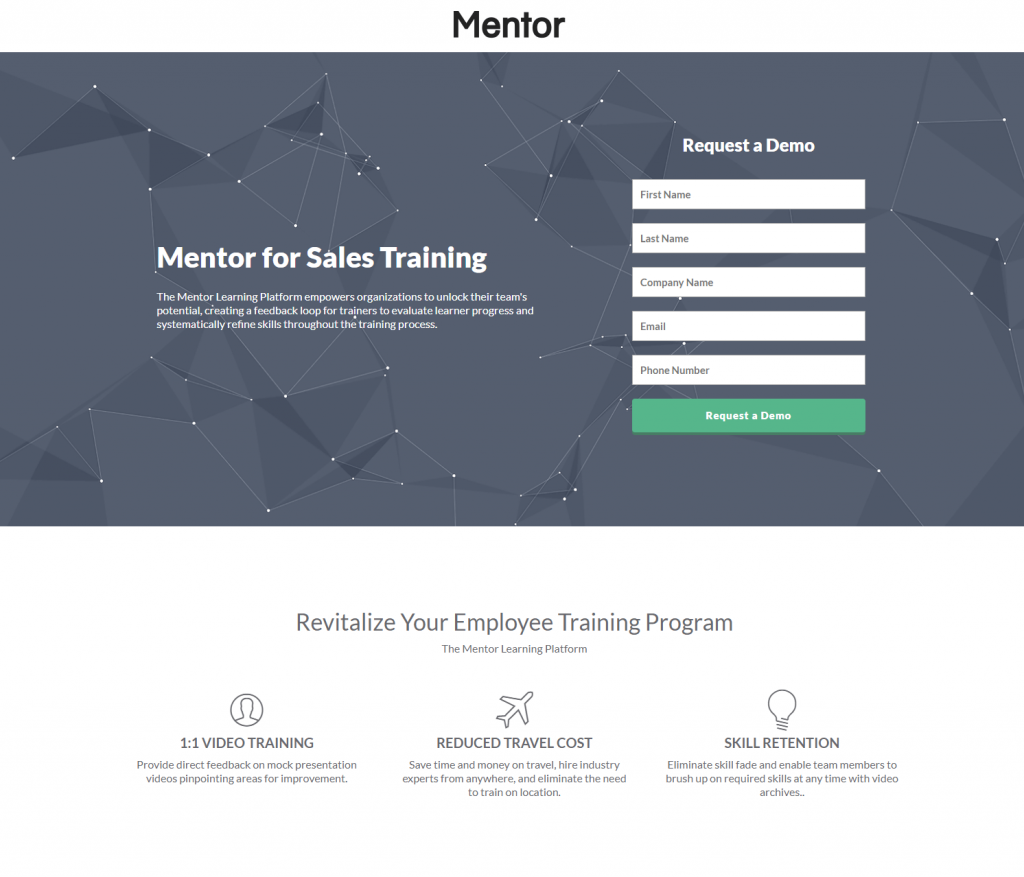
En revanche, cette page de destination post-clic Mentor comporte beaucoup d'espace blanc :

Il y a suffisamment d'espace autour du titre et de la petite description, ainsi que du formulaire de capture de prospects. Il y a même une bonne quantité d'espace entre les différentes sections, ce qui facilite la navigation dans la page et permet de mieux comprendre l'offre. Chaque élément de page de destination post-clic attire l'attention car ils ne sont pas froissés ensemble comme la page Ashworth College.
Cet exemple offre une expérience utilisateur plus agréable et produit probablement de meilleurs résultats de conversion.
Incorporer des repères visuels explicites
Les repères visuels ou les repères directionnels – à la fois explicites et implicites – aident tous les deux les conversions de page de destination post-clic, car ils indiquent aux visiteurs exactement ce à quoi ils doivent prêter attention (comme votre formulaire et le bouton CTA).
Examinons d'abord les signaux explicites, qui sont plus directs et peuvent être facilement reconnus sur une page Web.
L'un des principaux moyens d'incorporer des repères visuels explicites dans la conception de votre page de destination post-clic consiste à ajouter des flèches pointant vers les éléments de page les plus importants, comme un formulaire et/ou un bouton CTA.
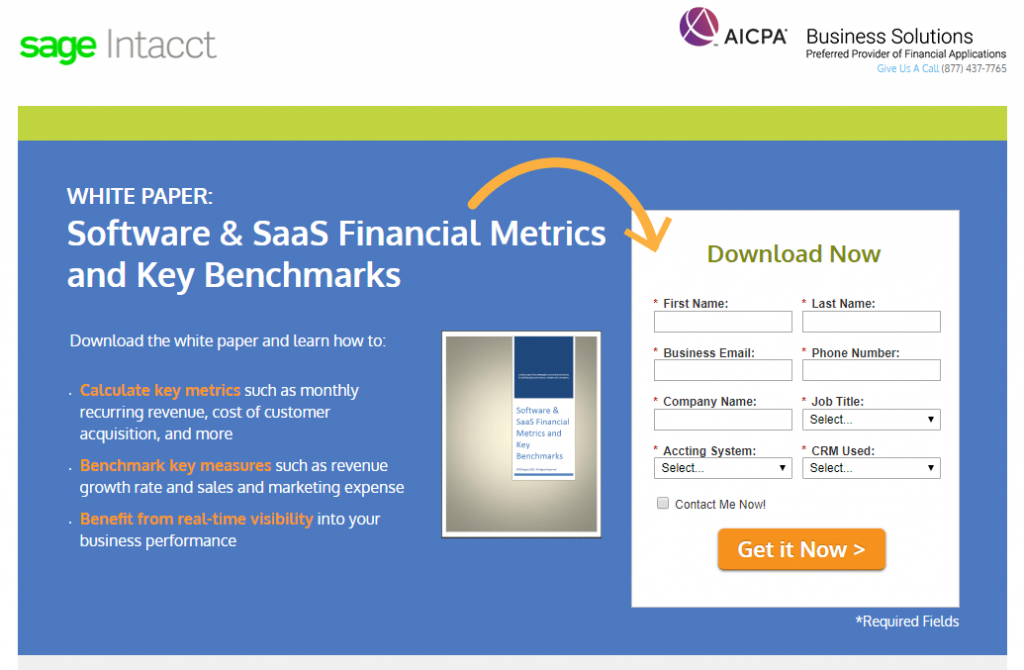
Sage Intacct indique clairement ce qu'ils veulent que vous remarquiez en incluant une flèche orange vif entre leur titre et le formulaire :

