Présentation de Loop Builder : concevez chaque aspect de vos collections de publications et de produits
Publié: 2022-11-02Elementor 3.8 inclut certaines fonctionnalités très attendues, notamment la première phase du Loop Builder, avec des fonctions et des capacités supplémentaires ajoutées dans les versions à venir. Avec le Loop Builder, vous bénéficiez d'une plus grande liberté créative pour concevoir vos publications et vos listes, de sorte que vous pouvez les concevoir comme vous le souhaitez. De plus, cette version est la première à suivre un nouveau mécanisme de publication, ce qui rendra nos futures versions beaucoup plus prévisibles et fiables.
Présentation du générateur de boucles (Pro)

Elementor 3.8 Pro introduit la première phase du Loop Builder. Le générateur de boucles vous permet de créer et de concevoir l'élément principal pour répéter le contenu (c'est-à-dire les boucles) comme les listes, ainsi que de personnaliser sa mise en page sur la page. En créant vous-même un modèle d'élément principal, vous obtenez beaucoup plus de flexibilité par rapport au widget Messages pour concevoir vos listes et inclure du contenu dynamique supplémentaire.
La première phase de Loop Builder inclut la possibilité de créer un élément principal pour les publications et des types de publication personnalisés, et d'inclure du contenu dynamique à partir de votre publication. De cette façon, vous pouvez facilement concevoir l'affichage de vos publications, portfolios, listes, etc. Les futures mises à jour incluront une prise en charge complète de WooCommerce afin que vous puissiez entièrement personnaliser l'apparence de toutes vos archives de produits et des fonctionnalités supplémentaires qui amélioreront la conception de votre site Web.
Concevoir le modèle de votre élément principal

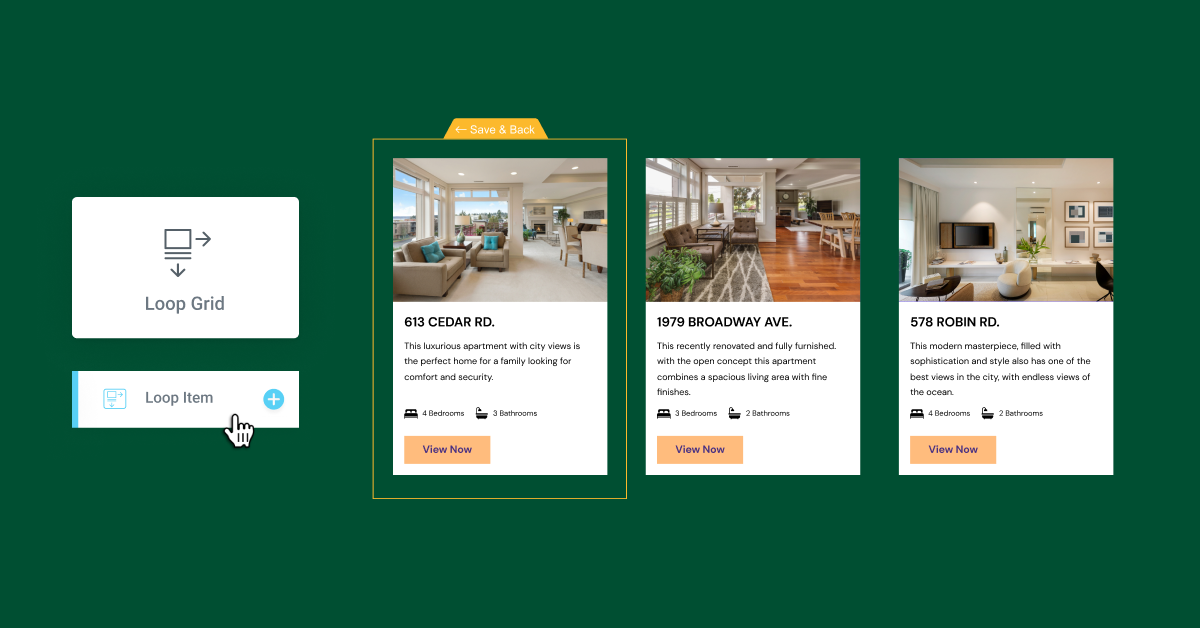
Il existe deux manières de concevoir votre modèle d'élément principal :
- Édition sur place - disponible en faisant glisser le widget Loop Grid sur une page et en cliquant sur le bouton "Créer un modèle".
