Tout ce que vous devez savoir avant d'utiliser une carte thermique de page de destination
Publié: 2017-08-02Le logiciel de Cormac Kinney a commencé comme un outil pour aider les traders de Wall Street à jouer sur le marché boursier. Il a transformé les données financières en «mosaïques lumineuses de carrés rouges et bleus», appelées «cartes thermiques», qui signalaient aux commerçants quand acheter ou vendre en utilisant la couleur.
Plus de deux décennies plus tard, les traders ne sont pas les seuls à bénéficier des cartes thermiques et des informations qu'elles fournissent. Les spécialistes du marketing (et maintenant les clients Instapage) les utilisent également. Et ce faisant, ils apprennent exactement comment les prospects se comportent sur leurs pages Web.
Qu'est-ce qu'une carte thermique ?
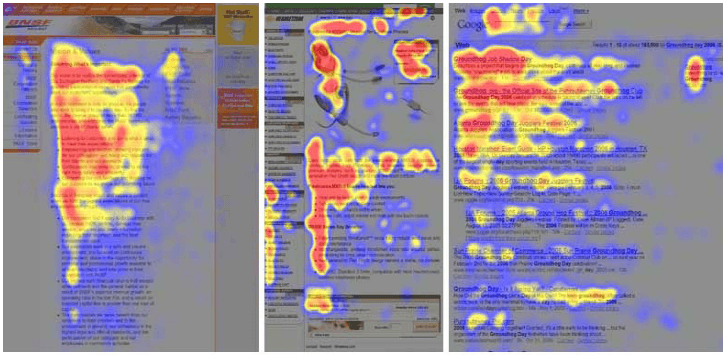
Une carte thermique est une visualisation de données qui montre comment les visiteurs interagissent avec une page Web à l'aide d'un système de code couleur. Jetez un œil, par exemple, à la carte thermique peut-être la plus connue de tous les temps (du moins par les spécialistes du marketing numérique), qui montre que les gens lisent selon un schéma en forme de F sur le Web :

Les parties rouges et jaunes de la carte indiquent une zone très visitée. Le bleu est l'endroit où les visiteurs regardaient le moins.
Ces données particulières ont été recueillies par le groupe Nielsen Norman à partir d'une étude de suivi oculaire de 2006 qui surveillait le regard des visiteurs lorsqu'ils rencontraient du texte sur une page Web. Mais des tests comme ceux-ci ne sont pas ceux que vous verrez probablement circuler sur le Web.
Cartes thermiques de suivi des yeux par rapport aux cartes thermiques de suivi de la souris
Les cartes thermiques des expériences de suivi oculaire sont les plus précises, mais elles sont aussi les plus coûteuses et les moins pratiques à produire. Des études comme celle de Nielsen Norman ci-dessus se déroulent généralement dans un cadre contrôlé (laboratoire, interne) avec une équipe de recherche ou du matériel coûteux qui observe les yeux de vos visiteurs lorsqu'ils interagissent avec votre page Web. Ceux-ci peuvent coûter plus de plusieurs milliers de dollars pour fonctionner.
Parce que l'embauche d'une équipe entière de chercheurs est hors de question pour la plupart des entreprises, beaucoup se tournent plutôt vers un logiciel de suivi de la souris. Contrairement à la surveillance des mouvements oculaires réels, le logiciel de suivi de la souris surveille les mouvements de la souris des visiteurs, comme les clics, les défilements et les survols.
Étant donné que cette méthode ne nécessite pas de laboratoire formel ni une part importante du budget d'une entreprise, elle est beaucoup plus facilement accessible. Aujourd'hui, vous pouvez installer un logiciel de suivi de la souris et commencer à surveiller immédiatement le comportement des visiteurs - et certaines recherches montrent, presque aussi précisément que les études formelles de suivi des yeux.