De plus, la flèche sur le bouton CTA indique qu'il y a du contenu supplémentaire au-delà de cette page une fois que les prospects cliquent sur le bouton.
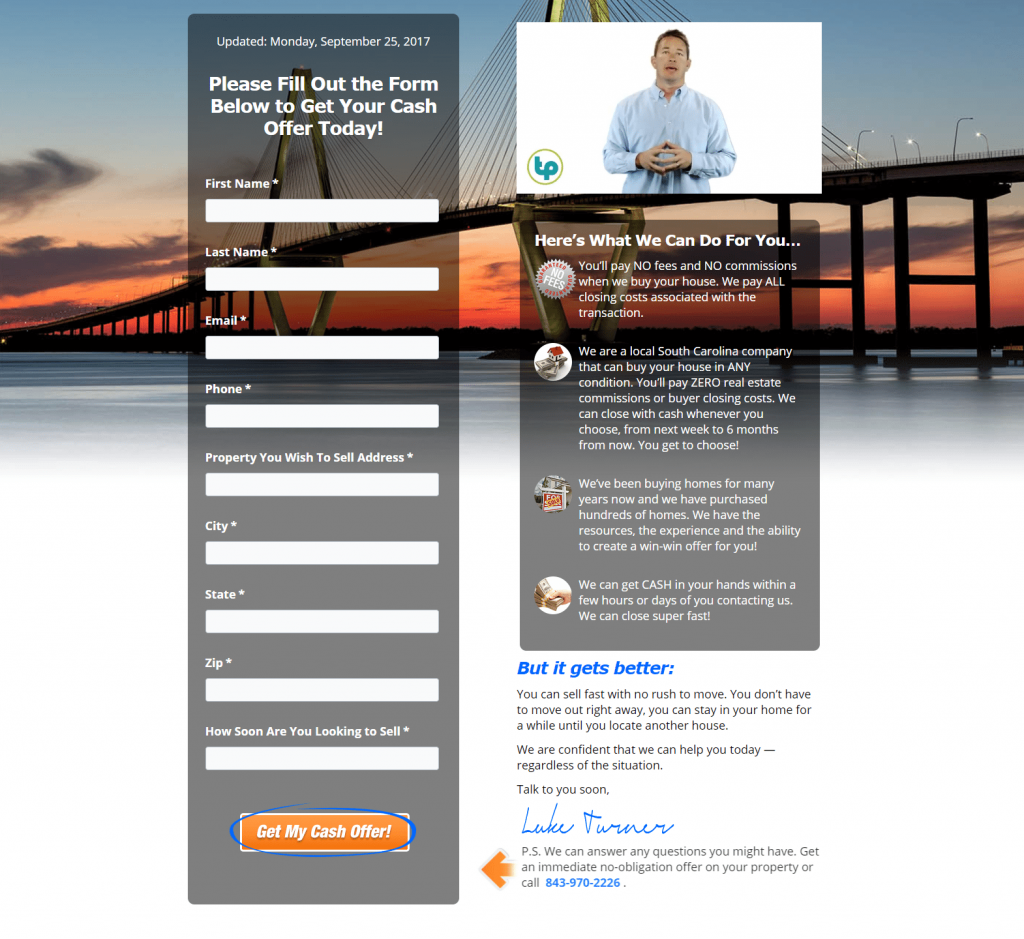
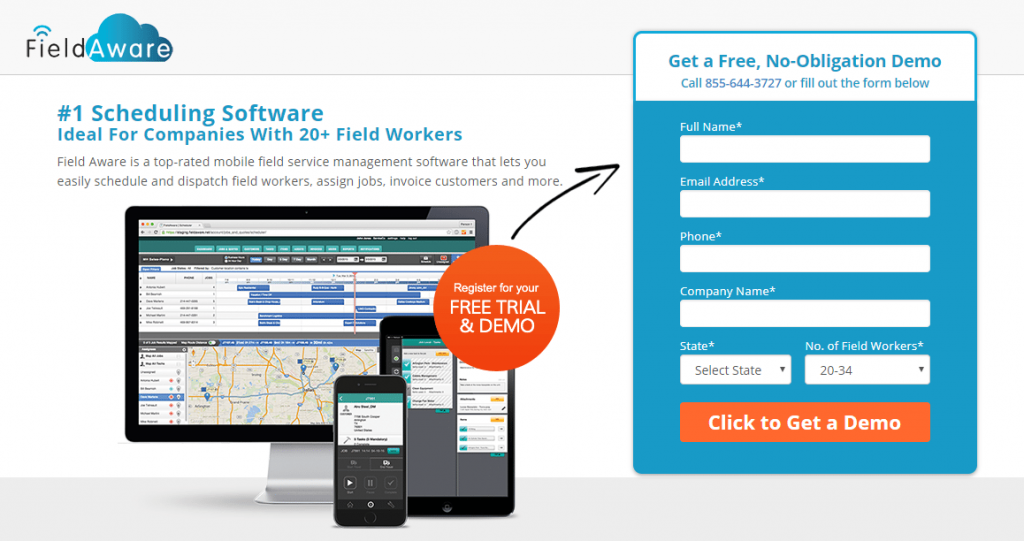
Voici un autre exemple de TurnPro Properties, parfait pour tous ceux qui recherchent des idées de page de destination post-clic sur l'immobilier. Il a une flèche orange pointant vers le bouton CTA et un cercle bleu autour du bouton pour l'encouragement supplémentaire à cliquer.

