12 techniques d'inspiration de conception de page de destination post-clic
Publié: 2017-07-14La conception de votre page de destination post-clic est importante, car ces pages sont vos vitrines numériques, essentielles pour promouvoir et vendre vos produits et services. Lorsqu'elles sont optimisées correctement, les pages peuvent augmenter considérablement les taux de conversion. Puisqu'elles sont essentielles au succès global de votre entreprise, la création de pages de destination post-clic professionnelles à forte conversion fait partie intégrante de votre stratégie marketing.
Que vous recherchiez de l'inspiration pour la page de destination post-clic de votre application, la page de destination post-clic du produit, la page de destination post-clic mobile ou autre chose. Il existe une pléthore de diverses inspirations de conception de pages de destination post-clic disponibles.
Chez Instapage, nous avons une catégorie de blog entière dédiée aux exemples de pages de destination post-clic. Nous recherchons et écrivons fréquemment sur ce sujet pour inspirer notre public parmi certaines des plus grandes marques du monde. Y compris Microsoft, Lyft, Marketo, Constant Contact, Oracle, Facebook, MailChimp et HubSpot.
Dans cet article, nous allons vous présenter quelques landing pages post-clic, mettant en avant plusieurs techniques de design différentes, pour vous inspirer lors de la création de vos pages. Pour chaque exemple, nous discuterons de ce que la page fait bien et de ce qui pourrait être testé A/B pour produire de meilleurs résultats.
Cliquez pour tweeter
inspiration de conception de page de destination post-clic
Image de héros convaincante
Les humains traitent généralement les images jusqu'à 60 000 fois plus vite que le texte. Lorsqu'elles sont utilisées correctement sur votre page, les images peuvent obliger les visiteurs à interagir avec votre page suffisamment longtemps pour convertir votre offre. Il est temps d'arrêter de dire à vos visiteurs ce qu'ils obtiendront lorsqu'ils utiliseront votre offre et de commencer à leur montrer à la place. Une photo de héros aide le prospect à visualiser ce que ce serait de profiter des avantages de votre offre.
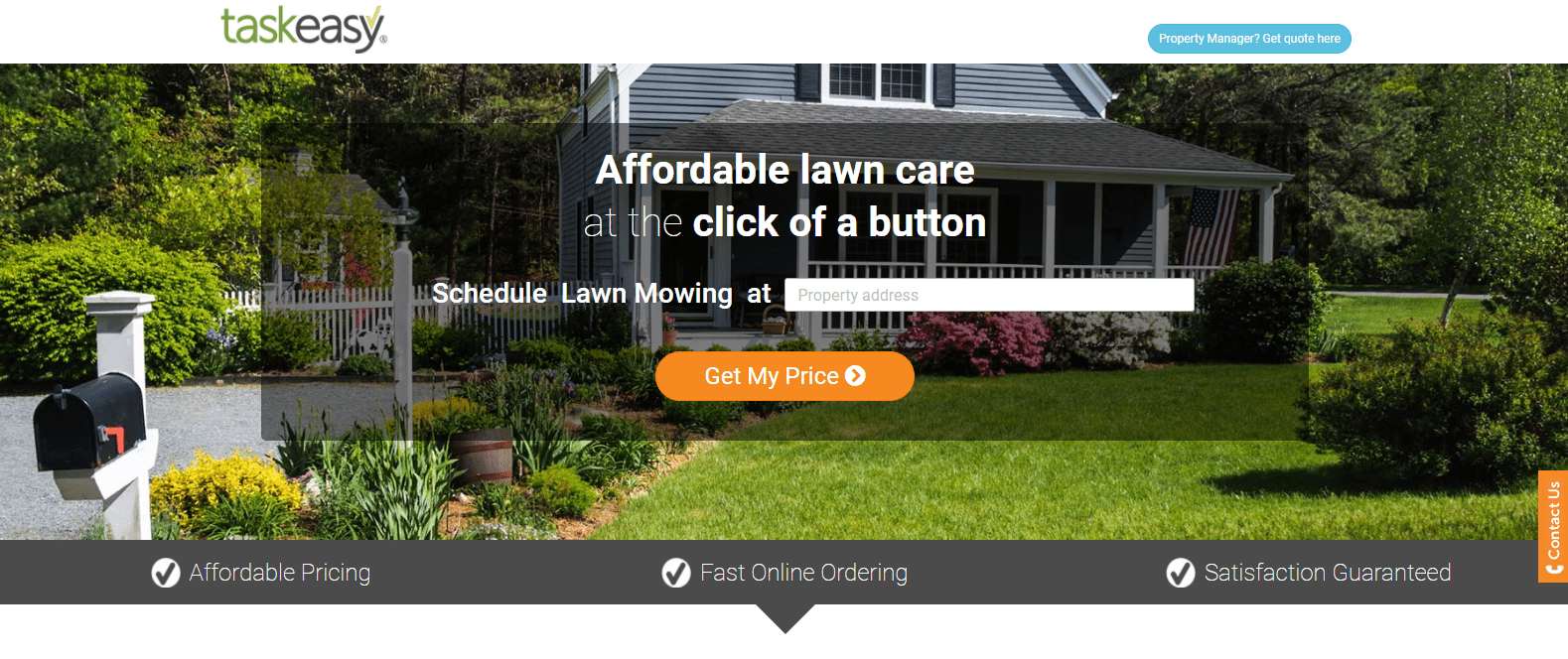
TaskEasy comprend cela, et ils font grand usage d'une image de héros sur leur page. Dès que les visiteurs arrivent sur la page, ils ont un aperçu de ce à quoi pourrait ressembler leur pelouse s'ils engageaient TaskEasy :

Ce que la page fait bien.
- La couleur du bouton CTA se démarque car elle n'est utilisée nulle part ailleurs sur la page, à part le bouton Contactez-nous.
- La copie du bouton CTA utilise la première personne, ce qui permet aux prospects de se sentir personnellement connectés à l'offre.
- Les repères directionnels (flèches sur les boutons CTA et flèches pointant vers le bas de la page) indiquent aux visiteurs où ils doivent ensuite concentrer leur attention.
- L' iconographie aide à attirer l'attention sur les caractéristiques et les avantages de l'embauche de TaskEasy.
- Les signaux de confiance et les preuves sociales (badges de sécurité, sceau de récompense et compteur de type Facebook) permettent aux prospects de se sentir à l'aise, en sécurité et même obligés d'embaucher TaskEasy.
- Le formulaire coulissant Contactez-nous permet aux visiteurs de contacter facilement l'entreprise pour se renseigner sur leurs services.
Que tester A/B :
- Le logo TaskEasy est un lien hypertexte, ce qui signifie que les visiteurs ont une sortie facile hors de la page.
- Le bouton Property Manager CTA en haut de la page éloigne les visiteurs de cette page. Bien qu'il ouvre une autre page de capture de leads, il devrait avoir sa propre campagne, complètement distincte de celle-ci.
- L'ajout d'une copie aiderait les prospects à mieux comprendre les avantages de travailler avec TaskEasy. Actuellement, il n'y a pas de copie sur la page, ce qui peut rendre difficile pour les visiteurs de se faire une bonne idée de l'entreprise et de l'offre.
- La navigation du pied de page offre trop de façons aux visiteurs de sortir de la page sans effectuer de conversion.
- Le numéro de téléphone pourrait être activé en un clic, ce qui permettrait aux visiteurs de contacter TaskEasy beaucoup plus facilement, d'autant plus que l'entreprise les encourage à appeler avec « Vous voulez nous appeler ? » Nous sommes là !
Puces
Souvent, les gens ne veulent pas lire un texte interminable pour trouver ce qu'ils recherchent. Ils préfèrent parcourir rapidement la page pour trouver des informations spécifiques - une copie à puces rend cela possible. La copie à puces (tirant parti des coches, des flèches, de l'iconographie, etc.) est efficace car elle permet aux visiteurs de parcourir rapidement la page et de trouver ce qu'ils recherchent.