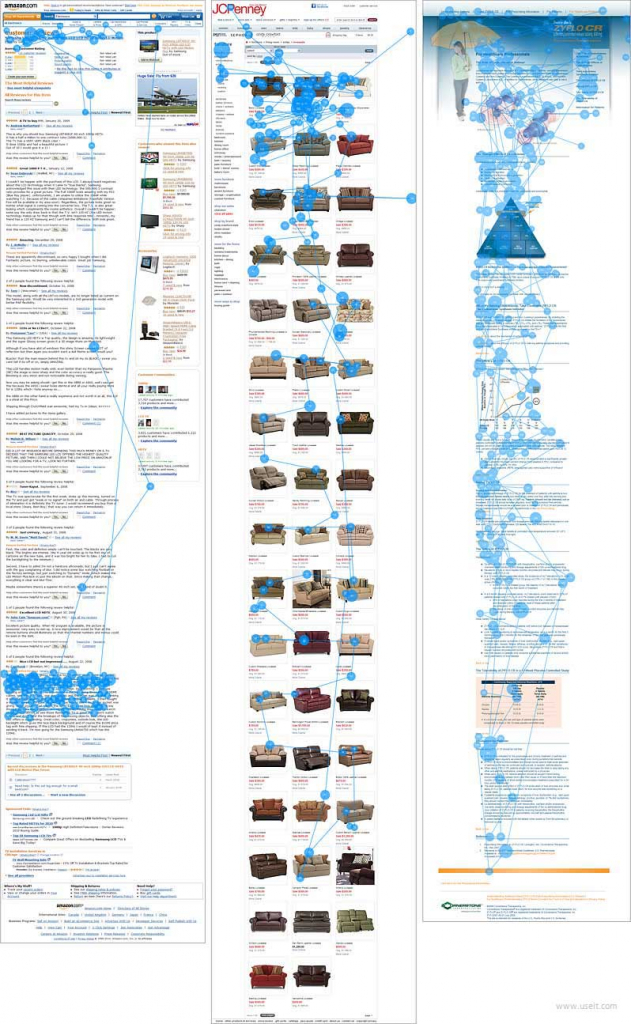
La carte thermique de gauche a été produite à partir d'une étude formelle de suivi oculaire, tandis que celle de droite a été générée avec le suivi de la souris. Selon ClickTale, des expériences dans lesquelles les deux techniques ont été administrées simultanément ont montré qu'il existe une corrélation de 84 à 88 % entre leurs résultats.
Fondamentalement, dans certains cas, où les gens déplacent leur souris et où ils regardent ont tendance à coïncider (nous en reparlerons plus tard).
Les différents types de cartes thermiques de suivi de la souris disponibles
Lorsque les gens font référence à une « carte thermique », ils font référence à une visualisation qui affiche le comportement de l'utilisateur. Mais, ce comportement de l'utilisateur n'est pas toujours le même. Certaines cartes thermiques montrent comment les gens défilent, tandis que d'autres types peuvent identifier où les gens survolent avec leur souris sur un écran. Les principaux types de cartes thermiques de suivi de la souris sont les suivants :
Cliquez sur les cartes thermiques
Les cartes de clics montrent où un visiteur a cliqué sur votre page Web. Ils sont particulièrement utiles pour découvrir des liens populaires ou des domaines que les visiteurs peuvent considérer comme des liens mais qui ne le sont pas.
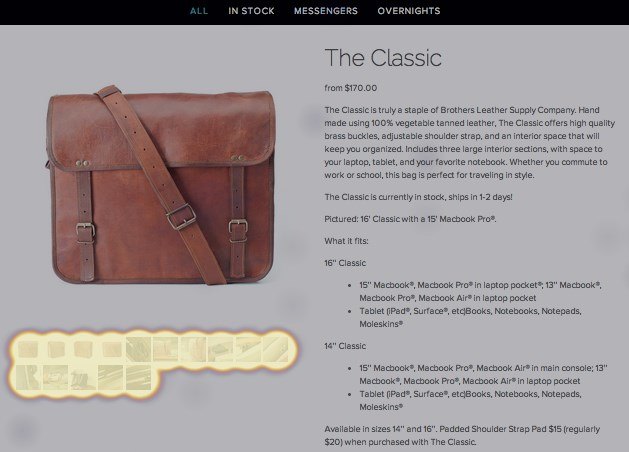
Prenez cette carte particulière, par exemple, qui a révélé que les éléments les plus cliqués sur une page étaient des photos du produit :