Le regard oculaire est une autre des meilleures idées de page de destination post-clic pour ajouter des repères visuels explicites à une page de destination post-clic. Les gens ont tendance à regarder ce que les autres regardent, donc si quelqu'un à l'écran regarde un formulaire ou un bouton CTA, le visiteur est plus susceptible de remarquer ces éléments également. Cette technique est également idéale pour ajouter un attrait personnel à vos pages.
Inclure des repères directionnels implicites
Les signaux directionnels implicites sont plus subtils que les signaux explicites, passant souvent inaperçus des visiteurs, mais toujours aussi efficaces. Les repères directionnels implicites les plus courants incluent l'espace blanc, l'encapsulation et le contraste des couleurs.
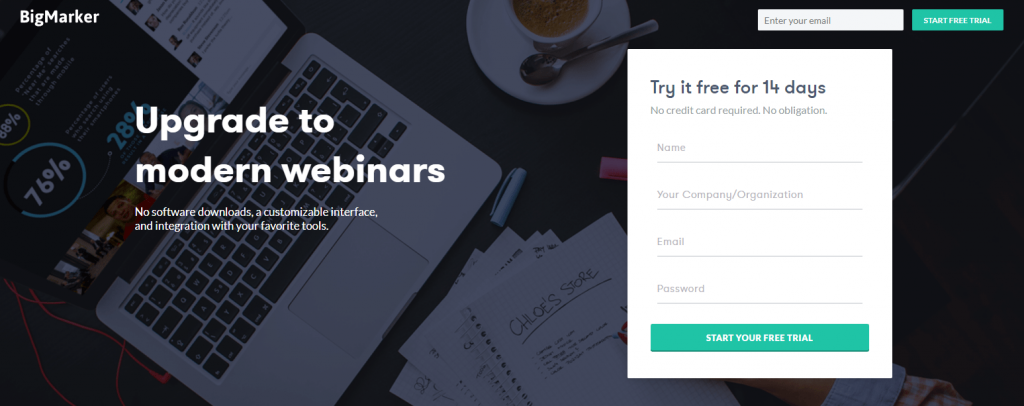
Examinons un exemple de BigMarker qui présente les trois types d'indices implicites :