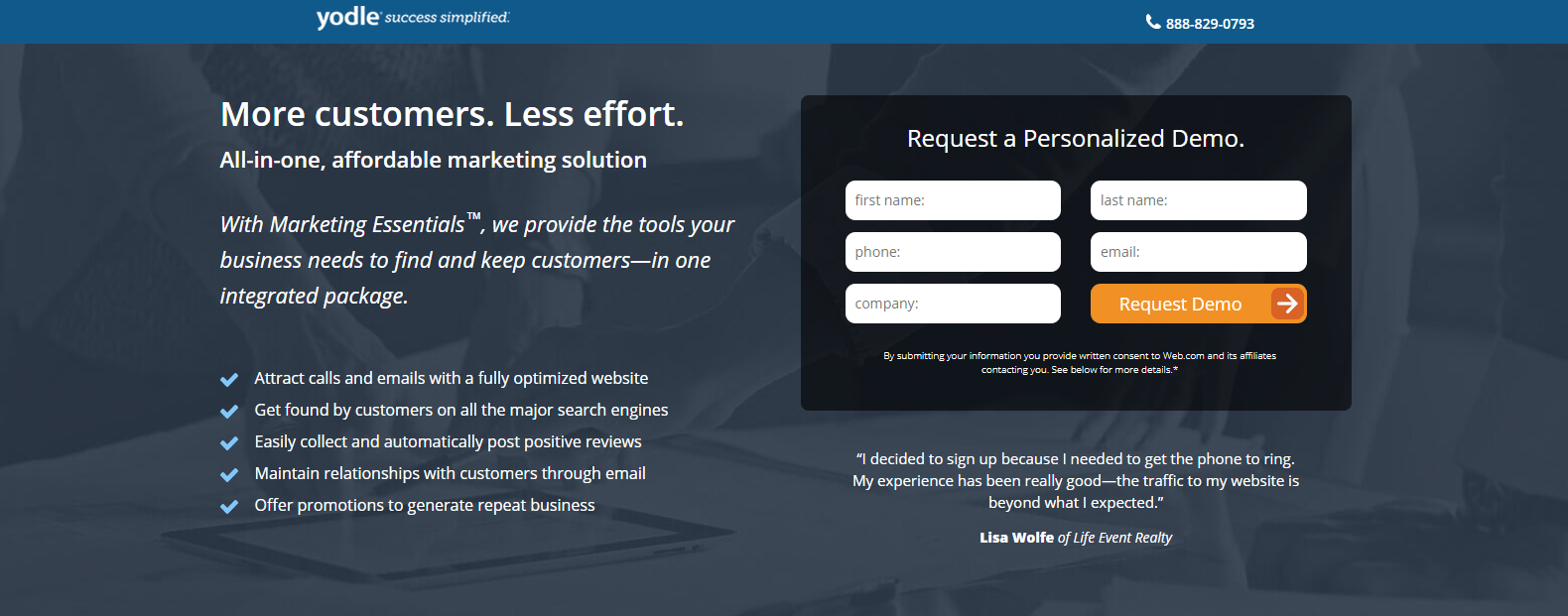
Cet exemple Yodle utilise une copie à puces (coches) pour mettre en évidence les avantages de leur logiciel. Il se démarque également du reste de la copie sur la page avec un espace blanc :

Ce que la page fait bien.
- Le logo de Yodle n'est pas lié à leur page d'accueil, ce qui permet aux visiteurs de voir sur quelle page Web ils se trouvent sans risquer qu'ils cliquent en dehors de la page.
- Le numéro de téléphone click-to-call permet aux visiteurs de contacter facilement l'entreprise.
- Le titre et le sous-titre informent les visiteurs de l'offre et de ses avantages.
- La copie en italique se démarque du reste de la copie, incitant les visiteurs à la lire.
- Le formulaire encapsulé attire l'attention, montrant aux visiteurs où ils doivent aller pour demander une démo.
- La "démo personnalisée" donne aux prospects l'impression que l'offre leur est spécifiquement destinée.
- La couleur orange du bouton CTA r "apparaît" sur la page, attirant l'attention dessus et augmentant les chances que les gens cliquent.
- La flèche sur le bouton CTA agit comme un repère directionnel, éveillant l'intérêt des gens pour ce qui se cache derrière le formulaire.
- Les signaux de confiance (le témoignage du client, les logos de l'entreprise et les sceaux de récompense) augmentent le niveau de confiance des prospects envers Yodle, ce qui aide à persuader les visiteurs de remplir leurs informations personnelles.
Que tester A/B :
- La copie du bouton CTA n'est pas personnalisée et peut ne pas convaincre de nombreux visiteurs de cliquer. Le changer en quelque chose comme "Je veux une démo" ou "Planifier ma démo" pourrait générer de meilleurs résultats.
- Y compris une photo avec le client, le témoignage le rendrait plus agréable, instillant encore plus de confiance dans le prospect.
- Les petits caractères dans le pied de page pourraient submerger les prospects et les dissuader de se convertir.
Modèle F
Lors de la conception de votre page, pensez à la façon dont vos visiteurs sont les plus susceptibles de voir votre page. De cette façon, vous pouvez placer vos éléments les plus importants en conséquence. Étant donné que les gens ont tendance à lire de haut en bas et de gauche à droite, concevoir votre page pour suivre un F-Pattern est intelligent.
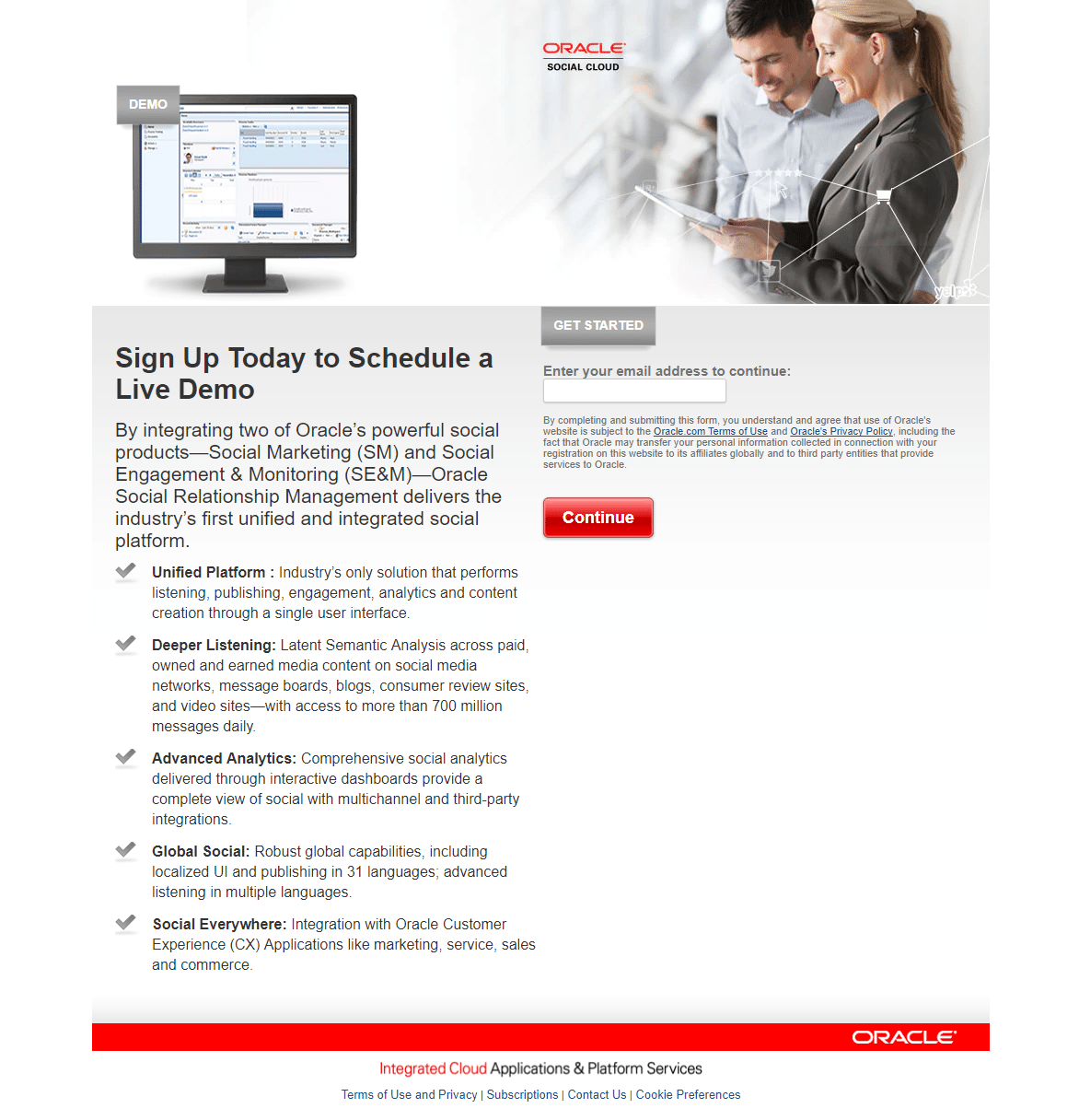
La page de destination post-clic de démonstration d'Oracle ci-dessous suit une disposition F-Pattern distincte. Chaque élément important est situé le long du chemin F-Pattern où les visiteurs vont naturellement regarder lorsqu'ils consultent la page.