Le fondateur de Brothers Leather Supply Company, Adam Kail, explique comment cette carte a changé l'orientation de l'entreprise en matière de conception de pages de produits :
Les cartes thermiques ont renforcé notre besoin de superbes images sur toutes nos pages de produits. Nous avions l'habitude de travailler dur sur la bonne copie, mais maintenant nous passons du temps à obtenir des images parfaites. Chaque image montre une utilisation ou un angle différent pour nos sacs... Les futurs clients veulent savoir à quoi ressemble le sac avec un ordinateur portable à l'intérieur lorsqu'il est plein quand quelqu'un le porte.
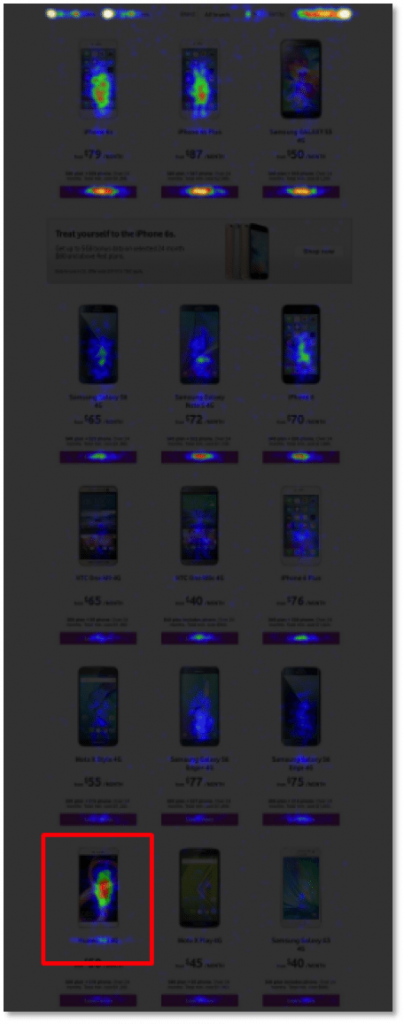
En fin de compte, c'est l'objectif de l'analyse de la carte thermique : découvrir le comportement réel des visiteurs que vous pouvez utiliser pour optimiser l'expérience utilisateur. Pour illustrer cela, examinons une autre carte de clics provenant d'une page de destination post-clic de téléphone portable :

Encadré en rouge, vous remarquerez que le téléphone le plus cliqué est bien en dessous du pli, situé sous plusieurs modèles moins populaires. Alors, comment pouvez-vous utiliser cette carte pour améliorer l'expérience utilisateur ?
Remplacez l'un des modèles les moins populaires au-dessus du pli par celui indiqué en rouge. De cette façon, les gens n'ont pas à chasser pour le trouver.
La carte thermique la plus pertinente pour la conception de pages de destination post-clic provient peut-être d'une étude de cas réalisée par VWO sur un client, Pair (maintenant Couple).
Voici la page d'accueil d'origine de l'application :

Et voici à quoi ressemblait la carte thermique des clics de cette page d'accueil :