L'espace blanc entourant chaque élément de la page aide à attirer l'attention sur ces éléments. C'est parce que, sans rien d'autre à proximité, les visiteurs sont obligés de regarder ce que vous voulez qu'ils voient. Il y a aussi beaucoup d'espace blanc entre chaque section de la page, ce qui, encore une fois, permet une navigation plus fluide et une meilleure compréhension.
L'encapsulation du formulaire avec un contraste de couleur le fait "apparaître" sur la page et est susceptible d'entraîner davantage de conversions.
Enfin, le contraste de couleur entre le fond sombre et la forme blanche en particulier - aide à attirer l'attention sur cette zone spécifique.
Créer un formulaire d'inscription en deux étapes
Persuader les visiteurs de remplir un formulaire de capture de prospects est l'un des défis les plus difficiles des spécialistes du marketing numérique. Cependant, il existe certaines techniques pour augmenter les chances de conversions.
Une façon est le formulaire d'inscription en deux étapes, plutôt qu'un simple formulaire sur la page.
Les formulaires d'inscription en deux étapes apparaissent dans une fenêtre contextuelle, uniquement après qu'un prospect a cliqué sur le bouton CTA. Ils sont efficaces car ils décomposent le processus de conversion en deux parties : une phase d'information (pré-formulaire) et une phase d'engagement (post-formulaire). Avec cette séparation, les prospects ne sont pas intimidés par un formulaire dans la phase d'information, et ils peuvent simplement se concentrer sur la collecte d'informations et l'apprentissage de votre offre. Ensuite, une fois qu'ils ont décidé de continuer et de cliquer sur le bouton CTA, ils voient le formulaire - et à ce stade, c'est beaucoup moins intimidant.
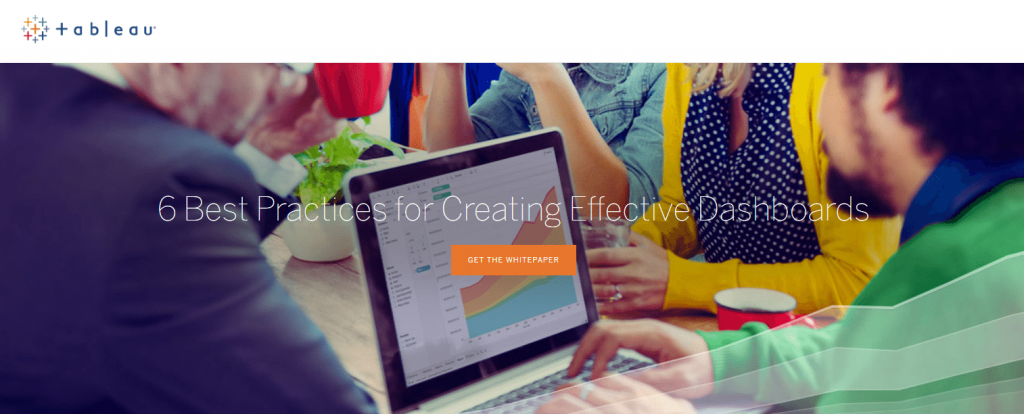
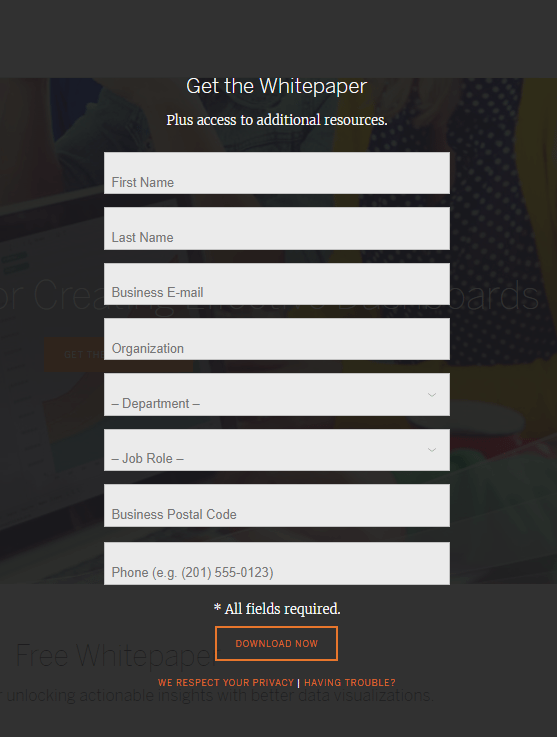
Tableau l'a bien compris. Regardez comment ils ont conçu leur page avec un formulaire d'inscription en deux étapes :

Une fois que les visiteurs ont examiné la page et se sont engagés à profiter de l'offre, ils cliquent sur le bouton CTA orange "Obtenir le livre blanc" et se voient présenter ce formulaire :