- Les spectateurs verront d'abord l'image de l'ordinateur dans le coin supérieur gauche.
- Leurs yeux suivront alors la tige horizontale et verront alors les gens sourire.
- En descendant du côté gauche de la page jusqu'à la tige horizontale suivante, les visiteurs concentreront leur attention sur le titre, puis sur le champ de formulaire unique.
- Ensuite, ils continueront le F-Pattern le long de la tige verticale, où ils numériseront le paragraphe de texte et les puces.
- Enfin, leur attention se retrouvera sur le bouton CTA rouge vif.

Ce que la page fait bien.
- Les personnes souriantes rendent la page plus humanisée, ce qui est susceptible de mettre les visiteurs plus à l'aise.
- Les puces et les textes en gras attirent l'attention sur les principales caractéristiques de l'offre.
- Le formulaire à 1 champ permet de le remplir rapidement et facilement.
- Le regard des visiteurs est dirigé vers le formulaire et le bouton CTA, ce qui implique qu'ils doivent se concentrer là-bas et convertir.
Que tester A/B :
- L'image du produit pourrait être plus grande. Actuellement, il est difficile de voir quoi que ce soit à l'écran.
- Le titre n'est pas convaincant car il ne fournit aucune information aux visiteurs sur la manière dont l'offre leur sera bénéfique.
- La copie du bouton CTA est faible. "Continuer" ne dit rien sur l'offre et n'est pas invitant à cliquer.
- Inclure une preuve sociale , comme un témoignage client, pourrait augmenter la crédibilité de l'entreprise et de son offre.
- Les liens de navigation du pied de page peuvent distraire les visiteurs, les éloigner de la page et probablement réduire le taux de conversion.
Motif en Z
Comme le F-Pattern, le Z-Pattern aide également les téléspectateurs à naviguer dans votre page, ce qui en fait une autre excellente option de mise en page pour la conception de votre page.
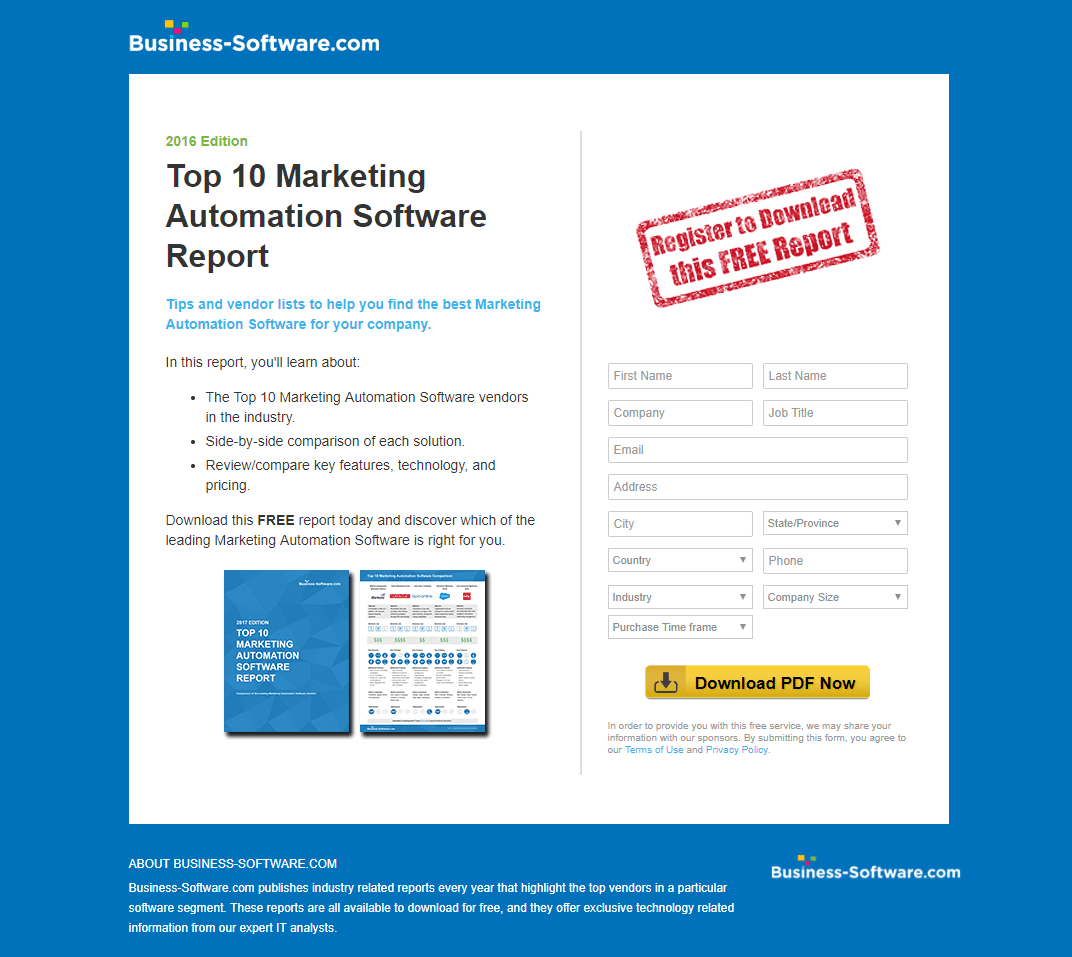
Voici un exemple de Business-Software.com qui suit un Z-Pattern clair.
- Les visiteurs verront d'abord le titre en gras dans le coin supérieur gauche.
- En se déplaçant le long de la tige Z horizontale supérieure, ils arrivent au tampon rouge "S'inscrire pour télécharger".
- En se déplaçant en diagonale vers le bas et en bas à gauche, les téléspectateurs concentreront leur attention sur l'image du rapport.
- Enfin, ils complèteront le Z-Pattern avec une autre tige horizontale, où ils se retrouveront sur l'élément le plus important de la page - le bouton CTA.

Ce que la page fait bien.
- Le logo en haut à gauche n'est pas lié afin que les visiteurs ne soient pas immédiatement distraits et éloignés de la page.
- Le titre et le sous-titre sont efficaces pour indiquer aux visiteurs que ce rapport propose les 10 principaux fournisseurs d'automatisation du marketing et leur permet de savoir comment ils peuvent bénéficier du téléchargement du rapport.
- Les puces avec un minimum de copie permettent aux téléspectateurs de parcourir rapidement la page et d'apprendre les principaux points à retenir sans avoir à lire beaucoup de texte.
- Le mot "gratuit" est utilisé à deux endroits. Sur le tampon rouge, entouré d'espaces blancs et très accrocheur, et dans la copie, qui est en gras et juste au-dessus de l'image.
- L'aperçu du rapport permet aux prospects d'avoir un aperçu de ce à quoi ressemble le rapport, s'ils choisissent de le télécharger.
- Le bouton jaune CTA contraste bien avec le reste de la page, incitant probablement plus de visiteurs à cliquer dessus.
Que tester A/B :
- Le logo de l'entreprise dans le coin inférieur droit est lié à leur page d'accueil, ce qui permet aux visiteurs de quitter la page avant de se convertir à l'offre.
- 13 champs de formulaire, c'est beaucoup pour une offre dans la phase de sensibilisation de l'entonnoir marketing. Demander autant d'informations aussi tôt dans le parcours de l'acheteur pourrait facilement dissuader les gens de se convertir.
- Augmenter l'espace blanc autour des éléments les plus importants. Tels que l'image et le bouton CTA attireraient davantage l'attention sur eux et inciteraient les visiteurs à télécharger le rapport.
- L'ajout d'une preuve sociale convaincrait probablement plus de prospects de se convertir. Comme cela les rendrait plus à l'aise et enthousiastes à l'idée de travailler avec Business-Software.com.
- Le pied de page pourrait être supprimé. Les petits caractères semblent inutiles et le logo de l'entreprise agit comme un lien de sortie, éloignant les visiteurs de cette page.
Espace blanc
Une autre façon de persuader les visiteurs de concentrer leur attention est d'ajouter un espace blanc. En incluant suffisamment d'espace blanc autour de certains éléments, ces éléments se démarquent davantage sur la page.
