Présentation d'Elementor 3.6 : Tirez parti des conteneurs Flexbox pour créer des conceptions performantes et réactives
Publié: 2022-04-05Dans Elementor 3.6, nous introduisons Flexbox Containers, une nouvelle structure de mise en page allégée qui introduit CSS Flexbox dans l'éditeur. Cette structure vous permet de réaliser rapidement des conceptions réactives au pixel près et des mises en page très avancées, et avec un balisage beaucoup plus mince, ce qui améliore considérablement les performances. Cette fonctionnalité marque un changement transformateur dans la façon dont les sites Web sont construits à l'aide du constructeur d'Elementor et constitue le fondement d'une variété de fonctionnalités avancées supplémentaires.
Flexbox Containers est un nouveau bloc de construction dans Elementor qui vous permet de disposer, d'aligner et de distribuer efficacement des éléments dans un conteneur de manière légère et réactive. Avec les conteneurs Flexbox, vous pouvez placer des widgets directement à l'intérieur du conteneur, ainsi que des conteneurs imbriqués à l'infini. Ensuite, vous pouvez contrôler la disposition et la distribution des widgets dans le conteneur et ajuster votre contenu à chaque taille d'écran, ce qui se traduit par une plus grande réactivité, sans compromettre la vitesse et sans écrire une seule ligne de code.
Après plusieurs mois dans l'édition Dev et après avoir mis en œuvre de nombreux commentaires de la communauté, nous introduisons les conteneurs Flexbox en tant qu'expérience alpha.
Une fois le test activé, vous pourrez ajouter de nouveaux conteneurs à une page au lieu de sections, de colonnes et de sections internes. Vous pourrez également ajouter des conteneurs à une page existante précédemment construite avec la disposition Section-Colonne. Une fois le test activé, vous ne pourrez pas ajouter de nouvelles sections ou colonnes à vos pages.
Essayez-le d'abord dans le terrain de jeu Flexbox Containers
Étant donné que les conteneurs sont une nouvelle façon de créer des structures de site Web dans Elementor, cette version est accompagnée de matériel pédagogique supplémentaire, notamment le Flexbox Containers Playground. Ce terrain de jeu comprend 10 leçons, pour vous aider à vous habituer à concevoir des mises en page avec Flexbox Containers.
Remarque : les tests doivent être utilisés avec prudence. Les fonctionnalités sont présentées en tant que tests lorsqu'elles incluent des modifications d'infrastructure susceptibles d'avoir un impact imprévu sur votre site Web. En savoir plus sur les expériences ici.
Si vous désactivez l'expérience, chaque conteneur que vous créez sera supprimé de votre site Web. Vous pourrez les restaurer si vous réactivez l'expérience et revenez à une révision précédente.
Remarque importante sur la version 3.6 d'Elementor
Lorsque Elementor 3.6 a été publié pour la première fois le 22 mars, certains utilisateurs ont rencontré des problèmes techniques en raison de l'incompatibilité des plug-ins tiers. Nous avons immédiatement publié un correctif avec Elementor 3.6.1, qui devrait résoudre la plupart des occurrences de ce problème en réduisant les règles d'application des erreurs et permettra à l'éditeur de se charger.
Quelle est la différence entre les conteneurs et les sections ?