Utiliser des formulaires en plusieurs étapes
En plus de l'opt-in en deux étapes, vous pouvez également diviser les formulaires plus longs en formulaires en plusieurs étapes, afin de rendre le processus de réalisation moins intimidant pour les prospects.
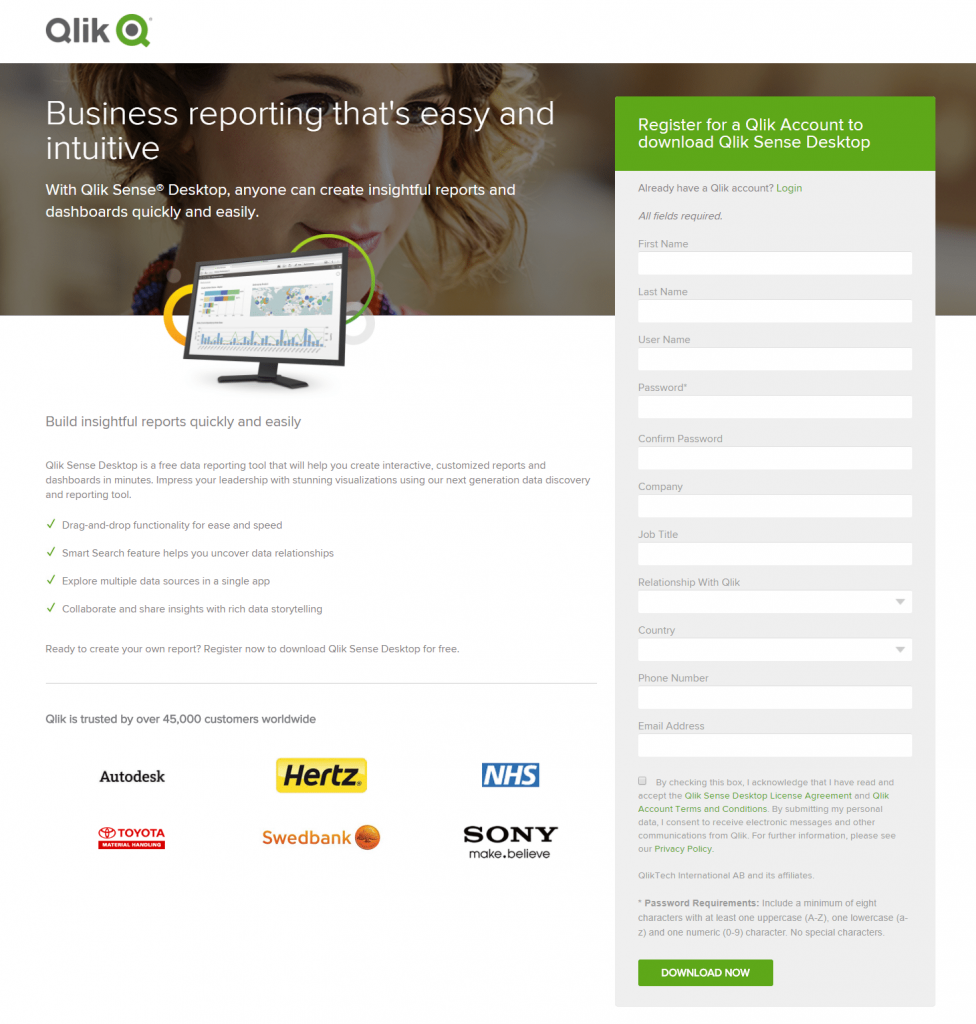
Jetez un œil à cette page de destination post-clic de Qlik :

Vous voyez combien de temps dure le formulaire ? Il est probable que personne ne veuille réellement remplir tous ces champs de formulaire, ce qui signifie que Qlik pourrait bénéficier d'une refonte en un formulaire en plusieurs étapes pour réduire la friction sur la page.
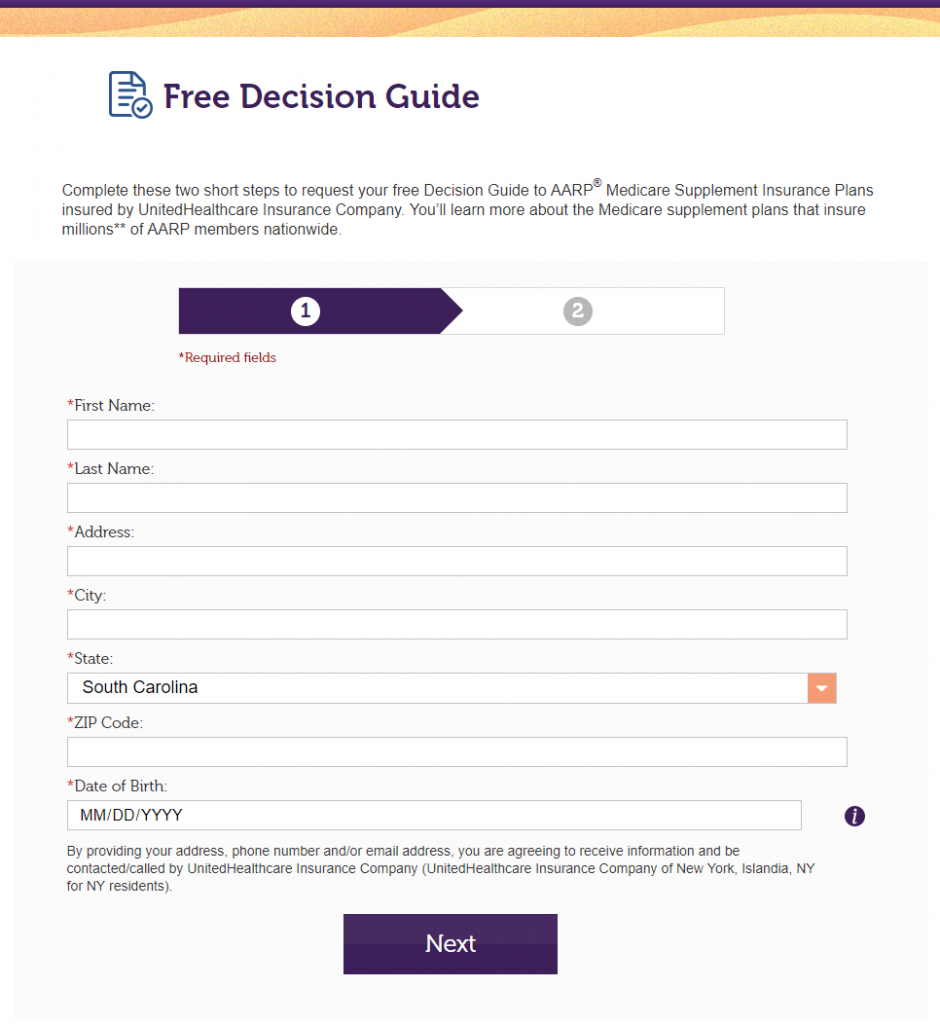
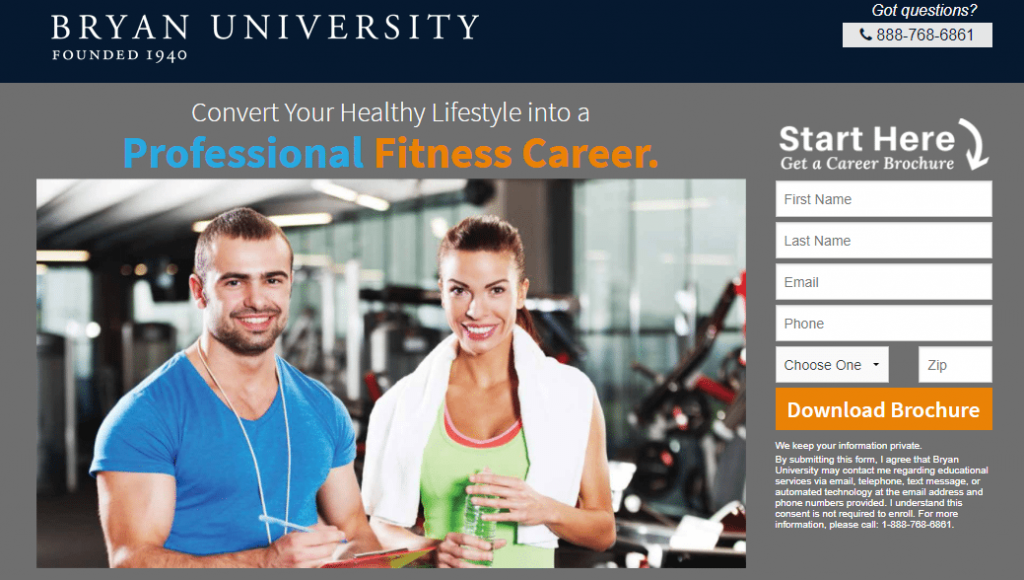
AARP, d'autre part, a la bonne idée. Ils ont créé un formulaire en plusieurs étapes sur cette page pour que les prospects puissent demander un guide de décision gratuit sur les régimes d'assurance complémentaire Medicare de l'AARP. Prenez également note de la barre de progression au-dessus du formulaire. Il s'agit d'une autre idée intelligente de page de destination post-clic, car elle permet aux prospects de savoir où ils en sont dans le processus d'inscription :