En plus d'augmenter l'accent mis sur des éléments spécifiques, les espaces blancs aident également.
- Réduire l'encombrement
- Rend votre page esthétique
- Augmenter la lisibilité et la compréhension
- Améliorer l'expérience utilisateur
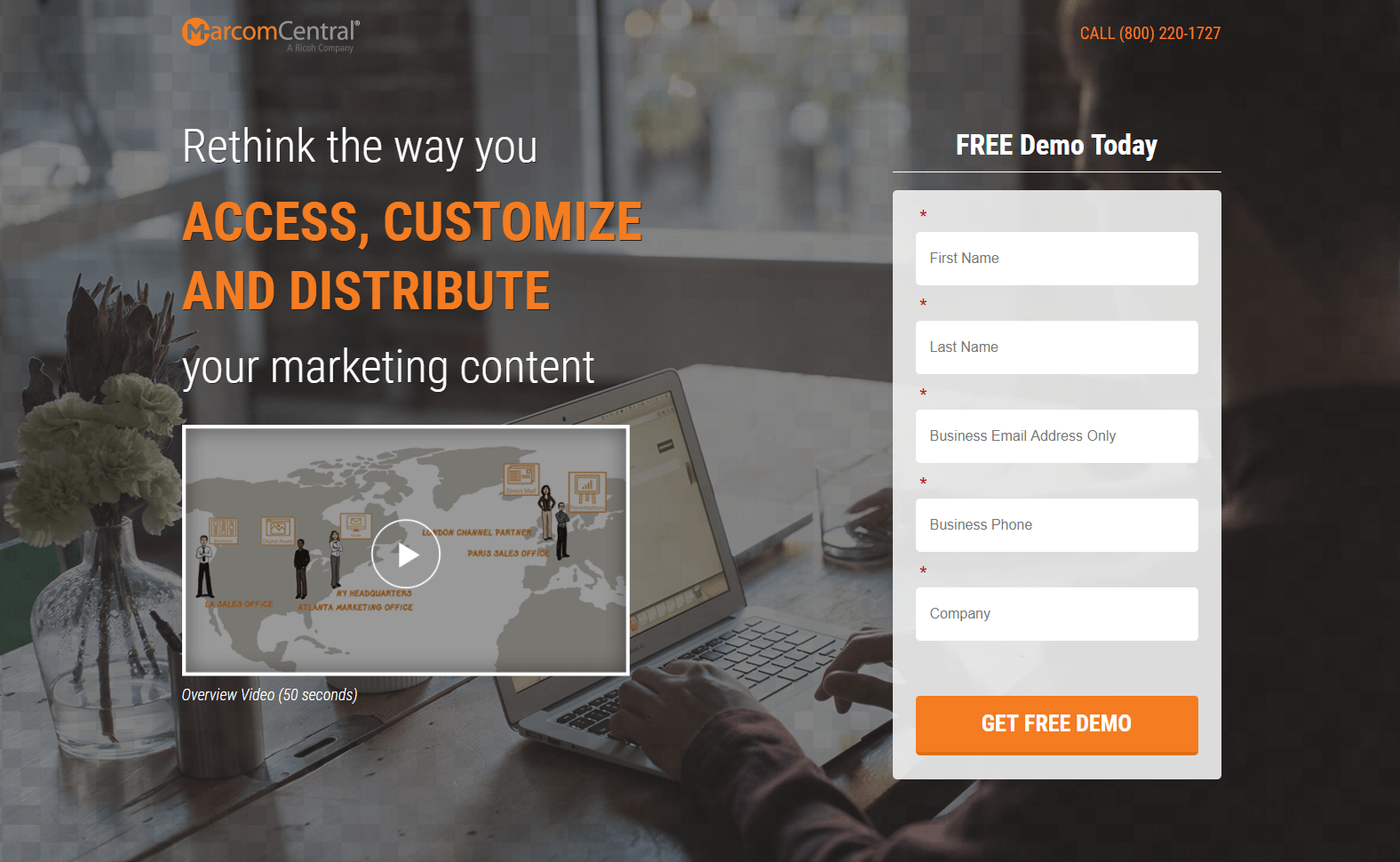
Jetez un œil à tous les espaces blancs entourant le formulaire de capture de prospects dans l'exemple MarcomCentral ci-dessous. Notez que l'espace autour du formulaire n'est pas réellement blanc. L'espace blanc peut être de n'importe quelle couleur tant qu'il aide à séparer les différents éléments de la page et contraste avec l'élément qu'il met en évidence. Dans ce cas, le formulaire :

Ce que la page fait bien.
- Le numéro de téléphone click-to-call offre aux visiteurs un moyen pratique de contacter le service client.
- La vidéo de 50 secondes permet aux prospects d'obtenir rapidement et facilement des informations sans avoir à lire la copie.
- "Gratuit" dans le titre du formulaire et le premier bouton CTA est une copie très convaincante puisque tout le monde aime la gratuité. L'ajout d'une copie personnalisée pourrait rendre cette page encore plus convaincante.
- Les balises d'ancrage ramènent les visiteurs directement au formulaire lorsqu'ils cliquent dessus, ce qui leur permet de le trouver et de le remplir plus facilement.
- La preuve sociale inspire confiance aux visiteurs. Inclure des portraits avec les témoignages de clients ajouterait encore plus de valeur.
- Les images de la section "Comment ça marche" permettent aux prospects de mieux comprendre et d'imaginer ce que chaque étape décrit.
Que tester A/B :
- Le logo de l'entreprise en hyperlien a le potentiel d'éloigner les visiteurs de la page avant même qu'ils aient vu l'intégralité de l'offre.
- Le titre devrait être changé car même s'il est grand et se démarque, il n'est pas convaincant. Parce qu'il ne fournit aucun avantage à la perspective.
- Le bouton CTA orange ne se démarque pas aussi bien qu'il le pourrait, car l'orange est utilisé plusieurs fois sur la page.
- Les boutons de médias sociaux au bas de la page pourraient distraire les visiteurs et les empêcher de se convertir.
Balises d'ancrage
Les balises d'ancrage renvoient à un autre emplacement sur la même page, permettant aux visiteurs d'accéder à une partie spécifique de la page sans avoir à faire défiler. Étant donné que les liens d'ancrage emmènent les visiteurs où ils veulent aller sans trop d'efforts, ils contribuent à améliorer l'expérience utilisateur globale, ce qui facilite le processus de conversion.
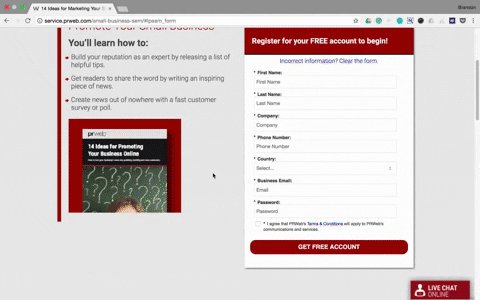
PRWeb a inclus deux balises d'ancrage sur sa page - toutes deux "Commencez maintenant!" Boutons CTA sous le pli. Qui, une fois cliqué, renvoie les visiteurs vers le formulaire de capture de prospects au-dessus du pli :


Ce que la page fait bien :
- Le titre est spécifique et utilise une copie à la deuxième personne - deux qualités qui sont excellentes pour persuader les visiteurs de lire plus loin dans l'offre et éventuellement de se convertir.
- L'encapsulation du formulaire le rend plus accrocheur, ce qui est susceptible d'attirer des prospects pour le remplir.
- Si vous ne cochez pas la case d'inscription sur le formulaire , les prospects ont l'impression qu'ils sont libres de prendre leurs propres décisions, plutôt que PRWeb prend des décisions pour eux.
- Les images et la copie formatée dans les sections "Comment" et "Pourquoi" attirent l'attention sur les détails les plus importants concernant le fonctionnement de PRWeb et pourquoi les prospects devraient choisir PRWeb.
Que tester A/B :
- Les liens de sortie (le logo de l'entreprise, les boutons de médias sociaux et la navigation dans le pied de page) pourraient tous éloigner les gens de la page sans conversion.
- La copie à puces pourrait se démarquer davantage. Le mettre en retrait ou agrandir les flèches attirerait davantage l'attention sur lui.
- L'image du guide est coupée, ce qui donne l'impression d'une erreur de conception. Il est également cliquable, mais lorsque l'image s'ouvre, ce n'est toujours pas l'image complète ou plus grande.