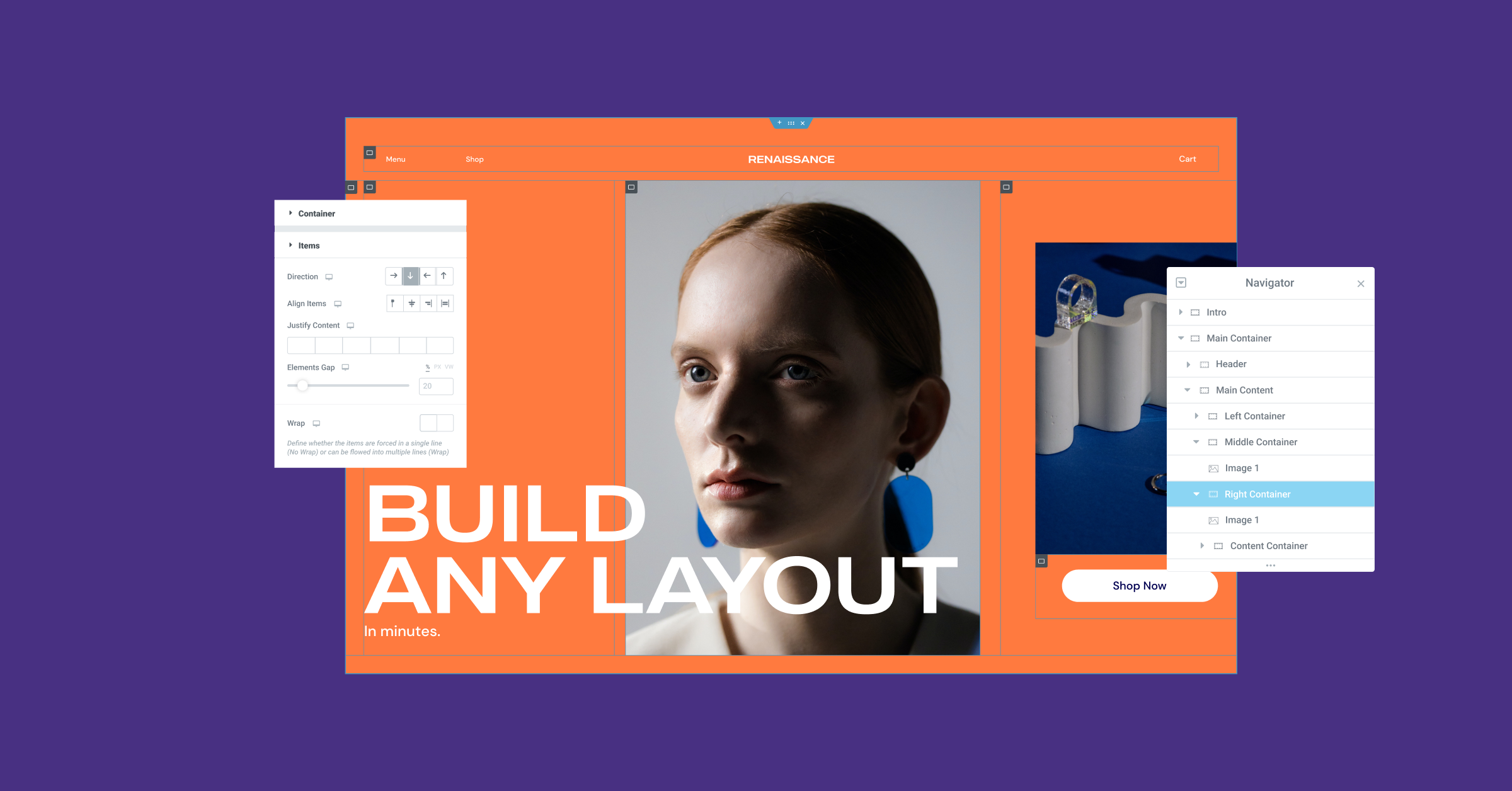
Lorsque vous activez l'expérience de conteneur, vous pourrez ajouter des conteneurs à votre page, ainsi que faire glisser des conteneurs sur le canevas ou dans un autre conteneur à l'aide du widget du panneau de l'éditeur. Vous remarquerez également que les bordures du conteneur sont d'un bleu plus foncé que les bordures de la section.