Avez-vous remarqué ce que le spécialiste du marketing de croissance de Pair, Lim Cheng Soon, a fait dans cette carte thermique ? Il dit:
Il s'avère que j'ai découvert que trop de personnes cliquent sur la barre de navigation en haut au lieu de cliquer sur le bouton de conversion (lien vers AppStore et Google Play). J'ai donc inventé une théorie selon laquelle avoir trop de "distractions" autour du bouton de conversion n'était pas une si bonne idée.
Je fais donc quelques tests A/B basés sur la théorie de la suppression des « distractions » autour du bouton de conversion.
Les résultats?
- Le masquage du texte "téléchargement gratuit" au-dessus du bouton a augmenté le taux de conversion de 10 %.
- Le masquage du menu de navigation a augmenté le taux de conversion de 12 %
La théorie de "trop de distractions" de Soon n'est pas inventée du tout. Comme plusieurs autres tests l'ont montré, les liens de navigation peuvent réduire considérablement le taux de conversion. Sur votre landing page post-clic, il est préférable de les exclure de votre design.
Les cartes de clics comme celles ci-dessus sont particulièrement utiles en raison d'une intention de signal de clic - l'action est plus probablement intentionnelle qu'aléatoire. Lorsqu'une personne clique, elle le fait parce qu'elle souhaite en savoir plus sur un élément particulier, ou sur le contenu auquel il correspond (un bouton CTA, un lien "à propos de nous", etc.).
Faites défiler les cartes thermiques
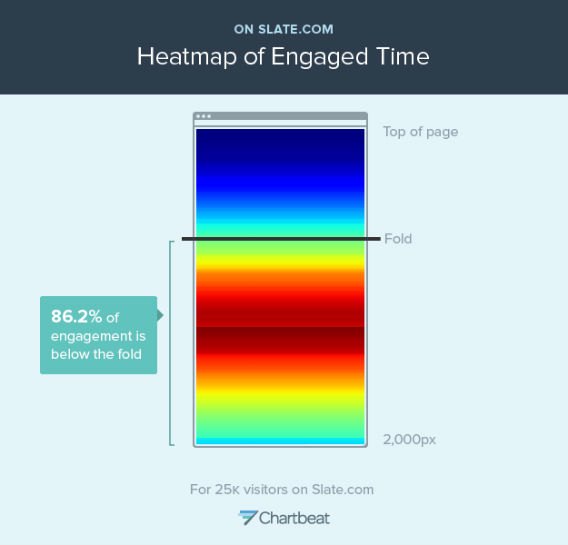
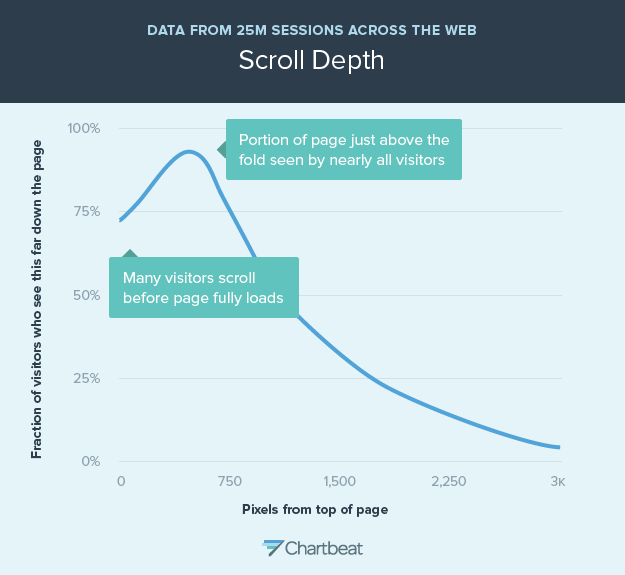
"Vous ne finirez pas cet article" était le titre d'un article publié par Slate en 2013. Dans celui-ci, l'auteur Farhad Manjoo a révélé les résultats d'une analyse conjointe de la carte thermique entre Chartbeat et le magazine en ligne, qui a montré que très peu de gens lisaient tout. le chemin à travers les articles.

Même si un impressionnant 86,2 % d'engagements ont eu lieu en dessous du pli, seuls 25 % des personnes ont défilé au-delà du numéro de pixel 1600 (la plupart des articles Slate font environ 2 000 pixels de long). Des informations comme celles-ci sont ce que les cartes de défilement sont utiles pour découvrir, en particulier sur les pages plus longues.
En termes de page de destination post-clic, il s'agit très probablement d'une page de vente. Ces documents marketing persuasifs rédigés par des experts peuvent atteindre des proportions gigantesques. Celui-ci, par exemple, fait plus de 5 000 mots (cliquez ici pour la page complète) :

Une carte de défilement sur une page comme celle-ci peut indiquer à ses créateurs où les gens abandonnent dans le processus de lecture. Avec ces données, les créateurs peuvent émettre des hypothèses sur les raisons de l'abandon - copie terne, publicités ennuyeuses ou même un changement de couleur d'arrière-plan, explique Peep Laja :
Si vous avez des lignes fortes ou des changements de couleur (par exemple, le fond blanc devient orange), ceux-ci sont appelés "fins logiques" - souvent les gens pensent que tout ce qui suit n'est plus lié à ce qui précède.
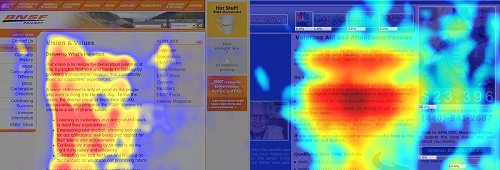
À partir de là, les optimiseurs peuvent tester des moyens potentiels d'amener les gens à lire toute la page - ce qu'une expérience du groupe Nielsen Norman montre est certainement possible :