- Les champs en 7 formulaires peuvent intimider les visiteurs et les dissuader de remplir le formulaire. D'autant plus qu'ils sont probablement encore au stade de la réflexion du parcours de l'acheteur.
- La couleur du bouton CTA (des trois boutons) ne se démarque pas car le rouge et le bleu sont utilisés sur toute la page.
- La copie du bouton CTA (encore une fois, sur les trois boutons) est vague. Quelque chose comme « Je veux le guide marketing ! » est plus attrayant et entraînerait probablement plus de clics.
- Le témoignage client n'est pas optimisé. Il n'y a pas de portrait de Craig Kasnoff, pas de nom d'entreprise (et il ne devrait pas y avoir de virgule après Media Consultant), et le témoignage lui-même ne dit rien de spécifique pour encourager les prospects à travailler également avec l'entreprise.
GIF
L'intégration de médias dans votre page de destination post-clic (sous forme d'images, de vidéos ou de GIF) peut aider à augmenter les conversions, car ils expliquent votre produit ou service, tout en rendant votre page plus attrayante visuellement.
Les GIF sont des images animées qui aident à expliquer vos offres de manière plus interactive. Ainsi, plutôt que d'ajouter des images statiques à vos pages, comme une capture d'écran de l'apparence de votre tableau de bord logiciel, ajoutez un GIF pour montrer visuellement comment les prospects peuvent effectuer différentes actions.
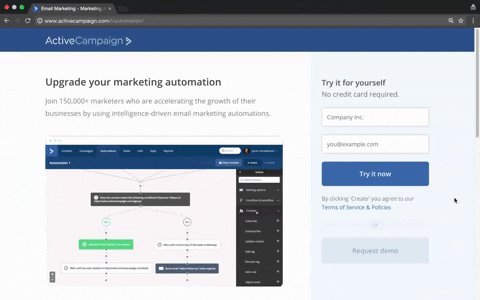
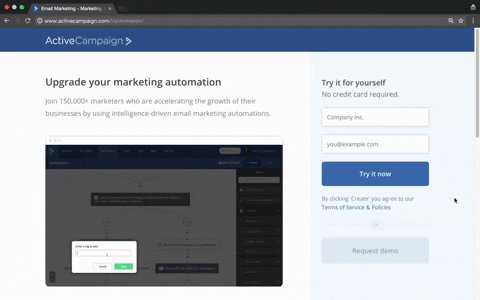
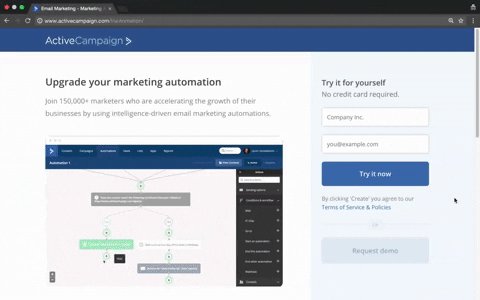
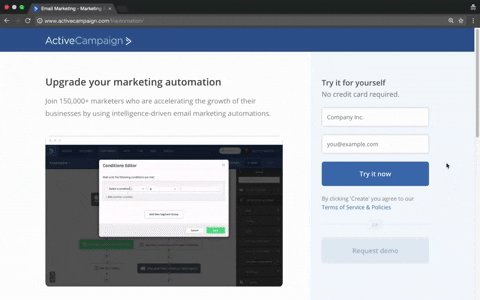
ActiveCampaign le fait sur leur page :

Ce que la page fait bien.
- Le titre et le sous-titre sont convaincants. Le titre utilise une copie à la deuxième personne et le sous-titre complète bien le titre, informant les prospects que plus de 150 000 autres spécialistes du marketing utilisent ActiveCampaign.
- "Aucune carte de crédit requise" assure aux visiteurs que cette offre est entièrement gratuite.
- Seuls deux champs de formulaire font qu'il est probable que davantage de prospects rempliront le formulaire.
- Les témoignages de clients sont parfaits pour ajouter une preuve sociale, mais les poignées Twitter pourraient éloigner les visiteurs de la page sans conversion préalable.
- Le formulaire de défilement et le bouton CTA augmentent les chances que les visiteurs agissent, car ils sont visibles où qu'ils se trouvent sur la page.
Que tester A/B :
- Le bouton CTA ne se démarque pas. La couleur se fond avec le reste du bleu sur la page et la copie n'est pas impressionnante.
- La copie sous le bouton CTA indique "En cliquant sur 'Créer'…" mais le bouton CTA ne dit pas 'Créer'.
- Les liens de navigation dans le pied de page pourraient facilement détourner les visiteurs de l'objectif de la page.
Repères visuels
Les repères visuels jouent un rôle énorme dans la conception de la page de destination post-clic. Parce qu'ils aident à maintenir une hiérarchie visuelle, à garder les visiteurs engagés et à les orienter vers les éléments essentiels. Trois repères visuels couramment utilisés comprennent les flèches, le regard et les objets stratégiquement placés, tous pointant dans la direction des éléments qui font partie intégrante de votre objectif de conversion.
Flèches
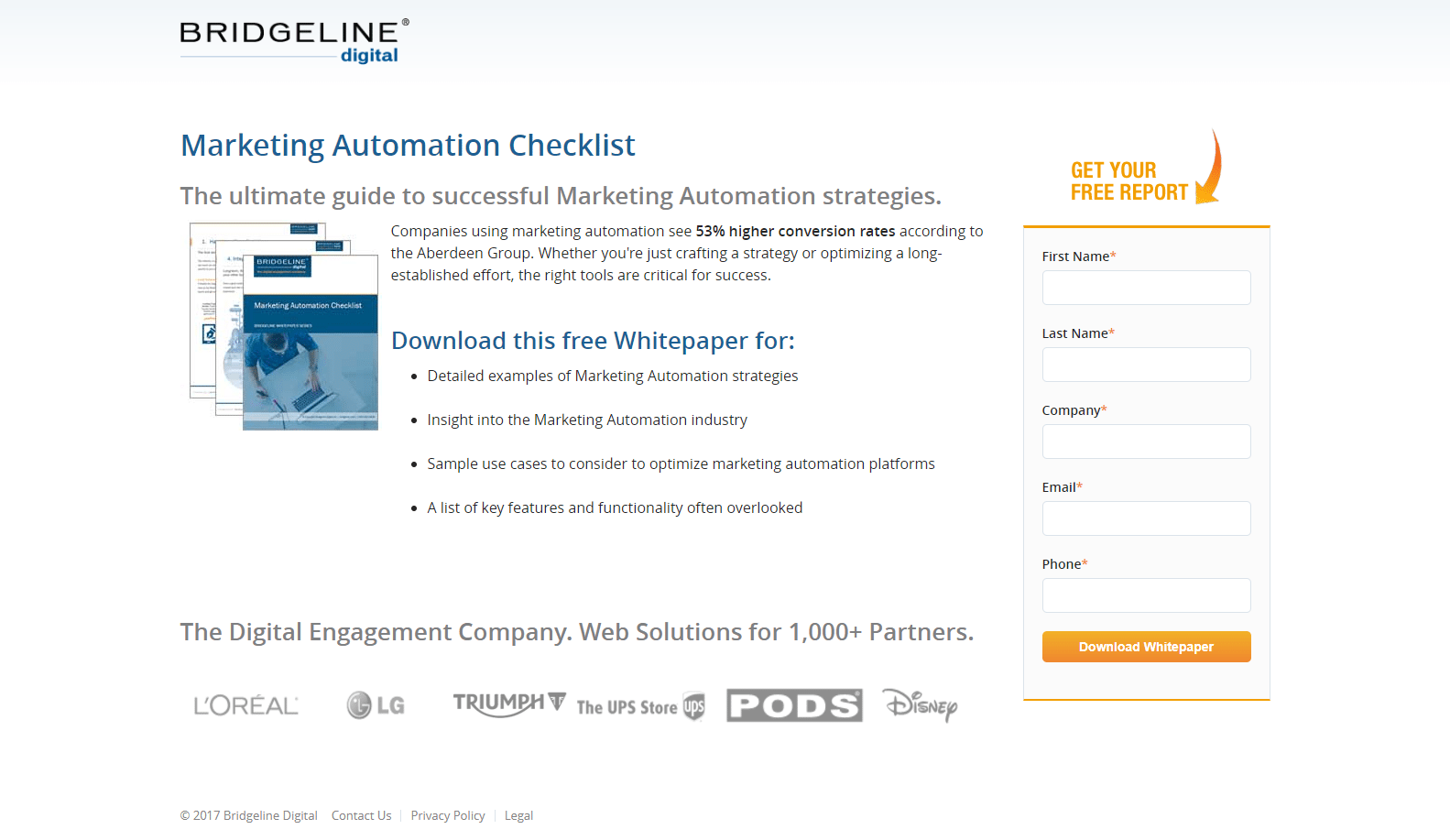
Les flèches sont fréquemment utilisées sur les pages de destination post-clic, car elles sont simples, directes et faciles à comprendre. Ils peuvent être animés ou fixes, et sont le plus souvent utilisés pour diriger les visiteurs vers des formulaires de capture de prospects et des boutons CTA, comme le fait Bridgeline Digital dans cet exemple :

Ce que la page fait bien.