- Toile vierge – disponible en ajoutant un nouveau modèle d'élément de boucle à partir du générateur de thèmes ou en ajoutant un nouveau modèle à partir du menu Modèles du tableau de bord WordPress.
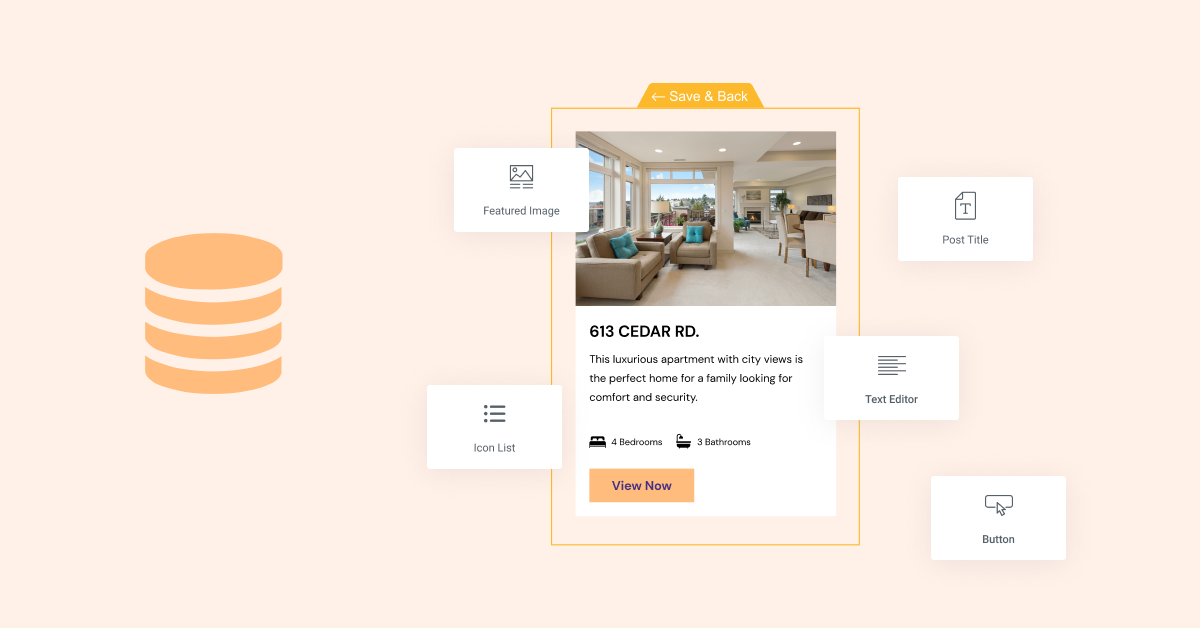
Pour concevoir votre modèle d'élément principal, vous pouvez utiliser presque tous les widgets d'Elementor. Chacun des widgets que vous utilisez peut se voir attribuer l'un des champs dynamiques disponibles sur votre site Web, ou ils peuvent être laissés statiques et utilisés pour améliorer la conception de votre élément principal.
Choisir la source du contenu à afficher

Une fois que vous avez conçu le design de votre élément de boucle, il est temps de choisir le contenu que vous souhaitez afficher sur la page. Vous pouvez créer un seul modèle d'élément de boucle et l'utiliser sur différentes pages pour afficher un contenu différent, ou vous pouvez créer différents modèles à utiliser pour différents types de publication.