Vous trouverez ci-dessous quelques différences techniques supplémentaires entre les conteneurs et les sections.
| Structure des conteneurs Flexbox | Structure section-colonne | |
| L'ajouter à votre page | Ajoutez un conteneur dans l'éditeur avec le symbole '+' ou faites glisser le widget conteneur vers l'éditeur | Ajouter une section dans l'éditeur avec le symbole '+' |
| Emplacement des widgets | Directement à l'intérieur d'un conteneur | Dans une colonne, dans une section |
| Largeur du widget | En ligne par défaut | Pleine largeur par défaut |
| Nidification | Imbrication infinie | Une section intérieure |
| Orientation des widgets | Colonne, Ligne, Colonne inversée ou Ligne inversée | Positionnement en colonne ou en ligne |
| Conception réactive | Commande personnalisée de widgets ou de conteneurs pour chaque appareil | Colonne inversée ou sections dupliquées |
| Alignement | Flex-Start, Flex-Center, Flex-End | Gauche, Centre, Droite |
| Hyperlien | Enveloppez le conteneur pour créer un lien hypertexte | Lien hypertexte vers un widget, pas vers une section ou une colonne |
Les conteneurs Flexbox transformeront la façon dont vous créez des sites Web
Avec les conteneurs Flexbox, vous pouvez créer rapidement des mises en page simples et avancées et améliorer l'expérience et les performances de l'utilisateur. Voici quelques exemples de la manière dont :

Créez des mises en page parfaites au pixel près avec un balisage léger, rapidement

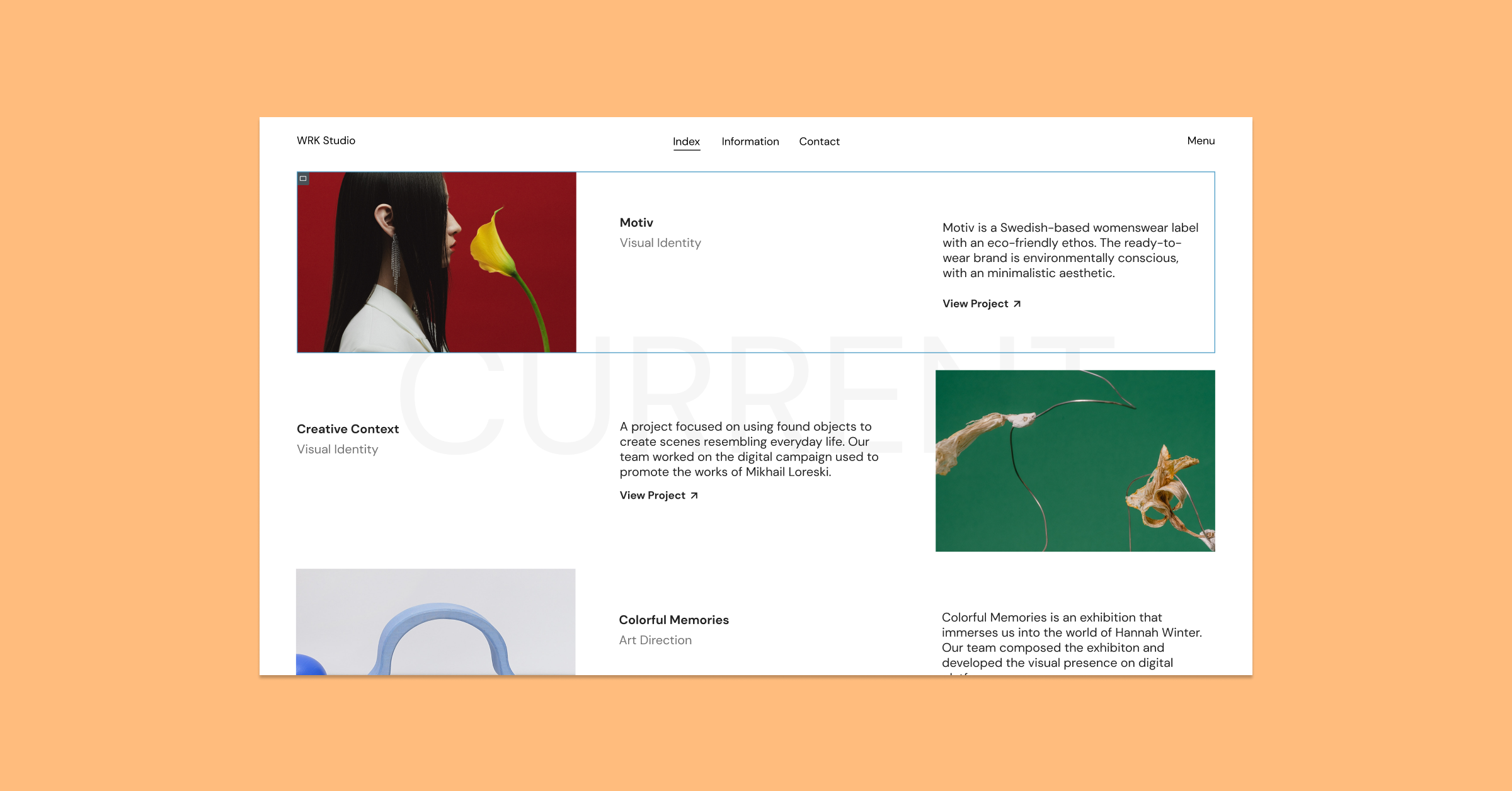
Auparavant, si vous vouliez créer une mise en page de site Web qui comprenait un certain nombre de widgets à la suite, vous deviez soit définir la largeur de chaque widget sur en ligne, ce qui crée un flux de travail redondant, soit créer une section avec un certain nombre de colonnes à l'intérieur. , ce qui nuit aux performances. Par exemple, si vous vouliez créer une section de logo avec 4 logos d'affilée, avec des sections et des colonnes, vous deviez soit définir la largeur de chaque logo en ligne, soit créer une section avec 4 colonnes et placer un logo dans chacune d'elles. .
Avec les conteneurs Flexbox, vous pouvez utiliser un seul conteneur, ajouter tous les logos que vous souhaitez et changer la direction du conteneur de colonne en ligne, pour voir tous vos logos sur une seule ligne, en un seul clic. Vous pouvez également tirer parti du contrôle Justifier le contenu pour distribuer les logos comme vous le souhaitez dans le conteneur.
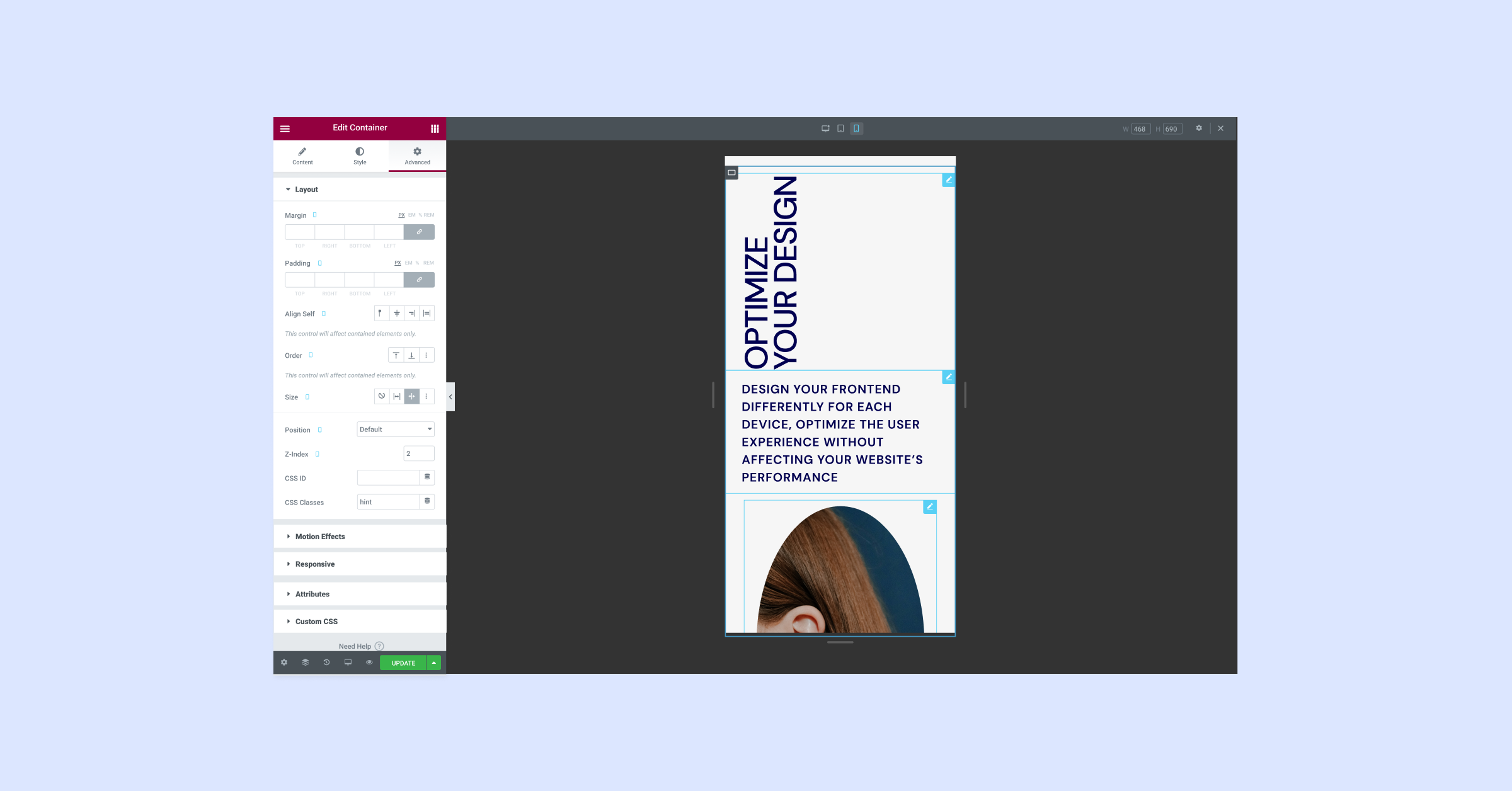