C'est rare mais possible.
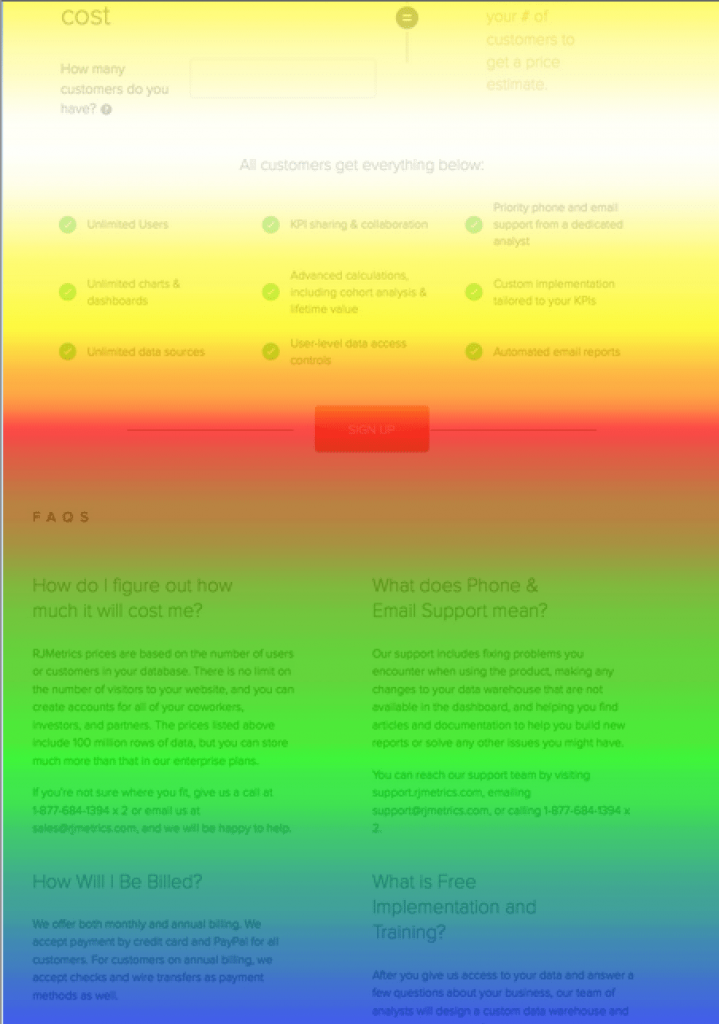
Gardez à l'esprit que la carte ci-dessus concerne les mouvements oculaires, pas exclusivement la profondeur de défilement. Cela signifie qu'il est plus détaillé que ce que vous verrez sur une carte déroulante, qui ne montrera que la progression de vos visiteurs sur la page. Voici un exemple tiré d'un test effectué sur le site Web de RJMetrics :

Les zones les plus consultées sur cette page Web, par couleur, sont :
- Blanc
- Rouge
- Jaune
- Vert
- Bleu
Nous savons ce que vous pensez : comment le haut d'une page peut-il être moins visible que le milieu ?
Eh bien, les recherches de Chartbeat montrent que de nombreuses personnes ont tendance à commencer à défiler avant même qu'une page ne se charge, ce qui signifie qu'elles rateront le sommet.

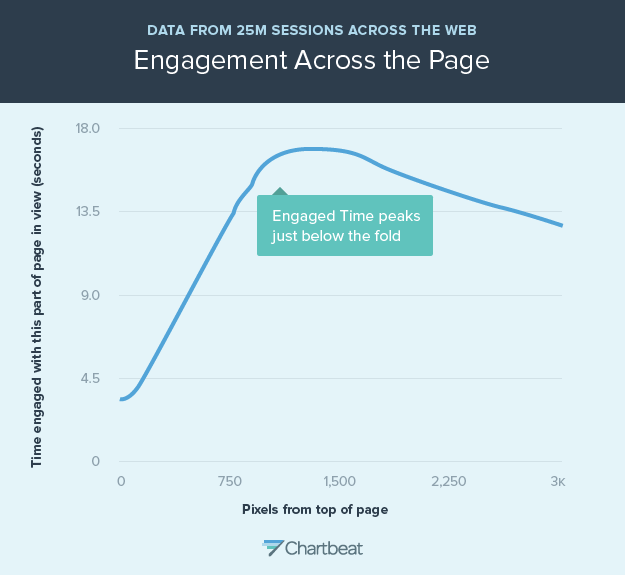
Leurs recherches montrent également que l'engagement culmine juste en dessous de la ligne de flottaison pour de nombreuses pages :