Par exemple, si vous créez un site Web immobilier, vous pouvez créer un modèle à utiliser pour afficher vos annonces immobilières et un autre modèle pour afficher vos articles de blog. De cette façon, vous pouvez avoir une conception unique pour chacun et inclure différents champs de contenu. Dans vos annonces immobilières, vous souhaiterez peut-être inclure du contenu dynamique à partir de vos champs personnalisés pour afficher le nombre de chambres et de salles de bains dans votre modèle d'élément de boucle, tandis que dans votre article de blog, vous souhaiterez peut-être inclure une indication du temps que cela prendra pour lire chaque message.
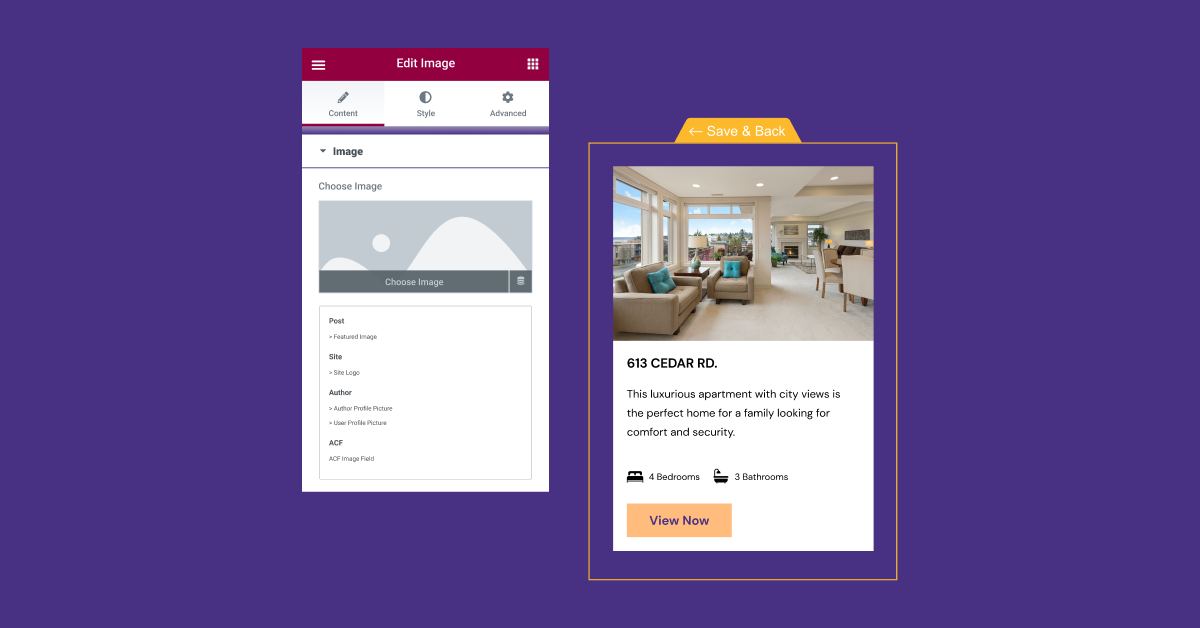
Pour afficher le contenu dynamique dans votre boucle, vous attribuerez le contenu dynamique que vous souhaitez afficher en cliquant sur l'icône Contenu dynamique sur chaque widget dans le modèle d'élément de boucle et en déterminant le champ dynamique à afficher.
Pour choisir la source ou le type de publications du contenu à afficher, vous devrez faire glisser le widget Loop Grid vers l'emplacement souhaité sur la page, puis dans la section de requête, choisir le type de publication approprié. Ensuite, vous pouvez choisir si vous souhaitez inclure ou exclure le contenu d'un certain auteur, ou qui inclut un certain terme, décider si vous souhaitez afficher les publications dans un format croissant ou décroissant.