Diviser le formulaire en deux étapes permet de le rendre moins intimidant pour les prospects. Lorsqu'ils arrivent sur cette page, ils ne sont confrontés qu'à 7 champs de formulaire, au lieu de tout à la fois.
Utiliser le contraste des couleurs CTA
De nombreux spécialistes du marketing diraient qu'un bouton d'appel à l'action est l'élément le plus critique d'une page de destination post-clic, car c'est là que la conversion a lieu. Concevez-le correctement et augmentez les conversions ; le concevoir mal et risquer l'abandon de la page.
L'un des facteurs les plus importants à prendre en compte lors de la conception de votre bouton CTA est la couleur. Vous voulez qu'il contraste avec les autres couleurs de la page afin qu'il «apparaisse», ce qui facilite le plus possible la conversion des visiteurs.
Voici quelques exemples pour illustrer l'idée.
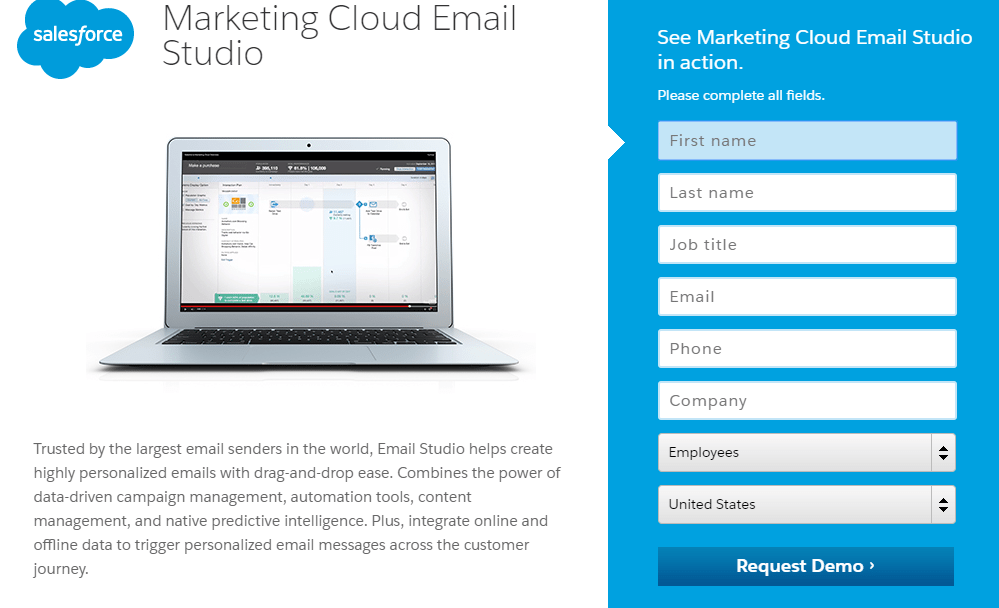
Cette landing page post-clic de Salesforce utilise un jeu de couleurs monochromatique :