Et cela peut expliquer pourquoi la zone près du pli est rouge, alors qu'une grande partie de la zone au-dessus est jaune.
À partir de cette carte, Stephanie Liu, ancienne développeur front-end chez RJMetrics, a formulé l'hypothèse suivante :
Mon hypothèse était que le déplacement du bouton dans la zone de la carte de défilement blanche entraînerait un taux de conversion plus élevé de la conception par rapport à la page de tarification d'origine. Plus de gens prêteraient attention au bouton simplement parce que leurs yeux s'y attarderaient plus longtemps.
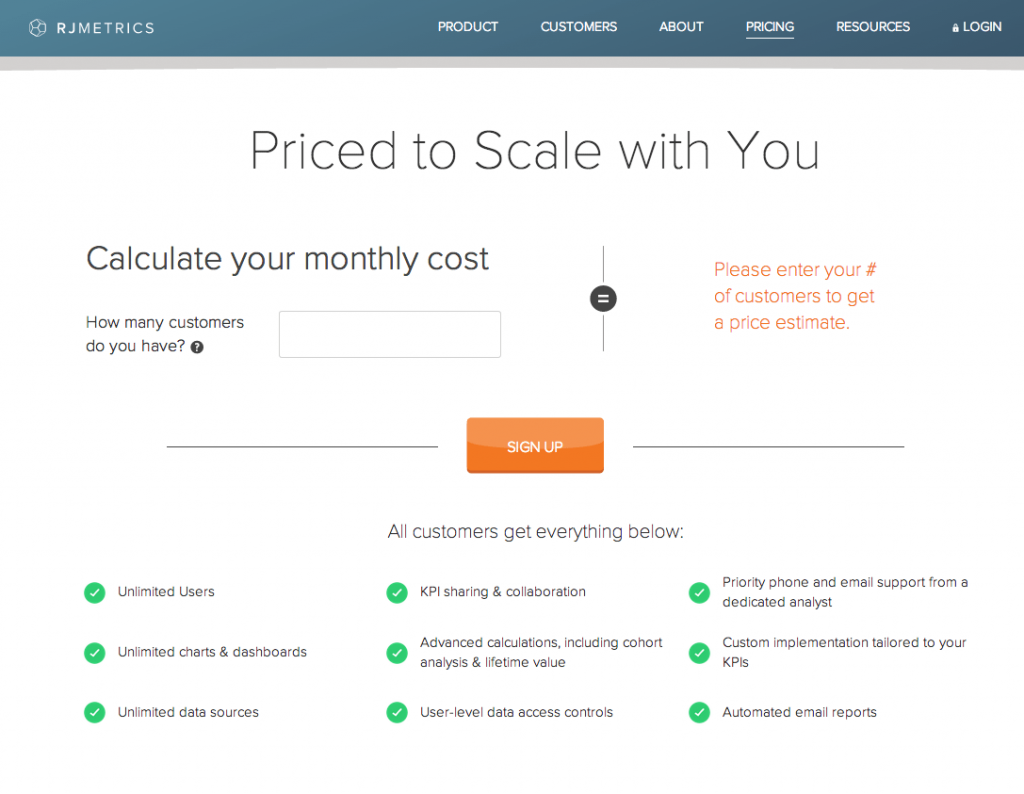
La page d'origine ressemblait à ceci :

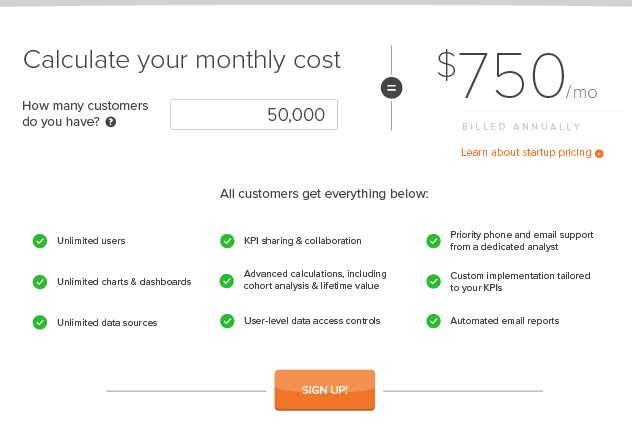
La variation qu'elle a créée ressemblait à ceci:

