Présentation d'Elementor 3.4 : Points d'arrêt personnalisés supplémentaires pour une conception illimitée
Publié: 2021-08-17Vous venez de concevoir un site Web spectaculaire pour votre client, mais tout à coup, il veut le voir sur le grand écran de son bureau.
Vous vous demandez à quoi ressemblera votre site Web sur un téléviseur 70 pouces 16:9 ?
Eh bien, ne vous posez plus la question ! Elementor a votre dos.
Présentation de points d'arrêt personnalisés supplémentaires !

Vous pouvez désormais personnaliser vos conceptions pour davantage d'écrans mobiles, d'écrans de tablettes, d'ordinateurs portables et d'appareils à écran large. Vous obtenez maintenant six points d'arrêt personnalisés avec lesquels jouer, vous donnant plus de contrôle et la liberté de créer pour n'importe quel appareil. Plongeons-nous et apprenons-en plus sur cette fonctionnalité et sur ce qui la rend si unique.
Points d'arrêt supplémentaires
Brisez les limites de conception avec des points d'arrêt

Vous avez peut-être placé une galerie contenant trois images à la suite, mais vous souhaitez que les visiteurs sur mobile ne voient que deux images à la suite. C'est là qu'interviennent les points d'arrêt, car ils vous permettent de personnaliser la mise en page de votre site Web en fonction de l'appareil et de la taille de l'écran.
Elementor Core 3.4 vous donne le pouvoir d'ajuster votre disposition de conception en fonction de sept appareils.
Lorsque vous utilisez des points d'arrêt, vous disposez d'une flexibilité totale pour :
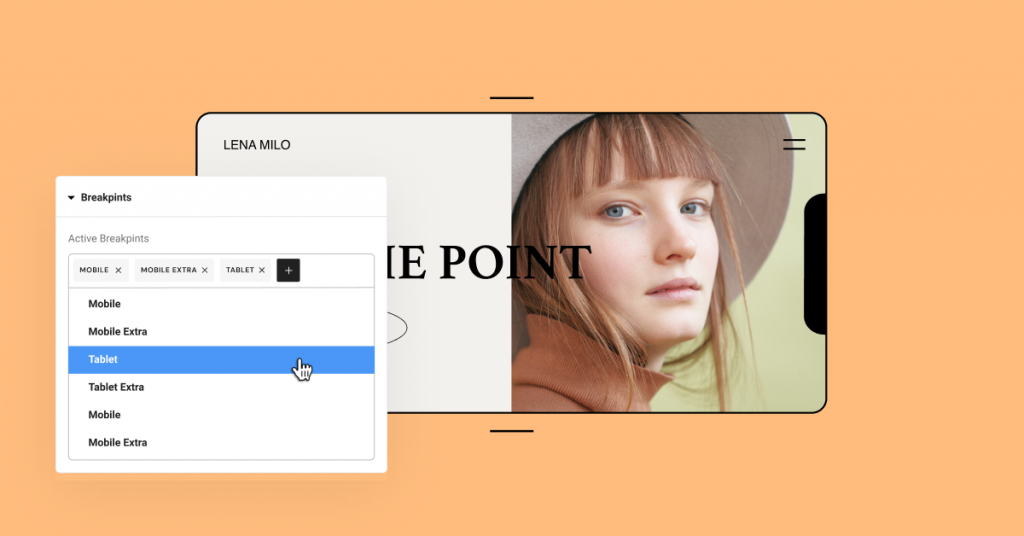
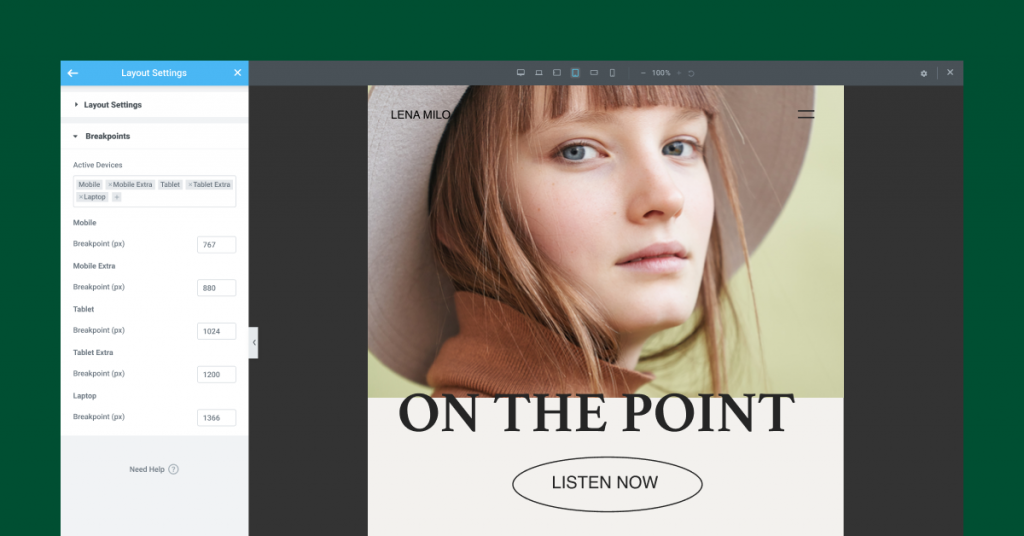
- Choisissez quels points d'arrêt sont actifs. Outre le bureau, le mobile et la tablette d'origine, vous pouvez désormais ajouter des points d'arrêt pour plus de tailles d'écran.
- Choisissez la valeur de chaque point d'arrêt. Vous pouvez gérer les valeurs de chaque point d'arrêt individuellement.
- Redimensionnez l'aperçu vers le haut ou vers le bas. Effectuez un zoom arrière pour prévisualiser les appareils à écran large. Travaillez sur un écran plus petit que celui pour lequel vous concevez tout en ayant une vue d'ensemble.
Comment styliser pour différents appareils à l'aide de points d'arrêt
Elementor utilise un concept en cascade à travers les points d'arrêt, en réduisant pour chaque appareil sauf l'écran large. Un moyen simple de se rappeler comment chaque point d'arrêt affecte les autres est le suivant : Desktop est toujours la valeur par défaut.