- L' inclusion d'une statistique sur l'augmentation des taux de conversion est susceptible de piquer l'intérêt des visiteurs pour l'automatisation du marketing. De plus, la mise en forme en gras aide à attirer l'attention dessus.
- "Gratuit" est mentionné à deux endroits différents, soulignant que les prospects n'ont pas besoin de payer pour ce livre blanc.
- La copie à puces permet aux prospects de savoir facilement ce que contiendra leur livre blanc, sans avoir à lire des blocs de texte.
- Le bouton orange CTA se démarque et se coordonne bien avec le titre et la flèche du formulaire.
- Les logos d'entreprise ajoutent une valeur de confiance à la page, incitant les visiteurs à penser : "Si ces entreprises bien connues s'associent à Bridgeline Digital, alors je devrais le faire aussi."
Que tester A/B :
- Le logo de l'entreprise en hyperlien et les liens de pied de page offrent aux visiteurs un moyen de sortir de la page, ce qui augmente probablement le taux de rebond.
- Augmenter l'espace blanc autour de l'image du produit le ferait ressortir davantage.
- La copie du bouton CTA doit être améliorée, car il n'y a rien de convaincant dans "Télécharger le livre blanc". L'ajout d'une copie axée sur les avantages et/ou à la première personne encouragerait probablement plus de prospects à cliquer.
Regard d'oeil
Étant donné que les gens ont tendance à regarder ce que les autres regardent, l'utilisation du regard humain comme repère directionnel est particulièrement efficace sur les pages de destination post-clic. Par exemple, si une image humaine sur votre page regarde le titre, l'attention de votre visiteur est susceptible d'être également attirée par le titre. Par conséquent, cette technique est utile pour inciter les visiteurs à regarder où vous le souhaitez.
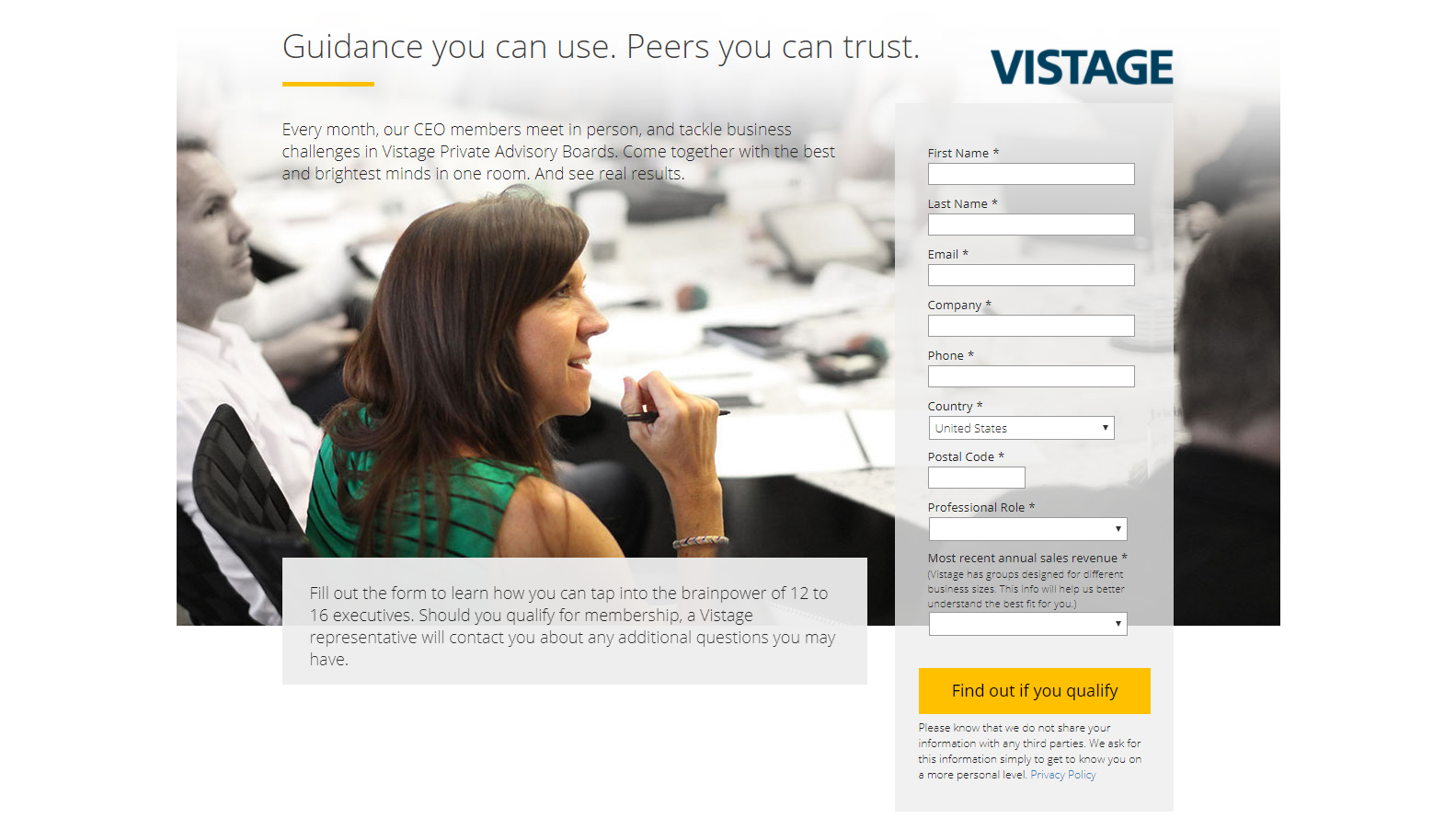
Sur la page ci-dessous, Vistage a inclus une image d'une femme regardant dans la direction du formulaire de capture de prospects. Lorsque les visiteurs la regardent, ils se sentent inconsciemment obligés de regarder le formulaire :

Ce que la page fait bien :
- Aucun lien de sortie (mis à part une politique de confidentialité) empêche les visiteurs de quitter la page sans cliquer sur le « X » dans leur navigateur ou remplir le formulaire.
- Les couleurs contrastées servent de repère visuel, attirant l'attention sur les éléments les plus importants de la page : le titre, la femme et le bouton CTA. Étant donné que le reste de la page est en tons de gris, ces trois composants se démarquent par-dessus tout.
- L'inclusion d'une politique de confidentialité aide à inspirer confiance aux visiteurs, leur faisant savoir que leurs informations sont en sécurité avec l'entreprise.
Que tester A/B :
- L'ajout de preuves sociales , telles que des témoignages de clients ou des badges d'entreprise, inciterait probablement davantage de visiteurs à savoir s'ils sont éligibles à l'offre.
- Des informations minimales sur l'offre peuvent empêcher les gens de se convertir. L'ajout de puces ou de petits morceaux de texte pour mettre en évidence les avantages de l'offre peut produire de meilleurs résultats.
Objets
Une troisième technique de repère visuel couramment utilisée consiste à positionner les objets de manière à ce qu'ils pointent directement vers une zone spécifique de votre page. Cela attire l'attention des prospects sur certains éléments importants de la page.