Le résultat a été une augmentation de 310 % des conversions.
Les deux points importants à retenir de ce test de carte de défilement sont :
1. Avec une carte de défilement, vous ne saurez pas pourquoi les gens défilent aussi loin. Vous et votre équipe devrez faire des tests d'hypothèses pour le comprendre.
2. Parfois, vous n'avez pas nécessairement besoin de savoir pourquoi les gens se rendent là où ils le font. Le but n'est pas toujours d'amener les gens à faire défiler plus profondément. Dans le cas de Stéphanie, le simple fait de déplacer le bouton CTA vers une zone plus visible a entraîné une forte augmentation de la conversion pour RJMetrics.
Survolez les cartes thermiques (également appelées cartes thermiques de mouvement)
Vos yeux se déplacent là où le curseur de votre souris se déplace - c'est l'hypothèse générale sur laquelle les cartes thermiques de survol, également appelées cartes thermiques de «mouvement», sont fondées.
La précision de ces cartes repose sur la corrélation entre le mouvement des yeux et le mouvement de la souris, que l'étude référencée précédemment montre peut être d'environ 84 à 88 %. D'autres sources, cependant, ne sont pas convaincues qu'il soit aussi élevé.
En 2010, le Dr Anne Aula de Google a publié ses conclusions sur la précision des cartes thermiques au survol :
- 6% des personnes ont montré une corrélation verticale entre le mouvement de la souris et le mouvement des yeux.
- 19% des personnes ont montré une corrélation horizontale entre le mouvement de la souris et le mouvement des yeux.
- 10 % des personnes ont survolé un élément de page particulier tout en jetant un coup d'œil aux zones qui l'entourent.
Et encore une autre expérience de Google et Carnegie Mellon a trouvé une corrélation de 64% entre le mouvement de la souris et le mouvement des yeux.
Inutile de dire que la recherche sur les cartes thermiques de mouvement est partout. Mais qu'en est-il des applications réelles ?
Eh bien, c'est un peu partout aussi.
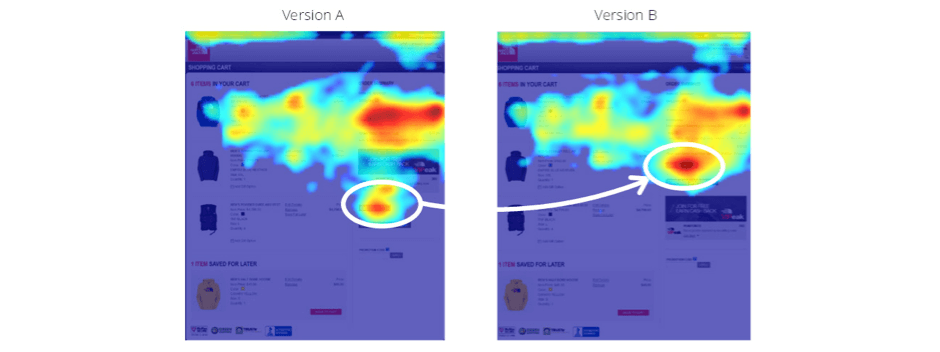
Voici une carte thermique en survol que North Face a utilisée pour optimiser sa page de paiement :

Sur la gauche, la version A semble montrer qu'une bannière sur la barre latérale droite attire plus l'attention que le bouton CTA (entouré de blanc) en dessous. La version B en tient compte et bascule la bannière avec le bouton (encore une fois, entouré en blanc).
Le résultat a été une augmentation de 62 % du taux de conversion.
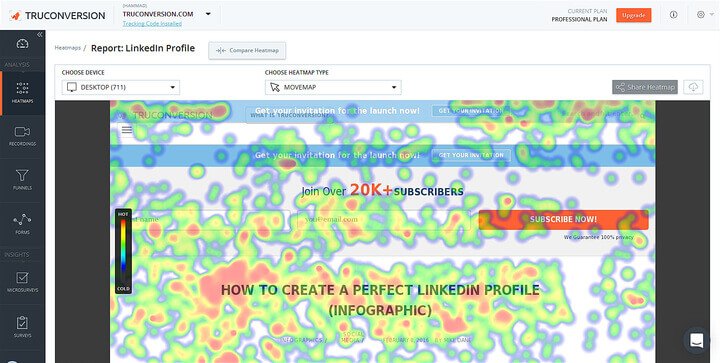
Voici une autre carte de survol qui semble montrer… Eh bien… Voyez par vous-même :