Le bureau est le paramètre d'écran par défaut qui influence tous les autres points d'arrêt pour les écrans plus grands et plus petits.
Exemple : Définition de différents titres par point d'arrêt
Prenons un exemple simple pour comprendre comment cela fonctionne.
Vous définissez votre titre sur une taille de texte de 80 pixels pour le paramètre d'écran de bureau par défaut. Cette taille de texte s'appliquera à tous les autres points d'arrêt.
Si vous accédez ensuite au point d'arrêt Tablette et définissez la taille du titre sur 60 pixels, il s'appliquera à tous les points d'arrêt plus petits, y compris Mobile et Mobile-Extra.
Le style que vous définissez pour Tablet ne s'appliquera pas aux points d'arrêt plus grands, qui dans ce cas incluent Laptop et Tablet-Extra. Les points d'arrêt pour ces appareils plus grands resteront à 80 pixels, comme pour Desktop.
Sachez exactement quels styles vous définissez sur d'autres points d'arrêt
Avec chaque point d'arrêt personnalisé supplémentaire vient la nécessité de comprendre exactement ce qui est hérité d'un point d'arrêt à l'autre.
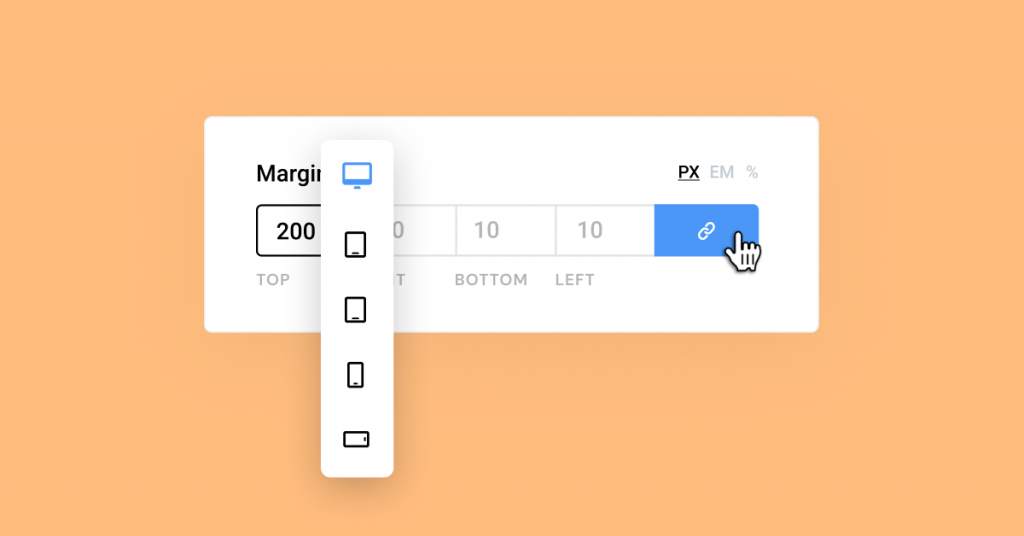
C'est pourquoi nous avons ajouté une nouvelle amélioration de l'interface utilisateur qui peut vous aider à reconnaître les styles hérités d'autres points d'arrêt. Ainsi, vous définissez la marge sur Tablet à 10px, puis vous passez à la vue Mobile-Extra.