La combinaison de couleurs bleues est naturelle pour les yeux, mais ne permet pas aux éléments de la page de se démarquer. Le bouton se fond dans le formulaire - l'exact opposé de ce que vous voulez pour votre bouton CTA.
À l'inverse, voici quelques pages avec des boutons CTA de couleur contrastante susceptibles d'attirer l'attention des visiteurs sans problème :



Évitez d'utiliser des photos d'archives ringardes
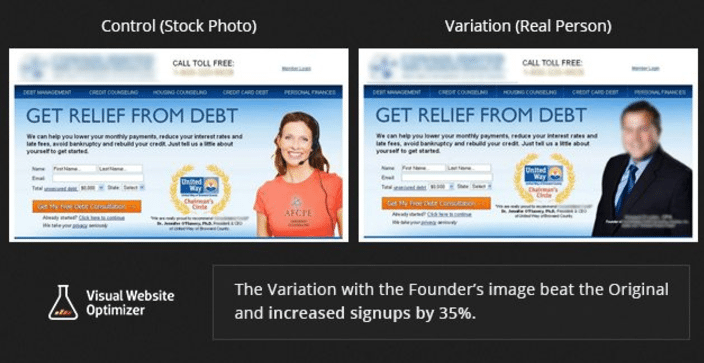
Vous savez celles dont nous parlons - les images que vous regardez et que vous ne pouvez pas vous empêcher de rouler des yeux parce qu'elles sont si évidemment mises en scène. Comme celui-ci:

Votre capacité à générer des conversions dépend fortement de votre capacité à créer des émotions positives chez vos visiteurs. Cela devient plus difficile avec une photo d'archive irréaliste.
En fait, MarketingExperiments a découvert qu'en remplaçant une image de stock par une image du fondateur de l'entreprise, les inscriptions augmentaient de 35 % :

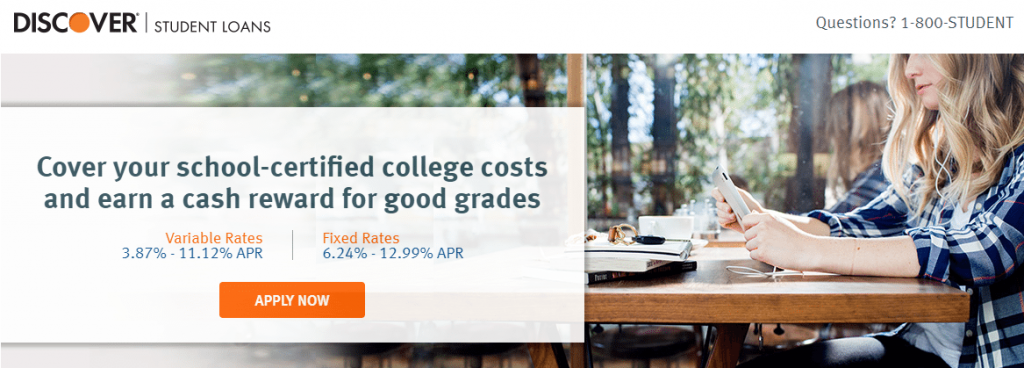
À ce stade, Discover a inclus une image plus réaliste et pertinente sur sa page de destination post-clic :

Pour plus de conseils et astuces sur la sélection des meilleures photos d'archives pour vos campagnes marketing, téléchargez ce nouveau guide.
Optez pour la vidéo au lieu du texte
Vous souvenez-vous de ce que nous avons dit dans l'introduction ? La durée d'attention moyenne des internautes est d'environ 6 à 8 secondes.
Heureusement, l'ajout de vidéo à vos pages de destination post-clic peut aider à engager immédiatement vos visiteurs et à maintenir leur attention. En expliquant votre offre de manière plus compacte et interactive, les vidéos ont le potentiel d'augmenter vos conversions totales jusqu'à 86 %.
Les vidéos sont particulièrement idéales pour transmettre l'UVP de votre marque, car les prospects préféreraient probablement regarder une vidéo attrayante d'une minute plutôt que de parcourir une longue page de destination post-clic.
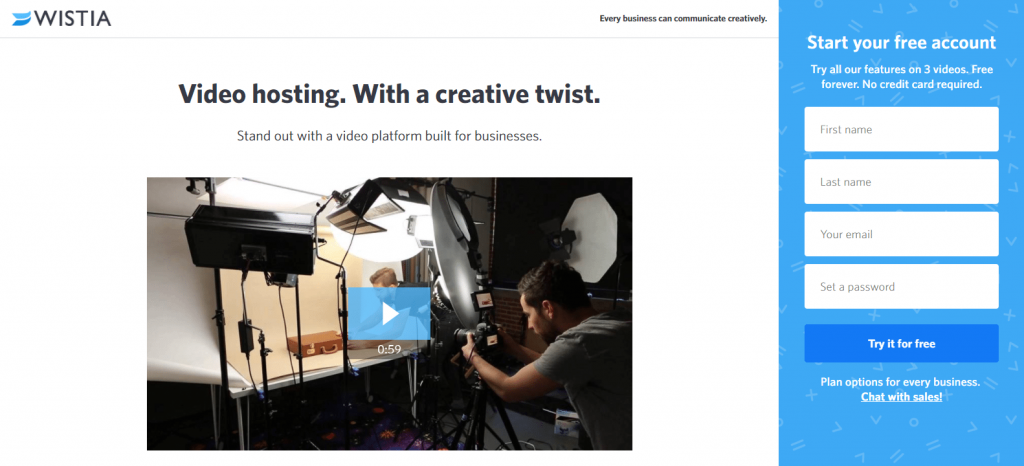
Wistia fait la promotion de son UVP et de nombreux autres avantages en une minute sur cette page de destination post-clic :