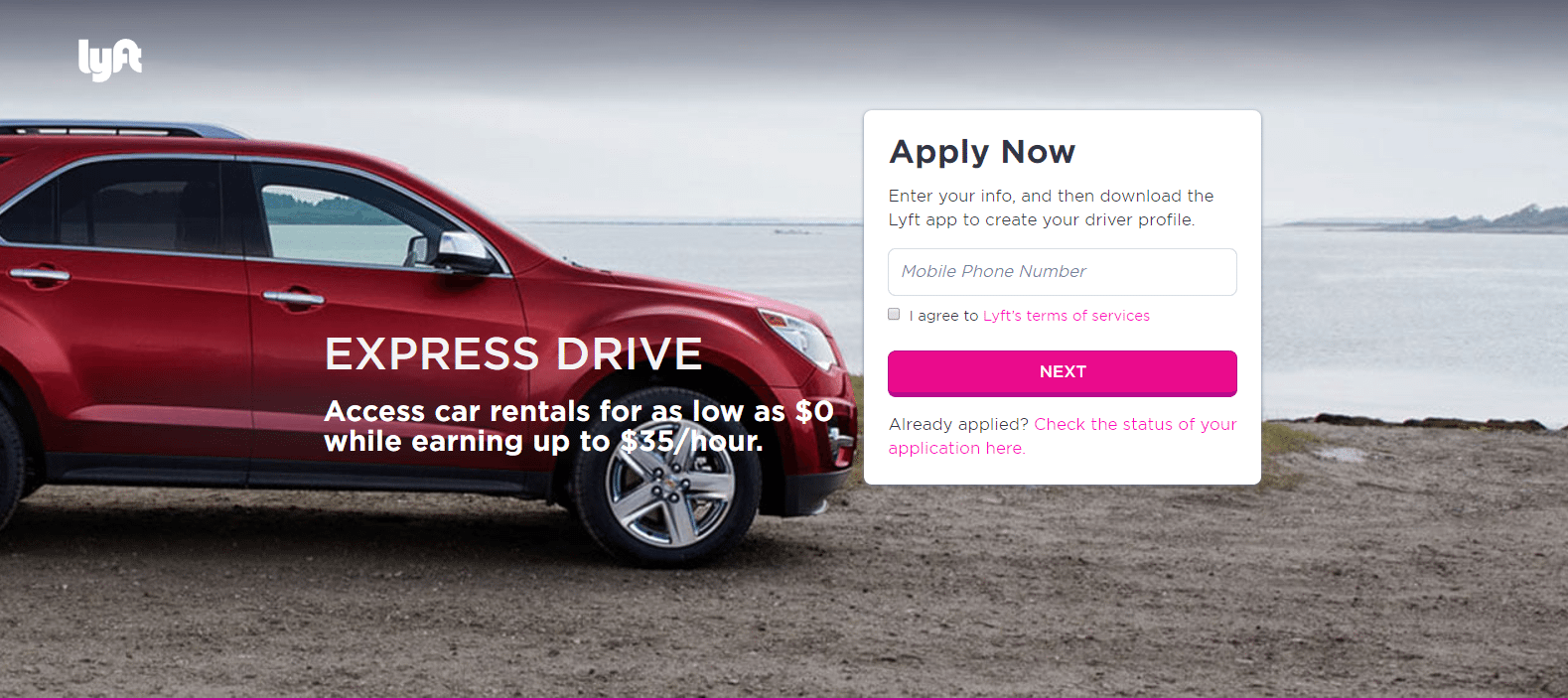
Lyft le fait dans l'exemple ci-dessous en positionnant un véhicule directement vers - et presque en touchant - leur forme de capture de plomb :

Ce que la page fait bien :
- Un seul champ de formulaire est idéal pour convaincre les gens de transmettre leurs informations.
- Si vous ne cochez pas la case de l'accord , les prospects se sentent plus en contrôle et à l'aise avec le processus de conversion.
- La section "Voir combien vous pouvez gagner" est utile car elle permet aux prospects de saisir leurs informations et de cliquer sur le bouton "Calculer" CTA sans quitter la page. Une fois le montant de leur salaire hebdomadaire calculé, le bouton se transforme en un autre bouton "Appliquer maintenant", facilitant le processus de conversion.
- La section «Comment fonctionne Lyft Driving» permet à l'entreprise de fournir des informations étape par étape sur le fonctionnement de Lyft - et comme elle défile horizontalement, elle n'encombre pas la page avec du texte.
Que tester A/B :
- Plusieurs liens de sortie permettent aux visiteurs de se laisser facilement distraire et de quitter la page sans se convertir à l'offre.
- Le titre et le sous-titre sont difficiles à lire en raison de l'arrière-plan chargé. Les tester dans un endroit différent où ils sont plus visibles pourrait attirer plus d'attention et produire de meilleurs résultats.
- La copie du bouton CTA est aussi vague que possible. "Suivant" ne dit rien du tout sur l'offre et n'oblige probablement pas beaucoup de gens à cliquer.
Hiérarchie visuelle
Chaque page de destination post-clic doit suivre une hiérarchie visuelle spécifique - un contenu organisé du plus important au moins important. L'élément destiné à attirer d'abord l'attention des visiteurs (généralement le titre) doit être placé en haut de la page, car il s'agit du sommet de la hiérarchie, le reste du contenu étant ensuite diffusé de la priorité la plus élevée à la plus basse.
De nombreuses caractéristiques jouent un rôle dans la création de la hiérarchie visuelle, y compris, mais sans s'y limiter :
- Taille
- Couleur/contraste
- Densité/proximité
- Espace blanc
- Texture/style
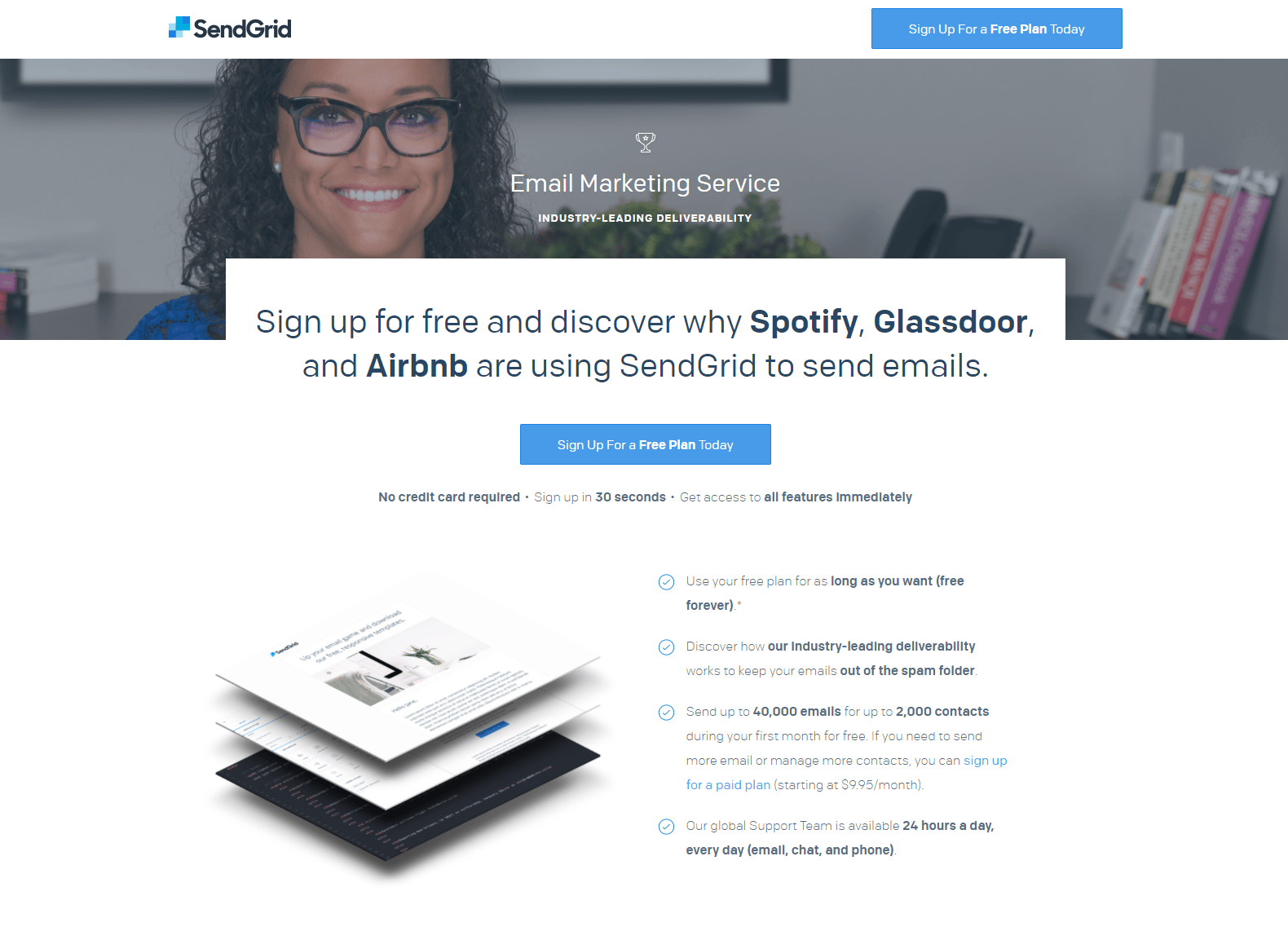
SendGrid utilise plusieurs de ces composants sur sa page. Voyons lesquels ils utilisent et lesquels ils devraient envisager d'améliorer :

Ce que la page fait bien.