Ajuster la mise en page des annonces sur une page

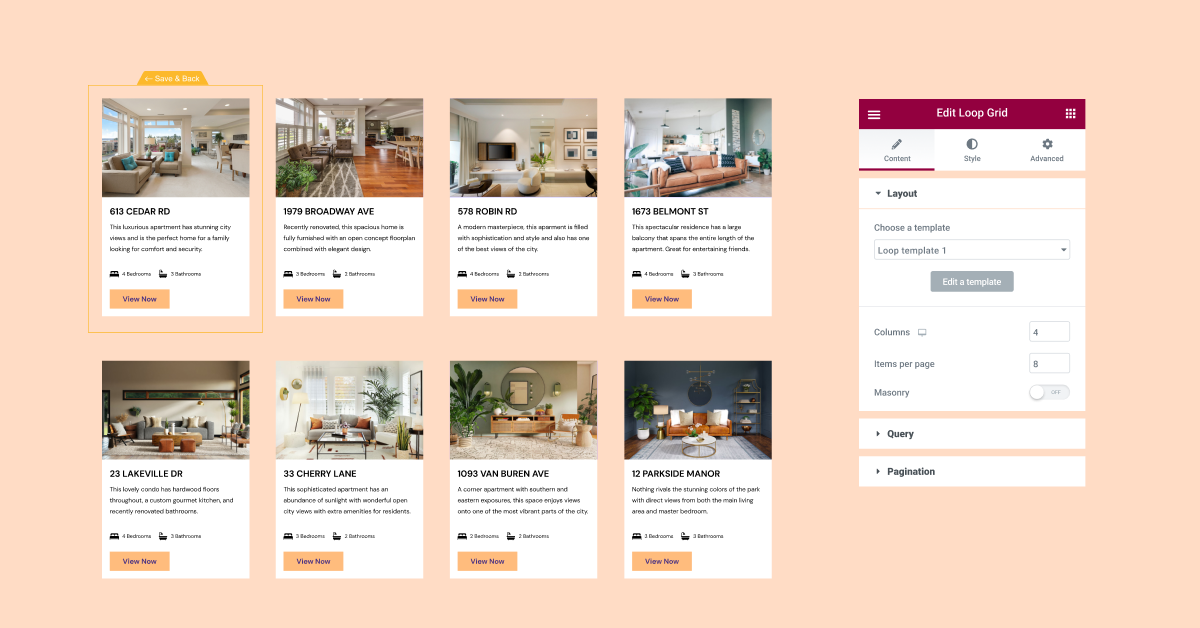
Les modèles de boucle que vous créez peuvent être utilisés sur n'importe quelle page, à l'aide du widget Loop Grid. Après avoir choisi le modèle et le contenu que vous souhaitez afficher, vous pouvez ajuster la mise en page et le style de votre annonce sur la page.

Dans cette étape, vous déciderez du nombre de colonnes que vous souhaitez que votre grille affiche, de l'écart entre un élément et un autre, ainsi que si vous souhaitez que toutes les listes apparaissent sur une page ou les divisent en plusieurs pages. Vous pouvez également ajouter des options de style supplémentaires à ce stade, telles que des images d'arrière-plan ou des effets de mouvement, etc.