Personnalisez entièrement votre conception à chaque point d'arrêt

Lorsque vous concevez votre site Web, il est important de considérer à quoi il ressemble sur différents appareils. Une conception qui fonctionne sur un ordinateur de bureau peut ne pas offrir la même expérience utilisateur sur un écran plus petit, comme un mobile. En tirant parti de la puissance de CSS Flexbox, vous pouvez personnaliser la conception de votre site Web pour chaque appareil. Vous pouvez modifier la direction, l'ordre, l'alignement et la distribution des éléments dans votre conteneur pour chaque appareil, sans avoir à créer de conteneurs en double. Cela se traduit par une expérience utilisateur améliorée, sans affecter les performances de votre site Web.
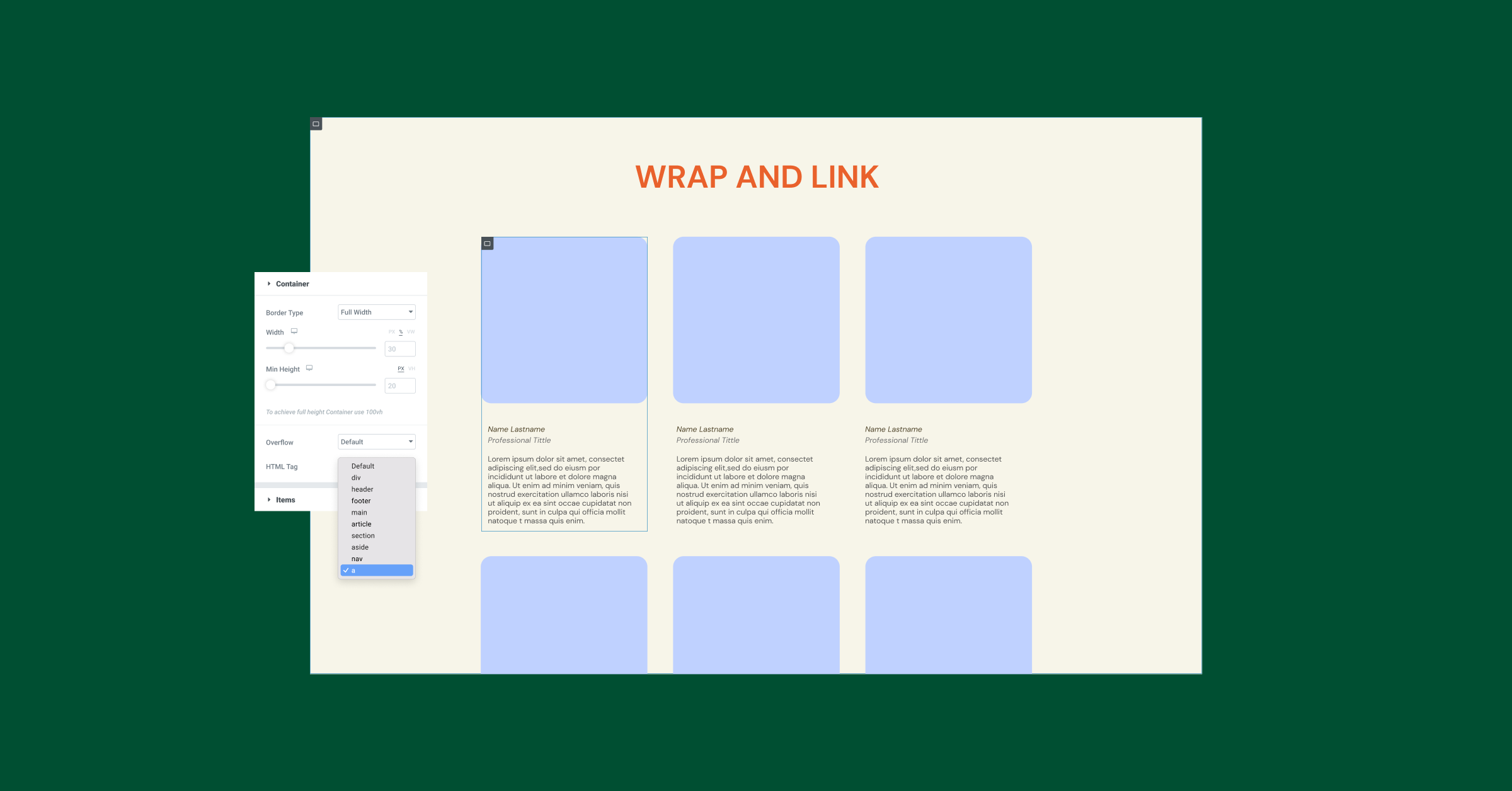
Facilitez les expériences utilisateur intuitives avec des conteneurs cliquables
Certaines conceptions font croire aux visiteurs que toute la zone de contenu sera cliquable, comme une carte. Cependant, lorsqu'ils essaient de cliquer dessus, ils ont du mal à trouver la zone de la carte qui est réellement cliquable. Avec les conteneurs, vous pouvez envelopper l'intégralité du conteneur et y ajouter un lien, ce qui rend l'ensemble du conteneur cliquable, ce qui crée une expérience très intuitive pour vos visiteurs.

Imbriquer les conteneurs à l'infini pour créer des mises en page avancées
Les conteneurs Flexbox vous permettent de créer plus rapidement des mises en page avancées. Alors qu'avec la disposition Section-colonne, vous ne pourrez placer qu'une seule section interne dans une colonne, avec les conteneurs Flexbox, vous pouvez imbriquer les conteneurs à l'infini. L'imbrication des conteneurs vous permettra de définir différentes directions et alignements pour chacun, afin de créer rapidement des mises en page très avancées.

Exploitez la puissance de CSS Flexbox dans l'éditeur d'Elementor
Les conteneurs Flexbox, introduits à titre expérimental, représentent un bond en avant dans la flexibilité de conception. Avec l'expérience activée, vous pourrez tirer parti de tous les avantages de CSS Flexbox dans l'éditeur d'Elementor, ce qui vous permettra de créer des conceptions sophistiquées beaucoup plus rapidement et avec beaucoup moins de sortie DOM. Outre les avantages immédiats de la flexibilité de conception, les conteneurs sont également à la base de plusieurs fonctionnalités intéressantes à venir, alors restez à l'écoute et essayez-les d'abord dans le Playground.