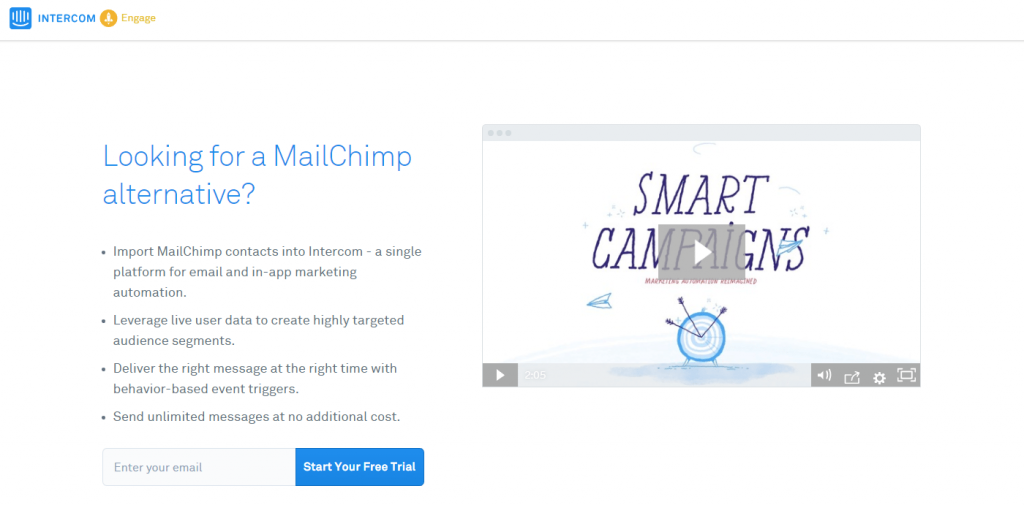
Intercom utilise également cette idée de page de destination post-clic efficace :

Leur vidéo présente les difficultés courantes auxquelles sont confrontés les spécialistes du marketing d'aujourd'hui, puis explique comment les campagnes intelligentes d'Intercom sont une excellente solution à tous ces problèmes.
Bâtir la confiance
Pour convaincre les prospects, vous devez d'abord gagner leur confiance. Les trois principaux types de signaux de confiance comprennent les logos d'entreprise, les badges de sécurité et les témoignages de clients. Ce n'est pas un hasard si l'ajout de signaux de confiance est devenu l'une des idées de conception de pages Web les plus courantes pour toute marque ayant une présence en ligne.
Cette page de destination post-clic de Smartsheet utilise les trois types tout au long de sa page de destination post-clic. Décomposons-le de haut en bas.
Premièrement, les logos des entreprises mettent en valeur certains de leurs clients les plus connus :

Ensuite, des témoignages cités démontrent comment des entreprises bien connues utilisent Smartsheet (avec leurs logos affichés) :

Des logos supplémentaires indiquent les applications populaires auxquelles ils s'intègrent :

Un témoignage client - complet avec photo, nom complet, affiliation et position - juste au-dessus de l'un des boutons CTA sur la page :

Un autre témoignage client avec un logo de marque attaché :

Badges qui mettent en valeur les récompenses de l'industrie :

Plus de logos pour promouvoir la couverture médiatique positive et la publicité :

Enfin, un sceau de confiance pour renforcer la crédibilité et donner aux prospects la certitude que leurs informations personnelles ne seront pas partagées avec des tiers :

Quelles idées de page de destination post-clic allez-vous imiter ?
Il peut être difficile de trouver des idées de conception de page de destination post-clic qui persuadent les visiteurs, car même les plus petits détails peuvent avoir un impact considérable sur vos taux de conversion. C'est pourquoi il est parfaitement acceptable - suggéré, en fait - de regarder les autres pour s'inspirer de la page de destination post-clic.
Prenez vos idées préférées de cet article et commencez à créer des pages de destination post-clic professionnelles avec Instapage pour chacune de vos offres. Inscrivez-vous dès aujourd'hui pour une démo Instapage Enterprise.