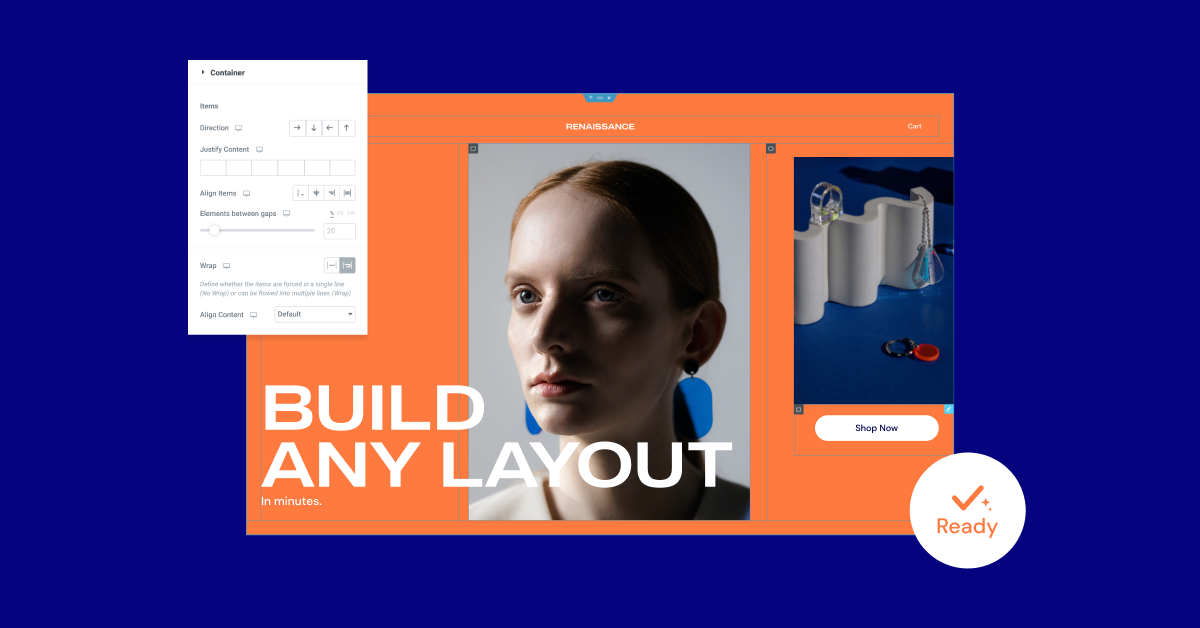
Dans le cadre de cette version, le Loop Builder ne peut être utilisé qu'avec des conteneurs. Donc, pour utiliser le Loop Builder, vous devrez activer deux expériences : les conteneurs Flexbox et le Loop Builder.
Les conteneurs Flexbox ont été mis à niveau vers le statut d'expérimentation bêta

Après avoir subi des tests approfondis, examiné dans diverses conditions et cas d'utilisation, et testé avec un certain nombre d'intégrations différentes, les conteneurs Flexbox sont désormais une expérience bêta. Cela signifie qu'ils sont considérés comme stables et que vous pouvez les utiliser en toute confiance sur votre propre site Web.
Cependant, à mesure que les conteneurs passent d'une expérience alpha à une version bêta, si vous avez utilisé le conteneur sur des sites Web en direct, veuillez vous assurer que tout fonctionne et s'affiche comme prévu, car certaines modifications apportées au conteneur pourraient affecter son apparence sur votre site Web. .
Étant donné que pour certains d'entre vous, les conteneurs Flexbox nécessiteront un certain apprentissage et une certaine habitude, pour le moment, ce sera à vous de décider quand activer l'expérience et utiliser les conteneurs sur votre site Web.
Veuillez noter que si vous décidez d'activer l'expérience et de concevoir des mises en page à l'aide du conteneur, mais que vous décidez ensuite de désactiver les expériences, toutes les parties du site Web créées avec des conteneurs peuvent disparaître.
Pour en savoir plus sur la façon dont vous pouvez utiliser les conteneurs Flexbox sur votre site Web, vous pouvez également l'essayer vous-même d'abord dans le terrain de jeu Elementor Flexbox.