- La variation de taille et la mise en forme en gras aident à attirer l'attention sur les parties les plus importantes du texte, formant une hiérarchie visuelle forte.
- Le titre oblige les visiteurs à utiliser SendGrid en mentionnant trois grandes entreprises qui utilisent également SendGrid.
- Plusieurs boutons CTA coopératifs offrent aux prospects plusieurs opportunités d'utiliser l'offre à différents endroits de la page.
- L'image du produit montre un aperçu de ce à quoi ressemblera le contenu livré.
- Les puces avec un minimum de copie permettent aux prospects de ne pas avoir à lire des paragraphes de texte pour trouver ce qu'ils recherchent.
- Un témoignage de client et des badges d'entreprise servent de preuve sociale, persuadant probablement plus de prospects de travailler avec SendGrid, puisque d'autres réussissent avec eux. Ajouter la photo de Dave Tomback à son témoignage le rendrait encore plus efficace.
Que tester A/B :
- La femme sur l'image pourrait regarder le bouton titre/CTA pour ajouter un repère visuel et encourager les visiteurs à regarder de cette façon également.
- Les boutons CTA pourraient être agrandis et testés dans une couleur différente pour attirer davantage l'attention sur eux. Il y a du bleu ailleurs sur la page, donc ils ne « sautent » pas autant qu'ils le pourraient.
- Augmenter l'espace blanc autour de certains éléments, comme les boutons CTA et le titre, les aiderait à se démarquer davantage.
- Le bouton CTA "Voir les plans et les prix" doit être supprimé car il amène les visiteurs vers une autre page, les distrayant de celle-ci.
Bouton CTA accrocheur
Un bouton CTA parfaitement optimisé et accrocheur est l'élément le plus important à inclure dans votre cadre de page de destination post-clic. Il doit se démarquer de tous les autres éléments, afin qu'il n'y ait aucune confusion quant à l'endroit où les prospects doivent cliquer pour profiter de votre offre.
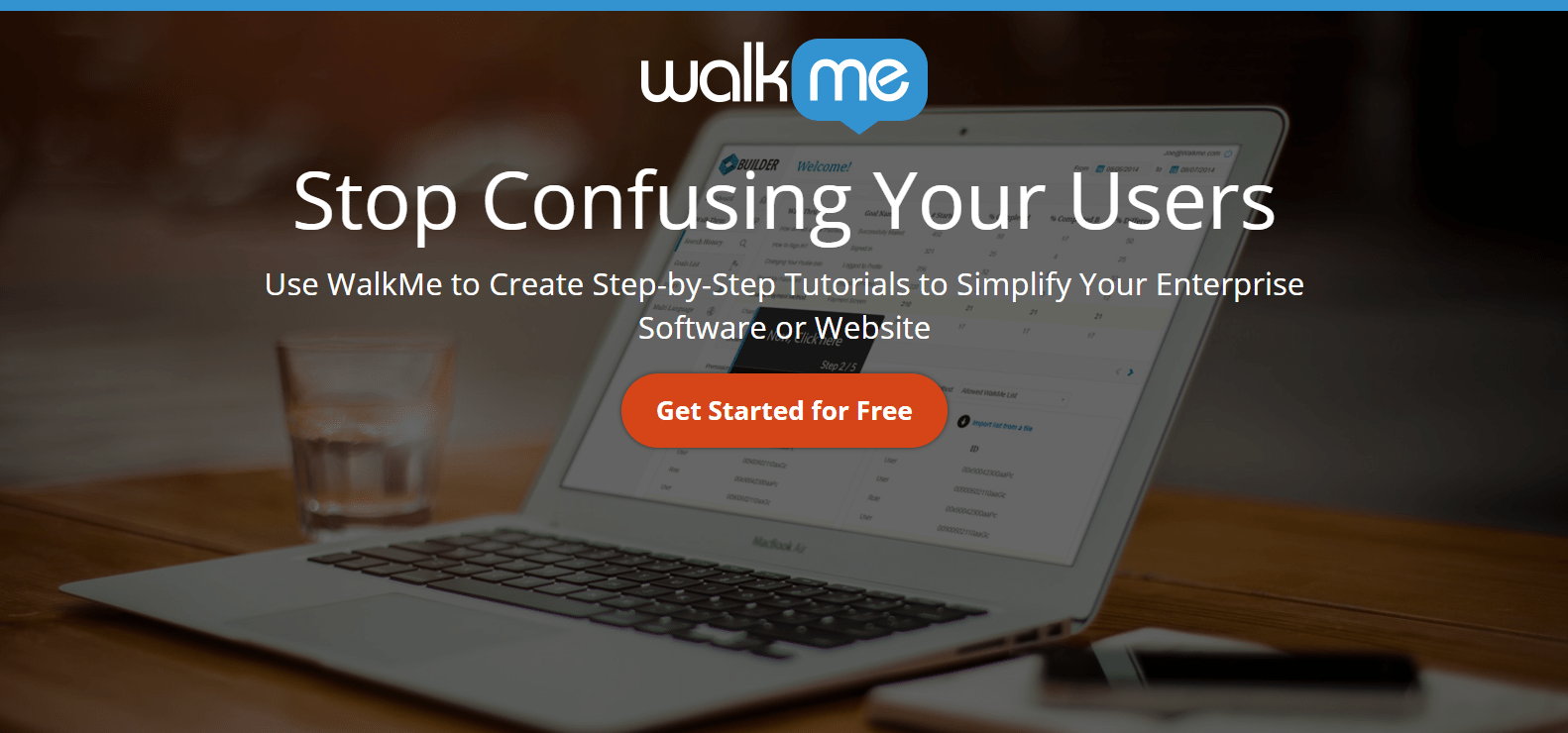
WalkMe a créé sa page d'inscription en deux étapes avec un gros bouton CTA contrasté qui se démarque certainement sur la page, attirant l'attention des visiteurs :

Ce que la page fait bien.
- L'image d'arrière-plan offre aux visiteurs un aperçu réaliste de ce à quoi ressemblera leur logiciel.
- Le bouton CTA apparaît vraiment sur la page. En plus d'être grand et contrasté, il réapparaît également en haut de la page lorsque l'utilisateur commence à faire défiler.
- Le formulaire d'inscription en deux étapes réduit l'encombrement et rend les utilisateurs moins intimidés, car ils n'ont pas à saisir leurs informations ici.
- La copie à puces permet aux prospects d'obtenir facilement des informations sur l'offre sans avoir à lire trop de texte.
- Les preuves sociales (le témoignage du client et les logos de l'entreprise qui défilent) sont susceptibles de pousser les prospects à travailler avec cette entreprise.
Quoi tester A/B.
- Changer la copie du bouton CTA en quelque chose de plus personnalisé (avec un formatage à la première personne) et axé sur les avantages améliorerait probablement le taux de conversion.
- Remplacer l'image par un GIF (sous le pli) donnerait aux utilisateurs une expérience plus interactive sur la page et aiderait à mieux expliquer le produit.
- Ajouter un portrait au témoignage du client le rendrait plus fiable, augmentant ainsi son efficacité.
Quelles techniques de conception de pages de destination post-clic vous ont inspiré ?
L'utilisation de pages de destination post-clic pour promouvoir et vendre vos produits et services fait partie intégrante de votre stratégie marketing. En effet, lorsqu'ils sont optimisés correctement - avec les techniques décrites ci-dessus, ainsi que notre guide des meilleures pratiques de conception et notre guide d'optimisation des pages de destination post-clic, ils peuvent augmenter considérablement vos taux de conversion.
Transformez les clics publicitaires en conversions, créez des pages post-clic dédiées à chargement rapide pour chaque offre. Découvrez comment fournir à tous vos publics des pages de destination post-clic uniques en vous inscrivant dès aujourd'hui à une démo Instapage Enterprise.