Il ne semble pas y avoir de conclusions claires sur cette carte. Il y a beaucoup de vol stationnaire. Partout.
Dans l'ensemble, la chose la plus importante à retenir de la recherche sur les cartes thermiques en vol stationnaire et de ses applications pratiques est la suivante :
Utilisez des cartes de survol pour informer votre conception, mais selon les mots de Rory Gallagher d'EyeQuant, "ne généralisez pas trop".
Si votre carte ressemble à celle produite par North Face, vous pourriez avoir une hypothèse valable pour les tests A/B, comme celle-ci :
"Nous avons remarqué à partir d'une carte thermique en survol que la zone au-dessus du bouton CTA de la page de paiement semble attirer davantage l'attention des visiteurs. Par conséquent, nous pensons qu'en changeant le bouton avec la bannière promotionnelle au-dessus, nous pouvons augmenter les paiements. »
Si vous développez une hypothèse de test à partir de la deuxième carte thermique, vous êtes probablement coupable d'un biais de confirmation - rechercher un résultat particulier à partir d'un test simplement parce qu'il confirme votre croyance en quelque chose. Un tronçon mal informé pourrait ressembler à ceci :
"Nous avons remarqué sur la carte thermique en survol que les mots" Comment "semblent attirer plus d'attention que toute autre chose au-dessus du pli. Par conséquent, nous pensons que tous les titres des articles de blog devraient commencer par "Comment faire" à l'avenir pour attirer les lecteurs."
"Comment faire" est une excellente façon de commencer un titre, mais ce test ne l'indique pas. Approchez les résultats de votre carte thermique avec un état d'esprit sceptique et ne testez que lorsque vous avez une raison claire de le faire.
Utiliser les cartes thermiques de manière responsable
Les cartes thermiques sont précieuses pour découvrir comment les gens utilisent votre page Web, mais elles ne doivent pas être le seul outil que vous utilisez pour le faire. Seuls, ils brossent un tableau incomplet de vos utilisateurs, et s'appuyer sur eux comme seul indicateur du comportement des prospects peut vous induire en erreur. L'équipe d'Optimizely propose un exemple :
Lorsque vous regardez une carte thermique d'un formulaire, cela peut montrer que les utilisateurs cliquent sur le premier champ et qu'il y a moins de clics sur les champs suivants.
Cela pourrait suggérer que les utilisateurs abandonnent le processus après avoir rempli le premier champ. Ce que les heatmaps ne montrent pas, cependant, c'est si les utilisateurs ont utilisé leur clavier pour parcourir les champs du formulaire, plutôt que leur souris.
Pour des raisons comme celle-là, combiner vos cartes thermiques avec des informations provenant d'autres outils tels que Google Analytics ou Instapage Analytics formera une image plus complète du comportement de vos prospects sur votre page de destination post-clic.
Mais, cette « image plus complète » vaudra-t-elle quelque chose ? Pas si vous ne collectez pas suffisamment de données sur les utilisateurs, déclare Peep Laja :
Vous avez besoin d'une taille d'échantillon suffisante par page/écran avant de pouvoir faire confiance aux résultats. Une approximation approximative serait de 2 000 à 3 000 pages vues par écran de conception. Si la carte thermique est basée sur 34 utilisateurs, ne faites confiance à aucun d'entre eux.
En fin de compte, il est important de se rappeler que les cartes thermiques ne sont pas des données ; ils organisent simplement les données d'une manière facilement digestible. Ils affichent les clics, les défilements et les survols. C'est à vous de déterminer ce que signifient ces mouvements de souris.
Associez toujours toutes vos annonces à des pages de destination post-clic personnalisées pour réduire votre coût par acquisition de client. Commencez à créer vos pages post-clic dédiées en vous inscrivant dès aujourd'hui à une démo Instapage Enterprise.