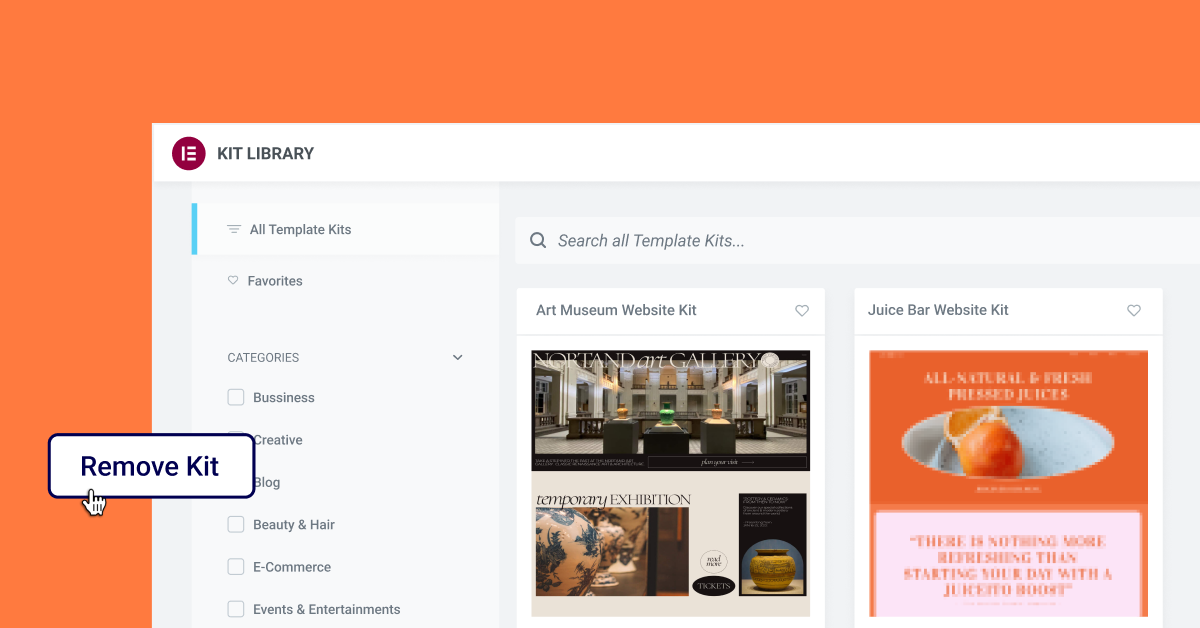
Nouveau : Supprimer le kit - Rétablir le kit à son état précédent

Les kits de site Web sont un excellent moyen de démarrer sur votre site Web, car ils sont livrés avec toutes les pièces essentielles dont un site Web a besoin et les styles globaux qui y sont associés. Jusqu'à présent, il n'y avait pas un seul bouton simple sur lequel vous pouviez cliquer pour restaurer votre site Web à son état précédent, si vous réalisiez que vous souhaitiez utiliser un kit différent, ou aucun.
Avec la nouvelle fonctionnalité Supprimer le kit, vous pouvez supprimer le dernier kit que vous avez installé sur votre site Web et les styles globaux qui l'accompagnent, sans avoir à restaurer l'intégralité de votre site Web vers une version précédente. Lors du téléchargement d'un kit après la mise à jour vers cette version, le nouveau bouton "Supprimer le kit" apparaîtra dans l'onglet Importer/Exporter (situé dans le tableau de bord WordPress sous Paramètres Elementor → Outils). Cliquer sur ce bouton restaurera votre site Web à son état précédent, avant d'appliquer le kit. Bien que tout nouveau contenu que vous créez reste dans une nouvelle page ou un nouveau message, il adoptera les styles globaux de votre site Web avant de télécharger le kit.
De plus, toutes les pages, publications et actifs ajoutés au site Web dans le cadre du kit seront supprimés, y compris les modifications apportées au contenu de tout kit. Si vous souhaitez conserver les modifications que vous avez apportées au kit ou le contenu que vous avez ajouté avant de supprimer le kit, nous vous recommandons de créer une nouvelle page et de copier le contenu avant de supprimer le kit.
Profitez d'une plus grande flexibilité de conception et affichez davantage votre contenu dynamique
Elementor et Elementor 3.8 Pro vous permettent de concevoir davantage votre site Web à l'aide d'Elementor. Que vous souhaitiez mieux contrôler la personnalisation de l'apparence et du contenu de vos annonces, ou obtenir des mises en page plus sophistiquées avec les conteneurs, ces mises à jour vont améliorer votre capacité à le faire.
Essayez ces nouvelles fonctionnalités et dites-nous ce que vous en pensez et comment vous les avez utilisées sur votre propre site Web dans les commentaires.
Rejoignez notre émission en direct le jeudi 10 novembre à 11 h 00 HNE pour en savoir plus sur la façon dont vous pouvez utiliser le Loop Builder sur votre site Web, comment convertir efficacement les sections et colonnes existantes en conteneurs, et plus encore.