Vous pouvez maintenant voir que les valeurs héritées des contrôles tels que le remplissage, la marge, les images d'arrière-plan et tous les autres contrôles numériques sont présentés sous forme d'espaces réservés. Dans notre exemple, le 10px que vous avez défini sur Tablet sera visible en tant qu'espace réservé grisé sur tous les appareils plus petits que Tablet.

Conseil rapide! N'oubliez pas que vous ne pouvez modifier le style par point d'arrêt que pour les valeurs qui ont l'icône de périphérique à côté du titre, comme le montre l'image ci-dessous.

Amélioration des performances #1
Points d'arrêt qui dépassent la limite de vitesse
Pour optimiser au maximum les points d'arrêt personnalisés, nous avons reconstruit notre mécanisme de chargement de contrôle réactif. Cela a amélioré le temps de réponse du serveur jusqu'à 23 % (!) et réduit l'utilisation de la mémoire d'environ 5 %. Nous avons également économisé environ 30 % sur le trafic de données vers la charge de l'éditeur. En d'autres termes, cela a rendu tout plus rapide et plus fluide.
Grâce aux mises à jour que nous avons mises en place, l'ajout de points d'arrêt personnalisés n'aura pas d'impact significatif sur les performances, contrairement à d'autres solutions qui utilisent du code en double pour y parvenir. En savoir plus à ce sujet dans notre article sur le développement.
Amélioration des performances #2 & #3
Suppression de la prise en charge d'IE et amélioration du chargement de Font Awesome

Elementor 3.4 : rendez tout réactif avec les points d'arrêt personnalisés supplémentaires d'Elementor !
Élémentaire Version 3.4
De meilleurs points d'arrêt, de meilleures performances
Les nouveaux points d'arrêt personnalisés facilitent grandement l'adaptation de vos conceptions à différents écrans.
Cette version poursuit également notre engagement à vous fournir des outils qui offrent les meilleures performances au monde, avec trois améliorations de performances différentes.
Que vous souhaitiez personnaliser votre conception pour mieux l'adapter au dernier iPhone (est-ce déjà 13 ?), au téléviseur grand écran de votre client ou aux appareils paysagers, essayez la nouvelle fonctionnalité et dites-nous ce que vous en pensez dans les commentaires ci-dessous.
Site Web de WP
Immédiatement